تفاوت وب سایت با وب اپلیکیشن چیست؟
وب سایت(Website):
تفاوت وب سایت با وب اپلیکیشن
وبسایتی را به عنوان تست نصب کردهاید و افزونهها، قالبها و عملکردهای مختلفی را روی آن چک میکنید اما بعد از مدتی این سایت تستی پر از افزونه و قالبهای مختلفی میشود که کار کردن مجدد را برایتان سخت میکند، چه میکنید؟
وبسایت اصلی شما دچار مشکل شده و قصد دارید از نو آن را پیادهسازی کنید اما نمیخواهید مجدد پایگاه داده بسازید و وردپرس نصب کنید، در اینصورت چه میکنید؟
راه حل راهاندازی مجدد وردپرس با عملیات ریست کردن است. در اینجا شاید کمی ترس به سراغتان بیاید و با خود بگویید اگر همه چیز از بین برود چه میشود؟ نترسید امروز با افزونهای حرفهای دنبال شما آمدهایم تا شما را به دنیای پیشفرض وردپرس برگردانیم.
افزونههای متعددی برای ریست کردن وردپرس موجود است اما امروز میخواهیم افزونه حرفهای دیگری را برای راهاندازی مجدد وردپرس به شما معرفی کنیم که WP Reset نام دارد و عملیات زیر را انجام میدهد:

برای نصب افزونه مانند تمامی افزونههای دیگر به پیشخوان وردپرس رفته و افزونه را در قسمت افزونهها نصب میکنیم. پس از فعالسازی گزینهای با عنوان “WP Reset” برای راهاندازی مجدد وردپرس در قسمت ابزارها اضافه میشود. با کلیک بر روی آن به بخش تنظیمات میرویم…

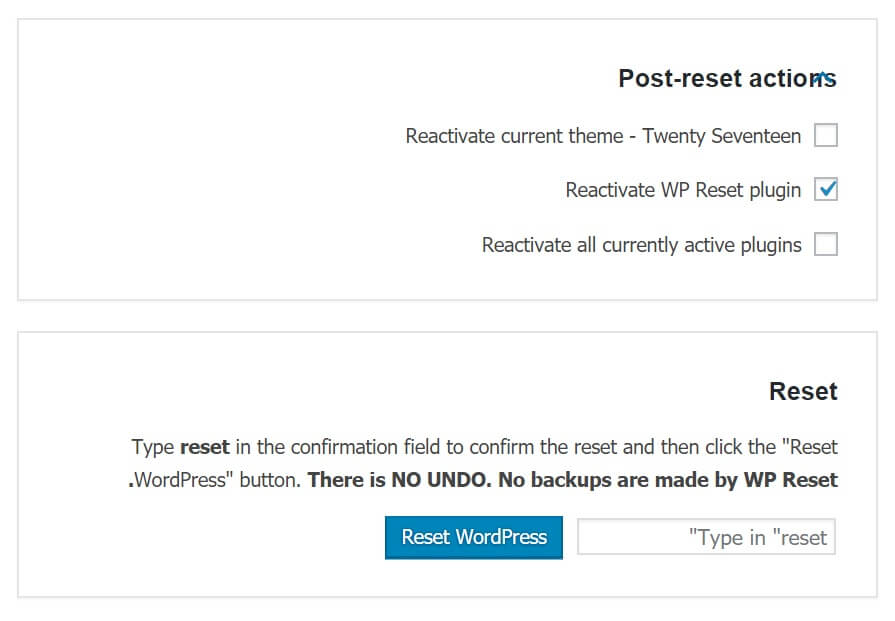
گزینههایی را که تمایل دارید بعد از راهاندازی مجدد وردپرس، فعال شوند علامت بزنید.
سپس برای Reset شدن وردپرس، کلمه reset را وارد کرده و دکمه آبی رنگ را فشار دهید.

