وبلاگ
دیجیتال مارکتینگ چیست

نوشته های مشابه
ساخت اپلیکیشن اندروید و مراحل ساخت اپلیکیشن موبایل
ساخت اپلیکیشن اندروید
این روزا با گسترش استفاده عموم مردم از وب سایت ها، اپلیکیشن های موبایل در زمینه های مختلف مانند: خرید و فروش کالا، اطلاع رسانی و اخبار، دانلود و تماشای محتوای چند رسانه ای و … برخی به فکر کسب و ایجاد استارتاپ از این روش های بروز برای جذب مخاطب و مشتری هستند.
اما قطعا می دانید که طراحی وب سایت و یا ساخت اپلیکیشن موبایل به همین راحتی ها هم نیست و نیاز به تیم برنامه نویسی، توسعه رابط کاربری، تجربه کاربری، گرافیست دیده می شود.
طراحی اپلیکیشن های تحت موبایل
با توجه به این که دسترسی به وب سایت ها در حال حاضر از طریق موبایل ها بسیار بیش از دسکتاپ شده است. شما می توانید با طراحی و ایجاد یک برنامه کاربردی در موبایل و تحت سیستم عامل های مختلف هوشمند، امکانات خاصی را در اختیار مشتریان و مخاطبان خود قرار دهید . به طوری که برنامه نویسی آن با وب سایت شما یکپارچه باشد و بتوانید تغییرات را پس از استفاده برنامه موبایلی روی وب سایت نیز مشاهده کنید.
اگر صاحب یک فروشگاه آنلاین هستید و نیاز دارید وب سایتی واکنشگرا داشته باشید، بهتر است در کنار آن اپ موبایلی را نیز در اختیار مشتریان قرار داده و از این رو سود بیشتری عاید شما می شود.
در واقع یک وب سایت استاندارد، این روز ها باید کاملا با موبایل، تبلت و کامپیوتر های شخصی به صورت ریسپانسیو هماهنگ باشد.

اگر یک ایده فوقالعاده برای ساخت اپلیکیشن موبایل در مغز خود دارید و نمیدانید که چگونه آن را پیادهسازی کنید، با ما همراه باشید تا مراحل ساخت اپلیکیشن اندروید را به شما بیاموزیم.
گام اول: هدف را مشخص کنید
در این گام بدون استفاده از تکنولوژی، فقط با یک قلم و کاغذ به سوالات زیر پاسخ دهید:
- اپلیکیشن دقیقا چه کاری انجام میدهد؟
- چگونه میخواهید نظر کاربران را جلب کنید؟
- با این اپلیکیشن چه مشکلی حل میشود؟
- چگونه زندگی مردم را سادهتر میکند؟
- چگونه میخواهید اپلیکیشن خود را به بازار عرضه کنید؟
شما اگر نتوانید اهداف خود را به وضوح مشخص کنید، در هر کسبوکاری شکست خواهید خورد.
گام دوم: ایدههای خود را طراحی کنید
نه! هنوز نمیتوانید کامپیوتر خود را روشن کنید. باید طرحهایی را که در ذهن دارید، طراحی کنید. بهطور مثال مشخص کنید، میخواهید از تبلیغات درون اپلیکیشن استفاده کنید یا خیر. آیا برنامه را رایگان عرضه میکنید یا پولی. همچنین میتوانید گزینهای برای پرداختهای درون برنامهای ارائه دهید. مطمئن شوید، ایدهها را به خوبی طراحی کردهاید.
گام سوم: جستجو و تحقیق هر چه بیشتر
حالا میتوانید کامپیوتر خود را روشن کنید. شما باید تا میتوانید درباره ایده اپلیکیشن خود تحقیق کنید. میدانم که فکر میکنید ایده بسیار خوبی دارید، اما کمی جستجو کنید، احتمالا کسی قبلا آن را امتحان کرده باشد. حالا شما دو راه دارید. یکی اینکه بدون بررسی رقیب، ایده خود را عملی کنید و احتمالا تا دو یا سه سال دیگر یکی از شما، نابود شود؛ یا اینکه نقاط ضعف و قوت رقیب را بررسی کنید. نظرات کاربران را درباره آن بخوانید و از این اطلاعات به نفع خود استفاده کنید. حالا با اطلاعات جدیدی که کسب کردهاید، گامهای یک و دو را دوباره انجام دهید.
پس از اصلاح ایده خود، در اینترنت جستجو کنید و مطمئن شوید که ایده شما امکانپذیر است. محدودیتهای کپیرایت و … را بررسی کنید تا وقتتان صرف یک ایده غیرممکن نشود.
در آخر تمرکز خود را روی بررسی فروش و بازاریابی بگذارید. مشخص کنید، چگونه میخواهید از اپلیکیشن خود درآمد کسب کنید؟ بازار هدف شما کدام گروه هستند؟ کودکان، نوجوانان، معلمان، بازیگران و یا هر گروه دیگر. با مشخص شدن بازار هدف میتوانید ایده خود را دقیقتر کنید.
گام چهارم: Wireframe
در این گام باید یک راهنمای تصویری کامل از اپلیکیشن خود طراحی کنید. با این کار ایده شما روشنتر و ملموس میشود. برای این کار میتوانید از سایتهایی مانند https://wireframe.cc/و http://visio.microsoft.com/ استفاده کنید.

گام پنجم: Back End اپلیکیشن خود را مشخص کنید
در این مرحله شما باید سرورها، API ها و نمودارهای داده خود را مشخص کنید. ضروری است که نمودارها واضح باشند، چون در طول پروژه از آنها به عنوان دستورالعمل استفاده خواهید کرد.
گام ششم: مدل خود را بررسی کنید
نسخه پیشنمایش اپلیکیشن خود را در اختیار دوستان، خانواده و هر کسی که میخواهید قرار دهید تا نقاط ضعف اپلیکیشن را بفهمید. وقت خود را با افرادی که میگویند “وای، عجب کار بینقصی” تلف نکنید. هدف در این مرحله، نهاییکردن ساختار برنامه است.
گام هفتم: ساختن
شما میتوانید ساخت اپلیکیشن را شروع کنید. سرورها، پایگاههای داده و API ها را تنظیم کنید. فراموش نکنید بازخوردی که در گام قبل گرفتید را در اپلیکیشن منعکس کنید.
گام هشتم: طراحی رابط کاربری
در این مرحله طراحان، رابطگرافیکی اپلیکیشن را طراحی میکنند. رابطکاربری بخش بسیار مهمی از اپلیکیشن است. شما باید با طرحها، بیننده را جذب کنید. دقت کنید که رابط کاربری باید بر اساس سلایق بازار هدف باشد، نه بر اساس سلیقه خودتان!
گام نهم: تست اپلیکیشن
در این قسمت شما باید عملکرد اپلیکیشن را چه از لحاظ ساختاری و چه از لحاظ رابط کاربری تست کنید. شما باید تستهای زیادی را انجام دهید تا مطمئن شوید تمام قسمتهای اپلیکیشن بهدرستی کار میکند. Pixate و Proto.ioبسترهای خوبی برای تست اپلیکیشن شما هستند. آنها به شما کمک خواهند کرد تا تمامی لایهها، تعاملات و طراحیهای اپلیکیشن خود را بررسی کنید.
گام دهم: اصلاح و تنظیم
اکنون که اپلیکیشن شکل کامل خود را پیدا کرده باید به عقب برگردید و دوباره اپلیکیشن را بررسی کنید. از همان افرادی که قبلا اپلیکیشن را نقد و بررسی کرده بودند بخواهید دوباره آن را مشاهده کنند و انتقادات خود را مطرح کنند. در نهایت هر تغییر دیگری را که فکر میکنید لازم است، انجام دهید.
گام یازدهم: تست نسخه بتا
حالا شما باید برنامه را در یک محیط واقعی تست کنید. شما بهراحتی میتوانید اپلیکیشن خود را در دستگاههای مختلف تست کنید. اگر اپلیکیشن اندروید است، شما میتوانید بهراحتی آن را در دستگاههای اندرویدی مشاهده و بررسی کنید. اگر اپلیکیشن ios است، نیاز به استفاده از پلتفرمی بهنام TestFlight خواهید داشت.
گام دوازدهم: اپلیکیشن خود را منتشر کنید
اکنون که اپلیکیشن خود را ساختید باید آن را منتشر کنید. امیدوارم با ساخت این اپلیکیشن یک مشکل بزرگ را حل کرده باشید. شما بهراحتی میتوانید اپلیکیشن خود را به فروشگاه اندروید اضافه کنید. اپلیکیشن شما بلافاصله در Google Play قرار خواهد گرفت. اگر بخواهید اپلیکیشن خود را در فروشگاه اپل منتشر کنید، اپلیکیشن شما توسط تیم اپل بررسی خواهد شد و شاید بتوانید آن را در App Store نیز مشاهده کنید.
اگر شما در مورد اپلیکیشن خود روی دستگاههای مختلف نگرانی دارید، میتوانید ابتدا آنرا در Pre-Apps منتشر کنید. این کار به شما کمک میکند تا از سازگاری اپلیکیشن خود با دستگاههای مختلف اطمینان حاصل کنید.
اما این پایان کار نیست! شاید بتوان گام سیزدهم را بازاریابی در نظر گرفت. برای اینکه بتوانید اپلیکیشن خود را به فروش بالایی برسانید، باید برنامههایی برای بازاریابی نیز داشته باشید.
امیدواریم از این مطلب درباره ساخت اپلیکیشن اندروید و مراحل ساخت آن لذت برده باشید.
چرا طراحی وب سایت بسیار مهم است؟
اگر یک مشتری یا مشتری بالقوه به وب سایت شما می آید، فقط زمان کوتاهی برای پر کردن نیازهایش دارید که آنها را در سایت خود نگه دارید. اگر آنها نتوانند اطلاعاتی را که به موقع به آنها نیاز دارند پیدا کنند، به جایی می روند که به دنبال آن هستند، و در نتیجه یک فرصت از دست رفته برای شما پیدا می شود. یک طراحی وبسایت عالی برای بازدیدکنندگان شما را برای حرکت آسان، کمک به رسیدن به افرادی که در حال تلاش برای رسیدن به آن هستید، و نزدیک شدن به تماس جدید یا فروش نزدیکتر خواهد کرد. به همین دلیل طراحی وب سایت بسیار مهم است.
یک وبسایت باید با کاربر در نظر گرفته شود، اطلاعات را برای دسترسی و آسان پیدا کند. اگر شما در یک وب سایت به دنبال اطلاعات خاص هستید و قادر به ردیابی آن نیستید، سایت کار خود را انجام نداده است. آیا به این وبسایت بازگشته اید یا دوباره درباره این شرکت فکر می کنید؟
با رتبه بندی موتورهای جستجو که بسیار مهم هستند، مهم است که بدانید چگونه طراحی وب سایت شما رتبه بندی شما را تحت تاثیر قرار می دهد. به عنوان مثال، طراحی سایت شما می تواند زمان بارگذاری سایت را تعیین کند، که تاثیر بزرگی بر گوگل دارد. برای این منظور، با یک آژانس بازاریابی دیجیتالی که کسب و کار را درک می کند و می تواند وب سایت خود را طراحی کند، مشاوره بگیرید.
داشتن یک طراحی وب حرفه ای به ایجاد اعتماد با مشتریان بالقوه کمک می کند، زیرا آنها می توانند به سرعت متوجه شوند که شما در مورد کسب و کارتان جدی هستید. برداشت های اول همه چیز است، و یک سایت حرفه ای و طراحی شده، اولین تصور را ایجاد می کند که مشتریان بالقوه را با شما راحت می کند. این کار آنها را در عمل متقاعد می کند، مانند تماس با شما، بازدید از کسب و کار شما و یا خرید محصول .

