برنامه نویسی
ری اکت نیتیو یا React Native چیست و چ تفاوتی با ری اکت جی اس میکند؟
ری اکت نیتیو (React Native) یک چارچوب توسعه ی نرم افزاری موبایل است که امکان توسعه برنامه های چند سکویی اندروید و ios را با استفاده از عناصر UI بومی فراهم می آورد. این فریمورک برپایه JavaScriptCore و ترانسفورماتور Babel است. با استفاده از این فریمورک قابلیت های جدید جاوا اسکریپت (+ES6) همچون توابع arrow و قابلیت های async/await در دسترس است.
این فریمورک معروف که برای توسعه های تلفن همراه استفاده میشود در تابستان سال ۲۰۱۳ به عنوان پروژه ای درون سازمانی در فیسبوک آغاز به کار کرده است. اولین پیش نمایش عمومی آن در ژانویه سال ۲۰۱۵ در کنفرانس Reactjs و در ماه مارس ۲۰۱۵ منتشر شد. فیسبوک فریمورک ری اکت نیتیو را سورس باز و در سایت گیتهاب در اختیار عموم قرار داد. از آن به بعد این فریمورک در بین توسعه دهندگان و سازمانها به دلیل توانایی برای تولید برنامه های بومی و رابط کاربری عالی به طور گسترده پذیرفته شد.
در نمودار زیر مشاهده میکنید، که میتوانید روند رو به رشد فریمورک React Native را مشاهده کنید. یک سال و نیم پس از انتشار آن، فریمورک ری اکت نیتیو از توسعه اندروید و ios پیشی گرفت :

بنابراین اکنون نباید از این واقعیت تعجب کنیم که بسیاری از برنامه هایی که امروزه استفاده میکنیم بر مبنای جاواسکریپت هستند تا بر مبنای زبان هایی مثل جاوا و کاتلین. برخی از برنامه هایی که بر مبنای جاوا اسکریپ هستند عبارتند از Myntra ، UberEats ،Facebook و Instagram.
از آنجایی که در این مقاله در مورد React Native صحبت میکنیم ممکن است در مورد معنای اپلیکیشن های بومی دچار سردرگمی شوید.
برنامه های تلفن همراه بومی چه برنامههایی هستند؟
برنامه های تلفن همراه بومی اپلیکیشن های هستند که اختصاصاً برای یک سیستم عامل ایجاد شدند که در اینجا می تواند اندروید و یا ios باشد. برای ساخت برنامه های بومی در ios از زبان C/Swift استفاده میکنیمT این در حالیست که برای توسعه برنامه های بومی در اندروید از زبان های جاوا و کاتلین بهره میبریم.
وقتی صحبت از ری اکت نیتیو میشود رابط کاربری نهایی به سادگی به یک کامپوننت در مرورگر تبدیل نمیشود. رابط کاربری نهایی با استفاده از ویوهای بومی واقعی و بلوکهای سازنده که از دید اپلیکیشن ها غیر قابل رویت هستند توسط جاوا و یا سوئیت ساخته میشوند.
ری اکت جی اس چیست؟
قبل از اینکه وارد جزئیات کامل درباره فریم ورک ری اکت نیتیو شویم، ابتدا بهتر است بدانیم ری اکت جی اس چیست :
- یک کتابخانه جاوا اسکریپتی منبع باز است که به وسیله فیسبوک توسعه یافته است.
- یک کتابخانه رابط کاربری (UI) است.
- ابزاری برای ساخت کامپوننت های رابط کاربری (UI) است.
ری اکت نیتیو شبیه ری اکت جی اس است، با این حال از کامپوننت های بومی به جای کامپوننت های وب به عنوان بلوک های حیاتی سازنده استفاده میکند. شما باید بخشی از ایده های بنیادی React Native را ببینید تا بتوانید ساختار اپلیکیشنهای ری اکت را درک کنید. با این حال اگر علاقه مندید تا برنامههایی را در ری اکت نیتیو ایجاد کنید، یادگیری React JS برای شما اجباری نیست و به سادگی میتوانید با ری اکت نیتیو شروع کنید.
ری اکت نیتیو(React Native) چیست؟
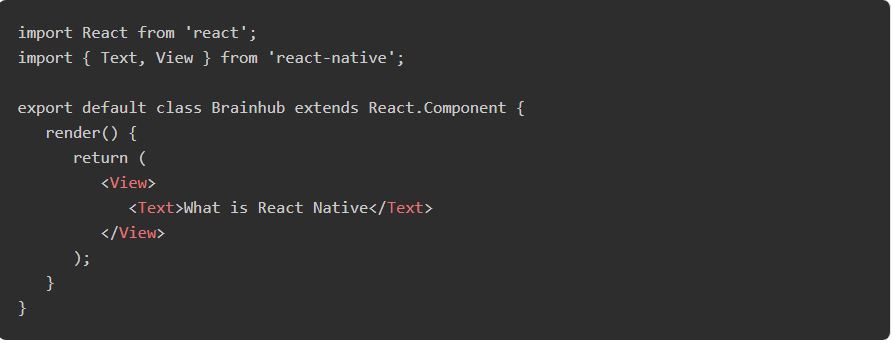
ما در ابتدای این مقاله به بخشی از این سوال پاسخ داده ایم، با این حال ما هیچ جنبه ای از معماری آن را بررسی نکرده ایم. در این بخش بر نحوه کار فریمورک ری اکت نیتیوتمرکز می کنیم. بیایید نگاهی به یک برنامه ری اکت نیتیو ساده بیندازیم. در زیر چنین برنامه ای را مشاهده می کنید

