نحوه رفع مشکل آپلود تصویر در وردپرس
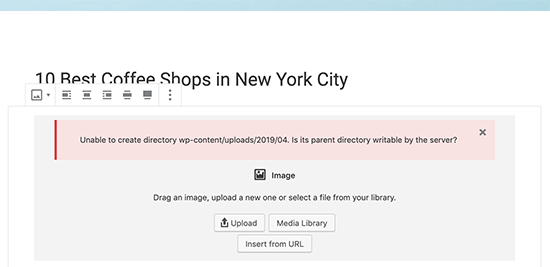
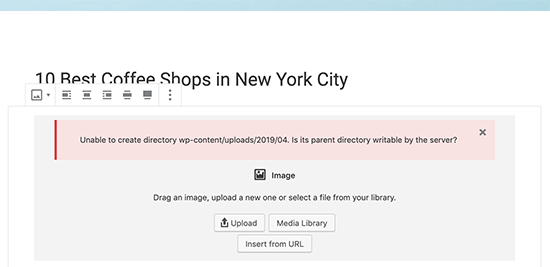
مشکل آپلود تصویر در وردپرس چیست؟


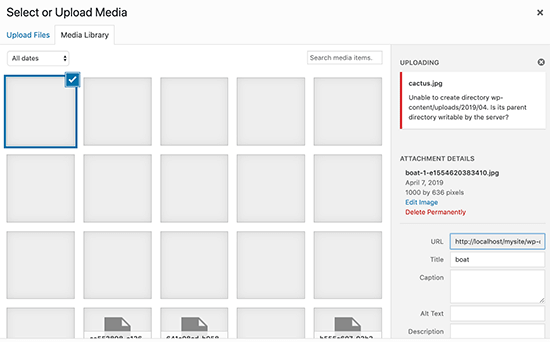
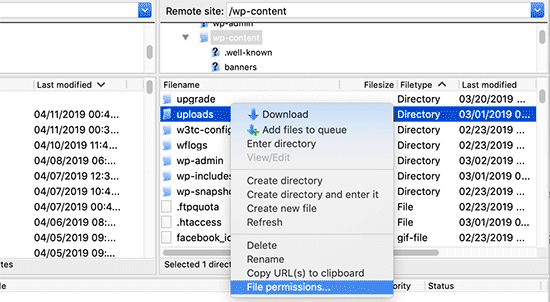
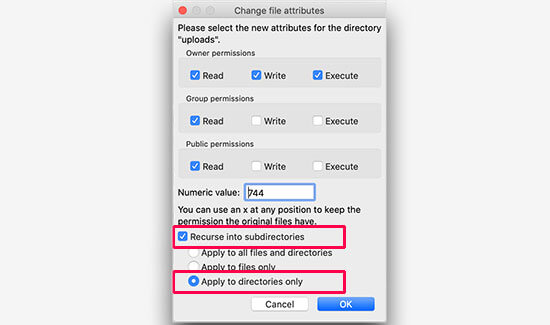
رفع مشکل آپلود تصویر در وردپرس








در وردپرس شما میتوانید با قرار دادن لوگوی سایت روی تصاویر، حق تصویر را نزد خود محفوظ نگه دارید که اصطلاحا به این امکان جایگذاری واترمارک روی عکس در وردپرس میگویندکه در زیر توضیحات داده خواهد شد.
یکی از افزونههای کاربردی وردپرس، افزونه Image Watermark است. این افزونه به صورت خودکار تصاویر آپلود شده در وردپرس را واترمارکدار میکند و امکان واترمارک خودکار تصاویر در وردپرس را فراهم کرده است.
از امکانات این افزونه میتوان به موارد زیر اشاره کرد:
ابتدا؛ افزونه را دانلود کنید؛ سپس وارد پیشخوان وردپرس شده و از بخش افزونهها، روی “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را بزنید و فایل دانلود شده را انتخاب کنید و در نهایت افزونه را فعال نمایید.
حال از قسمت تنظیمات، روی گزینه Watermark کلیک کنید تا صفحه تنظیمات افزونه باز شود.

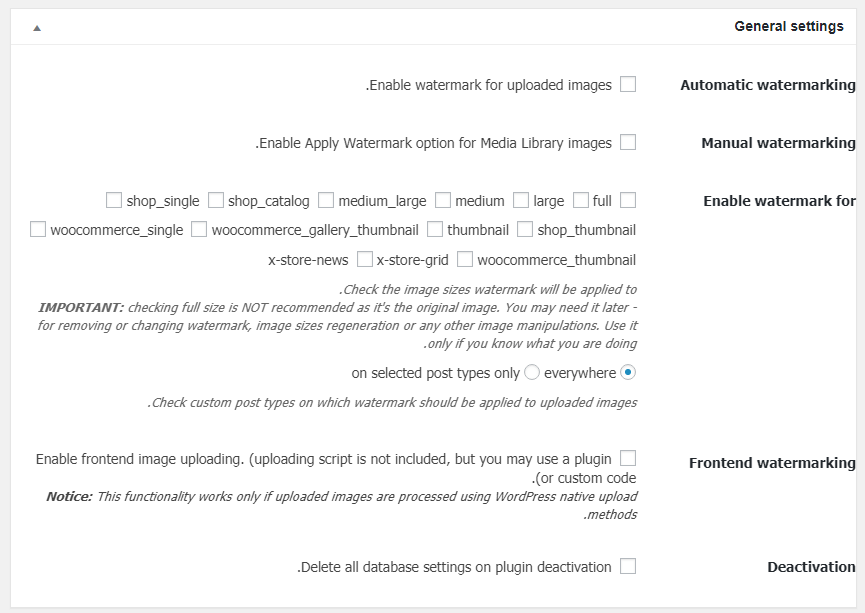
در صفحه تنظیمات افزونه، ۵ بخش وجود دارد که در زیر به معرفی هر یک از این بخشها میپردازیم.

Automatic watermarking: در صورتی که میخواهید افزونه به صورت خودکار واترمارک را به تصاویری که آپلود میشوند، اضافه کند، این گزینه را تیک بزنید.
Manual watermarking: با تیک زدن این گزینه میتوانید به صورت دستی واترمارک روی عکس در وردپرس قرار دهید. برای اینکه بتوانید روی عکسهای قبلی سایت خود که قبل از نصب افزونه آپلود شدهاند واترمارک قرار دهید، باید این گزینه را فعال کنید.
برای قرار دادن واترمارک روی تصاویر قبلی ابتدا به رسانه وردپرس مراجعه کنید. سپس گزینه نمایش لیستی رسانه را انتخاب کنید.
اکنون روی قسمت “کارهای دسته جمعی” کلیک کنید و Apply watermark را انتخاب کنید. حال عکسهایی که میخواهید واترمارک داشته باشند را انتخاب کنید و دکمه “اجرا” را بزنید.
Enable watermark for: در این قسمت تعیین کنید برای کدام یک از سایزهای عکس که قالب شما پشتیبانی میکند، لوگوی سایت روی تصاویر در وردپرس ، گذاشته شود. حداقل باید یکی را انتخاب کنید. در قسمت پایینی نیز میتوانید با انتخاب گزینه on selected post types only تعیین کنید واترمارک در پست تایپهای خاصی نمایش داده شود.
Frontend watermarking: واترمارک را روی تصاویری که توسط کاربران سایت شما آپلود میشوند نیز قرار خواهد داد.
Deactivation: با فعال بودن این گزینه، وقتی افزونه را غیر فعال کنید، تمام تنظیمات دیتابیس حذف خواهند شد.

