برندسازی و مدیریت برند
هدف از برندسازی چیست؟

۱- آگاهی از برند:
۲- تصویر ذهنی برند:
مراحل برندسازی:
- نام و آدرس اینترنتی
- لوگو و نماد
- کاراکتر
- شعار و طنین
- شکل ظاهری و بسته بندی

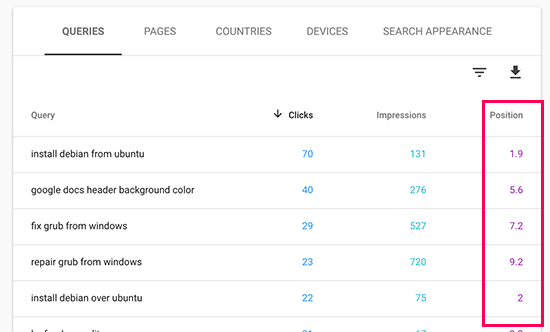
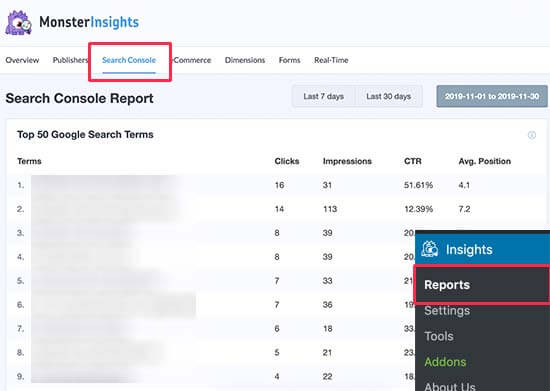
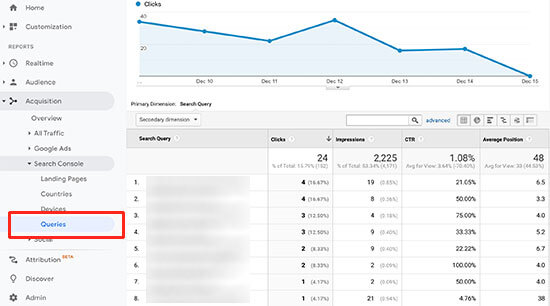
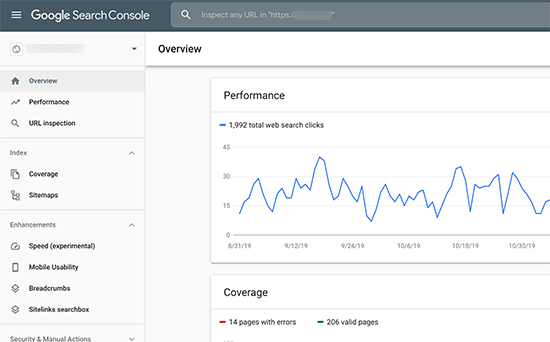
در این راهنما به شما نشان خواهیم داد که چگونه می توانید کلمات کلیدی را که مردم برای یافتن سایت شما استفاده می کنند به راحتی مشاهده کنید.
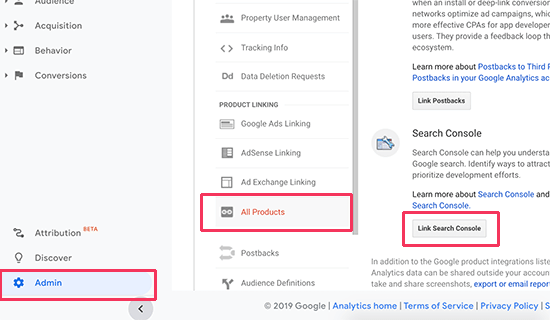
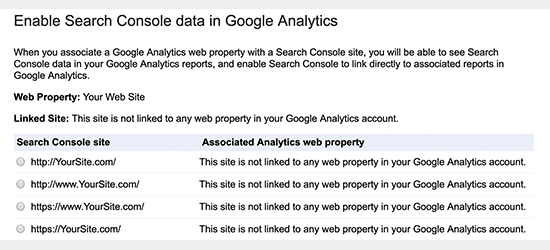
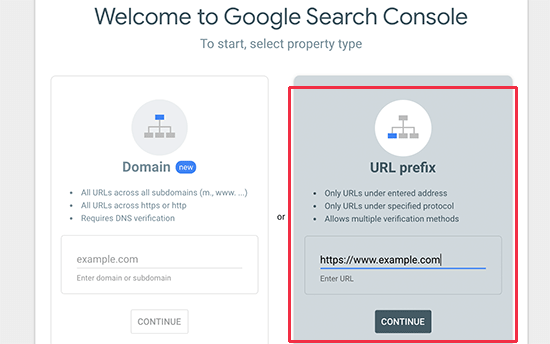
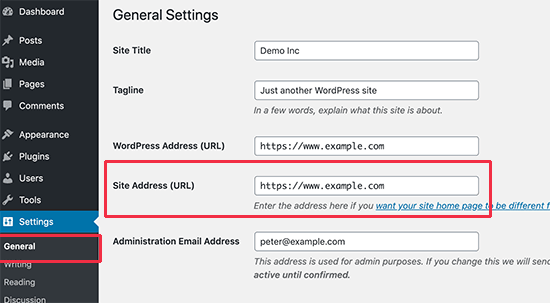
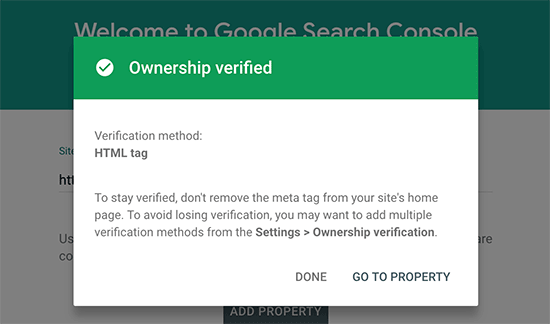
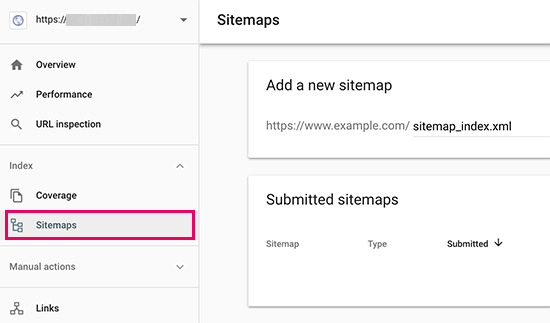
اگر قبلاً این کار را نکرده اید ، باید وب سایت خود را به کنسول جستجوی Google اضافه کنید.