چرا قاعده نوشتاری ری اکت نیتیو شبیه قاعده نوشتاری استاندارد در جاوا اسکریپت نیست؟
اگر یک توسعه دهنده وب هستید که تنها با نسخه های قدیمی تر جاوااسکریپت کار کرده اید قسمتی از نمونه کد بالا را احتمالا به شکل قواعد نوشتاری جاوا اسکریپت نمیدانید. در نسخه جدید جاوا اسکریپت ES6 قابلیت های جدیدی افزوده شده است که در حال حاضر بخشی از استاندارد فعلی است. ES6 توسط مرورگر های قدیمی پشتیبانی نمی شود به همین دلیل است که شما به استفاده از یک transpiler همچون Babel نیاز دارید.
به لطف transpiler های بابل در ری اکت نیتیو بسیاری از ویژگیهای ES6 پشتیبانی می شود. بنابراین شما می توانید از این تکنولوژی بدون هیچ استرسی از بابت سازگاری در دستگاه های مختلف استفاده کنید. برخی از قابلیت های ES6 آورده در مثال بالا عبارتند از import, from و class.

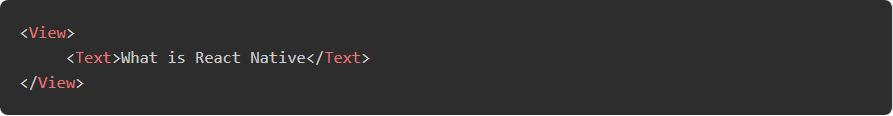
نمونه مثال بالا یک JSX است، یک گرامر برای کپسوله سازی XML داخل زبان جاوا اسکریپت. این گرامر به شما اجازه نوشتن کدهای تان را در markup language میدهد. این گرامر شبیه HTML است که ما در توسعه وب سایت ها از آن استفاده می کنیم. اما به جای استفاده از <div> و <span> شما می توانید از کامپوننت های ری اکت نیتیو استفاده کنید.
در اینجا <Text> یک کامپوننت داخلی است که محتوا را به نمایش میگذارد و جایگزینی برای <div> و <span> محسوب میشود.
چند کلمه در مورد کامپوننت های ری اکت نیتیو
نمونه مثالی که در قسمت قبل به آن اشاره کردیم و متن “What is React Native” را نشان می دهد. این خط متنی همچون یک کامپوننت عمل می کند، چیز اصلی که مورد نیاز است یک تابع رندر کننده است که مقداری JSX را برای رندر شدن برمیگرداند. زمانی که اپلیکیشن ری اکت نیتیو خود را با اپلیکیشن های اندروید و ios ترکیب کردیم، هر کدام از چنین کامپوننت هایی به بلوکهای سازنده بومی مربوطه نگاشت می شوند.
درست مثل موردی که قبلا ذکر شد <Text> به <TextView/> در اندروید و UILabel در ios نگاشت می شود.
آیا ری اکت نیتیو ارزش استفاده را دارد؟
ری اکت نیتیو مثل هر تکنولوژی دیگری مزایا و معایب خود را دارد. قبل از اینکه تصمیم بگیرید که React Native برای پروژه های شما مناسب است یا نه، به موارد زیر نگاهی بیندازید:
مزایای ری اکت نیتیو :
مزیت اصلی این سیستم صرفهجویی در زمان است. ری اکت نیتیو توسعهدهندگان را از دوباره کامپایل کردن بعد از هر تغییری خلاص میکند. یک توسعه دهنده اندروید می داند که این مورد چقدر ارزشمند است.
آسان تر
این فریم ورک باعث ایجاد یک پایگاه کد منفرد میشود که میتواند برای ios و اندروید ترکیب شود، این کار باعث میشود که مهندسان انرژی کمتری را در کد نویسی صرف کنند.
تجربه کاربری
زمانی که از این فریم ورک برای طراحی یک اپلیکیشن موبایلی استفاده می کنید می توانید از اجرای فوق العاده، کیفیت عالی و تجربه کاربری ساده تر لذت ببرید.
یک اکوسیستم
وقتی از فریمورک ری اکت استفاده می کنید می توانید صرف نظر از ویژگیها و اکوسیستم هر سیستم عامل کار خود را پیش ببرید.
سریع
با استفاده از این فریمورک برنامه شما سریعتر بارگذاری میشود و شما احساس بهتری با آن نسبت به دیگر مدل ها دارید.
معایب ری ری اکت نیتیو :
عیب یابی
برای اشکال زدایی از یک برنامه نوشته شده با ری اکت نیتیو روش نسبتا پیچیده ای وجود دارد. شما باید به روشی که این فریمورک برای تولید کد استفاده میکند توجه کرده و بر اساس آن تصمیم بگیرید.
پیکربندی
گاهی اوقات هماهنگی برای کتابخانههای محلی در اپلیکیشنهای React Native نیاز به پیکربندی زیادی دارد. برای مثال استفاده از نقشه گوگل در این فریم ورک نیاز به کار زیادی دارد در حالی که در اپلیکیشن های بومی اندروید این کار خیلی ساده تر انجام می شود.
نتیجه گیری
در این مقاله از اگرت مشاهده کردیم که React Native شبیه ری اکت است. میتوان گفت ری اکتیو نیتیو یک کتابخانه جاوا اسکریپتی برای ساخت رابط کاربری است. استفاده از این فریمورک دارای مزایا و معایب مختلفی است که انصافا مزایای آن بیش از معایب آن میباشد. اما همچنان این شما هستید که میتوانید تصمیم بگیریدکه از آن استفاده کنید و یا نه.جهت سفارش اپلیکیشن میتوانید با ما در تماس باشید.
استفاده از فونت ها در طراحی سایت
اگر می خواهید در سایتتان از فونت های دلخواه استفاده کنید ولی روش انجام این کار را نمی دانید، در این مقاله خواهید آموخت که چگونه می توان فونت یا فونت های دلخواه را از طریق CSS به سایت اضافه کرد و آنها را در محل های دلخواه به کار گرفت. با استفاده از این روش می توانید فونت های متعددی را بر اساس نیاز در سایتتان به کار بگیرید. البته ما استفاده از بیش از ۲ فونت را به شما توصیه نمیکنیم به این جهت که بارگذاری هر یک از این فونت ها بسته به سرعت اینترنت کاربرانتان، زمانگیر بوده و میتوانید منجر به دریافت نتایج نامطلوب شود.

