دستهبندی نشده
ایجاد دیتابیس درهاست دایرکت ادمین
در این مطلب، چگونگی ایجاد دیتابیس در هاست دایرکت ادمین را توضیح می دهیم. برای نصب وردپرس به دیتابیس یا بانک اطلاعاتی نیاز داریم. بانک اطلاعاتی مجموعه ای متشکل از داده ها است. که عموماً بصورت الکترونیکی از یک سیستم کامپیوتری ذخیره و قابل دسترسی می باشد. در وردپرس نیز تمام اطلاعات مربوط به برگه ها و نوشته ها در دیتابیس ذخیره می شوند.
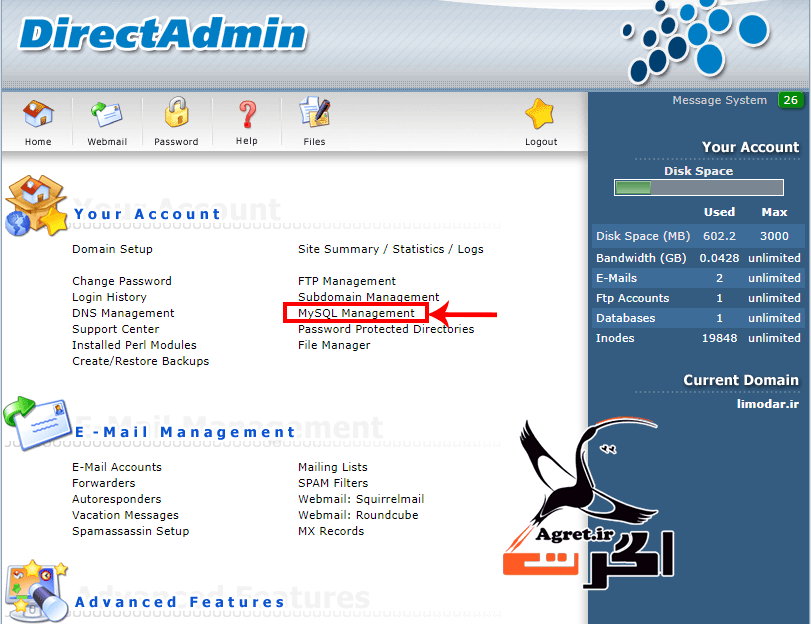
برای ایجاد دیتابیس در هاست دایرکت ادمین my sql management را کلیک کنید.
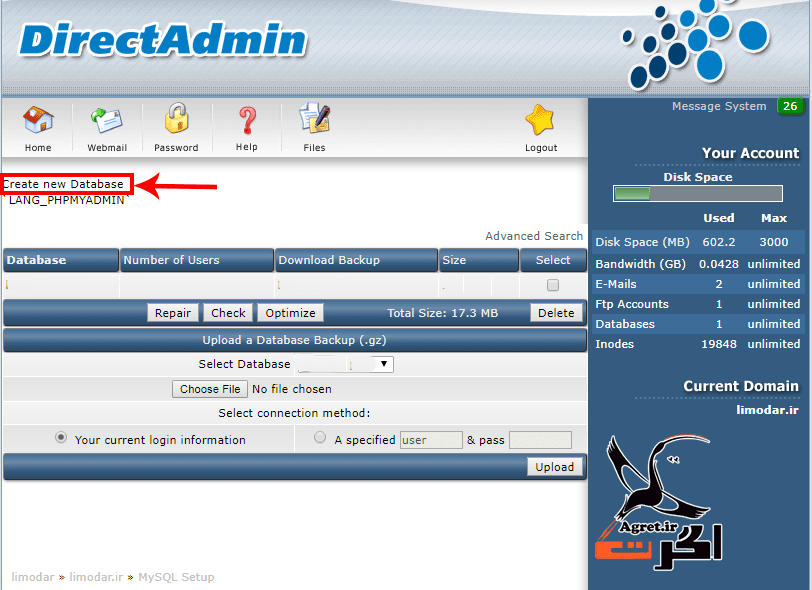
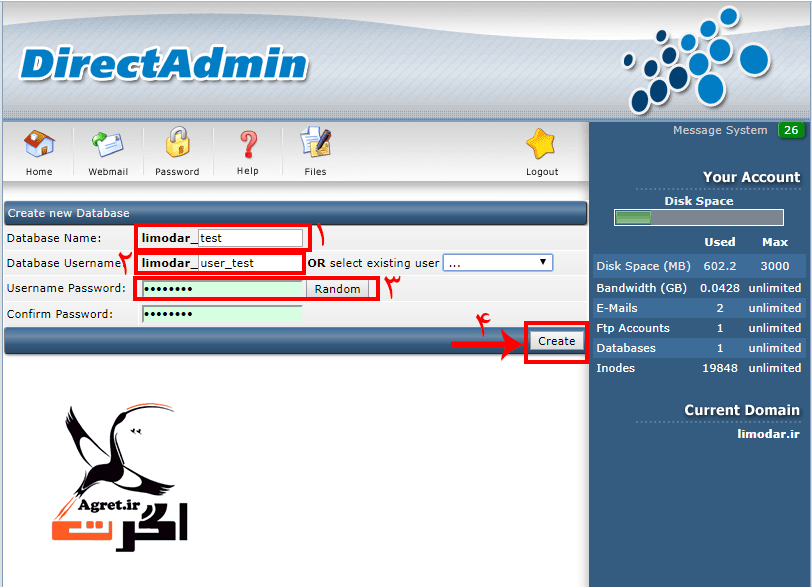
در این مرحله باید گزینه Create new Database را انتخاب تا بتوانید یک دیتابیس جدید بسازید.
- یک نام برای دیتابیس خود انتخاب کنید.
دقت کنید نامی که برای پایگاه داده تان انتخاب می کنید. همراه با نام هاستتان به عنوان نام پایگاه داده در نظر گرفته می شود.
- یک نام کاربری مناسب انتخاب کنید.
- رمز عبوری انتخاب کنید که البته با گزینه random به صورت تصادفی یک رمز انتخاب می شود.
- در نهایت create را انتخاب تا دیتابیس در دایرکت ادمین ساخته شود.
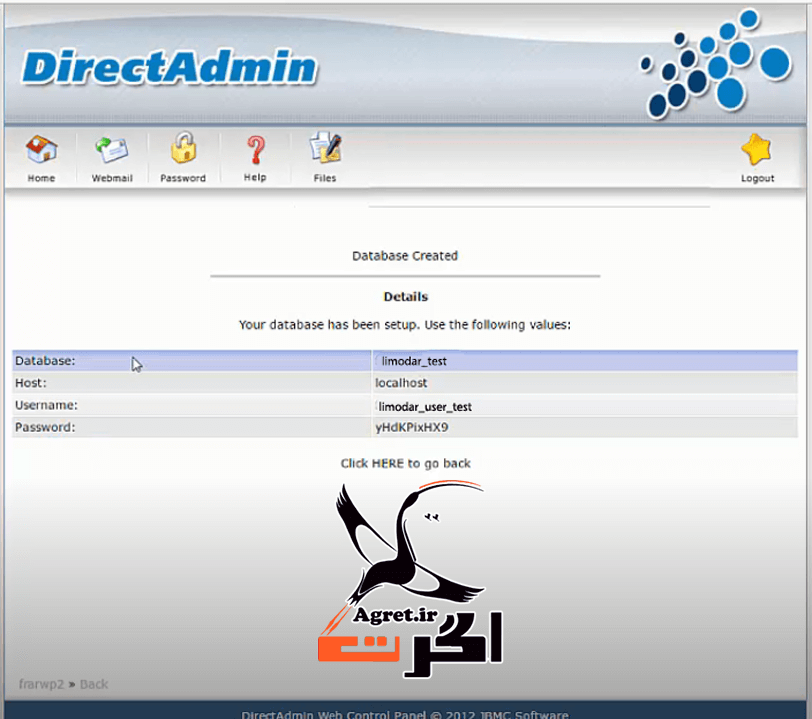
از این اطلاعات در مراحل نصب وردپرس باید استفاده کنید.
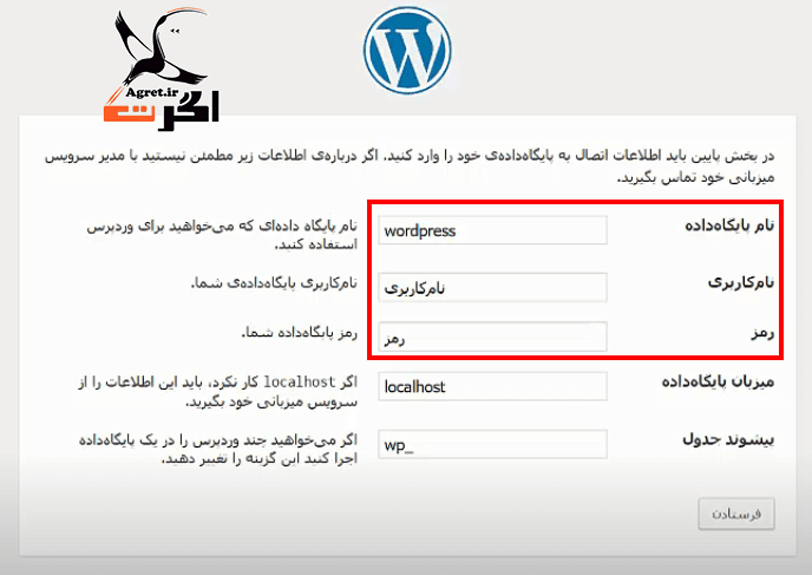
در یکی از مراحل نصب وردپرس با چنین صفحه ای مواجه میشوید که نیاز به اطلاعات پایگاه داده تان دارید.
توجه داشته باشید اطلاعات مورد نیاز برای ایجاد پایگاه داده در وردپرس را دقیقا مانند اطلاعاتی که در دایرکت ادمین ثبت کردید وارد کنید.
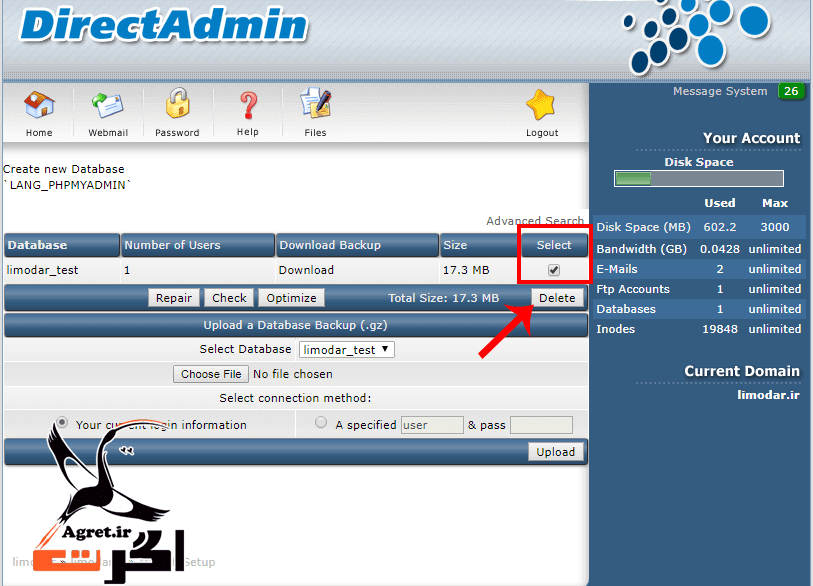
در صورتیکه بخواهید پایگاه داده ای را از دایرکت ادمین حذف کنید. باید پایگاه داده مورد نظر خود را انتخاب (select) کنید و گزینه delete را بزنید.
وقتی دیتابیس را حذف کردید. دیگر قابل بازیابی نخواهد بود. تنها راه حل این است که از قبل یک بک آپ از هاست خود تهیه کرده باشید یا از شرکت میزبان هاست خود بخواهید آخرین بک آپ را بازگردانی کند.
نصب قالب وردپرس در DirectAdmin
در این مطلب به آموزش نصب قالب وردپرس در دایرکت ادمین می پردازیم تا بتوانیم شروع به ساخت وب سایت خود کنیم.
DirectAdmin یک نرم افزار کنترل پنل میزبانی وب است مشابه cPanel.
دایرکت ادمین امکان مدیریت وب سایت و گزینه های میزبانی وب خود با استفاده از یک رابط گرافیکی مبتنی بر وب فراهم می کند.
با استفاده از کنترل پنل دایرکت ادمین می توانید تعداد نامحدودی از وب سایت ها را مدیریت کنید.
دایرکت ادمین وظایف را به صورت خودکار انجام می دهد. در نتیجه سرورهای وب به راحتی به اشتراک گذاشته شوند.
دایرکت ادمین راهی برای مدیریت سریع وب سایت ها به صاحبان وب سایت ارائه می دهند.
ویژگی های دایرکت ادمین:
- ایجاد و مدیریت آدرس های ایمیل.
- ایجاد و مدیریت حساب های کاربری FTP.
- مدیریت DNS.
- مشاهده آمار.
- ایجاد و مدیریت زیر دامنه ها.
- بارگذاری و مدیریت فایل با استفاده از مدیر فایل.
- مدیریت پایگاه داده MySQL.
- تهیه نسخه پشتیبان و بازیابی پرونده های سایت و اطلاعات حساب.
- تنظیم محافظت از رمز عبور دایرکتوری.
در این مطلب مراحل نصب قالب وردپرس در دایرکت ادمین را آموزش می دهیم. مراحل کار به این صورت است:
- برای شروع وارد کنترل پنل هاست خود که همان دایرکت ادمین هست، شوید.
اکنون باید وردپرس را روی هاست خود نصب کنید.
وردپرس را از سایت وردپرس دانلود کنید و فایل زیپ شده وردپرس را باید روی هاست خود نصب کنید.
توجه داشته باشید، فایل هایی که روی هاست خود منتقل می کنید دارای فرمت زیپ باشند.
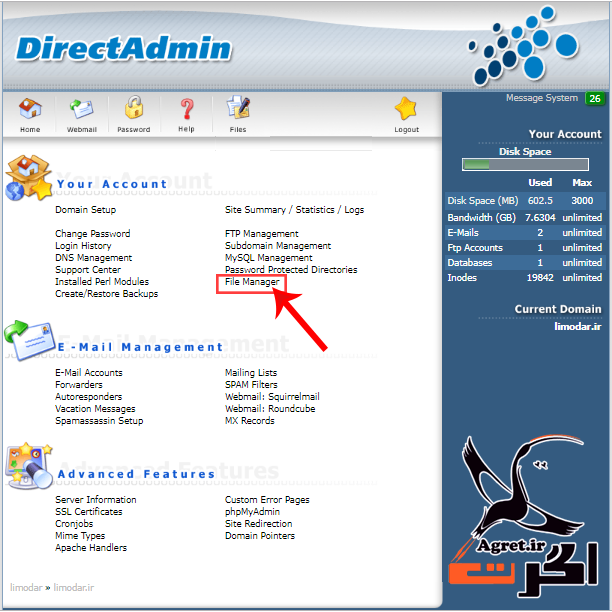
در کنترل پنل هاست خود روی file manager کلیک کنید.
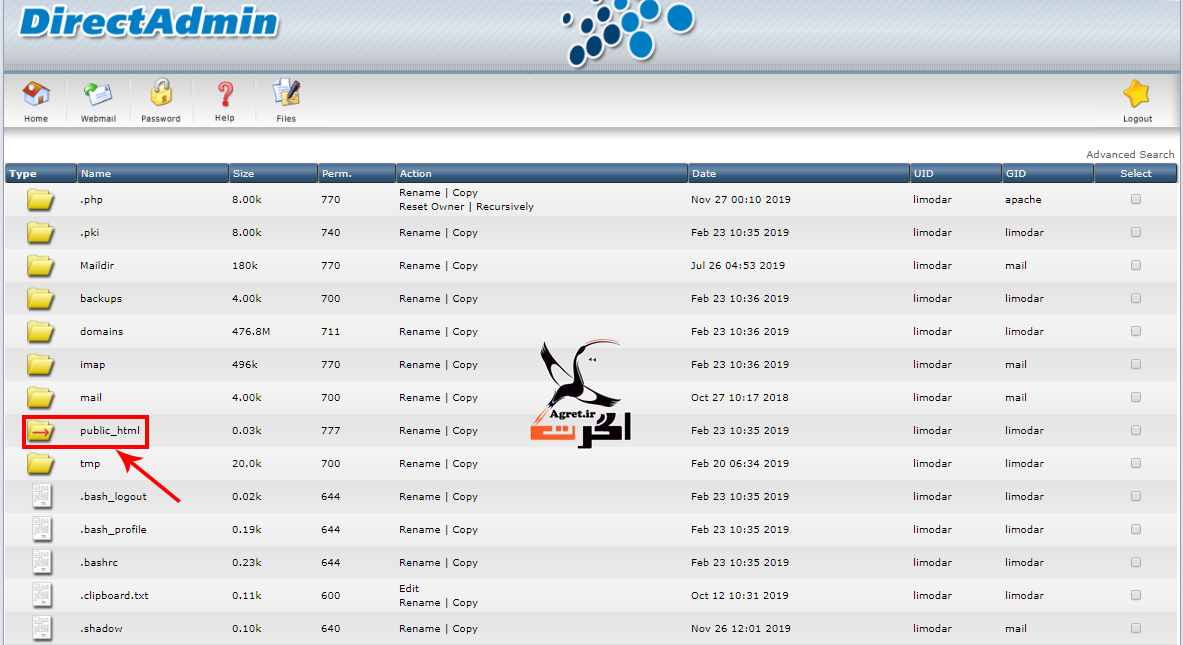
- در این صفحه گزینه public html را انتخاب کنید، همیشه سایت را در این صفحه می سازیم.
- وقتی وارد صفحه public html شدید باید سایت خود را بارگذاری کنید.
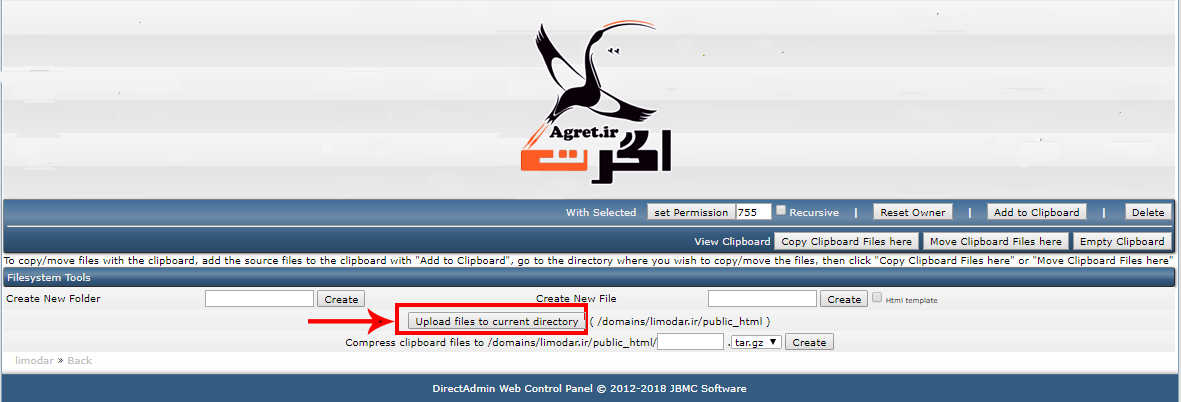
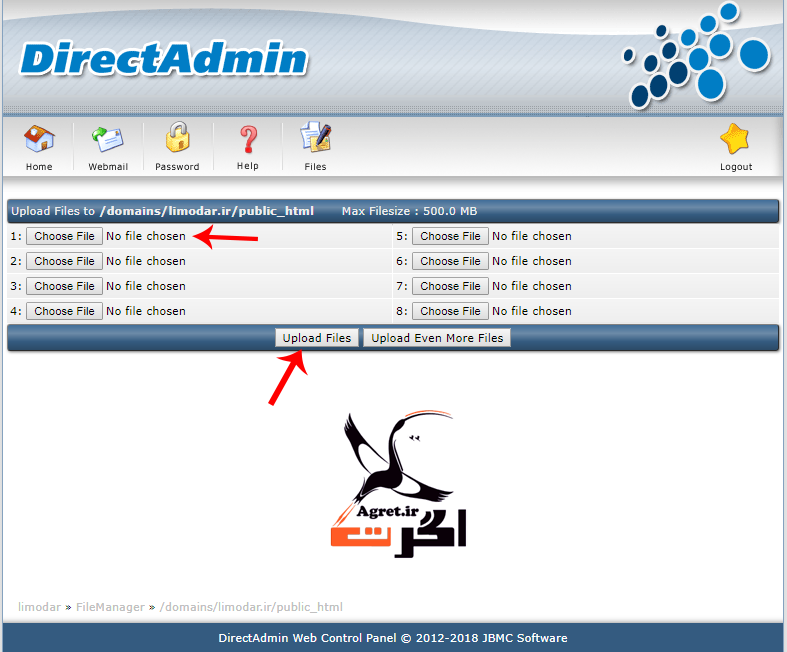
- در این مرحله برای نصب قالب وردپرس در دایرکت ادمین باید آن را روی هاست خود آپلود کنید. پس در پایین صفحه گزینه upload files را انتخاب کنید.
- در این قسمت با انتخاب گزینه Choose File فایل قالب وردپرس خود را بارگذاری کنید. بعد از بارگذاری کامل فایل، گزینه upload files را کلیک کنید.

