۹ مشکل رایج در قالبهای وردپرس و روش حل آنها
در هر انجمن وردپرسی که وارد میشویم بیشتر مشکلات مربوط به قالب وردپرس است. یعنی افراد هر کدام در مورد بخشی از قالب خود به مشکل برخورد کرده و به دنبال راه حل آن هستند. مسائل به نظر بزرگ هستند و افراد را دچار سردرگمی میکنند اما جالب است که راه حلی بسیار ساده و سریع دارند. به نظر شما برای حل مشکل رایج در قالبهای وردپرس باید چه کرد؟ چطور میتوانیم بدون نیاز به شخص دیگر یا توسعه دهنده عیبیابی کرده و آن را رفع کنیم؟ مهمتر از همه اینکه آیا تمامی این مشکلات قابلیت رفع شدن دارند یا ممکن است مجبور به تعویض قالب شویم؟
مشکل رایج در قالبهای وردپرس
پاسخ تمامی سوالات بالا را پیدا خواهید کرد مقاله امروز را با ما همراه باشید. در این مقاله ۹ مشکل رایج در قالبهای وردپرس را معرفی میکنیم، سپس به بررسی آن پرداخته و راهحلها را ارائه میدهیم. مطمئنم شما نیز منتظر رسیدن به راهحل این مشکلات هستید و با آنها رو به رو شدهاید.
۱- شیوهنامه یافت نشد

گاهی در همان ابتدای نصب قالب مورد نظر با پیامی حاکی از یافت نشدن شیوهنامه مواجه میشویم و در نتیجه قالب وردپرس نصب نمیشود. اولین چیزی که به ذهنتان میرسد چیست؟
توسعهدهنده و طراح بی مسئولیت، قالبی ناقص و فاقد فایل شیوهنامه را ارائه داده است. مطمئنا باید این قالب را دور بیاندازیم و قالب دیگری انتخاب کنیم!
شاید این موضوع صحت داشته باشد اما بیشترین احتمال برای این مشکل رایج در قالبهای وردپرس به عدم بارگذاری قالب در فولدر ریشه هاست است.
راه حل
موقعیت فولدر قالب را در همان کامپیوتر پیدا کرده و خود باز کنید. (در صورت فشرده بودن از حالت فشرده خارج کرده و آن را باز کنید). زمانی که آن را باز میکنید فایلهای متعددی را مشاهده میکنید اما به صورت فولدر، استاندارد نشدهاند. آنها را در فولدر قرار داده و مجدد فشرده سازی کنید و بارگذاری نمایید. مشکل رفع میشود و دیگر نیاز نیست توسعهدهنده بیچاره را مورد اتهام قرار دهید
۲- درونریزی اطلاعات با خطا مواجه شد
زمانی که قالب مورد نظر را بارگذاری میکنید، معمولا فایل نمونهای را با فرمت XML. برای درونریزی دارید که میتوانید با درونریزی کردن آن، سایتتان را به صورت دموی مورد نظر درآورید اما با خطا مواجه میشوید:
راه حل ۱
مواجه شدن با این مشکل رایج در قالبهای وردپرس، به دو دلیل است. اولین مورد به علت بارگذاری نوشتهها و دستههایی است که به صورت سفارشی هستند و هنوز موجود نیستند.
- فعالسازی قالب: از فعال بودن قالب مورد نظر اطمینان حاصل کنید.
- بررسی مجدد قالب: مطمئن شوید که موضوع فقط به نوشتهها و دستههای سفارشی برمیگردد و مسئله دیگری نیست. برای این منظور میتوانید از توسعه دهنده قالب سوالاتی بپرسید.
راه حل ۲
در مورد بعدی درونریزی با خطای “خطا در درونریزی پرونده چند رسانهای” مواجه خواهد شد که منظورش کاملا مشخص است و یعنی پروندههای چند رسانهای بارگذاری نشدهاند.
- آیا مسیر بارگذاری فایلها را چک کردهاید؟ قبل از اینکه عملیات درونریزی را انجام دهید حتما چک کنید تا مسیر بارگذاری فایلها و تصاویر صحیح باشد و پوشه مربوطه ایجاد شده باشد.