ری اکت نیتیو (React Native) یک چارچوب توسعه ی نرم افزاری موبایل است که امکان توسعه برنامه های چند سکویی اندروید و ios را با استفاده از عناصر UI بومی فراهم می آورد. این فریمورک برپایه JavaScriptCore و ترانسفورماتور Babel است. با استفاده از این فریمورک قابلیت های جدید جاوا اسکریپت (+ES6) همچون توابع arrow و قابلیت های async/await در دسترس است.
این فریمورک معروف که برای توسعه های تلفن همراه استفاده میشود در تابستان سال ۲۰۱۳ به عنوان پروژه ای درون سازمانی در فیسبوک آغاز به کار کرده است. اولین پیش نمایش عمومی آن در ژانویه سال ۲۰۱۵ در کنفرانس Reactjs و در ماه مارس ۲۰۱۵ منتشر شد. فیسبوک فریمورک ری اکت نیتیو را سورس باز و در سایت گیتهاب در اختیار عموم قرار داد. از آن به بعد این فریمورک در بین توسعه دهندگان و سازمانها به دلیل توانایی برای تولید برنامه های بومی و رابط کاربری عالی به طور گسترده پذیرفته شد.
در نمودار زیر مشاهده میکنید، که میتوانید روند رو به رشد فریمورک React Native را مشاهده کنید. یک سال و نیم پس از انتشار آن، فریمورک ری اکت نیتیو از توسعه اندروید و ios پیشی گرفت :