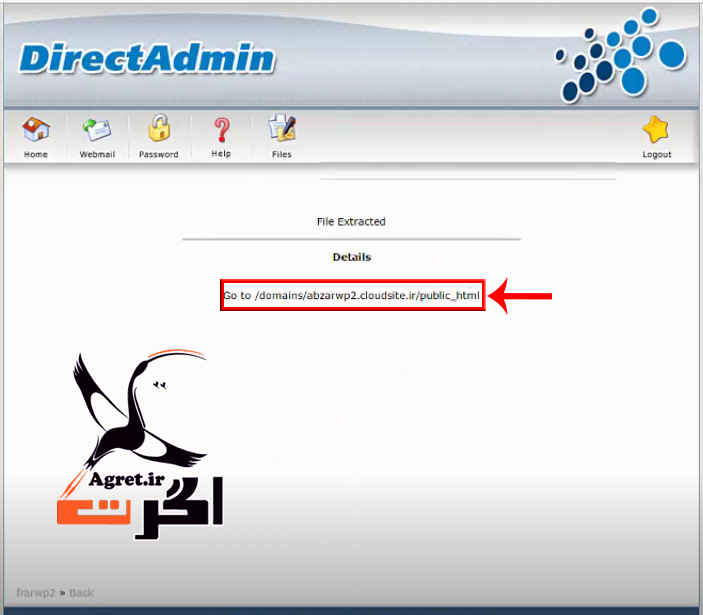
- بعد از آپلود کامل فایل، صفحه زیر نشان داده می شود.
پیغامی مبنی بر اینکه آپلود فایل با موفقیت انجام شده است. اکنون با انتخاب گزینه here به root اصلی خود (همان پوشه public html) بر می گردید.
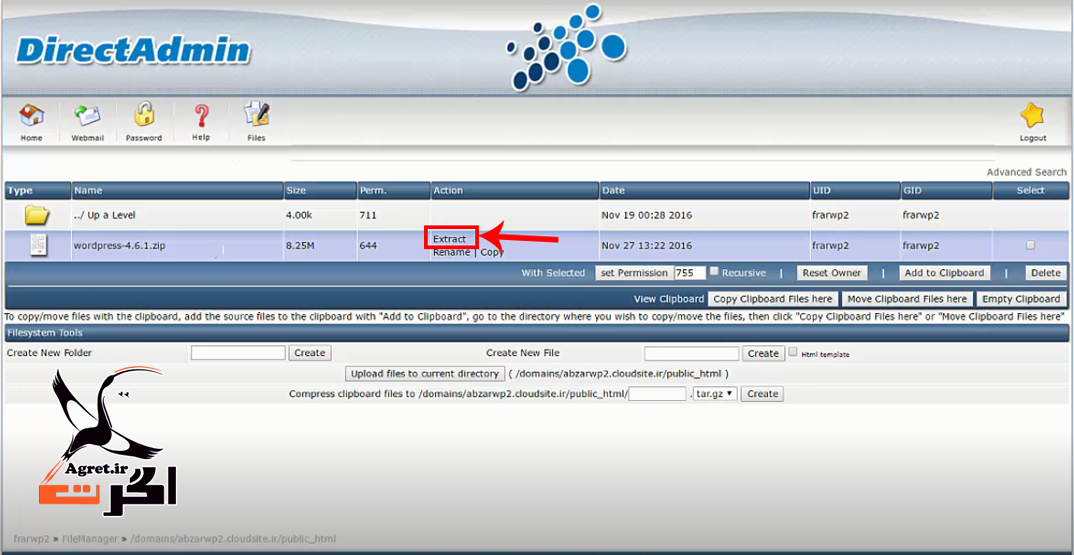
- همانطور که میبینید فایل به حالت زیپ می باشد، پس با انتخاب گزینه extract فایل را از حالت زیپ خارج کنید.
- بعد از اینکه فایل با موفقیت از حالت زیپ خارج شد با زدن این گزینه به root اصلی خود در دایرکت ادمین برمی گردید.
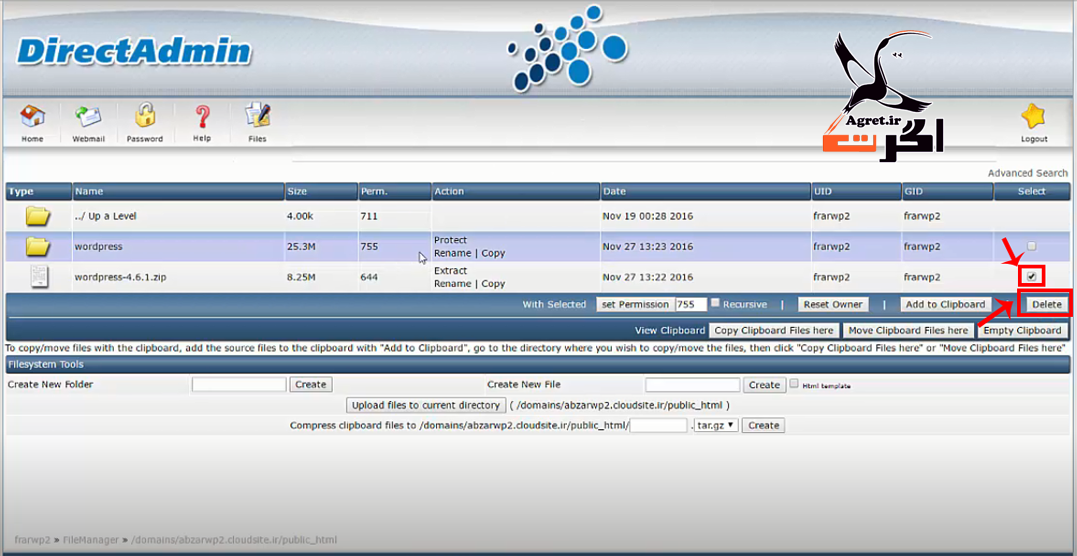
فایل unzip شده ورد پرس را مشاهده می کنید.
اکنون به فایل زیپ وردپرس نیازی ندارید پس آن را حذف کنید.
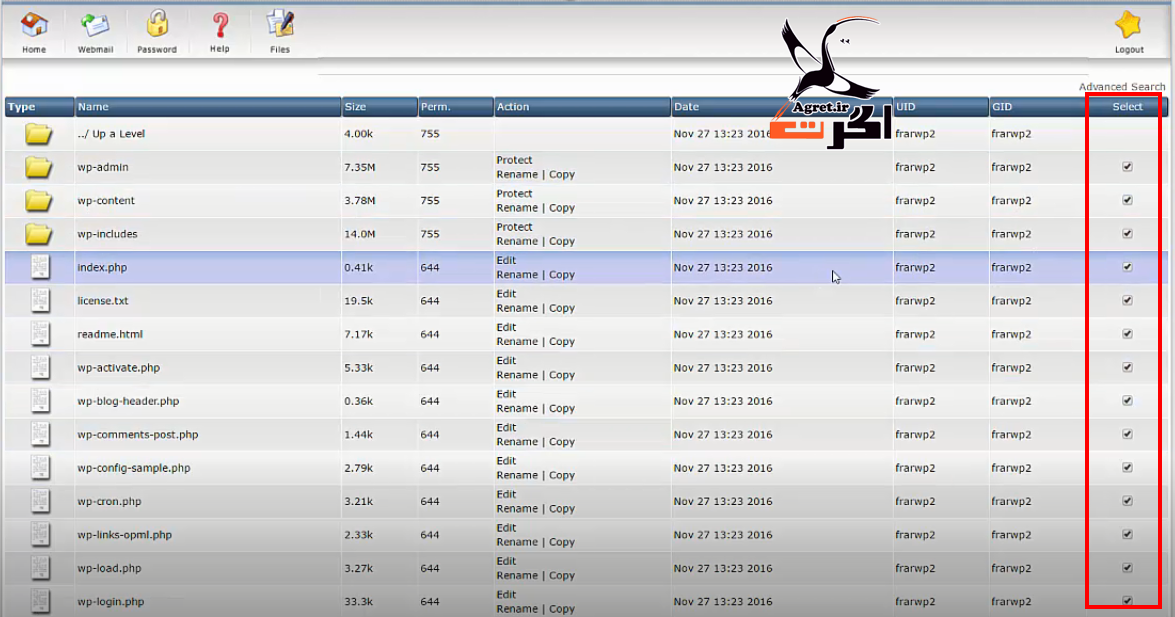
- فایل های اصلی سایت درون پوشه وردپرس قرار دارند. پس باید این فایل ها را از پوشه وردپرس خارج و در root اصلی خود قرار دهید.
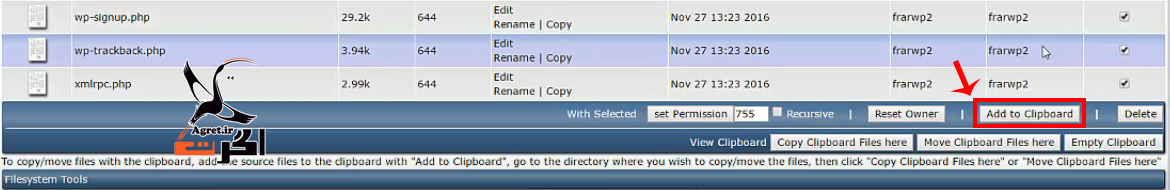
پس روی پوشه وردپرس کلیک و همه فایل ها را select کنید.
در پایین صفحه گزینه add to clipboard را کلیک کنید. این گزینه مانند کپی کردن همه فایل های انتخاب شده است.
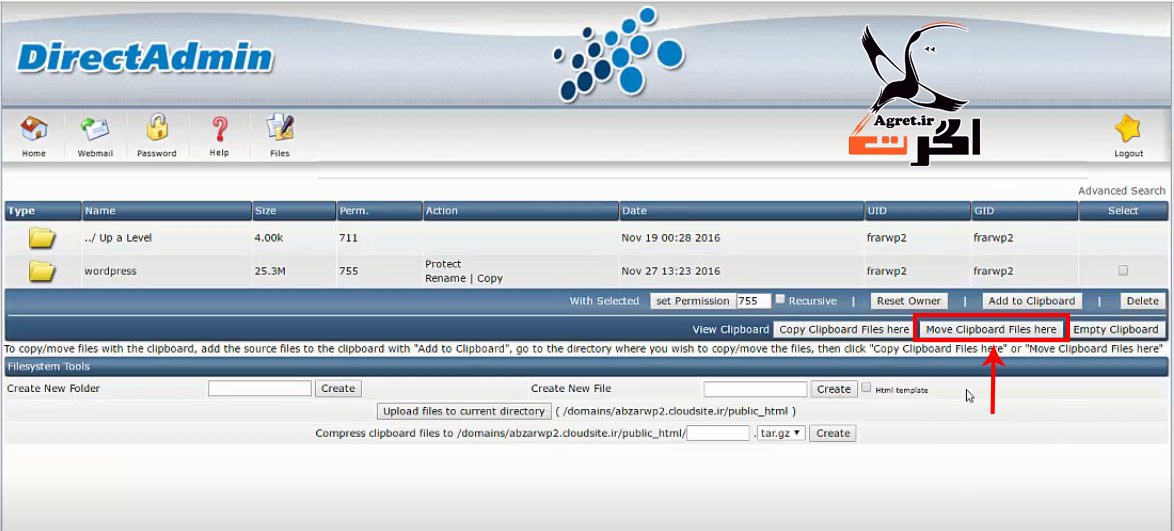
- حالا با بازگشت به root اصلی با انتخاب گزینه Move clipboard files here فایل های انتخاب شده را paste می کنیم.
اکنون به پوشه مد نظر خود بروید که در اینجا همان public html است. با زدن گزینه Move clipboard file here عمل paste را انجام دهید.
با این کار فایل ها را در root اصلی قرار می دهید. (دقت کنید در دایرکت ادمین برای انتقال هر فایلی باید از همین روش استفاده کنید.)
- با این کار پوشه وردپرس خالی می شود پس آن را حذف کنید. زیرا تمامی فایل ها در پوشه public html قرار گرفته اند. اکنون سایت وردپرسی شما شروع به فعالیت می کند.
با انجام مراحل بالا موفق به نصب قالب وردپرس در دایرکت ادمین می شویم.
در ادامه نصب وردپرس نیاز به ایجاد دیتابیس در دایرکت ادمین دارید که از همین سایت می توانید نحوه ایجاد دیتابیس را به خوبی فرا بگیرید.
چگونه از تصاویر در طراحی وب بهتر استفاده کنیم
طراحان وب برای جذب کردن نظر مخاطب میدانند که جدای از داشتن لایهبندی و المانهای طراحی مناسب، تصاویر نقش بسیار مهمی را ایفا میکنند. اما چگونه میشود از اینکه تصویر مناسب و درست را انتخاب کردهایم یا نه، مطمئن شویم؟ و چگونه متوجه شویم که مکان درست برای قرار دادن این تصاویر کجاست؟
در حالیکه توسعهدهندههای Back-End تلاش بسیار زیادی برای اینکه وبسایت و اپلیکیشنشان به درستی کار کنند، میکنند، اما طراحان فرانتاند در تلاش برای داشتن ظاهر و حالت مناسبی از طریق طراحی یک رابط کاربری مناسب و آزمایش تجربهکاربری هستند. وقتی صحبت از تصاویر میشود، این موضوع به هر دو طرف برمیگردد، یعنی موضوعی است که هر دو طرف قضیه با آن درگیر هستند، به این دلیل است که تمرکز و موفقیت بسیاری از وبسایتها روی تصاویر است.
در این مطلب قصد داریم ۵ مورد از حالتهایی که با استفاده از آنها میتوانیم تصویر عالی را در پروژه بعدیمان داشته باشیم، بررسی کنیم.
۰۱. منبع عالی برای تصویر hero

