برنامه نویسی
۱۰ تکنیک کدنویسی درست که هر فرد کدنویسی باید بداند
در مقدمه این مقاله سعی کنید حالتی را تصور نمایید که در آن شما به صورت تیمی مشغول کار روی یک اپلیکیشن بخصوص هستید، در چنین حالتی باید کدهایتان را تمیز و ساده نگه دارید تا جایی که توسعه دهندگان دیگر نیز بتوانند به خوبی آنها را مطالعه کنند و از آن استفاده نمایند. به خاطر بسپارید که شما به تنهایی در حال توسعه اپلیکیشن نیستید، بلکه دیگر اعضا نیز روی یکسری فایل مشترک درحال کمک کردن به شما هستند. جدای از این مورد داشتن کدهای مناسب و تمیز به ارزش پروژه شما اضافه می کند و به افرادی که توسعه دهنده های مبتدی هستند در خواندن کد و متوجه شدن از اینکه کد چه کاری را انجام می دهد کمک بسیاری می کند.
خب بیاید به راه های مختلفی که با آن می توانید صرفنظر از زبان برنامهنویسیتان کدهای مناسب و تمیزی ارائه دهید آشنا شوید.
۱. کدها را ساده بنویسید
اولین و پایهای ترین نکته راجع به کدنویسی این است که تا جایی می توانید کدهایتان را ساده و قابل خواندن نگه دارید. اگر مجبور به فانتزی کردن کدهایتان نیستید این کار را نکنید و سعی در پیچیده کردن کدها نداشته باشید. (این مشکلی است که بیشتر برنامه نویسان جهان با آن دست و پنجه نرم می کنند). با ساده نویسی در کدهایتان کیفیت آنها را افزایش می دهید، مشکلات را سریعتر حل می کنید، در گروه های برنامه نویسی بهتر کار می کنید، پایه کدهایتان منعطف تر می شود و کلی مزایای دیگر.
۲. کدهایتان را درک کنید
به عنوان یک مبتدی، حتی اگر از دستورات if else استفاده کردید، سعی کنید آن کد را روی کاغذ بررسی نمایید. اگر الگوریتم و پروسه ترجمه کردن کدهایتان را بلد باشید بهتر می توانید ایدههایتان را درک کنید و ارزش واقعی آنها را بفهمید. حتی برای حرفهای ها نیز بهترین راه برای درک یکسری از مسائل پیچیده شکستن آنها و تبدیل کردنشان به قطعات کوچکتری بسیار می تواند کمک کننده باشد. کافی است یک بار کدهای خود را بررسی کنید و آن ها را درک کنید بعد از آن مطمئن باشید که با اعتماد بسیار زیادی شروع به ساختن پروژهیتان می کنید.
۳. کامنت ها بهترین دوستان شما هستند
همانطور که جامعه کدنویسان در دنیا روزبهروز بیشتر می شوند آنها یکی از پایهترین تکنیک هایی که در ابتدای پیدایش برنامه نویسی بوجود آمده را فراموش کرده اند – قرار دادن کامنت. اضافه کردن کامنت به برنامه یکی از ویژگی های یکسان تمام زبان های برنامه نویسی است. اضافه کردن کامنت به فرایند بروزرسانی کدها، دیباگ کردن و بررسی آنها کمک بسیاری می کند. اگر شما در یک تیم توسعه باشید اضافه کردن کامنت به کدهایتان باعث می شود که توسعه دهندگان و دیگر اعضای تیم بتوانند به راحتی هدف کدهایتان را درک کنند.
۴. خودت را تکرار نکن! (DRY)
قاعده (خودت را تکرار نکن یا Don’t Repeat Yourself) توسط Any Hunt و Dave Thomas در The Pragmatic Programmer ساخته شد. این قاعده به برنامه نویسان می گوید که بجای تکرار یکسری از کدها از تابع ها، کلاس ها و حالت های مختلف استفاده کنند. این قاعده به برنامه نویسان کمک می کند تا با کمتر استفاده کردن از کدهای تکراری برنامهشان را تمیز نگه دارند. بهینه کردن کدها معمولا یکی از نکاتی است که برنامه نویس خوب را از برنامه نویس متوسط جدا می کند.
۵. کدهایتان را دندانه دار بنویسید
تصور کنید وارد یک سوپرمارکت می شود و در آنجا هیچ طبقه بندی و همخوانی بین محل قرارگیری محصولات وجود ندارد، سبزیجات کنار مرباها نگهداری می شوند، گوشت و ماست در یکجا قرار دارد و… . دندانه دار کردن کدها درست چیزی شبیه به همین دسته بندی در دنیای واقعی است. وقتی کدهایتان را به صورت دندانه دار نوشتید پیدا کردن و خواندن آنها برای هرکسی از جمله خودتان آسانتر می شود.
۶. استفاده از نام های مفهومی
این نکته ای است که تقریبا در هر مقاله مرتبط با برنامه نویسی وجود دارد و متناسب با این برنامه نویسان اکثرا این موضوع را فراموش می کنند. استفاده از نام های مفهومی در برنامه نویسی به معنی قرار دادن یک راه مناسب برای بروزرسانی و ویرایش کد در آینده است. استفاده از نام های نامربوط برای فایل ها، برگه ها، تابع ها، متغیرها و… تنها برای استفاده از کدهایتان در آینده مشکل به بار می آورد. بنابراین بهتر است برای المان های مختلف از نام های مفهومی و درست استفاده کنید.
۷. کشف کنید
معلم خودتان باشید و تا جایی که می توانید چیزهای جدید را کشف کنید. راهنماهای بسیار زیادی در دنیای وب و انجمن های مختلف وجود دارد که توسط کدنویسان مجرب تهیه شده و شما می توانید از آنها استفاده کنید. همیشه به یاد داشته باشید که هیچ راه میانبری وجود ندارد، هرچقدر بیشتر تلاش کنید، کدهای بهتری نیز تولید می کنید.
۸. از مغزتان استفاده کنید
بجای کپی و جایگذاری کردن کدهای منابعی مانند گوگل و شرکت های دیگر بهتر است از مغزتان استفاده کنید. از منابعی که به شما کمک می کنند تا کدهای بهینه تری بنویسید و از مزایای بهتری برخوردار شوید یاری بگیرید. استفاده از کدهای دیگران ممکن است یک رضایت موقت را برای شما ایجاد کند اما به خاطر داشته باشید که هیچوقت به اندازه زمانی که خودتان کدبنویسید و خودتان مشکلاتتان را حل کنید به شما احساس رضایت نمی دهد.
۹. آزمایش کنید
بعد از نوشتن کدهایتان بهتر است آنها را آزمایش کنید. برای اینکار سعی کنید کدتان را در محیط های مختلفی آزمایش نمایید. برای مثال اگر شما وبسایتی را ساختهاید بهتر است آن را در دستگاه ها و مرورگرهای مختلف آزمایش کنید. نگذارید صرفا کدهای زیبا شما را گول بزنند، کدها زمانی زیبا می شوند که بتوانند کارایی نیز داشته باشند. سخنی هست که می گوید: «هیچوقت یک کتاب را براساس کاور آن قضاوت نکن». این سخن در این نکته نیز کارایی دارد.
۱۰. هنرتان را تمرین کنید
توسعه دهنده بودن یک هنر و توانایی است، به خاطر بسپارید که این هنر محدودیت ندارد پس هر لحظه باید آن را بهتر و بهتر کنید. وقتی یک زبان برنامه نویسی را یاد بگیرید به یاد داشته باشید که برای حل یک مسئله تنها یک راه وجود ندارد، راه های دیگری نیز هست که اگر به آنها پی ببرید واقعا لذت بخش می شوند. از اکتشاف موضوعات جدید نترسید و راه های مختلف را امتحان کنید.
امیدواریم از این مقاله از اگرت لذت برده باشید.
برنامهنویس عالی ملزم به یادگیری چند زبان مختلف است ؟
به تازگی، مشغول صحبت کردن با فردی بودم که برای بیشتر از یک سال توسعه دهنده بود. وی از من پرسید که برای داشتن فرصت های شغلی بیشتر و توسعه قابلیتهای فردی خود به عنوان توسعه دهنده کدام زبان را انتخاب کند. این موضوع واقعا من را به فکر فرو برد: آیا برای تبدیل شدن به یک برنامهنویس عالی، به یادگیری چند زبان مختلف نیاز دارید؟
یک برنامهنویس چند زبانه به فردی گفته می شود که توانایی نوشتن کدهای برنامه نویسی را در چند زبان مختلف دارد. برخی افراد روی اپلیکیشنهای تحت وب با استفاده از HTML، CSS و جاوااسکریپت کار میکنند. مشابه با آن سرویسهای بک اند نیز ممکن است در یک زبان خاص نوشته شوند، اما جدای از اینها توسعه دهنده نیاز دارد تا SQL نیز بداند و یا حتی برای کانفیگ کردن فایلها YAML بلد باشد.
به عنوان یک توسعه دهنده ما همواره دوست داریم تا زبان و فریمورکهای جدیدی را یاد بگیریم. ما اینکار را برای اهداف مختلفی مانند حل یک مسئله خاص، پیدا کردن یک جایگزین بهتر و یا اینکه خودمان را بروز نگه داریم انجام میدهیم.
فواید یک برنامهنویس چندزبانه بودن
- افزایش توانایی برای انجام کارها : ماهر بودن در چندین زبان مختلف میتواند نشانه بسیار خوبی در رزومه کاری شما باشد. این موضوع تجربه شما را به عنوان یک توسعه و همچنین میزان انعطاف پذیری شما در استفاده از ابزارهای مختلف برای موقعیتهای مختلف را نشان میدهد.
- فراهم کردن فرصتها بیشتر و ارزش والاتر : اگر شما به دنبال شغل باشید و یا حتی در نقش خودتان بمانید، به عنوان فردی که میتواند در زبانهای مختلفی کدنویسی کند، فرصتهای بیشتری به سوی شما خواهد آمد. وقتی که بتوانید یک برنامهنویس چند زبانه باشید، میتوانید تقدیر و سرنوشت را خودتان کنترل کنید.
- شادی توسعهدهنده : بسیاری از توسعهدهندگان وقتی از یک زبان خاص استفاده میکنند احساس کاربردیتری دارند. اما برای اینکه بهتر متوجه شوید با چه چیزی خوشحال میشوید و از چه چیزی لذت میبرید شما باید سعی کنید که زبانهای مختلف را امتحان نمایید. چند زبانه بودن به شما این قابلیت را میدهد تا سینتکسهای مختلف را مطالعه کنید، انجمنهای متفاوتی را ببینید – این کاوش و کنجکاوی از بهترین مزایا یک برنامهنویس بودن است.
در کنار این مزایا، کار کردن با زبانهای مختلف برنامهنویسی به ما این فرصت را میدهد تا بتوانیم آشنایی بیشتری با پارادایمهای مختلف برنامهنویسی پیدا کنیم. میتوانیم در چنین حالتی راههای متفاوتی برای حل یک مشکل را برویم و در راه های متفاوتی فکر کنیم. با کنار هم قرار دادن تمام این موارد میتوانیم کدنویسی بهتری انجام دهیم.
چالشها
در حالیکه فواید مختلفی برای اینکه بتوانید در زبانهای مختلف برنامهنویسی کنید وجود دارد، اما این فرایند یادگیری مداوم، چالشهایی نیز در بر دارد.
- عدم تخصص : در کتاب «JavaScript: The Good Parts» به نویسندگی Douglas Crockford به بخشهای خوب و بد جاوااسکریپت اشاره شده است. مشابه این قضیه، در زبانهای برنامهنویسی دیگر، بخشهایی وجود دارد که نیاز هست شما با آنها با احتیاط مقابله کنید. اگر شما فردی باشید که به صورت مدام زبانهای برنامهنویسی مورد نظرتان را تغییر میدهید، مطمئن باشید که در آینده با مشکلاتی مانند کارایی و امنیت برخورد میکنید.
- نگهداری تبدیل به یک کابوس میشود : داشتن زبانهای برنامهنویسی مختلف در دستتان باعث میشود که نگهداری کردن آن چه در بخش توسعه و چه در بخش عملیاتها برایتان تبدیل به یک کابوس شود. این موضوع شما را به جایی میکشاند که در آنجا خبری از کارایی و سرعت نیست.
- خستگی توسعهدهنده : یادگیری مداوم و تغییر مسیر به سوی یک زبان برنامهنویسی و یا تکنولوژی جدید ممکن است توسعهدهنده را از پای دربیاورد. این موضوعی است که امروز در دنیای تکنولوژی به یک مشکل تبدیل شده که توسعهدهندگان در آن احساس خستگی بیش از اندازه و فشار زیاد میکنند. این حالت نه تنها روی کارایی آنها به عنوان توسعهدهنده تاثیر میگذارد بلکه سلامتی آنها را نیز به خطر میاندازد.
از نگاه یک سازمان اضافه کردن یک زبان برنامهنویسی نیازمند برقراری بالانس و مصالحه است. این موضوع ممکن است هزینههای تیم را بالا ببرد و نیاز به یادگیری موارد بیشتری شوند. در طرفی دیگر ممکن است کیفیت کدها و کارایی آنها بهبود یابد.
شرکتهایی که از بالا بردن سطح دانش تیم و یا بروزرسانی مواردی که در تیم وجود دارند اجتناب می کنند، ممکن است در آینده با مشکل نگهداری کردن از کدها روبرو شوند. حتی در چنین شرایطی تغییرات کوچک ممکن است هفتهها طول بکشد و پیدا کردن یک توسعه دهنده توانا ممکن است برای آنها به یک چالش بدل گردد.
از طرفی دیگر، تغییرات مداوم زبان برنامهنویسی و تکنولوژی های مرتبط میتواند تحویل ویژگیها را ماهها و یا حتی سالها به تاخیر بیاندازد. پروژههای بسیاری تا به حال نوشته شده که بعد از سالها توسعه آن، برنامهنویسان تصمیم گرفتهاند که کل پروژه را در یک زبان یا فریمورک جدید بنویسند. در حالیکه معماری مانند میکروسیستمها به ما این اجازه را میدهند که بخشهای مختلف یک پروژه را در زبان های مختلفی بنویسیم اما بسیار مهم است که درک کاملی از هزینه معرفی یک زبان جدید داشته باشیم. فوایدی که ما از یک پروژه دریافت میکنیم همیشه باید مهمتر از هزینه آن در نظر گرفته شود.
هر نادانی میتواند کدهایی بنویسد که کامپیوتر آن را متوجه شود. برنامهنویس خوب کسی است که بتواند کدهایی بنویسد که انسان نیز آن را درک کند. – مارتین فاولر
چگونه به یک توسعهدهنده بهتر تبدیل شویم ؟
یادگیری زبانهای مختلف برنامهنویسی تنها یکی از راهها برای بهتر کردن استعداد به عنوان یک توسعهدهنده است، اما اینجا راههای دیگری نیز هست که با استفاده از آنها میتوانیم سطح توانایمان را افزایش دهیم.
کدهای تمیزی بنویسید. به عنوان توسعه دهنده ما بیشتر از آنکه کد بنویسیم باید آنها را مطالعه کنیم. نوشتن کدهایی که درک و خوانایی آنها ساده و راحت باشد یکی از نشانههای خوب بودن یک برنامهنویس است.
کدهایی بنویسید که نگهداری آن ساده باشد. یک برنامهنویس خوب کسی است که سعی دارد کدهایی بنویسد که نگهداری کردن و پایدار نگهداشتن آنها ساده باشد. استفاده کردن از قواعد طراحی و توسعه آزمایش در حین اجرا به شما این قابلیت را میدهد که از ساده بودن آنها و تاثیر نذاشتن روی دیگر کاراییها مطمئن شوید.
درک مشکلات
یک توسعه دهنده خوب کسی است که مشکلات را درک میکند و براساس آنها ابزار درست را برای حل آن انتخاب میکند نه صرفا ابزاری که به آن گرایش دارد.
مطمئنا مزایای زیادی برای اینکه بتوانید همزمان در چندین زبان مختلف کدنویسی کنید وجود دارد. نه تنها این موضوع به شما کمک میکند که بتوانید رزومه بهتری داشته باشید بلکه کارایی شما را به عنوان یک توسعه دهنده نیز افزایش میدهد. در هر حال به همین مقدار مهم است که بتوانید مشکلات و مسائل را حل کنید. خواه که یک برنامهنویس چند زبانه باشید و یا نباشید مهمترین قضیه در رابطه با برنامهنویس بودن تمرکز کردن روی حل کردن مشکلات است نه ابزار کار.
۶ فریموورک CSS معروف برای استفاده در سال ۲۰۱۹
ساخت یک کد CSS باثبات، مختصر و موثر میتواند کار زیادی باشد. چیزهای زیادی مانند responsive بودن، قابلیت دسترسی و ساختار وجود دارند که باید در نظر بگیرید. فریموورکهای CSS دقیقا به همین علت وجود دارند؛ این که بار را از روی دوش شما بردارند. بیایید نگاهی به برترین فریموورکهای CSS در سال ۲۰۱۹ داشته باشیم.
جدول محتوا:ویرایش گر پیشرفته
- Bulma
- Tailwind CSS
- Bootstrap ۴
- Semantic UI
- Foundation
- Materialize CSS
Bulma
یکی از منافع Bulma، این است که CSS خالص بوده، و هیچ JavaScriptای در خود ندارد. این یعنی شما فقط باید یک فایل .css را در پروژه خود شامل کنید، تا شروع به کار کنید؛ شما به هیچگونه فایل .js نیاز ندارید.