CSS (سی اس اس) چیست؟ و تفاوت Html و css در چیست؟
Css چیست؟

Css چیست؟
تفاوت Css و Html
انواع css :
چه مهارت هایی برای یک برنامه نویس فرانت اند (Front-End) موردنیاز است؟
امروزه تعداد برنامه نویسان فرانت اند (Front-End) رو به افزایش است. همچنین، به تعداد افرادی که میخواهند سایت خود را گسترش داده یا سایت کسب و کار خود را ایجاد کنند نیز روز به روز افزوده میشود.
استفاده از HTML و CSS در طراحی فرانت اند وب سایت
هنگام طراحی سایت، HTML و CSS را میتوان از عناصر اصلی جهت طراحی سایت در نظر گرفت. در واقع بدون استفاده از این دو مورد، نمیتوانید سایت خود را طراحی کنید. بنابراین، قبل از اینکه بخواهید سایت خود را توسعه دهید، باید در مورد کد نویسی HTML و CSS دانش کافی به دست آورید.
استفاده از جاوا اسکریپت در طراحی فرانت اند وب سایت
با استفاده از جاوا اسکریپت، میتوانید قابلیتهای کاربردی زیادی به سایت خود اضافه کنید. علاوه بر این، میتوانید برنامههای تحت وب پایه را تنها با استفاده از HTML و CSS و جاوا اسکریپت بسازید. همین موضوع باعث شده است، در میان توسعه دهندگان وب، جاوا اسکریپت از جایگاه بالایی برخوردار باشد.
استفاده از jQuery در طراحی فرانت اند وب سایت
jQuery یکی از کتابخانههای کاربردی جاوا اسکریپت است. این کتابخانه دارای افزونههای گستردهای است که با استفاده از آنها میتوانید توسعه وب سایت را به راحتی و با سرعت بیشتری انجام دهید. با استفاده از این کتابخانه، میتوانید از افزونههای از پیش ساخته شده برای سایت خود استفاده کنید و در صورت نیاز آنها را شخصی سازی کنید.
فریم ورک های جاوا اسکریپت
میتوانید به راحتی از فریم ورکهای جاوا اسکریپت برای ایجاد برنامه جاوا اسکریپت خود استفاده کنید. براساس نیاز، فریم ورکهای مختلفی وجود دارند که معروفترین آنها AngularJS ، Backbone ، Ember و ReactJS است. این فریم ورکها همراه با کتابخانههایی مانند jQuery استفاده میشوند و باعث میشوند سرعت توسعه و کد نویسی شما افزایش یابد.

دیباگ و تست در طراحی فرانت اند وب سایت
توسعه دهندگان برنامه تحت وب هنگام کد نویسی با باگهای مختلفی مواجه میشوند که باید بتوانند آنها را برطرف کنند. زمانی که میخواهید برنامه اصلی خود را تست کنید، قبل از آن باید بلوکهای آن را جداگانه مورد بررسی و تست قرار دهید. با استفاده از فریم ورک تست میتوانید از متدهای خاصی برای انجام این کار بهره ببرید. روش دیگری که می توانید برای تست کردن استفاده کنید، UI تست نام دارد. در این حالت، شما عملکرد سایت را مورد بررسی قرار میدهید که آیا آنگونه که باید به کاربر پاسخ میدهد یا خیر.
در این مقاله از اگرت سعی کردیم، مواردی را که به بهبود برنامه نویسی فرانت اند (Front-End) شما کمک میکنند معرفی کنیم.
بهترین زبان های برنامه نویسی برای توسعه برنامه موبایل (طراحی اپلیکیشن )
برنامه های موبایل در حال رشد هستند و تقاضا برای توسعه دهندگان برنامه های تلفن همراه نیز بسیار وجود دارد. میلیاردها بار دانلود برنامه در هر سال وجود دارد.اندروید و iOS دو سیستم عامل اکثر سیستم عامل های موبایل در جهان هستند. سهم بازار جهانی Android در مجموع در مقایسه با iOS در حدود ۲۰ درصد است. ده ها زبان برنامه نویسی برای ساخت برنامه های موبایل برای هر دو این سیستم عامل وجود دارد. من حتی نمی خواهم به سیستم عامل های دیگر اشاره کنم.

