وبلاگ
نمایش برند تجاری محصولات ووکامرس با Perfect WooCommerce Brands
همکاریها در وبسایت، یکی از مهمترین و اساسیترین شکلگیری کسب و کارهای آنلاین را تشکیل میدهند
و در دنیای امروز، کارهای تیمی موفقتر از کارهای فردی هستند. در فروشگاههای اینترنتی این همکاری کاملاً
احساس میشود و این همکاری از مرحله جذب کاربران تا فرآیند تحویل محصول به مشتریان نیز ادامه دارد.
تهیه محصولات یک فروشگاه به کمک برندها و کسب و کارهای دیگر تامین میشود و در نهایت توسط وبسایت
فروشگاهی که شما راهاندازی کردهاید، به فروش میرسد. یکی از مهمترین مواردی که سبب شکلگیری همکاریهای
جدید میشود، نمایش برند تجاری محصولات ووکامرس معروف در حوزه کسب و کار شما به کاربران سایت است.
در این مقاله قصد داریم به بررسی و معرفی یکی افزونه کاربردی برای وردپرس بپردازیم که با استفاده از آن قادر به
نمایش برند تجاری محصولات فروشگاه ووکامرسی خود خواهید بود.
برند تجاری محصولات ووکامرس
افزونه Perfect WooCommerce Brands یک افزونه حرفهای و کاربردی برای ووکامرس است که با استفاده از آن
قادر به نمایش برند تجاری محصولات ووکامرس خود خواهید بود. این افزونه کاربردی در مخزن وردپرس به ثبت
رسیده است و توانسته از میان +۱۰,۰۰۰ نصب فعال، امتیاز ۹/۴ از ۵ را به خود اختصاص دهد.
نصب و راهاندازی افزونه Perfect WooCommerce Brands
برای استفاده از این افزونه، ابتدا از طریق پایان همین مقاله اقدام به دانلود افزونه و نصب آن در سایت وردپرسی خود
کنید… البته دقت داشته باشید که با توجه به توسعه این افزونه برپایه ووکامرس، پیش از نصب این افزونه باید اقدام به
پیکربندی افزونه در سایت وردپرسی خود کنید. پس از نصب، بخشی به نام Brands در صفحه تنظیمات ووکامرس نمایان
میشود که از طریق بخش ووکامرس > پیکربندی در دسترس است. با ورود به این بخش تمامی تنظیمات این افزونه برای
شخصی سازی نمایش در سایت در دسترس شما خواهد بود.
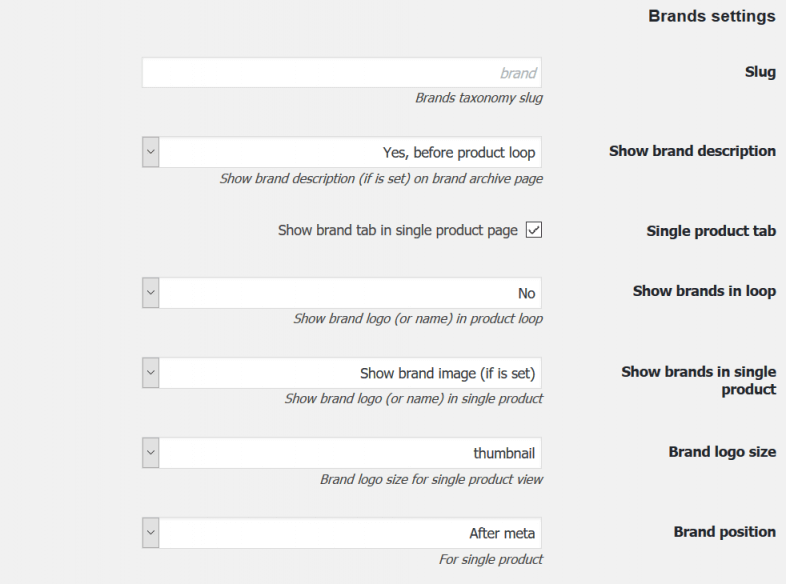
Brands settings
در این بخش تمامی تنظیمات افزونه در دسترس است که میتوانید نوع نمایش آن را در سایت خود شخصی سازی کنید.

Slug: در این بخش میتوانید برای پیوندهای یکتای مربوط به برندهای خود یک پیشوند جهت نمایش در بخش URL
انتخاب کنید.
Show brand description: در این بخش میتوانید نمایش توضیحات برای برندهای وارد شده را مشخص کنید.
Single product tab: با انتخاب این گزینه میتوانید برندها را در صفحه محصولات خود نیز نمایش دهید.
Show brands in loop: در این بخش باید نوع نمایش برندهای خود را مشخص کنید؛ برندها میتوانند با لینک یا لوگوی
آنها نمایش داده شوند.
Show brands in single product: در این بخش میتوانید نوع نمایش برند تجاری محصولات ووکامرس خود مشخص
کنید.
Brand logo size: در این بخش میتوانید سایز لوگوهای وارد شده در بخش برندها را شخصی سازی کنید.
Brand position: در این بخش میتوانید محل نمایش برند تجاری محصولات ووکامرس را مشخص کنید.
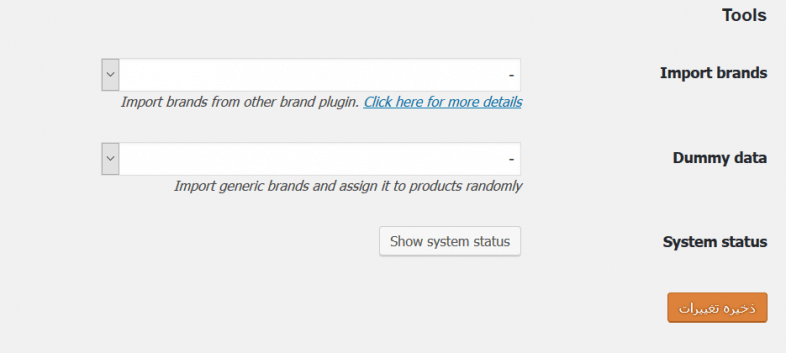
Tools: در این بخش برخی از ابزارهای افزونه در دسترس است که به شما در نمایش لوگوی برندها کمک میکند.

Import brands: با استفاده از این بخش میتوانید برخی از برندهای پیشفرض موجود در افزونه را در سایت خود
نمایش دهید و اقدام به شخصی سازی آنها کنید.
Dummy data: با استفاده از این گزینه نیز میتوانید برندهای قبلی که در گذشته در فروشگاه شما فعال بوده است را
در سایت ایمپورت کنید.
System status: با استفاده از این گزینه میتوانید وضعیت سیستم افزونه و عملکرد آن را مشاهده کنید.
نحوه اضافه کردن برندها به فروشگاه
در مرحله قبل به بررسی تنظیمات و نحوه شخصیسازی افزونه پرداختیم، اما در ادامه قصد داریم به نحوه اضافه کردن
برندهای دلخواه و مورد نظر در فروشگاه ووکامرس بپردازیم. برای اینکار کافی است وارد بخش محصولات > Brands
شوید! در این بخش چند فیلد پیش روی شما است که باید آنها را متناسب با برند خود تکمیل کنید.

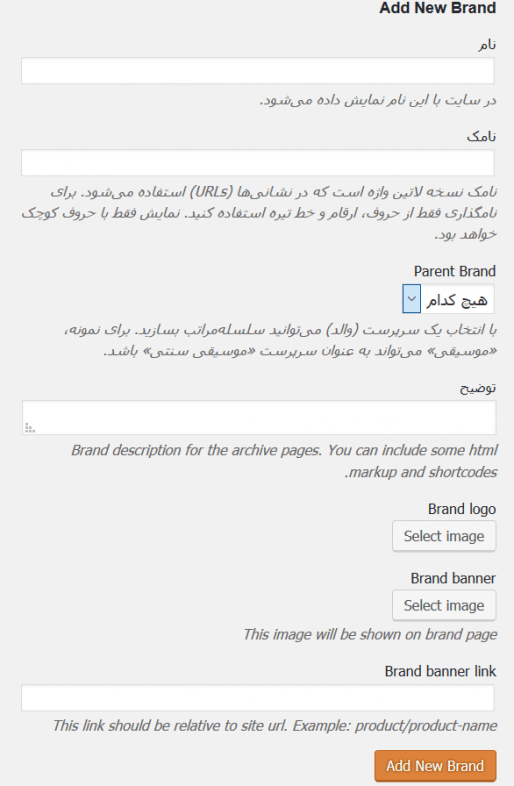
Add New Brand: با استفاده از این بخش میتوانید یک برند جدید به فروشگاه خود اضافه کنید.
نام: در این بخش نام یا عنوان برند مورد نظر خود را وارد کنید.
نامک: در این بخش میتوانید URL برند مورد نظر خود ایجاد کنید.
Parent Brand: اگر قصد نمایش برند خود به عنوان یک برند فرزند یا زیر برند یک برند دیگر انجام دهید، کافی است
در این بخش برند اصلی و والد را انتخاب کنید.
توضیح: در این بخش باید توضیحاتی در مورد برند ایجاد شده درج کنید.
Brand logo: در این بخش باید لوگوی مربوط به برند مورد نظر خود را انتخاب کنید.
Brand banner: در این بخش باید بنر مربوط به برند تجاری محصولات ووکامرس مورد نظر خود را انتخاب کنید.
Brand banner link: در این بخش باید آدرس مربوط به برند مورد نظر خود را انتخاب کنید.
در نهایت کافی است روی Add New Brand کلیک کنید تا برند مورد نظر شما ساخته شود.
نتیجهگیری
نمایش برند تجاری محصولات ووکامرس و همکار در سایتهای فروشگاه، ارزش بسیار زیادی دارد و سبب شکلگیری
همکاریهای جدید با شرکتهای و همکاران بزرگ میشود. در این مقاله اقدام به معرفی یک افزونه کاربردی و حرفهای
برای ووکامرس پرداختیم که با استفاده از آن قادر به ایجاد بخش برندهای تجاری و همکار در سایت وردپرسی و فروشگاه
ووکامرسی خود خواهید بود.
جلوگیری از ارسال نظرات اسپم در وردپرس با Antispam bee
امنیت سایت یکی از مهمترین مسائلی است که مدیران سایتهای مختلف برای
آن ارزش زیادی قائل هستند. یکی از موارد که گاهی به امنیت سایت شما آسیب
میرساند،ارسال نظرات اسپم در وردپرس هستند؛ که بیشتر به صورت نظرات
در سایت مشاهده میشوند! همچنین اسپمها علاوه بر امنیت سایت، میتوانند
روی سرور میزبان شما فشار زیادی وارد کنند و در صورت افزایش این روند،
ممکن است سرور از دسترس خارج شود.
ارسال نظرات اسپم در وردپرس
افزونههای مختلفی برای سیستم مدیریت محتوای وردپرس وجود دارند، که
با استفاده از آن قادر به جلوگیری از ارسال اسپم توسط رباتها یا کاربران در
سایت وردپرسی خود خواهید بود. در این مقاله قصد معرفی یک افزونه کاربردی
برای وردپرس را داریم، که با استفاده از آن قادر به جلوگیری از ارسال نظرات
اسپم یا ورود اسپمرها به سایت وردپرسی خود خواهید بود.
افزونه Antispam Bee
افزونه Antispam Bee یک افزونه حرفهای و کاربردی برای وردپرس است که به
شما کمک میکند تا بتوانید از ارسال نظرات اسپم در وردپرس توسط رباتها
جلوگیری کنید. این افزونه کاربردی در مخزن وردپرس به ثبت رسیده است و
توانسته از میان +۳۰۰,۰۰۰ نصب فعال، امتیاز ۸/۴ از ۵ را به خود اختصاص دهد.