در اینجا برخی از ویژگیهای آن را مشاهده مینمایید:
- بر پایه Flexbox
- با استفاده از Sass ساخته شده است؛ پس فقط چیزی که نیاز دارید را به کار بگیرید
- کاملا responsive و در درجه اول برای موبایل
Flexbox برای ساخت طرحهای بر پایه شبکه، یک بهبود شگفتانگیز در استفاده از floatها است. با توجه به این مسئله، با این که Bootstrap معروفتر است، اما کمی طول کشید تا Flexbox را با نسخه ۴.۰ خود تطبیق دهد. این مسئله به Bulma کمک کرد تا وقتی Bootstrap ۴.۰ همچنان در دست اقدام بود، مقداری معروفیت به دست بیاورد.
Tailwind CSS

Tailwind کمی متفاوت است و به جای کامپوننتهای رابط کاربری کاملا تکامل یافته، بیشتر بر روی کلاسهای کاربردی تمرکز میکند. من به شخصه عاشق این مفهوم هستم؛ زیرا به شما قابلیت ساخت ظاهر و احساس مدر نظر خود را میدهد، درحالیکه در کلاسها برای انجام این کار بهره میبرید.
با داشتن چند کلاس کاربردی، شما میتوانید فایلهای markup خود را به سرعت بسازید:
<button class="bg-blue hover:bg-blue-dark text-white font-bold py-2 px-4 rounded">
Button
</button>با این که این کد ممکن است در نگاه برخی زشت به نظر برسد، اما به جای این که مجبور باشیم یک کلاس جدید را فقط برای این دکمه بسازیم و آن را با چند ویژگی CSS استایلبندی کنیم، خوب است که چند کلاس را به صورت آماده داشته باشیم.
با در نظر گرفتن این که انتخاب وبسایتهای Bootstrap با توجه به این که معمولا ظاهر بسیار مشابهی دارند، ساده است، این یک رویکرد جالب میباشد. در Tailwind، احتمال این که دو وبسایت ظاهر بسیار مشابهی داشته باشند، بسیار کم است.
سفارشیسازی Tailwindبرای ساخت چیزهایی مانند جعبههای هشدار، بسیار ساده است:

Bootstrap ۴
Bootstrap به طور مداوم یکی از بزرگترین فریموورکهای CSS موجود بوده است. این فریموورک، اغلب فریموورک بالفعل میباشد؛ به خصوص برای توسعهدهندگان وب. پس از چند سال کار، نسخه ۴.۰ در اوایل ۲۰۱۸ منتشر شد. Bootstrap ۴.۰ یک بروزرسانی چشمگیر بود.
- طرحهای رنگی جدید
- کلاسهای کاربردی جدید
- ساخته شده بر پایه Flexbox
- ساخته شده با استفاده از SASS در مقابل LESS
من به سرعت از نسخه ۳.x به ۴.x مهاجرت کرده، و از آن لذت بردم. همانطور که پیشتر اشاره کردم، من یک طرفدار بزرگ برای کلاسهای کاربردی هستم؛ پس از این که Bootstrap این موارد را اضافه کرد، بسیار خوشحال شدم. اگر دوست دارید برای اولین بار از Bootstrap استفاده کنید، با نسخه ۴.۰ شروع کنید.
Semantic UI

Semantic UI یک رویکرد خاص را در پیش میگیرد که بر روی نوشتن HTML مردم دوست تمرکز میکند. به زبانی دیگر، کلاسها در حد ممکن نزدیک به نحوه صحبت یک فرد نامگذاری شدهاند. این مسئله نوشتن HTML را حتی برای توسعهدهندگان جدید هم قابل درک میکند.
در Semantic UI، کلمات و کلاسها، دو مفهوم قابل جابجایی هستند.
Semantic در واقع از Gulp به عنوان ابزار ساخت خود استفاده میکند. بسیاری از جریانهای کاری از Grunt / Gulp، و به سمت Webpack دور شدهاند؛ پس Gulp میتواند بر حسب زاویه دید شما، مثبت یا منفی باشد. در اینجا یک نگاه سریع به جریان کاری آن داریم:
- Node و gulp را نصب کنید
- Semantic-ui را نصب کنید (ورودیهای پیکربندی از شما درخواست خواهد شد)
- به شاخه مد نظر خود بروید و gulp build را اجرا کنید
Foundation

Foundation ساخته Zurb، اکثر ویژگیهایی که تا به حال درباره آنها صحبت کردهایم را به همراه دارد: responsive، مخصوص موبایل، قابلیت دسترسی و… این مورد از باقی گزینهها کمی پیچیدهتر است و خود را به عنوان یک انتخاب حرفهای تبلیغ میکند.
Foundation همچنین میتواند برای ساخت ایمیلهایی با ظاهر بسیار زیبا استفاده شود. ساخت ایمیلهای HTML از نظر تاریخی سخت است؛ پس این مورد میتواند برای کسانی که ایمیل ارسال میکنند، بسیار کاربردی باشد.
قالبهای آغازین
Foundation همچنین چندین قالب آغازین responsive برای کمک به شما فراهم میکند.

جای اشاره دارد که برخی شرکتهای بزرگ از Foundation استفاده میکنند، پس این مسئله را به عنوان یک نشانه خوب در نظر بگیرید.

Materialize CSS

همانطور که ممکن است انتظار داشته باشید، Materialize طراحی متریال گوگل، یکی از معروفترین زبانهای طراحی را پیادهسازی میکند. گوگل در انتشار این زبان طراحی کار خوبی از خود نشان داده است و یک ظاهر و احساس بسیار باثبات و ظریف بر روی پلتفرم اندروید ساخته است. اگر به دنبال یک وبسایت با طراحی متریال هستید، این مسیر مناسب شماست.
یکی از جالبترین نکات درباره Materialize این است که توسط چهار دانشجو در دانشگاه Carnegie Mellon ساخته شده بود. این مسئله از نظر فنی مرتبط به موضوع نیست، اما ارزش اشاره را دارد، تا برای برخی افراد الهامبخش باشد. سن، تجربه یا… شما اهمیتی ندارد.
با پایتون میتوانید چکارهایی را انجام دهید؟
اگر دارید به یادگیری پایتون فکر میکنید و یا اینکه جدیدا شروع به یادگیری آن کردهاید، ممکن است از خودتان بپرسید که:
از پایتون برای چکارهایی میتونم استفاده کنم؟
خب، این سوالی است که جواب دادن به آن ممکن است کمی پیچیده باشد. کاربردهای بسیار زیادی برای پایتون وجود دارد.
اما با گذشت زمان به این نتیجه رسیدم که سه نوع کاربرد عمومی و محبوب برای پایتون وجود دارد که بهتر است آنها را توضیح دهیم:
- توسعه وب
- علوم داده – یادگیری ماشین، آنالیز داده و بصریسازی داده
- اسکریپت نویسی
بیایید هر مورد را به صورت جداگانه بررسی کنیم.
توسعه وب
وب فریمورکهایی که براساس پایتون نوشته شدهاند؛ مانند جانگو و فلسک، اخیرا توانستهاند محبوبیت بسیار زیادی را بدست بیاورند.
این فریمورکهای وب به شما کمک میکنند تا اپلیکیشنهای مبتنی بر سرور (Back-End) را ایجاد کنید. کدهای این بخش روی سرور اجرا میشوند و کاری با دستگاه کاربر یا مرورگر وب ندارند (Front-End).
چرا من به یک فریمورک نیاز دارم؟
فریمورکها باعث میشوند که روند پیادهسازی یک اپلیکیشن برای شما بسیار آسانتر شود. فریمورکها میتوانند به شما ابزارهایی را برای کار با بانکهای اطلاعاتی، URLها، ایجاد صفحات HTML و… را بدهد.
از کدام فریمورک پایتون باید استفاده کنم؟
جانگو و فلسک دو مورد از محبوبترین فریمورکهای پایتون به شمار میروند. به شما پیشنهاد میکنم که از این دو مورد در مراحل اولیه کارتان استفاده کنم.
تفاوت بین جانگو و فلسک در چیست؟
من یک خلاصه را در رابطه با این مقاله برای شما فراهم کردهام:
- فلسک به شما سادگی، انعطافپذیری و کنترل کامل را میدهد.
- جانگو تجربهای از کامل بودن را میدهد، شما یک پنل ادمین، رابط بانک اطلاعاتی، ORM، ساختار دایرکتوری کامل و… را به صورت پیشفرض در اختیار دارید.
کدام مورد؟
- اگر میخواهید روی بدست آوردن تجربه و یادگیری تمرکز داشته باشید و یا اینکه میخواهید کنترل بسیار بیشتری روی تمام پکیجهایی که استفاده میکنید داشته باشید، به شما فلسک را پیشنهاد میدهم.
- اگر میخواهید روی محصول نهایی تمرکز کنید و با اپلیکیشن بزرگ و پیچیدهای طرف هستید، به شما پیشنهاد میدهم که جانگو را انتخاب کنید.
به صورت سادهتر، اگر شما مبتدی هستید به نظر میرسد که فلسک بسیار انتخاب بهتری خواهد بود، به این خاطر که کامپوننتهای کمتری در آن تعبیه شده و همه چیز سادهتر ست. اگر دنبال شخصیسازی بیشتری باشید، فلسک باز هم انتخاب مناسبی است.
استفاده از فلسک برای ساخت REST APIها انعطافپذیری بیشتری نسبت به جانگو را به شما میدهد.
علوم داده – یادگیری ماشین، آنالیز داده و بصریسازی داده
ابتدای کار بیایید با یادگیری ماشین آشنا شویم:
فکر میکنم بهترین راه برای یادگیری ماشین از طریق یک مثال باشد.
بیایید تصور کنیم که شما قصد ساخت یک اپلیکیشن را دارید که به صورت خودکار مواردی که در یک عکس وجود دارد را تشخیص میدهد.
برای مثال تصویر زیر را در نظر بگیرید، حال میخواهید که کامپیوتر وجود سگ در تصویر را تشخیص دهد:

شاید شما بگویید که این خیلی ساده است. کافیست تمام پیکسلها را بررسی کنم، اگر با یک برآمدگی روشن مواجه شدم پس نتیجه میگیرم این یک سگ است!! نه، نه! این اصلا کار درستی نیست، همه سگها سفید یا رنگ روشنی ندارند!
اینجا جائیست که یادگیری ماشین وارد عرصه میشود.
یادگیری ماشین به صورت کلی یک الگوریتم را پیادهسازی میکند که در آن به صورت خودکار یک الگو را از ورودی تشخیص میدهد.
شما میتوانید هزار عکس سگ را در اختیار این برنامه قرار دهید و از طرفی دیگر هزار عکس انسان را نیز به صورت جداگانه به برنامه بدهید. حال ماموریت این است که اگر یک عکس سگ دیگر به برنامه بدهید بتواند آن را تشخیص دهد و بگوید که این عکس یک سگ است یا یک انسان.
میتوانید یادگیری ماشین را در عرصههای امروزی شامل موارد زیر مشاهده کنید:
- سیستمهای پیشنهادی یا Recommendation Systems
- تشخیص چهره
- تشخیص صدا
و اپلیکیشنهایی دیگر!
الگوریتمهایی که در دنیای یادگیری ماشین بسیار معروف هستند عبارتند از:
- شبکههای عصبی
- یادگیری عمیق
- ماشینهای برداری پشتیبانی
- جنگل تصادفی
از هرکدام این الگوریتمها میتوانید برای کاربردهای متفاوت استفاده کنید.
پایتون برای یادگیری ماشین
کتابخانهها و فریمورکهای مختلف بسیاری برای پایتون در زمینه یادگیری ماشین نوشته شده است.
دو مورد از محبوبترین کتابخانهها scikit-learn و TensorFlow نام دارند.
- scikit-learn همراه با برخی از الگوریتمهای محبوب یادگیری ماشین عرضه میشود.
- TensorFlow بیشتر یک کتابخانه سطح پایین است که به شما اجازه ایجاد الگوریتمهای سفارشی برای یادگیری ماشین را میدهد.
اگر به تازگی قصد دارید که روی پروژه یادگیری ماشین کار کنید به شما پیشنهاد میکنم که ابتدا به سراغ scikit-learn بروید. اگر مسیری پیشرفتهتر همراه با امکانات بیشتری را میخواهید، TensorFlow انتخاب خوبیست.
چگونه باید یادگیری ماشین را بیاموزیم؟
اگر قصد یادگیری بحث Machine Learning را دارید میتوانید دورههای Stanford و Caltech را بگذرانید.
برای یادگیری ابتدای کار نیاز است که در زمینه علوم ریاضی پیش زمینه خوبی داشته باشید و با مبحث جبر خطی و رگرسیون آشنایی داشته باشید.
بعد از این موارد، برای تمرین کردن میتوانید از پلتفرم Kaggle بهره بگیرید.
آنالیز داده و بصریسازی داده:
برای اینکه با این موارد آشنا شوید، به شما یک مثال ساده را میدهم.
بیایید فکر کنیم که مشغول کار کردن برای یک شرکت هستید که محصولاتش را به صورت آنلاین میفروشد.
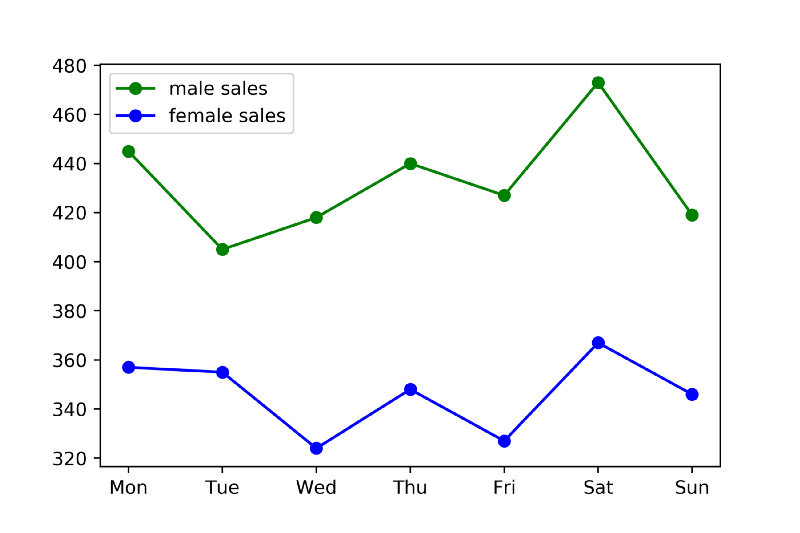
بعد از آن به عنوان یک تحلیلگر داده شما باید گرافی مانند زیر را رسم کنید:

از طریق این گراف میتوانید به این نتیجه برسید که در روز یکشنبه، بیشتر از ۴۰۰ واحد از محصولات توسط مردها خریداری شدهاند و ۳۵۰ محصول نیز توسط زنان.
یک توضیح ممکن برای این محصول این است که مردها بیشتر از زنان به این محصول علاقه دارند. یک توضیح دیگر ممکن است این باشد که زمان دسترسی به این دادهها بسیار کوتاه بوده و این تفاوت تنها ممکن است اتفاقی رخ داده باشد. یک توضیح دیگر ممکن است این باشد که مردها علاقه زیادی به خرید این محصول در روزهای یکشنبه دارند -بنا به هر دلیلی-.
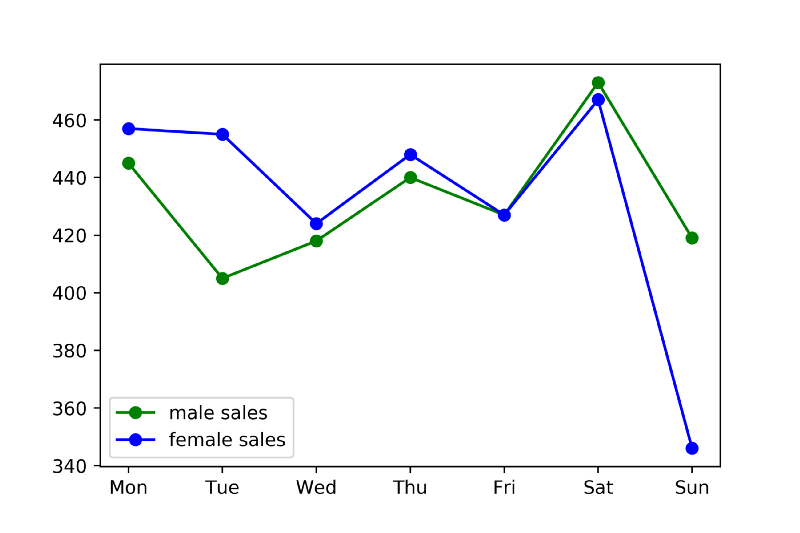
برای اینکه ببینید کدام یک از این احتمالات بیشتر صدق میکند، باید یک گراف دیگر را رسم کنید:

بجای اینکه روی دادههای مربوط به یک روز تمرکز کنیم، روی دادههای تمام هفته تمرکز میکنیم. از طریق این گراف میتوانید تفاوت را به صورت واضح متوجه شوید.
از طریق این تحلیل کوچک، میتوانید به این نتیجه برسید که براساس تفاوتها، مردها علاقه بیشتری به خرید محصول نسبت به خانمها دارند.
حال به یک صورت دیگر با این قضیه برخورد میکنیم، گراف زیر را در نظر بگیرید:

حال چه چیزی تفاوت در یکشنبه توجیه میکند؟
ممکن است بگویید که مردها تمایل بیشتری به خرید این محصول در روز یکشنبهها دارند. شاید هم این موضوع کاملا اتفاقی صورت گرفته باشد.
این یک مثال بسیار ساده از آنالیز داده است که ممکن است چنین چیزی را در دنیای واقعی نیز مشاهده کنید.
آنالیز و بصریسازی داده با استفاده از پایتون
یکی از محبوبترین کتابخانههای پایتون برای بصریسازی Matplotlib نام دارد. برای وارد شدن به دنیای بصریسازی این مورد بسیار مناسب است. به دلیل:
- یادگیری و شروع کار با آن ساده است.
- برخی از دیگر کتابخانهها مانند seaborn براساس این مورد ساخته شدهاند. بنابراین، یادگیری Matplotlib به شما کمک میکند تا کتابخانههای دیگری را نیز بعدا یاد بگیرید.
اسکریپتنویسی
اسکریپتنویسی چیست؟
اسکریپتنویسی معمولا مرتبط به نوشتن برنامههای کوچکی میشود که برای خودکارسازی برخی از وظایف ساده ایجاد شدهاند.
یک مثال از تجربه شخصی:
قبلا در ژاپن در یک استارتاپ کوچک مشغول کار کردن بودم، آنجا یک سیستم پشتیبانی از طریق ایمیل داشتند. یک سیستم در این بین برای جواب دادن به سوالات مشتریانی که از طریق ایمیل انجام میشد نیز قرار داشت.
زمانی که من داشتم آنجا کار میکردم مجبور بودم که تعداد ایمیلهایی که یک کلمه کلیدی را در خود داشتند بدست بیاورم. بنابراین ما مجبور بودیم که یک آنالیز را انجام دهیم.
این کار به صورت دستی انجام میشد اما من یک برنامه ساده نوشتم که این کار را به صورت خودکار انجام میداد.
البته برای این مثال من از روبی استفاده کردم، اما پایتون نیز انتخاب بسیار خوبی برای نوشتن چنین برنامههایی است. نوشتن ساده برنامهها در پایتون این قابلیت را میدهد که نوشتن چنین برنامههایی بسیار سریعتر انجام شود.
موارد دیگر:
از پایتون میتوان برای کار با سخت افزار استفاده کرد. میتوانید مقالات بسیاری را در رابطه با ارتباط پایتون و رزبریپای مطالعه کنید.
میتوانید از پایتون برای توسعه بازیها نیز استفاده کنید. البته نسبت به مواردی مانند یونیتی و سیشارپ، پایتون از چنین قدرتی برای توسعه بازیهای گرافیکی بهرهمند نیست.
از پایتون برای توسعه اپلیکیشنهای دسکتاپ نیز استفاده میشود. اما واقعیت را بگوییم انتخابهای بهتری برای این کار وجود دارد. سیپلاسپلاس و سیشارپ میتوانند جایگزین بهتری برای این کار باشند.
۵ قاعده طلایی برای یادگیری هر زبان برنامهنویسی که میخواهید
اسکلت اصلی دنیای علوم کامپیوتر براساس منطق و زبانهای برنامهنویسی که برای پیادهسازی آنها استفاده میشود، ساخته شده است. در این مقاله از اگرت ما ۵ قاعده طلایی را به شما میگوییم که در روند یادگیری هر زبان برنامهنویسی باید آنها را بخاطر داشته باشید.
۱. هیچ گزینهای تحت عنوان «بهترین زبان برنامهنویسی» برای یادگیری وجود ندارد
زمانی که به تازگی شروع به یادگیری کدنویسی کردم، دفعات بسیار زیادی وجود دارد که یک زبان برنامهنویسی را انتخاب میکردم و بدون آنکه آن را خوب یاد بگیرم رها میکردم و به سراغ گزینه دیگری میرفتم، انتخاب جدید نیز به چنین سرنوشتی دچار میشد. باور کنید که این موضوع یک داستان کاملا مرسوم و واقعی در بین برنامهنویسان مختلف در جهان است. در پروسهای که ما انسانها مشغول ارزیابی چیزهایی هستیم، گرایشی در ما توسعه مییابد که ما آن را هوشیاری میخوانیم. گاهی اوقات یک فرد از چیزی آگاهی دارد اما ناشی از همین موضوع گاهی اوقات مغز ما دچار سردرگمی میشود و زمانی که میخواهد برای اولین بار تصمیمی را بگیرد و یا کاری را انجام دهد آن را به صورت مدام تغییر میدهد.
«باید با چه زبان برنامهنویسی شروع بکنم؟» به نظر من این متداولترین پرسشی است که افراد مبتدی از خودشان میپرسند. جواب این سوال بسیار ساده است، هر زبانی! افراد مختلفی ممکن است بگویند نه پایتون از همه بهتر است، سوئیفت خوب نیست، سی عالی است و… . اما تمام این موارد اشتباه هستند، در واقع زبانهای برنامهنویسی تنها ابزارهایی برای پیادهسازی منطق و خواستههایمان از کامپیوتر هستند. هیچ گزینه عالی و یا بهترینی وجود ندارد. بنابراین بهتر است از فکر کردن دست بردارید و یک زبان را انتخاب کنید و همین حالا شروع به یادگیری آن نمایید.
۲. هدف برای کدنویسی
تا به حال این سوال را از خودتان پرسیدهاید که چرا در حال یادگیری و مطالعه موارد مختلف هستید؟ آیا هیچ جواب و عکس العمل سرراستی را برای این موضوع دارید؟ خب اگر ندارید پس شاید بهتر باشد که یک لحظه متوقف شوید و به این موضوع فکر کنید. به این دلیل که داشتن هدف یکی از مهمترین مواردی است که شما را به یادگیری و ادامه کار تشویق میکند.
کدنویسی نیازمند صبر و زمان است اگر فکر میکنید در مدت یک هفته به استاد یک زبان برنامهنویسی و یا موضوعات دیگری میشوید باید بگویم که کاملا خودتان را گول میزنید. هر چقدر که شما بتوانید به صورتی منظمتر کدنویسی را یاد بگیرید و تمرین بکنید، تواناییهایتان را بیشتر توسعه میدهید و بهتر میتوانید برنامههایتان را بنویسید.
اما خب چه چیزی میتواند در بین این همه درگیری ذهنی، ملاقات دوستان و خانواده، کار و… شما را وادار به یادگیری کدنویسی و داشتن زمانبندی بکند؟
باید بگویم که سه عامل هدف، تعهد و علاقه میتوانند شما را به چنین کاری وادار کنند. اما چگونه میشود این سه مورد را پیدا کرد، از طریق پروژه. وقتی که بتوانید ببینید که مشغول ایجاد چیزی هستید و هر روز در حال بهتر کردن و توسعه آن هستید، علاقه و شورتان بسیار بیشتر خواهد شد. شما با چیزی زنده مواجه خواهید بود. بعد از آن دیگر نیازی نیست که خودتان را مجبور به کدنویسی بکنید، همه چیز به یک عادت و یک عملکرد بسیار خوب تبدیل خواهد شد.
۳. ندانستن در ابتدا مشکلی ندارد
به عنوان یک تازهکار شما همه مفاهیم را مانند یک توسعهدهنده با تجربه درک نخواهید کرد. شما نباید بی صبر و مضطرب باشید چرا که نمیتوانید کدنویسی کنید. همانطور که قبلا گفته شد یادگیری زمان میبرد، بنابراین سعی کنید بجای بی صبری و بی حوصلگی، زمان کافی را برای یادگیری وقف دهید.

