در روزگار گذشته مجموعه ابزارهای مربوط به طراحان وب موضوع چشمگیری نبود و غیر از آن معمولا توسط برنامهنویسان و افراد حرفهای پیشنهاد میشد، گزینههای موجود نیز بسیار محدود بودند. اما امروزه ابزارهای مختلف بسیاری وجود دارد که هر جنبه از طراحی وب را در نظر می گیرد، این موارد نه تنها به ما کمک میکنند که محصول بهتری را ایجاد کنیم بلکه کمک میکنند که بهتر روند کاری را طی نماییم.
در این مقاله ما ۵ ابزار بسیار مهم را که با شروع طراحی وب باید با آنها کار کنید را انتخاب کردهایم. ابزارها به صورتی لیست شدهاند که به شما به عنوان یک طراح وب تازهکار پایه محکمی را برای ادامه دادن پیشنهاد میکنند.
۱. تحقیقات: Airtable

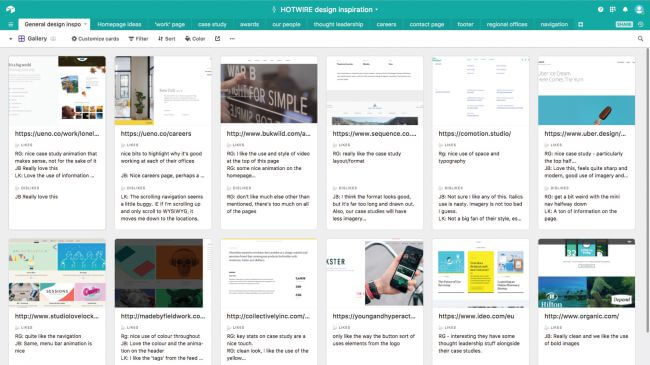
Airtable اپلیکیشنی شبیه به اکسل یا Google Sheets است، اما این اپلیکیشن میتواند کارهای دیگری را نیز انجام دهد. شما میتوانید سندهایی را به سلولها متصل کنید، برای مثال منظور از سند مواردی مانند یک عکس یا یک صدای ضبط شده است. این مورد برای زمانی که میخواهید فیدبکهای مشتریان را جمعآوری کنید بسیار مورد مناسب و خوبی است. قابلیت قرار دادن تگ در این اپلیکیشن شما را قادر میسازد که در بین حجم بزرگی از دادهها، به سادگی مواردی را پیدا کنید. همچنین میتوانید در این اپلیکیشن از قالبهای مختلفی استفاده کنید.
کار با این اپلیکیشن درست به اندازهای ساده است که شما تنها نیاز است که یک صفحه گسترده را ایجاد کنید و فیلدهای آن را با دادههای مربوط و درست پر کنید. برای به اشتراک گذاری اطلاعات، تنها کاری که باید بکنید این است که لینکی را ارسال نمایید. مشتریها از این موضوع خشنود هستند، بنابراین بدون دردسر میتوانند همکاران شما باشند.
یکی دیگر از راههای استفاده از Airtable سوئیچ کردن روی حالت نمایش گالری و الهام گرفتن از جمع آوری طراحیها است. استفاده کردن از این مورد بسیار سادهتر از اپلیکیشنی مانند پینترست است. در کنار این میتوانید از قالب گرافیکی GIF نیز در تصاویرتان استفاده کنید.
۲. طراحی مبتنی بر همکاری : Realtime Board

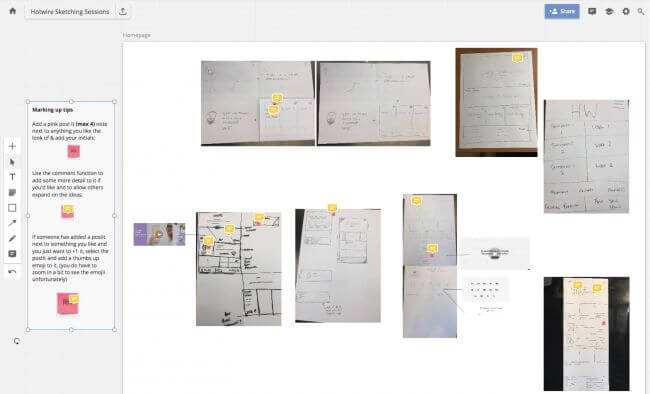
اگر شما یک تیم با اعضا یا مشتریهای توزیع شده داشته باشید، Realtime Board ابزار بسیار خوبی برای رسم و درست کردن نمونههای اولیه به صورت جلسات از راه دور خواهد بود. در این اپلیکیشن میتوانید تصاویر و رسمهای خودتان را اضافه کنید، همچنین این قابلیت را خواهید داشت که تعاملات کاربران دیگر با رسمها را مشاهده کنید همچنین میتوانید روی راهحلهای مورد علاقهتان یادداشت برداری یا کامنتگذاری بکنید.