سازماندهی یک وبسایت نیز برای ایجاد اعتماد به کار می رود، به عنوان یک سایت به خوبی سازمان یافته به بازدیدکنندگان کمک می کند دقیقا همان چیزی را پیدا کنند که به دنبال آن هستند. این طرح باید سازگار باشد و بدون توجه به اینکه چه صفحه ای از سایت آنها باشد، مهم است که موارد برجسته ای از آن وجود داشته باشد. با موارد ثانویه دست نزنید، اما اطمینان حاصل کنید که اهداف اولیه شما در وب سایت شما روشن است.
طراحی وب سایت که از نظر بصری جذاب است نیز به متقاعد کردن بازدیدکنندگان برای ماندن در سایت شما کمک می کند. نیازی به گفتن نیست که اینترنت با وب سایت ها و اطلاعات بیش از حد بارگیری شده است، بنابراین وب سایت شما نیاز به کشیدن و حفظ توجه دارد. این به سادگی به این معنی است که باید زیبایی را جذب کرد، با استفاده از چیزهایی مانند رنگ ها، تصاویر، فیلم ها و یا نمایش های اسلاید برای حفظ توجه. با داشتن رسانه های زیادی از ارتباطات در دسترس، وب سایت شما باید از این موارد استفاده کند تا تجربه بازدید کنندگان را لذت بخش کند.
اگرت یک شرکت طراحی وب سایت در بابل است که در ارائه مشتریان خود به وب سایت هایی که کسب و کارشان را ارتقا و رشد می دهد، با استفاده از تجربه و دانش گسترده ای در صنعت برای ساختن سایت که هر دو به نظر عالی می باشد، کمک می کند . ما از سال ۱۳۹۳ در کسب و کار طراحی وب سایت بوده ایم. با ما تماس بگیرید و به ما بگویید چگونه می توانیم با هم کار کنیم تا کسب و کار شما را افزایش دهیم.
۵تا از بهترین تم های وردپرس برای شرکت ها، شخصی، مد، سفر و غیره – ۲۰۱۹
Jevelin

Divi

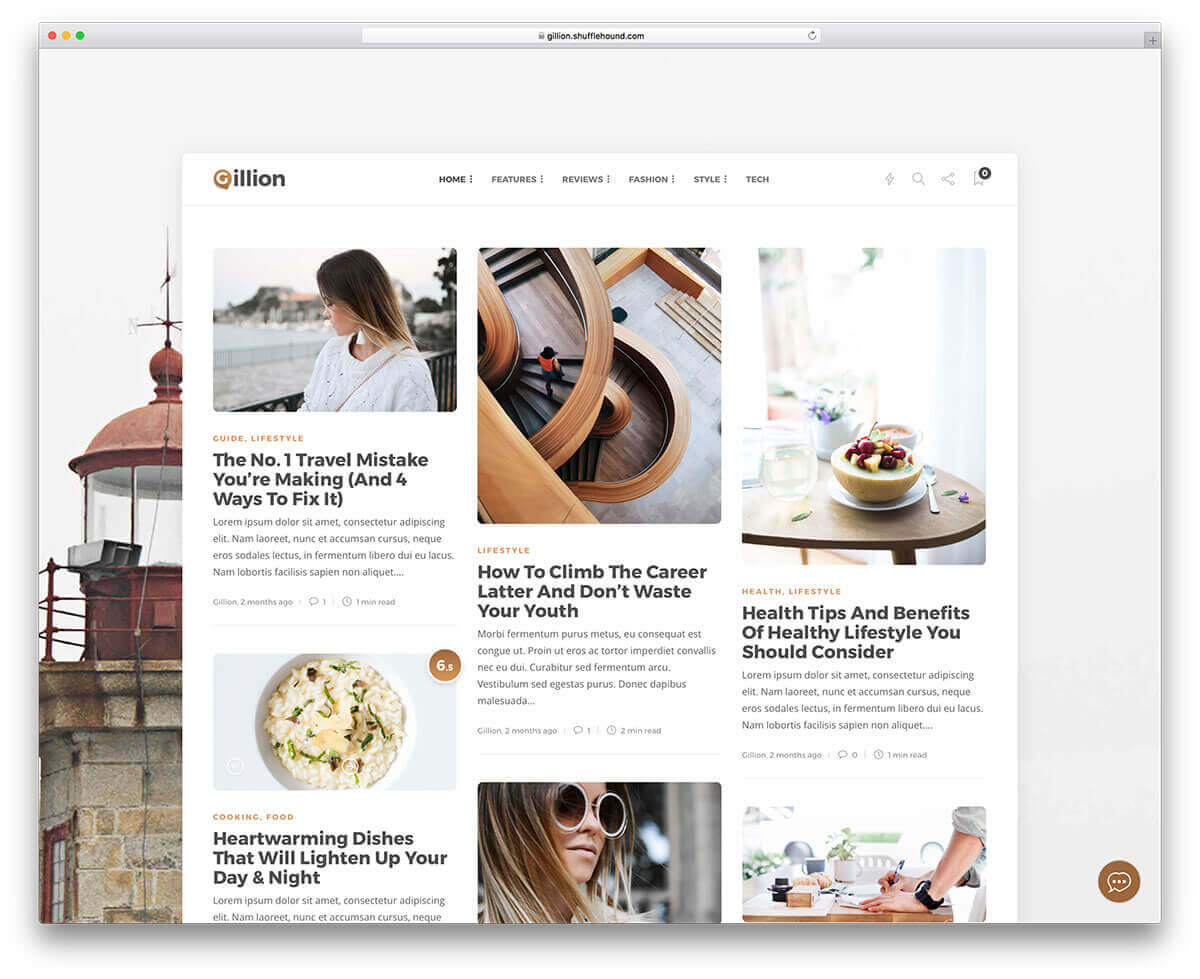
Gillion (Trending Item)