در زیر لیستی از ۱۰ زبان برنامه نویسی طراحی اپلیکیشن تلفن همراه هستند
۱- Kotlin
۲- Swift
۳- Java
۴- Objective-C
۵- C#
دیگر برنامه ها
Native Script چارچوب دیگری است که برای ساخت برنامه های iOS و Android استفاده می شود
خلاصه
زبان برنامه نویسی PHP چیست؟
پی اچ پی یک زبان برنامه نویسی سمت سرور است. که برای توسعه وب سایت های استاتیک یا وب سایت های پویا یا برنامه های کاربردی وب مورد استفاده قرار می گیرد. PHP مخفف عبارت Hypertext Preprocessor به معنای پیش پردازند فرامتن می باشد گه در سال ۱۹۹۴ توسط رسموس لردورف ایجاد شد . سپس توسط سایرین توسعه و گسترش پیدا کرد. اولین نگارش عمومی آن در اوایل سال ۱۹۹۵ ارائه شد و با نام Personal Home Page روانه بازار شد که البته بسیار ساده بود.

برخی دیگر از ویژگی های زبان برنامه نویسی php
- Php یک ابزار اوپن سورس و رایگان است به همین دلیل هاست هایی که میزبانی آن را انجام می دهند بسیار ارزان تر از هاست های NET. هستند.
- Php بر روی تمامی پلتفورم های معروف مثل ویندوز،لینوکس و مکینتاش قابل اجراست.
- PHP یک ابزار ساخت یافته بوده و یادگیری آن بسیار ساده است.
- ابزار کار با PHP همگی اوپن سورس بوده و استفاده از آن رایگان هستند.
- اجرای یک اسکریپت PHP به طور متوسط تا سه برابر یک اسکریپت ASP است.
Php زبان تخصصی طراحی وب و اپلیکیشن

یادگیری php
بازار کار php
برنامه نویسی وب چیست؟
برنامه نویسی وب چیست؟
المان های متعددی برای اینکه شما را یک برنامه نویس حرفه ای خطاب کنند وجود دارد. اما مهمترین مسئله در مورد این امر این است که همیشه سعی کنید به تعهدات و زمانبندی ها و مسئولیت هایی که برای به اتمام رساندن پروژه برای خود تعیین می کنید پایبند باشید.
۱۰ کیت رایگان CSS برای رابط کاربری
در این مطلب قصد داریم به شما بهترین و قویترین کیت های رابط کاربری سیاساس را معرفی کنیم. امیدواریم که این موارد برای شما مفید باشد. اگر هم موردی در این رابطه را جا انداختیم ولی شما با آن آشنایی دارید می توانید در قسمت نظرات این مطلب برایمان از آن ها بگویید.
۱. Pure

Pure مجموعه ای از مدل های سی اس اس است که از طرف یاهو ساخته شده است! در Pure می توانید مجموعه ای از مدل های کوچک و واکنشگرا سیاساس را دنبال کنید. از هر کدام این مدل ها می توانید به صورت جداگانه در پروژه خود نیز استفاده نمایید. در کل این مجموعه حجمی حدود ۴.۴ کیلوبایت دارد. –در حالت کوچک و فشرده سازی شده-
برای مشاهده وبسایت پروژه لینک Pure و گیتهاب آن GitHub را دنبال کنید.
۲. Almost Flat UI

Almost Flat UI یک کیت مبتنی بر فریمورک فاوندیشن است. این کیت حاوی ویژگی ها و المان های فلت بسیاری است که به راحتی می توانید در پروژه بعدی مبتنی بر فلتتان از آن استفاده کنید.
برای مشاهده وبسایت پروژه می توانید لینک Almost Flat UI را دنبال کنید.
۳. InK v.۲ – Interface Kit

InK v.۲ یک کیت سیاساس ۳ است که در آن گریدهای واکنشگرا و متغیر، المنت های معروف رابط کاربری، اجزای تعاملی و رویکرد «design-first» وجود دارد. مورد آخری که اشاره شد به این معناست که با استفاده از آن شما با سادگی و سرعت بیشتر می توانید نمونه ها را ایجاد نمایید.
برای مشاهده وبسایت پروژه لینک InK v.۲ و گیتهاب آن GitHub را دنبال کنید.
۴. UIkit

UIkit یک فریمورک فرانت اند سبک و ماژولار است که به شما در ساختن و توسعه سریع رابط های کاربری وب قدرتمند کمک می کند. در این فریمورک بیش از ۳۰ ماژول و اجزای توسعه پذیر وجود دارد که هر مورد این ماژول ها با همدیگر می تواند ترکیب شود. UIkit همراه با یک «customizer» عرضه می شود. با استفاده از این ابزار می توانید طرح مورد نیاز خودتان را برای هر المنتی به صورت جداگانه بسازید.
برای مشاهده وبسایت پروژه لینک UIkit و گیتهاب آن GitHub را دنبال کنید.
۵. Brick