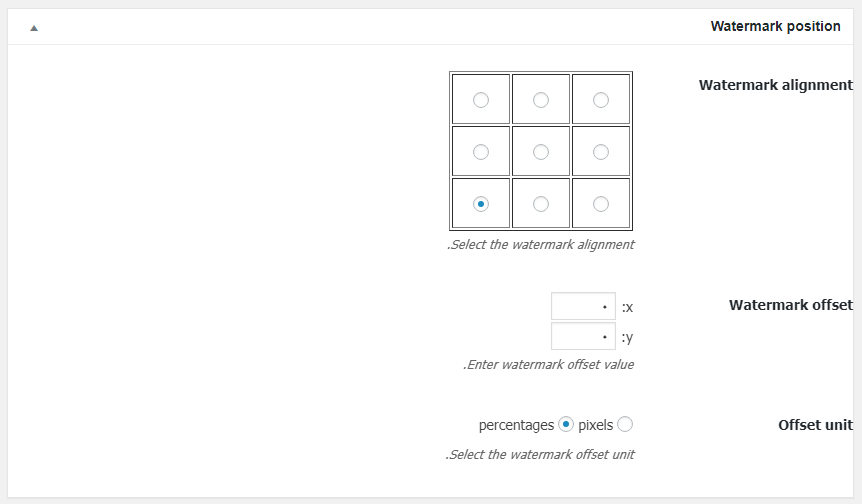
Watermark alignment: مکان قرار گیری واترمارک روی عکس در وردپرس را تعیین کنید.
Watermark offset: در این قسمت تعیین کنید تصویر واترمارک از چه فاصلهای از تصویر اصلی قرار بگیرد یا به عبارت دیگر، فاصله افقی و عمودی نقطه شروع گذاشتن واترمارک از تصویر اصلی چقدر باشد.
Offset unit: واحد فاصله افقی و عمودی واترمارک از تصویر اصلی را میتوانید از بین پیکسل و درصد انتخاب کنید.

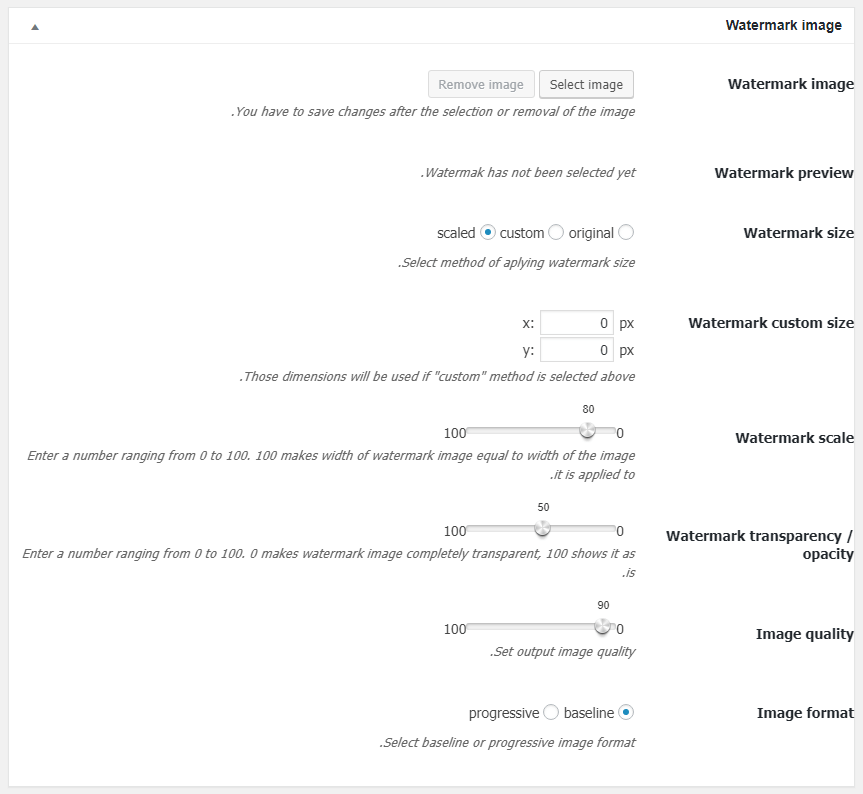
Watermark image: تصویر واترمارک را انتخاب کنید.
Watermark size: سایز واترمارک خود را تعیین کنید. با انتخاب گزینه Original سایز واترمارک به اندازه تصویر واترمارک، با انتخاب Scaled سایز واترمارک به نسبت اندازه تصویر اصلی و با انتخاب گزینه Custom سایز واترمارک به اندازه ای که شما تعیین می کنید نمایش داده خواهد شد.
Watermark custom size: در صورتی که گزینه Custom را انتخاب کردهاید، در این قسمت باید ابعاد تصویر خود را تعیین کنید. در قسمت x طول و در قسمت y عرض تصویر واترمارک روی عکس در وردپرس را تعیین کنید.
Watermark scale: در صورتی که گزینه Scaled را انتخاب کردهاید، در این قسمت باید میزان عرض واترمارک را نسبت به عکس اصلی تعیین کنید. مثلا اگر عدد ۲۰ را انتخاب کنید، عرض واترمارک ۲۰ درصد عرض تصویر را اشغال خواهد کرد.
Watermark transparency / opacity: میزان شفافیت و وضوح واترمارک را از این قسمت تعیین کنید.
Image quality: کیفیت تصویر واترمارک را تعیین کنید.
Image format: فرمت نمایش واترمارک را از این قسمت تعیین کنید.

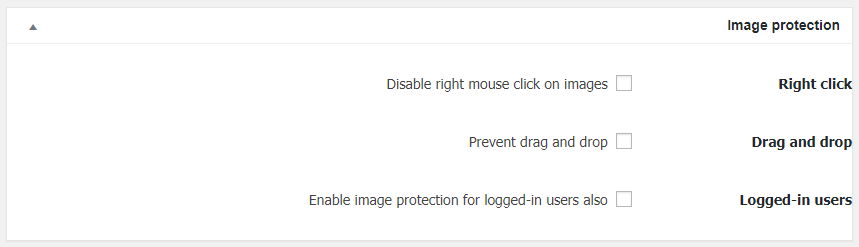
Right click: با فعال کردن این گزینه کاربران نمیتوانند روی تصویر راست کلیک کنند.
Drag and drop: اگر این گزینه فعال باشد، کاربران نمیتوانند تصویر را بکشند و جایی رها کنند. (خاصیت Drag & Drop غیر فعال خواهد شد)
Logged-in users: با تیک زدن این گزینه، محدودیتهای بالا برای کاربرانی که وارد حساب کاربری خود در سایت شما شدهاند نیز اعمال خواهد شد.
 Backup full size image: با تیک زدن این گزینه، افزونه به صورت خودکار از عکسهای اصلی بدون واترمارک یک نسخه پشتیبان ذخیره میکند.
Backup full size image: با تیک زدن این گزینه، افزونه به صورت خودکار از عکسهای اصلی بدون واترمارک یک نسخه پشتیبان ذخیره میکند.
Backup image quality: کیفیت تصاویری که بکآپ خواهند شد را از این قسمت تعیین کنید.
المان های متعددی برای اینکه شما را یک برنامه نویس حرفه ای خطاب کنند وجود دارد. اما مهمترین مسئله در مورد این امر این است که همیشه سعی کنید به تعهدات و زمانبندی ها و مسئولیت هایی که برای به اتمام رساندن پروژه برای خود تعیین می کنید پایبند باشید.