در یک آزمایش به این نتیجه پی برده شده است که توسعهدهندگان بسیاری وجود دارند که از سندروم ایپوستر رنج میبرند. این بیماری در حالی اتفاق میافتد که فرد بعد از رسیدن به موفقیتهایی خود را شایسته آنها نمیداند و یا اینکه از وجود آنها خود را بی اعتنا میکند. در حالیکه افراد اطراف فرد میگویند که موفق هستی و کارهای خوبی تا به حال انجام دادهای اما خود فرد این موضوعات را نمیپذیرد و گاهی هم آنها را به شانس و اقبال میپندارد. بعضی از مطالعات نشان داده که در بین برنامهنویسان این بیماری بسیار شایع است.
برنامهنویسان بسیاری وجود دارند که چون فکر میکنند توسط دیگران قضاوت میشوند و… از مشاهده کردن ویدیوهای آموزشی، خواندن مطالب، سوال پرسیدن و… خودداری میکنند. اما بگذارید واقعیت را به شما بگویم. هیچکسی نمیتواند تمام دستورهای یک زبان برنامهنویسی مانند پایتون، سوئیفت و… را به خاطر بگذارد. تنها در رابطه با توسعه اپلیکیشنهای IOS بیش از ۸۰۰ کلاس و ۹۰۰۰ متد وجود دارد، آیا واقعا کسی میتواند تمام این موارد را به خاطر بسپارد؟
در روند توسعه یک اپلیکیشن شما نیاز دارید که بپرسید، گوگل کنید و آموزشهای دیگری را نیز دنبال کنید.
۴. کپی کنید، کدهای مختلفی را تجربه کنید و به یادگیری ادامه دهید
وقتی که مبتدی بودم از اینکه چگونه یاد بگیرم و از چه تکنیکها و الگوهایی برای یادگیری پیروی کنم در تعجب بودم. کتابهایی در رابطه با C/C++، Python و Swift تهیه کردم. واقعیت را بگویم، خواندن آنها کار بسیار سختی بود. میخواندم، فراموش میکردم و خوابم میگرفت. همانطور که زمان گذشت، متوجه شدم که خواندن کتاب برای من بسیار کار سختی است به همین دلیل دنبال یک راهحل دیگر رفتم و آن آموزشهای چند رسانهای و ویدیو بود.
کتاب به شما دید بسیار عمیقی از یک زبان برنامهنویسی و تمام امکانات آن میدهد اما اگر میخواهید سریعتر شروع به ساختن چیزی بکنید، پس بهتر است به صورت مستقیم از دیگران یاد بگیرید. مفاهیم را درک کنید، فکر کنید، تمرین کنید و شروع به ساختن پروژهای جدید نمایید. اینگونه میتوانید نتیجه سریعتری از فرایند یادگیری را دریافت کنید.
کپی کردن کدها به شرطی که بتوانید آنها را درک کنید مشکلی ندارد. سعی کنید از طریق همین کپی کردنها هم اپلیکیشن و یا نرم افزاری که میخواهید را درست کنید. از این طریق میتوانید چیزهای بسیاری را یاد بگیرید. به این صورت مطمئنا میتوانید در یک بازه زمانی مشخص به نتیجههای خوبی برسید.
۵. کارهایتان را نشان دهید و یک مربی بگیرید
خواه که یک فرد مبتدی باشید و یا یک فرد حرفهای، باید بدانید که هیچ فردی در این جهان کامل نیست. به اشتراک گذاری دانش همواره یک رفتار صحیح است و میتواند برای همه فایده داشته باشد.

بزرگترین مشکلی که در روند یادگیری کدنویسی میتواند بوجود بیاید عدم مسئولیتپذیری است. مطمئنا پلتفرمهای آموزشی بسیاری وجود دارد که میتوانید از آنها استفاده بکنید اما هیچکسی وجود ندارد که کارهای شما، میزان پیشرفتتان و کدهایتان را ببیند. حتی بوتکمپها و بسیاری جای دیگر نیز به افراد مبتدی چندان که باید و شاید توجه نمیکنند.
شما باید در قبال یادگیری چیزهای جدید متعهد و مسئولیتپذیر باشید. به همین دلیل است که باید سعی کنید تا با یک فرد حرفهای یا هم سطح خودتان همواره تعامل داشته باشید. اینگونه میتوانید فیدبکهایی را از طرف مقابل دریافت نمایید. این کار باعث رشد دو طرف میشود.
۷تا از بهترین زبانهای برنامهنویسی برای رایانش ابری
با یک مقاله دیگر از بهترین زبان های برنامه نویسی برای رایانش ابری در خدمتتان هستیم.
وقتی که قصد دارید تا اولین اپلیکیشن کامپیوتری خودتان را توسعه دهید، معمولا اولین زبانهای برنامهنویسی که به ذهنتان میآید C، C++، Java و یا حتی Python است. با این حال وقتی بحث به دنیای رایانش ابری و کار با آن میرسد، انتخابها کمی متفاوت میشوند. شما باید در این حال بیشتر به سراغ زبانی بروید که بیشتر مبتنی بر داده است. برای اینکه بتوانید انتخاب درستی داشته باشید، ما در اینجا لیستی را آماده کردهایم که با استفاده از موارد گفته شده در این لیست میتوانید در رابطه با انتخابتان تصمیم درستتری را بگیرید.
زبانهای برنامهنویسی با هدف توسعه پردازش رایانه
۱. SQL
SQL یا زبان پرس و جو ساخت یافته برای سالهای طولانی است که در بین برنامهنویسان حضور دارد. هدف اصلی این زبان کار و تعامل داشتن با داده است. تقریبا می توان گفت که تمام برنامههای موجود برای متصل کردن اپلیکیشن به یک بانک اطلاعاتی از SQL یا به نحوی از حالتهای انتزاعی آن استفاده میکنند. SQL در دنیای ابری کاملا خود را گسترش داده و حال میتوان آن را یکی از زبانهای بسیار محبوب برای توسعه رایانش ابری دانست.
SQL را به عنوان یک زبان برنامهنویسی با هدفی متمایز میشناسند، به این دلیل که این زبان برای مدیریت داده در یک ساختار بانک اطلاعاتی رابطهای شناخته میشود. SQL سینتکس بسیار سادهای دارد و یادگیری آن نیز ساده است.
۲. پایتون

پایتون یک زبان برنامهنویسی سطح بالا است که برای سادهسازی مباحث big data و مواردی از این دست طراحی شده است. کدهای پایتون در سطح بالایی قابلیت خوانایی دارد و همچنین باید اشاره کرد که تقریبا هر کسی میتواند در زمان کوتاهی پایتون را یاد بگیرد. در حال حاضر از پایتون برای مدیریت پروژههای داده محور بسیار استفاده میشود، برخی از این پروژهها مبتنی بر رایانش ابری هستند.
پایتون برای توسعه رایانش ابری یک زبان بسیار ایدهآل است و به شما اجازه میدهد تا بتوانید حجمهای بزرگ دادهای را ایجاد، آنالیز و دستهبندی کنید. همچنین گزینهای بسیار مناسب برای اپلیکیشنهای استریمینگ که مبتنی بر ابر هستند به شمار میآید. از آنجایی که پایتون را به سادگی میتوان با تکنولوژیهای مختلف دیگر ادغام کرد، بنابراین پایتون برای رایانش ابری انتخابی بسیار مناسب خواهد بود.
۳. Clojure Programming Language

