محبوب ترین و بهترین تم های وردپرس ۲۰۲۰
توجه: برخی از این تم ها حتی قدیمی تر از سال ۲۰۱۹ هستند ، اما به دلیل طراحی ، ویژگی ها و به روزرسانی های باورنکردنی بسیار محبوب باقی مانده اند.
متداول ترین صفحات محبوب و بهترین تم های وردپرس
تم وردپرس از نظر ویژگی ها و گزینه ها مستقل یا چند منظوره هستند. می توانید برای کسب و کار خود از یک قالب مستقل استفاده کنید (به عنوان مثال یک تم رستوران). از طرف دیگر ، می توانید یک قالب چند منظوره را انتخاب کنید که انعطاف پذیر باشد و برای هر نوع وب سایتی کار کند. صرف نظر از نوع آن ، بهترین تم های وردپرس دارای ویژگی های زیر هستند:
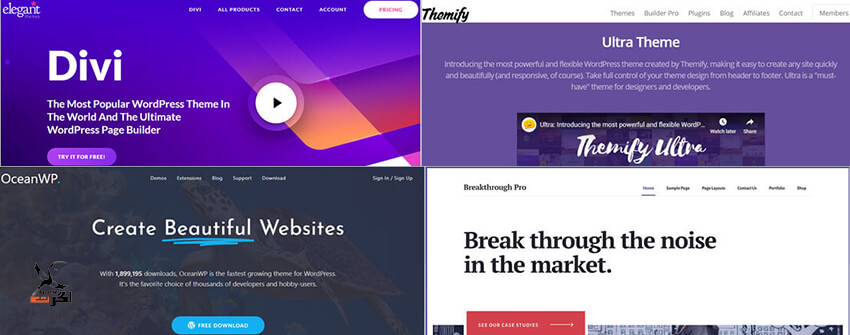
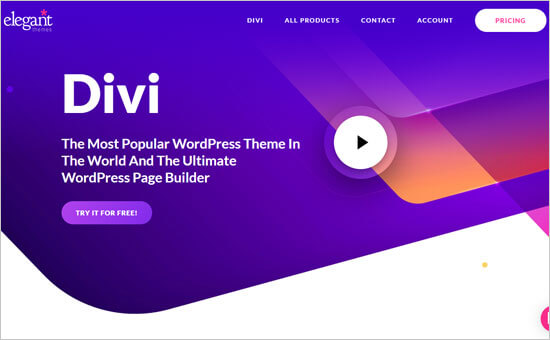
۱- Divi Theme

۲- Astra WordPress Theme

۳- Themify Ultra

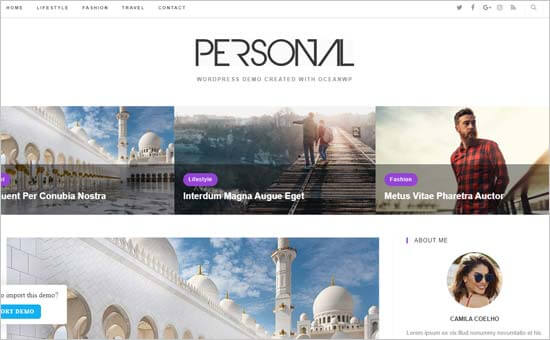
۴- OceanWP

۵- Breakthrough Pro