بنابراین اکنون نباید از این واقعیت تعجب کنیم که بسیاری از برنامه هایی که امروزه استفاده میکنیم بر مبنای جاواسکریپت هستند تا بر مبنای زبان هایی مثل جاوا و کاتلین. برخی از برنامه هایی که بر مبنای جاوا اسکریپ هستند عبارتند از Myntra ، UberEats ،Facebook و Instagram.
از آنجایی که در این مقاله در مورد React Native صحبت میکنیم ممکن است در مورد معنای اپلیکیشن های بومی دچار سردرگمی شوید.
برنامه های تلفن همراه بومی اپلیکیشن های هستند که اختصاصاً برای یک سیستم عامل ایجاد شدند که در اینجا می تواند اندروید و یا ios باشد. برای ساخت برنامه های بومی در ios از زبان C/Swift استفاده میکنیمT این در حالیست که برای توسعه برنامه های بومی در اندروید از زبان های جاوا و کاتلین بهره میبریم.
وقتی صحبت از ری اکت نیتیو میشود رابط کاربری نهایی به سادگی به یک کامپوننت در مرورگر تبدیل نمیشود. رابط کاربری نهایی با استفاده از ویوهای بومی واقعی و بلوکهای سازنده که از دید اپلیکیشن ها غیر قابل رویت هستند توسط جاوا و یا سوئیت ساخته میشوند.
قبل از اینکه وارد جزئیات کامل درباره فریم ورک ری اکت نیتیو شویم، ابتدا بهتر است بدانیم ری اکت جی اس چیست :
ری اکت نیتیو شبیه ری اکت جی اس است، با این حال از کامپوننت های بومی به جای کامپوننت های وب به عنوان بلوک های حیاتی سازنده استفاده میکند. شما باید بخشی از ایده های بنیادی React Native را ببینید تا بتوانید ساختار اپلیکیشنهای ری اکت را درک کنید. با این حال اگر علاقه مندید تا برنامههایی را در ری اکت نیتیو ایجاد کنید، یادگیری React JS برای شما اجباری نیست و به سادگی میتوانید با ری اکت نیتیو شروع کنید.
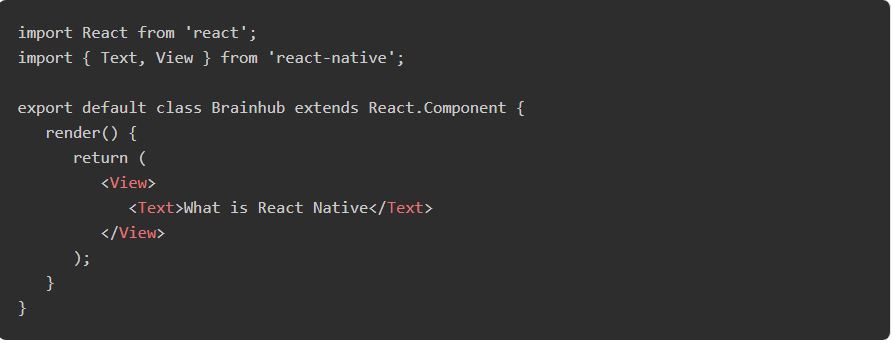
ما در ابتدای این مقاله به بخشی از این سوال پاسخ داده ایم، با این حال ما هیچ جنبه ای از معماری آن را بررسی نکرده ایم. در این بخش بر نحوه کار فریمورک ری اکت نیتیوتمرکز می کنیم. بیایید نگاهی به یک برنامه ری اکت نیتیو ساده بیندازیم. در زیر چنین برنامه ای را مشاهده می کنید

اگر یک توسعه دهنده وب هستید که تنها با نسخه های قدیمی تر جاوااسکریپت کار کرده اید قسمتی از نمونه کد بالا را احتمالا به شکل قواعد نوشتاری جاوا اسکریپت نمیدانید. در نسخه جدید جاوا اسکریپت ES6 قابلیت های جدیدی افزوده شده است که در حال حاضر بخشی از استاندارد فعلی است. ES6 توسط مرورگر های قدیمی پشتیبانی نمی شود به همین دلیل است که شما به استفاده از یک transpiler همچون Babel نیاز دارید.
به لطف transpiler های بابل در ری اکت نیتیو بسیاری از ویژگیهای ES6 پشتیبانی می شود. بنابراین شما می توانید از این تکنولوژی بدون هیچ استرسی از بابت سازگاری در دستگاه های مختلف استفاده کنید. برخی از قابلیت های ES6 آورده در مثال بالا عبارتند از import, from و class.