Uncode

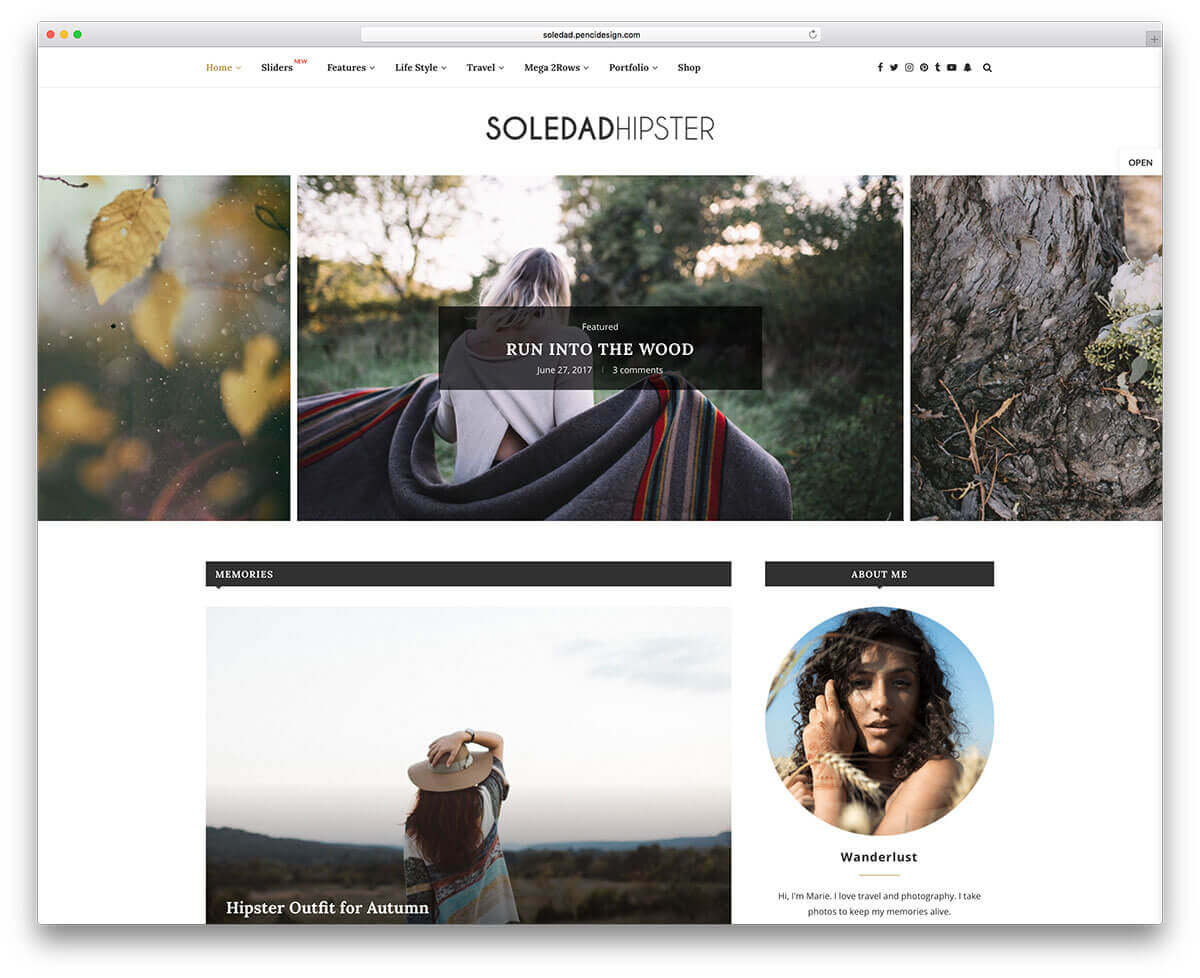
Soledad

۱۰ اشتباه که وبسایت شما را حرفهای نشان نمیدهد(بخش اول)
ساختن وبسایت برای کارآفرینان بهنظر راهی مناسب برای کسب درآمد میآید. شما تنها به یک طراح نیاز دارید و بعد از انجام کارهایی از این قبیل تنها کافی است به مسائل کوچک و ناچیز دیگری فکر کنید.
درست است؟
در واقع داشتن یک وبسایت می تواند تاثیر بسیار بیشتری از آنچه که فکر می کنید روی تجارت نوپای شما داشته باشد. وقتی که شما یک تجارت آنلاین را تحویل مشتری میدهید معمولا تمام قضاوت های آن ها روی جزئیات کوچک وبسایت خواهد بود. آنها معمولا از وبسایت شما دور می شوند. این دور شدن اغلب اوقات به این دلیل است که این افراد معمولا به برندهای تجاری کمی اعتماد می کنند. پس باید از خودتان بپرسید چرا آنها باید ناگهان به شما اعتماد بکنند؟ فرصت کمی برای جلب اعتماد دیگران وجود دارد! پس شما باید در لحظه اول آنها را بگیرید، وگرنه آنها از دست میروند.
سرانجام باید گفت که این کوچکترین تغییرات هستند که بزرگترین تاثیرات را به همراه خواهند داشت. اما اگر می خواهید که اعتماد دیگران نسبت به برند خودتان را جلب کنید، باید توجه داشته باشید که موارد جزئی و کوچک را به صورت دقیق و درست مورد بررسی و تحلیل قرار دهید.
در این مقاله قصد دارم که شما را با اشتباهاتی در صنعت طراحی وب آشنا کنم که معمولا طراحان آماتور مرتکب میشوند. البته اگر شما در این صنعت پیشرفته هستید باز هم ممکن است چندین اشتباه در این لیست را در کارهای خود بیابید.
۱. استفاده نادرست از پوسته

من، با استفاده از قالب های آماده برای شرکت ها بزرگ مخالف ام، اما می توانم احتیاجات آنها را نیز ببینم. به هر حال اگر شرکت شما از چنین قالب هایی استفاده می کند به نظر بنده بهتر است که یک طراح استخدام کنید تا آن قالب را برای برند شخصی شما شخصی سازی کند. احتمال دارد که شما با یک طرح کاملا جدید اما سازگار با برندتان بربخورید.
یکی از مشکلات اصلی استفاده از طراحی های از پیش آماده شده ارتباط بسیار ضعیف میان لوگو و بقیه وبسایت به خصوص قسمت هدر وبسایت است. برای مثال امکان دارد که رنگ لوگوی شما با رنگ طرح از پیش آماده شده همخوانی نداشته باشد و یا اینکه فونت ها با طراحی شما سازگاری نداشته باشد.
اگر شما در حال توسعه یک برند تجاری هستید این نکته را فراموش نکنید و به یاد بسپارید که طرح شما نباید تکراری و کهنه باشد.
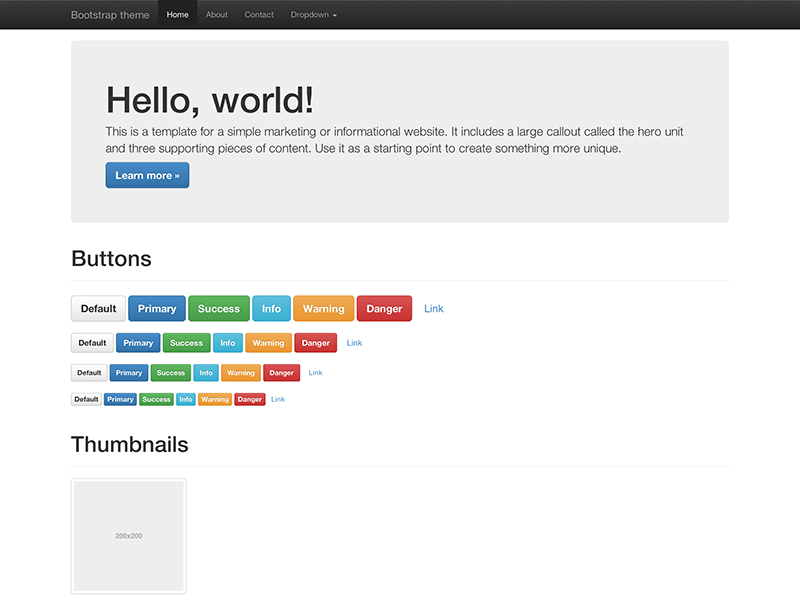
۲. استفاده از طراحی پیشفرض بوت استرپ

یکی دیگر از اشتباهات در امر طراحی وبسایت استفاده از طراحی پیشفرض فریمورک بوت استرپ است. وبسایت های بسیاری را می یابیم که این اشتباه را مرتکب می شوند. برای مثال استفاده از فونت Open Sans در کار بسیاری از وبسایت ها دیده می شود که این خیلی چالش برانگیز و مهیج نیست. بیشتر باعث می شود وبسایت ها شکل هم بگیرند در حالی که فونت یکی از مهمترین آیتم های طراحی وبسایت است.
یکی دیگر از نکاتی که باعث می شود وبسایت شما بوت استرپی به نظر برسد، استفاده از فونت Font Awesome است. این فونت درست شبیه به بوت استرپ یکی از پرکاربردترین کتابخانه ها و ویژگی های است که طراحان امروزی از آن استفاده می کنند. یکی از نکات جالبی که در رابطه با این موضوع وجود دارد نزدیکی و یکپارچگی قدرتمند بین این دو ویژگی و فریمورک است.
مطمئنا وبسایت شما اگر دارای فونت های منحصر به فرد خود باشد می تواند اصیل تر و ارجینال تر به نظر برسد. تنها با انجام تغییرات کوچکی در آیکن های موجود نیز می توانید چنین کاری را انجام دهید.
۳. مشکلات مربوط به تایپوگرافی