نصب و راهاندازی افزونه
برای استفاده از این افزونه ابتدا از طریق انتهای همین مقاله، افزونه را دانلود
و آن را در سایت وردپرسی خود نصب و فعالسازی کنید. پس از نصب، بخشی
به نام Antispam Bee در پیشخوان وردپرس نمایان میشود که از طریق منوی
تنظیمات در دسترس است؛ با ورود به این بخش میتوانید به تمامی تنظیمات
این افزونه دسترسی پیدا کنید.
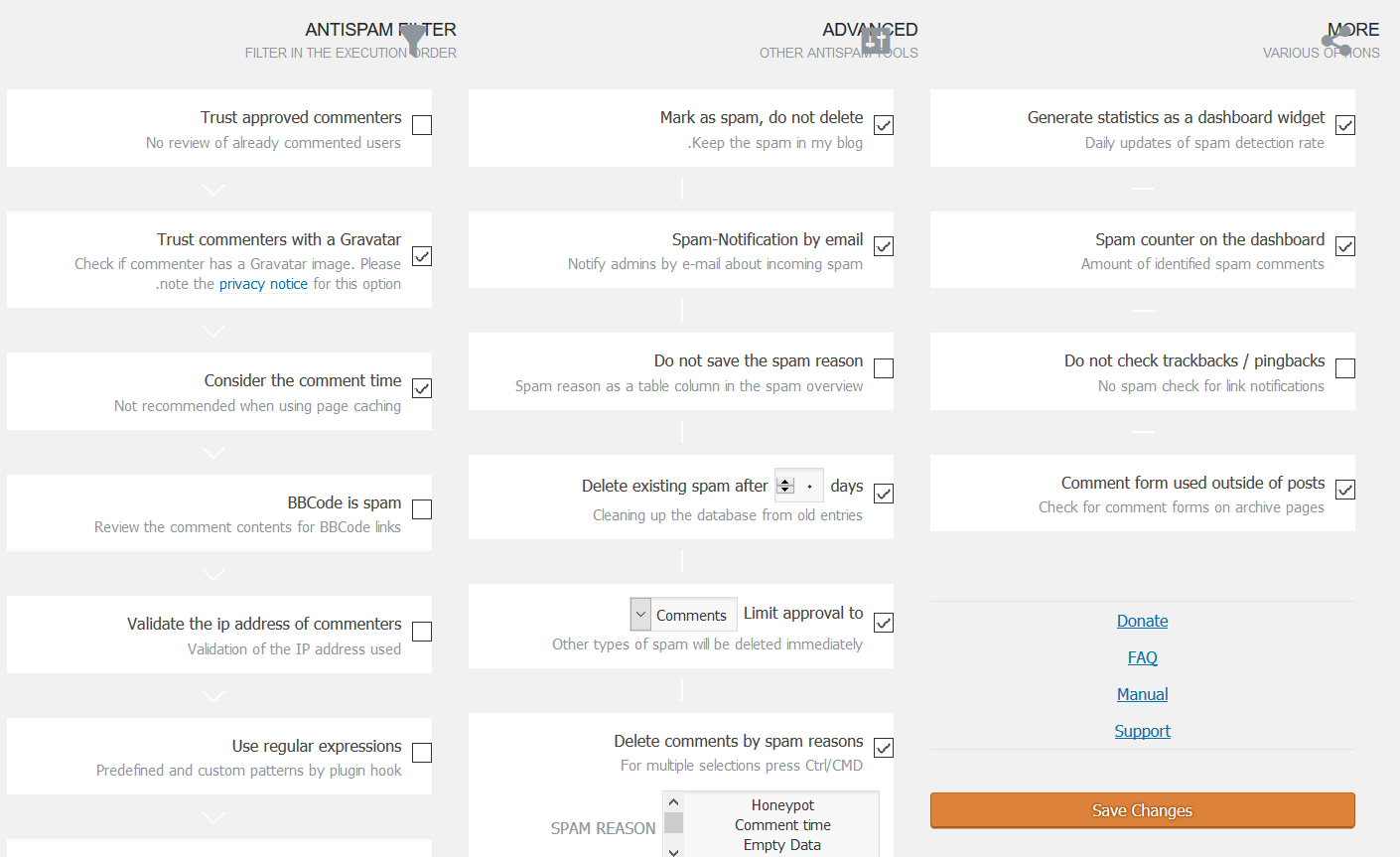
Antispam filter

در این بخش تنظیمات و فیلترهای اولیه افزونه در دسترس است، که باید آنها را
شخصیسازی کنید.
Trust approved commenters: با استفاده از این گزینه، افرادی که در گذشته از
فیلترهای افزونه عبور کرده باشند، در دفعات بعدی نیازی به اعتبار سنجی توسط
افزونه ندارند.
Trust commenters with a Gravatar: با استفاده از این گزینه، افرادی که دارای
گراواتار روی ایمیل خود باشند، نیازی به تایید شدن توسط افزونه ندارند.
Consider the comment time: با استفاده از این گزینه، میتوانید فیلتر مربوط
به زمان ارسال مطلب را فعال کنید.
BBCode is spam: این گزینه به شما کمک میکند تا بتوانید لینکها و ایمیل
ارسالکننده ایمیل را بررسی کنید و در صورت موردتایید نبودن آنها توسط
افزونه اسپم شناخته میشوند.
Validate the ip address of commenters: با استفاده از این گزینه، افزونه
میتواند کاربران را از طریق IP اعتبار سنجی کند.
Use regular expressions: این گزینه به شما کمک میکند تا نظراتی که قالب
مشخصی از اسپم را دارند، توسط افزونه تایید نشوند.
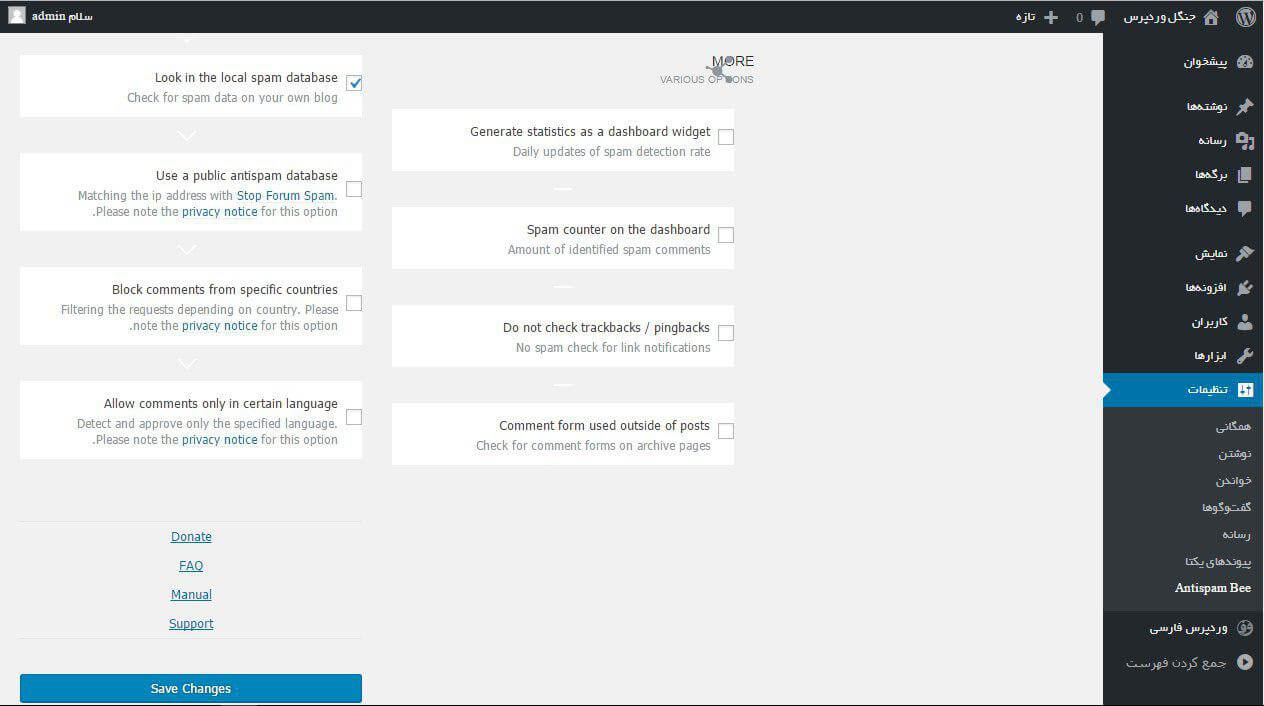
Look in the local spam database: این گزینه به شما کمک میکند تا بتوانید
نظرات قبلی خود را که در دیتابیس وردپرس ثبت شده است، مورد بررسی
قرار دهید.
Block or allow comments from specific countries: با استفاده از این بخش
میتوانید IP برخی از کشورهای نظر دهنده را بلاک کنید، یا فقط به تعدادی از
کشورها اجاره ارسال نظر بدهید.
Allow comments only in certain language: با استفاده از این بخش میتوانید
فقط نظراتی که با یک زبان خاص ارسال میشوند، تایید کنید.
Advanced
در این بخش، برخی دیگر از تنظیمات پیشرفته افزونه در دسترس است که در
صورت نیاز باید آنها را پیکربندی کنید.
Mark as spam, do not delete: با فعالسازی این گزینه میتوانید به جای حذف
ارسال نظرات اسپم در وردپرس، آنها را به بخش دیگری منتقل کنید تا بتوانید به
آنها دسترسی داشته باشید.
Spam-Notification by email: با استفاده از این گزینه میتوانید در هنگام دریافت
اسپم، از طریق ایمیل به مدیران سایت اطلاع رسانی کنید.
Do not save the spam reason: با انتخاب این گزینه در صورتی که افزونه دلیل
ارسال نظرات اسپم در وردپرس را تشخیص دهد، میتوانید آن را ذخیره نکنید.
Delete existing spam after: با استفاده از این بخش میتوانید تعداد روزهایی را
که میخواهید پس از آن، نظرات اسپم حذف شوند را انتخاب کنید.
Limit approval to: در صورتی که میخواهید برخی از نظرات پس از مدت معینی
حذف شوند، کافی است از طریق این بخش نوع آنها را مشخص کنید.
Delete comments by spam reasons: با استفاده از این بخش میتوانید نظرات
کاربران را بر اساس دلایل مشخص شده حذف کنید.
More

