وردپرس دقیقا چیست ؟
بدون شک شما مقالات زیادی در مورد وردپرس دیده اید. انواع پلاگین، تم ، یا اموزش در مورد چگونگی اجرای هر چیزی در مورد سیستم مدیریت محتوا (CMS)وجود دارد. که همگی خوب هستند. هرچند گاهی اوقات به نظر می رسد ، اینکه چه کسانی قبل از اینکه همه چیز را در مورد وردپرس بدانند ، نباید از ان استفاده کنند ، فراموش می شود.
اگر شما تازه کار هستید ، اجازه بدید به برخی اصول اولیه در مورد چیستی وردپرس ، نصب و استفاده از ان بپردازیم .
وردپرس دقیقا چیست؟
وردپرس یک پلت فرم نرم افزاری کد باز کاملا رایگان است که ما به ان سیستم مدیریت محتوا می گوییم. این پلت فرم به شما اجازه می دهد که به راحتی تمام بخش های وب سایت تان که شامل موارد زیر است را مدیریت کنید:
- اضافه ، حذف یا ویرایش محتوا
- به روز رسانی فایل های چندرسانه ای مانند عکس ها ، PDF ها ،اسناد متنی، صفحات گسترده ، ویدئوها و صوت.
- تغییر نمای وب سایت تان از طریق تم های وردپرس
- افزودن یک قابلیت جدید به وب سایت تان از طریق پلاگین ها
محتوای متنی و تنظیمات سایت شما، همگی در یک پایگاه داده MySQL ذخیره می شوند. هرچیزی به عنوان یک فایل روی سرور ذخیره می شود.
انواع متفاوت
دو نوع متفاوت از وب سایت های وردپرس وجود دارد:
۱- خود میزبان : اغلب به عنوان .org نامیده می شوند. این ورژن قابل دانلود وردپرس است و تمرکز اصلی ما روی این نوع است. این نوع نیازمند این است که شما فضایی روی وب سرور داشته باشید ( و برای ساخت پایگاه داده دسترسی داشته باشید) خبر خوب اینکه روی هر شرکت میزبان وبی که وجود دارد می توانید یک وب سایت وردپرس را اجرا کنید.
۲-wordpress.com : تمام وب سایت هایی که از طریق wordpress.com ساخته شده اند توسط wordpress میزبانی می شوند.
طریقه نصب وردپرس
نوع خود میزبان وردپرس به “نصب ۵ دقیقه ای ” مشهور است. (این لینک دستور العمل نصب مرحله به مرحله کامل را دارد) برای نصب وردپرس به این روش شما به موارد زیر نیاز دارید:
- یک نسخه جدید از وردپرس که باید ان را داخل یک پوشه دلخواه در کامپیوترتان از حالت فشرده خارج کنید
- یک پایگاه داده MySQL (شما باید قادر به ساخت یک پایگاه داده از طریق کنترل پنل هاست خود باشید)
- یک ویرایشگر متن برای به روز رسانی فایل wp-config.php با جزئیات اتصال پایگاه داده تان
- یک کلاینت FTP (file zilla خوبه)
هنگامی که یک پایگاه داده ساخته می شود و فیل ها اپلود می شوند مرورگر شما به URL ی که نصب کردید اشاره می کند. یک زبان انتخاب کنید ، جزئیات لاگین خود را پر کنید و نصب کامل خواهد شد.
بسته به میزبان وبی که شما استفاده می کنید ممکن است یک گزینه سریع تر وجود داشته باشد. نصب های خودکار به صورت گسترده توسط شرکت های میزبانی مختلف در دسترس است. شما می توانید یک کپی از وردپرس را با پر کردن کمی جزئیات در مورد سایت تان و کلیک روی دکمه نصب کنید. این شما را از سختی ساخت پایگاه داده و اپلود فایل ها از طریق FTP برحذر می دارد.
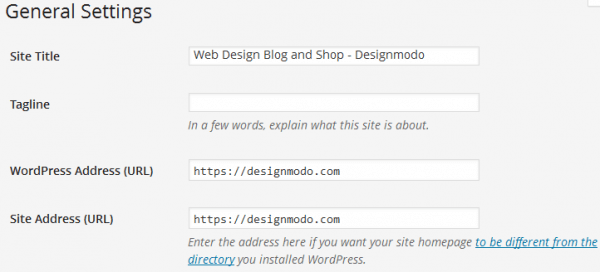
شما می توانید به وردپرسی که نصب کردید از طریق URL ادمین سایت تان لاگسن کنید: http://www.yoursite.com/wp-admin/
داشبورد وردپرس
داشبورد وردپرس جایی است که جادو انجا اتفاق می افتد. اگز شما به عنوان مدیر لاگین کرده باشید برای ساخت محتوا، مدیریت رسانه دسترسی خواهید داشت و هچنین قابلیت نصب پلاگین و تم را نیز دارید. فقط باید از منو سمت چپ استفاده کنید.