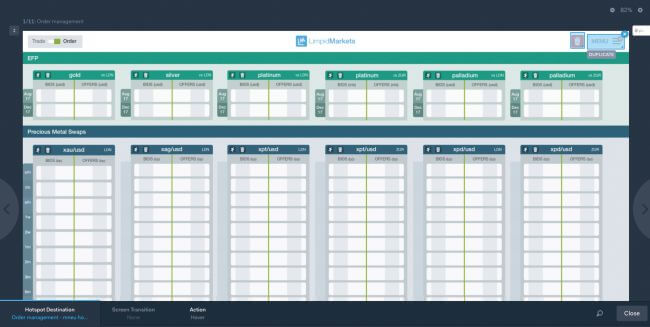
این ابزارها برای زمانی که میخواهید تستهای مبتنی بر کاربر را درست کنید بسیار مناسب و راهحل خوبی به حساب میآیند. با استفاده از این ابزار همچنین میتواند محصول نهایی خود را تست کنید. کاری که باید بکنید این است که صفحه نمایش خود را در اپلیکیشن وارد کنید و بعد از نقاط کلیک پذیر را تعیین کنید. برای اینکه سرعت کاریتان افزایش پیدا کند، این اپلیکیشنها پلاگینی را تعبیه کرده اند که با استفاده از آن میتوانید به صورت مستقیم طرحهای Sketch را به اپلیکیشن بیاورید.
وقتی مشغول انجام تست روی کاربران هستند، نتایج نهایی به صورت بلادرنگ به شما نمایش داده میشود. این موضوع از آنجایی اهمیت دارد که شما میتوانید به صورت سریع و بلادرنگ از کاربران فییدبکهایی را دریافت کنید و دیگر نیازی به نوشتن حتی یک خط برنامهنویسی هم نخواهید داشت.

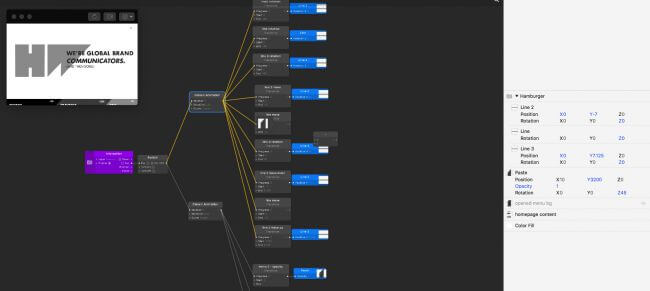
Origami اپلیکیشنی است که توسط تیم شرکت فیسبوک توسعه داده شده است. این اپلیکیشن به صورت کلی میتواند ریزتعاملات و موارد مختلفی را به اپلیکیشن شما اضافه کند، برای مثال استفاده از یک منو باز شونده، انیمیشنی نامحسوس و موارد مختلف دیگر.
این اپلیکیشن میتواند یک همراه بسیار خوب برای Sketch به حساب بیاید که همه جاهای خالی را پر میکند.
برای استفاده از این تنها کاری که نیاز دارید این است که المانهای مختلف را وارد صفحه کنید و جایگاه آن را تعیین کنید.

Slack ابزار بسیاری خوبی برای قرار دادن تمام مصاحبات کاری در رابطه با یک پروژه در یک قسمت است. این مورد برای تیمها و همچنین مشتریان بسیار منحصر به فرد و خوب است. در صورتی که اعضای تیم شما در یک مکان خاص حضور ندارند و به صورت توزیع شده کار میکنند این اپلیکیشن میتواند دستیار بسیار خوبی باشد. اگر به فییدبکهای طراحی نیاز داشتید این مورد میتواند به شما کمک کند.