- آیا تصویری در دسترس است؟ بررسی کنید تصویری وجود دارد یا خیر. ممکن است تصاویر قالب از سرور توسعه دهنده در حین انتقال حذف شده باشد.
۳- صفحه نخست شبیه به دموی قالب نیست

خیلی جالب بود اگر پس از نصب قالب مورد نظر دقیقا آن چیزی را مشاهده میکردید که در دموی قالب دیده بودید، نه؟ اما این گونه نیست تا زمانی که شما اطلاعات دمو را درونریزی کنید. اما هر قالبی هم فایلهای درونریز در اختیارتان قرار نمیدهد پس چاره چیست؟
راه حل ۱
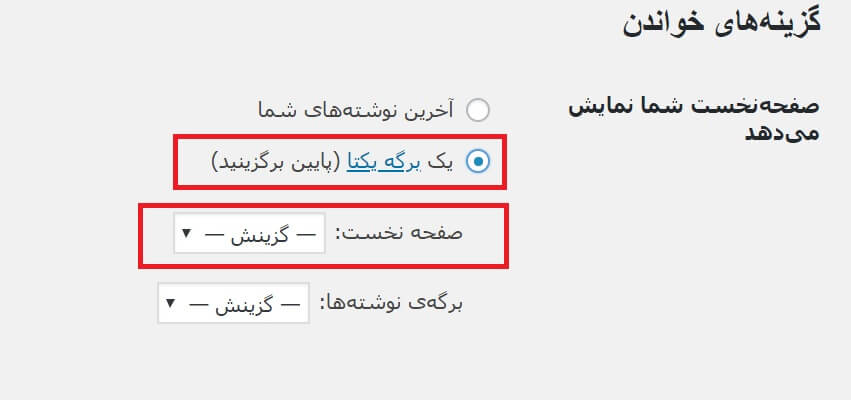
بخش خواندن در تنظیمات پیشخوان، با مشکل مواجه شده است. برگه Front page درست تنظیم نشده و به همین دلیل شما قالبی را که نصب کردهاید به درستی نمیبینید. زمانی که این قسمت را تنظیم نکنید تنها آخرین نوشتهها در کنار هم به نمایش در میآیند.
راه حل ۲
نیازمند استفاده از قالب صفحه نخست هستید. بسیاری از توسعه دهندگان برای صفحه اصلی، یک برگه سفارشی تولید کردهاند که با انتخاب آن میتوانید صفحه اصلی را بسازید. برای ساخت آن به قسمت برگهها>> افزودن برگه رفته و بخش ویژگیهای برگه را بررسی کنید.
۴- آدرسهای سایت زیبا نیست
یک مشکل رایج در قالبهای وردپرس عدم رضایت از آدرس نوشتهها، برگهها و … در وردپرس است. آدرسی که وردپرس به صورت پیشفرض در نظر میگیرد بسیار ساده و محبوبیتی برای گوگل ندارد.

راه حل
برای رفع این مشکل رایج در قالبهای وردپرس میتوانید به قسمت تنظیمات>> پیوندهای یکتا مراجعه کنید و پیوند دلخواه را انتخاب کنید.
۵- نوشتهها با خطای ۴۰۴ مواجه میشوند

اگر نوشتههای وبسایتتان با خطای ۴۰۴ مواجه میشوند وحشت نکنید. این نشان از تنظیم نادرست پیوندهای یکتاست. معمولا این مشکل با تغییر قالب رخ میدهد.
راه حل
برای رفع این مشکل رایج در قالبهای وردپرس، باید به بخش تنظیمات>> پیوندهای یکتا مراجعه کرده و روی دکمه ذخیره تغییرات کلیک کنید. همین! اما اگر با این امر مشکل رفع نشد باید فایل htaccess. را بروزرسانی کنید.
