استراتژی سئو برای بهینه شدن در موتورهای جستجو
با توجه به استراتژی سئو و اینکه سئو چیست بهاندازه توسعه یک وبسایت اهمیت دارد.پیش از شروع فعالیت خود در زمینهٔ بهینهسازی وبسایت در جستجوگرها، باید موارد زیر را بهطور کامل بررسی کنید:
- وبسایت شما مرتبط به چیست؟
- هدف اصلی وبسایت شما چیست؟
- وبسایت خود را برای رسیدن به هدف، به چه میزان اختصاصی کردهاید؟
پسازاینکه سه مورد فوق را بررسی کردید، به مرحله بعدی رفته و به بررسی موارد دیگری بپردازید. در ادامه راهنماییهای سریع سئو را مشاهده خواهید کرد.
استراتژی سئو
سئو یک استراتژی برای صاحبان وبسایتها و یک فرصت استثنایی برای نشان دادن تواناییهای خود به موتورهای جستجو است. درصورتیکه بهترین کار، کیفیت و خدمات را ارائه دهید اما به موتورهای جستجو در درک باکیفیت بودن خود کمکی نکنید این کیفیت هیچ سودی نخواهد داشت. در این مقاله به بررسی ۸ مورد خواهیم پرداخت که تأثیر به سزایی در رشد وبسایت خواهند داشت.
وبسایت را بر پایه یک حوزه اولیه بنا کنید
ممکن است وبسایت شما به چند موضوع کلی بپردازد اما باید یک حوزه مشخص را برای آن در نظر بگیرید و پیرامون آن فعالیت کنید. این مرحله بسیار ضروری است، بنابراین باید در مورد یک کلیدواژه تحقیق کنید و به تجزیهوتحلیل کلمه کلیدی خود بپردازید سپس حوزه فعالیت خود را بهطور کامل مرزبندی کنید.
کلمات کلیدی
میزان تأثیر کلمه کلیدی در سئو بسیار بالا است. کلمات کلیدی با بیشترین تأثیر را انتخاب کنید. بهتر است که کلمات کلیدی را در عنوان، جزئیات، برچسب، عناوین صفحات و محتوای صفحه جای دهید. همچنین قابلذکر است که متاتگها در سئو جایگاه ویژهای دارند.
اگر با وردپرس کار میکنید، میتوانید بخشی از این تنظیمات را در قسمت تنظیمات عمومی بهروز کنید و یا از افزونههای All in One Package SEO،Yoast SEO و یا سایر بهترین افزونههای سئوی وردپرس کمک بگیرید.
 پیوندهای داخلی را فراموش نکنید
پیوندهای داخلی را فراموش نکنید
از تأثیر پیوندهای داخلی وبسایت غافل نشوید. اکثر دستگاههای مدیریت محتوا این کار بهصورت خودکار انجام میدهند. از صفحه اصلی به مهمترین بخشها پیوند برقرار کنید و آنها را به یکدیگر متصل کنید. در سایر بخشها و محتوا نیز از تأثیر پیوندهای داخلی غافل نشوید.
سرعت بارگذاری وبسایت
سرعت بارگذاری وبسایت را افزایش دهید. زمان بارگذاری وبسایت یک معیار مهم در رتبهبندی وبسایتها است؛ بنابراین از موارد غیرضروری مانند پخشکننده موسیقی، تصاویر سنگین، فلش و افزونههای غیرضروری که موجب کاهش سرعت سایت میشوند اجتناب کنید.