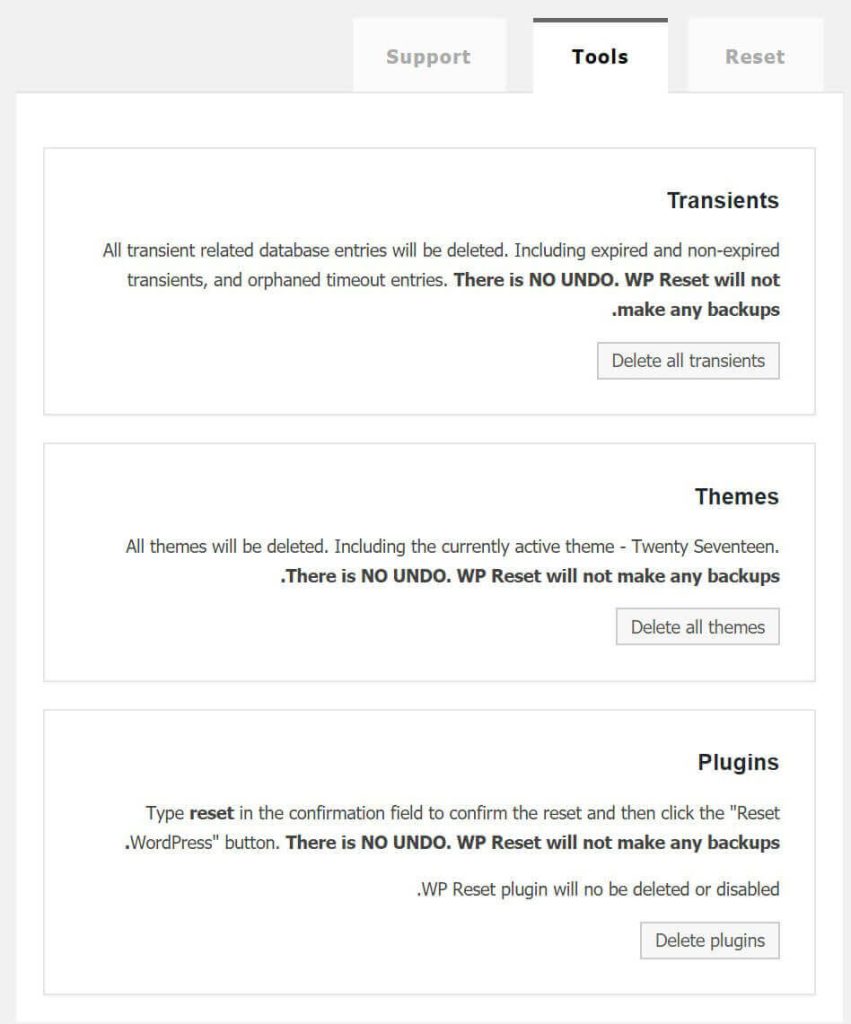
چنانچه میخواهید قسمتهای مختلف را در راهاندازی مجدد وردپرس، پاکسازی کنید از این بخش امکانپذیر است.
Transients: حذف دادهها و گذارهها
Themes: حذف تمامی قالبهای موجود در وردپرس
Plugins: حذف تمامی افزونههای موجود در وردپرس
بعد از انجام تمامی تنظیمات بالا حالا میتوانید با خیال راحت عملیات راهاندازی مجدد وردپرس را انجام دهید. فقط یادتان باشد این امکان را زمانی استفاده کنید که مطمئن هستید دیگر به وبسایت فعلی خود با امکانات موجود نیازمند نیستید.
اگر صاحب وبسایت باشید حتما با کلمه کلیدی یا عبارت کلیدی آشنایی دارید و میدانید که استفاده از آن باعث افزایش امتیاز و رنک در گوگل میشود. شاید با خود فکر کنید حال که این کلمه کلیدی چیز خوبیست، بارها و بارها در مقالات به صورت تکراری از آن استفاده کنیم تا امتیاز بیشتری کسب کنیم و تمرکز بر روی یک کلمه بالا رود اما به این کاری که میخواهید انجام دهید، تمرکز بر روی کلمه کلیدی نمیگویند و اصلا قابل قبول نیست. اتفاقا برعکس استفاده از کلمه کلیدی در مطالب فقط یکبار جایز است. اما چرا؟ و اینکه چطور ممکن است با استفاده آن در یک مقاله به نتیجه خوب و مطلوبی در کلمه کلیدی رسید؟ کمی صبور باشید تا در این مقاله با هم به پرسشهای شما پاسخ دهیم.
استفاده از کلمه کلیدی در مطالب را فقط برای یک بار استفاده کنید. یعنی اگر از کلمه کلیدی “بهینهسازی وبسایت” استفاده میکنید، لطفا آن را فقط در یک مطلب به کار برده و در مطالب بعدی از آن استفاده نکنید. این خود باعث کسب امتیاز منفی خواهد شد.
این امر را با کمک افزونه Yoast SEO امکانپذیر است زیرا به شما تذکر میدهد که از کلمه کلیدی قبلا استفاده کردهاید یا خیر.

علت اصلی اینکه در استفاده از کلمه کلیدی در مطالب نباید اغراق کرد و فقط یک بار باید آن را به کار گرفت این است که نباید با مطالب وبسایت خودتان وارد رقابت شوید. اگر گوگل متوجه این داستان شود به شما امتیاز منفی خواهد داد. زمانی که این اقدام را انجام میدهید و یک کلمه کلیدی را برای دو مقاله یا بیشتر در نظر میگیرید یعنی به گوگل میگویید که هر دو مقاله من برای کاربران مهم است و باید در جایگاه نخست قرار گیرد در حالیکه این امر غیرممکن است و کارتان را سخت میکند.
شما نیاز به یک مقاله با کلمه کلیدی قدرتمند و محتوایی بهینه داشته باشید تا جزء ۱۰ گزینه برتر در نتایج گوگل باشید. اگر یک کلمه کلیدی باعث کسب امتیاز شما نشده لطفا بار دوم اصلا از آن استفاده نکنید. حتی همان مقاله قبلی را نیز ویرایش کرده و ساختار کلمه کلیدی را تغییر دهید.