۶- فهرستها در سایت دیده نمیشوند

اگر کاربر تازه کاری هستید شاید با این مشکل مواجه شدهاید فهرستها دیده نمیشوند. برای این منظور موارد زیر را چک کنید:
راه حل
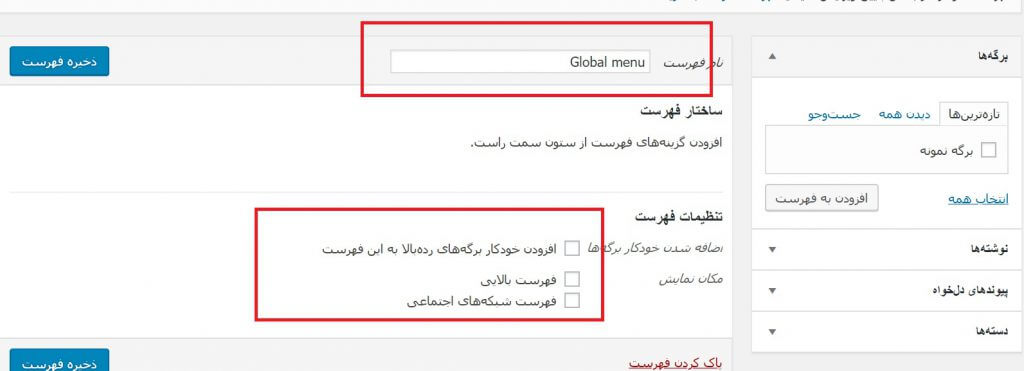
- مطمئن شوید که فهرستی موجود است: چنانچه فهرستی در بخش فهرستها موجود نیست پس باید آن را ایجاد کنید.
- مطمئن شوید که فهرست مورد نظر به موقعیت خاصی اختصاص داده شده باشد: مثلا تعیین کنید فهرست مربوطه در بالای وبسایت، در فوتر یا هر بخش دیگری نمایان شود.
۷- قالبهای جدید از تصاویر ویژه استفاده میکنند
در قالبهای قدیمی وردپرس امکان استفاده از تصاویر شاخص ویژه وجود نداشت و زمانی که قالب جدیدی استفاده میکنید متوجه این موضوع شده و میبینید که تصاویر قبلیتان چنین امکانی را ندارند. برای رفع این مشکل رایج در قالبهای وردپرس باید چه کرد؟
راه حل
برای این منظور یک راه حل وجود دارد آن هم استفاده از افزونه easy add thumbnail است. با نصب آن میتوانید این امکان را برای تصاویر قبلی جبران کنید.
۸- اسلایدها، تبها، دکمهها و… از کار افتادهاند
امروزه بسیاری از قالبهای وردپرسی از خاصیت جاوا اسکریپت یا جی کوئری برای بخشهای مختلف استفاده میکنند. اگر این ویژگی در قالب شما کار نکرد یا به طور ناگهانی غیرفعال شد یعنی تداخل یا شکستی در کدهای آن به وجود آمده است.
راه حل
اولین کاری که باید انجام شود، غیرفعال کردن تمامی افزونهها و پاک کردن cache سایت است. سپس مجدد سایت خود را رفرش کنید، به احتمال زیاد مشکل حل شده است.
اگر متوجه شدید که کدام یک از افزونهها تداخل ایجاد میکنند، نگران نباشید! میتوانید افزونه مشابهی را انتخاب کرده و نصب کنید.
۹- با ایجاد تغییر در CSS، اتفاقی نمیافتد
برخی تغییراتی که قرار است بر روی ظاهر وبسایت خود اعمال کنید، طبیعتا از بخش CSS امکانپذیر است. شما چنین تغییراتی را اعمال میکنید یا بهتر بگویم کدهای مورد نظر را اضافه میکنید اما هیچ تغییری حاصل نمیشود. برای حل این مشکل باید چه کرد؟
راه حل
برای رفع این مشکل رایج در قالبهای وردپرس چند راه پیش پای شماست:
- غیرفعال کردن افزونه cache سایت: رایجترین اشکال در این حوزه با توجه به افزونه cache مثل w3 total cache ایجاد میشود، آن را غیرفعال کنید و مجدد امتحان نمایید.
- سفارشیساز وردپرس: اگر از امکان سفارشیساز قالب در وردپرس استفاده میکنید، یک بار به آن مراجعه کرده و روی ذخیره تغییرات کلیک کنید.