با بهتر شدن کیفیت صفحات نمایش و بالا رفتن کیفیت آنها، نمیتوان تاثیری که تصاویر بزرگ با کیفیت روی جلب کردن نظر کاربران در مشاهده از وبسایت را نادیده گرفت.
انتخاب درست این مجموعه از تصاویر کار بسیار مهمی است و میتواند پایهای اساسی برای اینکه کاربر با برند شما ارتباط برقرار کند یا نه باشد. تا جایی که میتوانید، سعی کنید که تصویر وبسایت را با موضوع آن به صورت مرتبط انتخاب کنید. اگر بودجه کافی برای تهیه یک تصویر در استدیو و… را ندارید میتوانید از تصاویر استوکی که در اینترنت وجود دارد استفاده کنید.
سعی کنید از انتخاب موارد کلیشهای پرهیز کنید، هرچقدر موارد تازهتر و بهتر باشند، برند شما بهتر به چشم میآیند، تصویری که زیاده از حد عمومی باشد باعث میشود که تجربه کاربری آسیب ببیند و اعتبار وبسایت شما کاهش پیدا کند.
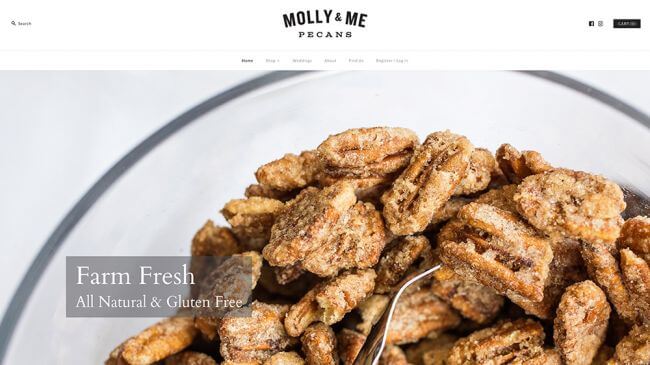
مثال مناسبی برای این حالت میتواند وبسایت Molly & Me Pecans باشد. تصویر اصلی وبسایت، به صورت کامل وبسایت را گرفته و واقعا نظر کاربران را به خود جلب کرده است. مطمئنا این تصویر مانند یک شات سفارشی است، اما با این وجود باز هم مناسب و خوب عمل میکند.
۰۲. اندازهها و تناسبهای مختلفی را داشته باشید

