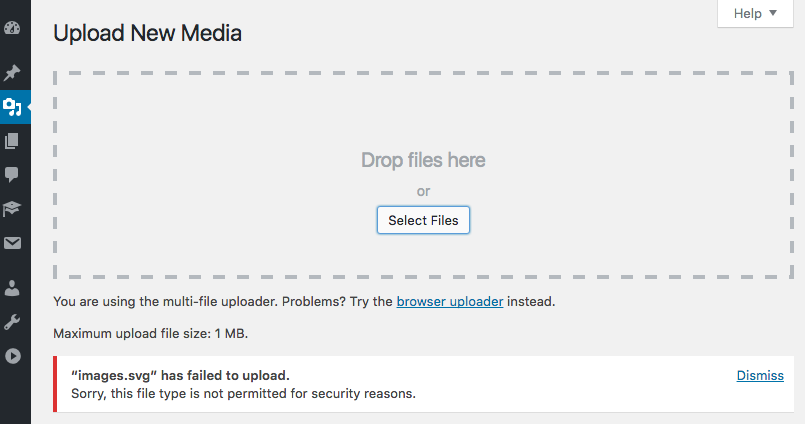
نحوه آپلود انواع فایل های اضافی در وردپرس
.jpg.jpeg.png.gif.ico
اسناد
.pdf(Portable Document Format; Adobe Acrobat).doc,.docx(Microsoft Word Document).ppt,.pptx,.pps,.ppsx(Microsoft PowerPoint Presentation).odt(OpenDocument Text Document).xls,.xlsx(Microsoft Excel Document).psd(Adobe Photoshop Document)
صوتی
.mp3.m4a.ogg.wav
ویدئو
.mp4,.m4v(MPEG-4).mov(QuickTime).wmv(Windows Media Video).avi.mpg.ogv(Ogg).۳gp(۳GPP).۳g2(۳GPP2)

اطلاح wp-config.php
define( 'ALLOW_UNFILTERED_UPLOADS', true );
.با استفاده از بیانیه فوق ما اجازه می دهیم تمام مدیران هر نوع فایل را آپلود کنند. توجه داشته باشید که اگر شما بیش از حد به مدیران خود اعتماد نکنید و چه کاری انجام دهید، خطرناک است
با استفاده از فیلتر upload_mimes
، بهترین کاری که میتوانید انجام دهید، استفاده از فیلتر upload_mimes است. همانطور که همیشه، تمام اطلاعات در Codex دارید.
| <?php | |
| add_filter( ‘upload_mimes‘, ‘my_myme_types‘, 1, 1 ); | |
| function my_myme_types( $mime_types ) { | |
| $mime_types[‘svg‘] = ‘image/svg+xml‘; // Adding .svg extension | |
| $mime_types[‘json‘] = ‘application/json‘; // Adding .json extension | |
| unset( $mime_types[‘xls‘] ); // Remove .xls extension | |
| unset( $mime_types[‘xlsx‘] ); // Remove .xlsx extension | |
| return $mime_types; | |
| } |
خلاصه