در این بخش نیز برخی دیگر از تنظیمات اضافی افزونه در دسترس کاربران است.
Generate statistics as a dashboard widget: با استفاده از این گزینه میتوانید
یک آمارگیر از عملکردهای افزونه را در پیشخوان وردپرس نمایش دهید.
Spam counter on the dashboard: با استفاده از این گزینه میتوانید تعداد نظرات
اسپم شناساییشده توسط افزونه را در داشبورد وردپرس مشاهده کنید.
Do not check trackbacks / pingbacks: با استفاده از این گزینه میتوان بازتابها
و پینگبکها که سبب ارتباط میان مطالب مرتبط سایت شما با سایر مطالب سایت
و دیگر سایتها میشود را بدون بررسی توسط افزونه در وردپرس تایید کنید.
Comment form used outside of posts: با استفاده از این گزینه نظراتی که ارسال
نظرات اسپم در وردپرس تشخیص داده میشوند، از صفحه ارسالی آن نظر حذف میشود.
نتیجهگیری
تامین امنیت سایت یکی از مهمترین مسئولیتهای مدیران سایتهای وردپرسی است،
که جلوگیری از ارسال نظرات اسپم در وردپرس توسط رباتها یکی از مهمترین این موارد
است. در این مقاله به بررسی یک افزونه کاربردی برای وردپرس پرداختیم، که با استفاده از
آن قادر به جلوگیری از ارسال اسپم در وردپرس خواهید بود.
چرا پنهان کردن وردپرس در سایت، نوعی حفظ امنیت است؟
امنیت یکی از مهمترین نگرانیهای کاربران در فضای مجازی است. کاربران وردپرس
از این قاعده مستثنی نیستند و طبیعتا این نگرانیها برای آنها نیز وجود دارد. در مورد
حفظ امنیت وبسایتهای وردپرسی راهکارهای زیادی را ارائه کردیم اما همین واژه ساده
در عمل فرآیندی نامحدود و پیچیده است که هر چه به آن پرداخته شود، ضروری است.
یکی از روشهایی که میتوان به آن پرداخته شود پنهان کردن وردپرس است. موضوع
سادهای به نظر میرسد اما پرداختن به آن به مراتب اهمیت زیادی دارد.
پنهان کردن وردپرس
منظور از کپیرایت وردپرس همان جمله “قدرت گرفته از وردپرس” است. همین جمله
که به ظاهر اهمیتی ندارد میتواند باعث نفوذ هکرها و تخریب وبسایت شما شود. پس
باید برای آن چارهای اندیشید. در این مقاله مسیر امنیتی جدیدی را برای شما باز میکنیم.
پیشنهاد میکنم این مقاله را از دست ندهید.
مواردی که در این مقاله به آن پرداخته میشود:
- آیا پنهان کردن وردپرس، باعث افزایش امنیت آن میشود؟
- امنیت امری مهم و ضروری در وبسایت شما
- رعایت قوانین ایمنی پایه برای حفظ امنیت
- چرا از فرآیند پنهان کردن وردپرس نباید استفاده کنید؟
- چگونه هک وردپرس وبسایت را به خطر میاندازد؟
- چگونه از وبسایت وردپرسی در برابر حملات هکر جلوگیری کنیم؟
- آیا روشی را برای پنهان کردن وردپرس انتخاب کردهاید؟
اکثر کاربران وردپرسی به موضوع پنهان کردن وردپرس فکر هم نمیکنند چه برسد
بخواهند آن را اجرایی کنند. اما معنی این کار چیست؟ پاسخ این سوال ساده است!
ما میخواهیم واقعیت را از دید افراد مخرب پنهان کنیم. اینکه از وبسایت وردپرسی
استفاده میکنیم لازم نیست همه بدانند زیرا با تشخیص نوع سیاماس میتوانند راه
نفوذ را بیابند.
نکته مهم: افزونههای امنیتی قابلیتهای فوقالعادهای را برای وبسایت وردپرسی فراهم
میکنند اما تمام روشها را پیادهسازی نمیکنند.
آیا پنهان کردن وردپرس، باعث افزایش امنیت آن میشود؟

شاید سوال خیلی از ما این باشد که “چگونه وردپرس خود را پنهان نگه داریم؟” شاید ایده
جدیدی نباشد اما باید بدانیم که روشهای متعددی برای پنهان کردن وردپرس مطرح است
و به این موضوع اهمیت زیادی میدهند.
شما حتما تعجب کردهاید، چرا؟
تجربه ثابت میکند، هزاران روش برای اینکه مشخص شود شما از سیستم مدیریت محتوای
وردپرس استفاده میکنید، هسته وردپرس و سایر بخشها وجود دارد! کاربران حرفهای وردپرس
دلایل زیادی برای این موضوع دارند و تشخیص آنها این است که دانستن نوع سیستم مدیریت
محتوا به هکر کمک بزرگی میکند تا اقدامات خود را به راحتی انجام دهد.
اینکه شما قوی هستید یا خیر، فرقی نمیکند
اکثر وبسایتهای تجاری و فروشگاهها هرگز به حملات هکرها فکر هم نمیکردند. اما این
حملات همیشه در کمین است و باید به آن توجه شود.

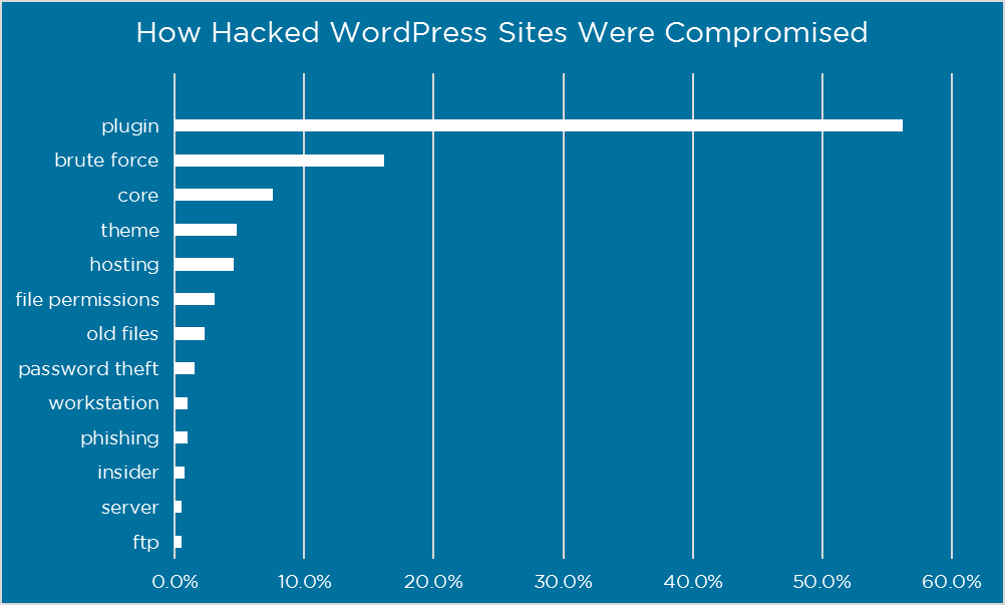
آیا فکر نمیکنید آمار تکان دهندهای است؟
مهم نیست شما قوی هستید یا نه، ممکن است روزی دچار این مشکل و حملات شوید.
اما قبل از اینکه وارد مبحث اصلی شویم، بهتر است قوانین بنیادی و اولیه را با هم
مرور کنیم.
رعایت قوانین ایمنی پایه برای حفظ امنیت