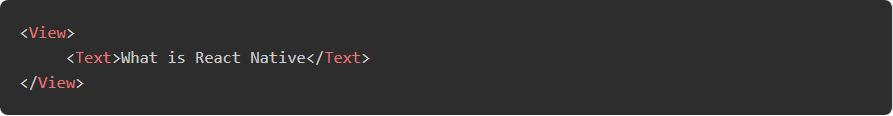
نمونه مثال بالا یک JSX است، یک گرامر برای کپسوله سازی XML داخل زبان جاوا اسکریپت. این گرامر به شما اجازه نوشتن کدهای تان را در markup language میدهد. این گرامر شبیه HTML است که ما در توسعه وب سایت ها از آن استفاده می کنیم. اما به جای استفاده از <div> و <span> شما می توانید از کامپوننت های ری اکت نیتیو استفاده کنید.
در اینجا <Text> یک کامپوننت داخلی است که محتوا را به نمایش میگذارد و جایگزینی برای <div> و <span> محسوب میشود.
نمونه مثالی که در قسمت قبل به آن اشاره کردیم و متن “What is React Native” را نشان می دهد. این خط متنی همچون یک کامپوننت عمل می کند، چیز اصلی که مورد نیاز است یک تابع رندر کننده است که مقداری JSX را برای رندر شدن برمیگرداند. زمانی که اپلیکیشن ری اکت نیتیو خود را با اپلیکیشن های اندروید و ios ترکیب کردیم، هر کدام از چنین کامپوننت هایی به بلوکهای سازنده بومی مربوطه نگاشت می شوند.
درست مثل موردی که قبلا ذکر شد <Text> به <TextView/> در اندروید و UILabel در ios نگاشت می شود.
ری اکت نیتیو مثل هر تکنولوژی دیگری مزایا و معایب خود را دارد. قبل از اینکه تصمیم بگیرید که React Native برای پروژه های شما مناسب است یا نه، به موارد زیر نگاهی بیندازید:
مزایای ری اکت نیتیو :
مزیت اصلی این سیستم صرفهجویی در زمان است. ری اکت نیتیو توسعهدهندگان را از دوباره کامپایل کردن بعد از هر تغییری خلاص میکند. یک توسعه دهنده اندروید می داند که این مورد چقدر ارزشمند است.
این فریم ورک باعث ایجاد یک پایگاه کد منفرد میشود که میتواند برای ios و اندروید ترکیب شود، این کار باعث میشود که مهندسان انرژی کمتری را در کد نویسی صرف کنند.
زمانی که از این فریم ورک برای طراحی یک اپلیکیشن موبایلی استفاده می کنید می توانید از اجرای فوق العاده، کیفیت عالی و تجربه کاربری ساده تر لذت ببرید.
وقتی از فریمورک ری اکت استفاده می کنید می توانید صرف نظر از ویژگیها و اکوسیستم هر سیستم عامل کار خود را پیش ببرید.
با استفاده از این فریمورک برنامه شما سریعتر بارگذاری میشود و شما احساس بهتری با آن نسبت به دیگر مدل ها دارید.
معایب ری ری اکت نیتیو :
برای اشکال زدایی از یک برنامه نوشته شده با ری اکت نیتیو روش نسبتا پیچیده ای وجود دارد. شما باید به روشی که این فریمورک برای تولید کد استفاده میکند توجه کرده و بر اساس آن تصمیم بگیرید.
گاهی اوقات هماهنگی برای کتابخانههای محلی در اپلیکیشنهای React Native نیاز به پیکربندی زیادی دارد. برای مثال استفاده از نقشه گوگل در این فریم ورک نیاز به کار زیادی دارد در حالی که در اپلیکیشن های بومی اندروید این کار خیلی ساده تر انجام می شود.
در این مقاله از اگرت مشاهده کردیم که React Native شبیه ری اکت است. میتوان گفت ری اکتیو نیتیو یک کتابخانه جاوا اسکریپتی برای ساخت رابط کاربری است. استفاده از این فریمورک دارای مزایا و معایب مختلفی است که انصافا مزایای آن بیش از معایب آن میباشد. اما همچنان این شما هستید که میتوانید تصمیم بگیریدکه از آن استفاده کنید و یا نه.جهت سفارش اپلیکیشن میتوانید با ما در تماس باشید.


