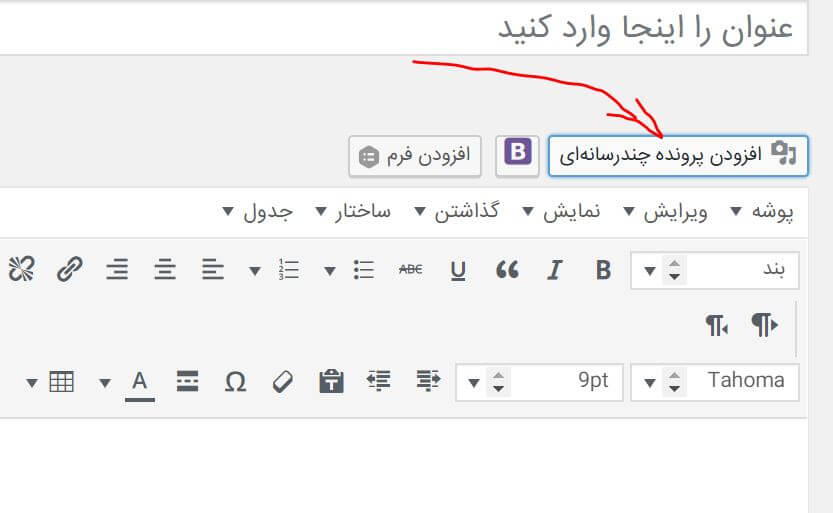
استفاده از هشتگ در وردپرس با افزونه Hashtagger
هشتگ یا #… واژهای که مدتی است در اینترنت زیاد استفاده میشود و قطعاً با آن آشنایی دارید. هشتگها در اپلیکیشنهای اجتماعی باعث میشوند دیگر کاربران، مطالب مرتبط با موضوعی که میخواهند را به راحتی پیدا کنند. در وردپرس چنین امکانی با کمک برچسبها فراهم میشود. اما میتوانیم هشتگ در وردپرس را نیز داشته باشیم و آن را فعال کنیم.
در وردپرس با نصب افزونه، تقریباً امکان استفاده از هشتگها فراهم میشود.
هشتگ در وردپرس
هشتگ در وردپرس معادلی به نام برچسب در وردپرس دارند. شما میتوانید به وسیله افزونه Hashtagger در مطالب خود از هشتگ استفاده کنید. این افزونه در مخزن وردپرس با بیش از ۱,۰۰۰ نصب فعال، توانسته امتیاز ۵ از ۵ را به خود اختصاص دهد؛ که کم نظیر است. شما میتوانید این افزونه را به صورت رایگان از انتهای همین مقاله دریافت کنید. برای نصب و فعال سازی این افزونه، مطابق روند زیر عمل کنید:
افزونهها > بارگذاری افزونه > انتخاب فایل افزونه > نصب و در آخر فعال سازی افزونه.
استفاده از هشتگ در وردپرس با افزونه hashtagger

پس از انجام این مراحل، افزونه به راحتی فعال شده و از این پس میتوانید در مطالب سایت خود از #هشتگ استفاده کنید. هنگامی که در نوشته از هشتگ استفاده میکنید، این افزونه به طور خودکار هشتگها را در قسمت برچسبهای مطلب اضافه میکند. با این امکان وقتی کاربر روی هشتگ در وردپرس در مطلبی کلیک کند، کلیه مطالبی که در آنها از این هشتگ استفاده شده برای کاربر به نمایش گذاشته میشود.
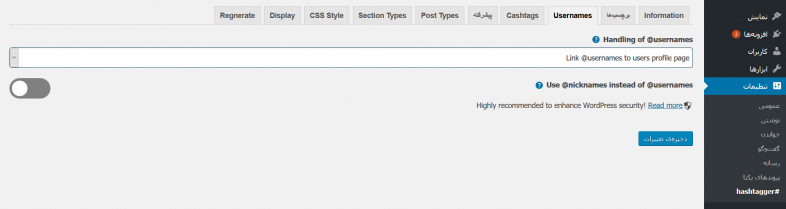
اضافه کردن هشتگ در وردپرس و سازماندهی آنها، تنها کار این افزونه نیست. این افزونه همچنین میتواند با دستور username@ کاربر مورد نظر را در متن مورد توجه قرار داده و با کلیک روی آن، به صفحه شخصی کاربر هدایت شود. چنانچه قسمت username@ برای شما کار نکرد، از پیشخوان وردپرس و قسمت تنظیمات، روی لینک hashtag کلیک کرده، وارد تب usernames شده و در قسمت Handeling of @username نحوه پاسخ آن را مانند تصویر زیر تعیین کنید.
در این مقاله به معرفی هشتگ در وردپرس و کاربرد آن پرداختیم… سپس افزونه hashtagger را به شما معرفی کردیم و کار با آن را به شما آموزش دادیم. اکنون با این امکان، تجربه نوع جدید و سریعتری از جست و جو را به کاربران خود عرضه میکنید. در واقع هشتگ در وردپرس، ترکیبی از دسته بندی با برچسب است. همچنین دیگر قابلیت افزونه، یعنی منشن کردن کاربر دلخواه را نیز به شما آموزش دادیم.
منبع: hamyarwp.com