اولین قانون در حفظ امنیت وردپرس، انتخاب پسورد قوی است. برای اینکه بتوانید
پسوردی قدرتمند ایجاد کنید باید از ترکیبات کاراکتر، حروف بزرگ و کوچک و عدد
استفاده کنید. وبسایتی مانند passwordsgenerator این امکان را برای انتخاب پسورد
رندم در اختیار ما قرار میدهد. شما خود میتوانید پسوردی قوی بسازید اما از این
وبسایت نیز میتوانید کمک بگیرید. به عنوان مثال ” ۳VMgzm<u@gdjduA” یک پسورد
مورد تایید است.
قانون دوم، بروزرسانی سریع و منظم وردپرس است که بارها در موردش صحبت کردیم
و مجدد خواهشمندیم آن را جدی بگیرید. بروزرسانی هسته وردپرس، افزونهها، قالبها
و… بسیار ضروری است که متاسفانه بسیاری از کاربران آن را نادیده گرفته و دچار مشکل
میشوند.
چرا از فرآیند پنهان کردن وردپرس نباید استفاده کنید؟
بسیاری از صاحبان وبسایتها هنوز درباره رعایت اصولی و قوانین امنیتی به صورت
کامل توجیه نشدهاند و نظرات خاص خود را دارند:
- رباتهای مخرب، امکان تشخیص نسخه وردپرس را ندارند.
- راههای تشخیص وردپرس بسیار زیاد است.
- هکرها به روشهای خاصی وارد وبسایتتان میشوند که روش پنهان کردن وردپرس در مقابل آن هیچ است.
- و…
هنوز متقاعد نشدهاید؟ ادامه میدهیم…
این را میدانیم که شرایط زیادی وجود دارد که ما را وادار به استفاده از مسائل امنیتی
میکند اما پنهان کردن وردپرس از دید هکرها یکی از همین تدابیر امنیتی مهم است.
از آنجا که وردپرس سهم بیشتری از بازار وبسایتها را به خود اختصاص داده، هکرها
را نیز علاقهمند به تخریب آن کرده است. هر ساله هزاران وبسایت وردپرسی هک میشود
و دلایل زیادی از جمله انتخاب قالب و افزونه غیراستاندارد، انتخاب پسورد ضعیف و…
را شامل میشود.
با این حساب آیا هنوز وردپرس جزء پلتفرمهای امن است؟

اگر یک هکر به وبسایت وردپرسی شما دسترسی پیدا کند به اولین بخشی که میرود پنل وردپرسی است:
- هکر یک اکانت مدیر برای خود ایجاد میکند.
- پسوردها را ریست میکند تا هیچکسی دسترسی به اکانت کاربری خود نداشته باشد.
- نقشهای کاربری را تغییر میدهد.
- محتوا را با وارد کردن کد مخرب تغییر میدهد.
- تغییر مسیر در فایلهای htaccess. ایجاد میکند.
هک کردن وردپرس ساده است اما میتوان از آن جلوگیری کرد!
افزونههای متعدد رایگان و حرفهای برای حفظ امنیت وردپرس موجود است. یکی از معروفترین
آنها wordfence security است. اما سوالی که در اینجا مطرح میشود این است که آیا میتوان به
طور کامل امکان پنهان کردن وردپرس را فراهم کرد؟
افزونههای برای این منظور نیز موجود است و میتوانید به کمک آنها امکان پنهان کردن وردپرس
را فراهم کنید. چند نمونه از این افزونهها را با هم بررسی میکنیم.
افزونه حرفهای Hide My WP

با کمک این افزونه میتوانید وبسایت وردپرسی خود را از حملات هکری تا حد زیادی در امان
بدارید. این افزونه امکان پنهان کردن وردپرس و کپی رایت آن و همچنین تغییر نام وردپرس
را فراهم میکند.
افزونه حرفهای Swift Security Bundle

این افزونه حرفهای نیز علاوه بر ویژگیهای جالب دیگری که در حوزه امنیت برای ما فراهم
کرده، امکان پنهان کردن وردپرس را نیز دارد.
این افزونه محبوب و پر طرفدار امنیتی، علیرغم داشتن تمامی امکانات مورد نیاز امنیتی
از قبیل سیستم اسکن پیشرفته، فایروال قدرتمند، جلوگیری از حملات Brute Force، تغییر
مسیر آدرس پیشخوان وردپرس و… از حجم بسیار سبکی برخوردار است که این به نفع فضای
هاست میزبانی شماست.
افزونه WP Hide & Security Enhancer

WP hide افزونهای است که فایلها را در هسته وردپرس برای صفحه ورود، قالب و افزونهها
پنهان میکند و آدرس پیشفرض را تغییر میدهد و این کار باعث رد گم کردن میشود.
آیا روشی را برای پنهان کردن وردپرس انتخاب کردهاید؟
پس مطالعه مقاله امروز آیا به این نتیجه رسیدهاید که پنهان کردن وردپرس را آغاز کنید؟
پیشنهاد میکنیم حتما تصمیم خود را با دقت در این مورد بگیرید.
سوالات متداول
سوال۱- آیا میتوان جمله ” قدرت گرفته از وردپرس” را حذف کرد؟
بعضی از قالبها این امکان را دارند که به راحتی بتوانید این جمله را در فوتر پیشخوان مدیریت
حذف کنید و در موارد دیگر میتوان با ویرایش کردن فایل footer.php گزینه مورد نظر را یافته
و حذف نمایید. از طرفی افزونههای کاربردی معرفی شده این اقدام را تقبل میکنند.
سوال۲- چگونه متن کپیرایت وردپرس را تغییر داد؟
- مراحلی برای تغییر متن فوتر
- ورود به پنل مدیریت وردپرس
- تغییر در ظاهر
- انتخاب ویرایشگر قالب
- جستجوی متن فوتر
- بروزرسانی
منبع : hamyarwp.com
راهنمای راهاندازی و نصب قالب وردپرس (گام به گام )
نصب قالب وردپرس
شما یک قالب خریدید و یا بصورت رایگان تهیه کردید، خیلی هم عالی! اما حالا میخواهید بدانید چه
کاری میتوانید با آن انجام دهید. نگران نباشید! هر شخصی میتواند یک وبسایت یا بلاگ وردپرس
طراحی کند، حتی افراد غیر متخصص! در این راهنمای قدم به قدم، همراه شماییم تا آنچه را برای ساخت
یک وبسایت و نصب قالب وردپرس نیاز دارید، بگوییم. راهاندازی قالب وردپرس مراحلی دارد که در این مقاله
با هم به بررسی آن میپردازیم.
وردپرس چیست؟
وردپرس نرمافزاری است که شما میتوانید با آن وبسایت خود را بسازید. wordpress.org یا همان مخزن
وردپرس، جایی است که میتوانید سیستم مدیریت محتوای وردپرس را دانلود کنید. این نرمافزار فقط مجموعهای
از فایلهاست. بنابراین شما به خرید هاست و دامنه نیاز دارید. در فضای هاستی که خریداری کردهاید میتوانید،
سایت وردپرسی خود را میزبانی کنید و وبسایتتان را بسازید. همچنین مدیریت بخشهایی مثل امنیت، پوستهها
و افزونهها نیز هستید.
در حالحاضر نرمافزار وردپرس در بیش از %۲۸ سایتهای جهان یعنی نزدیک به یک سوم سایتهای آنلاین. استفاده
میشود. وردپرس در اصل به صورت یک نرمافزار بلاگنویسی شروع به کار کرد و همچنان که در حال استفاده برای
وبلاگنویسان در سراسر جهان بود به یک سامانه مدیریت محتوای قدرتمند تبدیل شد که شرکتهای بزرگی مثل
Wired، newyorker، Sony Music و حتی BEYONCE که هنرمندان هم از آن استفاده میکنند. بنابراین با اطمینان
میتوان گفت که وردپرس انتخاب خوبی برای ساخت هر گونه وبسایتی است!
پیشنیازهای نصب قالب وردپرس
قبل از شروع نصب قالب وردپرس به چند مورد نیازمندیم:
- خدمات میزبانی یا هاستینگ وبسایت. جایی است که فایلهای وبسایت شما ذخیره میشوند.
- یک نام دامنه. این نام وبسایت شماست. (مثل sitename.com)
- یک پوسته وردپرس٫ صدها نمونه از قالب وردپرس را می توانید در دستهبندیهای مختلف ژاکت مشاهده کنید.
پوسته یا قالب وردپرس چیست؟
یک پوسته یا قالب وردپرس مجموعهای از فایلهاست که با هم کار میکنند تا ظاهر سایت وردپرسی شما را
کنترل کنند. پوسته شامل مواردی مثل طرحهای ساختاری از پیش آماده، محل قرارگیری نوار کناری، فونتها
و رنگها است.
تغییر پوسته و نصب قالب وردپرس، باعث تغییر طراحی سایت شما میشود. این تغییرات شامل طرحهای ساختاری
(layout) نیز میشود. آنچه که یک فرد از وبسایت شما میبیند در واقع یک پوسته وردپرس یک وبسایت نیست.
این به این معنی است که هنگامی که شما یک پوسته را خریداری میکنید، به زبان ساده یک
فایل دارید که میتوانید از آن برای تغییر ظاهر سایت خود استفاده کنید.
آیا می توانم از یک قالب وردپرس برای سایت سازهایی مثل Wix، weebly یا SquareSpace استفاده کنم؟
قالب وردپرس صرفا روی هاست لوکال یا سرورهای موجود قابل استفاده است. وبسایت هایی مثل SqareSpace
، Wix و Weebly روشهای اختصاصی خودشان را برای طراحی وبسایت دارند.
راه اندازی یک وبسایت وردپرسی
قدم اول: یک هاست انتخاب کنید.
یک سرویس میزبانی یا یک هاست، شرکتی است که خدمات و تکنولوژی مورد نیاز برای دیده شدن وبسایت
در اینترنت را تامین مینماید. پوشه ها و فایلها در رایانههایی به نام سرور ذخیره میشود. شرکتهای مختلفی
خدمات هاستینگ ارایه میکنند. با بررسی میتوانید بهترین خدمات را با توجه به نیاز وبسایت تان تهیه کنید.
ممکن است هنگام خرید هاست، امکان خرید نام دامنه یا دامین نیز فراهم باشد، بنابراین نام دامین خود را
نیز انتخاب کنید.
پس از انتخاب شرکت هاستینگ، یک حساب کاربری برای شما ایجاد میشود. این حساب شما را به بخش
مدیریت هاست منتقل میکند. در این بخش شما میتوانید با ارسال تیکت درخواست پشتیبانی کنید، جزییات
شخصی حساب خود را بروز کنید و ایمیل بسازید. هاست جایی است که این امکان را دارید تا وردپرس را نصب کنید.
قدم دوم: نصب وردپرس
از wordpress.org یا wp-persian.com فایل وردپرس را دریافت کنید. پس از ایجاد پایگاه داده روی سرور،
وردپرس را روی هاست خود بارگذاری کنید. برای اطلاعات بیشتر میتوانید به راهنمای نصب پارسی موجود
در سایت ذکر شده مراجعه نمایید.