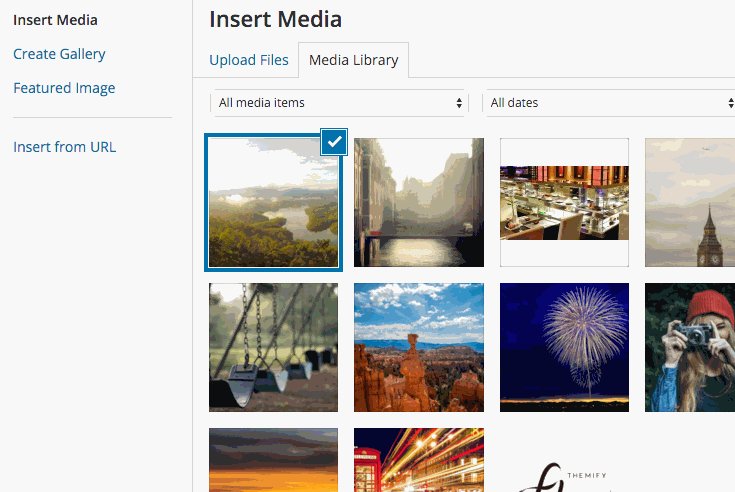
تصاویر همراه با کلمات کلیدی
شناسایی و سازماندهی تصاویر برای گوگل کمی پیچیدهتر از شناسایی متون است؛ بنابراین باید با یک دید اصولی تصاویر را مدیریت کنید. برای کمک به گوگل در درک و شناسایی بهتر تصاویر، میتوانید تصاویر را به همراه کلمات کلیدی ارائه دهید. میتوانید حوزه مرتبط با موضوع و وبسایت را در عنوان تصویر و یا بخش توضیحات و ویژگی alt تصاویر درج کنید. سپس نام فایل را نیز در کنار این توضیحات قرار دهید.
لینکهای خارجی را با دقت انتخاب کنید
برای لینک دادن به وبسایتهای دیگر حتماً توجه داشته باشید که به وبسایتی با محتوای مرتبط پیوند دهید. لینک خارجی مانند رأی دادن به یک وبسایت است! در صورت کلیک کاربران بر روی این لینکها موضوع به موتورهای جستجو منعکسشده و مشخص میشود که نظر شما راجع به آن وبسایت مثبت و وبسایت قابلاعتماد است.
بهروزرسانی وبسایت
بهطور مرتب وبسایت خود را بهروز کنید. اغلب در نتایج موتورهای جستجو وبسایتهایی که دارای محتوای پویا هستند، بالاتر از نتایج وبسایتهایی هستند که محتویات استاتیک را شامل میشوند. دلیل اصلی این است که صفحات وب، وبلاگها و دایرکتوریها مانند ویکیپدیا بهتر از سایر نتایج در موتورهای جستجو هستند. چون محتوای آنها بهطور مداوم بهروز میشوند.
 اطمینان از ایندکس شدن
اطمینان از ایندکس شدن
بررسی کنید که مطالب و محتوای وبسایت شما در موتورهای جستجو ایندکس میشوند. همیشه چک کنید که آیا محتوای وبسایت شما در موتور جستجو نشان داده میشود؟ موتورهای جستجو بهطور خودکار محتوای شما را بررسی و فهرست میکنند، اما باز هم نیاز است که بررسی کنید و در صورت وجود مشکل و ایندکس نشدن از آن غافل نشوید. موتورهای جستجوی محبوب مانند Google، Bing و یاهو وبسایت شما را توسط رباتهای خود بررسی میکنند تا کاربران بتوانند بدون هیچ مشکلی وبسایت شما را دنبال کنند. توجه به ایندکس شدن و سرعت ایندکس نیز برترین استراتژی سئو است.
از سایر وبسایتها لینک بگیرید
درک تأثیر بک لینک بر سئو کمی پیچیده است. برای بهینهسازی موتورهای جستجو، این مورد به بررسی نیاز دارد و در صورت انتخاب صحیح و عملکرد درست میتواند بسیار تأثیرگذار باشد؛ اما موردی نیست که بتوانید بقینا بر آن تمرکز کنید.
در کنار تولید محتوای حرفهای و ایجاد یک محتوای جذاب و مناسب که جزء برترین موارد در استراتژی سئو است، تنها کاری که میتوانید انجام دهید این است که بررسی کنید چهکاری موجب بهبود بخشیدن به این محتوا میشود؟! در اولین گام باید محتوای بسیار خوبی بنویسید سپس از وبسایت مشابه و باکیفیت پیوند بگیرید. کیفیت، نحوه استفاده از بک لینک و ارتباط مطالب ستونهای اصلی هستند که در صورت وجود هرگونه نقص در این سه اصل علاوه بر عدم دریافت امتیاز مثبت، موجب کسر امتیاز نیز خواهند شد!
