بسته MEAN چیست؟
به صورتی بسیار ساده MEAN یک ترکیب از پکیجهای کاربر پسند جاوااسکریپت است که برای توسعه وبسایتها و اپلیکیشنهای داینامیک استفاده میشود. این بسته کاملا رایگان و متن باز است. قرارگیری این موارد با همدیگر به توسعهدهندگان این امکان را میدهد تا بتوانند بدون نیاز به پیکربندیهای خاص و مواردی از این دست، اپلیکیشنهایشان را به صورتی سریع توسعه دهند. یکی از نکات مهم و مفید این بسته انسجام کلی آن است. به این معنا که در تمام ساختار این بسته ما میتوانیم شاهد جاوااسکریپت و استفاده آن باشیم. این موضوع باعث میشود که اپلیکیشن ما بهینهتر باشد و کارایی بالایی را از خود نشان دهد.
اما حال سوالی که پیش میآید این است که این بسته شامل چه نرم افزارها و چه مواردی است؟ هر کدام از حروف MEAN مربوط به یک نرم افزار و یک پکیج است که میتوانید در زیر مشاهده کنید:
- MongoDB: از این پکیج برای مدیریت بانک اطلاعاتی استفاده میشود.
- ExpressJS: از این پکیج به عنوان چهارچوبی در جهت توسعه وب استفاده میشود.
- AngularJS: از این پکیج برای توسعه فرانت-اند استفاده میشود.
- Node.js: پلتفرم سرور در بسته MEAN توسط نودجیاس مدیریت میشود.
MEAN بسته بسیار منعطف و گستردهای است که در آن میشود موارد را اضافه و حذف کرد.
ویژگیهای کلیدی و مزایای بسته MEAN
دلیل اینکه چرا این ابزارها و تکنولوژیها به این صورت در کنار همدیگر قرار گرفتهاند و با همدیگر ادغام شدهاند بسیار روشن و ساده است. جاوااسکریپت دلیل اصلی است که باعث شده این موارد در کنار همدیگر استفاده شوند. در زیر میتوانید یک آنالیز کامل از شیوهای که MEAN میتواند به شما به عنوان یک توسعهدهنده کمک کند را مشاهده کنید.
۱. جاوااسکریپت
یک دلیل برای انتخاب بسته MEAN وجود جاوااسکریپت به عنوان یک زبان ثابت برای کلاینت و سرور است. با داشتن یک زبان ثابت برای هر دو قسمت شما میتوانید اپلیکیشنهای بهینهتری را بنویسید. علاوه بر این موارد جاوااسکریپت نیازی به نرم افزارهای اضافی ندارد. در واقع هر چیزی که با جاوااسکریپت مینویسید میتواند از طریق مرورگر اجرا شود.
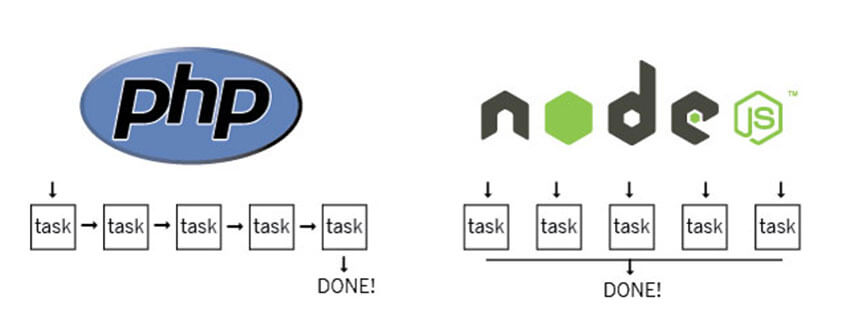
۲. نودجیاس
این مورد در واقع یک محیط اجرایی برای جاوااسکریپت است و کارهای بسیار بیشتری را نسب به یک وب سرور قدیمی انجام میدهد. این ابزار با تمام پلتفرمها به خوبی کار میکند و باید بگویم که بسیار سریع است.
۳. مونگودیبی
مونگودیبی انتخابی بسیار مناسب برای کار با بانکهای اطلاعاتی NoSQL است. با استفاده از این گزینه میتوانید دادههای بزرگی را مدیریت کنید. از آنجایی که MongoDB نیازی به بروزرسانی کل جدول ندارد باید بگویم که افزودن فیلدهای جدید بسیار سریع و ساده اتفاق میافتد. استفاده از مونگودیبی کارایی اپلیکیشنتان را تا سطح بالایی افزایش میدهد.
۴. انگولارجیاس
با استفاده از این فریمورک میتوانید اپلیکیشنهای تک صفحهای پر کاربردی را توسعه دهید. میشود گفت که ترکیب این ابزار با دیگر موارد گفته شده یک راه حل کلی را در دست برنامهنویس برای توسعه هر نوع از اپلیکیشن باز نگه میدارد.
۵. اکسپرسجیاس
اکسپرسجیاس یک چهارچوب برای توسعه وب اپلیکیشنها است که براساس نودجیاس توسعه داده شده است. این فریمورک بسیار سریع و در عین حال مینیمال است. این فریمورک انعطاف پذیری بسیار خوبی دارد به همین دلیل میشود گفت که میتوان در کنار آن از ابزارهای بسیاری دیگر استفاده کرد.
مزیتهای کلیدی بسته MEAN
۱. استخدامی: کارفرمایان بسیار زیادی در جهان وجود دارند که دنبال مهندسان آشنا به بسته MEAN و دیگر تکنولوژیهای مبتنی بر جاوااسکریپت هستند. در واقع از آنجایی که جاوااسکریپت هر روز در حال پیشرفت است شرکتهای بسیار بیشتری وجود دارند که به دنبال توسعهدهندگان جاوااسکریپت هستند.
۲. سریع و ساده: ایجاد اپلیکیشن و توسعه آن با استفاده از تنها یک زبان کار بسیار آسانی است. در حقیقت جاوااسکریپت به شما این قابلیت را میدهد که به صورتی سرراست و ساده اپلیکیشنهای مورد نظرتان را توسعه دهید.
۳. سازگارپذیری
بدلیل وجود سازگاری بسیار زیاد در بسته MEAN شما این قابلیت را دارید که انواع مختلفی از اپلیکیشنها را توسعه بدهید. همچنین این قابلیت را دارید که بستههای مختلف دیگری را نیز کنار این مورد استفاده کنید.
۴. جامعه توسعهدهنده فعال
بسته MEAN براساس جاوااسکریپت کار میکند. اگر جستجویی براساس محبوبترین زبانهای برنامهنویسی داشته باشید متوجه خواهید شد که جاوااسکریپت یکی از محبوبترین موارد است. به همین دلیل جاوااسکریپت جامعه توسعهدهنده بسیار فعالی دارد که میتوانند در جواب دادن به سوالهایتان و کارهایی مشابه به شما کمک بکنند.
در نهایت
بسته توسعه MEAN به شما قابلیتهای بسیاری را برای ساخت و توسعه اپلیکیشنهای مدرن مبتنی بر وب را میدهد. این ابزار علاوه بر آنکه رایگان است، متن باز نیز است پس میتوانید آن را تغییر داده و براساس نیازهایتان آن را گسترش دهید. وجود جامعه توسعهدهنده بسیار زیاد، بسته MEAN را به یک ابزار عالی برای توسعه وب تبدیل کرده است.