وبلاگ
۱۰ اشتباه که وبسایت شما را حرفهای نشان نمیدهد(بخش دوم)

با ادامه اشتباهاتی که در طراحی وبسایت به وجود میاید بخش اول را میتوانید در این قسمت ببنید
۶. مشکل ترازبندی و فضای بین المنت ها

ایجاد فضا در صفحات وب یکی از کارهای بسیار مشکل است. اما استفاده نکردن بیش از حد از فضای سفید هم یکی دیگر از مسائل و مشکلات اساسی است که هر طراحی با آن مواجه می شود. اما این مشکل می تواند تنها با یک قاعده دو مرحلهای ساده حل شود. اول، مطمئن شوید که المنت های مربوط به هم را با استفاده از فضا بندی، در یک گروه قرار دهید. دوم اینکه بین گروه های ایجاد شده فضابندی را رعایت کنید.
۷. کپی غیرحرفه ای

خوب نوشتن یکی از مسائل سخت است. اما شما باید منظور و مقصد وبسایت خود را در سراسر اینترنت با یک نوشته خوب و درست ارائه دهید. حتی اگر شما در حال فروش محصولی هستید، سعی کنید اگر ویژگی های آن را کپی میکنید اینکار را به صورت حرفه ای انجام دهید. از غلط های نگارشی و املایی دوری کنید. کاری کنید که متن کپی شده رنگ و لعاب تازه ای به خود بگیرد.
من به شخصه در اوقات فراغت وبسایت های بسیاری را مطالعه می کنم که جدای از آنکه از متن کپی شده استفاده می کنند دارای جملات و عبارات اشتباه بسیاری هستند. بهتر است همیشه یک فرد قبل از قرار دادن سایت به صورت زنده مشغول به خواندن همه متن ها و عبارات وبسایت باشد.
۸. مشکل خوانایی

اگر بهترین متن را در اختیار داشته باشید اما وبسایت شما قابلیت خوبی را برای خواندن به خواننده ندهد، متن شما بی ارزش می شود. مشکلات و مسائل بسیاری وجود دارد که وبسایت شما را از این مشکل رهایی می دهد.
اغلب اوقات مشکل خوانایی ناشی از ارتفاع کم بین سطرها، کوچک بودن فونت استفاده شده و یا هم سنجی بسیار پایین میان صفحه پس زمینه و رنگ متن است. وجود فقط یکی از این مشکلات می تواند باعث آن شود که خوانایی وبسایت شما به شدت کاهش پیدا کند. می توانید فیسبوک را با این مشکلات تصور کنید؟
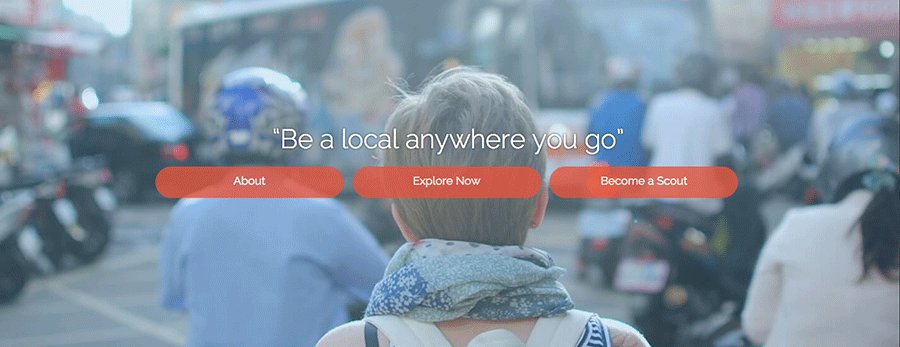
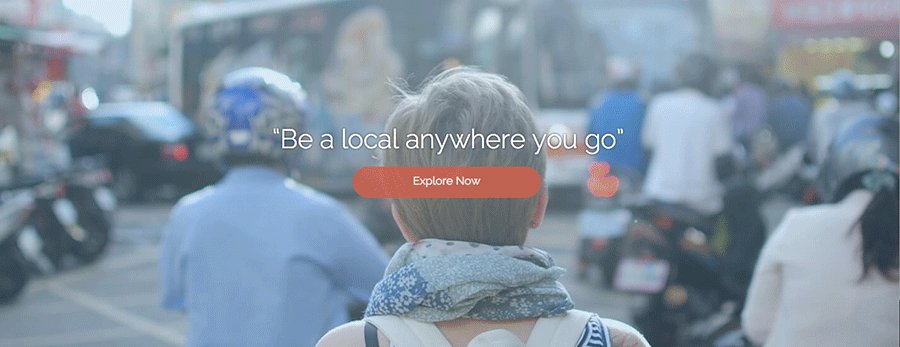
۹. تناقض