اگر بخواهید در کلمه کلیدی که هدف اصلی وبسایتتان را تعیین میکند رتبه خوبی کسب کنید باید چه کرد؟
فرض کنید یک فروشگاه لباس دارید و میخواهید بر روی کلمه کلیدی “لباس بچگانه” تمرکز کنید اما اگر بخواهید تمامی نوشتههای وبسایت را براساس این کلمه بهینهسازی کنید، استراتژی درستی نیست! پس چه باید کرد؟ تنها راه جستجو است. باید در گوگل در این حوزه جستجو کنید تا بتوانید عبارات کلیدی متفاوتی را پیدا کرده و براساس آنها مقالاتی را تنظیم کنید. اینگونه استفاده از کلمه کلیدی در مطالب به صورت درست و بهینه انجام میشود.
گام بعدی برای کسب رتبه در گوگل و استفاده از کلمه کلیدی در مطالب این است که مطمئن شوید ساختار محتوا درست و بی نقص است. بنابراین باید مطالب زیادی را با ساختار استاندارد تهیه کنید که هر کدام به نوعی روی کلمه کلیدی منحصر به فردی تمرکز کنند. استفاده از کلمه کلیدی در مطالب به صورت متفاوت اصلا کار سختی نیست. میتوانید همان “لباس بچگانه” را در نظر گرفته و به صورت گسترش یافته از آن استفاده کنید. مثلا “انواع لباس بچگانه” ، “متقاضیان لباس بچگانه” و…
در نهایت به این نتیجه میرسیم که شما هرگز نباید بیش از یکبار از کلمه کلیدی استفاده کنید. کمی تدبیر و حوصله باعث میشود در استفاده از کلمه کلیدی در مطالب بهترین گزینه را انتخاب کنید که هم به هدف شما نزدیک باشد هم تکراری نباشد تا در کسب رتبه در گوگل نتیجه مثبتی بدهد. برای این منظور موتور جستجوی گوگل بهترین گزینه است، در کنار آن میتوانید از ابزار Google Trends نیز برای حالت مقایسهای کمک بگیرید.
امروزه بسیاری افراد به سمت شغل فریلنسری یا آزادکاری روی میآورند یا در کنار شغل اصلی خود آن را انتخاب میکنند. پروژههای متعددی را برای فریلنسر در زمینههای مختلف میتوان انتخاب کرد اما مهم اینجاست کدامیک درآمد بهتر و بازار کار خوبی دارد. در این مقاله میخواهیم یک روش فوق العاده را به شما معرفی کنیم و دستورالعمل آن را به شما بگوییم.
اگر فریلنسر هستید و میخواهید درآمد خوبی داشته باشید، پیشنهاد میکنیم برای مشتریان خود وبسایت ووکامرسی بسازید. اگر در این حوزه تخصص دارید، مطمئنا میتوانید امکان افزایش درآمد با کمک ووکامرس را عملی کنید.
در عصر حاضر تمایل افراد به سمت فروشگاههای اینترنتی بیشتر شده و هر شخصی دوست دارد بر مسئله فروش خدمت و محصول کار کند. شما هم که یک فریلنسر هستید باید به این مسئله آگاه باشید و برای افزایش درآمد با کمک ووکامرس اقدام کنید. ما در این مقاله راه و روش را به شما میگوییم، شما هم به کمی همت نیاز دارید تا استارت کار را بزنید.

اصلا بگذارید ببینیم چرا باید برای مشتریان خود وبسایت ووکامرسی بسازیم و چرا ووکامرس؟ دلایل متعددی وجود دارد که به این سوال پاسخ میدهد:
به دلیل اینکه معمولا پروژههای تجاری سخت است باید در انتخاب کار خود بسیار دقیق باشید. پروژه بزرگ یعنی تلاش بیشتر و هزینه بیشتر. پس ممکن است درصد خطا در این مسئله بیشتر باشد. یادتان باشد! مهمترین مسئله در افزایش درآمد با کمک ووکامرس، از دست نرفتن سرمایه است.

به اولین اقدامی که نیاز دارید، کاهش ریسک است. وقتی ریسک را کم میکنید به موفقیت نزدیکتر خواهید شد. حال میتوانید ساختار را مشخص کرده و با طرح سوالاتی پروژه را شناسایی کرده و برایش برنامه ریزی کنید.