قدم سوم: نصب قالب وردپرس
اگر وردپرس شما با موفقیت روی هاست نصب شده باشد، حالا زمان نصب قالب وردپرس برای سایت
شماست. پس از نصب قالب وردپرس روی هاست یک پوسته یا همان قالب به صورت پیشفرض روی سایت
نصب میشود. اگر نام دامنه خود را در مرورگر وارد کنید، آنچه میبینید شبیه تصویر بالا است. خوب به نظر میآید،
اما میتواند خیلی بهتر باشد. البته اگر یک قالب حرفهایتر را نصب کنید. قبل از نصب پوسته وارد بخش پیشخوان
سایت خود شوید.
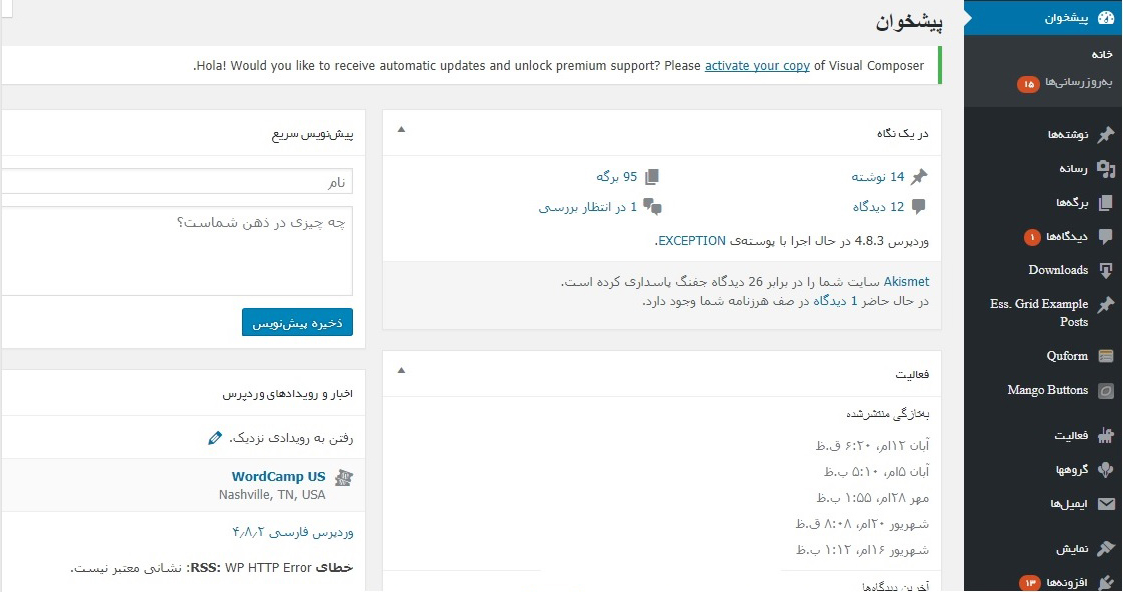
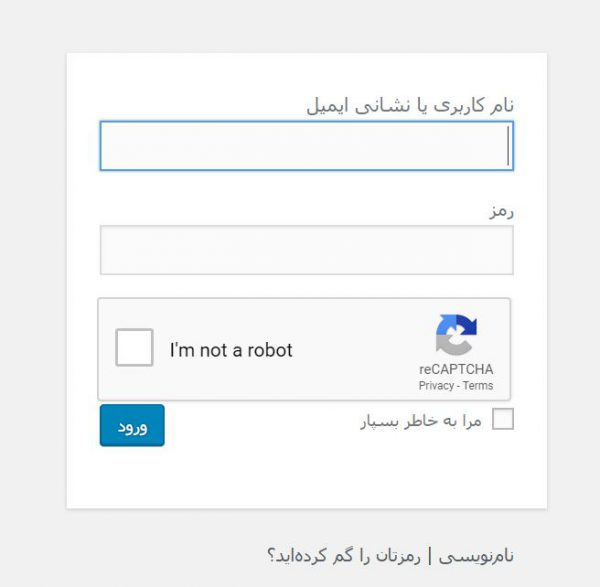
بخش پیشخوان از آدرس www.yoursite.com/wp-admin وارد شوید. نام کاربری و رمزی که هاست از طریق
ایمیل به شما اختصاص داده است را وارد کرده و وارد بخش پیشخوان شوید. بخش پیشخوان شبیه تصویر زیر است:

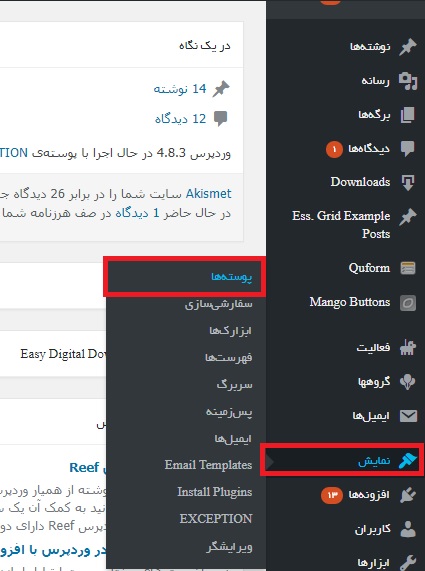
برای نصب پوسته در منو روی نمایش کلیک نمایید و گزینه ی پوستهها را انتخاب نمایید.

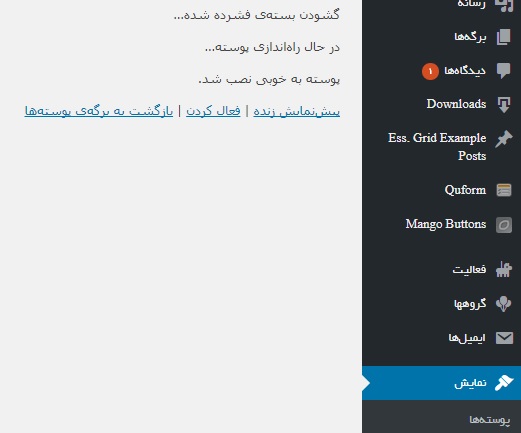
پس از انتخاب پوستهها، صفحه زیر را خواهید دید.