بعضی اوقات اندازه فونت مربوط به وبسایت شما بسیار بزرگ است. که این خود باعث مشکلاتی می شود. برای مثال باعث می شود که کل صفحه اصلی وبسایت شما در نگاه اول به هم بریزد. تصویر بالا حاکی از چنین مشکلی است.
یکی از مرسوم ترین مشکلاتی که وبسایت های طراحی شده براساس «home-made» دارا است، هم سنجی بسیار پایین میان فونت های Headline و بدنه وبسایت است. برای حل این مشکل کافی است که اندازه فونت مربوط به Headline را بزرگ تر کنید. همچنین با استفاده از حالت Bold می توانید آن را مهمتر نشان دهید. در این حالت میتوان متن مربوط به Headline را از بدنه وبسایت جدا کرد.
۴. استفاده از پس زمینه تیره

رنگ پس زمینه یکی از مهمترین مسائل و بخش های مربوط به وبسایت است. پس بهتر است آن را با دقت بیشتری انتخاب کنید.
مطابق با یک قاعده ساده، وبسایت های تیره رنگ هیچوقت خوب به نظر نمی رسند مگر اینکه حرفهای طراحی شوند. رنگ سفید نیز معقول است اما بیشتر طراحان از رنگ خاکستری روشن برای این قسمت از طراحی استفاده می کنند. آگاه باشید که استفاده از رنگ خاکستری تیره همراه با متن سیاه می تواند برای وبسایت شما بد باشد. چرا که خوانایی وبسایت شما را به شدت کاهش می دهد. بهتر است از رنگ خاکستری استفاده کنید که کمتر از ۱۵ درصد حاوی رنگ تیره است.
۵. استفاده از چندین دکمه CTA

در یک طراحی مناسب هر صفحه از وبسایت باید فقط یک دکمه مربوط به CTA داشته باشد. اگر این اصل رعایت نشود بیشتر اوقات موجب میشود که کاربر بازدید کننده سردرگم و گیج شود. بهتر بگویم گذاشتن چند دکمه CTA باعث می شود که کاربر برای انتخاب یک مورد دچار تردید و شبه شود. بعضی اوقات این حالت باعث می شود که کاربر به کلی از وبسایت خارج شود.
مطمئن شوید که در طراحی خود تا جایی که امکان پذیر است تعداد دکمه های CTA را کاهش دهید. به کاربران اجازه دهید تا یک فعالیت را بدون فکر کردن زیاد انجام دهند. در نهایت سعی کنید که دکمه های CTA خود را به بهترین شکل طراحی کنید تا کاربران بتوانند بهتر آن را ببینند. از آیکن استفاده کنید، رنگ های زیبا یکی از مهمترین عاملان این مسئله هستند.
ادامه دارد…..
۵ اشتباه که در طراحی سایت باید از آنها اجتناب کرد!
با اینکه طراحی سایت روز به روز در حال رشد و تکامل بوده اما باز هم در این میان بسیاری از وب سایت ها با اصول اشتباهی طراحی می شوند که چندان خوشایند نیست.
اگر در حال راه اندازی یک وب سایت تجاری هستید، استفاده از اصول درست طراحی را جدی بگیرید و از اشتباهات رایج در طراحی سایت اجتناب کنید. اجتناب از اشتباهات رایج در طراحی، تاثیر چشمگیری در افزایش محبوبیت و درآمد یک سایت تجاری دارد که دارای اهمیت زیادی است و نباید آن را نادیده گرفت.
اشتباه در طراحی سایت
اشتباه در طراحی سایت ، ناشی از استفاده نادرست از تکنولوژی ها و اصول طراحی جدید است که در این مقاله به شرح آن می پردازیم.
۱ – مخفی کردن محتوای مهم
برخی از سایت ها اطلاعات مهم را از چشم کاربران مخفی می کنند که این کار برخلاف تصور آنها تاثیر منفی در جذب کاربران سایت خواهد داشت. و یک اشتباه در طراحی سایت محسوب می شود.
به عنوان مثال بعضی از سایت های فروشگاهی به کاربران اجازه مشاهده قیمت یک محصول را در ابتدای مراحل خرید نمی دهند تا زمانی که محصول به سبد خرید اضافه شود و کاربر به مرحله پرداخت برسد.
اکثرا سایت های تجاری این کار را برای جلوگیری از وارد شدن شوک به مردم انجام می دهند تا با این کار کاربران را تا مرحله پرداخت برای خرید تشویق کنند، در صورتی که مخفی نگه داشتن اطلاعات مهم ازچشم کاربران نه تنها آنها را به سمت خرید جذب نمی کند بلکه به احتمال زیاد باعث کاهش محبوبیت سایت در دید مشتریان می شود.
۲ – دسترسی به اطلاعات با استفاده ازتعدادی زیادی لینک
همانطور که می دانید لینک های موجود در یک سایت ، واسط دسترسی کاربران به بخش های مختلف سایت هستند. باید تا حد ممکن تعداد لینک ها را برای دسترسی به یک بخش کاهش داد به طوری که با تعدادی کمی کلیک کردن بتوانیم یک بخش از سایت را مشاهده کنیم.
اگر تعداد لینک ها برای دسترسی به یک بخش از سایت زیاد باشد، دسترسی کاربران سخت تر خواهد شد که این باعث تلف شدن زمان زیاد و گیج شدن کاربران می شود و خود یک اشتباه در طراحی سایت به حساب می آید.
درواقع یک وب سایت باید از مسیرهای مشخصی برای دسترسی کاربران به مطالب برخودار باشد که کاربران بتوانند به راحتی و در زمان کوتاهی به مطالبی که در جستجوی آن هستند دسترسی پیدا کنند.
۳- استفاده از عنوان نامناسب برای دسته بندی مطالب
گاهی انتخاب نام نامناسب برای عنوان یک بخش از سایت باعث نادیده گرفتن آن از چشم کاربران و از دست دادن مخاطبان آن بخش می شود که نباید نسبت به آن بی اهمیت باشیم.
تمام مطالب موجود در یک سایت را باید براساس محتوا دسته بندی کرد و به هر دسته عنوانی مناسب اختصاص دهیم تا دسترسی به محتوای هر دسته از مطالب برای کاربران آسان باشد.
طبقه بندی محتوای مطالب باید به گونه ای باشد که برای کابران واضح و دسترسی به آنها راحت باشد که در غیر اینصورت باعث سردرگمی کاربران می شود و منجر به یک اشتباه در طراحی سایت می شود.
مثال…
به عنوان مثال دسته بندی فهرست های موجود در صفحه اصلی یک سایت باید مرتب و منظم و واضح بوده و از عنوانی مناسبی برخودار باشند که از طریق آن بتوان به تمام مطالب سایت به راحتی دسترسی پیدا کرد.
۴- درج اطلاعات مشابه و تکراری
درج مطالب مشابه و تکراری در سایت چندان جذاب نیست و باعث کاهش محبوبیت سایت در بین مخاطبان می شود زیرا که وجود مطالب مشابه در یک سایت دسترسی کاربران به اطلاعات کامل در مورد موضوعات مختلف را سخت تر می کند.
باید برنامه ریزی کنیم که تا حد امکان مانع از درج مطالب مشابه در سایت شویم و به این نکته توجه کنیم که گاهی یک مطلب با حجم کم ومحتوای ارزشمند بر یک متن باحجم زیاد و محتوای ضعیف برتری دارد.
در واقع سایت های دارای محتوای ارزشمند بیشتر مورد توجه موتورهای جستجو قرار گرفته و بهتر مورد بازدید عموم قرار می گیرند که این باعث شهرت نام تجاری است.
اگر شما صاحب یک سایت تجاری هستید باید تمام تلاش خود را به کار بگیرید تا محتوای ارزشمند سایت خود را بیشتر از گذشته افزایش دهید به ویژه زمانی که رقابت زیادی وجود دارد.
علاوه بر اینکه به افزایش محتوای سایت خود توجه دارید باید به دنبال این باشید که مطالب به روز و جدیدی را در اختیار عموم قرار دهید و از درج مطالب مشابه و قدیمی خودداری نمایید.
برای داشتن محتوای خوب و ارزشمند می توانید بر روی مطالب تخصصی مرتبط با فعالیت نام تجاری خود تمرکز کنید و مطالب تخصصی و جدیدی را در سایت خود منتشر کنید.
۵- استفاده از فیلترهای زیاد در جستجوی یک مطلب یا محصول
فراهم آوردن امکان جستجوی قوی برای مطالب سایت یک مزیت محسوب می شود اما اینکه مخاطبان با عبور از فیلترهای زیادی بتوانند یک مطلب یا محصول را جستجو کنند چندان خوشایند نیست.
در واقع اضافه شدن گزینه های زیادی به عنوان فیلترهای جستجوی مطالب برای کاربران خسته کننده خواهد بود و خوب یک شکاف و اشتباه در طراحی سایت می باشد.
به عنوان مثال گاهی گزینه انتخاب رنگ برای جستجوی یک محصول نیاز نیست و باید حذف شود.
تفاوت وب سایت با وب اپلیکیشن چیست؟
وب سایت(Website):
تفاوت وب سایت با وب اپلیکیشن
وب اپلیکیشن (Webapplication):
مزایای وب سایت داشتن / چرا باید برای کسب و کارتان وب سایت داشته باشید؟
مزایای وب سایت
ممکن است این سوال برای شما پیش آمده باشد که داشتن سایت اینترنتی چه مزیت هایی دارد ؟
وب سایت ها مزایای فراوانی را برای مدیران و صاحبان خود به همراه دارند که مهمترین آنها به شرح زیرند:
تاثیر سایت در اطلاع رسانی:
داشتن یک سایت مانند داشتن یک کاتالوگ است اما با مزایای فراوان دیگر. یک کاتالوگ می تواند شامل تصاویر و متون باشد اما یک سایت میتواند از تصاویر، متون، فیلم و صوت و یا انیمیشن نیز بهره بگیرد بنابر این امکان اطلاع رسانی جامع با محتوایی جذاب تر را می دهد. برای طراحی، چاپ و انتشار هر نسخه از کاتالوگ نیاز به هزینه است اما برای طراحی یک سایت داینامیک فقط کافیست هزینه ای اولیه برای طراحی و نگهداری آن پرداخت شود و بعد از آن شما می توانید بینهایت صفحه ایجاد کنید که هزاران و یا میلیونها کاربر از جاهای مختلف جهان می توانند بارها و بارها از آن ها بازدید کنند.
جهانی دیده شوید
با داشتن وب سایت میتوانید در سطح جهانی به معرفی خدمات و محصولات خود بپردازید. حضور در بستر آنلاین محدودیت فیزیکی را از بین میبرد و امروزه بسیاری از کسب و کار ها از طریق وب سایت های خود توانسته اند سالیانه درصد بالایی از فروش را از این طریق پیدا کنند.
خود را حرفه ای معرفی کنید
با طراحی سایت حرفه ای و خلاقانه میتوانید کسب و کار خود را موثر تر معرفی کنید. وب سایت شما ویترین محصولات و خدمات شماست. هرچه این ویترین زیباتر چیده شود، میتوانید مشتریان بیشتری را جذب کنید.
رشد کنید
داشتن وب سایت کسب و کار شما را ۲۴ ساعت شبانه روز باز نگاه میدارد و قادر هستید در هر زمان از شبانه روز خدمات خود را به مشتریانتان عرضه کنید. با افزایش میزان فروش خود و همچنین توسعه و بهبود وب سایت از طریق پیشنهادات و انتقادات کاربران میتوانید به سطح بالایی از کیفیت در ارائه خدمات و محصولات خود برسید و در حوزه ی کسب و کارتان از رقبا پیشی بگیرید.
در جستجوی آنلاین دیده شوید
امروزه کاربران زیادی در بستر آنلاین محصولات و خدمات مورد نیاز خود را جستجو میکنند و حضور شما در این فضا شانس فروش محصولات و خدماتتان را افزایش میدهد. حجم بسیار بالای وب سایت ها و رشد روز افزون تولد وب سایت های حرفه ای لزوم داشتن یک وب سایت مناسب برای تمام کسب و کارها لازم و ضروری کرده است.
تاثیر سایت در بازاریابی:
موتورهای جستجو بدون هزینه برای شما بازاریابی می کنند فقط کافیست رباتهای آنها سایت شما را پیدا کنند و از آن پس زمانی که فردی به دنبال هر یک از خدمات و یا محصولات و یا اطلاعات ارائه شده در سایت شما باشد، این موتورها فرد را به سمت سایت شما هدایت می کنند. میزان بازدید کننده هدایت شده به سایت به پارامترهای زیادی وابسته است اما در بدترین حالت چیزی در حدود ۵۰ نفر در روز توسط موتورهای جستجو به یک سایت هدایت می شوند.
در دسترس بودن:
سایت شما با متقاضیان اطلاعات و محصولات یا خدمات فقط یک کلیک فاصله دارد و در تمامی ساعات شبانه روز و روزهای تعطیل نیز فعال است.
طراحی سایت حرفه ای لازمه کسب و کار حرفه ای
وب سایت حرفه ای لازمه هر کسب و کار حرفه ای است
بسیاری از کسب و کارهای کوچک به خصوص کسب و کار های نوپا با یک سرمایه محدود شروع میکنند. این کسب و کار بر روی امور ضروری خود تمرکز میکنند. کسب و کارهای نوپا تنها در مواقع ضرورت منابع مالی خود را خرج میکنند.طراحی وب سایت حرفه ای جنبه اعتبار کسب و کار را افزایش میدهد. همچنین بهترین و کم هزینه ترین راه برای آن است که کسب و کارهای کوچک و نوپا بتوانند از طریق بستر آنلاین به معرفی و فروش محصولات و خدمات خود بپردازند.
وب سایت شما لنگرگاه بازاریابی شماست
قبل از طراحی کارت ویزیت با ایجاد یک وب سایت جدید شروع به بازاریابی کنید. یک وب سایت حرفه ای به عنوان لنگری برای نگهداری مشتریان شما عمل میکند. تمامی جزئیات مربوط به محصولات و خدماتتان را میتوانید در وب سایت خود درج کنید. بعد از تکمیل وب سایت مشتریان را برای کسب اطلاعات بیشتر به سایت هدایت کنید.
یک وب سایت می تواند محصولات و خدمات شما را به صورت آنلاین به فروش برساند
وب سایت حرفه ای شما به عنوان یک بروشور آنلاین می تواند عمل کند. به راحتی می توانید قیمت مربوط به محصولات خود را قرار دهید. مزیت انتشار وب سایت این است که شما می توانید اطلاعات محصولات و خدمات خود را در زمان واقعی تغییر دهید. با این کار هیچ هزینه ی اضافی صرف چاپ کاتالوگ یا بروشورهای تبلیغاتی نکنید.
یک وب سایت به شما کمک میکند تا با مشتریان جدید ارتباط برقرار کنید
داشتن وب سایت حرفه ای به شما کمک میکند تا مشتریان جدیدی پیدا کنید. وب سایت حرفه ای وب سایتی که در ان راه حل های پاسخ به نیاز مشتریان قرار گرفته است. شما میتوانید با تولید محتوا مرتبط و با کیفیت مشتریان جدیدی به سوی سایت خود جذب کنید.
وب سایت حرفه ای مزایای زیادی برای کسب و کارهای محلی دارد
یکی از تصورات اشتباه در رابطه با وب سایت حرفه ای این است که وب سایت ها تنها برای شرکت هایی که در سطح جهانی و یا ملی فعالیت میکنند مورد نیاز است. اما باید دانست به همان اندازه که وب سایت برای کسب و کارهای کوچک مفید است برای یک کسب و کار نوپا نیز میتواند منبعی برای درامد باشد.
جهت مشاوره رایگان طراحی وب سایت می توانید با شماره های زیر در تماس باشید.
۰۱۱۳۲۲۹۱۳۵-۰۹۱۱۷۷۵۵۵۰۷
نکات مهم در روانشناسی طراحی اپلیکیشن
نکات مهم در روانشناسی طراحی اپلیکیشن :


