
وبلاگ
چگونه از تصاویر در طراحی وب بهتر استفاده کنیم

طراحان وب برای جذب کردن نظر مخاطب میدانند که جدای از داشتن لایهبندی و المانهای طراحی مناسب، تصاویر نقش بسیار مهمی را ایفا میکنند. اما چگونه میشود از اینکه تصویر مناسب و درست را انتخاب کردهایم یا نه، مطمئن شویم؟ و چگونه متوجه شویم که مکان درست برای قرار دادن این تصاویر کجاست؟
در حالیکه توسعهدهندههای Back-End تلاش بسیار زیادی برای اینکه وبسایت و اپلیکیشنشان به درستی کار کنند، میکنند، اما طراحان فرانتاند در تلاش برای داشتن ظاهر و حالت مناسبی از طریق طراحی یک رابط کاربری مناسب و آزمایش تجربهکاربری هستند. وقتی صحبت از تصاویر میشود، این موضوع به هر دو طرف برمیگردد، یعنی موضوعی است که هر دو طرف قضیه با آن درگیر هستند، به این دلیل است که تمرکز و موفقیت بسیاری از وبسایتها روی تصاویر است.
در این مطلب قصد داریم ۵ مورد از حالتهایی که با استفاده از آنها میتوانیم تصویر عالی را در پروژه بعدیمان داشته باشیم، بررسی کنیم.
۰۱. منبع عالی برای تصویر hero

با بهتر شدن کیفیت صفحات نمایش و بالا رفتن کیفیت آنها، نمیتوان تاثیری که تصاویر بزرگ با کیفیت روی جلب کردن نظر کاربران در مشاهده از وبسایت را نادیده گرفت.
انتخاب درست این مجموعه از تصاویر کار بسیار مهمی است و میتواند پایهای اساسی برای اینکه کاربر با برند شما ارتباط برقرار کند یا نه باشد. تا جایی که میتوانید، سعی کنید که تصویر وبسایت را با موضوع آن به صورت مرتبط انتخاب کنید. اگر بودجه کافی برای تهیه یک تصویر در استدیو و… را ندارید میتوانید از تصاویر استوکی که در اینترنت وجود دارد استفاده کنید.
سعی کنید از انتخاب موارد کلیشهای پرهیز کنید، هرچقدر موارد تازهتر و بهتر باشند، برند شما بهتر به چشم میآیند، تصویری که زیاده از حد عمومی باشد باعث میشود که تجربه کاربری آسیب ببیند و اعتبار وبسایت شما کاهش پیدا کند.
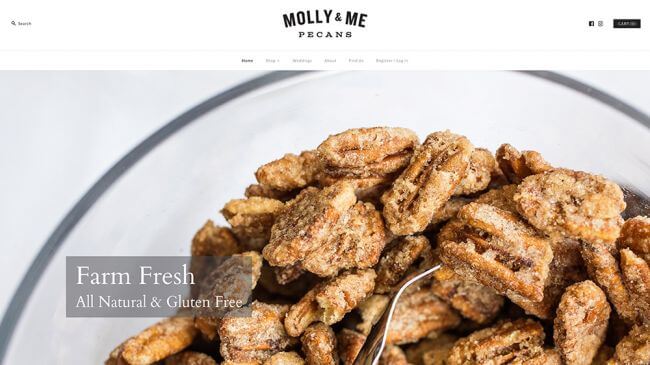
مثال مناسبی برای این حالت میتواند وبسایت Molly & Me Pecans باشد. تصویر اصلی وبسایت، به صورت کامل وبسایت را گرفته و واقعا نظر کاربران را به خود جلب کرده است. مطمئنا این تصویر مانند یک شات سفارشی است، اما با این وجود باز هم مناسب و خوب عمل میکند.
۰۲. اندازهها و تناسبهای مختلفی را داشته باشید