Brick مجموعه ای از اجزای رابط کاربری وب است که به منظور ساخت سریعتر و انعطاف پذیرتر اپلیکیشن های HTML۵ از طرف موزیلا درست شده است. در این کتابخانه از یک رویکرد مینیمال استفاده شده و همچنین مرورگرها به صورت کامل از این پشتیبانی می کنند.
برای مشاهده وبسایت پروژه لینک Brick و گیتهاب آن GitHub را دنبال کنید.
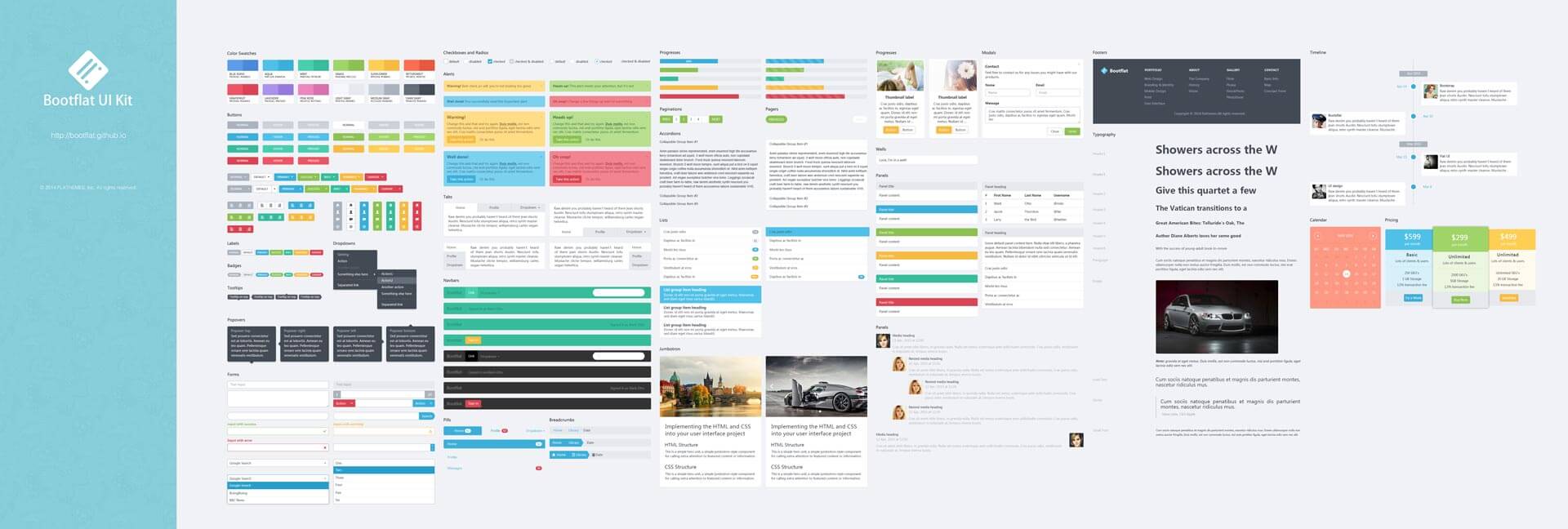
۶. Bootflat

Bootflat یک کیت سیاساس فلت مبتنی بر توییتر بوت استرپ ۳ است که به شما به سادگی و سرعت زیاد اجازه می دهد تا اپلیکیشن های تحت وب خود را بسازید.
برای مشاهده وبسایت پروژه لینک Bootflat را دنبال کنید.
۷. Flatby

همانطور که از نام Flatby پیدا است این یک کیت رابط کاربری مبتنی بر طراحی فلت است که به شما اجازه می دهد تا در پروژه های وب خود از آن استفاده کنید.
برای مشاهده وبسایت پروژه لینک Flatby و پیشنمایش آن Demo را دنبال کنید.
۸. YAUI Kit v۲ via Codepen

YAUI Kit یک کیت رابط کاربری است که شامل مجموعه ای از منابع و المان های کلی است که با آن براساس نیازتان می توانید پروژه تان را بسازید.
برای مشاهده وبسایت پروژه لینکYAUI Kit و پیشنمایش آن Demo را دنبال کنید.
۹. Metrostyle Web UI via Codepen

درست مانند گزینه قبلی Metrostyle Web UI نیز مجموعه ای از منابع و المنت ها است که به طراحان و توسعه دهندگان کمک می کند تا رابط کاربری و پروژه مبتنی بر وبشان را بهتر بسازند.
برای مشاهده وبسایت پروژه لینک Metrostyle Web UIو پیشنمایش آن Demo را دنبال کنید.
۱۰. Flat UI Elements via Codepen

Flat UI Elements یک مجموعه ساده و سبک از المان های طراحی رابط کاربری مبتنی بر فلت است.
برای مشاهده وبسایت پروژه لینک Flat UI Elements را دنبال کنید.
و در پایان …
UI Kit Maker