در اینجا به نکات مهمی اشاره میکنیم که زمان طراحی اپلیکیشن باید رعایت شود و مورد توجه قرار گیرد.
سادگی ظاهری
اولین و مهمترین بخش در طراحی اپلیکیشن داشتن ظاهری ساده و کاربر پسند است. فضای اپ باید ساده باشد و به گونه ای طراحی شود که کاربر زمان استفاده از مطالب اصلی و مهم اپ دور نشود و براحتی قابل فهم باشد. زر و زیورهای زیادی باعث منحرف شدن کاربر از نیاز خود میشود و بعد از آن بدلیل مبهم بودن اپ،دیگر مورد استفاده قرار نمیگیرد.

قبل از شروع به طراحی اپلیکیشن باید تحقیقات جامعی در مورد تناسب موضوع با اپ داشته باشیم. همسان بودن اپ با فعالیت شرکت و یا سازمان یکی از موارد کلیدی و مهم میباشد و برای کاربر فوق العاده تاثیرگذار است.لگوی مناسبی برای اپلیکیشن خود تهیه نمایید.
اپلیکیشن باید بصورتی باشد که اطلاعات دقیق و کاملی در مورد سازمان و فعالیت های سازمان در اختیار کاربر قرار دهد.
طراحی با استفاده از محرک های چشمی و فکری
در طراحی اپلیکیشن باید به این نکته توجه زیادی شود. با بکارگیری رنگهای مناسب (که روانشناسی رنگ ها تاکید به استفاده از رنگ های قرمز ، نارنجی ،سبز ، بنفش داشته )میتوان محرک های چشمی را مدنظر قرار داد و محیطی در اپ ایجاد کرد که کاربر تمایل به استفاده از آن را داشته باشد.
استفاده از محرک های فکری مکمل رنگها میباشد ، استفاده از انیمیشن های متناسب با موضوع مورد نظر حس خوبی را به کاربر القا میکند و موجب جلب توجه انسان میشود.