جمعبندی نهایی
در این مقاله به بررسی مواردی پیرامون استراتژی سئو پرداختم که تأثیر بسیار زیادی بر سئوی وبسایت دارند. توجه اصولی به این موارد میتواند موجب تسریع در پیشرفت شما و برعکس استفاده غیراصولی از هر مورد میتواند موجب افت وبسایت گردد. برای موتورهای جستجو بهینه بودن از هر اصلی بالاتر است.
موفق باشید.








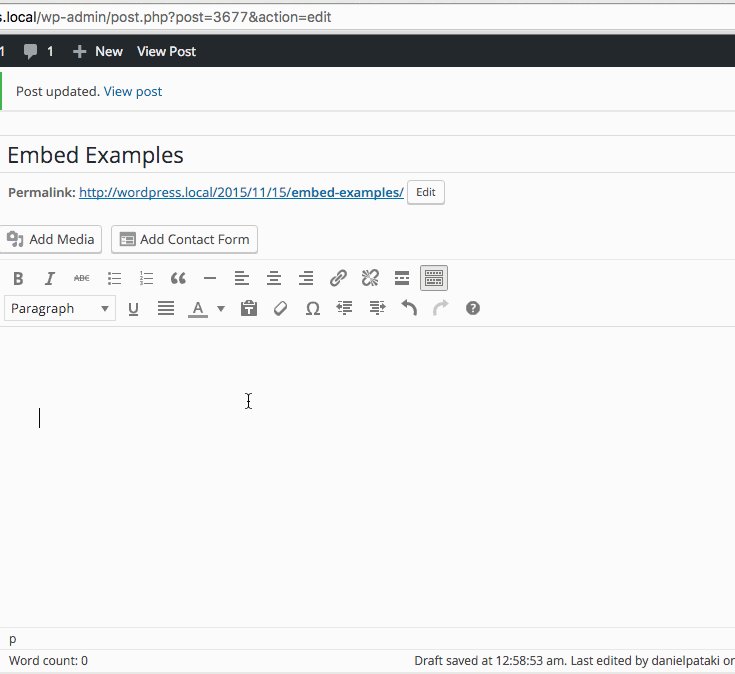