Clojure یک زبان برنامهنویسی چند منظوره است که به خوبی از ویژگیهای یک زبان اسکریپتی و قابلیتهای برنامهنویسی چندنخی استفاده میکند. در بین متخصصان داده این زبان یکی از محبوبترین موارد است.
فارغ از آنکه این زبان یک زبان کامپایلی است اما هنوز هم در محیط اجرایی خود از قابلیتهای داینامیک پشتیبانی میکند. همچنین این زبان برنامهنویسی به کاربران قابلیت دسترسی آسان به فریمورکهای مختلف جاوا را میدهد. Clojure از ساختارهای دادهای تغییر ناپذیر پشتیبانی میکند، این ویژگی به صورت اصلی در علوم رایانش ابری استفاده میشود.
۴. Go Programming Language

GO زبان برنامهنویسی است که توسط گوگل توسعه داده شده و قصد دارد که به عنوان یک جایگزین برای C++ ارائه شود. از این زبان میشود برای توسعه نرمافزارهای کامپیوتری استفاده کرد. همچنین باید اشاره کنم که این زبان، یک زبان متن باز است.
GO در دنیای رایانش ابری نمونه کارهای بسیار خوبی از خود بجای گذاشته است. در حال حاضر تعدادی ابزار مختلف توسط Go توسعه داده شده است که میشود در بین آنها به Docker و Consul اشاره کرد. این دو ابزار با مباحثی مانند Big Data و Cloud Computing تعامل بسیار زیادی دارند. GO به عنوان زبان بسیار مؤثری برای مقایسپذیری و بهرهوری بهینه از حافظه شناخته میشود.
۵. XML With Java Programming

XML برای تشریح داده استفاده میشود. البته این مورد یک زبان برنامهنویسی نیست، بلکه از آن به عنوان زبان برچسبگذاری نام برده میشود. این زبان سعی دارد تا اطلاعات و دادهها را در یک قالب خوانا و درکپذیر هم برای انسان و هم برای کامپیوتر درج کند.
معمولا همراه با Java از XML نیز استفاده میشود به همین دلیل هر وقت که با یک اپلیکیشن جاوا همراه بودید انتظار میرود که یک فایل XML را نیز در اختیار داشته باشید. از آنجایی جاوا به عنوان زبانی برای توسعه اپلیکیشنهای رایانش ابری استفاده میشود، XML نیز در این پروسه شرکت خواهد داشت.
۶. Erlang

Erlang یک زبان برنامهنویسی بسیار سریع است که برای ایجاد راهحلهایی در مقیاس بزرگ استفاده میشود. از این زبان همچنین برای توسعه اپلیکیشنهایی که مبتنی بر انتقال اطلاعات به صورت بلادرنگ هستند نیز استفاده میشود. این کار باعث میشود که Erlang زبان بسیار ایدهآلی برای رایانش ابری به حساب بیاید. برخی از راهحلهایی که با استفاده از این زبان نوشته میشود عبارت است از سیستمهای ارتباطی و پلتفرمهای پیامرسانی بلادرنگ.
یکی دیگر از دلایلی که باعث میشود Erlang یک زبان ایدهآل برای توسعه اپلیکیشنهای رایانش ابری به شمار بیاید قابلیت پشتیبانی از سیستمهای توزیع شده است. ویژگی hot swapping که در این زبان پیادهسازی شده است به شما این قابلیت را میدهد که بدون دخالت در کارایی سیستم، کدها را تغییر دهید. از این زبان همچنین برای توسعه اپلیکیشنهای مبتنی بر داده و Big Data نیز استفاده میشود.
۷. Haskell

Haskell یک زبان برنامهنویسی فانکشنال و چند منظوره است که برای پروژههای رایانش ابری استفاده میشود. این زبان استاتیک است و در روند کامپایل شدن اجرا میشود. برعکس بیشتر زبانهای برنامهنویسی Haskell بجای سینتکس از حالت semantic استفاده میکند. بجای statement در این زبان از یکسری expression استفاده میشود.
در پایان
اگر پلنی برای توسعه اپلیکیشنهای مبتنی بر ابر را دارید پس بهتر است نگاهی به هفت زبان برنامهنویسی که در بالا ارائه شدند بیاندازید. هر چند که زبانهای بسیار دیگری نیز برای توسعه اپلیکیشنهای رایانش ابری وجود دارد اما این موارد محبوبترین زبانهای برنامهنویسی در این میان بودند. یادگیری این موارد آسان است و بهرهوری بسیار بالایی را به شما میدهند.
بسته MEAN چیست؟
به صورتی بسیار ساده MEAN یک ترکیب از پکیجهای کاربر پسند جاوااسکریپت است که برای توسعه وبسایتها و اپلیکیشنهای داینامیک استفاده میشود. این بسته کاملا رایگان و متن باز است. قرارگیری این موارد با همدیگر به توسعهدهندگان این امکان را میدهد تا بتوانند بدون نیاز به پیکربندیهای خاص و مواردی از این دست، اپلیکیشنهایشان را به صورتی سریع توسعه دهند. یکی از نکات مهم و مفید این بسته انسجام کلی آن است. به این معنا که در تمام ساختار این بسته ما میتوانیم شاهد جاوااسکریپت و استفاده آن باشیم. این موضوع باعث میشود که اپلیکیشن ما بهینهتر باشد و کارایی بالایی را از خود نشان دهد.
اما حال سوالی که پیش میآید این است که این بسته شامل چه نرم افزارها و چه مواردی است؟ هر کدام از حروف MEAN مربوط به یک نرم افزار و یک پکیج است که میتوانید در زیر مشاهده کنید:
- MongoDB: از این پکیج برای مدیریت بانک اطلاعاتی استفاده میشود.
- ExpressJS: از این پکیج به عنوان چهارچوبی در جهت توسعه وب استفاده میشود.
- AngularJS: از این پکیج برای توسعه فرانت-اند استفاده میشود.
- Node.js: پلتفرم سرور در بسته MEAN توسط نودجیاس مدیریت میشود.
MEAN بسته بسیار منعطف و گستردهای است که در آن میشود موارد را اضافه و حذف کرد.
ویژگیهای کلیدی و مزایای بسته MEAN
دلیل اینکه چرا این ابزارها و تکنولوژیها به این صورت در کنار همدیگر قرار گرفتهاند و با همدیگر ادغام شدهاند بسیار روشن و ساده است. جاوااسکریپت دلیل اصلی است که باعث شده این موارد در کنار همدیگر استفاده شوند. در زیر میتوانید یک آنالیز کامل از شیوهای که MEAN میتواند به شما به عنوان یک توسعهدهنده کمک کند را مشاهده کنید.
۱. جاوااسکریپت
یک دلیل برای انتخاب بسته MEAN وجود جاوااسکریپت به عنوان یک زبان ثابت برای کلاینت و سرور است. با داشتن یک زبان ثابت برای هر دو قسمت شما میتوانید اپلیکیشنهای بهینهتری را بنویسید. علاوه بر این موارد جاوااسکریپت نیازی به نرم افزارهای اضافی ندارد. در واقع هر چیزی که با جاوااسکریپت مینویسید میتواند از طریق مرورگر اجرا شود.
۲. نودجیاس
این مورد در واقع یک محیط اجرایی برای جاوااسکریپت است و کارهای بسیار بیشتری را نسب به یک وب سرور قدیمی انجام میدهد. این ابزار با تمام پلتفرمها به خوبی کار میکند و باید بگویم که بسیار سریع است.
۳. مونگودیبی
مونگودیبی انتخابی بسیار مناسب برای کار با بانکهای اطلاعاتی NoSQL است. با استفاده از این گزینه میتوانید دادههای بزرگی را مدیریت کنید. از آنجایی که MongoDB نیازی به بروزرسانی کل جدول ندارد باید بگویم که افزودن فیلدهای جدید بسیار سریع و ساده اتفاق میافتد. استفاده از مونگودیبی کارایی اپلیکیشنتان را تا سطح بالایی افزایش میدهد.
۴. انگولارجیاس
با استفاده از این فریمورک میتوانید اپلیکیشنهای تک صفحهای پر کاربردی را توسعه دهید. میشود گفت که ترکیب این ابزار با دیگر موارد گفته شده یک راه حل کلی را در دست برنامهنویس برای توسعه هر نوع از اپلیکیشن باز نگه میدارد.
۵. اکسپرسجیاس
اکسپرسجیاس یک چهارچوب برای توسعه وب اپلیکیشنها است که براساس نودجیاس توسعه داده شده است. این فریمورک بسیار سریع و در عین حال مینیمال است. این فریمورک انعطاف پذیری بسیار خوبی دارد به همین دلیل میشود گفت که میتوان در کنار آن از ابزارهای بسیاری دیگر استفاده کرد.
مزیتهای کلیدی بسته MEAN
۱. استخدامی: کارفرمایان بسیار زیادی در جهان وجود دارند که دنبال مهندسان آشنا به بسته MEAN و دیگر تکنولوژیهای مبتنی بر جاوااسکریپت هستند. در واقع از آنجایی که جاوااسکریپت هر روز در حال پیشرفت است شرکتهای بسیار بیشتری وجود دارند که به دنبال توسعهدهندگان جاوااسکریپت هستند.
۲. سریع و ساده: ایجاد اپلیکیشن و توسعه آن با استفاده از تنها یک زبان کار بسیار آسانی است. در حقیقت جاوااسکریپت به شما این قابلیت را میدهد که به صورتی سرراست و ساده اپلیکیشنهای مورد نظرتان را توسعه دهید.
۳. سازگارپذیری
بدلیل وجود سازگاری بسیار زیاد در بسته MEAN شما این قابلیت را دارید که انواع مختلفی از اپلیکیشنها را توسعه بدهید. همچنین این قابلیت را دارید که بستههای مختلف دیگری را نیز کنار این مورد استفاده کنید.
۴. جامعه توسعهدهنده فعال
بسته MEAN براساس جاوااسکریپت کار میکند. اگر جستجویی براساس محبوبترین زبانهای برنامهنویسی داشته باشید متوجه خواهید شد که جاوااسکریپت یکی از محبوبترین موارد است. به همین دلیل جاوااسکریپت جامعه توسعهدهنده بسیار فعالی دارد که میتوانند در جواب دادن به سوالهایتان و کارهایی مشابه به شما کمک بکنند.
در نهایت
بسته توسعه MEAN به شما قابلیتهای بسیاری را برای ساخت و توسعه اپلیکیشنهای مدرن مبتنی بر وب را میدهد. این ابزار علاوه بر آنکه رایگان است، متن باز نیز است پس میتوانید آن را تغییر داده و براساس نیازهایتان آن را گسترش دهید. وجود جامعه توسعهدهنده بسیار زیاد، بسته MEAN را به یک ابزار عالی برای توسعه وب تبدیل کرده است.
۵ چیزی که برای یک فریلنسر موفق بودن نیاز دارید
حدود سه سال پیش من هیچ ایدهای حتی راجع به اینکه فریلنسر چیست نداشتم. به نظر شغل جالبی میآمد و من به صورت مخفی نسبت به افرادی که خودشان را اینگونه خطاب میکردند حسادت داشتم. آیا آنها همان افرادی نیستند که در کل دنیا مسافرت میکنند و با لپتاپشان کارها را پیش میبرند؟ آره، منم میخوام یه فریلنسر باشم.

