تفاوت وردپرس با جوملا در چیست ؟
تفاوت وردپرس با جوملا در چیست ؟
در این مقاله ما سعی کرده ایم مهمترین تفاوت های این دو CMS را برایتان بازگو کنیم تا در حین راه اندازی وب سایت خود بتوانید تصمیم هوشمندانه ای در این باره بگیرید.
وردپرس چیست؟

جوملا چیست؟
این سیستم به شما این امکان را میدهد که در سریع ترین زمان ممکن بتوانید وب سایت مورد نظر خود را راه اندازی کنید. جوملا هیچگونه محدودیتی در سفارشی سازی، توسعه، پشتیبانی و امنیت ندارد.
مقایسه وردپرس با جوملا

وردپرس یا جوملا؟ مسئله اینست…
- برای وبلاگنویسی و تولید محتوای سریع انتخاب سرراست وردپرس است.
- برای سایتهای خبری وردپرس و جوملا هر دو مناسبند.
- برای سایتهای تجاری و شرکتی جوملا انتخاب کاملتری است.
- برای سایتهای پیچیدهتر معقول است که به سراغ جوملا بروید.
- اگر یک سایت ساده میخواهید و قصد وقت گذاشتن زیاد برای مدیریت سایتتان ندارید انتخاب وردپرس منطقی است.