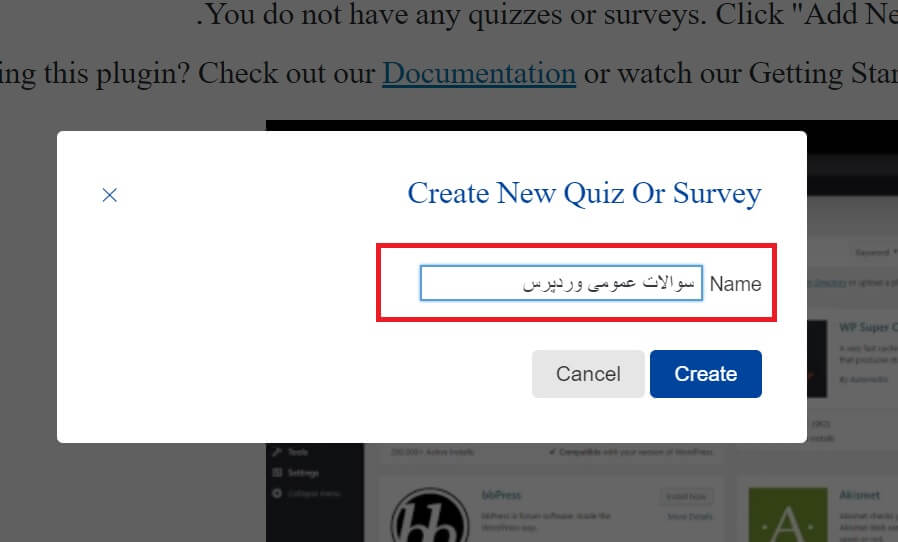
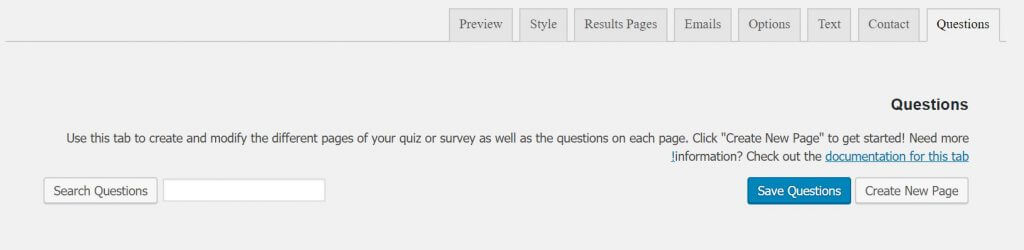
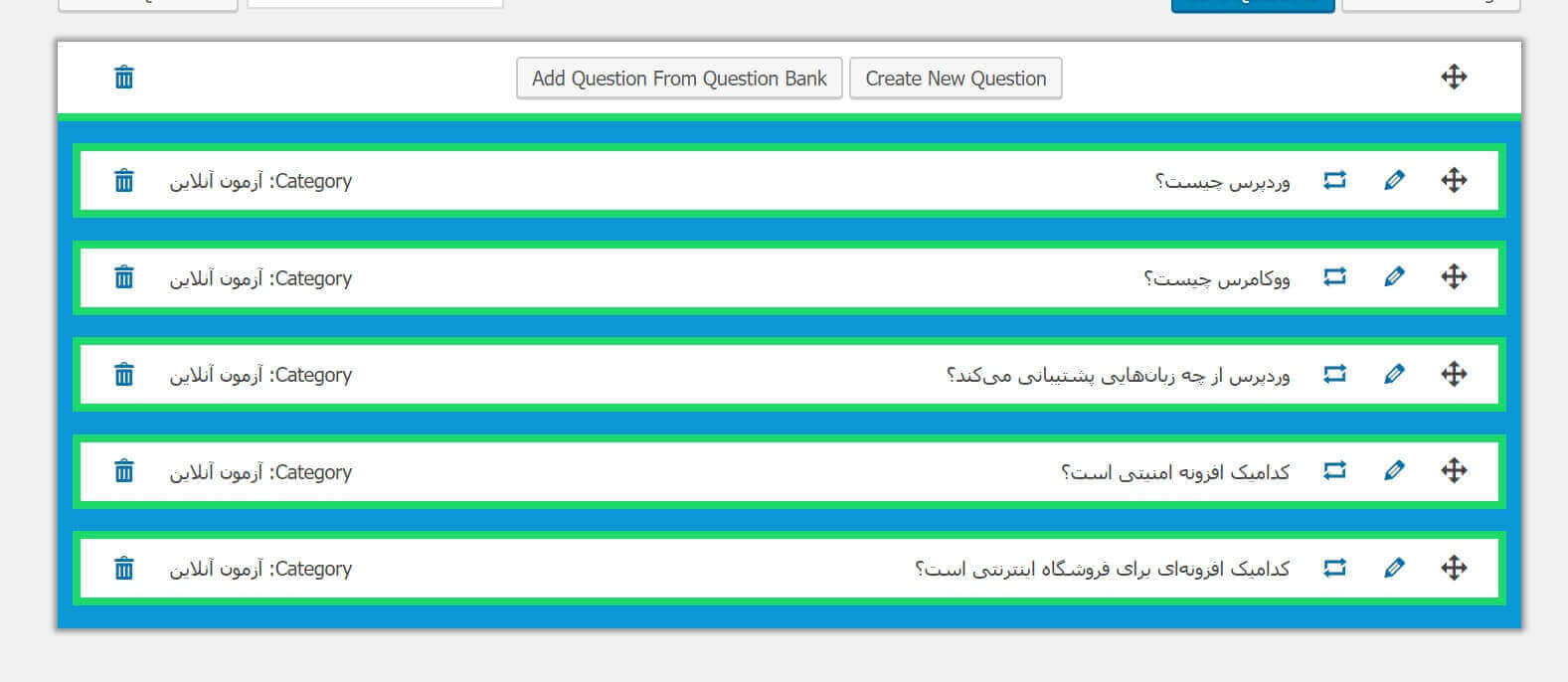
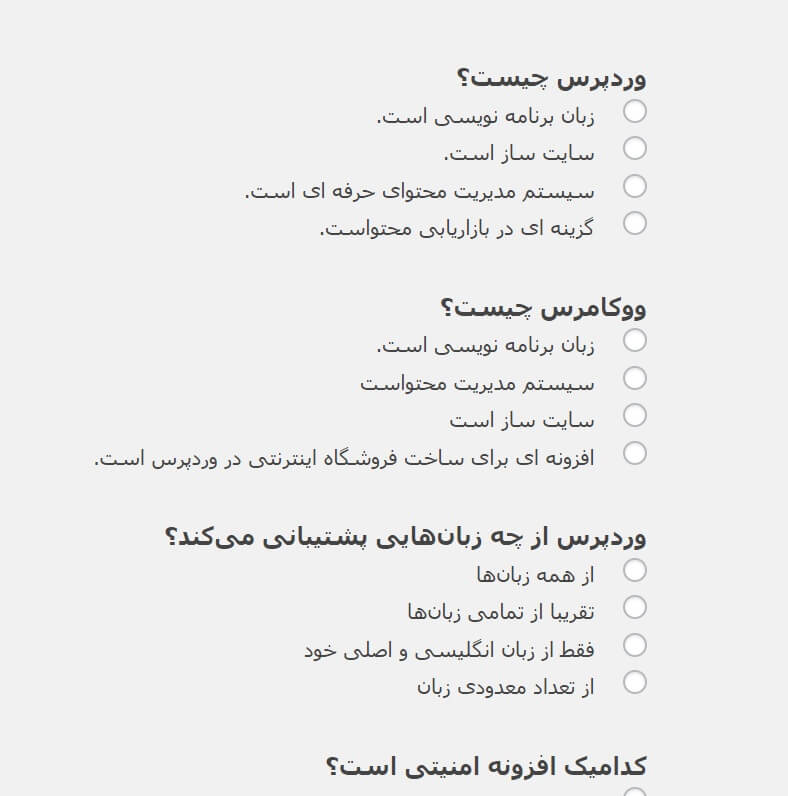
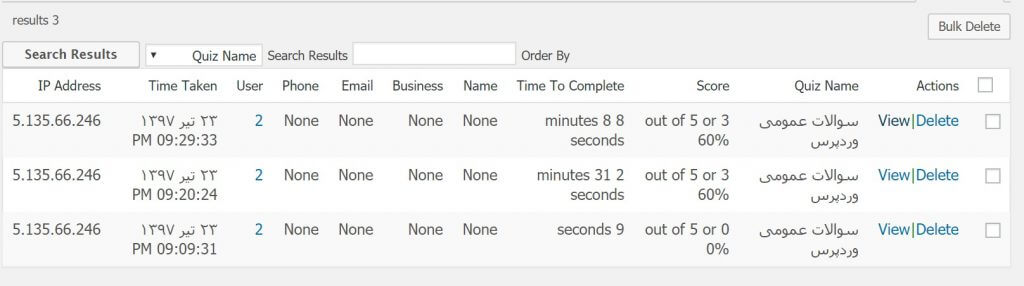
 در این بخش میتوانید سوالات را در آزمون آنلاین در وردپرس بنویسید و اضافه کنید. همچنین اگر از قبل سوالی در اینجا موجود باشد با جستجو میتوان آن را یافت. پس برای این منظور روی گزینه Create new page کلیک کرده تا سوال خود را ایجاد کنیم.
در این بخش میتوانید سوالات را در آزمون آنلاین در وردپرس بنویسید و اضافه کنید. همچنین اگر از قبل سوالی در اینجا موجود باشد با جستجو میتوان آن را یافت. پس برای این منظور روی گزینه Create new page کلیک کرده تا سوال خود را ایجاد کنیم.



















 جمعبندی
جمعبندی