اگر میخواهید افزایش درآمد با کمک ووکامرس یا هر پروژه دیگری داشته باشید باید با مشتری با دقت صحبت کنید و ارتباطی مستقیم داشته باشید تا از نیازهای او باخبر شده و شروع به انجام پروژه کنید.
در ساخت یک وبسایت ووکامرسی تنها لازم است بلد باشید چگونه یک وبسایت وردپرسی بسازید و سپس آن را به یک پلتفرم تجاری تبدیل کنید. مسلما اول باید افزونه ووکامرس را نصب کنید و سپس به نصب موارد بعدی بپردازید. مواردی که باید در پروژه ووکامرسی به آن توجه کنید عبارت است از:
مشتری قرار است چه محصولی را در فروشگاه اینترنتی خود به فروش برساند؟ مسلما میتوانند محصولات فیزیکی و مجازی را به فروش برسانند یا کلا بستر خود را به صورت ارائه خدمت ایجاد کنند. شاید هم به صورت ترکیبی از همه موارد! این موضوع که چه نوع محصولی است فوق العاده اهمیت دارد زیرا روش کار را تعیین میکند.
به عنوان مثال اگر فروشگاه اینترنتی مورد نظر بر پایه فروش کالای مجازی باشد دیگر نیازی به گزینه حمل و نقل ندارد اما فروشگاه کالای فیزیکی حتما باید این گزینه را داشته باشد.
سوال بعدی که باید در نظر بگیرید، تعداد محصولات است. اینکه قرار است چه تعداد محصول در فروشگاه اینترنتی به فروش برسد. درست است که ووکامرس امکان مدیریت محصولات را دارد اما وجود تعدادی از محصولات در مرحله راهاندازی تاثیر گذار است.
فرق بزرگی بین ۱۰ محصول با ۱۰۰۰ محصول است. چه کسی قرار است اطلاعات محصولات را وارد کند؟ آیا مشتری شما تمامی این اطلاعات را در قالب فایل اکسل برای درونریزی در اختیار دارد؟ چه کسی مسئول بروزرسانی قیمتها و محصولات است؟
آیا مشتری تمامی اطلاعات مربوط به محصولات را دارد؟ یک فروشگاه اینترنتی بدون این اطلاعات، امکان راه اندازی ندارد پس شخصی باید این موضوع را روشن کند. مواردی که باید مشخص شوند عبارت است از:
تنظیمات زیادی برای بخش درگاههای پرداختی فروشگاه وجود دارد که باید انجام شود. مثلا اینکه باید کد و مرچنت بانک مربوطه را دریافت کرده و آن را به فروشگاه اینترنتی متصل کنید. برای این منظور صاحب فروشگاه باید به دنبال کارهای بانکی آن رفته و این کدها را به شما تحویل دهد.
در مورد مسئله انتخاب هاست باید با مشتری هماهنگ باشید. اگر او خودش میخواهد هاست را انتخاب کرده و خریداری کند مسئله جداست اما اگر قرار است شما تهیه کنید باید با توجه به فروشگاه اینترنتی هاستی را بخرید که توانایی خوبی از هر لحاظ داشته باشد، پس قبل از خرید حتما مشتری را از هزینههای آن مطلع کنید.
همچنین در مورد امنیت فروشگاه و قرار دادن پروتکل HTTPS از او سوال کنید تا در صورت تمایل این مورد را نیز متصل کنید.
پیشنهاد میکنم برای انتخاب هاست حتما مقاله هاست مناسب برای وردپرس را مطالعه کنید.
برای حمل و نقل محصول نیز باید برنامهای را در نظر گفت. اینکه به چه صورت این عملیات انجام میشود را از مشتری بپرسید و پلنها را با توجه به آن برنامه ریزی کنید. مثلا حمل و نقل از طریق پست یا پیک است؟ چند روز طول میکشد؟ هزینه آن به چه صورت است؟
با توجه به مواردی که گفته شد میتوانید پروژه خود را با برنامه ریزی دقیق در نظر گرفته و عملیات افزایش درآمد با کمک ووکامرس را امکانپذیر کنید. یادتان باشد هرچقدر این برنامه را سادهسازی کنید هم شما راحتتر کار خود را به ثمر میرسانید هم مشتری رضایت بیشتری از پروژه دارد.
مزایای وب سایت
ممکن است این سوال برای شما پیش آمده باشد که داشتن سایت اینترنتی چه مزیت هایی دارد ؟
وب سایت ها مزایای فراوانی را برای مدیران و صاحبان خود به همراه دارند که مهمترین آنها به شرح زیرند:
داشتن یک سایت مانند داشتن یک کاتالوگ است اما با مزایای فراوان دیگر. یک کاتالوگ می تواند شامل تصاویر و متون باشد اما یک سایت میتواند از تصاویر، متون، فیلم و صوت و یا انیمیشن نیز بهره بگیرد بنابر این امکان اطلاع رسانی جامع با محتوایی جذاب تر را می دهد. برای طراحی، چاپ و انتشار هر نسخه از کاتالوگ نیاز به هزینه است اما برای طراحی یک سایت داینامیک فقط کافیست هزینه ای اولیه برای طراحی و نگهداری آن پرداخت شود و بعد از آن شما می توانید بینهایت صفحه ایجاد کنید که هزاران و یا میلیونها کاربر از جاهای مختلف جهان می توانند بارها و بارها از آن ها بازدید کنند.
با داشتن وب سایت میتوانید در سطح جهانی به معرفی خدمات و محصولات خود بپردازید. حضور در بستر آنلاین محدودیت فیزیکی را از بین میبرد و امروزه بسیاری از کسب و کار ها از طریق وب سایت های خود توانسته اند سالیانه درصد بالایی از فروش را از این طریق پیدا کنند.
با طراحی سایت حرفه ای و خلاقانه میتوانید کسب و کار خود را موثر تر معرفی کنید. وب سایت شما ویترین محصولات و خدمات شماست. هرچه این ویترین زیباتر چیده شود، میتوانید مشتریان بیشتری را جذب کنید.
داشتن وب سایت کسب و کار شما را ۲۴ ساعت شبانه روز باز نگاه میدارد و قادر هستید در هر زمان از شبانه روز خدمات خود را به مشتریانتان عرضه کنید. با افزایش میزان فروش خود و همچنین توسعه و بهبود وب سایت از طریق پیشنهادات و انتقادات کاربران میتوانید به سطح بالایی از کیفیت در ارائه خدمات و محصولات خود برسید و در حوزه ی کسب و کارتان از رقبا پیشی بگیرید.
امروزه کاربران زیادی در بستر آنلاین محصولات و خدمات مورد نیاز خود را جستجو میکنند و حضور شما در این فضا شانس فروش محصولات و خدماتتان را افزایش میدهد. حجم بسیار بالای وب سایت ها و رشد روز افزون تولد وب سایت های حرفه ای لزوم داشتن یک وب سایت مناسب برای تمام کسب و کارها لازم و ضروری کرده است.
موتورهای جستجو بدون هزینه برای شما بازاریابی می کنند فقط کافیست رباتهای آنها سایت شما را پیدا کنند و از آن پس زمانی که فردی به دنبال هر یک از خدمات و یا محصولات و یا اطلاعات ارائه شده در سایت شما باشد، این موتورها فرد را به سمت سایت شما هدایت می کنند. میزان بازدید کننده هدایت شده به سایت به پارامترهای زیادی وابسته است اما در بدترین حالت چیزی در حدود ۵۰ نفر در روز توسط موتورهای جستجو به یک سایت هدایت می شوند.
سایت شما با متقاضیان اطلاعات و محصولات یا خدمات فقط یک کلیک فاصله دارد و در تمامی ساعات شبانه روز و روزهای تعطیل نیز فعال است.
یکی دیگر از دستههای پرطرفدار در قالب وردپرس، دسته قالب های وبلاگیوردپرس است. قبلا وقتی حرف از قالب وبلاگی یا شخصی میشد، همه ما فکرمان به سمت یک ظاهر ساده و بدون امکانات میرفت اما امروزه این چنین نیست. قالبهای وبلاگی نیز جذابیتهای فوقالعادهای دارند که حتی میتوان از آنها به عنوان یک سایت خبری ساده استفاده کرد. در بعضی موارد به گونهای طراحی میشوند که برای وبسایتهایی که گالری تصاویر دارند نیز جوابگوی خوبی است.
امروز همراه شما هستیم تا بهترین قالب های وبلاگی وردپرس در سال ۱۳۹۷ را با هم بررسی کنیم. در این مقاله سعی کردیم از هر مدل از قالباهی شخصی را برایتان انتخاب کنیم تا با توجه به فعالیتتان، بهترین گزینه را انتخاب کنید.