وقتی که تصویر مناسب را انتخاب کردید، برش دادن آن خود نیاز به مهارت کافی دارد. قسمت برش داده شده تصویر باید روی موضوع اصلی تمرکز داشته باشد و کاربر را با فضای هرز و بی معنی نگه ندارد.
در هر حال این موضوع هنر بالانس نگه داشتن را میطلبد.
در صورتی که وبسایتهای واکنشگرا به خوبی روی موضوع برش تصاویر و نسبتهای آن تمرکز نداشته باشد، میتواند برای تجربه کاربری و ماهیت وبسایت بسیار ویرانگر باشد.
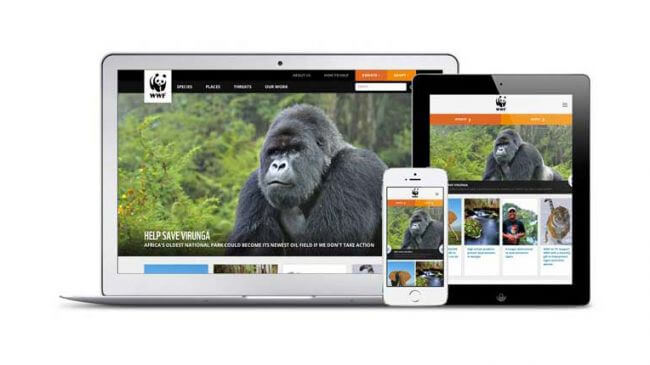
بهترین مثال از این حالت را میتوان وبسایت World Wildlife Fund نام برد. در این وبسایت با تغییر اندازه صفحه متوجه میشوید که در هر حالت تمرکز اصلی تصاویر روی حیوانات خواهد ماند. این در حالیست که قسمتهای مرده تصویر به کمی خودشان را نمایش میدهند.
نکته: وقتی قصد برش یا تغییر اندازه تصاویر را دارید، همواره روی موضوع اصلی تصویر تمرکز داشته باشید.
۰۳. استفاده از تصاویر سفارشی و منحصر به فرد

دو موردی که در بالاتر مطالعه کردیم، استفاده از تصاویر استوک را برای ما تا حدی منطقی دانستند، اما وقتی این موضوع وارد عرصه وبسایتهای فروشگاهی میشود، تصاویر باید سفارشی و منحصر به فرد باشند.
یک وبسایت خرید آنلاین خوب، وبسایتی است که از زوایای مختلف تصویر محصول مورد نظر شما را دارند، پس با این کار میتوانند بهتر محصول را نمایش دهند و شما به عنوان کاربر میتوانید بهتر آن را بررسی کنید. سعی کنید از تصاویر بزرگ و تمام صفحه برای محصولات اجتناب کنید، جدای از هرچیزی بیشتر باعث بالا رفتن زمان بارگذاری وبسایت شما میشود.
وبسایت کیف فروشی Bellroy نمونه خوبی از این مورد است. در این وبسایت از ۸ تصویر از محصول که هرکدام از زاویه متفاوتی گرفته شده است، استفاده میشود. همراه با این موارد یک تصویر بزرگتر نیز قرار دارد که تقریبا خلاصهای از ۸ تصویر دیگر است.
اگر وبسایت فروشگاهی شما با محصولات دیگر و شخص ثالث همراه است، پس باید سعی کنید تصاویر مناسبی را از محصول دریافت کنید.
وبسایتهای فروشگاهی همواره باید تصویری از محصولات خودشان داشته باشند.
۰۴. انتخاب تصاویر برای المانهای رابط کاربری و آیکونها