وقتی که تصویر مناسب را انتخاب کردید، برش دادن آن خود نیاز به مهارت کافی دارد. قسمت برش داده شده تصویر باید روی موضوع اصلی تمرکز داشته باشد و کاربر را با فضای هرز و بی معنی نگه ندارد.
در هر حال این موضوع هنر بالانس نگه داشتن را میطلبد.
در صورتی که وبسایتهای واکنشگرا به خوبی روی موضوع برش تصاویر و نسبتهای آن تمرکز نداشته باشد، میتواند برای تجربه کاربری و ماهیت وبسایت بسیار ویرانگر باشد.
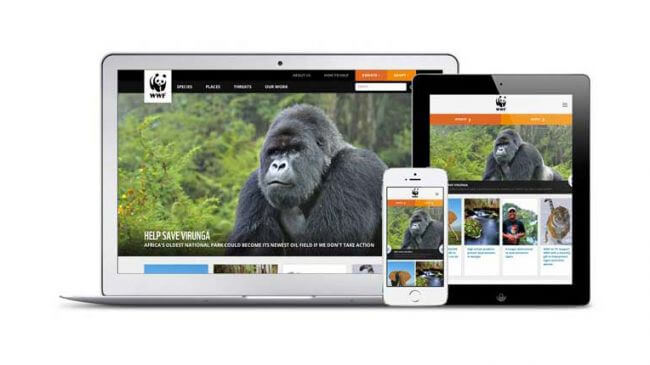
بهترین مثال از این حالت را میتوان وبسایت World Wildlife Fund نام برد. در این وبسایت با تغییر اندازه صفحه متوجه میشوید که در هر حالت تمرکز اصلی تصاویر روی حیوانات خواهد ماند. این در حالیست که قسمتهای مرده تصویر به کمی خودشان را نمایش میدهند.
نکته: وقتی قصد برش یا تغییر اندازه تصاویر را دارید، همواره روی موضوع اصلی تصویر تمرکز داشته باشید.
۰۳. استفاده از تصاویر سفارشی و منحصر به فرد

دو موردی که در بالاتر مطالعه کردیم، استفاده از تصاویر استوک را برای ما تا حدی منطقی دانستند، اما وقتی این موضوع وارد عرصه وبسایتهای فروشگاهی میشود، تصاویر باید سفارشی و منحصر به فرد باشند.
یک وبسایت خرید آنلاین خوب، وبسایتی است که از زوایای مختلف تصویر محصول مورد نظر شما را دارند، پس با این کار میتوانند بهتر محصول را نمایش دهند و شما به عنوان کاربر میتوانید بهتر آن را بررسی کنید. سعی کنید از تصاویر بزرگ و تمام صفحه برای محصولات اجتناب کنید، جدای از هرچیزی بیشتر باعث بالا رفتن زمان بارگذاری وبسایت شما میشود.
وبسایت کیف فروشی Bellroy نمونه خوبی از این مورد است. در این وبسایت از ۸ تصویر از محصول که هرکدام از زاویه متفاوتی گرفته شده است، استفاده میشود. همراه با این موارد یک تصویر بزرگتر نیز قرار دارد که تقریبا خلاصهای از ۸ تصویر دیگر است.
اگر وبسایت فروشگاهی شما با محصولات دیگر و شخص ثالث همراه است، پس باید سعی کنید تصاویر مناسبی را از محصول دریافت کنید.
وبسایتهای فروشگاهی همواره باید تصویری از محصولات خودشان داشته باشند.
۰۴. انتخاب تصاویر برای المانهای رابط کاربری و آیکونها