یکی از بهترین قالب های وبلاگی وردپرس، قالب photograph است که از آن میتوان برای وبسایت شخصی یک عکاس به خوبی بهرهبرداری کرد. یک عکاس یا نقاش میتواند تصاویر نمونه کارهای خود را در آن قرار داده و محتوایی که مدنظر دارد را با کمک این قالب به صورت بسیار جذاب برای کاربران محیا سازد. بخشهای مختلف این قالب را با هم بررسی میکنیم:
قالب Photograph از شهریور ماه تا کنون ۴,۰۱۵ نصب داشته و رای ۵ از ۵ را به خود اختصاص داده است. چنانچه کارهای هنری انجام میدهید و میخواهید آنها را در معرض دید قرار دهید، پیشنهاد میکنم حتما نگاهی به این قالب بیاندازید.

یکی دیگر از بهترین قالب های وبلاگی وردپرس Cnote است. قالب ساده اما زیبایی است که نوشتههای آن در دو ستون تنظیم شده و دارای سایدباری در سمت چپ است. قسمتهای ختلف این قالب عبارت استاز:
این قالب از مرداد ماه منتشر شده و تا کنون ۳,۴۴۳ نفر از آن استفاده کردهاند. رای ۵ از ۵ را به خود اختصاص داده و برای انواع وبسایتهای وبلاگی و خبری ساده گزینه مناسبی محسوب میشود.

قالب One Pageily ویژگی جالبی دارد که برای وبسایتهای شرکتی ساده نیز پاسخگوست. شما میتوانید اطلاعات خود را به راحتی در آن وارد کرده و قالب را سفارشیسازی کنید. در واقع یکی از بهترین قالب های وبلاگی وردپرس است که انعطافپذیری خوبی دارد. قسمتهای مختلف آن به صورت زیر است:
این قالب از تیرماه ۱۳۹۷ منتشر شده و تاکنون ۲,۲۱۷ نفر از آن استفاده کردهاند. امتیاز ۵ از ۵ دریافت کرده که نشان از محبوب این قالب نزد افراد است.

یکی دیگر از قالب های وبلاگی وردپرس قالب Moderne است. این قالب ظاهر زیبایی دارد و بیشتر برای وبسایتهای آشپزی پیشنهاد میشود. دارای بخشهای زیر است:
قالب Moderne از تیرماه ۱۳۹۷ تا کنون ۲,۱۶۲ نصب داشته و امتیاز ۵ از ۵ را به خود اختصاص داده است. از شما دعوت میکنم اطلاعات بیشتر در صفحه قالب مشاهده کنید.

یکی دیگر از قالب های وبلاگی وردپرس قالب جذاب Moscow است. این قالب افکتهایی را به تصاویر شاخص اضافه میکند که همین امر سبب افزایش جذابیت کار میشود. به بخشهای مختلف این قالب میپردازیم:
این قالب از فروردین ماه ۱۳۹۷ تا کنون ۲,۸۶۶ دانلود و نصب شده است. همچنین امتیاز ۵ از ۵ را به خود اختصاص داده که نشان از محبوبت آن است. شما از این قالب میتوانید برای بلاگهای شخصی و خبری ساده استفاده کنید.
لازمه تراکنش در یک فروشگاه اینترنتی وجود درگاه پرداخت است. درگاهی که به بانک متصل شده و قابلیت پرداخت اینترنتی را داشته باشد. در ووکامرس بستر این کار فراهم شده و شما میتوانید درگاههای پرداختی در ووکامرس را به صورت مستقیم و واسطه فعال کنید و با کمک آنها تراکنش داشته باشید. حال اینکه درگاه واسطه و مستقیم چیست و چگونه میتوان آنها را به فروشگاه اینترنتی وصل کنیم،
همانطور که گفتم دو نوع اتصال به درگاه وجود دارد، یکی مستقیم و یکی واسطه. بهتر است اول در مورد هر کدام بصورت مجزا صحبت کنیم…
در هر دو نوع درگاههای پرداختی در ووکامرس، شما قابلیت تراکنش دارد و امکان اتصال آن به راحتی با کمک افزونههای مربوطه (حتما در موردشان صحبت خواهید کرد) به بانک مورد نظر متصل شده و مبالغ خریداری شده به حساب بانکی منتقل میشود.
چرا وقتی درگاههای پرداختی در ووکامرس به صورت مستقیم در اختیار ما هستند، باید از درگاههای غیر مستقیم استفاده کنیم؟
بانکها قانون خاص خودشان را دارند! به فروشگاههای اینترنتی اطلاعات مرچنت درگاه را میدهند که دارای نماد اعتماد الکترونیکی و سایر مجوزها باشند. در غیر اینصورت درخواست شما رد میشود. درست است که شما به هر حال به نماد اعتماد الکترونیکی نیازمند هستید اما دریافت آن پروسه زمانی طولانی را طی میکند و تا آن زمان شما نمیتوانید دست روی دست بگذارید و فروش را متوقف کنید. اینجاست که درگاههای واسطه به کمک شما میآیند.
در وبسایت درگاه واسطه مورد نظر مانند زرینپال، جهانپی و… عضو شده و اطلاعات کامل خود را وارد میکنیم. پس از آن درخواست درگاه برای وبسایت خود را داده تا مسئولین وبسایت، مرچنت و کد مورد نظر را ارسال کنند. آن را در وبسایت خود با کمک افزونه درگاه قرار میدهیم تا پس از هر خرید اینترنتی مشتری امکان پرداخت را دشته باشد.
نکته: لطفا از وبسایتهای معتبر برای دریافت درگاه پرداخت استفاده کنید. برخی از این گزینهها که مورد تایید هستند عبارت است از زرینپال، nextpay،پردانو، آیدی پی، par.ir و پی پینگ.
حال نوبت به اضافه کردن درگاههای پرداختی در ووکامرس رسیده است. برای اضافه کردن درگاه بانکی به فروشگاه، می توانیم به وبسایت ووکامرس فارسی یعنی woocommerce.ir یا مخزن وردپرس مراجعه کنیم و سپس از با جستجو در بخش افزونهها گزینه درگاههای پرداخت بانکها را میتوان یافت. برخی رایگان و برخی پرمیوم هستند.
ما برای نمونه یک درگاه مستقیم بانک و یک درگاه واسطه را نصب میکنیم و آموزش خود را برحسب آن ادامه میدهیم. با ما همراه باشید…