کارایی
معمولا کاربران از اپ هایی استفاده میکنند که کارایی آنها به نسبت اپ های دیگری بیشتر باشد. همانگونه که طراحی ساده و رابط کاربری اهمیت دارد عوامل دیگری مانند بالا بودن سرعت ، میزان فضایی اشغال شده در حافظه توسط اپ بسیار حائز اهمیت میباشد.
طراحی سایت و نکات اصلی آن
تعداد سایت های اینترنتی هر روز در حال زیاد شدن است و امروزه تقریبا تمامی افرادی که سرویس یا کالایی برای فروش داشته باشند با راه اندازی و طراحی سایتاینترنتی سعی در معرفی خود در فضای مجازی جهت بازاریابی و فروش بیشتر را دارند.
یک بخش مهم از قبل از شروع پروژه آنلاین خود باید به آن توجه کنید نکات طراحی سایت است. وقتی یک کاربر وارد سایت شما می شود اولین چیزی که توجه او را جلب میکند طراحی سایت شما است. در واقع رعایت نکات طراحی سایت و ظاهر سایت مانند ویترین یک فروشگاه است که هرچه زیباتر باشد میتواند مشتریان بیشتری به داخل فروشگاه هدایت کند.
نکات طراحی سایت
۱- بررسی اولیه:
قبل از اینکه یک پروژه طراحی سایت استارت بخورد باید نکات طراحی سایت را بررسی کنید که سایت هدف چه موضوعی دارد و مخاطبان آن چه اشخاصی هستند؟
هر سایتی با توجه به گروه کاربران هدف و نوع محتوا باید نکات طراحی سایت مخصوص به خود را داشته باشد. یک سایت شخصی با سایت سازمانی و شرکتی از نظر ساختار بسیار متفاوت است و به عنوان یک طراح باید تمامی این موارد را بررسی کنید. چون اگر با عجله و بدون تحقیق قالب را طراحی کنید و بعد از طراحی سایت متوجه شوید که آن قالب پاسخگوی سایت مقصد نیست در عمل شکست خورده اید و باید از صفر شروع کنید و این یعنی اتلاف هزینه و زمان…
۲- رنگ بندی:
گام بعدی در توجه به نکات طراحی سایت رنگ بندی سایت است. سایت های خبری و رسمی معمولا از رنگ های سنگین و تیره استفاده میکنند چون بیشتر محتوا آنها شامل متن است و کاربر هنگام مطالعه اینگونه سایت ها خسته نمیشود.
اما سایتهای فروشگاهی و خدماتی از رنگ های تند و با کنتراست بالا استفاده میکنند چون هدف این سایت ها جذب مشتری و افزایش فروش است. پس باید در انتخاب نوع رنگ سایت نیز دقت کافی داشته باشید.
برای هر طراحی سایت از ترکیب ۲ تا ۳ رنگ مختلف استفاده کنید. استفاده از رنگ های بیشتر از این باعث شلوغ شدن طراحی سایت خواهد شد.
۳- لوگو:
تمام سایت های شخصی و تجاری باید از یک لوگو برای معرفی نام و برند خود استفاده کنند. یک لوگو در ذهن کاربر ثبت میشود و هر جا که لوگوی شما منتشر شده باشد بازدید کنندگان را به یاد شما می اندازد. برای رعایت نکات طراحی سایت حتما از یک لوگو زیبا در قسمت بالایی سایت استفاده کنید.
۴ – رنگ متن:
بهتر است رنگ متن سایت مشکی با پس زمینه سفید باشد. در این صورت کاربر هنگام خواندن متن دچار خستگی چشم نمیشود و میتواند مقالات شما را کاملا مطالعه کند. استفاده از رنگ های تند برای متن سایت باعث میشود کاربران سایت شما را ترک کنند.
۵- امنیت کدنویسی:
در کدنویسی قالب سایت باید دقت کنید تا راهی برای نفوذ هکرها وجود نداشته باشد. اکثر سایت هایی که توسط یک نفر کدنویسی میشوند دارای باگ هستند. پس سعی کنید قبل از طراحی سایت از دوستان متخصص خود کمک بگیرید و بخواهید کدهای سایت شما از لحاظ آسیب پذیری و نفوذ بررسی کنند.
۶ – نظم و برنامه ریزی:
رعایت نکات طراحی سایت برای شما یک پروژه است و برای هر پروژه باید برنامه ریزی وجود داشته باشد. از مرحله تحقیق تا تحویل پروژه و بخش های بعدی، باید برای تک تک این کارها برنامه ریزی داشته باشید و طبق آن پیش بروید. با این کار دیگر چیزی هم از قلم نمیافتد و پروژه تا انتها درست پیش میرود.
۷ – بخش بندی سایت:
یکی دیگر از نکات طراحی سایت برای زیبا تر شدن ظاهر سایت این است که صفحات آن را به بخش های مختلف تقسیم کنید و در هر بخش نوع خاصی از مطالب قرار دهید.
به عنوان مثال میتوانید از ستون های کناری برای قرار دادن تبلیغات، لینک دوستان، فرم ثبت نام و … استفاده کنید. از بخش بالایی سایت هم برای قرار دادن لوگو و منو های سایت استفاده کنید. این کار باعث افزایش رضایت کاربر از سایت شما میشود.
۸ – سادگی:
طراحی سایت که انجام می دهید باید ساده ولی کامل باشد. یک طراحی سایت ساده همیشه زیبا و برای همه قابل فهم است و در عین حال میتواند به بهترین وجه ممکن موضوع را به کاربر منتقل کند.
۹ – تکنولوژی:
برای طراحی سایت تا جایی که میتوانید از جدیدترین تکنولوژی های برنامه نویسی تحت وب مانند: Html 5 ,Jquery ,bootstrap و این دست فریم ورک ها استفاده کنید که قابلیت های فراوانی در اختیار شما قرار میدهد و امنیت بیشتری هم دارد. برای آشنایی بیشتر به مقاله تاریخچه طراحی سایت مراجعه کنید.
۱۰ – خاص بودن:
قالب های رایگان فراوانی در بازار وجود دارد که میتوانید از آن ها برای طراحی سایت خود استفاده کنید اما فکر کرده اید چند نفر مثل شما از همان قالب استفاده کرده اند و سایت شما ممکن است از نظر کاربر تکراری باشد. همچنین این قالب های رایگان و قفل شکسته که در اینترنت به وفور یافت میشوند پر از مشکلات ظاهری و فنی هستند.
۱۱ – تست:
قبل از اینکه قالب طراحی شده را روی سایت استفاده کنید ابتدا برای مدتی بصورت آفلاین یا روی یک زیردامنه آن را فعال کنید و از دوستان خود بخواهید با سایت کارکنند و معایب آن را پیدا کنند تا بتوانید آنها را رفع کنید. با این کار وقتی قالب بر روی سایت اصلی قرار گرفت دیگر کاربران شما مشکلی با آن نخواهند داشت.