- برای سایتهای کوچک و متوسط وردپرس انتخاب خوبی است. برای سایتهای متوسط و بزرگ جوملا انتخاب خوبی است. برای سایتهای خیلی بزرگ شاید CMSها چندان مناسب نباشند.
- اگر تنوع سایت و سازگاری سایت برایتان مهم است بهتر است جوملا را انتخاب کنید.
- برای سیستمهای چندکاربره با سطوح دسترس مختلف و سایتهای دارای گروههای کاربری مختلف جوملا انتخاب مناسبتری است.
- برای فروش و معرفی محصولات جوملا مناسبتر است.
- اگر میخواهید برای مشتریتان یک سایت راهاندازی کنید که مدیریتش را خودش در دست بگیرد بهتر است برای مشتریانی که اطلاعات فنی زیادی ندارند به سراغ وردپرس بروید.
- اگر موضوع خاص یا قابلیت خاصی در نظرتان هست که در افزونههای یکی از این دو سیستم بهتر یافته میشود به سراغ همان سیستم بروید.

































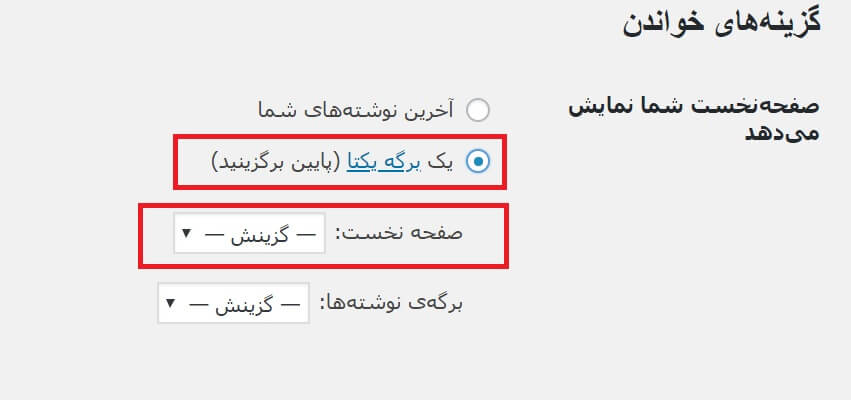
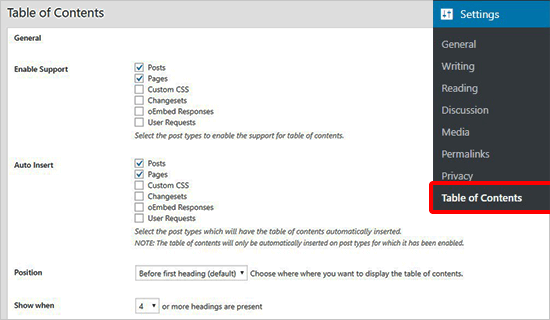
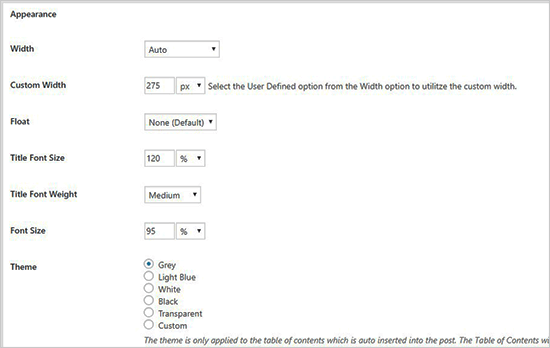
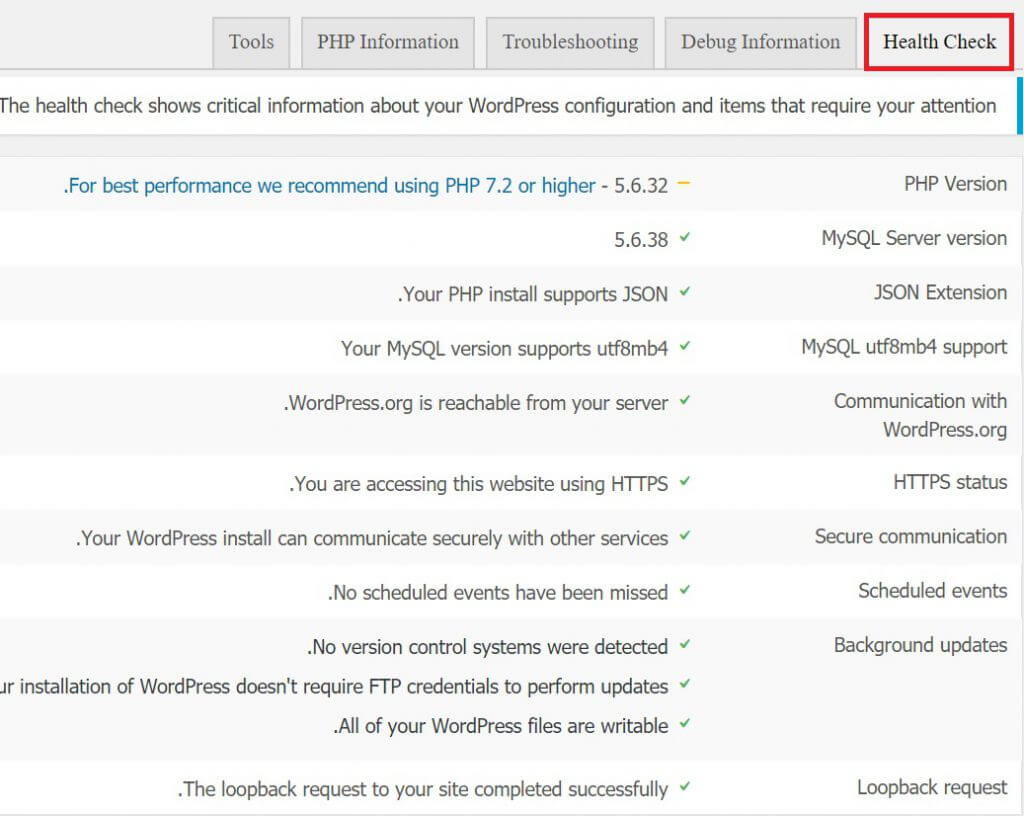
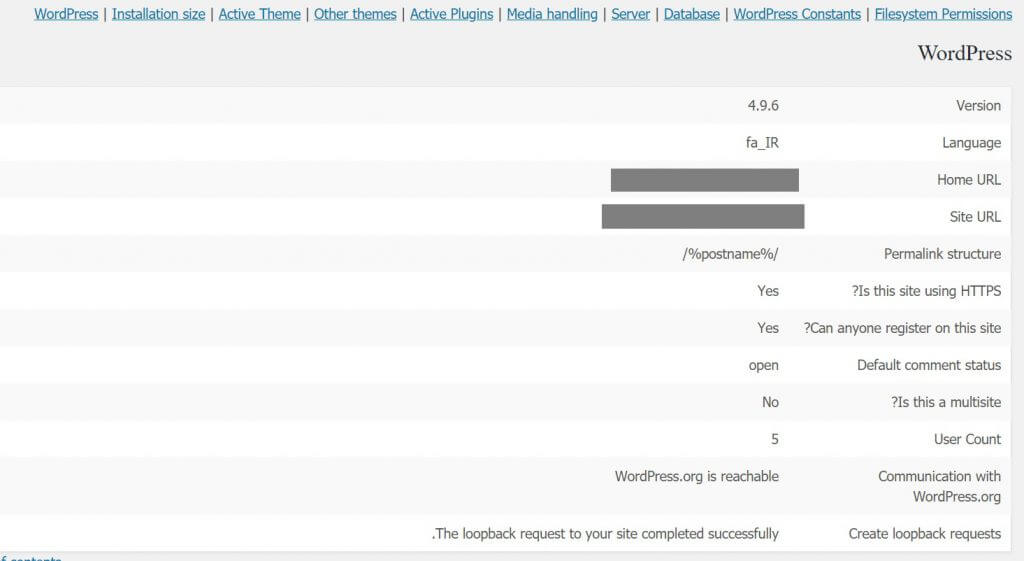
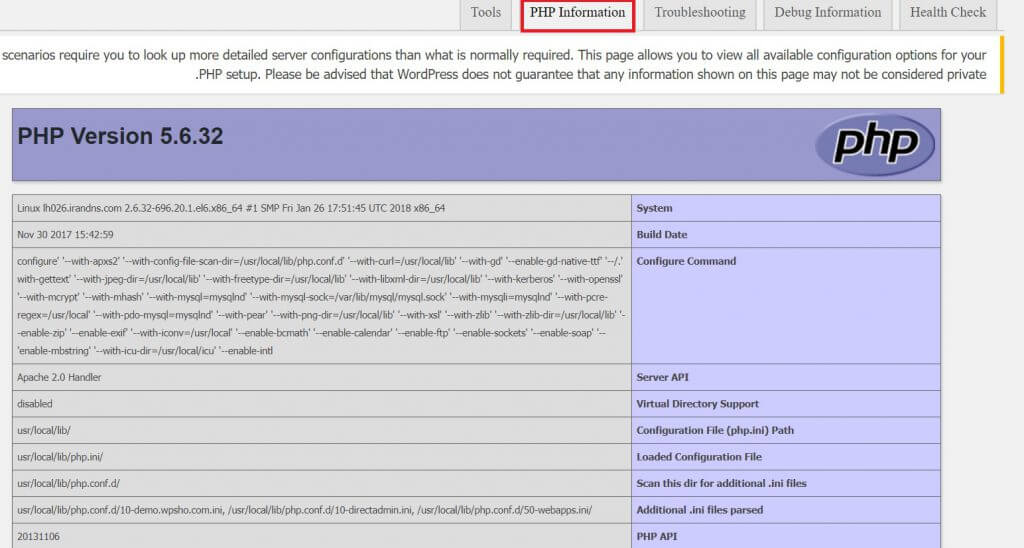
 این بخش مربوط به هر آنچه در وبسایت شما قابلیت اجرایی شدن دارد، است که در هنگام نصب و فعالسازی قالب و افزونه با نسخههای آنها ایجاد میشود. به کمک این بخش میتوانید اندازه واقعی فایلها، قالبهای غیرفعال شده، افزونههای غیرفعال، اطلاعات سرور، فایلهای دسترسی و… را مشاهده کنید.
این بخش مربوط به هر آنچه در وبسایت شما قابلیت اجرایی شدن دارد، است که در هنگام نصب و فعالسازی قالب و افزونه با نسخههای آنها ایجاد میشود. به کمک این بخش میتوانید اندازه واقعی فایلها، قالبهای غیرفعال شده، افزونههای غیرفعال، اطلاعات سرور، فایلهای دسترسی و… را مشاهده کنید.