برای نصب افزونه، به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال میکنیم. فقط یادتان باشد، این افزونه تنها با ووکامرسسازگار است و فعال میشود. حال برای مشاهده تنظیمات آن از منوی ووکامرس بخش پیکربندی بر روی قسمت پرداختها کلیک کنید. در اینجا درگاه بانکی را که اضافه کردید مشاهده خواهید کرد:

در تصویر بالا میبینیم که بانک ملت در لیست درگاههای پرداختی قرار گرفته و از قیمت مدیریت میتوان تنظیمات آن را انجام داد.

شما باید از بانک ترمینال آیدی، نام کاربری و رمز عبور را دریافت کرده و در اینجا وارد کنید. سایر بخشها مربوط به پیامهایی است که در حالتهای مختلف تراکنش نمایش داده میشود. به همین راحتی درگاه بانک ملت برایتان فعال شده و مشتریان در هنگام خرید میتوانند آن را به عنوان درگاههای پرداختی در ووکامرس انتخاب کرده و خرید کنند.

برای نصب افزونه زرین پال نیز به بخش افزونهها رفته و آن را نصب و سپس فعال سازید. پس از فعالسازی مجدد از منوی ووکامرس و قیمت پیکربندی، بخش پرداختها را انتخاب کنید. درگاه زرین پال به درگاههای پرداختی در ووکامرس اضافه شده است.

گزینه پرداخت امن زرین پال نیز اضافه شد. با کلیک روی دکمه مدیریت میتوانیم تنظیمات آن را انجام دهیم.

گزینههایی که در کادر قرمز قرار دارند را باید با ثبتنام در وبسایت زرینپال دریافت کنید و در این بخش جهت اتصال به ووکامرس وارد نمایید. با توجه به این گزینه نیز میتوانید مشتری را برای خرید به درگاههای بانکی وصل کنید تا به راحتی خرید خود را انجام دهد.
هر فروشگاه اینترنتی که بر پایه پرداخت آنلاین قرار دارد نیازمند اتصال به درگاههای پرداختی در ووکامرس به صورت مستقیم و واسطه است. این فرآیند در ووکامر به راحتی آب خوردن است و تنها با دانلود افزونه مورد نظر برای درگاه خود میتوانید آن را وصل کرده و پرداخت را برای کاربران خود آسان گردانید.
فقط باز هم تاکید میکنم، این درگاههایی که معرفی کردیم تنها با ووکامرس سازگار هستند و باید ووکامرس در وبسایت شما فعال باشد.
با اینکه تصاویر عنصر بسیار مهمی در محتوا و ظاهر سایت هستند اما میتوانند سرعت بارگذاری سایت را پایین آورند. زمانی هم که سرعت بارگذاری وبسایت کم شود باید به شدت نگران خروج کاربران باشید. بارها گفتیم اگر وبسایتتان در همان ثانیههای اول باز نشد، مطمئن باشید کاربران ناراضی میشوند و وبسایتتان را ترک میکنند. پس تکلیف چیست؟
افزونههای خوبی برای بهینه کردن تصاویر در وردپرس موجود است که به کمک آن میتوانیم تا حدی مانع از کندی سرعت شویم. افزونهای که امروز برایتان در نظر گرفتیم به مراتب تاثیرگذاری بیشتری دارد و میتوان به آن اعتماد کرد.
آیا از تصاویر با رزولوشن بالا استفاده میکنید؟ پس باید انتظار کند شدن سرعت بارگذاری را داشته باشید! نه اشتباه برداشت نکنید; منظورم این نیست که کیفیت تصاویر خود را کاهش دهید، میخواهم بگویم لطفا به فکر بهینه کردن تصاویر در وردپرس باشید. راهکار بهینهسازی تصاویر را نیز همین امروز به شما میگویم. افزونه Image Optimizer Wd افزونهای حرفهای برای این منظور است که قرار شده با کمک آن امروز تصاویر وبسایت شما را بهینه کنیم. موافقید؟ پس با من همراه شوید…

برای بهینه کردن تصاویر در وردپرس، به پیشخوان وردپرس رفته و این افزونه را نصب میکنیم. پس از فعالسازی گزینهای با عنوان “Image optimizer” در پیشخوان ایجاد میشود که قرار است با کمک آن بهینه کردن تصاویر در وردپرس را امکانپذیر سازیم.