اکنون میتوانید فایل زیپ قالبی که قبلا تهیه کرده بودید را بارگذاری نمایید. دقت کنید که فایلهای قالب همواره
به صورت زیپ بارگذاری میشوند. بنابراین آن ها را از حالت زیپ خارج نکنید. فایل زیپ قالب را با دکمه انتخاب فایل
یا choose file بارگذاری و سپس دکمه ی open را بزنید. پس از این مرحله در صورت نصب کامل با صفحهای شبیه
تصویر بالا روبرو خواهید شد. پوسته را فعال کنید. اکنون همه چیز برای شخصیسازی سایت شما فراهم است.
چگونه در صفحه اول گوگل باشیم؟
صفحه اول گوگل ، آرزوی هر مالک وب سایتی است که لینک سایت خود را در آن قرار دهد، از این رو
همیشه سعی می کنند بهترین متخصصان سئو را برای دستیبابی به این هدف استخدام کنند. اما همانطور
که می دانید، در هر صفحه نتایج گوگل فقط ده لینک نمایش داده می شوند و برای اینکه در صفحه اول گوگل
قرار بگیرید، باید کاملا اصولی مراحل سئو را بپیمایید، مخصوصا اینکه اگر کلمه کلیدی که انتخاب می کنید،
جز کلمات پربازدید و تک کلمه ای باشد.
برای قرار گرفتن لینک در صفحه اول گوگل ، باید سایت شما براساس موتورهای جستجو بهینه شود. گوگل
در چند سال الگوریتم های متعددی را معرفی کرده است که مطابق بودن با هر الگوریتم به شما کمک می کند
به راحتی و در سریع ترین زمان رتبه سایت خود را افزایش داده و بعد از مدتی درصفحه اول گوگل قرار بگیرید.
البته باز هم تاکید می کنیم که این مساله به نوع انتخاب کلمه کلیدی شما بستگی دارد.
در این مقاله آموزش سئو، قصد داریم که ده تکنیک را به شما کمک می کند تا لینک سایت خود را در صفحه اول
گوگل قرار بدهید، بیان کنیم.
ده تکنیک برای قرار گرفتن لینک در صفحه اول گوگل
نام دامنه وب سایت
نام دامنه باید کوتاه باشد. البته همیشه این مساله امکان پذیر نیست، برای مثال سایت www.boardgamegeek.com
هرچند دارای نام دامنه بلند است، اما ازنظر مفهوم کمک بسیاری می تواند به برندینگ آن کند.
اما مهمتر از کوتاه بودن نام دامنه، تطابق مفهومی آن با محتوای سایت است، یعنی استفاده از کلمات
کلیدی اصلی به موتورهای جستجو و کاربران کمک می کند تا بتوانند علاوه بر فهمیدن موضوع صفحه،
راحت تر آن را به حافظه بسپارند. امروزه موتورهای جستجو علاوه بر اینکه محتوای سایت شما را در هنگام
جستجوی کاربر بررسی می کنند، دامنه را هم نیز مورد کاوش قرار می دهند. استفاده کلمات کلیدی معادل
انگلیسی آن، به بهینه سازی سایت شما کمک می کند، زیرا اولین مکانی که گوگل بررسی می کند،
نام دامنه است تا اگر اسپم باشد آن را نشان ندهد. همانطور که مشاهده می کنید در سایت اگرت
علاوه بر کلمه فارسی که در عناوین داخلی به کار رفته است، در نام دامنه که البته توصیه می شود
خیلی کوتاه باشد،کلمات کلیدی معادل آن را نیز بهکاربرده ایم. این مساله کمک بسیاری به مالکان
می کند تا سایت خود را درصفحه اول گوگل قرار بدهند.
متا تگ عنوان
یکی از مهمترین متاتگ در سئو که تاثیر مهمی برای قرار گیری سایت در صفحه اول گوگل دارد، متاتگ عنوان
یا همان title است. یکی از اولین مکان هایی که هم توسط گوگل بررسی می شود، عنوان صفحه است.
عنوان صفحه باید بین ۳۰ تا ۶۰ کاراکتر باشد و کلمات کلیدی اصلی نیز در آن به کار رود. بهتر است که بین
کلمات کلیدی با کاراکترهای خاصی مانند – یا | فاصله انداخته شود.
اگر این متاتگ را خالی بگذارید، گوگل براساس محتویات شما عبارت خاصی را حدس می زند و جایگزین می کند.
همچنین سعی کنید بیشتر از ۶۰ کاراکتر نشود، زیرا گوگل ۵۱۲ پیکسل برای این مکان در اختصاص داده است و
بیشتر از آن نیز باعث نشان دادن به صورت نقطه چین خواهد شد. البته تا ۶۵ براساس آخرین بروزرسانی هایی
که انجام شده است هم می توان استفاده کرد.
متا تگ توضیحات
متا تگ توضیحات در صفحه سایت شما نشان داده نمی شود اما یکی از عوامل مهم در قرارگیری آن در صفحه
اول گوگل است. این متاتگ فقط در صفحه نتایج جستجوی گوگل نمایش داده می شود و باید در آن شما بیان کنید
که محتوای اصلی این سایت در مورد چه چیزی است.
طول کاراکتر این متا تگ باید که بین ۷۰ تا ۱۵۰ کاراکتر باشد و بیشتر از آن باعث نمایش آن به صورت نقطه چین
خواهد بود و تاثیر منفی می تواند در رتبه شما برای قرارگیری درصفحه اول گوگل باشد. هچنین بهتر که کلمه
کلیدی اصلی را دوبار در آن به کار ببرید.
تگ عنوان H1
این عنوان مقاله شماست و در بالا محتوای سایت قرار می گیرید مانند عنوان همین مقاله. این باید با متاتگ عنوان
شما متفاوت باشد و نباید به صورت سئو نوشته شود، البته کلمه کلیدی باید در آن نوشته شود اما باید کاربرپسند باشد.
نکته خیلی مهم، این است در هر صفحه باید فقط یکبار از تگ H1 استفاده کنید و برای زیر عنوان ها به ترتیب از
h2 و h3 استفاده می شود. تگ H1 به گوگل و کاربران سایت بیان می کند که محتوای سایت شما در خصوص چه
چیزی است و اگر مکان متاتگ تایتل را خالی بگذارید، گوگل به صورت خودکار آن در نتایج جستجو نشان خواهد داد.
در واقع یکی از تگ های اولیه و مهم در محتوای سایت که تاثیر بسزایی می تواند برای نشان دادن سایت شما در
صفحه اول گوگل داشته باشد، تگ H1 است.
کلمات کلیدی داخل متن
مهمترین مساله برای افزایش رتبه سایت و قرارگیری آن در صفحه اول گوگل، استفاده مناسب ازکلمات
کلیدی در متن است. چگونگی استفاده از کلمات کلیدی در محتوای سایت خیلی مهم است. استفاده
بیش از حد، مورد جریمه گوگل می شود و استفاده خیلی کم هم اثری در سایت شما برای قرار گیری در
صفحه اول گوگل نخواهد داشت.
محتوا حداقل باید ۵۰۰ کاراکتر باشد تا گوگل آن را به عنوان یک مقاله در نظر بگیرد ولی اصولا توصیه می شود
که اگر می خواهید نتیجه بهتری از گوگل دریافت کنید، تعداد کاراکترهای محتوا بهتر است بین ۱۲۰۰ تا ۱۶۰۰
باشد. همچنین، چگالی کلمات کلیدی باید بین ۱ تا ۳ درصد باشد و تمرکز استفاده از آن ها در پاراگراف های
اولیه هرچه بیشتر باشد، بهتر است.
تگ ALT برای عکس ها
تگ alt مشابه متا تگ عنوان و توضیحات است. این تگ به گوگل برای جستجوی عکس ها کمک می کند.
هنگامی که کاربر عکسی را در قسمت image گوگل جستجو می کند، این شانس برای شما وجود دارد
عکس شما در قسمت های ابتدایی نشان داده شود.
مهمترین نکته این است که حتما محتوای این تگ و عکس ها مرتبط با موضوع اصلی سایتتان باشد و همچنین
کلمات کلیدی اصلی که مربوط به این مقاله است را در آن به کار ببرید. زمانی که عکسی بارگذاری نشود،
این متن به جای آن نشان داده خواهد شد و از این رو باعث کمک به سایت برای قرارگیری در صفحه اول گوگل
می شود. نکته خیلی مهم این است که تگ های alt هر عکس باید با یکدیگر متفاوت باشد.
لینک های داخلی
لینک های داخلی در واقع لینک های هستند که باعث اتصال داخلی صحفات مرتبط سایت به یکدیگر می شوند.
به نوعی آن ها را نوعی بک لینک به حساب می آورند اما بک لینک داخلی. نکته ای که باید در آن ها در نظر بگیرید،
این است انکر تکست لینک های داخلی باید کلمه کلیدی صفحه مورد نظر باشد و همچنین ارتباط محتوایی بین
صفحات ارتباط داده شده باشد. مهمترین مزیت لینک های داخلی، باعث راحت تر شدن پیمایش کاربران در سایت
می شود که این میتواند تاثیر مهمی در قرارگیری سایت شما در صفحه اول گوگل باشد.
لینک های خارجی
لینک هایی هستند که شما به دیگر سایت ها می دهید یا از دیگر سایت ها دریافت می کنید. تاثیر این لینک ها
برای صفحه اول گوگل به مراتب خیلی مهمتر از لینک های داخلی است، مخصوصا اینکه اگر از شبکه های اجتماعی
باشد. هرچه محتوای سایت شما مناسب باشد، شانس دریافت لینک های خارجی به سایت شما بیشتر خواهد بود.
سرعت سایت
سرعت سایت از عوامل مهمی است که نقش تعیین کننده در قرار گرفتن سایت شما در صفحه اول گوگل دارد.
حتی اگر تمامی موارد به خوبی رعایت شود اما سرعت بارگذاری سایت بالا باشد، نتیجه منفی برروی رتبه شما
خواهد داشت. سرعت بارگذاری زیاد نه تنها تاثیر منفی بر سئو سایت شما داشته باشد، بلکه باعث ترک کاربران
خواهد شد. حتی تاخیر ۱ ثانیه ای در بارگذاری، نتیجه به مراتب منفی خواهد داشت.
نقشه سایت
این نکته را در نظر داشته باشید که شما سایت خود را برای موتورهای جستجو اول از همه
باید بهینه کنید و این کار به خوبی انجام نمی شود مگر با داشته یک نقشه سایت که به آن ها
نقشه کلی مسیر پیمایش را معرفی کنید.از این رو نقشه سایت باید واضح، قابل خوانا و به روز
باشد و هر تغییری که در سایت لحاظ می کنید سریعادر فایل sitemap به روز شود و قرار گیرد.
داشتن نقشه سایت به موتورهای جستجو کمک می کند تا بهتر درسایت شما پیمایش کرده
و ازاین رو در صفحه اول گوگل قرار بگیرید.
چگونه میتوان مشکل عدم ارسال ایمیل در وردپرس را برطرف کرد؟
بسیاری از دوستان و کاربران همیشه از عدم ارسال ایمیل در وردپرس شکایت دارند. حق هم با
آنهاست زیرا این موضوع برای یک سایت امری ضروری به حساب میآید که واقعا باید به آن پرداخته
شود. مثلا من این مشکل را بیشتر درباره فرم تماس ۷ میشنوم که میگویند این فرم ایمیل را به
درستی ارسال نمیکند پس مشکل حتما از فرم تماس ۷ است. آیا تا به حال به این فکر کردید که این
مشکل میتواند به وردپرس مربوط شود و تقصیر افزونه نیست؟ اگر تا الان به این موضوع فکر نکردید
بهتر است از این به بعد کمی به آن فکر کنید!
عدم ارسال ایمیل در وردپرس
چرا با اینکه همه تنظیمات از نظر ما درست است باز هم ایمیلی از سمت وبسایت وردپرسی دریافت
نمیکنیم؟ اگر به شما بگویم بخش اعظم این مشکل به سرور برمیگردد باور میکنید؟
زمانی که سرور شما برای استفاده از از عملگر ()mail در PHP پیکربندی نشده باشد با مشکل عدم
ارسال ایمیل در وردپرس مواجه میشوید.
یکی دیگر از مواردی که باعث این امر میشود عملیاتی است که برای از بین بردن اسپمها انجام دادهاید.
یعنی ابزارها یا بهتر بگویم افزونههایی را برای مقابله با اسپمها نصب کردید که گاهی به اشتباه جلوی
ارسال ایمیلهای اصلی را نیز میگیرند و ارسال با شکست مواجه میشود.
حال یک سوال مطرح میکنیم. چرا وردپرس از سرویس SMTP برای ارسال ایمیل استفاده میکند؟
(SMTP (Simple Mail Transfer Protocol یک استاندارد در صنعت برای ارسال ایمیل است. برخلاف
عملگر PHP، این سرویس از احراز هویت مناسب برای افزایش قابلیت ارسال ایمیل استفاده میکند.
انواع متفاوتی از سرویسهای (SMTP (Simple Mail Transfer Protocol در دسترس هستند اما در این
مقاله به مورد سرشناس Gmail بسنده میکنیم.
ارسال ایمیل با استفاده از سرور Gmail SMTP
همانطور که توضیح دادیم سرور Gmail SMTP یکی از گزینههای استاندارد برای ارسال ایمیل است.
شما با داشتن هر نوع اکانت معمولی جیمیل میتوانید از این روش برای ارسال ایمیل استفاده کنید.
وارد بخش عملیاتی میشویم…
در قدم اول نیاز است تا افزونه WP Mail SMTP را نصب کنید.
پس از انجام تنظیمات دو روش برای ارسال ایمیل وجود دارد:
- روش اول استفاده از Gmail APIs است که بسیار ایمن است
- روش دوم تنظیم دستی سرور اکانت جیمیل برای SMTP است.
هر دو روش کاربرد دارد اما پیشنهاد ما روش اول است. روش اول را قبلا در مقالهای به صورت کامل
توضیح دادیم و اما روش دوم…
روش دوم: تنظیم جیمیل برای ارسال ایمیل با استفاده از SMTP
در این روش به افزونه امکان تنظیم دستی و اتصال دستی به سرور SMTP داده میشود. این نیز خود
یکی از راه حلهای مشکل عدم ارسال ایمیل در وردپرس است.
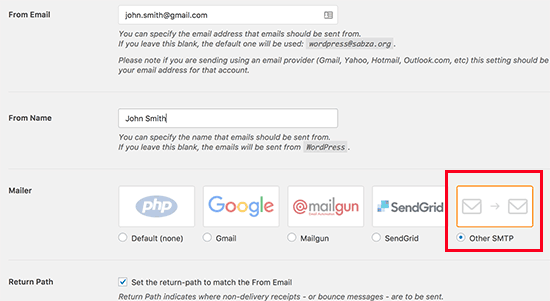
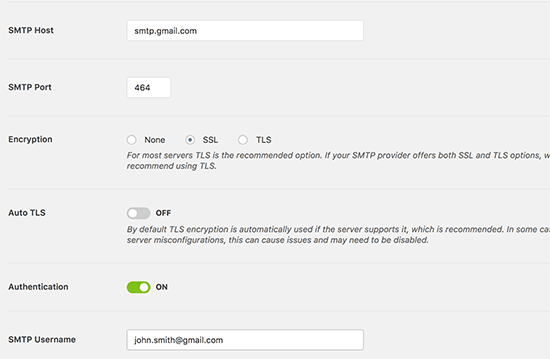
در مرحله اول نیاز به رفتن به بخش Settings » WP Mail SMTP در افزونه است. اطلاعات را
مطابق با تصویر زیر تکمیل کنید:

به سمت پایین اسکرول کنید تا بقیه تنظیمات را مشاهده کنید:

حال تنظیمات را ذخیره کنید.
جمعبندی
برای اینکه بتوانید ایمیلهای خود را به خوبی ارسال کنید باید روشهایی را در نظر بگیرید تا با مشکل
عدم ارسال ایمیل در وردپرس مواجه نشوید. این روشها را ما در این مقاله برای شما معرفی کرده
و شرح دادیم. امیدوارم بتوانید از آنها استفاده کنید و مشکل عدم ارسال ایمیل در وردپرس را حل کنید.
منبع: hamyarwp.com
چگونه بدون کمک افزونه، امنیت بخش ورود در وردپرس را افزایش دهیم؟
تقریبا اولین گامی که برای کار کردن با وبسایت خود بر میداریم، ورود به پنل مدیریت وبسایتمان است.
شاید به نظر یک اتفاق ساده باشد اما میدانید همین بخش ورود خیلی مسئله مهمی است و باید مواظب آن بود؟
امنیت بخش ورود در وردپرس باید رعایت شود و همچنین افزایش یابد. این بخش مورد علاقه هکرهاست
و چون بیشتر کاربران وردپرسی به آن توجه نمیکنند به راحتی میتوان به وبسایت نفوذ کرد.
اما ما میخواهیم بدون کمک افزونهها و طی دو مرحله ساده امنیت این بخش را تامین کرده و افزایش دهیم.
اگر موافقید با ما همراه شوید.
امنیت بخش ورود در وردپرس
برای افزایش امنیت بخش ورود در وردپرس افزونههای متعددی روی کار آمدهاند اما اگر بنا به هر دلیلی
راضی به استفاده از آنها نیستید ما دو روش را برایتان در نظر گرفتیم که هم جالب و هم کاربردی است:
- امنیت پوشه admin
- حفاظت از صفحه ورود
امنیت پوشه Admin
روش کلیدی و ساده برای حفظ امنیت بخش ورود در وردپرس، ایمنی بخشیدن به ناحیه مدیریت است.
برای این منظور کافیست کد سادهای را به فایل htaccess. اضافه کنید. این عملیات دایرکتوری wp-admin را
تحت حفاظت قرار میدهد.
اگر هنوز فایل htaccess. ندارید، میتوانید یک نمونه معمولی آن را در پوشه wp-admin بسازید. سپس قطعه
کد زیر را در آن وارد کنید :
|
۱
۲
۳
۴
۵
۶
۷
۸
۹
۱۰
۱۱
۱۲
۱۳
|
# SECURE WP-ADMIN<FilesMatch ".*"># Apache < 2.3<IfModule !mod_authz_core.c>Order Deny,AllowDeny from allAllow from 123.456.789.000</IfModule># Apache >= 2.3<IfModule mod_authz_core.c>Require ip 123.123.123.000</IfModule></FilesMatch> |
در قسمتی که از شما آدرس IP خواسته، باید IP خود را در اینترنت وارد کنید. اگر نمیدانید چطور آن را بیابید
در گوگل عبارت “what is my IP Address” را وارد کنید تا آن را به شما بگوید.
حفاظت از صفحه ورود

حال میخواهیم امنیت صفحه ورود را بررسی کرده و تامین کنیم. برای افزایش امنیت بخش ورود در
وردپرس فایل htaccess. موجود در روت هاست را بیابید و کد زیر را در آن وارد کنید:
|
۱
۲
۳
۴
۵
۶
۷
۸
۹
۱۰
۱۱
۱۲
۱۳
|
# SECURE LOGIN PAGE<Files wp-login.php># Apache < 2.3<IfModule !mod_authz_core.c>Order Deny,AllowDeny from allAllow from 123.123.123.000</IfModule># Apache >= 2.3<IfModule mod_authz_core.c>Require ip 123.123.123.000</IfModule></Files> |
این قطعه کد به صورت کامل امنیت بخش ورود در وردپرس را تامین میکند و دیگر هکرها از این طریق
برای وبسایتتان تهدیدی ایجاد نمیکنند. از این پس هم فقط IPهای مجاز اجازه ورود به وبسایت را دارند.
پس از لاگین شدن میتوانید این اعتبار را دریافت کنید.
منبع: hamyarwp.com
۵ فاکتور موثر بر سرعت بارگذاری وبسایت
همه ما وقتی وارد وبسایتی میشویم انتظار داریم در حداقل زمان ممکن بارگذاری شود و بتوانیم آن را مشاهده کنیم، مسلما همه حسی مشابه دارند و از انتظار کشیدن برای باز شدن یک وبسایت نه تنها خوشحال نمیشوند بلکه به هیچ وجه چنین سایتی را تحمل نمیکنند و قید آن را میزنند. پس باید چه کرد؟ آیا همیشه میتوان مواظب پایین نیامدن سرعت وبسایت بود؟ آیا روشی برای از بین بردن کندی سرعت وجود دارد؟
اگر دوست داشته باشید در این مقاله فاکتورهای موثر بر سرعت را با هم بررسی میکنیم تا بتوانیم به وبسایتتان کمک کنیم.
فاکتورهای موثر بر سرعت
همانطور که گفتیم هیچکس تحمل صبر کردن برای باز شدن کامل یک وبسایت را ندارد و ما به عنوان صاحب سایت موظف هستیم فکری برای حل این مشکل کنیم. بدین منظور تحقیقاتی را انجام دادهایم که نظر شما را به فاکتورهای موثر بر سرعت جلب میکنم.
۱- رعایت استانداردهای کدنویسی

توسعهدهندگان و برنامه نویسها باید در استفاده از کدها دقت کنند. معمولا برای قسمتهایی از وبسایت و قالب وردپرسی نیازمند تغییراتی هستیم و این تغییرات را با استفاده از کدنویسی اعمال میکنیم. اما توجه کنید که به هر طریقی نمیتوان چنین کاری انجام داد بلکه باید در این مسیر استانداردهای کدنویسی را رعایت کرد تا با مشکلاتی مانند کاهش سرعت سایت مواجه نشویم.
البته به غیر از این فاکتور، مشکلات دیگری نیز ممکن است پیش آید. از طرفی استفاده از جاوا اسکریپت خارج از استاندارد و به میزان زیاد میتواند به راحتی سرعت را کاهش داده و برای نمایش دچار مشکل کند. پس یکی از فاکتورهای موثر بر سرعت رعایت استانداردهای کدنویسی است که باید در نظر بگیرید.
۲- پرهیز از انتخاب هاست ضعیف

بارها در مقالات مختلف گفتیم که انتخاب هاست اولین گامی است که برای ساخت وبسایت خود برمیدارید. پس مسلما باید قدم محکمی باشد و با هر تکانی تعادلتان بهم نخورد. این را میدانم که برای خیلیها هزینه کردن در ابتدا، کار دشواری است اما اگر به عواقب آن فکر کنید میتوانید با خود کنار بیایید و این هزینه را متقبل شوید. هاست قوی تهیه کنید تا یکی دیگر از فاکتورهای موثر بر سرعت را رعایت کرده باشید. هاست قدرتمند به میزان قابل توجهی سرعت بارگذاری را افزایش میدهد. در نتیجه به هیچ وجه از آن چشم پوشی نکنید!
۳- زیاده روی در استفاده از افزونهها و ابزارکها