محتوا Content
۱۳- تعداد صفحات:
در طراحی سایت نیازی نیست که صدها صفحه برای یک سایت ایجاد کنید بلکه میتوانید در چند صفحه اصلی سرویس ها و کالای خود را معرفی کنید. به این ترتیب مدیریت آن برای شما راحت تر خواهد بود و کاربر هم سریعتر به هدف خود میرسد.
۱۴ – صفحه اصلی:
مهم ترین بخش یک سایت و از دیگر نکات طراحی سایت که اگر درست طراحی شود میتواند یک بازدیدکننده عادی را به یک خریدار تبدیل کند صفحه اصلی آن سایت است. پس باید دقت فراوانی در طراحی سایت و صفحه اول داشته باشید.
۱۵ – محتوا همه چیز است:
اگر هدف بلندمدت برای موفقیت در فضای اینترنت دارید باید روی تولید محتوا تمرکز کنید. در میانه میلیونها سایت اینترنتی فقط یک محتوا خوب و کاربردی میتواند در نتایج جست و جو جایگاهی داشته باشد.
۱۶ – اسپم:
از دیگر نکات طراحی سایت این است که هرگز افرادی که در خبرنامه سایت شما عضو هستند را با مطالب بی مورد و تبلیغات اسپم نکنید.
۱۷ – تصاویر:
در یک متن طولانی یا توضیح یک موضوع تخصصی انتشار یک تصویر مناسب از نکات طراحی سایت است که میتواند به اندازه صدها خط توضیح در انتقال مفاهیم موثر باشد.
۱۸ – ویدئو ها:
برای مطالب آموزش از ویدئو استفاده کنید و این کار تا حد بسیار زیادی نرخ تبدیل کاربران را افزایش میدهد.
۱۹ – به روز رسانی:
یک سایت راکد و بدون فعالیت هیچ کاربری نخواد داشت و جایگاهی در نتایج هم ندارد. پس آپدیت کردن منظم سایت در فواصل زمانی منظم از دیگر نکات طراحی سایت است.
۲۰ – وبلاگ:
از نکات طراحی سایت داشتن وبلاگی است که یکی از مهم ترین بخش های سایت است که مقالات شما در آن قرار میگیرد و میتوانید اطلاعات مهم در مورد محصولات را در آن قرار دهید.
۲۱ – شبکه های اجتماعی:
بخش بسیار مهمی از ترویج و جذب کاربر به سایت بر عهده شبکه های اجتماعی است که به شما کمک میکند به صورت رایگان خودتان را به میلیونها کاربر از سراسر جهان معرفی کنید.
البته باید دقت کنید تا اشتباهات رایج در شبکه های اجتماعی را مرتکب نشوید.
۲۲ – هدفمندی:
یکی دیگر از نکات طراحی سایت هدفمندی سایت است. اگر سایت شما جنبه عمومی ندارد و کالای خاصی ارائه میکنید پس فقط به دنبال جذب کاربران هدف خود باشید تا نتیجه بهتری بگیرید.
۲۳ – گرامر:
باید دقت کنید که در متن شما غلط املایی و گرامر وجود نداشته باشد تا کاربر دچار چند فهمی و اشتباه نشود.
۲۴ – برتر بودن:
در دنیای پر رقابت سایت های اینترنتی فقط به بهترین بودن و رتبه اول نتایج گوگل فکر کنید.
۲۵ – صفحات فرود:
از دیگر نکات طراحی سایت این است که برای فروش کالاهای خود صفحات فرود Landing page طراحی کنید و به طور خلاصه امتیازات مثبت محصول خود را در آن منتشر کنید.
۲۶ – سئو :
یک بخش بسیار مهم در طراحی سایت قابلیت سئو بودن آن قالب است. یعنی قالب برای موتورهای جستجو از نظر کدنویسی بهینه باشد تا بتواند رتبه خوبی کسب کند.
۲۷ – رتبه بندی:
سایت شما باید در نتایج جست و جو رتبه خوبی داشته باشد که بتوانید فروش بیشتری داشته باشید. همه در حال تلاش هستند تا به صفحه اول نتایج گوگل دست پیدا کنند.
در رتبه بندی گوگل این صفحات سایت شما هستند که به شما رتبه میدهند نه خود سایت.
توسعه Development
۲۸ – سیستم مدیریت محتوا:
به جای ساعت ها برنامه نویسی و طراحی سایت از صفر میتوانید از صدها سیستم مدیریت محتوا موجود در اینترنت نظیر : وردپرس، جوملا و … استفاده کنید.
۲۹ – امنیت کاربران:
وقتی شما قصد فروش کالایی به کاربران دارید پس تامین امنیت روند خرید و فعالیت کاربران در سایت یکی دیگر از نکات طراحی سایت است که بر عهده شماست.
۳۰ – پاداش:
از دیگر نکات طراحی سایت در نظرگیری پاداش برای کاربران است. اگر فرم ثبت نامی در سایت دارید در مقابل این ثبت نام و اعتماد کاربران برای آنها پاداشی در نظر بگیرید. مانند یک کتاب الکترونیکی یا یک کد تخفیف…
۳۱ – مطالعه:
سعی کنید همیشه در موضوع سایت خود آگاه باشید و با مطالعه و تحقوق از آخرین اخبار مطلع شوید.
۳۲ – انتقال تجربیات:
در محتوا سایت خود از تجربیات گذشته خود بنویسید و کاربران را از آنچه به سختی یاد گرفته اید مطلع سازید.
۳۳ – برون سپاری:
از دیگر نکات طراحی سایت داشتن تخصص و زمان کافی است. اگر تخصص و زمان کافی در اختیار شما نیست میتوانید از طریق برون سپاری آن پروژه را به یک شخص متخصص بسپارید.
۳۴ – رعایت اصول:
رعایت اصول برنامه نویسی و بخش بندی های سایت یک بخش مهم از نکات طراحی سایت است.
۳۵ – سرعت سایت:
از دیگر نکات طراحی سایت سرعت خوب یک سایت است. میتوانید با خرید هاست مناسب و همچنین استفاده از یک سرویس CDN تا حد زیادی سرعت سایت را افزایش دهید.
۳۶ – تصاویر مرتبط:
استفاده از تصاویر مرتبط با موضوع سایت از نکات طراحی سایت است. سعی کنید از عکس های مرتبط با موضوع استفاده کنید.
۳۷ – متن بیش از حد:
اگر مقالات سایت شما طولانی هستند سعی کنید آنها را به چند بخش تقسیم کنید و با پراگراف بندی و استفاده از تگ های H1 . H2 مطالب مهم را مشخص کنید.
۳۸ – کدهای اضافی:
از دیگر نکات طراحی سایت کدهای زیباسازی که در آن استفاده میشود. مانند: خوش آمدگویی هنگام ورود کاربر، پرسیدن سن و تاریخ تولد، خداحافظی هنگام خروج کاربر و ….. اینگونه کدها دیگر منسوخ شده اند و بهتر است از سایت حذف شوند.
۳۹ – فوتر سایت:
بخش انتهایی سایت که به آن فوتر گفته میشود محل خوبی برای قرار دادن لینک دوستان و همچنین لینک بخشهای اصلی سایت است که از نکات طراحی سایت است که باید به آن پرداخت.

