چرا سرعت در وب سایت مهم است؟
سرعت وب سایت
ـ ۷۳ درصد از کاربران اگر وب سایت بر روی موبایل آنها باز نشود، هیچگاه به آن وب سایت باز نمی گردند.
ـ ۴۰ درصد از کاربران اگر بیش از ۳ ثانیه سرعت بارگزاری وب سایت طول بکشد، وب سایت را ترک میکنند.
ـ ۴۷ درصد از کاربران انتظاراین امر را دارند یک وب سایت کمتر از ۲ ثانیه لود شود.

پس سرعت لود سایت بسیار اهمیت دارد زیرا :
- باعث افزایش ترافیک واقعی وب سایت می شود.
- ترک ناگهانی را کاهش می دهد.
- تعامل کاربران با وب سایت را افزایش می دهد.
- تجربه کاربری بهتر ایجاد می شود.

بهترین ابزارهای انالیز سئو سایت !
برخی توصیه هایی برای بهبود زمان بارگذاری وب سایت :
- از قالب سبک و دارای سرعت بارگذاری بیشتر استفاده کنید.
- فایل های عکس را کم حجم تر کنید. ازCDNبرای محتوای خود استفاده کنید.
- طول و عرض تصویر را باtagتعریف کنید. صفحه طولانی را به چند صفحه کوتاه تبدیل کنید.
- افزونه های بدون استفاده را حذف نمایید. هر چه می توانید از تعداد آنها بکاهید. المان های زاید را از صفحه وب سایت پاک کنید.
- فواصل اضافی مابین کدهای خود را حذف کنید.
- از یک سرویس دهنده (هاست) معتبر و پر سرعت بهره بگیرید. ازcssبرای طراحی خود به جای جدول استفاده کنید.
- کدهای زاید و اضافی را پاک کنید.
- بک لینک و پینگ بک را حذف کنید، تعداد صفحات یا پست ها را کم کنید.











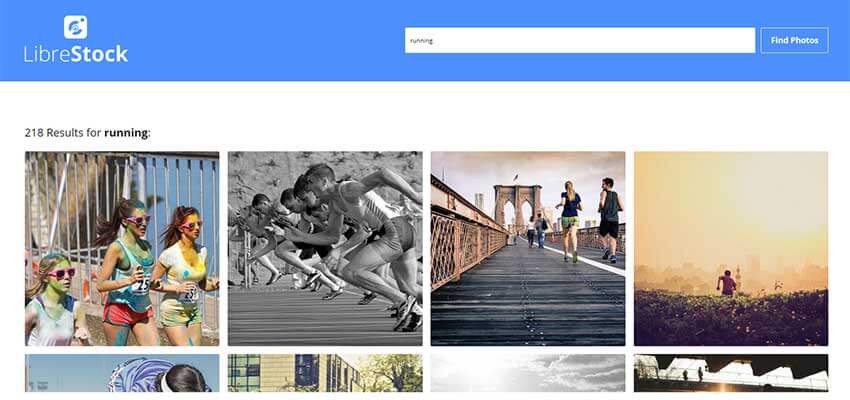
 LibreStock یک موتور جستجوگر تصاویر است که نتایجی را از تقریبا ۵۰ وبسایت مختلف به شما نمایش میدهد. این تعدد منابع به شما اجازه می دهد تا تصاویر زیادی را براساس موضوعات مختلف مشاهده کنید. پیشنمایش تصاویر بزرگ هستند و پیدا کردن تصویر مناسب در این موارد ساده است. وقتی که تصویر مناسب را پیدا کردید، میتوانید وارد منبع اصلی شده و آن را دریافت کنید. آگاه باشید که منابع مختلف لایسنسهای مختلفی نیز خواهد داشت.
LibreStock یک موتور جستجوگر تصاویر است که نتایجی را از تقریبا ۵۰ وبسایت مختلف به شما نمایش میدهد. این تعدد منابع به شما اجازه می دهد تا تصاویر زیادی را براساس موضوعات مختلف مشاهده کنید. پیشنمایش تصاویر بزرگ هستند و پیدا کردن تصویر مناسب در این موارد ساده است. وقتی که تصویر مناسب را پیدا کردید، میتوانید وارد منبع اصلی شده و آن را دریافت کنید. آگاه باشید که منابع مختلف لایسنسهای مختلفی نیز خواهد داشت.