با چنین صفحهای مواجه میشویم. اجازه دسترسی به اطلاعات برای بهینه کردن تصاویر در وردپرس را میخواهد. مسلما باید روی دکمه Allow& continue کلیک کنیم. پس از آن به صفحه تنظیمات افزونه منتقل میشویم.

در این قسمت با فعال کردن دکمه Auto Optimize، افزونه به صورت خودکار عملیات بهینه کردن تصاویر در وردپرس را انجام میدهد و گزارش را در باکسهای مختلف نمایش میدهد. چنانچه تمایل دارید هر تصویر را جداگانه بهینه کنید به کتابخانه چندرسانهای مراجعه کنید.
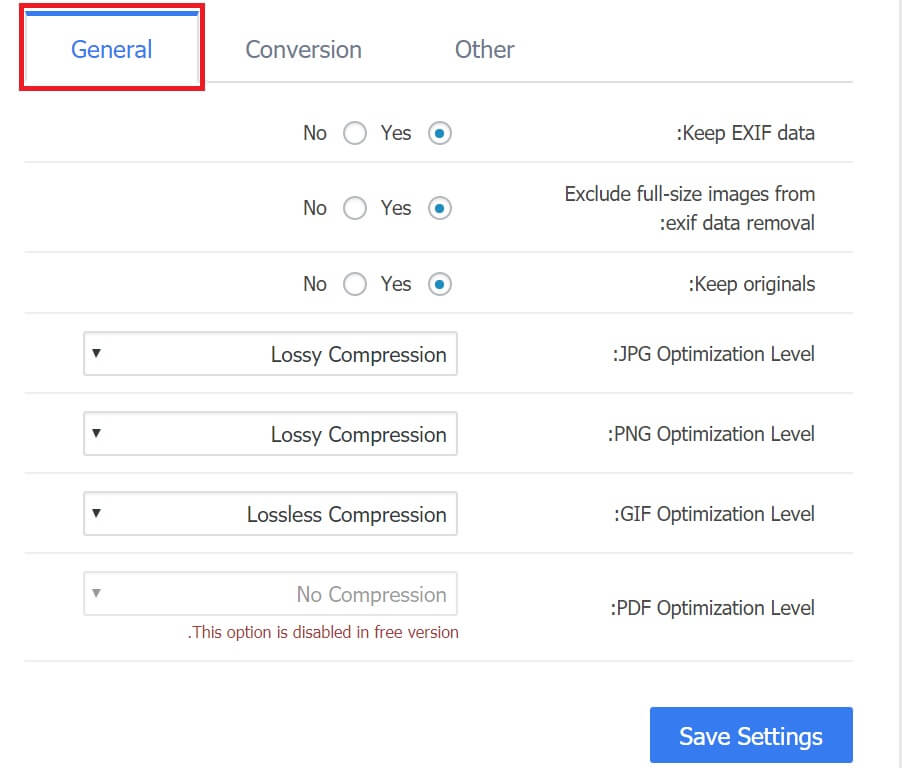
در قسمت تنظیمات پیشرفته سه گزینه general، conversation و other وجود دارد. هر بخش را به طور مجزا بررسی میکنیم.

در این قسمت باید تنظیماتی را برای انجام مراحل فشردهسازی و در واقع بهینه کردن تصاویر در وردپرس انجام دهید. تمامی گزینهها به صورت پیشفرض مطلوبند اما میتوانید نوع فشرده سازی را تغییر دهید.

آیا در مورد انواع فشردهسازی میدانید؟
lossy نوعی فشرده سازی است که در آن کمی از کیفیت تصویر کاهش مییابد اما به خوبی فشرده میشود در Lossless کیفیت بر قوت خود باقی است اما نوع فشردهسازی نسبت به مدل قبلی کمتر است.
حال با این تفاسیر گزینه مناسب را انتخاب کنید.

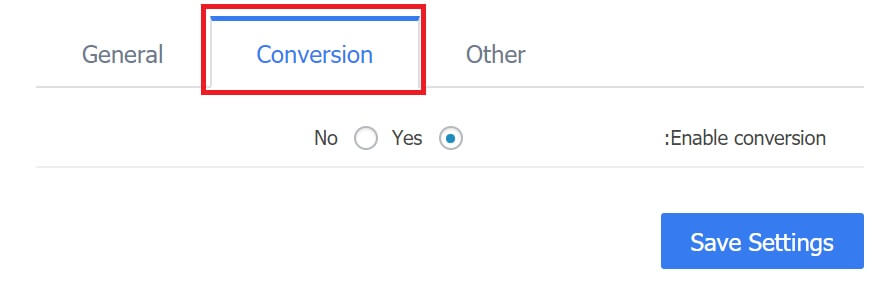
در این بخش میتوانید گزینه تبدیل را فعال کنید. یعنی تبدیل شدن یک تصویر با حجم بالا به یک تصویر با حجم بهینه شده.

Exclude full-size images from optimization: تصاویر تمام صفحه را از جدول بهینهسازی حذف کنید.
Resize other directory images: تغییر اندازه در تمامی تصاویر دایرکتوری
Optimize these sizes: بهینهسازی به اندازههایی که در اینجا گفته شده.
Don’t optimize images smaller than: تصاویر کوچکتر از اندازه مورد نظر را بهینهسازی نمیکند. این اندازه را شما باید تعیین کنید.
Don’t optimize images larger than: تصاویر بزرگتر از اندازه مورد نظر را بهینهسازی نمیکند. این اندازه را شما باید تعیین کنید.
In other optimize once more, if optimization level has changed: در مرحله دیگر بهینهسازی، نوع و سطح آن تغییر میکند.