آینده سایت Future
۴۰ – رفع مشکلات:
از کاربرهای سایت بخواهید که اگر مشکلی در سایت وجود دارد حتما به شما خبر بدهند و هرچه سریعتر آن مشکل را رفع کنید.
۴۱ – آنالیز رقبا :
از نکات طراحی سایت که می توان به آن اشاره کرد سایت رقباست. سایت های همکار خود را بررسی کنید و از نقاط قوت آنها برای بهبود سایت خود استفاده کنید.
۴۲ – راهنما باشید:
در دنیای اینترنت امروز فقط سایت هایی موفق هستند که با دادن اطلاعات جامع و کاربردی به کاربران بتوانند رتبه خوبی در نتایج گوگل داشته باشند.
۴۳ – فعال باشید:
از نکات طراحی سایت که باید همیشه به آن توجه کرد فعال بودن است. مهم نیست چقدر از سایت های رقیب عقب هستید با سعی و تلاش میتوانید در زمان کوتاهی جایگاه خود را پیدا کنید.
۴۴ – همگام سازی :
از دیگر نکات طراحی سایت که باید به آن دقت کنید این است که سایت شما قابلیت گسترش داشته باشد و بتواند با تکنولوژی های آینده تطبیق پذیری پیدا کند.
نبایدها در طراحی سایت
۴۵ – فلش:
استفاده از فلش از نکات طراحی سایت و زیباسازی آن بسیار موثر است اما نباید در این کار زیاده روی کرد چون باعث کند شدن سایت و سنگینی صفحات میشود.
۴۶ – پاپ آپ:
هیچکس علاقه ای به این پنجره های مزاحم ندارد. از نکات طراحی سایت است که از پاپ آپ در هیچ جای سایت استفاده نکنید.
۴۷ – پخش اتوماتیک:
اگر در سایت خود از فیلم و صدا استفاده میکنید حتما برای آن دکمه پخش و توقف قرار دهید و قابلیت پخش اتوماتیک را از روی آن حذف کنید.
۴۸ – تبلیغات:
همه سایت ها برای ادامه دادن و کسب درآمد از تبلیغات در سایت استفاده میکنند. از دیگر نکات طراحی سایت حفظ تعادل است. با تبلیغ بیش از حد باعث آزاد کاربران نشوید.
۴۹ – اسلاید شو:
یک بخش دیگر از نکات طراحی سایت ایجاد اسلاید شو است. با کمک اسلاید شو میتوانید مطالب مهم و اصلی سایت را به کاربران نمایش دهید. اما دقت کنید که این اسلاید شو ها در طراحی سایت زمانبندی مناسبی داشته باشد که برای کاربر قابل دیدن باشد و کاربر بتواند در صورت نیاز روی آن کلیک کند.
۵۰ – تکنولوژی های منسوخ:
اگر مدتهاست از طراحی سایت شما گذشته و سایت شما قدیمی شده بهتر است به فکر طراحی سایت و یک قالب نو باشید و از تکنولوژی های جدید برنامه نویسی تحت وب در آن استفاده کنید.
۵۱ – تصاویر متحرک:
استفاده از تصاویر متحرک یا Gif سالها پیش در طراحی سایت مرسوم بود. اما دیگر جایگاهی ندارد و خوب نیست که زیاد از این تصاویر در سایت استفاده کنید.
۵۲ – حروف بزرگ:
از دیگر نکات طراحی سایت این استکه در نوشتن محتوا سایت نیازی نیست تمام کلمات را با حروف بزرگ بنویسید. چون کاربری که این متن را میخواند احساس میکند شما در حال فریاد زدن هستید که اصلا خوشایند نیست .
۵۳ – زیرخط:
استفاده از زیرخط هم باید به اندازه لازم باشد. کلمات مهم و لینک ها را زیرخط دار کنید. نیازی نیست کل متن به صورت زیرخط دار باشد چون باعث اذیت شدن کاربر و ناخوانایی متن میشود.
طراحی وب سایت
طراحی وبسایت آمیزه ای از هنر ، خلاقیت و دانش استفاده از عناصر دیداری، و توان مهندسی در قراردادن آن ها کنار یکدیگر است. هنگامی که یک سایت بر مبنای اصول و هارمونی خاص طراحی شود علاوه بر جذب نگاه دائمی مخاطب، میتواند به اثری جاودانه تبدیل شود.
امروزه سفارش طراحی وبسایت در لیست اولویت های هر کسب و کاری یا شرکت قرار گرفته است. صاحبان مشاغل میدانند که روز به روز به تعداد کاربران اینترنت افزوده میشود و برخورداری از پایگاهی خوب در دنیای مجازی نیاز به توجه ویژه ای دارد. افزایش تاثیرگذاری یک سایت در جلب نظر مخاطب و همچنین تخصصی شدن حرفه طراحی وبسایت، میطلبد که نگاهی حرفه ای به این مقوله داشته باشیم.
تاثیر طراحی وب سایت در کسب و کار ها
روزانه هزاران وبسایت در جهان، صدها وبسایت در ایران و احتمالا ده ها وبسایت که مستقیم یا غیرمستقیم رقیب شما محسوب میشوند راه اندازی میگردند. یافتن جایگاهی مناسب و محکم در این میان موفقیتی است که به سادگی محقق نمیشود و قواعد انجام آن در تخصص طراحان حرفه ای سایت است. آژانس خلاقیت اگرتبا شناخت جامعی که از فضای مجازی دارد، کسب و کارتان را بررسی کرده و وبسایت شما را مطابق با نیازهایتان و سلیقه مخاطبان شما طراحی میکند. بدین ترتیب میتوانید کسب و کارتان را در دنیای مجازی نیز به درستی معرفی کرده و با طراحی سایت حرفه ای، خدمات و محصولات خود را به خوبی به مخاطبانتان ارائه کنید.
اگر در حال حاضر یک وبسایت دارید اما زمان زیادی از فعالیت آن میگذرد، پیشنهاد میکنیم که آن را به دست طراحان و تحلیلگران با تجربه اگرت بسپارید تا سایت شما را بررسی کرده و در صورت نیاز تغییرات و بهینه سازی هایی را روی آن اعمال کنند؛ در این صورت می توانید مطابق با تکنولوژی روز طراحی وبسایت حرکت کنید. اگر هم هنوز سایتی ندارید، تیم مجرب اگرت آماده است تا با طراحی وبسایت خلاقانه و بروز، مسیر روشنی را در کسب و کار آنلاین برایتان فراهم سازد.
چرا به طراحی سایت نیاز داریم؟ سایت یا شبکه های اجتماعی؟
شبکه های اجتماعی صرفا به بهبود ارتباط شما با مخاطبانتان کمک میکنند، نه بیشتر!
فرض کنید صاحب یک وبسایت فروشگاهی هستید، اینکه صرفا با مخاطبانتان در ارتباط باشید یا عکس محصولات را به آنها نشان دهید کافی نیست، بلکه باید با یک وبسایت فروشگاهی جامع و مناسب، شرایطی فراهم کنید که کاربران به شکلی آسان و سریع اقدام به خرید کنند. همچنین میتوانید به طور دقیق آمار بازدید کاربران، میزان فروش و تمامی فعالیت ها را مدیریت کنید.
البته با انجام بازاریابی شبکه های اجتماعی میتوانید فعالیت خود را در این فضا مدیریت کرده و بهترین نتیجه را از آن بدست آورید.
فاکتورها و مفاهیم طراحی سایت
همواره طراحی وبسایت در چهارچوب و قالب مشخصی انجام میشود. رعایت استانداردها و اصول طراحی وبسایت و همچنین توجه به تکنولوژی های روز طراحی وبسایت در این امر مؤثر است.
طراحی وب سایت، یعنی سایت مطابق با آخرین تکنولوژی ها و استانداردهای روز دنیا طراحی شود. یکی از مهم ترین قواعدی که وبسیما در طراحی سایت لحاظ میکند، سئو و بهینه بودن وبسایت از لحاظ ساختاری است. تحلیلگران سئوی وبسیما، تمامی نکات را بررسی میکنند تا وبسایت بر اساس استانداردها تولید شده و مورد تایید موتورهای جستجو قرار گیرد. ما طرز فکر موتورهای جستجو را میشناسیم و به شما کمک میکنیم تا آن ها نیز شما را بشناسند تا نهایتا به کسب جایگاهی مناسب منجر شود.
همانطور که خلق یک اثر هنری نیاز به شناخت سلیقه مخاطب و عناصر بصری مانند رنگ ها، تصاویر و… دارد، در طراحی سایت نیز این موارد صادق است. شناخت ترکیب رنگ، هارمونی اجزای سایت و دانش چینش آنها در کنار هم که طی سالها تجربه وبسیما بدست آمده است، جزء اصلی ترین اصول طراحی سایت است که به آن پای بندیم.
موبایل ها و تبلت ها را نباید فراموش کرد. امروزه حجم عظیمی از کاربران از گوشی های همراهشان برای جستجو در اینترنت استفاده میکنند، لذا میطلبد که وبسایت به گونه ای ریسپانسیو یا واکنش گرا طراحی شود تا در نمایشگر تمام موبایل ها و تبلت ها به درستی نمایش داده شود.
در رقابت تنگاتنگ سایت ها بر سر دیده شدن، هرچه سریع تر باشید، بهتر دیده میشوید. رسیدن به سرعت استاندارد بارگزاری صفحات سایت امری ست تخصصی که در متدهای طراحی اگرت جایگاه قابل توجهی دارد. در این راستا عواملی چون حجم بارگزاری هر صفحه به طور جداگانه و حجم بارگزاری تمام سایت اندازه گیری میشود. میزبانی سایت توسط یک هاستینگ قدرتمند تنها بخشی از کار است و کدنویسی بهینه و استفاده از مناسب ترین ابزارها ضامن سرعت بالای وبسایت است.
فاکتورهای سایت شرکتی
معتقدیم که طراحی سایت شرکتی باید بگونه ای باشد که تصویری مناسب و حرفه ای از کسب و کارتان ارائه دهد. تعداد قابل توجهی از بازدیدکنندگان برای اولین بار از طریق وبسایت یک شرکت با کسب و کار آن آشنا میشوند. لذا طراحی سایت شرکتی باید به گونه ای باشد که اطلاعات جامع و مفیدی را از فعالیت شرکت به بهترین شکل ممکن ارائه داده و بازدیدکننده را در همان اولین مراجعه به هوادار دائمی تبدیل کند.
فاکتورهای سایت فروشگاهی
ملاک موفقیت یک فروشگاه در سطح شهر، با ملاک های موفقیت یک فروشگاه آنلاین تفاوت های قابل توجهی دارد. آژانس خلاقیت اگرت به دلیل آشنایی کاملی که با فضای کسب و کار آنلاین و رفتار مشتریان در این سایت ها دارد، گزینه ای ایده آل برای سفارش طراحی سایت فروشگاهی است. سایت فروشگاهی باید امکان توسعه و گسترش را در آینده داشته باشد تا بخوبی پذیرای محصولات جدید و تعداد بالای مشتریان باشد. اگرت امروز وبسایتی را برای فرداها طراحی میکند. با توجه به پیشرفت دائمی تکنولوژی های وب و تغییر سلایق کاربران، یک وبسایت باید با بسترسازی مناسب، قابلیت پذیرش امکانات جدید در آینده را داشته باشد.
قیمت طراحی وبسایت و هزینه ها
تعیین هزینه طراحی سایت موضوعی مهم در عقد قرارداد با کارفرما می باشد. هزینه های بسیار اندکی که در برخی تبلیغات مشاهده میکنید یا هزینه های بعضا بسیار بالای غیر معقول، نشان از قیمت گذاری غیرحرفه ای برای طراحی یک وسایت است.
در اگرت لیست دقیقی از نیازهای شما و خدماتی که قرار است برای سایت شما ارائه شود تهیه شده و تعیین هزینه نهایی بر اساس آن انجام میشود. لذا خیالتان از بابت ارائه هزینه ای منطقی برای طراحی سایت حرفه ای راحت باشد.
خلاقیت در طراحی وبسایت
وقتی امضای خلاقیت پای اثر باشد، آن را به وضوح از دیگران متمایز میکند. به همین دلیل ست که سایت های طراحی شده توسط اگرت همواره در نگاه مخاطب، منحصر به فرد جلوه کرده است.
ملاک نهایی برای تشخیص یک طراحی سایت موفق، میزان تعامل و حضور کاربران در آن است. چنانچه تمام مراحل طراحی سایت طبق قاعده ای درست انجام شود، به تجربه ای خوب و ماندگار برای کاربران تبدیل شده و از آنها طرفداران دائمی میسازد.
تمایز و طراحی اختصاصی وب سایت
در دنیا امروز و در هر فعالیت اقتصادی، اگر وجه تمایزی با رقبا وجود نداشته باشد مسیر موفقیت، مسیری دشوار و طولانی خواهد بود. یک طراحی وب سایت اختصاصی و منحصر به فرد می تواند نقطه آغاز تحولی بزرگ در کسب و کار شما باشد. ما همیشه تلاش می کنیم ضمن رعایت اصول و استانداردها، وب سایت هایی جذاب و خاص تولید کنیم.