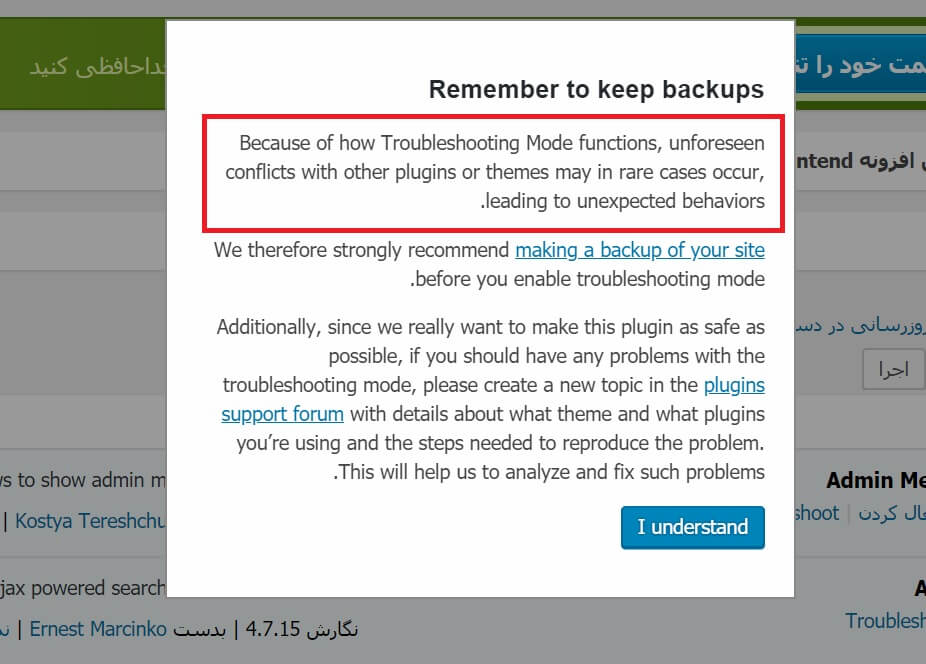
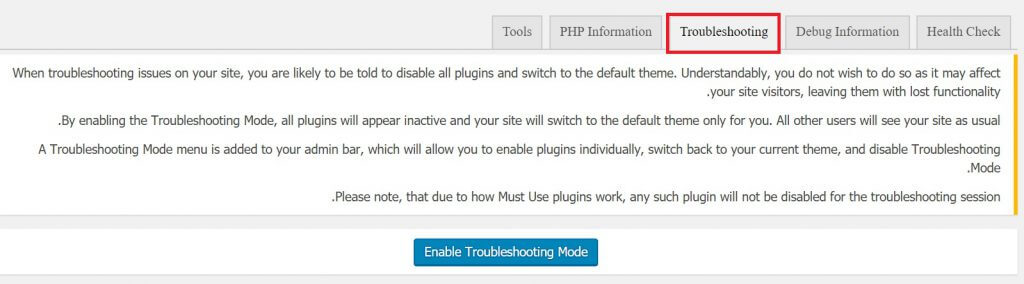
 در آخر بهتر است به سراغ تب TroubleShooting بروید. با کلیک روی دکمه آبی رنگ موجود در آن “Enable Troubleshooting Mode” میتوانید تمام مشکلات موجود را دریابید. به گونهای وبسایت را اسکن میکند و مشکلات را اعلام مینماید. زمانی که عملیات در حال انجام است، میتوانید هر قالب یا افزونهای را غیرفعال کنید و دکمهای برای همین قسمت در نوار بالای پیشخوان ایجاد میشود که امکان مدیریت این عملیات را برای شما آسان میکند.
در آخر بهتر است به سراغ تب TroubleShooting بروید. با کلیک روی دکمه آبی رنگ موجود در آن “Enable Troubleshooting Mode” میتوانید تمام مشکلات موجود را دریابید. به گونهای وبسایت را اسکن میکند و مشکلات را اعلام مینماید. زمانی که عملیات در حال انجام است، میتوانید هر قالب یا افزونهای را غیرفعال کنید و دکمهای برای همین قسمت در نوار بالای پیشخوان ایجاد میشود که امکان مدیریت این عملیات را برای شما آسان میکند.