گرافیکهای وکتور استوک، انتخاب بسیار مناسبی برای رابط کاربری و آیکونهای آن هستند، مخصوصا اگر بتوانید آنها را با استفاده از ابزارهای گرافیکی مانند Adobe Illustrator برای وبسایت یا اپلیکیشن خودتان شخصیسازی و سفارشی کنید.
در حالیکه تا به حال در استفاده از تصاویر استوک به شما این موضوع را گفتیم که تا حد ممکن منحصر به فرد عمل کنید و از کلیشه رفتار کردن خودداری کنید، اما در به کار بردن آیکونها درست باید برعکس برخورد کنید. برای اینکه تجربه کاربری بهتری عرضه کنید و از مزیت نشانههای مختلف در طراحی وبسایتتان استفاده کنید، برخورداری از این مزایا واقعا به نفعتان خواهد بود.
اگر بتوانید ارتباط میان یک کارکرد و آیکون را به سرعت بیان کنید، پس در نهایت میتوانید رابط کاربری واضح بدون حتی نیاز به متن را داشته باشید. این آیکونها، آیکونهای جهانی هستند و مفهوم یکسانی در همه جا دارند، برای مثال علامت خانه، ذرهبین -برای جستجو-، کارت اعتباری و… .
متاسفانه تعداد این آیکونهای جهانی نسبتا کم هستند. به طور مثال بسته به محتوای یک مقاله یا هرچیز دیگری، نشانه های قلب و یا ستاره میتواند مفاهیم مختلفی را دنبال کند، بنابراین سردرگمی در نگاه کردن به آیکونها به وجود میآید. آیکونها را به درستی انتخاب کنید و هر جایی که لازم بود حتما از متن استفاده کنید.
۰۵. یافتن تصاویر برای سرمقالههای متنی در برگهها

بسته به وبسایتی که طراحی میکنید و همچنین بسته به کاربران و سیستم مدیریت محتوایی که دارید ممکن است به استفاده از تصاویر در برگهها و دیگر قسمتهای وبسایت نیاز داشته باشید.
تکرار میکنم، پیدا کردن تصویر یا المان مناسب در برخی شرایط کاملا بسته به محتوای شماست. استفاده از تصاویر سفارشی ممکن است انتخاب مناسبی باشد اما دوباره میگویم که تصاویر استوک نیز در چنین شرایطی جوابگوی نیازهای شماست. درست مانند اولین مورد که گفته شد، استفاده از تصاویر مرتبط بسیار مهم و حیاتی است.
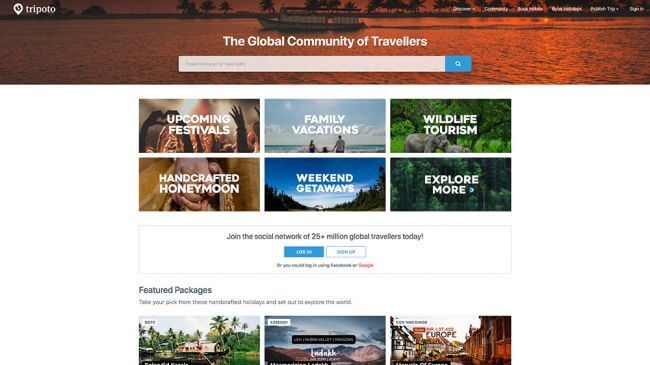
یک مورد از اینکه نشان دهیم، تصویربرداری سفارشی به چه میزان میتواند هزینهها و زمان شما را مصرف کند، پلتفرم Tripoto است که یک پلتفرم مسافربری به حساب میآید.
بجای چنین کاری میتوانید از تصاویر استوک بهره بگیرید، میزان بسیار زیادی از تصاویر استوک در رابطه با موقعیتهای مختلف جهانی وجود دارد که میتوانید از تمام آن ها استفاده کنید.
ابزارهای شروع کار یک طراح وب
در روزگار گذشته مجموعه ابزارهای مربوط به طراحان وب موضوع چشمگیری نبود و غیر از آن معمولا توسط برنامهنویسان و افراد حرفهای پیشنهاد میشد، گزینههای موجود نیز بسیار محدود بودند. اما امروزه ابزارهای مختلف بسیاری وجود دارد که هر جنبه از طراحی وب را در نظر می گیرد، این موارد نه تنها به ما کمک میکنند که محصول بهتری را ایجاد کنیم بلکه کمک میکنند که بهتر روند کاری را طی نماییم.
در این مقاله ما ۵ ابزار بسیار مهم را که با شروع طراحی وب باید با آنها کار کنید را انتخاب کردهایم. ابزارها به صورتی لیست شدهاند که به شما به عنوان یک طراح وب تازهکار پایه محکمی را برای ادامه دادن پیشنهاد میکنند.
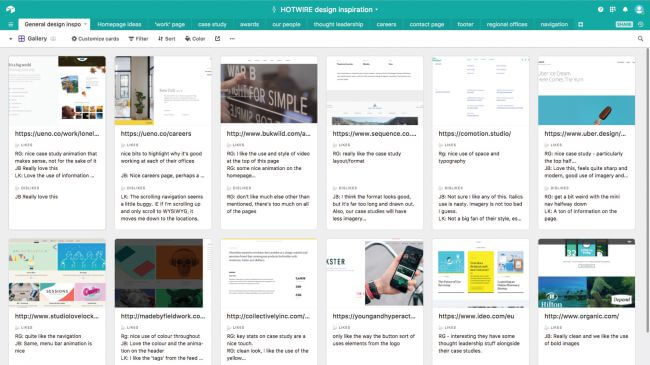
۱. تحقیقات: Airtable

Airtable اپلیکیشنی شبیه به اکسل یا Google Sheets است، اما این اپلیکیشن میتواند کارهای دیگری را نیز انجام دهد. شما میتوانید سندهایی را به سلولها متصل کنید، برای مثال منظور از سند مواردی مانند یک عکس یا یک صدای ضبط شده است. این مورد برای زمانی که میخواهید فیدبکهای مشتریان را جمعآوری کنید بسیار مورد مناسب و خوبی است. قابلیت قرار دادن تگ در این اپلیکیشن شما را قادر میسازد که در بین حجم بزرگی از دادهها، به سادگی مواردی را پیدا کنید. همچنین میتوانید در این اپلیکیشن از قالبهای مختلفی استفاده کنید.
کار با این اپلیکیشن درست به اندازهای ساده است که شما تنها نیاز است که یک صفحه گسترده را ایجاد کنید و فیلدهای آن را با دادههای مربوط و درست پر کنید. برای به اشتراک گذاری اطلاعات، تنها کاری که باید بکنید این است که لینکی را ارسال نمایید. مشتریها از این موضوع خشنود هستند، بنابراین بدون دردسر میتوانند همکاران شما باشند.
یکی دیگر از راههای استفاده از Airtable سوئیچ کردن روی حالت نمایش گالری و الهام گرفتن از جمع آوری طراحیها است. استفاده کردن از این مورد بسیار سادهتر از اپلیکیشنی مانند پینترست است. در کنار این میتوانید از قالب گرافیکی GIF نیز در تصاویرتان استفاده کنید.
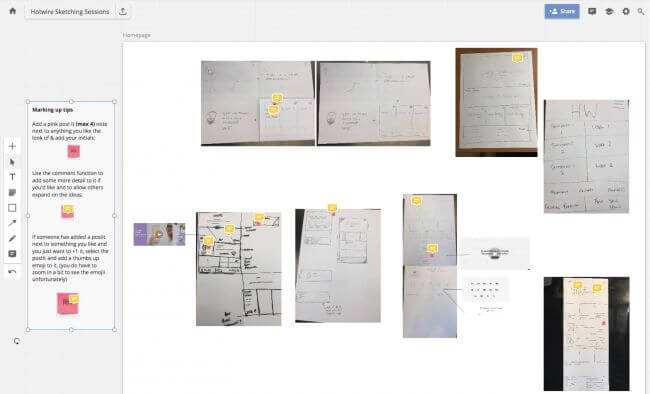
۲. طراحی مبتنی بر همکاری : Realtime Board

اگر شما یک تیم با اعضا یا مشتریهای توزیع شده داشته باشید، Realtime Board ابزار بسیار خوبی برای رسم و درست کردن نمونههای اولیه به صورت جلسات از راه دور خواهد بود. در این اپلیکیشن میتوانید تصاویر و رسمهای خودتان را اضافه کنید، همچنین این قابلیت را خواهید داشت که تعاملات کاربران دیگر با رسمها را مشاهده کنید همچنین میتوانید روی راهحلهای مورد علاقهتان یادداشت برداری یا کامنتگذاری بکنید.

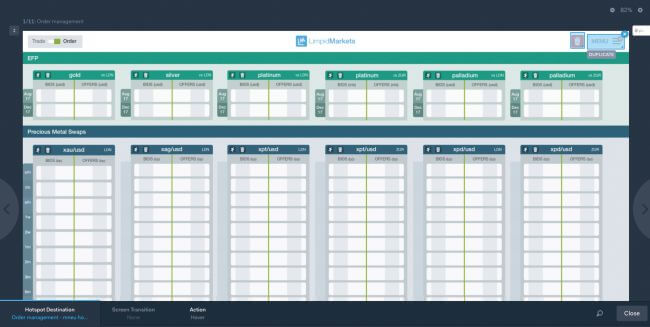
این ابزارها برای زمانی که میخواهید تستهای مبتنی بر کاربر را درست کنید بسیار مناسب و راهحل خوبی به حساب میآیند. با استفاده از این ابزار همچنین میتواند محصول نهایی خود را تست کنید. کاری که باید بکنید این است که صفحه نمایش خود را در اپلیکیشن وارد کنید و بعد از نقاط کلیک پذیر را تعیین کنید. برای اینکه سرعت کاریتان افزایش پیدا کند، این اپلیکیشنها پلاگینی را تعبیه کرده اند که با استفاده از آن میتوانید به صورت مستقیم طرحهای Sketch را به اپلیکیشن بیاورید.
وقتی مشغول انجام تست روی کاربران هستند، نتایج نهایی به صورت بلادرنگ به شما نمایش داده میشود. این موضوع از آنجایی اهمیت دارد که شما میتوانید به صورت سریع و بلادرنگ از کاربران فییدبکهایی را دریافت کنید و دیگر نیازی به نوشتن حتی یک خط برنامهنویسی هم نخواهید داشت.