React یکی از محبوب ترین کتابخانه های جاوا اسکریپت هست که توسط فیسبوک توسعه داده شده, این به شما اجازه میده حتی سخت ترین رابط های کاربری رو تبدیل به رابط های ساده کنید و قابلیت استفاده ی مجدد رو داشته باشید. به جای اینکه هرچیزی رو خودتون بسازید, شما میتونید از کامپوننت های خارجی برای افزودن سریع ویژگی ها و عملگرها استفاده کنید.
در این مقاله می خواهیم به معرفی ۱۰ کامپوننت هیجان انگیز React بپردازیم که بصورت فعال آپدیت می شوند و میتونند کمک بزرگی برای پروژه بعدی شما باشند.
React-burger-menu شامل یک کامپوننت React سایدبار off-canvas با تعدادی افکت و استایل هست. این همچنین از انیمیشن های مختلفی مثل اسلاید, استک, حباب, push و غیره است. این کامپوننت از ویژگی های CSS۳ مدرن استفاده می کنه, پس بعضی از انیمیشن ها ممکنه در تمام مرورگرها به خوبی نمایش داده نشوند.
یک کامپوننت React برای ساخت اسلایدرهای زیبا و واکنش گرا. یک نسخه ی پایه React از slick carousel هست. این تعداد زیادی تنظیمات اسلایدر رو فراهم میکنه که شما میتونید سفارشی سازی کنید, از جمله چرخش بی نهایت, پخش خودکار, بارگذاری lazy و غیره.
این کامپوننت React برپایه ی Google Maps API هست. درصورتی که نقشه گوگل بارگذاری نشه, این به شما اجازه میده که کامپوننت های متحرک شده رو در نقشه نمایش بدید. با توجه به الگوریتم hover داخلی که داره, شما میتونید هر آبجکتی رو در نقشه hover کنید.
یک گالری تصویر واکنش گرا و فوق العاده قابل تنظیم برای React. این نسبت ابعاد تصاویر شما رو به صورت اورجینال نگه میداره و از عناصر تصویر واقعی استفاده میکنه. همچنین شما میتونید کامپوننت های سفارشی تصویر خودتون رو هم پاس بدید مثلا متن زیرنویس و محبوب ها.
یک کامپوننت زیبا و مدرن برای کارت های اعتباری که برای فرم های پرداخت استفاده میشه. این شامل یک اعتبارسنج داخلی کارت اعتباری هست که کارت رو چک کرده و نوعش رو شناسایی میکنه. این از تمام کارت های اعتباری موجود در Payment پشتیبانی میکنه.
React-dates یک پنل تقویم و انتخاب تاریخ تعاملی, فول امکانات و موبایل پسند است. این همچنین به شما اجازه میده یک تاریخ تکی یا یک محدوده تاریخ رو توسط تنظیمات داخلیش انتخاب کنید. همچنین شما میتونید ورودی ها و تقویم رو به صورت دلخواه تون سفارشی سازی کنید.
یک کامپوننت کامل و قابل تنظیم برای اطلاعیه ها (notifications ) در React. با تنظیمات داخلی اطلاعیه ها شما میتونید عنوان, پیام, مکان, اعمال و تنظیمات دیگر رو انجام بدید. برای رسیدن به ظاهر مطلوب این کامپوننت باید در یک عنصر سطح بالای HTML در اپلیکیشن شما رندر بشهه تا از ناسازگاری های احتمالی جلوگیری بشه.
یک کامپوننت React برای پخش ویدیوها از مسیر ها و URL های مختلفی مثل یوتیوب, فیس بوک, توویچ و غیره. این URL رو تجزیه میکنه و sdk های خارجی و کدهای مناسب رو برای پخش ویدیو بارگذاری میکنه. تنظیمات داخلی میتونه برای کنترل میزان صدا, طول و ارتفاع پلیر و غیره به کار برده بشه.
یک کتابخانه ی React که توسط Atlassian برای ساخت کامپوننت های drag-drop طراحی شده. این یک API تمیز و قدرتمند ارائه میده که بسیار راحت استفاده میشه و تعداد زیادی تنظیمات سفارشی سازی و کنترل ها رو پیشنهاد میده. کامپوننت های تولید شده شامل انیمیشن های نرمی هستند که هنگام برداشتن یا مرتب سازی واکنش های طبیعی دارند.
یک کامپوننت React که توسط تیم Unsplash تهیه شده و میتونه برای ساخت گراف های خطی زیبای مناسب نمایش معیارهای فعالیت و آمارهای مختلف مورد استفاده قرار بگیره. این پروژه از یک رویکرد حداقلی (مینیمالیستی) استفاده میکنه که به شما یک راه حل ساده و تمیز برای یک مشکل خاص میده, پس انتظار یک کتابخانه چارت پیشرفته رو نداشته باشید.
در این مطلب قصد داریم به شما بهترین و قویترین کیت های رابط کاربری سیاساس را معرفی کنیم. امیدواریم که این موارد برای شما مفید باشد. اگر هم موردی در این رابطه را جا انداختیم ولی شما با آن آشنایی دارید می توانید در قسمت نظرات این مطلب برایمان از آن ها بگویید.
۱. Pure

Pure مجموعه ای از مدل های سی اس اس است که از طرف یاهو ساخته شده است! در Pure می توانید مجموعه ای از مدل های کوچک و واکنشگرا سیاساس را دنبال کنید. از هر کدام این مدل ها می توانید به صورت جداگانه در پروژه خود نیز استفاده نمایید. در کل این مجموعه حجمی حدود ۴.۴ کیلوبایت دارد. –در حالت کوچک و فشرده سازی شده-
برای مشاهده وبسایت پروژه لینک Pure و گیتهاب آن GitHub را دنبال کنید.
۲. Almost Flat UI

Almost Flat UI یک کیت مبتنی بر فریمورک فاوندیشن است. این کیت حاوی ویژگی ها و المان های فلت بسیاری است که به راحتی می توانید در پروژه بعدی مبتنی بر فلتتان از آن استفاده کنید.
برای مشاهده وبسایت پروژه می توانید لینک Almost Flat UI را دنبال کنید.
۳. InK v.۲ – Interface Kit

InK v.۲ یک کیت سیاساس ۳ است که در آن گریدهای واکنشگرا و متغیر، المنت های معروف رابط کاربری، اجزای تعاملی و رویکرد «design-first» وجود دارد. مورد آخری که اشاره شد به این معناست که با استفاده از آن شما با سادگی و سرعت بیشتر می توانید نمونه ها را ایجاد نمایید.
برای مشاهده وبسایت پروژه لینک InK v.۲ و گیتهاب آن GitHub را دنبال کنید.
۴. UIkit