یکی دیگر از فاکتورهای موثر بر سرعت، استفاده به جا از افزونهها و ابزارکهاست. شاید استفاده از هر افزونهای برای شما جذاب باشد اما قرار نیست همه آنها را در هاست خود بارگذاری کنید. هر آنچه هدف اصلی وبسایتتان را حمایت میکند، گزینه خوبی است. به کار بردن ابزارکها و افزونهها به منظور اینکه وبسایت خود را جذابتر و پر از امکانات کنید، سرعت وبسایتتان را کاهش میدهد و مسلما آن جذابیت مدنظرتان با این کاهش سرعت کم میشود. در نتیجه یکی دیکر از فاکتورهای موثر بر سرعت، استفاده معقول و منطقی از افزونهها و ابزارکهاست.
۴- سرقت پهنای باند وبسایت یا Hotlinking
شاید تا به حال با واژه hotlinking برخورد نکرده باشید و اصلا اطلاعاتی در مورد آن نداشته باشید. hotlinking یا سرقت پهنای باند زمانی اتفاق میافتد که تصویری را که در هاست دیگری بارگذاری شده به صورت لینک در سایت شما قرار گیرد. این مشکل باعث محدودیت در پهنای باند شده و مسلما سرعت وبسایت را به طرز عجیبی کاهش میدهد. بسیاری از صاحبان وبسایتها از فایل htaccess. برای جلوگیری از این اتفاق استفاده میکنند.
۵- استفاده از فایلهای سنگین CSS و Java Script

هر وبسایت وردپرسی از فایلهای CSS و Javascript برای نمایش ظاهری استفاده میکند. این فایلها شامل خطهای طولانی کد هستند. زمانی که این فایلها را چک میکنید در آن به خطوط شکسته شده، فاصلههای اضافی و سایر فرمتهای غیر ضروری برخورد خواهید کرد. شاید باور نکنید اما همین موارد به راحتی سرعت وبسایت را در بارگذاری کاهش میدهد. با اینکه حل این مشکل به صورت دستی قابل اجراست اما زمانبر است، به همین دلیل میتوانید برای حل آن از افزونه WP Super Minify کمک بگیرید.
جملات پایانی
در این مقاله در مورد مشکلات بارگذاری وبسایت و فاکتورهای موثر بر سرعت صحبت کردیم. در واقع مسئله بسیار مهمی است که اگر آن را نادیده بگیرید تضمینی برای جذب کاربر و مشتری نیست.
منبع: hamyarwp.com
ساخت صفحه ۴۰۴ به صورت سفارشی در وردپرس با ۴۰۴page (بروزرسانی)
در بعضی مواقع صفحهای در سایت به دلایل مختلف اعم از تغییر آدرس، بهم ریختن آدرسها و…
به صورت خطای ۴۰۴ در وردپرس نمایان میشود. این خطا میگوید صفحه مورد نظر شما
یافت نشد!
معمولا این صفحه به صورت پیش فرض ظاهری معمولی و ساده دارد اما میتوان آن را سفارشی
سازی کرد و به شکل دلخواه درآورد.
در وردپرس نیز میتوانیم با کمک افزونههایی صفحه ۴۰۴ سفارشی در وردپرس را بسازیم و
به گونهای که خودمان میخواهیم آن را نمایش دهیم.
اگر شما هم دوست دارید چنین کاری کنید پیشنهاد میکنم مطلب امروز را بخوانید…
صفحه ۴۰۴ سفارشی در وردپرس
با کمک این افزونه میتوان صفحه ۴۰۴ سفارشی در وردپرس را به شکلهای مختلف و دلخواه ایجاد کنیم.
میتوانیم تصاویر و لینکها را در آن تغییر دهیم و صفحه را به صورت جذابی برای کاربر به نمایش بگذاریم.
نصب و راهاندازی افزونه

ابتدا باید افزونه را نصب و فعال کنیم. پس از آن در بخش افزونهها میتوانید تنظیمات افزونه را مشاهده کنید.
همچنین از بخش نمایش>> Error page 404 وارد تنظیمات این افزونه میشویم.

تنظیمات افزونه
در این قسمت تنظیمات افزونه به دو بخش General و Advance تقسیم میشود که تنظیمات سادهای است:
General

Page to be displayed as 404 page: برگهای را که میخواهید صفحه ۴۰۴ مورد نظر شما در آن
نمایش داده شود را از این قسمت مشخص کنید. (اول باید برگهای سفارشی برای این صفحه به صورت
دلخواه بسازید و سپس انتخابش کنید)
Advanced

Hide the selected page from the Pages list: مخفی کردن برگه ایجاد شده از لیست برگهها و
نمایش آن فقط برای مدیران وبسایت
Send an 404 error if the page is accessed directly by its URL: ارسال یک خطای ۴۰۴ در
صورت دسترسی به صفحه مورد نظر با آدرس مستقیم
Force 404 error after loading page: دریافت خطای ۴۰۴ پس از بارگذاری صفحه
Disable URL autocorrection guessing: حدس زدن آدرس و تصحیح اتوماتیک آن
Send an HTTP 410 error instead of HTTP 404 in case the requested object is in trash:
ارسال خطای http 410 به جای ۴۰۴ در مواقعی صفحه مورد نظر در زبالهدان است.
Activate Compatibility Mode: فعال کردن حالت سازگاری
حال تنظیمات را ذخیره کنید.
روش ساخت برگه برای صفحه ۴۰۴
برای ساخت صفحه ۴۰۴ سفارشی در وردپرس از بخش برگهها و افزودن برگه اقدام میکنیم. برگه
دلخواه خود را میسازیم. مانند تصویر زیر

همانطور که مشاهده میکنید دقیقا مانند ساخت یک برگه عمل میکنیم و صفحه مورد نظر را ایجاد میکنیم.
پس از انتشار، نوبت به آن میرسد که در بخش تنظیمات افزونه این صفحه را انتخاب کنیم تا به عنوان خطای۴۰۴
در موارد لازم نمایش داده شود.
تنظیمات را ذخیره کنید. حال در هنگام به وجود آمدن خطای ۴۰۴ با این صفحهای که ساختهاید مواجه میشوید:

به این صورت شما میتوانید صفحه ۴۰۴ به صورت سفارشی در وردپرس بسازید. و این مشکل را
که برای هر کاربری دلسرد کننده است جذابتر سازید.
منبع: hamyarwp.com
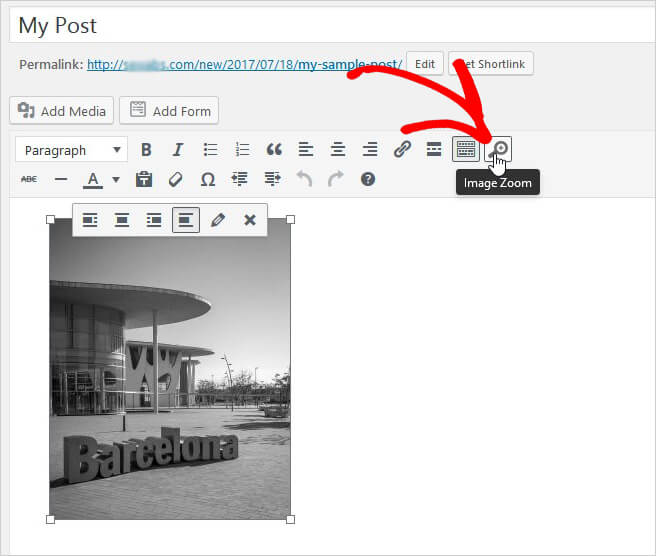
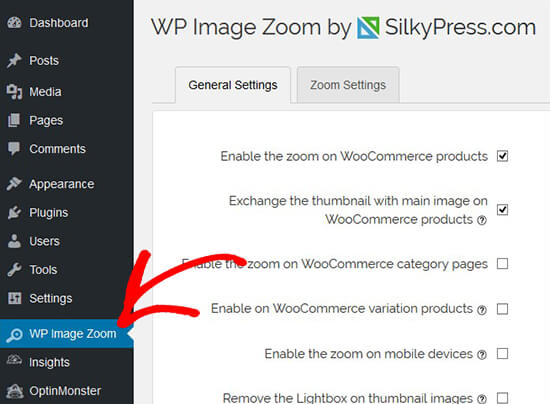
چگونه می توان بزرگنمایی زوم برای تصاویر را در وردپرس اضافه کرد

اضافه کردن بزرگنمایی بزرگ برای تصاویر وردپرس

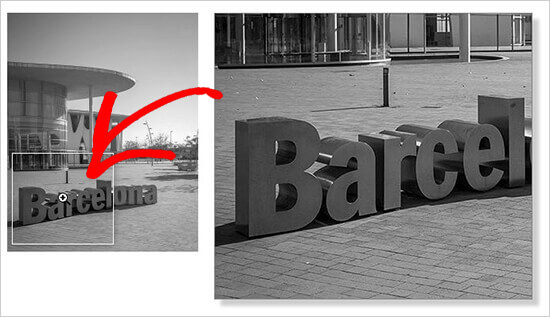
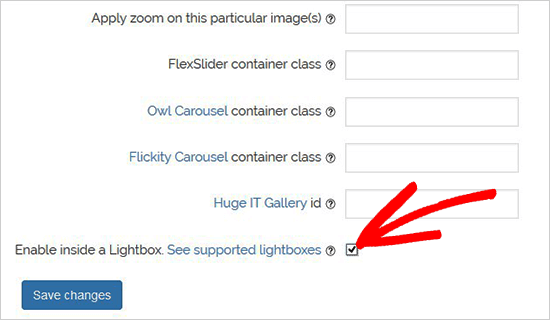
lightbox را حذف کنید،بنابراین کاربران شما می توانند تصاویر را به راحتی زوم کنند.

داخل lightbox، به پایین بروید.








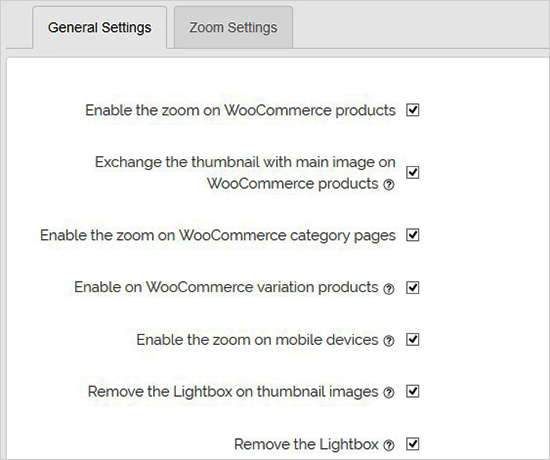
فعال کردن بزرگنمایی زوم برای تصاویر در پست ها و صفحات