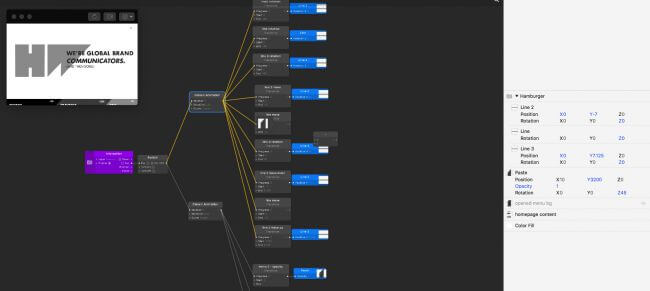
Origami اپلیکیشنی است که توسط تیم شرکت فیسبوک توسعه داده شده است. این اپلیکیشن به صورت کلی میتواند ریزتعاملات و موارد مختلفی را به اپلیکیشن شما اضافه کند، برای مثال استفاده از یک منو باز شونده، انیمیشنی نامحسوس و موارد مختلف دیگر.
این اپلیکیشن میتواند یک همراه بسیار خوب برای Sketch به حساب بیاید که همه جاهای خالی را پر میکند.
برای استفاده از این تنها کاری که نیاز دارید این است که المانهای مختلف را وارد صفحه کنید و جایگاه آن را تعیین کنید.

Slack ابزار بسیاری خوبی برای قرار دادن تمام مصاحبات کاری در رابطه با یک پروژه در یک قسمت است. این مورد برای تیمها و همچنین مشتریان بسیار منحصر به فرد و خوب است. در صورتی که اعضای تیم شما در یک مکان خاص حضور ندارند و به صورت توزیع شده کار میکنند این اپلیکیشن میتواند دستیار بسیار خوبی باشد. اگر به فییدبکهای طراحی نیاز داشتید این مورد میتواند به شما کمک کند.
۵ افزونه حرفه ای برای ساخت فرم در وردپرس
زمانی که تصمیم می گیرید وبسایتی را ایجاد کنید حتما به راه های ارتباطی با کاربران نیز فکر می کنید تا تعاملی را برقرار کنید که در درجه اول به نفع خودتان است و اعتماد کاربران را جلب می کنید. این تعامل و ارتباط بسته به نوع فعالیت شما می تواند به روش های مختلف صورت گیرد. یکی از این راه های ارتباطی تعبیه فرم تماس با ما می باشد.
ساخت فرم در وردپرس با افزونه های رایگان
از بین تمامی فرم سازها چند نمونه از پر طرفدارترین و بهترین ها را انتخاب کردیم که با هم بررسی کنیم.
۱- فرم تماس ۷ یا Contact form 7
تقریبا می توان گفت افزونه فرم تماس ۷ جزء اولین فرم سازهایی بود که در ساخت فرم در وردپرس به ما کمک می کرد. هنوز هم به نوبه خود جایگاه تعیین شده ای دارد و به طور پیش فرض بر روی تمامی قالب های ارائه شده از سمت مارکت ها وجود دارد.
یک افزونه ساده و در عین حال کاربردی است که می تواند فرم تماس با ما ایجاد کند. چنانچه شما نیازمند یک فرم ساده فقط جهت برقراری ارتباط با کاربران خود هستید به شما پیشنهاد می کنیم از این فرم ساز استفاده کنید.
۲- ساخت فرم با Ninja Forms

افزونه دیگری که در جایگاه محبوبی جهت ساخت فرم در وردپرس قرار گرفت NiNJA Forms نام دارد. با کمک این فرم ساز می توانید اطلاعات کامل تری را پیاده کنید. مثلا برای ثبت نام کاربران می توانید از آن استفاده کنید زیرا فیلدهای زیادی دارد که می توان با درگ و دراپ کردن به فرم مورد نظر اضافه کرد. همچنین می توانید با فارسی کردن پیام ها و نوشته های آن فرم خود را کاملا فارسی طراحی کنید و نیازی به فارسی سازی آن توسط توسعه دهنده نیست.
۳- ساخت فرم با Form Maker

برای ساخت فرم در وردپرس با کمک افزونه Form maker دست ما بازتر است و می توانیم فرم های مختلفی را ایجاد کنیم. فقط کافیست فیلدهایی را که مورد نیاز شماست به فرم مربوطه اضافه کنید. مثلا فرم تماس، فرم ثبت نام و …
ظاهر ساده ای دارد اما فرم ساز محبوبی در میان کاربران خود است. تنظیمات کاملی دارد که در نسخه رایگان نیز می توان آنها را مشاهده کرد به گونه ای که امکان قبل و بعد از قرار گیری ها را نیز می توان در آن تعریف کرد.
۴- ساخت فرم با CaptainForm

به جرات می توان گفت برای ساخت فرم در وردپرس یک الگوی نمونه Captainform است که آیتم های عجیب و جالبی دارد. با استفاده از این فرم ساز می توانیم هر گونه فرمی را که مد نظر ماست ایجاد کنیم. فرم های نظرسنجی، فرم هایی برای تست های مختلف، ایجاد نقشه گوگل و…
این فرم ساز دارای نسخه پرمیوم نیز می باشد اما نسخه رایگان آن به گونه ای حرفه ای و کامل تعبیه شده که کفایت می کند. فقط تنها ایرادی که در آن وجود دارد چپ چین بودن می باشد
ساخت فرم در وردپرس با افزونه های پرمیوم
فرم ساز های قدرتمند دیگری نیز موجودند که به صورت پرمیوم می توان آنها را تهیه کرد. افرادی که میخواهند فرم های حرفه ای ایجاد کنند به آنها پیشنهاد می شود از فرم سازهای پرمیوم استفاده کنند.
۵- ساخت فرم های شرطی با Gravity form

اگر از کاربران همیشگی وردپرس باشید حتما این روزها اسم Gravity را بسیار شنیده اید. این فرم ساز جایگاه ویژه ای را در بین سایر فرم سازها پیدا کرده و موفقیت آن نیز به علت ویژگی شرطی بودن می باشد. یعنی چه؟ یعنی می توانید به کمک این فرم حالت مرحله ای را ایجاد کنید! بسیاری از صاحبان وبسایت ها نیازمند چنین ویژگی هستند که پیشنهاد ما به آنها Gravity form است.
۶- Quform

یکی از قدیمی ترین افزونه های ساخت فرم در وردپرس به صورت حرفه ای Quform است. زمانی که تنها فرم سازهای ساده ای مانند فرم تماس ۷ در دسترس بود، این فرم ساز حرفه ای روی کار آمد که کمبودهای بقیه را جبران کند. هنوز به نوبه خود جایگاه قدرتمندی دارد و با ویژگی درگ و دراپ کردن می توان فرم های مختلفی برای تماس، استخدام و… ساخت. حتی می توان پوسته های آن را به سلیقه خود تغییر داد.
چنانچه میخواهید از یک فرم ساده و فقط در حد برقراری تماس با کاربران خود استفاده کنید پیشنهاد می کنیم از فرم تماس ۷ که هم قدمت دیرینه ای دارد و هم از راست چین بودن و زبان فارسی پشتیبانی می کند استفاده کنید. اما اگر به امکانات بیشتری نیاز دارید هر یک از فرم سازهای رایگانی که ارائه کردیم را انتخاب کنید به هدف خود می رسید.
برای افرادی که کسب و کارهای حرفه ای راه اندازی کرده اند و می خواهند همه امکانات سایت آنها سفارشی باشد می توانند از دو فرم Quform یا Gravity form استفاده کنند که هر دو گزینه های مطلوبی هستند و فقط با توجه به عملکردی که از آنها انتظار دارید می توانید انتخاب کنید.
۸ نکته طلایی برای افزایش امنیت فروشگاه ووکامرس
امنیت و هک کردن سایبری یک بحث عمومی و رایج جامعه امروزی شده است. رسانهها اغلب درباره ماجراهای هک و فعالیت هکرها در سرتاسر دنیا صحبت میکنند. مهم است که بدانید امنیت سایبری فقط برای سازمانها و کشورهای بزرگ نیست؛ بلکه روی وبسایتها و فروشگاههای تجاری شما هم تاثیرگذار است.
سریع و بی آنکه بیشتر از این شما را درگیر مقدمه چینی کنیم به سراغ نکات طلایی برای افزایش امنیت ووکامرس و فروشگاه اینترنتی میرویم. پیشنهاد میکنم حتما این مقاله را تا انتها مطالعه فرمایید.
افزایش امنیت ووکامرس
برای اینکه بتوانیم امکان افزایش امنیت ووکامرس را فراهم کنیم جستجوهای زیادی انجام دادیم و در نهایت از بین تمامی اطلاعات بدست آمده به ۸ نکته طلایی و بسیار مهم رسیدیم که در فرآیند کاری شما بسیار موثر است و با کمک آن میتوانید به نتایج جالبی برسید. با ما همراه باشید…
۱- هسته وردپرس را بروز کنید
هسته وردپرس پایه اصلی فروشگاه شما را تشکیل میدهد. مطمئن باشید بروز کردن آن در هر زمان میتواند تاثیرگذار باشد. شما علاوه بر داشتن مشخصههای قبلی در هسته وردپرس از بستههای امنیتی بروز شده هم برخوردار میشوید زیرا وردپرس در هر نسخه جدیدی که ارائه میکند، بسیاری از حفرههای امنیتی قبلی را رفع کرده و مشکلات را از میان برمیدارد. پس برای افزایش امنیت ووکامرس، اولین گامی که باید بردارید همین امر است.
۲- افزونهها و قالبها را بروز کنید
مشابه عمل فوق، اغلب افزونهها و قالبها برای محصولات بروز میشوند. در آخرین بروزرسانی، بستههای امنیتی اضافه میشود و آسیبپذیری محصولات را کاهش میدهد. بروزرسانی معمولا در پیشخوان سایت مشخص شده و قابل اجرا است. در هر حال، برای بعضی از افزونهها، شما به چند مرحله اضافی نیاز دارید. برای مثال میتوانید از افزونه WooCommerce Helper برای پلاگینهای ووکامرس استفاده کنید.
۳- بطور مداوم از اطلاعات پشتیبان تهیه کنید
زمانی که فروشگاه شما هک میشود یا به دلایل دیگر بهم میریزد، ضروری است که از اطلاعات سایت برای ذخیره مجدد اطلاعات قبل از خرابی، نسخه پشتیبان داشته باشید. بهتر است پشتیبانگیری اطلاعات را دستی انجام دهید. شما میتوانید از روشهای اتوماتیک با کمک افزونههایی مانند VaultPress برای تهیه نسخه پشتیبان استفاده کنید. در زمان مورد نیاز برنامهها را اصلاح کنید و اطلاعات سایت را دوباره بازیابی کنید. این خود یک روش کاربردی برای افزایش امنیت ووکامرس است.
۴- با پروتکل (SSL (secure sockets layer اطلاعات را مخفی کنید