من این را در عمل میخواهم. البته ایده زیادی راجع به چیزی که قرار است در آن باشم، ندارم، اما مطمئن بودم که میتوانستم.
راز به آرامی رهاشده
در نهایت شروع به کند و کاوی در این رابطه کردم. هرچقدر بیشتر در رابطه با آن جستجو میکردم این موضوع را بیشتر درک می کردم که این کار برای افرادی که قلبشان ضعیف است مناسب نیست. تا جایی که توانستم تمام وبلاگ ها و پیدیافها را مطالعه کردم. تا زمانی که چشمهایم سرخ سرخ میشدند، ویدیوهای آموزشی یوتیوب را نگاه میکردم. هرچیزی که قرار بود در رابطه با آن باشد را دریافت کردم.
من تصمیم گرفتم که میتوانم به سادگی تبدیل به یک نویسنده فریلنسر شوم. وضعیت نگارشم خوب بود (با خوندن این متن متوجهش شدید)، پس در نهایت من واقعا میتوانستم تبدیل به یک نویسنده شوم.
خب حال چه؟ حال کارهای واقعی شروع میشوند. تصمیم گرفتهای به یک نویسنده تبدیل شوی؟ خیلی خوب، پس باید با کارهای بسیار سر و کله بزنی.
در لیست زیر میتوانید مواردی که به شما کمک میکند به عنوان یک فریلنسر موفقتر باشید را پیدا کنید:
۱- تصمیمگیری
شما باید واقعا باشید و یا اینکه کاملا نباشید. هیچ میانهای برای اینکار وجود ندارد. در این زمینه نمیتوانید یک دقیقه هم متوقف شوید. اگر میخواهید فریلنسر موفقی باشید پس باید ۱۰۰درصد انرژیتان را برای این کار بگذارید. این ایده تنها برای برخی از افراد صدق نمیکند، خیر، همگان را شامل میشود. تنها با کار سخت و تلاش بسیار میتوانید به آزادی که یک فریلنسر لایق آن است میرسید. هیچ راه تسلیمی برای این کار وجود ندارد.
۲. شور و شوق
اگر شما این موضوع را حس نکنید، پس قادر به انجام آن هم نیستید. این موضوع باید عمیقا از قلب و روح شما نشئت بگیرد. دلیل اینکه شما چنین راهی را انتخاب کردهاید، مصرفهای شماست، البته نباید این موضوع صرفا به قضیه پول برگردد. شما باید به عنوان یک فریلنسر که غذا میخورد، نفس میکشد، لذت ببرید و با شور و شوق آن را دنبال کنید، در غیر اینصورت در مسیر اشتباه هستید و خوشحال نخواهید بود. روی این قضیه به من اعتماد کنید.
۳. تدوام
هیچوقت خسته نشوید و از جواب «نه» برای پاسخ به سوالات کمتر استفاده کنید. اگر یک میلیون نفر به شما جواب نه میدهند مطمئن باشید که فردی نیز وجود دارد به شما جواب بله بدهد. اگر یک میلیون نفر به شما نه گفتند، دست از کار نکشید، سعی کنید منشاء آن را بیابید و توانایی خودتان را برای آن بهتر کنید.
نوشتن مانند اکتشاف کردن است. شما از هیچی شروع میکنید و در مسیر چیزهای زیادی یاد میگیرید. -ادگار لارنس دکتروف
۴. ذهنیت باز
همواره در مسیر یادگیری چیزهای جدید باقی بمانید. ارتباطات با دیگران را باز بگذارید و اجازه پیشرفت به آن را بدهید. شما نیاز دارید که برای ادامه مسیر از افرادی که کارهای مشابهی مانند شما انجام میدهند نیز کمک بگیرید. نیاز دارید که شبکه اطرافتان را گسترش دهید و تمام ابزارهای مورد نیاز برای ادامه مسیر را پیدا کنید. قدمهایی را بردارید که شما را به نقطه مورد نظرتان میرساند.
۵. اعتماد به نفس
این مورد برای من بسیار مهم است. در ابتدا اینگونه نبودم و هر روز تعدادها «نه»هایی که در راه م قرار میگرفتند بیشتر و بیشتر میشدند. روزهایی را به سر بردم که مانند پرت شدن از یک برج بودند (همه ما چنین روزهایی را داشتهایم). اما من واقعا قصد داشتم که این مشکلات را حل کنم و روی غرور خودم باقی بمانم. همواره در صنعتتان اعتماد به نفس داشته باشید، اگر ۱۰ نفر شما را نخواستند و به شما پیشنهاد کاری ندادند به این معنا نیست که ۱۰ نفر بعدی نیز درست به همین شکل هستند. به یاد داشته باشید که شما در کاری که میکنید خوب هستید.
Nodejs در مقابل PHP
با وجود آنکه نودجیاس و PHP هر دو میتوانند اپلیکیشنهایی با درصدی مشابه از پیچیدگی را مدیریت بکنند اما آنها مفاهیم و ساختار متفاوتی دارند و الگوهای متفاوتی را دنبال میکنند. اگر شما یک مدیر پروژه و یا توسعهدهنده هستید که باید برای انتخاب یکی از این موارد در جهت ساخت اپلیکیشنتان تصمیم بگیرید، بهتر است مزایا و معایب هر کدام از این موارد را مطالعه کنید.
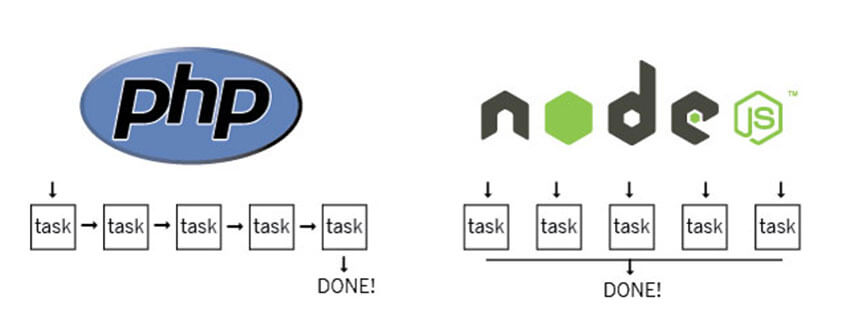
نودجیاس و PHP هر دو راهحلهایی محبوب در جهت توسعه اپلیکیشنهای وب هستند. پیاچپی یک زبان اسکریپتی است که توسط Ramsus Lerdorf در ۱۹۹۴ ساخته شد و به عنوان یکی از زبانهای اول در دنیای وب ۱.۰ شناخته میشود. پیاچپی در سالهای اخیر بیشتر توسط سیستمهای مدیریت محتوایی که از آن استفاده میکنند شناخته میشده است. وردپرس، جوملا و دروپال در حقیقت فارغ از آنکه سیستمهای مدیریت محتوای موفقی هستند به عنوان نمادی برای موفقیت پیاچپی نیز نام برده میشوند. از طرفی دیگر نودجیاس رقیبی بسیار جوانتر از پیاچپی است و برخلاف پیاچپی یک زبان برنامهنویسی نیست، بلکه یک runtime جاوااسکریپت است که برای توسعه اپلیکیشنهای مبتنی بر سرور استفاده میشود. نودجیاس در سال ۲۰۰۹ ارائه شد.
نودجیاس برای عصر ۲.۰ وب نمادی از نفوذ جاوااسکریپت در ایجاد اپلیکیشنهای مبتنی بر رویداد و داده است.
مزایای نودجیاس
۱. راهحلی سریع برای توسعه اپلیکیشنهای سمت سرور
نودجیاس از حلقه رویدادی جاوااسکریپت برای اپلیکیشنهایی با هزینه سنگین I/O استفاده میکند، این موضوع باعث میشود که نودجیاس به خوبی بتواند رویدادهای چندگانه را سرویسدهی کند. با استفاده از پردازش ناهمزمانی که در جاوااسکریپت وجود دارد، نودجیاس توانایی مدیریت پردازشهای بسیار زیاد را روی تنها یک CPU دارد. مجموع این کاراییها باعث میشود که نودجیاس برای توسعه اپلیکیشنهایی که حجم پردازشی بالایی دارند بسیار مناسب و کاربردی باشد. نودجیاس برای RTA و SPA یا Real Time Application و Single Page Applicationها بسیار مناسب و انتخابی ایدهآل است.
۲. یک زبان برای همه چیز
فریمورکهای محبوب کلاینت-ساید که ما امروزه آنها را بسیار میشنویم با استفاده از جاوااسکریپت ساخته شدهاند. انگولار، ریاکت، ویو و… نمونههایی از این فریمورکها هستند. حال اگر قرار باشد که از نودجیاس نیز استفاده کنیم، دیگر تمام چیزهایی که نیاز داریم با استفاده از جاوااسکریپت حل میشود. چنین حالتی واقعا میتواند کاربردی و عالی باشد.
استفاده کردن از یک زبان برنامهنویسی برای فرانت-اند و بک-اند میتواند قابلیت نگهداری اپلیکیشنتان را بالا ببرد و توسعهدهندگان داخل یک تیم را بیشتر از پیش به همدیگر مرتبط سازد.
۳. انعطافپذیری
نودجیاس لزومات، قواعد و… کمی دارد، این موضوع کمک میکند تا توسعه دهنده بتواند آزادی بیشتری در روند توسعه داشته باشد. از آنجایی که حالت Strict در نودجیاس وجود ندارد بنابراین الزامی برای انتخاب بهترین معماری، بهترین دیزاین پترن و… نیز وجود ندارد. با این وضع تیم توسعه دهنده نودجیاس میتواند از ماژولهای بسیار زیادی که در مخازن NPM وجود دارد استفاده کند.
معایب نودجیاس