UIkit یک فریمورک فرانت اند سبک و ماژولار است که به شما در ساختن و توسعه سریع رابط های کاربری وب قدرتمند کمک می کند. در این فریمورک بیش از ۳۰ ماژول و اجزای توسعه پذیر وجود دارد که هر مورد این ماژول ها با همدیگر می تواند ترکیب شود. UIkit همراه با یک «customizer» عرضه می شود. با استفاده از این ابزار می توانید طرح مورد نیاز خودتان را برای هر المنتی به صورت جداگانه بسازید.
برای مشاهده وبسایت پروژه لینک UIkit و گیتهاب آن GitHub را دنبال کنید.
۵. Brick

Brick مجموعه ای از اجزای رابط کاربری وب است که به منظور ساخت سریعتر و انعطاف پذیرتر اپلیکیشن های HTML۵ از طرف موزیلا درست شده است. در این کتابخانه از یک رویکرد مینیمال استفاده شده و همچنین مرورگرها به صورت کامل از این پشتیبانی می کنند.
برای مشاهده وبسایت پروژه لینک Brick و گیتهاب آن GitHub را دنبال کنید.
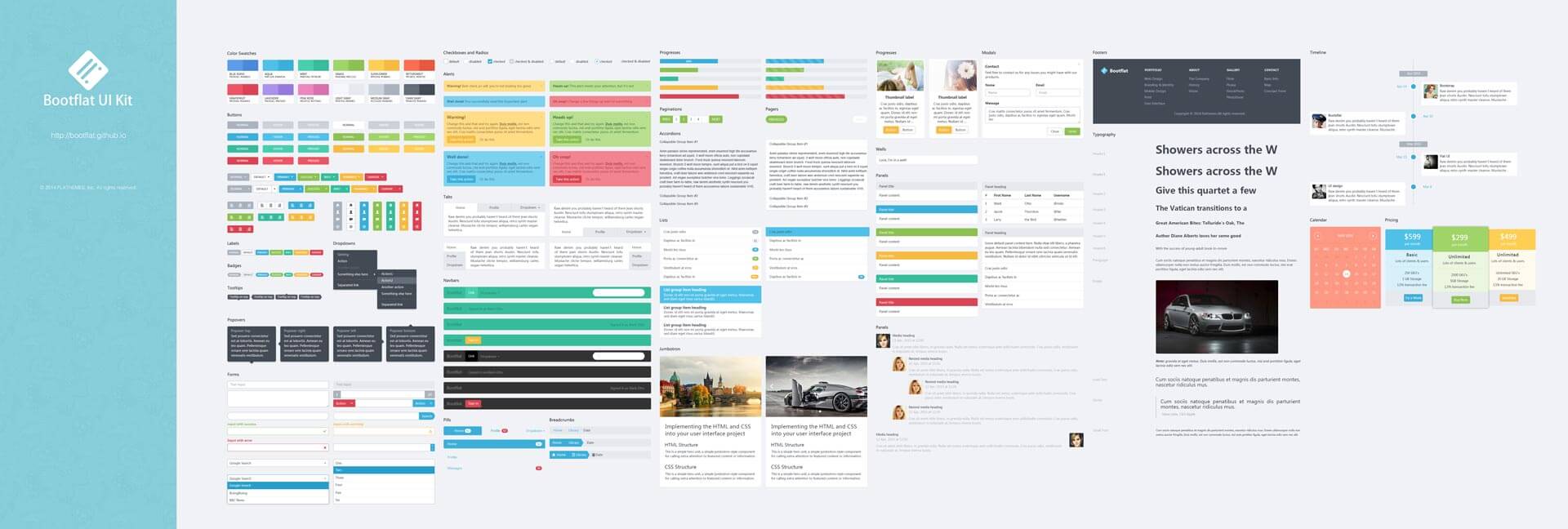
۶. Bootflat

Bootflat یک کیت سیاساس فلت مبتنی بر توییتر بوت استرپ ۳ است که به شما به سادگی و سرعت زیاد اجازه می دهد تا اپلیکیشن های تحت وب خود را بسازید.
برای مشاهده وبسایت پروژه لینک Bootflat را دنبال کنید.
۷. Flatby

همانطور که از نام Flatby پیدا است این یک کیت رابط کاربری مبتنی بر طراحی فلت است که به شما اجازه می دهد تا در پروژه های وب خود از آن استفاده کنید.
برای مشاهده وبسایت پروژه لینک Flatby و پیشنمایش آن Demo را دنبال کنید.
۸. YAUI Kit v۲ via Codepen

YAUI Kit یک کیت رابط کاربری است که شامل مجموعه ای از منابع و المان های کلی است که با آن براساس نیازتان می توانید پروژه تان را بسازید.
برای مشاهده وبسایت پروژه لینکYAUI Kit و پیشنمایش آن Demo را دنبال کنید.
۹. Metrostyle Web UI via Codepen

درست مانند گزینه قبلی Metrostyle Web UI نیز مجموعه ای از منابع و المنت ها است که به طراحان و توسعه دهندگان کمک می کند تا رابط کاربری و پروژه مبتنی بر وبشان را بهتر بسازند.
برای مشاهده وبسایت پروژه لینک Metrostyle Web UIو پیشنمایش آن Demo را دنبال کنید.
۱۰. Flat UI Elements via Codepen

Flat UI Elements یک مجموعه ساده و سبک از المان های طراحی رابط کاربری مبتنی بر فلت است.
برای مشاهده وبسایت پروژه لینک Flat UI Elements را دنبال کنید.
و در پایان …
UI Kit Maker