پروتکل SSL برای پنهان کردن انتقال اطلاعات بین سایت شما و سرورهای دیگر است. این عمل به امنیت اطلاعات وبسایت مانند شمارههای کارت اعتباری، اطلاعات شخصی مشتری و… بیشتر کمک میکند. یک گواهینامه SSL به عنوان یک سند معتبر در سایت شناخته میشود که نه تنها امنیت سایت شما را بالا میبرد، بلکه به مشتریان کمک میکند که از امنیت اطلاعات آنها با نمایش دادن HTTPS در URL سایت شما مراقبت شود.
۵- از افزونهها و قالبهای رسمی و موثق استفاده کنید
وقتی شما شروع به کار میکنید و برای افزودن دیدگاه درست و تجارب کاری به سایت، جستجو میکنید، ممکن است برای تعدادی از افزونهها و قالبهای مختلف تحقیق کنید. به هر حال بدانید که یک پلاگین یا تم خوب و مطمئن، یک مزیت است. ممکن است برای سایت، یک پلاگین یا قالب مشابه رایگان را در نظر بگیرید.
در چنین مواردی، افزونه یا قالب مناسب را از یک منبع موثق و رسمی بخرید. این کار باعث میشود که هیچ کد خطرناکی به محصول شما اضافه نشود. همچنین همواره پشتیبانی خواهید شد و امنیت سایت را بطور ویژه و مستمر بروز میکنید. هزینه افزونهها و قالبهای معتبر برای اجرا در مدت طولانی، کمتر از قیمتی است که پس از تخریب سایت مجبور میشود پرداخت کنید!
۶- مراقب عملکرد کاربران و تغییرات باشید
حملات نیروهای موذی و خرابکار به سایت را نادیده نگیرید و مراقب عملکرد کاربران و تغییراتی باشید که در سایت شما ایجاد میشود. شما میتوانید از یک پلاگین رایگان مانند Sucuri Scanner استفاده کنید تا برای انجام فعالیتهای ناخواسته و مخرب در سایت، به شما هشدار دهد. این افزونه به شما در محدود کردن عملکرد کاربر با یک username مشخص، کمک کرده و به شما ایمیل هشدار ارسال میکند. همچنین وقتی یک کاربر وارد سایت شما میشود و یا تغییراتی در سایت رخ میدهد، شما را آگاه میکند. این امر عامل کلیدی برای افزایش امنیت ووکامرس به حساب میآید که باید آن را در نظر گرفت.
۷- پسوردهای قوی بکار ببرید

استفاده از پسورد قوی مورد مهمی برای همه کاربران است که پسورد رندوم قوی را از منبع پسورد وردپرس یا دیگر نرمافزارها به کار گیرند. پسوردهای آسان به راحتی میتواند برای سایت شما با هک کردن، دردسرساز شود.
۸- هاستینگ خوب را انتخاب کنید
هاست سایت شما میتواند باعث تخریب سایت بشود. هاستینگهای عمومی و مشترک، معمولا سبب خراب کاری بیشتری میشوند. آنقدر که هاستینگ شخصی یا سرویسهای خصوصی مجازی، ایمنترند. به علاوه، هاستینگ مدیریت شده میتواند در انجام بعضی از وظایف، مانند پشتیبانگیری و بروز کردن، ایمنی سایت شما را ارتقاء دهد و باعث افزایش امنیت ووکامرس و در نهایت فروشگاه اینترنتی شود.
امنیت فروشگاه شما همیشه باید مورد توجه قرار گیرد. نکات مذکور، بسیار مهم و اساسی هستند تا با کمک آنها بتوانید امنیت سایت را بالا ببرید. یک قسمت، تلاش امنیتی برای جلوگیری از ورود هکرها به سایت شما است و قسمت دیگر، تلاش برای پوشش امنیتی سایت و زمانی است که هکرها وارد آن شدند.
حالا سوال این است…
چه مراحلی را برای افزایش امنیت ووکامرس در نظر میگیرید؟ آیا نکات خاصی در ذهنتان وجود دارد که از اهمیت بالایی برخوردار باشد؟
چنانچه بتوانید به این دو سوال به خوبی پاسخ دهید مطمئنا میتوانید امنیت خوبی را برای فروشگاه اینترنتی خود فراهم کنید.
ساخت فهرست های رسپانسیو در وردپرس با Responsive Menu
منوهای کشویی در حقیقت فهرست های رسپانسیو در وردپرس و مدرنی هستند که امروزه در اکثر قالب های حرفه ای قابل مشاهده اند.اگر می خواهید سایت متفاوتی را داشته باشید و یا اگر می خواهید منوهای سایت شما در تمامی صفحه نمایش ها به خوبی نمایش داده شود و واکنش نشان دهد حتما از فهرست های کشویی در سایت وردپرسی خودتان استفاده کنید.
در این نوشته باز هم به معرفی افزونه ای برای انجام چنین کاری می پردازیم که به راحتی با استفاده از آن می توانید فهرست های سایت خودتان را رسپانسیو و کشویی کنید و تجربه ی کاربری خوبی را برای کاربر ایجاد کنید.
توجه: اگر قالب شما دارای منوهای واکنشگرا است نیازی به استفاده از این افزونه ندارید اما اگر میخواهید منوهای شما کشویی باشند می توانید از این افزونه استفاده کنید.
فهرست های رسپانسیو در وردپرس با Responsive Menu

افزونه ی Responsive Menuکارکرد بسیار ساده ای دارد زیرا اکثر آپشن های آن مربوط به بخش پرمیوم می باشد. اما نگران نباشید از بخش رایگان آن هم می توان فهرست های رسپانسیو در وردپرس ایجاد کنید، در ادامه با ما همراه باشید…
شروع کار
برای شروع کار ابتدا افزونه را دریافت نموده و از بخش افزونه های سایت خود آن را نصب نمایید. سپس در بخش پیشخوان سایت بخشی جدید با نام Responsive Menu برای فهرست های رسپانسیو در وردپرس اضافه شده است، روی آن کلیک کنید تا به صفحه ی تنظیمات افزونه بروید.
افزودن خاصیت کشویی به یک فهرست
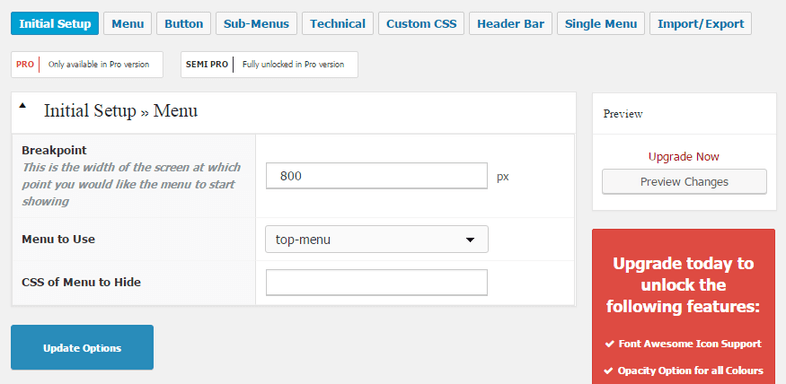
برای این که اولین منوی خودتان را رسپانسیو و بصورت کشویی تبدیل کنید لازم است تنظیمات این بخش را بخوبی انجام دهید.

طبق تصویر بالا در فیلد اول باید عرضی را مشخص کنید که کوچکتر از آن عرض صفحه ی نمایش منوی شما تبدیل به فهرست های رسپانسیو در وردپرس شود و منوی اصلی مخفی شود(کاربر نتواند آن را ببیند). که در اینجا ما آن را ۸۰۰ پیکسل تنظیم کرده ایم(یعنی اگر عرض صفحه ی نمایش کاربر کوچکتر از ۸۰۰ پیکسل باشد منوی کشویی برای آن فعال خواهد شد).
در فیلد دوم هم منوی مورد نظرتان را که میخواهید بصورت کشویی شود را انتخاب کنید.
در فیلد سوم هم باید id و یا class منویی که میخواهید مخفی شود را قرار دهید(باید کمی با کدهای css آشنایی داشته باشید).
توضیحات
اگر تنظیمات این بخش را متوجه نشده اید به توضیحات توجه کنید:
کاربری با عرض صفحه ی نمایش ۴۰۰ پیکسل وارد سایت شما می شود پس منوی مورد نظرتان طبق این افزونه باید مخفی و کشویی شود. حال باید منویی را که از قبل در جای مشخص خودش بوده است را پنهان کنیم و این کار را با دادن id و یا class منوی اصلی به فیلد سوم(CSS of Menu to Hide) تصویر بالا انجام می دهیم.
بعد از انجام تنظیمات بالا می توانید در خروجی منوی کشویی که ایجاد کردید را مشاهده کنید(قبل از مشاهده عرض صفحه ی نمایش خودتان را کوچکتر از ۸۰۰پیکسل کنید تا منوی کشویی فعال شود).