تم ها
وردپرس چند نسخه تم پیش فرض دارد اما مجبور نیستید از انها استفاده کنید. در وردپرس ، به Appearance > Themes در داشبورد وردپرس بروید و روی Add New button برای دیدن تم های رایگان بیشتر کلیک کنید. تم های رایگانی برای ساختن فروشگاه انلاین ، پرتفوهای خلاقانه ، سایت های تجاری کوچک و غیره وجود دارد. البته تم های تجاری بسیاری در جاهای دیگر وب نیز وجود دارد.
تم هایی که مزایای شخصی سازی وردپرس را می گیرند به شما اجازه تنظیماتی از قبیل فونت ها ، رنگ ها و تصاویر پس زمینه را می دهند و به شما یک نمای زنده از تغییراتی که ایجاد کردید را نشان می دهند. تم های قوی تر می توانند تنظیمات بیشتری را در اختیارتان قرار دهند.
پلاگین ها
همچون تم ها، وردپرس پلاگین های تجاری و رایگان زیادی دارد. انها می توانند قابلیت های وب سایت شما را افزایش دهند. تقریبا برای هر نوع نیازی پلاگین وجود دارد. به عنوان مثال پلاگین های وجود دارند که به شما برای فروش انلاین، ساخت گالری و اسلایدرهای عکس خلاقانه ، ساخت فرم و اشتراک محتوا روی رسانه های اجتماعی کمک می کنند.
برای شروع از داشبورد وردپرس Plugins > Add New برای دیدن پلاین های موجود چک کنید. فقط یادتان باشد که هرپلاگینی که وجود دارد یک پلاگین با کیفیت بالا نیست. دنبال پلاگین های بگردید که رتبه خوبی دارند زیاد استفاده می شوند. Plugin Directory تعداد دفعات استفاده و نظرات کاربران را نشان می دهد.
صفحات و پست ها
شما با وردپرس می توانید دو نوع اصلی از صفحات و پست ها را ایجاد کنید. گاهی اوقات کاربران در مورد تفاوت این دو(پست و صفحه) کمی دچار اشتباه می شوند.
صفحات: عموما محتوای استاتیک هستند . مثل صفحه “درباره ما” روی یک وب سایت. این صفحه ممکن است متنی درباره صاحبان وب سایت و چند عکس داشته باشد.
پست ها : برای چیزهایی شبیه پست های وبلاگ ها مناسب ترین هستند. راهی برای نگهداری یک ارشیو در حال اجرا از محتوا. شما حتی می توانید دسته بندی ها و برچسب های مختلفی استفاده کنید.
سایر ویژگی ها
دنیای وردپرس بسیار گسترده است . هیچ راهی برای پوشش همه ی چیزهایی که ارائه می شود وجود ندارد. (ایا تا به حال قوانین و مستندات وردپرس را مطالعه کرده اید.) چند ویژگی دیگر که مکن است بخواهید در موردشان بدانید در ادامه امده است:
- می توانید با استفاده از Visual Editor محتوا را اضافه یا ویرایش کنید.
- Media Library به شما اجازه اپلود و دتسرسی ب فایل های چند رسانه ای را می دهد. همچنین می توانید مستقیما مدیا را به صفحه یا پتی اضافه کنید.
- ناوبری سایت از طریق Navigation Menus کنترل می شود.
- WordPress Widgets روشی برای افزودن اطلاعات مفید به وب سایت تان است.
- Mobile Apps اندورید و IOS به شما اجازه به روز رسانی سایت تان را می دهند.
- JetPack یک پلاگین رایگان که ویژگی های برای امنیت ، افزودن قابلیت ها و غیره دارد.
جستجو را ادامه دهید
حالا که در مورد اصول اولیه وردپرس یاد گرفتید ادامه کار برای یادگیری بیشتر در مورد آن راحت می شود. با گذشت زمان پلاگین های موردعلاقه تان یا تم هایی که همانطور که شما می خواهید کار می کنند ، را پیدا می کنید.
اگر راهنمایی بیشتری لازم دارید در سرتاسر جهان کاربرانی هستند که خوشحال می شوند دانش شان را با شما به اشتراک بگذارند. بهترین راه برای یادگیری مستقیم، پیدا کردن یک کمپ وردپرس است. این کمپ ها ارزان هستند و به شما شانس ملاقات با کسانی که در زمینه وردپرس باهوش هستند را می دهند.