UI Kit Maker یا UIKM یک ژنراتور کیت رابط کاربری است که به شما در مدیریت اجزای بزرگ سیاساس کمک می کند. این ابزار به شما اجازه می دهد تا به سادگی کامپوننت های سیاساس را مدیریت کنید و در نهایت محصولی با کیفیت بیشتر همراه با کدنویسی تمییز تر ارائه دهید.
چرا Vue.js تا به این حد محبوب شده است ؟
اکوسیستم جاوااسکریپت پر از انتخابهای متفاوت است، در میان این انتخابها، فریمورکها و کتابخانه های مختلفی وجود دارد. یکی از این فریمورکها Vue.js نام دارد که امروز به محبوبیت بسیار بالایی دست یافته است. در این مطلب قصد داریم بگوییم که چرا باید Vue.js را انتخاب کنیم و چه چیزی باعث میشود که Vue.js تا به این حد محبوب شود؟
Vue.js چیست ؟
Vue.js یکی از فریمورکهای جاوااسکریپت برای ساختن رابط کاربری مبتنی بر وب است. Vue.js جدیدا محبوبیت زیادی در میان توسعه دهندگان پیدا کرده است. اگر به صفحه گیتهاب آن نگاه کنید متوجه میشوید که تا چه حد محبوب است و جامعه تا به چه اندازه از آنها پشتیبانی میکند.
به عنوان یک فریمورک مدرن Vue.js میتواند نیازهای متفاوتی را برآورده کند. این فریمورک برای داشتن کارایی بهتر از یک DOM مجازی استفاده میکند. (DOM مجازی، حالتی مفهومی و البته انتزاعی از یک DOM واقعی است). اهمیت این ماجرا در این است که فریمورک با استفاده از چنین تکنیکی سبکتر و در نهایت برای اجرا سریعتر میشود. Vue.js همچنین تعاملی و مبتنی اعلانات است. وجود چنین قابلیتی در Vue.js این کمک را میکند که بتوانید المانها را براساس تغییرات وضعیت و داده بروزرسانی کنید.
یکی از مهیجترین موارد در Vue.js این است که از رویکردی مبتنی بر کامپوننت برای ساخت اپلیکیشن های تحت وب استفاده می کند. این رویکرد شامل یک فایل از کامپوننتهاست که میتواند مستقل از کل پروژه باشد، نکته مهم این است که شما میتوانید از آن چندین بار استفاده کنید و فرایند توسعهتان را سرعت ببخشید. این ابزار به شما کمک میکند که به بهترین شکل ممکن بتوانید کارهایتان را انجام دهید.
فواید استفاده از Vue.js چیست؟
هر وب فریمورک مدرنی یکسری فواید قدرتمند دارد – اگر هم کسی راجع به آنها نداند بعد از یکبار استفاده کردن از آنها متوجه میشود. اما جدای از این قضیه ما در اینجا لیستی را آماده کردهایم که با نگاه کردن به آن ها متوجه میشوید که چرا باید از Vue.js در پروژه بعدیتان استفاده کنید.
مستندسازی خوب
یکی از موارد مهمی که هنگام انتخاب یک فریمورک باید به آن دقت کنید مستندسازی آن است. مستندسازی مربوط به Vue.js بسیار خوب ساخته شده است، این مستندسازی ساده است اما همراه با راهنماهای جامع و APIهایی با مستندسازی خوب است.
روند یادگیری
یکی دیگر از مواردی که هنگام انتخاب یک فریمورک باید به آن خوب توجه کنید، روند یادگیری آن است. در مقایسه با دیگر فریمورکها یادگیری Vue.js بسیار ساده تر و درکپذیری آسانتری است. جدای از آن نکته مهم این است که این فریمورک براساس تکنولوژیهای کلاسیک و پایهای دنیای وب (جاوااسکریپت، سیاساس و HTML) ایجاده شده است. در نتیجه روند یادگیری آن بسیار ملایم تر و سادهتر است. برخلاف دیگر فریمورکها مانند انگولار که نیازمند دانستن Typescript و یا ریاکت که نیازمند JSX است، یادگیری Vue.js چندان سخت نیست و با تکنولوژیهای ساده وب انجام پذیر است.
لجاجت کمتر، انعطافپذیری بیشتر
Vue.js همچنین نسبت به دیگر فریمورکها از انعطاف پذیری بیشتری برخوردار است. هسته اصلی کتابخانه روی لایه View تمرکز دارد که خود آن نیز از یک رویکرد ماژولار استفاده میکند در نتیجه میتوانید از راهحل خود در مشکلات دیگر نیز استفاده کنید. در حالی که در دیگر فریمورکها میتوانید از روندهایی مانند وضعیت مدیریت و مسیریابی استفاده کنید اما در Vue.js به صورت رسمی از ویژگی کتابخانههای همراه پشتیبانی میشود که همگی با هسته اصلی بروزرسانی و آپدیت میشوند. این قسمت را Vuex به عهده می گیرد که الهام گرفته از مواردی مانند Redux و Flux برای مسئله مدیریت وضعیت است. در کنار این vue-router نیز به صورت رسمی ارائه شده که مسئله مسیریابی را حل میکند. جدای از این موارد همانطور که گفته شد Vue.js منعطف است به همین دلیل اگر علاقهمند به استفاده از Redux بجای Vuex هستید، میتوانید از آن نیز استفاده کنید. جدای از این Vue.js از تایپاسکریپت و JSX نیز پشتیبانی میکند. اگر میخواهید از رویکرد سیاساس در جاوااسکریپت نیز استفاده کنید بسیاری از کتابخانههای موجود Vue.js را پشتیبانی میکنند.
یکی از دلایل مهمی که بسیاری از تیمهای توسعه اپلیکیشن از Vue.js استفاده میکنند به دلیل کارایی آن است.Vue.js کوچک است و بهینهسازی شده، به همین دلیل از نظر کارایی میتواند از دیگر فریمورکهای موجود کارایی بهتری را از خود نشان دهد. وجود DOM مجازی با حجم بسیار کم یکی از مواردی است که باید به آن دقت کرد.
با وجود کتابخانههای همکار بسیاری کهVue.js دارد، در نتیجه میتوان گفت که تجربه بسیار خوبی برای توسعه را نیز ارائه میدهد. Vue-CLI یک رابط کابری مبتنی بر متنVue.js است. در کل ساده است اما با وجود قدرتی که دارد، میتوان با آن قالبهای متفاوتی ایجاد کرد، پروژهها را شخصی سازی نمود و ساختن یک پروژه جدید مبتنی برVue.js را بسیار سادهتر کرد. همچنین با وجود ابزارهای توسعه داخلی، Vue.js به شما کمک میکند که مراحل رفع عیب کردن بسیار سادهتر از همیشه شود. Vue.js همچنین از قابلیت hot reload پشتیبانی میکند، این قابلیت به شما اجازه میدهد تا بجای بارگذاری مجدد کل صفحه، تنها آن بخشی را بارگذاری کنید که به آن نیاز دارید.
جامعه
هیچ فریمورکی بدون داشتن انجمن پشتیبانی نمیتواند موفق شود و همانطور که قبلا مشاهده کردیم Vue.js دارای انجمن فعال و در حال رشدی است. این فریمورک توسط شرکتهای مختلفی تایید شده و این رشد تنها موجب ادامه کار آنها شده است.
در حالی که این فریمورک برای توسعه وب بسیار انتخاب مناسبی است اما Vue.js با Weex نیز همکاری دارد. Weex پلتفرمی است که با استفاده از آن می توان اپلیکیشنهای موبایل را طراحی کرد. Weex توسط گروه علیبابا -یکی از بزرگترین شرکتهای تجارت آنلاین و فروشگاه- پشتیبانی میشود. درست است که این پلتفرم به اندازه فریمورکی مانند React-native بالغ نیست اما به شما اجازه میدهد با استفاده از Vue.js رابط مربوط به آندروید و آیاواس را طراحی کرده و آن را رندر کنید.
Vue.js فواید بسیار زیادی را پیشنهاد میدهد. کارایی مناسبی دارد و یادگیری آن نیز ساده است. با این حال در نهایت انتخاب ابزار درست اغلب اوقات به پروژهای بستگی دارد که شما آن را انتخاب میکنید. با در نظر گرفتن این موضوع بسیار خوب است که بتوانید همواره Vue.js را با دیگر فریمورکها مقایسه کنید.
۷ ابزار برتر UI/UX در سال ۲۰۱۹
برای جلب توجه کاربران به چیزهایی فراتر از تصاویر و ساختار زیبا نیاز دارید. اگرچه کیفیت طراحی موضوع مهمی است، اما توجه بیش از اندازه به این موضوع در هر حالت باعث بوجود آمدن ui و ux خوبی برای سایت نخواهد شد.
میخواهید بازدیدکنندگان به کجا بروند، میخواهید چه چیزهایی را مشاهده کنند و چگونه سرنوشت تصمیماتشان را در اختیارشان قرار دهید، تمام اینها مواردی هستند که در آن شما معین کننده هستید.
دقیقا اینجا جائیست که طراحی تجربه کاربری وارد عرصه میشود. تقاضا برای طراحان تجربه کاربری هیچ گاه به این اندازه نبوده و حال نیز باز در حال رشد بیشتر است. شما به یک درک خوب و پایهای از قواعد و رویکردهای طراحی تجربه کاربری نیاز دارید. اضافه بر این، باید بر ابزارهایی که نیاز دارید دانش کافی داشته باشید؛ آنها چه هستند و چه کاری را برای شما انجام میدهند.
یک یا چندین مورد از این ۷ ابزار تجربه کاربری مطمئنا میتواند شما را در زمینه طراحی تجربه کاربری در سطح تازهای قرار دهد.
۱. Mason