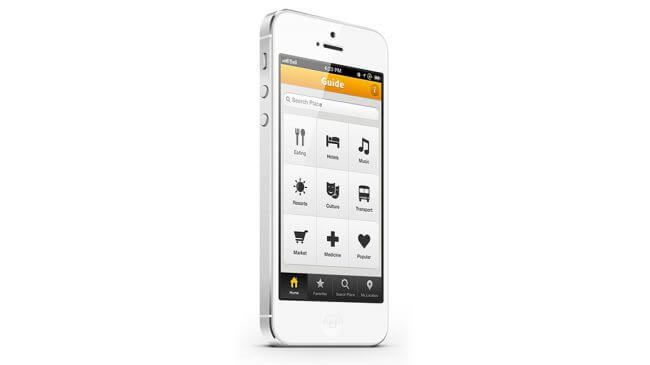
گرافیکهای وکتور استوک، انتخاب بسیار مناسبی برای رابط کاربری و آیکونهای آن هستند، مخصوصا اگر بتوانید آنها را با استفاده از ابزارهای گرافیکی مانند Adobe Illustrator برای وبسایت یا اپلیکیشن خودتان شخصیسازی و سفارشی کنید.
در حالیکه تا به حال در استفاده از تصاویر استوک به شما این موضوع را گفتیم که تا حد ممکن منحصر به فرد عمل کنید و از کلیشه رفتار کردن خودداری کنید، اما در به کار بردن آیکونها درست باید برعکس برخورد کنید. برای اینکه تجربه کاربری بهتری عرضه کنید و از مزیت نشانههای مختلف در طراحی وبسایتتان استفاده کنید، برخورداری از این مزایا واقعا به نفعتان خواهد بود.
اگر بتوانید ارتباط میان یک کارکرد و آیکون را به سرعت بیان کنید، پس در نهایت میتوانید رابط کاربری واضح بدون حتی نیاز به متن را داشته باشید. این آیکونها، آیکونهای جهانی هستند و مفهوم یکسانی در همه جا دارند، برای مثال علامت خانه، ذرهبین -برای جستجو-، کارت اعتباری و… .
متاسفانه تعداد این آیکونهای جهانی نسبتا کم هستند. به طور مثال بسته به محتوای یک مقاله یا هرچیز دیگری، نشانه های قلب و یا ستاره میتواند مفاهیم مختلفی را دنبال کند، بنابراین سردرگمی در نگاه کردن به آیکونها به وجود میآید. آیکونها را به درستی انتخاب کنید و هر جایی که لازم بود حتما از متن استفاده کنید.
۰۵. یافتن تصاویر برای سرمقالههای متنی در برگهها

بسته به وبسایتی که طراحی میکنید و همچنین بسته به کاربران و سیستم مدیریت محتوایی که دارید ممکن است به استفاده از تصاویر در برگهها و دیگر قسمتهای وبسایت نیاز داشته باشید.
تکرار میکنم، پیدا کردن تصویر یا المان مناسب در برخی شرایط کاملا بسته به محتوای شماست. استفاده از تصاویر سفارشی ممکن است انتخاب مناسبی باشد اما دوباره میگویم که تصاویر استوک نیز در چنین شرایطی جوابگوی نیازهای شماست. درست مانند اولین مورد که گفته شد، استفاده از تصاویر مرتبط بسیار مهم و حیاتی است.
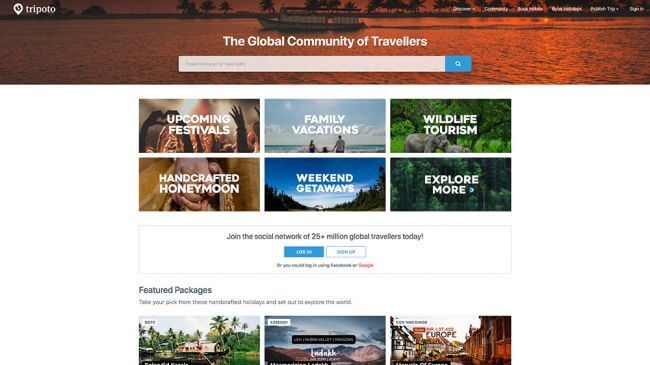
یک مورد از اینکه نشان دهیم، تصویربرداری سفارشی به چه میزان میتواند هزینهها و زمان شما را مصرف کند، پلتفرم Tripoto است که یک پلتفرم مسافربری به حساب میآید.
بجای چنین کاری میتوانید از تصاویر استوک بهره بگیرید، میزان بسیار زیادی از تصاویر استوک در رابطه با موقعیتهای مختلف جهانی وجود دارد که میتوانید از تمام آن ها استفاده کنید.