اجزای مختلف برند و تجارت شما باید با هم بسیار سازگار و همخوان باشد. هر شرکت موفقی باید این قاعده را رعایت کند. یک مثال ساده از این حالت را می توان فیسبوک نام برد. تمام اجزای فیسبوک از جمله تبلیغات، اپلیکیشن، وبسایت و … به صورت بسیار خاص با هم همخوان هستند. این حالت باعث می شود تا در هر شرایط بازدید کننده وبسایت شما را تشخیص دهد.
اما بیاید یک قدم عقب برویم و مطمئن شویم که آیا وبسایت شما با خودش تطبیق و سازگاری دارد یا خیر. آیا فونت های بدنه وبسایت شما با اجزای دیگر وبسایت همخوانی دارد؟ آیا رنگ هایی که در لوگو استفاده شده است همان رنگ هایی است که در کل وبسایت استفاده شده؟ آیا طراحی اجزای مختلف وبسایت با هم همخوانی دارند؟ بعضی اوقات برای رسیدن به همخوانی تنها کافی است نگاهی به کدهای سی اس اس خود بیاندازید و آن ها را درست کنید. در این حالت بسیاری از مشکلات مربوط به مفهوم تناقض رفع خواهد شد.
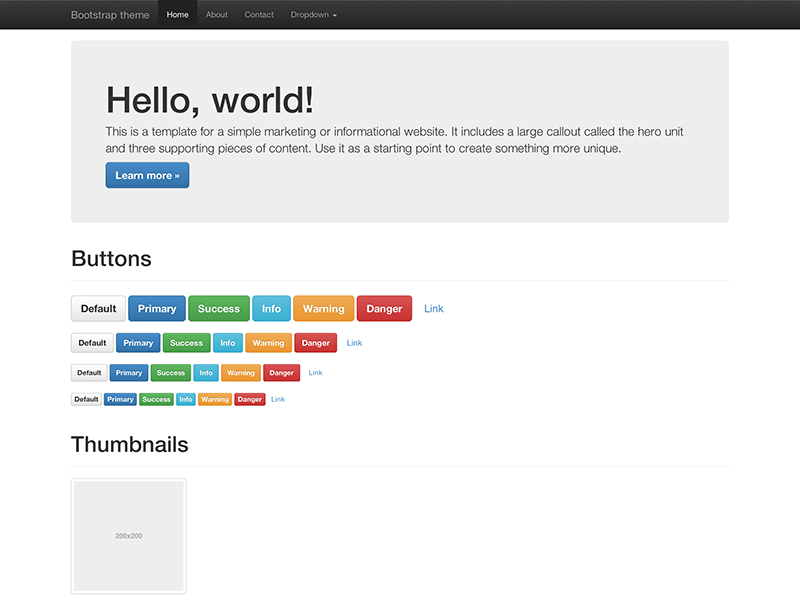
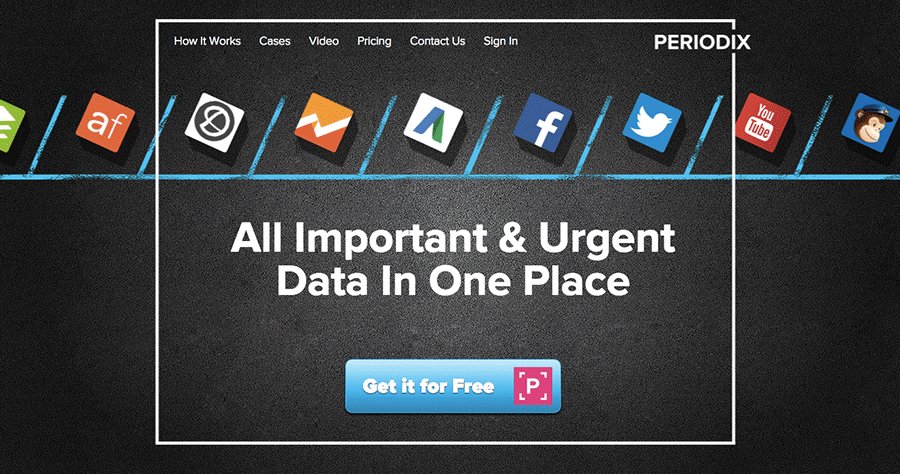
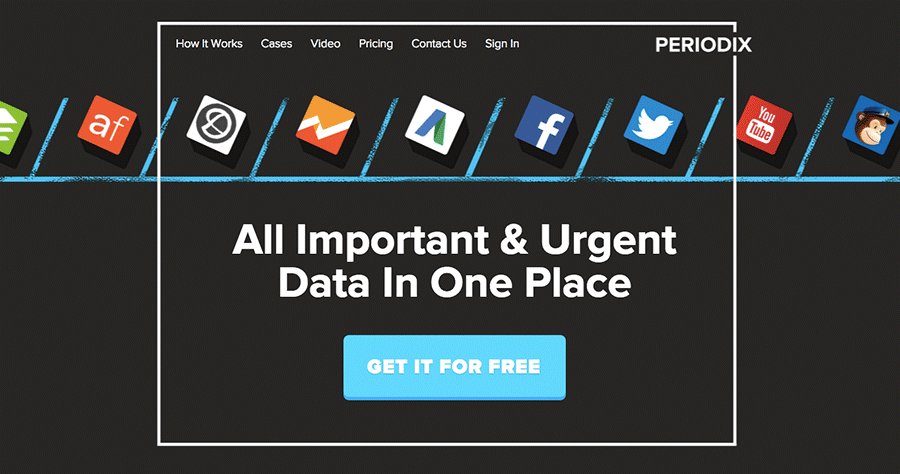
۱۰. استفاده از روندهای قدیمی در طراحی

چه بپذیرید یا نه هنوز هم وبسایت هایی هستند که از طراحی های قدیمی، گرادینت و المنت های دیگری که در طراحی های قدیمی استفاده می شدند، استفاده می کنند. طراحی های سه بعدی برای دکمه ها و دیگر المنت ها هم سنگین هستند و هم تاریخ مصرفشان گذشته است، می توانید بجای این گونه طراحی از طراحی فلت استفاده کنید، که سبک و مدرن است.
ما به شما ۱۰ مورد مهم و مشکل وبسایت ها را گفتیم. این مسائل می تواند در موفقیت یک شرکت استارتاپ تازه نقش بسیاری داشته باشد. حال نوبت آن است که وبسایت خود را دوباره نگاهی بیاندازید و ببینید که چه مقدار با این مشکلات همخوانی دارد.