UI Kit Maker یا UIKM یک ژنراتور کیت رابط کاربری است که به شما در مدیریت اجزای بزرگ سیاساس کمک می کند. این ابزار به شما اجازه می دهد تا به سادگی کامپوننت های سیاساس را مدیریت کنید و در نهایت محصولی با کیفیت بیشتر همراه با کدنویسی تمییز تر ارائه دهید.
افراد مختلف خیلی از اوقات از جاوااسکریپت استفاده می کنند اما خیلی از اوقات آنها هیچ نیازی به آن ندارند. بسیاری از افراد موافق وجود جاوااسکریپت در دنیای طراحی وبسایت های امروزی هستند، اما این موضوع هیچ ربطی به اجبار وجود ندارد و حتما در هر حالتی ما به جاوااسکریپت نیاز نداریم. اگر وبسایت شما تقریبا کمی همراه با ویژگیهای اپلیکیشنها همراه است، آیا واقعا نیازی هست که برای تمام افکتهای وبسایت از جاوااسکریپت استفاده کنید؟
خب همیشه نه. هزاران مثال دیگر وجود دارد که در آنها نمونههایی از CSS خالص توانستهاند که جای افکتهای جاوااسکریپتی را بگیرند. با پیوند دادن آنها به همدیگر به سادگی می توانید موارد بسیار حرفهای و خوبی از انیمیشن را ایجاد کنید. در چنین حالتی مرورگر شما می تواند بهتر و بهتر عمل کند و همچنین سریعتر از همیشه باشد، در چنین حالتی دیگر مشکل پشتیبانی کردن نخواهید داشت.
دیگر مزایا: انیمیشنهای سی اساس برای رندر کردن استفاده بسیار بهینه تری از سخت افزار میکنند و کار شما را تسریع میبخشند. استفاده کردن از جاوااسکریپت و مدیریت خطاهای آن اغلب اوقات با مشکلات خاص خود همراه است و این حالت می تواند زمان توسعه شما را نیز افزایش دهد.
پس بهتر است نگاهی به گزینههای بسیار مناسب CSS بیاندازید که به صورت خالص با CSS ایجاد شده اند و می توانند به درستی برای شما کار کنند.
پارالکس
تکنیک پارالکس حالتی نیست که به طور گسترده توسط افراد زیادی استفاده شود اما با این وجود این حالتی است که معروف است و افرادی وجود دارند که از آن استفاده می کنند. تقریبا در تمام حالت ها نیز وقتی از این تکنیک استفاده شده در پیاده سازی آن جاوااسکریپت وجود داشته است. طراحان وب در دنیا دیگری نیازی ندارند تا از این حالت جاوااسکریپتی استفاده کنند. به این دلیل که Keith Clark در سال ۲۰۱۴ یک نسخه از این حالت را طراحی کرد و با تکنیکهای دیگری آن را در سال ۲۰۱۵ مجددا بازخوانی نمود.
برای یک جایگزین پیاده سازی و ایده جالبتر می توانید به این مثال از Joshua Bemenderfer نگاهی بیاندازید.
اسلایدشو
درسته، اسلایدشوها هم می توانند به راحتی با استفاده از سیاساس پیاده سازی شوند. تا به حال ما همواره برای چنین کاری از jQuery استفاده کردهایم. اما خب به نظر برای درک کردن کمی سخت میآمد. در لینکهایی که در زیر آمده است می توانید مواردی را مشاهده کنید که در آن اسلایدشوهایی درست براساس سیاساس طراحی شده اند.
اسلایدشو واکنشگرا / تنها با استفاده از CSS و HTML۵
اسلایدر Testimonial با استفاده از سیاساس
حالت کشویی
به نظر میرسد که این مورد یکی از مرسوم ترین حالتهایی است که در تمام وبسایتها وجود دارد و پیاده سازی آن توسط جاوااسکریپت انجام می شود. به یاد میآورم زمانی که می خواستیم در وبلاگها منوهای کشویی با استفاده از سیاساس را پیاده سازی کنیم به مشکل برمیخوردیم، اما حال این تکنیکی کاملا مشهود است که توسط تمام مرورگرها نیز اجرا می شود. در این لینک می توانید مثالی که توسط Andor Nagy ایجاد شده را مشاهده کنید.
پنجرههای MODAL و گالریهای تصویری
آیا محتوای مخفی دارید که بخواهید با استفاده از یک دکمه آنها را نشان دهید؟ خب سیاساس می تواند این کار را به خوبی برای شما انجام دهد. شما مطمئن می توانید یک پنجره ساده Modal را ایجاد کنید، همچنین در کنار آن به خوبی می توانید گالریهای تصویری را ایجاد نمایید.
دکمهها و افکت های شناور
خب، این موضوع تقریبا حالتی است که توسعه دهندگان قبلا نیز با آن کار کرده اند. اما در سیاساس ۳ به نظر تلاش بسیاری برای ساختن افکتهای مختلف شده که برای دکمهها و منوها میتوانیم در نظر بگیریم، البته نه فقط برای دکمهها و منوها بلکه برای هر المانی که می تواند کلاس hover را دریافت کند. پیدا شدن HTML۵ و موضوع Canvas در کنار SVG طراحان را یاری نموده تا بتوانند کارهای خارقالعاده دیگری را نیز انجام دهند.
برای انیمیشنهای مربوط به دکمه و افکتهای مربوطه میتوانید لینکهای زیر را مطالعه نمایید.
مجموعه دکمهها توسط Christophe Guerrin
افکتهای موج دار توسط Pau Giner
افکت تایپرایتر تصادفی
من هیچ دسته بندی خاص برای این موضوع پیدا نکردهام، اما میتوانید برای بهتر متوجه شدن از آن این لینک را مشاهده کنید. این یک افکت تایپرایتر است که معمولا افراد با استفاده از جاوااسکریپت آن را انجام میدهند. برای مطالعه بیشتر در رابطه با این موضوع می توانید این مقاله از Geoff Graham را مطالعه نمایید.
اکوسیستم جاوااسکریپت پر از انتخابهای متفاوت است، در میان این انتخابها، فریمورکها و کتابخانه های مختلفی وجود دارد. یکی از این فریمورکها Vue.js نام دارد که امروز به محبوبیت بسیار بالایی دست یافته است. در این مطلب قصد داریم بگوییم که چرا باید Vue.js را انتخاب کنیم و چه چیزی باعث میشود که Vue.js تا به این حد محبوب شود؟
Vue.js یکی از فریمورکهای جاوااسکریپت برای ساختن رابط کاربری مبتنی بر وب است. Vue.js جدیدا محبوبیت زیادی در میان توسعه دهندگان پیدا کرده است. اگر به صفحه گیتهاب آن نگاه کنید متوجه میشوید که تا چه حد محبوب است و جامعه تا به چه اندازه از آنها پشتیبانی میکند.
به عنوان یک فریمورک مدرن Vue.js میتواند نیازهای متفاوتی را برآورده کند. این فریمورک برای داشتن کارایی بهتر از یک DOM مجازی استفاده میکند. (DOM مجازی، حالتی مفهومی و البته انتزاعی از یک DOM واقعی است). اهمیت این ماجرا در این است که فریمورک با استفاده از چنین تکنیکی سبکتر و در نهایت برای اجرا سریعتر میشود. Vue.js همچنین تعاملی و مبتنی اعلانات است. وجود چنین قابلیتی در Vue.js این کمک را میکند که بتوانید المانها را براساس تغییرات وضعیت و داده بروزرسانی کنید.
یکی از مهیجترین موارد در Vue.js این است که از رویکردی مبتنی بر کامپوننت برای ساخت اپلیکیشن های تحت وب استفاده می کند. این رویکرد شامل یک فایل از کامپوننتهاست که میتواند مستقل از کل پروژه باشد، نکته مهم این است که شما میتوانید از آن چندین بار استفاده کنید و فرایند توسعهتان را سرعت ببخشید. این ابزار به شما کمک میکند که به بهترین شکل ممکن بتوانید کارهایتان را انجام دهید.
هر وب فریمورک مدرنی یکسری فواید قدرتمند دارد – اگر هم کسی راجع به آنها نداند بعد از یکبار استفاده کردن از آنها متوجه میشود. اما جدای از این قضیه ما در اینجا لیستی را آماده کردهایم که با نگاه کردن به آن ها متوجه میشوید که چرا باید از Vue.js در پروژه بعدیتان استفاده کنید.
یکی از موارد مهمی که هنگام انتخاب یک فریمورک باید به آن دقت کنید مستندسازی آن است. مستندسازی مربوط به Vue.js بسیار خوب ساخته شده است، این مستندسازی ساده است اما همراه با راهنماهای جامع و APIهایی با مستندسازی خوب است.
یکی دیگر از مواردی که هنگام انتخاب یک فریمورک باید به آن خوب توجه کنید، روند یادگیری آن است. در مقایسه با دیگر فریمورکها یادگیری Vue.js بسیار ساده تر و درکپذیری آسانتری است. جدای از آن نکته مهم این است که این فریمورک براساس تکنولوژیهای کلاسیک و پایهای دنیای وب (جاوااسکریپت، سیاساس و HTML) ایجاده شده است. در نتیجه روند یادگیری آن بسیار ملایم تر و سادهتر است. برخلاف دیگر فریمورکها مانند انگولار که نیازمند دانستن Typescript و یا ریاکت که نیازمند JSX است، یادگیری Vue.js چندان سخت نیست و با تکنولوژیهای ساده وب انجام پذیر است.
Vue.js همچنین نسبت به دیگر فریمورکها از انعطاف پذیری بیشتری برخوردار است. هسته اصلی کتابخانه روی لایه View تمرکز دارد که خود آن نیز از یک رویکرد ماژولار استفاده میکند در نتیجه میتوانید از راهحل خود در مشکلات دیگر نیز استفاده کنید. در حالی که در دیگر فریمورکها میتوانید از روندهایی مانند وضعیت مدیریت و مسیریابی استفاده کنید اما در Vue.js به صورت رسمی از ویژگی کتابخانههای همراه پشتیبانی میشود که همگی با هسته اصلی بروزرسانی و آپدیت میشوند. این قسمت را Vuex به عهده می گیرد که الهام گرفته از مواردی مانند Redux و Flux برای مسئله مدیریت وضعیت است. در کنار این vue-router نیز به صورت رسمی ارائه شده که مسئله مسیریابی را حل میکند. جدای از این موارد همانطور که گفته شد Vue.js منعطف است به همین دلیل اگر علاقهمند به استفاده از Redux بجای Vuex هستید، میتوانید از آن نیز استفاده کنید. جدای از این Vue.js از تایپاسکریپت و JSX نیز پشتیبانی میکند. اگر میخواهید از رویکرد سیاساس در جاوااسکریپت نیز استفاده کنید بسیاری از کتابخانههای موجود Vue.js را پشتیبانی میکنند.
یکی از دلایل مهمی که بسیاری از تیمهای توسعه اپلیکیشن از Vue.js استفاده میکنند به دلیل کارایی آن است.Vue.js کوچک است و بهینهسازی شده، به همین دلیل از نظر کارایی میتواند از دیگر فریمورکهای موجود کارایی بهتری را از خود نشان دهد. وجود DOM مجازی با حجم بسیار کم یکی از مواردی است که باید به آن دقت کرد.
با وجود کتابخانههای همکار بسیاری کهVue.js دارد، در نتیجه میتوان گفت که تجربه بسیار خوبی برای توسعه را نیز ارائه میدهد. Vue-CLI یک رابط کابری مبتنی بر متنVue.js است. در کل ساده است اما با وجود قدرتی که دارد، میتوان با آن قالبهای متفاوتی ایجاد کرد، پروژهها را شخصی سازی نمود و ساختن یک پروژه جدید مبتنی برVue.js را بسیار سادهتر کرد. همچنین با وجود ابزارهای توسعه داخلی، Vue.js به شما کمک میکند که مراحل رفع عیب کردن بسیار سادهتر از همیشه شود. Vue.js همچنین از قابلیت hot reload پشتیبانی میکند، این قابلیت به شما اجازه میدهد تا بجای بارگذاری مجدد کل صفحه، تنها آن بخشی را بارگذاری کنید که به آن نیاز دارید.
جامعه
هیچ فریمورکی بدون داشتن انجمن پشتیبانی نمیتواند موفق شود و همانطور که قبلا مشاهده کردیم Vue.js دارای انجمن فعال و در حال رشدی است. این فریمورک توسط شرکتهای مختلفی تایید شده و این رشد تنها موجب ادامه کار آنها شده است.
در حالی که این فریمورک برای توسعه وب بسیار انتخاب مناسبی است اما Vue.js با Weex نیز همکاری دارد. Weex پلتفرمی است که با استفاده از آن می توان اپلیکیشنهای موبایل را طراحی کرد. Weex توسط گروه علیبابا -یکی از بزرگترین شرکتهای تجارت آنلاین و فروشگاه- پشتیبانی میشود. درست است که این پلتفرم به اندازه فریمورکی مانند React-native بالغ نیست اما به شما اجازه میدهد با استفاده از Vue.js رابط مربوط به آندروید و آیاواس را طراحی کرده و آن را رندر کنید.
Vue.js فواید بسیار زیادی را پیشنهاد میدهد. کارایی مناسبی دارد و یادگیری آن نیز ساده است. با این حال در نهایت انتخاب ابزار درست اغلب اوقات به پروژهای بستگی دارد که شما آن را انتخاب میکنید. با در نظر گرفتن این موضوع بسیار خوب است که بتوانید همواره Vue.js را با دیگر فریمورکها مقایسه کنید.
برای جلب توجه کاربران به چیزهایی فراتر از تصاویر و ساختار زیبا نیاز دارید. اگرچه کیفیت طراحی موضوع مهمی است، اما توجه بیش از اندازه به این موضوع در هر حالت باعث بوجود آمدن ui و ux خوبی برای سایت نخواهد شد.
میخواهید بازدیدکنندگان به کجا بروند، میخواهید چه چیزهایی را مشاهده کنند و چگونه سرنوشت تصمیماتشان را در اختیارشان قرار دهید، تمام اینها مواردی هستند که در آن شما معین کننده هستید.
دقیقا اینجا جائیست که طراحی تجربه کاربری وارد عرصه میشود. تقاضا برای طراحان تجربه کاربری هیچ گاه به این اندازه نبوده و حال نیز باز در حال رشد بیشتر است. شما به یک درک خوب و پایهای از قواعد و رویکردهای طراحی تجربه کاربری نیاز دارید. اضافه بر این، باید بر ابزارهایی که نیاز دارید دانش کافی داشته باشید؛ آنها چه هستند و چه کاری را برای شما انجام میدهند.
یک یا چندین مورد از این ۷ ابزار تجربه کاربری مطمئنا میتواند شما را در زمینه طراحی تجربه کاربری در سطح تازهای قرار دهد.
۱. Mason