استفاده کردن از نمونههای اولیه و مدلها هر روز در حال رشد و محبوبشدن است. این موضوع را بخصوص در حرفه دیجیتال و طراحی وب بسیار مشاهده میکنیم. هر دو مورد میتوانند برای ما مؤثر باشند اما هر دوی این موارد نیز میتوانند هزینه بسیاری را از ما دریافت کنند و یا اینکه پیدا کردن تیم حرفهای را برای ما به تاخیر بیاندازند.
Mason یک راه بهتر را پیشنهاد میدهد. این ابزار به شما اجازه میدهد تا بتوانید ویژگیهای نرم افزاری و دیجیتالی را در سطح کامپوننتهایی طراحی کنید. دیگر شما نیازی به رسم نمونه اولیه، مدلها و… ندارید. محصول نهایی درست براساس اندازههایی که شما ایجاد کردهاید خواهد بود. برای استفاده از این پلتفرم نیازی به دانش برنامهنویسی ندارید.
رویکرد طراحی Mason ممکن است زیادهروی باشد اما واقعیت این است که پیادهسازی و طراحی یک تجربه با آن بسیار ساده و سرراست است. نگهداری یا تغییر یک المنت یا کامپوننت دیجیتالی آماده بسیار ساده است، تنها کافیست که در builder پلتفرم کارهایی که میخواهید را انجام دهید و روی Publish کلیک کنید. با استفاده از این ابزار میتوانید صفحات ورود، ثبت نام، فید خبری و… را بدون حتی نوشتن یک خط کد ایجاد کنید.
با استفاده از این ابزار شما به یک پلتفرم یا محیط میزبانی خاص محدود نمیشود. میتوانید در هر محیطی که از آن لذت میبرید کار کنید. در کنار اینکه میتوانید زمان بسیار زیادی را با استفاده از این پلتفرم ذخیره کنید، یکی دیگر از ویژگیهای آن توانایی در مشارکتهای تیمی است.
۲. Overflow