در این منو نیز میتوانید گزارشی از بهینه کردن تصاویر در وردپرس دریافت کنید. با مشخص کردن زمان، نام و اندازه تصاویر میتوان گزارش خوبی گرفت.
اولین گزینهای که در تولید محتوا مهم است، نوشتن عنوان است. عنوان مطلب نه تنها برای کاربران بلکه برای موتورهای جستجو نیز دارای اهمیت ویژهای است. به همین دلیل بارها گفتهایم عنوان جذابی برای محتوای خود انتخاب کنید، زیرا عنوان اولین فرصت شما برای نگه داشتن کاربر است.
اگر از افزونه Yoast SEO استفاده میکنید، حتما مشاهده کردهاید که یک عنوان مطلب را داریم و یک عنوان برای سئو که از ما میخواهد آن را با کمک کلمه کلیدی بهبود بخشیم. تفاوت تگ h1 و عنوان سئو در وردپرس چیست؟ چگونه باید این دو را بهبود بخشید؟ در این مقاله پاسخ این سوالات را میدهیم.
هر دو دارای فیلدهای مجزایی هستند که یکی در ابتدای مقاله شما قرار میگیرد و فوقالعاده حائز اهمیت است و دیگری در فیلدی که در افزونه سئو موجود است. عنوانی که در ابتدا و به صورت عنوان مقاله شما قرار میگیرد باید به صورت تگ H1 باشد (بزرگترین تیتر یا Heading).

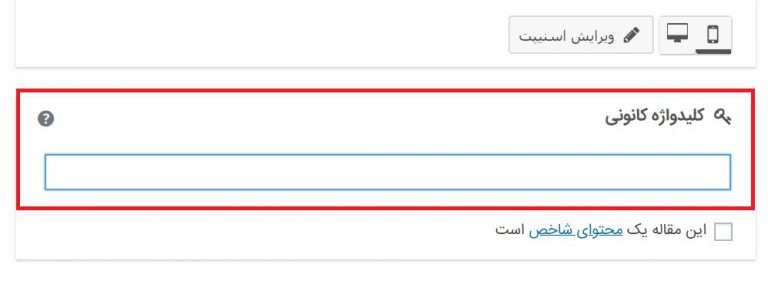
در یک وبسایت استاندارد این بخش به عنوان تگ H1 در نظر گرفته میشود. حال برای یافتن عنوان سئو اسکرول کنید و فیلد عنوان سئو یا Seo title را در افزونه بیابید.

عنوان سئو را باید به گونهای بنویسید که کلمه کلیدی در ابتدا قرار گیرد و آن را تا جایی ادامه دهید که نوار پایین آن سبز شود. این عنوان در موتورهای جستجو نمایان میشود و به کاربر کمک میکند تا در هنگام جستجو گزینه مورد نظر را انتخاب کرده و بر روی آن کلیک کند. آیا تا اینجا تفاوت تگ h1 و عنوان سئو در وردپرس را متوجه شدهاید؟
همانطور که گفتم قرار نیست عنوان مطلب با عنوان سئوی شما یکی باشد. عنوان محتوای شما برای افرادی است که وبسایتتان را میشناسند و هر روز به آن سر میزنند، اما عنوان سئو متعلق به افرادی است که در گوگل جستجو کرده و به محتوای شما میرسند! پس هیچگونه شناختی از آن ندارند و وبسایتتان را هنوز ندیدهاند. پس تفاوت تگ h1 و عنوان سئو در وردپرس در اینجا کاملا مشهود است و اگر بخواهیم برتری بر این دو بدهیم، به جرئت میتوان گفت عنوان سئو بسیار مهم است زیرا قرار است کاربران زیادی را به سمت وبسایتتان جذب کند.
ضرورتی در این کار نیست! ما برای اینکه بتوانیم کلمه کلیدی خود را در ابتدا بیاوریم گفتیم که کمی باید عنوان سئو را جا به جا کرد. البته اگر کلمه کلیدی در ابتدا نباشد، افزونه خود به شما اعلام میکند که این کار را انجام دهید.
از دو روش قالب عنوان و به صورت جداگانه در هر پست.
برای اینکه بتوانید ظاهر عنوان سئو را تنظیم کنید میتوانید به تنظیمات افزونه yoast seo رفته از بخش ظاهر جستجو>> انواع محتوا را انتخاب کنید.

به همین منوال برای برگهها و محصولات خود نیز میتوانید این قسمت را سفارشیسازی کنید. با کمک این بخش در پستهای شما چنین حالتی نمایان میشود و شما میتوانید با کلیک بر روی آن عنوان سئوی خود را وارد کنید. تا اینجا تفاوت تگ h1 و عنوان سئو در وردپرس را متوجه شدهایم و میدانیم برای چه باید از عنوان سئو کمک بگیریم.
تفاوت تگ h1 و عنوان سئو در وردپرس در نوع موقعیت است و اهداف متفاوتی را دنبال میکنند. هر چند میتوان عنوان محتوا را به عنوان پایهای برای عنوان سئو در نظر بگیرید و عنوان سئو را با توجه به آن تغییر دهید. برای این منظور به میتوانید از افزونه Yoast SEOکمک بگیرید تا عنوان سئویی که ایجاد میکنید مورد قبول موتورهای جستجو و کاربران باشد.