استفاده کردن از نمونههای اولیه و مدلها هر روز در حال رشد و محبوبشدن است. این موضوع را بخصوص در حرفه دیجیتال و طراحی وب بسیار مشاهده میکنیم. هر دو مورد میتوانند برای ما مؤثر باشند اما هر دوی این موارد نیز میتوانند هزینه بسیاری را از ما دریافت کنند و یا اینکه پیدا کردن تیم حرفهای را برای ما به تاخیر بیاندازند.
Mason یک راه بهتر را پیشنهاد میدهد. این ابزار به شما اجازه میدهد تا بتوانید ویژگیهای نرم افزاری و دیجیتالی را در سطح کامپوننتهایی طراحی کنید. دیگر شما نیازی به رسم نمونه اولیه، مدلها و… ندارید. محصول نهایی درست براساس اندازههایی که شما ایجاد کردهاید خواهد بود. برای استفاده از این پلتفرم نیازی به دانش برنامهنویسی ندارید.
رویکرد طراحی Mason ممکن است زیادهروی باشد اما واقعیت این است که پیادهسازی و طراحی یک تجربه با آن بسیار ساده و سرراست است. نگهداری یا تغییر یک المنت یا کامپوننت دیجیتالی آماده بسیار ساده است، تنها کافیست که در builder پلتفرم کارهایی که میخواهید را انجام دهید و روی Publish کلیک کنید. با استفاده از این ابزار میتوانید صفحات ورود، ثبت نام، فید خبری و… را بدون حتی نوشتن یک خط کد ایجاد کنید.
با استفاده از این ابزار شما به یک پلتفرم یا محیط میزبانی خاص محدود نمیشود. میتوانید در هر محیطی که از آن لذت میبرید کار کنید. در کنار اینکه میتوانید زمان بسیار زیادی را با استفاده از این پلتفرم ذخیره کنید، یکی دیگر از ویژگیهای آن توانایی در مشارکتهای تیمی است.
۲. Overflow