یکی از قدرتمندترین راهها برای یک طراح در جهت بیان داستان یک اپلیکیشن این است که بتواند نقاط مختلف یک اپلیکیشن را به همیدگر متصل کند و کاربر را در یک سفر هیجانانگیز قرار دهد. با استفاده از این تکنیک میتوانید به کاربران یک درک کامل در رابطه با اینکه کلیت ماجرا به چه شکل است بدهید، در همین حالت میتوانید خودتان نگاهی با جزئیات کامل به تمام مراحل تولید داشته باشید و در نهایت بتوانید فییدبکهای سازندهای را دریافت کنید.
Overflow ابزاری است برای رسم دیاگرام مربوط به جریانات کاربری، این پلتفرم به طراحان کمک میکند تا بتوانند به صورت مؤثر با کارشان ارتباط برقرار کنند و کاربران را مهیج نگه دارند.
Overflow ابزاری چند سکویه است و میتواند با دیگر ابزارهای طراحی به خوبی ادغام شود، این پلتفرم اجازه میدهد که طراحان بتوانند نمونههای خود را طراحی کنند، نمایش دهند، به اشتراک بگذارند و حتی آن را پرینت کنند، تمام این موارد تنها در یک پلتفرم قرار گرفته است.
۳. UXPin

UXPin یک ابزار بسیار ایدهآل برای تسریع فرایند نمونهسازی در شرکتها و تیمها است. UXPin تیمها را قادر میسازد که نمونههای اولیهشان را قبل از اینکه وارد فرایند توسعه شود، طراحی و تست کنند و در نهایت به اشتراک بگذارند.
دادههایی که هر توسعهدهنده در کامل کردن آن نیاز دارد، در این ابزار به صورت خودکار ایجاد میشود. حتی در این پلتفرم یک ابزار inspect یا بررسی قرار دارد که میتواند قبل از تحویل پروژه به توسعهدهندگان برای تاییدیه گرفتن استفاده شود.
UXPin یک راهکار مبتنی بر سیستم طراحی را ارائه میدهد که به شما کمک میکند تا بتوانید در بین المانهای مختلف رابط کاربری سازگار بمانید. از آنجایی که هر کامپوننت رابط کاربری میتواند از طریق یک قطعه کد مستندسازی شود، بنابراین میتوانید محصولاتتان را سریعتر و آسانتر مقیاس دهید.
۴. Creately

UI/UX تنها مربوط به نمونهسازی و مدلسازی نیست. این ابزار دیاگرام به خوبی میتواند در محیط کاری قرار بگیرد و به شما نوعهای بسیار مختلفی از دیاگرام را پیشنهاد بدهد. فلوچارت، دیاگرامهای UML، وایرفریم و… . استفاده از ویژگیهای دیاگرامسازی و همکاری در آن آسان است. بنابراین فرایند کار کردن را برای طراحان را بسیار سریع میکند.
بیش از ۱۰۰۰ قالب آماده در این سیستم وجود دارد که قبلا توسط افراد حرفهای ساخته شده اند، بنابراین ساخت دیاگرام مورد نظر خودتان را از همین حالا شروع کنید.
۵. PowerMockup

کاربران برنامه PowerPoint دیگر نیازی ندارند که برای ایجاد نمونهسازیهای تعاملی با قابلیت به اشتراکگذاری دنبال برنامههای دیگری بگردند. از این به بعد با استفاده از ابزار PowerMockup که برای PowerPoint ارائه شده است، کاربران میتوانند نمونهسازیهای بسیار مؤثر و مفیدی را ایجاد کنند.
ساخت نمونههای اولیه چیزی جز انتخاب اشکال و دیگر المنتهای طراحی از PowerMockup را نمیخواهد. این ابزار یک پلاگین بزرگ و در حال رشد برای پاورپوینت است که برای کار با آن تنها نیاز به درگ/درپ دارید. برای اینکه قابلیت تعاملی را نیز به پروژه اضافه کنید تنها کافیست از اسلایدشوها و انیمیشنهای پاورپوینت استفاده کنید.

Visual Inspector به طراحان، توسعهدهندگان و دیگر افرادی که مسئول نگهداری رابط کاربری یک وبسایت زنده هستند قابلیت کاوش کردن و حل نمودن مشکلات را به صورت بلادرنگ میدهد.
کدنویسی برای این کار الزامی ندارد و تنها چند ثانیه برای پیادهسازی و اجرای این ابزار نیاز است. Visual Inspector با تقریبا هر نوع از وبسایتی HTML، WordPress و… به خوبی کار میکند. دسترسی کامل بدون محدودیت زمانی برای این ابزار برابر با ۴۹ دلار است.
۷. Fluid UI

Fluid UI یک ابزار ترکیبی برای نمونهسازی، مدلسازی و وایرفریمینگ است که همچنین ویژگیهایی برای مدیران و تیمهای کاری را ارائه میدهد. در این ابزار کتابخانه بسیار کاملی از کامپوننتهای مختلف برای اپلیکیشنهای دسکتاپ، آندروید و آیاواس فراهم شده است.
کاربران Fluid UI میتوانند از طریق چت زنده با همدیگر ارتباط برقرار کنند و تعاملاتشان را به اشتراک بگذارند.
در پایان
در حالیکه این ابزارها هر کدام رویکرد متفاوتی برای تجربه کاربری را از خودشان به نمایش میگذراند اما باید در نظر داشت که تمام این موارد مؤثر و کاربردی هستند. اگر طراحی المنتهای دیجیتال و یا ساخت دیاگرامهای جریانات کاربری برای شما موضوع جدیدی است پس بهتر است به این ابزارها نگاهی بیاندازید. اگر دنبال یک ابزار برای نمونهسازی به صورت سریع هستید و یا اینکه از کاربران پاورپوینت به شمار میروید پس بهتر است نگاهی به لیست بالا بیاندازید.
ابزاری را انتخاب کنید که فکر میکنید با آن راحت هستید. میتوانید همچنین موردی را انتخاب کنید که به نظرتان میرسد نتیجهای مطابق با میل شما تولید خواهد کرد.