نکات مهم برنامه نویسی استاندارد
همکاری کدنویس و تسترها:
همیشه سعی کنید پیش از کدنویسی یک یا چند نفر را به عنوان تستر کدهای خود در نظر بگیرید و هنگامی که شما به برنامه نویسی مشغولید و به صورت شی گرا کد می نویسید هرقسمت توسط تستر ها بازبینی شود و یک روند موازی کاری ایجاد شود که این امر باعث سرعت هرچه بیشتر برنامه نویسی شما و همچنین تولید نرم افزار می شود. یکی دیگر از مزیت های این روش این است که باگ های نرم افزار تا حد ممکن کاسته شده و به سلامت نرم افزار شما کمک می کند.
همکاری در کدنویسی:
یکی از مهم ترین مسائلی که امروزه مطرح است این است که همیشه چند ذهن بهتر است از یک ذهن .
اگر شما یک برنامه نویس حرفه ای باشید ولی بخواهید به تنهایی یک پرژه عظیم را کدنویسی کنید هم از نظر زمان دچار مشکل می شوید و هم از نظر سلامت کد و برنامه . درواقع منظورم این است که همیشه گروه های چند نفری که با کمک و خلاقیت یکدیگر شروع به پیش بردن یک پرژه می کنند بسیار موفق تر از یک فرد حرفه ای در زمینه این زمینه هستند زیرا که برنامه نویسی نیاز به یک ذهن باز و خلاق دارد بنابر این وقتی چند ذهن خلاق درکنار یکدیگر جمع شوند بسیار بهتر و موثرتر عمل می کنند.
همیشه سعی کنید جلوی خطاهای احتمالی را بگیرید:
خطا و باگ در هنگام استفاده از یک نرم افزار بسیار می تواند تاثیرات بد و منفی در کاربر مورد استفاده گذارد پس سعی کنید همیشه پیش از اینکه کاربر خطایی را در هنگام کار با نرم افزار مرتکب گردد سیاست های لازم را در مقابل استفاده کاربر اعمال کنید .
برای روشن تر شدن این موضوع فرض کنید یک کاربر وارد صفحه ای از نرم افزار شما می شود و شما از آن درخواست وارد نمودن تاریخ تولد شخص را کرده اید. خوب بهتر است که به جای قرار دادن یک باکس برای وارد نمودن تاریخ کامل تولد توسط شخص گزینه ای را تعبیه کنید که خو کاربر تاریخ تولد خود را به صورت یک منوی بازشونده انتخاب کند.
اینگونه خطای احتمالی تقریبا به صفر نزدیک می شود.
یک برنامه نویس حرفه ای شوید:
المان های متعددی برای اینکه شما را یک برنامه نویس حرفه ای خطاب کنند وجو دارد. اما مهمترین مسئله در مورد این امر این است که همیشه سعی کنید به تعهدات و زمانبندی ها و مسئولیت هایی که برای به اتمام رساندن این پرژه برای خود تعیین می کنید پایبند باشید.
افرادی که شما آن ها را حرفه ای خطاب می کنید همیشه برای کد های خود ارزش والایی قادرند و همیشه معتقدند که ما زمانی محصولی را به بازار عرضه می کنیم که به خوبی کار کند و به بهترین شکل ممکن جوابگوی کاربران باشد.




































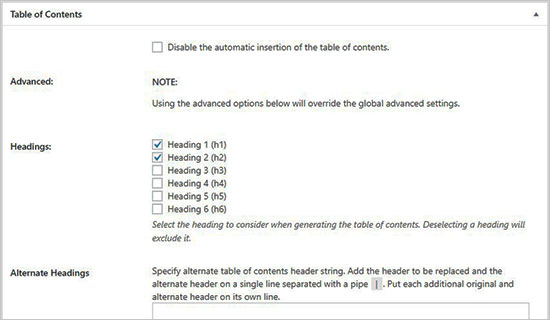
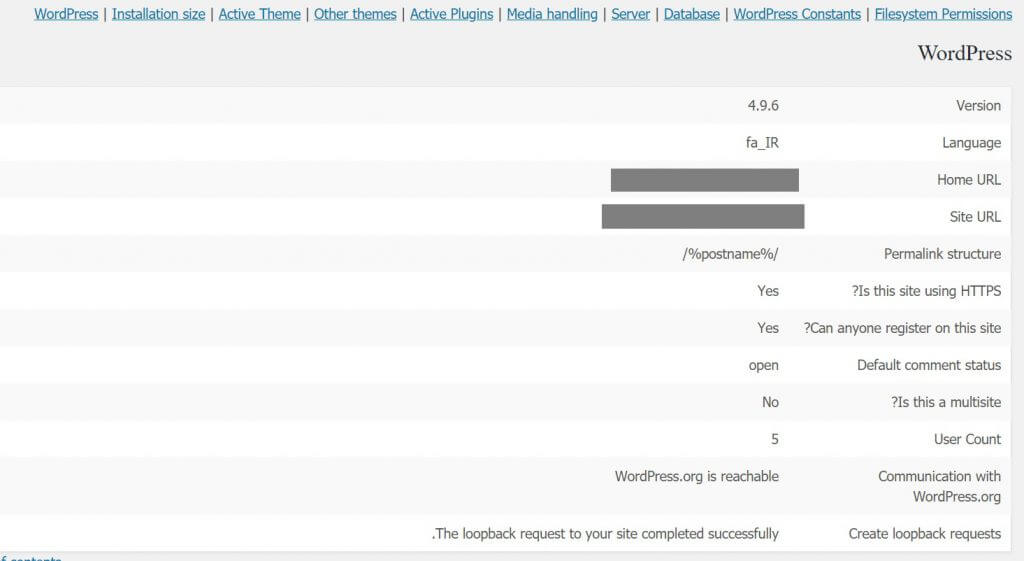
 این بخش مربوط به هر آنچه در وبسایت شما قابلیت اجرایی شدن دارد، است که در هنگام نصب و فعالسازی قالب و افزونه با نسخههای آنها ایجاد میشود. به کمک این بخش میتوانید اندازه واقعی فایلها، قالبهای غیرفعال شده، افزونههای غیرفعال، اطلاعات سرور، فایلهای دسترسی و… را مشاهده کنید.