- تغییر در ویرایشگر وردپرس: اگر تغییرات خود را از ویرایشگر وردپرس در پیشخوان ایجاد کردهاید، ممکن است به علت سطوح دسترسی و مجوزها این اتفاق نیفتد. پس بهتر است از سمت سرور و فایلهای مربوطه نیز تست کنید.



 پیوندهای داخلی را فراموش نکنید
پیوندهای داخلی را فراموش نکنید اطمینان از ایندکس شدن
اطمینان از ایندکس شدن





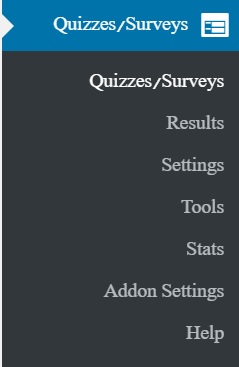
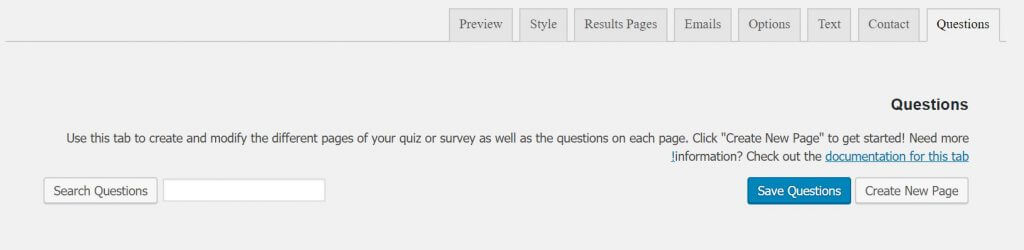
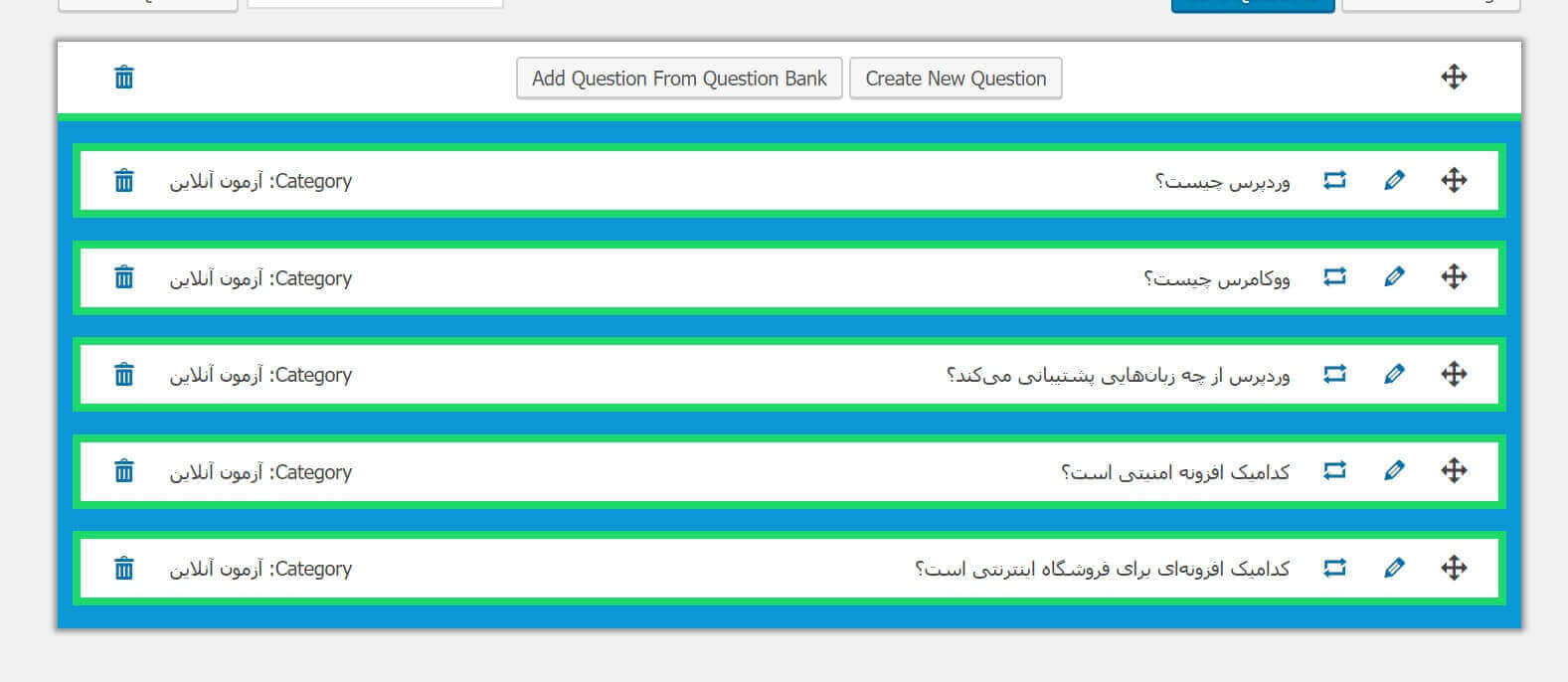
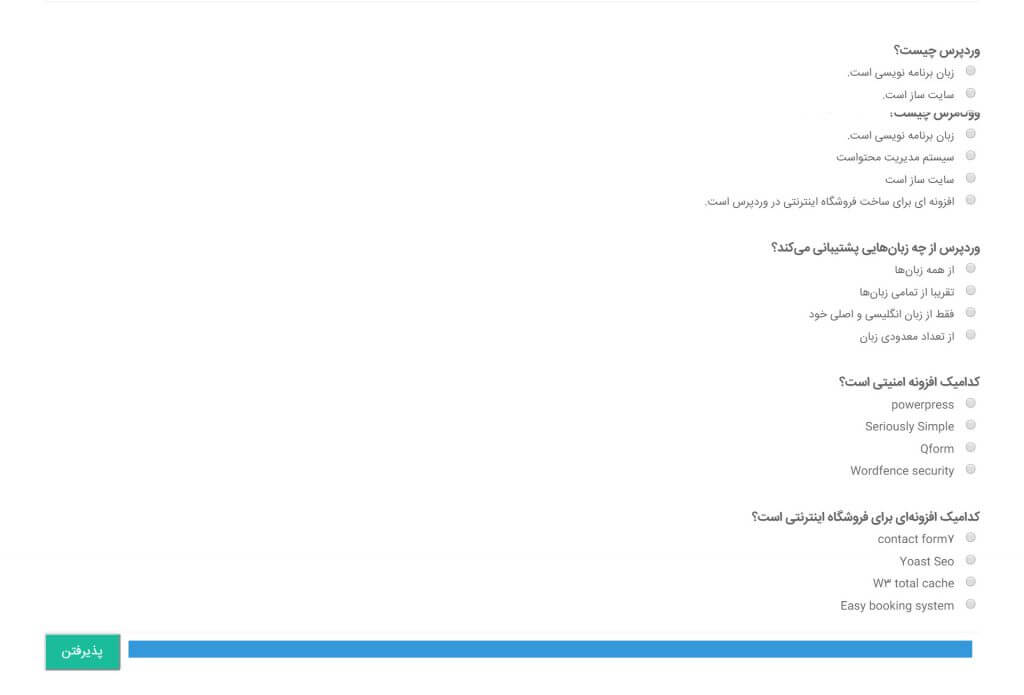
 در این بخش میتوانید سوالات را در آزمون آنلاین در وردپرس بنویسید و اضافه کنید. همچنین اگر از قبل سوالی در اینجا موجود باشد با جستجو میتوان آن را یافت. پس برای این منظور روی گزینه Create new page کلیک کرده تا سوال خود را ایجاد کنیم.
در این بخش میتوانید سوالات را در آزمون آنلاین در وردپرس بنویسید و اضافه کنید. همچنین اگر از قبل سوالی در اینجا موجود باشد با جستجو میتوان آن را یافت. پس برای این منظور روی گزینه Create new page کلیک کرده تا سوال خود را ایجاد کنیم.



















 جمعبندی
جمعبندی