یکی از قدرتمندترین راهها برای یک طراح در جهت بیان داستان یک اپلیکیشن این است که بتواند نقاط مختلف یک اپلیکیشن را به همیدگر متصل کند و کاربر را در یک سفر هیجانانگیز قرار دهد. با استفاده از این تکنیک میتوانید به کاربران یک درک کامل در رابطه با اینکه کلیت ماجرا به چه شکل است بدهید، در همین حالت میتوانید خودتان نگاهی با جزئیات کامل به تمام مراحل تولید داشته باشید و در نهایت بتوانید فییدبکهای سازندهای را دریافت کنید.
Overflow ابزاری است برای رسم دیاگرام مربوط به جریانات کاربری، این پلتفرم به طراحان کمک میکند تا بتوانند به صورت مؤثر با کارشان ارتباط برقرار کنند و کاربران را مهیج نگه دارند.
Overflow ابزاری چند سکویه است و میتواند با دیگر ابزارهای طراحی به خوبی ادغام شود، این پلتفرم اجازه میدهد که طراحان بتوانند نمونههای خود را طراحی کنند، نمایش دهند، به اشتراک بگذارند و حتی آن را پرینت کنند، تمام این موارد تنها در یک پلتفرم قرار گرفته است.
۳. UXPin

UXPin یک ابزار بسیار ایدهآل برای تسریع فرایند نمونهسازی در شرکتها و تیمها است. UXPin تیمها را قادر میسازد که نمونههای اولیهشان را قبل از اینکه وارد فرایند توسعه شود، طراحی و تست کنند و در نهایت به اشتراک بگذارند.
دادههایی که هر توسعهدهنده در کامل کردن آن نیاز دارد، در این ابزار به صورت خودکار ایجاد میشود. حتی در این پلتفرم یک ابزار inspect یا بررسی قرار دارد که میتواند قبل از تحویل پروژه به توسعهدهندگان برای تاییدیه گرفتن استفاده شود.
UXPin یک راهکار مبتنی بر سیستم طراحی را ارائه میدهد که به شما کمک میکند تا بتوانید در بین المانهای مختلف رابط کاربری سازگار بمانید. از آنجایی که هر کامپوننت رابط کاربری میتواند از طریق یک قطعه کد مستندسازی شود، بنابراین میتوانید محصولاتتان را سریعتر و آسانتر مقیاس دهید.
۴. Creately

UI/UX تنها مربوط به نمونهسازی و مدلسازی نیست. این ابزار دیاگرام به خوبی میتواند در محیط کاری قرار بگیرد و به شما نوعهای بسیار مختلفی از دیاگرام را پیشنهاد بدهد. فلوچارت، دیاگرامهای UML، وایرفریم و… . استفاده از ویژگیهای دیاگرامسازی و همکاری در آن آسان است. بنابراین فرایند کار کردن را برای طراحان را بسیار سریع میکند.
بیش از ۱۰۰۰ قالب آماده در این سیستم وجود دارد که قبلا توسط افراد حرفهای ساخته شده اند، بنابراین ساخت دیاگرام مورد نظر خودتان را از همین حالا شروع کنید.
۵. PowerMockup

کاربران برنامه PowerPoint دیگر نیازی ندارند که برای ایجاد نمونهسازیهای تعاملی با قابلیت به اشتراکگذاری دنبال برنامههای دیگری بگردند. از این به بعد با استفاده از ابزار PowerMockup که برای PowerPoint ارائه شده است، کاربران میتوانند نمونهسازیهای بسیار مؤثر و مفیدی را ایجاد کنند.
ساخت نمونههای اولیه چیزی جز انتخاب اشکال و دیگر المنتهای طراحی از PowerMockup را نمیخواهد. این ابزار یک پلاگین بزرگ و در حال رشد برای پاورپوینت است که برای کار با آن تنها نیاز به درگ/درپ دارید. برای اینکه قابلیت تعاملی را نیز به پروژه اضافه کنید تنها کافیست از اسلایدشوها و انیمیشنهای پاورپوینت استفاده کنید.

Visual Inspector به طراحان، توسعهدهندگان و دیگر افرادی که مسئول نگهداری رابط کاربری یک وبسایت زنده هستند قابلیت کاوش کردن و حل نمودن مشکلات را به صورت بلادرنگ میدهد.
کدنویسی برای این کار الزامی ندارد و تنها چند ثانیه برای پیادهسازی و اجرای این ابزار نیاز است. Visual Inspector با تقریبا هر نوع از وبسایتی HTML، WordPress و… به خوبی کار میکند. دسترسی کامل بدون محدودیت زمانی برای این ابزار برابر با ۴۹ دلار است.
۷. Fluid UI