این بخش مربوط به هر آنچه در وبسایت شما قابلیت اجرایی شدن دارد، است که در هنگام نصب و فعالسازی قالب و افزونه با نسخههای آنها ایجاد میشود. به کمک این بخش میتوانید اندازه واقعی فایلها، قالبهای غیرفعال شده، افزونههای غیرفعال، اطلاعات سرور، فایلهای دسترسی و… را مشاهده کنید.
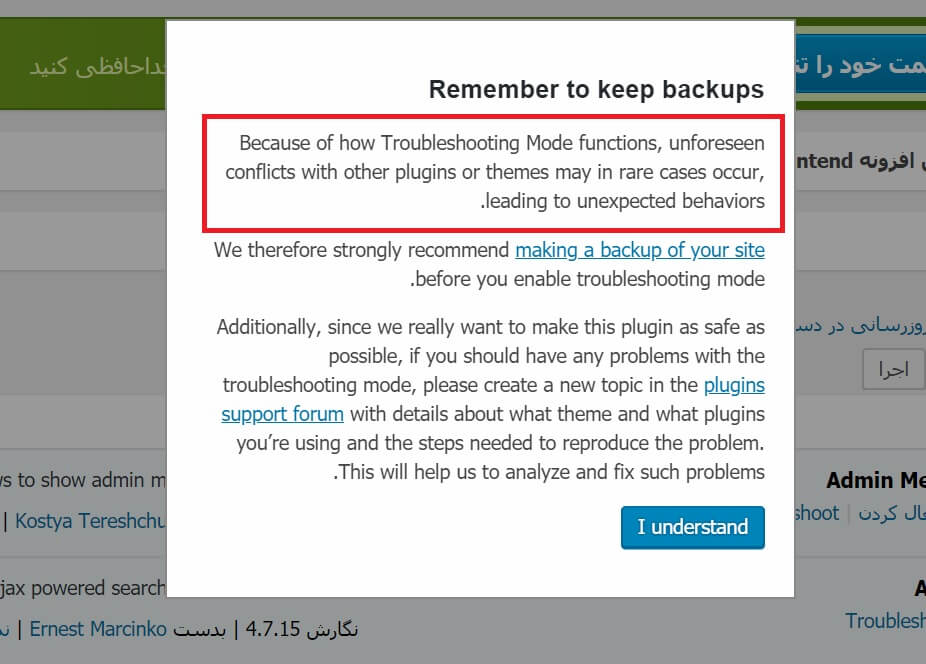
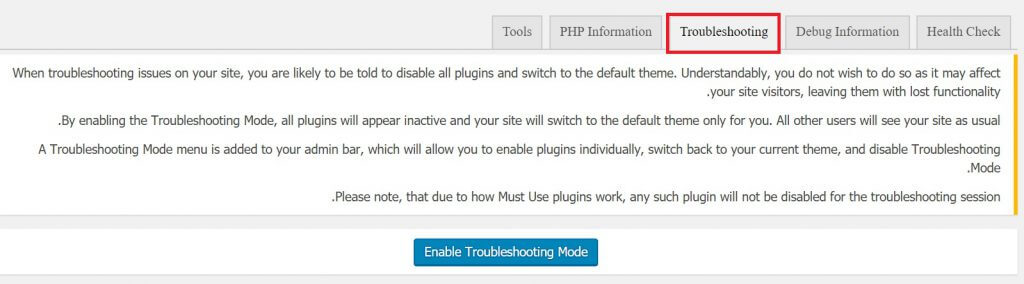
 در آخر بهتر است به سراغ تب TroubleShooting بروید. با کلیک روی دکمه آبی رنگ موجود در آن “Enable Troubleshooting Mode” میتوانید تمام مشکلات موجود را دریابید. به گونهای وبسایت را اسکن میکند و مشکلات را اعلام مینماید. زمانی که عملیات در حال انجام است، میتوانید هر قالب یا افزونهای را غیرفعال کنید و دکمهای برای همین قسمت در نوار بالای پیشخوان ایجاد میشود که امکان مدیریت این عملیات را برای شما آسان میکند.
در آخر بهتر است به سراغ تب TroubleShooting بروید. با کلیک روی دکمه آبی رنگ موجود در آن “Enable Troubleshooting Mode” میتوانید تمام مشکلات موجود را دریابید. به گونهای وبسایت را اسکن میکند و مشکلات را اعلام مینماید. زمانی که عملیات در حال انجام است، میتوانید هر قالب یا افزونهای را غیرفعال کنید و دکمهای برای همین قسمت در نوار بالای پیشخوان ایجاد میشود که امکان مدیریت این عملیات را برای شما آسان میکند.