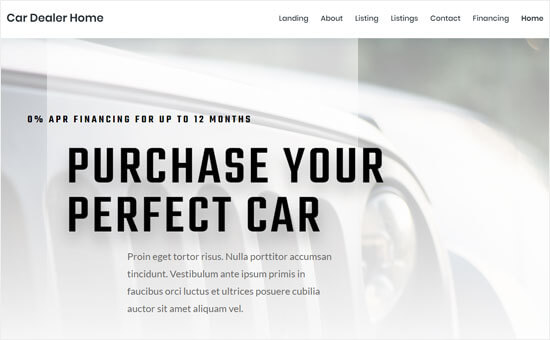
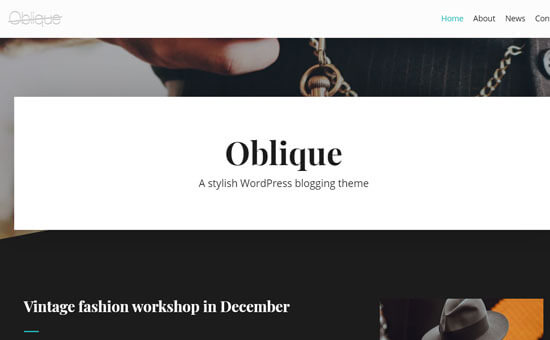
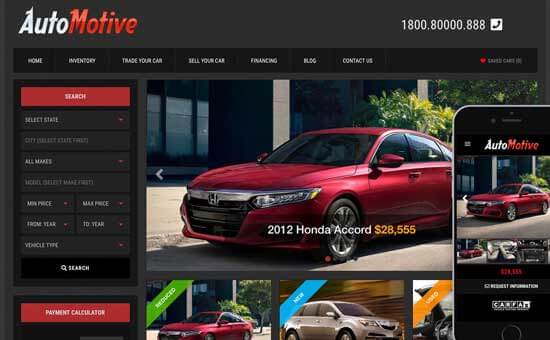
قالب وردپرس نمایندگی خودرو

قالب وردپرس نمایندگی خودرو

قالب وردپرس نمایندگی خودرو
Automotive تم با رنگ تیره وردپرس است که به طور خاص برای نمایندگی های خودرو ساخته شده است. این تم موتور جستجوگر قدرتمندی برای کاربران دارد تا در وب سایت های شما اتومبیل پیدا کنند. این تم طرح های رنگی نامحدود و تایپوگرافی واضح ارائه می دهد. تم همراه با یک ماژول داخلی برای ادغام وب سایت شما با پی پال برای فروش آنلاین اتومبیل می باشد.












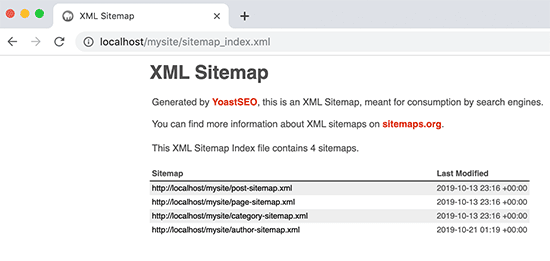
https://www.example.com/sitemap_index.xml

در این مطلب، چگونگی ایجاد دیتابیس در هاست دایرکت ادمین را توضیح می دهیم. برای نصب وردپرس به دیتابیس یا بانک اطلاعاتی نیاز داریم. بانک اطلاعاتی مجموعه ای متشکل از داده ها است. که عموماً بصورت الکترونیکی از یک سیستم کامپیوتری ذخیره و قابل دسترسی می باشد. در وردپرس نیز تمام اطلاعات مربوط به برگه ها و نوشته ها در دیتابیس ذخیره می شوند.
برای ایجاد دیتابیس در هاست دایرکت ادمین my sql management را کلیک کنید.
در این مرحله باید گزینه Create new Database را انتخاب تا بتوانید یک دیتابیس جدید بسازید.
دقت کنید نامی که برای پایگاه داده تان انتخاب می کنید. همراه با نام هاستتان به عنوان نام پایگاه داده در نظر گرفته می شود.
از این اطلاعات در مراحل نصب وردپرس باید استفاده کنید.
در یکی از مراحل نصب وردپرس با چنین صفحه ای مواجه میشوید که نیاز به اطلاعات پایگاه داده تان دارید.
توجه داشته باشید اطلاعات مورد نیاز برای ایجاد پایگاه داده در وردپرس را دقیقا مانند اطلاعاتی که در دایرکت ادمین ثبت کردید وارد کنید.
در صورتیکه بخواهید پایگاه داده ای را از دایرکت ادمین حذف کنید. باید پایگاه داده مورد نظر خود را انتخاب (select) کنید و گزینه delete را بزنید.
وقتی دیتابیس را حذف کردید. دیگر قابل بازیابی نخواهد بود. تنها راه حل این است که از قبل یک بک آپ از هاست خود تهیه کرده باشید یا از شرکت میزبان هاست خود بخواهید آخرین بک آپ را بازگردانی کند.