Fluid UI یک ابزار ترکیبی برای نمونهسازی، مدلسازی و وایرفریمینگ است که همچنین ویژگیهایی برای مدیران و تیمهای کاری را ارائه میدهد. در این ابزار کتابخانه بسیار کاملی از کامپوننتهای مختلف برای اپلیکیشنهای دسکتاپ، آندروید و آیاواس فراهم شده است.
کاربران Fluid UI میتوانند از طریق چت زنده با همدیگر ارتباط برقرار کنند و تعاملاتشان را به اشتراک بگذارند.
در پایان
در حالیکه این ابزارها هر کدام رویکرد متفاوتی برای تجربه کاربری را از خودشان به نمایش میگذراند اما باید در نظر داشت که تمام این موارد مؤثر و کاربردی هستند. اگر طراحی المنتهای دیجیتال و یا ساخت دیاگرامهای جریانات کاربری برای شما موضوع جدیدی است پس بهتر است به این ابزارها نگاهی بیاندازید. اگر دنبال یک ابزار برای نمونهسازی به صورت سریع هستید و یا اینکه از کاربران پاورپوینت به شمار میروید پس بهتر است نگاهی به لیست بالا بیاندازید.
ابزاری را انتخاب کنید که فکر میکنید با آن راحت هستید. میتوانید همچنین موردی را انتخاب کنید که به نظرتان میرسد نتیجهای مطابق با میل شما تولید خواهد کرد.
در مقدمه این مقاله سعی کنید حالتی را تصور نمایید که در آن شما به صورت تیمی مشغول کار روی یک اپلیکیشن بخصوص هستید، در چنین حالتی باید کدهایتان را تمیز و ساده نگه دارید تا جایی که توسعه دهندگان دیگر نیز بتوانند به خوبی آنها را مطالعه کنند و از آن استفاده نمایند. به خاطر بسپارید که شما به تنهایی در حال توسعه اپلیکیشن نیستید، بلکه دیگر اعضا نیز روی یکسری فایل مشترک درحال کمک کردن به شما هستند. جدای از این مورد داشتن کدهای مناسب و تمیز به ارزش پروژه شما اضافه می کند و به افرادی که توسعه دهنده های مبتدی هستند در خواندن کد و متوجه شدن از اینکه کد چه کاری را انجام می دهد کمک بسیاری می کند.
خب بیاید به راه های مختلفی که با آن می توانید صرفنظر از زبان برنامهنویسیتان کدهای مناسب و تمیزی ارائه دهید آشنا شوید.
۱. کدها را ساده بنویسید
اولین و پایهای ترین نکته راجع به کدنویسی این است که تا جایی می توانید کدهایتان را ساده و قابل خواندن نگه دارید. اگر مجبور به فانتزی کردن کدهایتان نیستید این کار را نکنید و سعی در پیچیده کردن کدها نداشته باشید. (این مشکلی است که بیشتر برنامه نویسان جهان با آن دست و پنجه نرم می کنند). با ساده نویسی در کدهایتان کیفیت آنها را افزایش می دهید، مشکلات را سریعتر حل می کنید، در گروه های برنامه نویسی بهتر کار می کنید، پایه کدهایتان منعطف تر می شود و کلی مزایای دیگر.
۲. کدهایتان را درک کنید
به عنوان یک مبتدی، حتی اگر از دستورات if else استفاده کردید، سعی کنید آن کد را روی کاغذ بررسی نمایید. اگر الگوریتم و پروسه ترجمه کردن کدهایتان را بلد باشید بهتر می توانید ایدههایتان را درک کنید و ارزش واقعی آنها را بفهمید. حتی برای حرفهای ها نیز بهترین راه برای درک یکسری از مسائل پیچیده شکستن آنها و تبدیل کردنشان به قطعات کوچکتری بسیار می تواند کمک کننده باشد. کافی است یک بار کدهای خود را بررسی کنید و آن ها را درک کنید بعد از آن مطمئن باشید که با اعتماد بسیار زیادی شروع به ساختن پروژهیتان می کنید.
۳. کامنت ها بهترین دوستان شما هستند
همانطور که جامعه کدنویسان در دنیا روزبهروز بیشتر می شوند آنها یکی از پایهترین تکنیک هایی که در ابتدای پیدایش برنامه نویسی بوجود آمده را فراموش کرده اند – قرار دادن کامنت. اضافه کردن کامنت به برنامه یکی از ویژگی های یکسان تمام زبان های برنامه نویسی است. اضافه کردن کامنت به فرایند بروزرسانی کدها، دیباگ کردن و بررسی آنها کمک بسیاری می کند. اگر شما در یک تیم توسعه باشید اضافه کردن کامنت به کدهایتان باعث می شود که توسعه دهندگان و دیگر اعضای تیم بتوانند به راحتی هدف کدهایتان را درک کنند.
۴. خودت را تکرار نکن! (DRY)
قاعده (خودت را تکرار نکن یا Don’t Repeat Yourself) توسط Any Hunt و Dave Thomas در The Pragmatic Programmer ساخته شد. این قاعده به برنامه نویسان می گوید که بجای تکرار یکسری از کدها از تابع ها، کلاس ها و حالت های مختلف استفاده کنند. این قاعده به برنامه نویسان کمک می کند تا با کمتر استفاده کردن از کدهای تکراری برنامهشان را تمیز نگه دارند. بهینه کردن کدها معمولا یکی از نکاتی است که برنامه نویس خوب را از برنامه نویس متوسط جدا می کند.
۵. کدهایتان را دندانه دار بنویسید
تصور کنید وارد یک سوپرمارکت می شود و در آنجا هیچ طبقه بندی و همخوانی بین محل قرارگیری محصولات وجود ندارد، سبزیجات کنار مرباها نگهداری می شوند، گوشت و ماست در یکجا قرار دارد و… . دندانه دار کردن کدها درست چیزی شبیه به همین دسته بندی در دنیای واقعی است. وقتی کدهایتان را به صورت دندانه دار نوشتید پیدا کردن و خواندن آنها برای هرکسی از جمله خودتان آسانتر می شود.
۶. استفاده از نام های مفهومی
این نکته ای است که تقریبا در هر مقاله مرتبط با برنامه نویسی وجود دارد و متناسب با این برنامه نویسان اکثرا این موضوع را فراموش می کنند. استفاده از نام های مفهومی در برنامه نویسی به معنی قرار دادن یک راه مناسب برای بروزرسانی و ویرایش کد در آینده است. استفاده از نام های نامربوط برای فایل ها، برگه ها، تابع ها، متغیرها و… تنها برای استفاده از کدهایتان در آینده مشکل به بار می آورد. بنابراین بهتر است برای المان های مختلف از نام های مفهومی و درست استفاده کنید.
۷. کشف کنید
معلم خودتان باشید و تا جایی که می توانید چیزهای جدید را کشف کنید. راهنماهای بسیار زیادی در دنیای وب و انجمن های مختلف وجود دارد که توسط کدنویسان مجرب تهیه شده و شما می توانید از آنها استفاده کنید. همیشه به یاد داشته باشید که هیچ راه میانبری وجود ندارد، هرچقدر بیشتر تلاش کنید، کدهای بهتری نیز تولید می کنید.
۸. از مغزتان استفاده کنید
بجای کپی و جایگذاری کردن کدهای منابعی مانند گوگل و شرکت های دیگر بهتر است از مغزتان استفاده کنید. از منابعی که به شما کمک می کنند تا کدهای بهینه تری بنویسید و از مزایای بهتری برخوردار شوید یاری بگیرید. استفاده از کدهای دیگران ممکن است یک رضایت موقت را برای شما ایجاد کند اما به خاطر داشته باشید که هیچوقت به اندازه زمانی که خودتان کدبنویسید و خودتان مشکلاتتان را حل کنید به شما احساس رضایت نمی دهد.
۹. آزمایش کنید
بعد از نوشتن کدهایتان بهتر است آنها را آزمایش کنید. برای اینکار سعی کنید کدتان را در محیط های مختلفی آزمایش نمایید. برای مثال اگر شما وبسایتی را ساختهاید بهتر است آن را در دستگاه ها و مرورگرهای مختلف آزمایش کنید. نگذارید صرفا کدهای زیبا شما را گول بزنند، کدها زمانی زیبا می شوند که بتوانند کارایی نیز داشته باشند. سخنی هست که می گوید: «هیچوقت یک کتاب را براساس کاور آن قضاوت نکن». این سخن در این نکته نیز کارایی دارد.
۱۰. هنرتان را تمرین کنید
توسعه دهنده بودن یک هنر و توانایی است، به خاطر بسپارید که این هنر محدودیت ندارد پس هر لحظه باید آن را بهتر و بهتر کنید. وقتی یک زبان برنامه نویسی را یاد بگیرید به یاد داشته باشید که برای حل یک مسئله تنها یک راه وجود ندارد، راه های دیگری نیز هست که اگر به آنها پی ببرید واقعا لذت بخش می شوند. از اکتشاف موضوعات جدید نترسید و راه های مختلف را امتحان کنید.
امیدواریم از این مقاله از اگرت لذت برده باشید.