۱. کارایی کم در ارائه پردازش به اپلیکیشنهای گرافیکی و پردازش چندنخی
نودجیاس یک محیط تک نخیط و مبتنی بر رویداد است به همین دلیل برای عملیاتهایی که نیاز سنگینی به پردازنده دارند مناسب نیست. عملیاتهایی مانند ویرایش تصویر، صدا و ویدیو نمیتواند خروجی مناسبی را داشته باشد. اپلیکیشنهای نودجیاس در این حالتها ممکن است نتوانند به خوبی جواب بدهند و کرش کنند.
۲. بالغ نبودن
فارغ از کتابخانههای اصلی مانند HTTP و یا Crypto، مخازن نودجیاس دسترسی شما را به کتابخانههایی میدهد که توسط جامعه کاربری توسعه داده شده است. این اکوسیستم تا به حال حاضر نیز هنوز به بلوغ کامل نرسیده است. ماژولهایی که کیفیت بالایی داشته باشند در این مخازن کم هستند. باگهای زیادی را میتوان در این مخازن مشاهده کرد که ممکن است به اساس اپلیکیشن شما آسیب وارد کنند. بنابراین شما در برخی موارد با مشکلات بزرگی مواجه خواهید شد که ممکن است آزار دهنده باشد.
مزایا PHP
۱. پلتفرمهای زیاد
پیاچپی در پلتفرمهای بسیار زیادی حضور دارد. تمام سیستمهای مدیریت محتوای محبوبی که امروز آنها را مشاهده میکنید با استفاده از پیاچپی توسعه داده شدهاند. وردپرس، جوملا و دروپال نمونههایی از این موارد هستند. همچنین فریمورکهای توسعه وب بسیار مناسبی برای پیاچپی ساخته شده که در بین آنها میشود به لاراول و سمفونی اشاره کرد. تمام این موارد باعث میشوند که شما در فرایند توسعه وب دستتان برای انتخابهای متعدد باز باشد و بتوانید بهترین ویژگیهای ممکنه را انتخاب نمایید. همچنین یکی دیگر از مزیتهای بسیار مهم پیاچپی در این زمینه، وجود سرویسهای هاستینگ بسیار زیاد و متنوع است که به شما در دیپلوی کردن کمک زیادی میکند. پیاچپی جامعه متن باز بسیار بزرگی دارد و فرایندهای آموزشی بسیاری برای آن توسعه داده شده است.
۲. راهحل قابل حمل
پیاچپی زبانی قابل حمل و چندسکوی است. شما میتوانید پیاچپی را تقریبا روی هر سروری (ویندوز/لینوکس) با هر وب سرویسی (انجنیکس/آپاچی/آیاساس) راه اندازی کنید. این بدان معناست که شما محدودیتی برای راهاندازی وبسایتهای مبتنی بر PHP ندارید.
شما برای کار با PHP میتوانید از تعداد بسیار زیاد هاستهای اشتراکی موجود استفاده بکنید، اما برای نودجیاس این امکان تقریبا وجود ندارد و شما حتما نیاز به یک سرور مجازی دارید. با این وجود میشود نتیجه گرفت که پیاچپی برای وبسایتهای کوچک و استارتاپهای نوپا انتخابی بسیار مناسبتر از نودجیاس است.
۳. ساخته شده برای وب
علارغم زبانهایی مانند پایتون و جاوا که زبانهای چند منظورهای هستند، PHP برای دنیای وب ساخته شده است. به همین دلیل است که در PHP ما دسترسی کاملی برای قابلیتهای مختلف از جمله مدیریت HTML، سرور و دیتابیس را در اختیار داریم. بنابراین نتیجه میگیریم که پیاچپی توانایی بسیار خوبی در ایجاد اپلیکیشنهای مبتنی بر سرور دارد و نیازی به استفاده کردن از ابزارهای دیگر نیست. اما پیاچپی در این حالت برای اپلیکیشنهایی که تعامل زیادی با کلاینت ساید دارند مناسب نیست، چرا که روشهای بهینهای برای آن تعبیه نشده است. (در مقایسه با نودجیاس)
معایب PHP
۱. ناکارآمد با فلسفه SoC
پیاچپی راهکاری بسیار کارآمد و عالی برای پیادهسازی رویکرد MVC نیست. ما در پیاچپی توانایی بالایی در جداسازی قسمتهای مختلف کد یا Separation of Concerns نداریم. در روش عادی ما کدهای PHP خود را درون فایلهای html قرار میدهیم اما این موضوع باعث میشود که قابلیت نگهداری و استفادهپذیری از کدها به شدت کاهش پیدا کند و در نتیجه کار با فایلهای یک پروژه سخت شود.
۲. مدل کلاینت-سرور منقضی
PHP از مدل کلاینت-سروری قدیمی استفاده میکند که در آن هر برگه درخواست شده باید یکبار ارتباط پایگاه داده، پیکربندی پارامترها و… را از ابتدا ایجاد و پیادهسازی بکند. این موضوع باعث میشود که پیاچپی در مقایسه با نودجیاس بسیار کندتر شود. از آنجایی که نودجیاس از قابلیتهای جدیدتری در رندر صفحات استفاده میکند، در نهایت همه چیز میتواند سریعتر و راحتتر پیادهسازی شود. البته این مشکلات نیز راهحلهایی در پیاچپی دارند اما به صورت استاندارد در خود پیاچپی تعبیه نشدهاند.
خب چگونه انتخاب درستی داشته باشیم؟
همانطور که مشاهده میکنید، هر دو گزینه نودجیاس و پیاچپی نکات مثبت و منفی خودشان را دارند. اگر اینگونه است پس چگونه میشود انتخاب درستی داشت؟ برای آنکه انتخاب مناسبی داشته باشیم باید سناریوی خودمان برای ساخت اپلیکیشن را بررسی کنیم.
نودجیاس برای اپلیکیشنهایی که درخواست I/O بالایی دارند بسیار مناسب است، اپلیکیشنهایی که درخواست و تعامل زیادی با لایه کلاینت نیز دارند باید از نودجیاس استفاده کنند. مسنجرها مخاطبان اصلی نودجیاس هستند.
همچنین نودجیاس برای IoT یک گزینه بسیار مناسب است، در ساخت وب سرویسها و ایپیآیها نیز نودجیاس میتواند خروجی بهتری را از خود نشان دهد.
در مقابل پیاچپی برای راهحلهای استانداردسازی شده مانند بلاگ، خبرنامه، صفحات فرود و پرتالها مناسب است. با استفاده از سیستمهای مدیریت محتوایی مانند وردپرس و دروپال، ساخت وبلاگها و فروشگاهها بسیار سریع و ساده میشود. همچنین پیاچپی انتخابی بسیار عالی برای استارتاپهاست. از آنجایی که هاستهای اشتراکی با قیمتهای بسیار کم وجود دارد، در ابتدای کار نیازی به پرداخت هزینههای بالای سرور ندارید.
بنابراین برای انتخاب کردن بین نودجیاس و پیاچپی شما قطعا در ابتدا باید نوع اپلیکیشنی که میخواهید ایجاد کنید را انتخاب نمایید. اگر کلاینت شما به دنبال راهکاری استاندارد و استفاده از هاستی مقرون به صرفه همراه با پشتیبانی است بنابراین پیاچپی انتخابی مناسب است. اما اگر کاری منحصر به فرد دارید و میخواهید اپلیکیشنی با ویژگیهای RTA یا SPA ایجاد کنید، نودجیاس قطعا انتخاب مناسبتری خواهد بود.
دکمه نمایش بیشتر در ریکت نیتیو
امروز براتون از یک کامپوننت میخوام بگم که شاید خیلی بکارتون بیاد.
اگه شما برنامه نویس موبایل هستید و با ریکت نیتیو کار میکنید ، حتما براتون پیش که بخواین یه سر مطالب رو خلاصه کنید و به جاش یه دکمه بزارید که وقتی کاربر اونو زد توضیحات بیشترش بیاد. با یه باتن که میشه بهش گفت دکمه نمایش بیشتر.
ما براتون یه کامپوننت اماده کردیم که باهاش میتونید به راحتی این کارو انجام بدید.
البته شما میتونید با سر زدن به این لینک مطالب بیشتری بخونید.

خوبی این کامپومننت( دکمه نمایش بیشتر ) تو اینه که شما میتونید هر چیزهایی که لازم دارید رو داخلش قرار بدید.
یعنی فقط متن نیست که توش قرار میگیره بلکه شما میتونید عکس یا هر چیز دیگه ای رو داخلش قرار بدید. مثل المنت ویو که هر چیزی داخلش میتونید بزارید.
این کامپننت عالی ( دکمه نمایش بیشتر ) رو میتونید با دستور زیر استفاده کنید.
[code style=”text-align: left;”] npm i –save react-native-show-more-button [/code]
با تشکر فراوان از اقای امیر احمدی