آپشن های افزونه
همانطور که گفتیم این افزونه آپشن های زیادی برای بخش پرمیوم دارد اما از بخش رایگان آن هم می توانیم استفاده های خوبی کنیم و فهرست های رسپانسیو در وردپرس ایجاد کنیم.
![]()
در هر قسمت از آپشن ها اگر pro را دیدید آن آپشن برای بخش پرمیوم و اگر Semi pro را مشاهده کردید آن بخش رایگان می باشد و می توانید از آن به راحتی استفاده کنید و آن قسمت را شخصی سازی کنید.
Menu
این تب تنظیمات کلی را برای فهرست های رسپانسیو در وردپرس مورد نظر در اختیارتان قرار میدهد و می توانید تنظیمات کلی مثل انیمیشنی که منو با آن ایجاد می شود و سایز منو و… را برای این قسمت انجام دهید.
Button
تنظیمات مربوط به دکمه ای که با آن فهرست های رسپانسیو در وردپرس ایجاد می شود را در بر دارد و می توانید انیمیشن، سایز، رنگ بگراند و.. را برای آن تنظیم کنید.
Sub-Menus
این تب مربوط به زیر منوها می باشد و فقط تنظیم کردن رنگ های مربوط به این بخش رایگان هستند و بقیه برای بخش پرمیوم افزونه است.
Technical
این بخش هم برای نسخه ی پرمیوم افزونه است به جز سرعت انیمیش و تغییر حالت که می توانید آن ها را تنظیم کنید.
Custom CSS و Header Bar و Single Menu
این سه بخش هم به طور کامل برای نسخه ی پرمیوم افزونه می باشند.
Import/Export
این تب هم برای ایمپورت و اکسپورت گرفتن از تنظیمات می باشد که می توانید از تنظیمات خودتان اکسپورت بگیرید و از آن در سایت دیگر و یا در موقعی دیگر در صورت لزوم استفاده کنید. و یا اینکه می توانید تمامی تنظیمات را از بخش reset option به حالت پیش فرض برگردانید.
طراحی وب سایت
طراحی وبسایت آمیزه ای از هنر ، خلاقیت و دانش استفاده از عناصر دیداری، و توان مهندسی در قراردادن آن ها کنار یکدیگر است. هنگامی که یک سایت بر مبنای اصول و هارمونی خاص طراحی شود علاوه بر جذب نگاه دائمی مخاطب، میتواند به اثری جاودانه تبدیل شود.
امروزه سفارش طراحی وبسایت در لیست اولویت های هر کسب و کاری یا شرکت قرار گرفته است. صاحبان مشاغل میدانند که روز به روز به تعداد کاربران اینترنت افزوده میشود و برخورداری از پایگاهی خوب در دنیای مجازی نیاز به توجه ویژه ای دارد. افزایش تاثیرگذاری یک سایت در جلب نظر مخاطب و همچنین تخصصی شدن حرفه طراحی وبسایت، میطلبد که نگاهی حرفه ای به این مقوله داشته باشیم.
تاثیر طراحی وب سایت در کسب و کار ها
روزانه هزاران وبسایت در جهان، صدها وبسایت در ایران و احتمالا ده ها وبسایت که مستقیم یا غیرمستقیم رقیب شما محسوب میشوند راه اندازی میگردند. یافتن جایگاهی مناسب و محکم در این میان موفقیتی است که به سادگی محقق نمیشود و قواعد انجام آن در تخصص طراحان حرفه ای سایت است. آژانس خلاقیت اگرتبا شناخت جامعی که از فضای مجازی دارد، کسب و کارتان را بررسی کرده و وبسایت شما را مطابق با نیازهایتان و سلیقه مخاطبان شما طراحی میکند. بدین ترتیب میتوانید کسب و کارتان را در دنیای مجازی نیز به درستی معرفی کرده و با طراحی سایت حرفه ای، خدمات و محصولات خود را به خوبی به مخاطبانتان ارائه کنید.
اگر در حال حاضر یک وبسایت دارید اما زمان زیادی از فعالیت آن میگذرد، پیشنهاد میکنیم که آن را به دست طراحان و تحلیلگران با تجربه اگرت بسپارید تا سایت شما را بررسی کرده و در صورت نیاز تغییرات و بهینه سازی هایی را روی آن اعمال کنند؛ در این صورت می توانید مطابق با تکنولوژی روز طراحی وبسایت حرکت کنید. اگر هم هنوز سایتی ندارید، تیم مجرب اگرت آماده است تا با طراحی وبسایت خلاقانه و بروز، مسیر روشنی را در کسب و کار آنلاین برایتان فراهم سازد.
چرا به طراحی سایت نیاز داریم؟ سایت یا شبکه های اجتماعی؟
شبکه های اجتماعی صرفا به بهبود ارتباط شما با مخاطبانتان کمک میکنند، نه بیشتر!
فرض کنید صاحب یک وبسایت فروشگاهی هستید، اینکه صرفا با مخاطبانتان در ارتباط باشید یا عکس محصولات را به آنها نشان دهید کافی نیست، بلکه باید با یک وبسایت فروشگاهی جامع و مناسب، شرایطی فراهم کنید که کاربران به شکلی آسان و سریع اقدام به خرید کنند. همچنین میتوانید به طور دقیق آمار بازدید کاربران، میزان فروش و تمامی فعالیت ها را مدیریت کنید.
البته با انجام بازاریابی شبکه های اجتماعی میتوانید فعالیت خود را در این فضا مدیریت کرده و بهترین نتیجه را از آن بدست آورید.
فاکتورها و مفاهیم طراحی سایت
همواره طراحی وبسایت در چهارچوب و قالب مشخصی انجام میشود. رعایت استانداردها و اصول طراحی وبسایت و همچنین توجه به تکنولوژی های روز طراحی وبسایت در این امر مؤثر است.
طراحی وب سایت، یعنی سایت مطابق با آخرین تکنولوژی ها و استانداردهای روز دنیا طراحی شود. یکی از مهم ترین قواعدی که وبسیما در طراحی سایت لحاظ میکند، سئو و بهینه بودن وبسایت از لحاظ ساختاری است. تحلیلگران سئوی وبسیما، تمامی نکات را بررسی میکنند تا وبسایت بر اساس استانداردها تولید شده و مورد تایید موتورهای جستجو قرار گیرد. ما طرز فکر موتورهای جستجو را میشناسیم و به شما کمک میکنیم تا آن ها نیز شما را بشناسند تا نهایتا به کسب جایگاهی مناسب منجر شود.
همانطور که خلق یک اثر هنری نیاز به شناخت سلیقه مخاطب و عناصر بصری مانند رنگ ها، تصاویر و… دارد، در طراحی سایت نیز این موارد صادق است. شناخت ترکیب رنگ، هارمونی اجزای سایت و دانش چینش آنها در کنار هم که طی سالها تجربه وبسیما بدست آمده است، جزء اصلی ترین اصول طراحی سایت است که به آن پای بندیم.
موبایل ها و تبلت ها را نباید فراموش کرد. امروزه حجم عظیمی از کاربران از گوشی های همراهشان برای جستجو در اینترنت استفاده میکنند، لذا میطلبد که وبسایت به گونه ای ریسپانسیو یا واکنش گرا طراحی شود تا در نمایشگر تمام موبایل ها و تبلت ها به درستی نمایش داده شود.
در رقابت تنگاتنگ سایت ها بر سر دیده شدن، هرچه سریع تر باشید، بهتر دیده میشوید. رسیدن به سرعت استاندارد بارگزاری صفحات سایت امری ست تخصصی که در متدهای طراحی اگرت جایگاه قابل توجهی دارد. در این راستا عواملی چون حجم بارگزاری هر صفحه به طور جداگانه و حجم بارگزاری تمام سایت اندازه گیری میشود. میزبانی سایت توسط یک هاستینگ قدرتمند تنها بخشی از کار است و کدنویسی بهینه و استفاده از مناسب ترین ابزارها ضامن سرعت بالای وبسایت است.
فاکتورهای سایت شرکتی
معتقدیم که طراحی سایت شرکتی باید بگونه ای باشد که تصویری مناسب و حرفه ای از کسب و کارتان ارائه دهد. تعداد قابل توجهی از بازدیدکنندگان برای اولین بار از طریق وبسایت یک شرکت با کسب و کار آن آشنا میشوند. لذا طراحی سایت شرکتی باید به گونه ای باشد که اطلاعات جامع و مفیدی را از فعالیت شرکت به بهترین شکل ممکن ارائه داده و بازدیدکننده را در همان اولین مراجعه به هوادار دائمی تبدیل کند.
فاکتورهای سایت فروشگاهی
ملاک موفقیت یک فروشگاه در سطح شهر، با ملاک های موفقیت یک فروشگاه آنلاین تفاوت های قابل توجهی دارد. آژانس خلاقیت اگرت به دلیل آشنایی کاملی که با فضای کسب و کار آنلاین و رفتار مشتریان در این سایت ها دارد، گزینه ای ایده آل برای سفارش طراحی سایت فروشگاهی است. سایت فروشگاهی باید امکان توسعه و گسترش را در آینده داشته باشد تا بخوبی پذیرای محصولات جدید و تعداد بالای مشتریان باشد. اگرت امروز وبسایتی را برای فرداها طراحی میکند. با توجه به پیشرفت دائمی تکنولوژی های وب و تغییر سلایق کاربران، یک وبسایت باید با بسترسازی مناسب، قابلیت پذیرش امکانات جدید در آینده را داشته باشد.
قیمت طراحی وبسایت و هزینه ها
تعیین هزینه طراحی سایت موضوعی مهم در عقد قرارداد با کارفرما می باشد. هزینه های بسیار اندکی که در برخی تبلیغات مشاهده میکنید یا هزینه های بعضا بسیار بالای غیر معقول، نشان از قیمت گذاری غیرحرفه ای برای طراحی یک وسایت است.
در اگرت لیست دقیقی از نیازهای شما و خدماتی که قرار است برای سایت شما ارائه شود تهیه شده و تعیین هزینه نهایی بر اساس آن انجام میشود. لذا خیالتان از بابت ارائه هزینه ای منطقی برای طراحی سایت حرفه ای راحت باشد.
خلاقیت در طراحی وبسایت
وقتی امضای خلاقیت پای اثر باشد، آن را به وضوح از دیگران متمایز میکند. به همین دلیل ست که سایت های طراحی شده توسط اگرت همواره در نگاه مخاطب، منحصر به فرد جلوه کرده است.
ملاک نهایی برای تشخیص یک طراحی سایت موفق، میزان تعامل و حضور کاربران در آن است. چنانچه تمام مراحل طراحی سایت طبق قاعده ای درست انجام شود، به تجربه ای خوب و ماندگار برای کاربران تبدیل شده و از آنها طرفداران دائمی میسازد.
تمایز و طراحی اختصاصی وب سایت
در دنیا امروز و در هر فعالیت اقتصادی، اگر وجه تمایزی با رقبا وجود نداشته باشد مسیر موفقیت، مسیری دشوار و طولانی خواهد بود. یک طراحی وب سایت اختصاصی و منحصر به فرد می تواند نقطه آغاز تحولی بزرگ در کسب و کار شما باشد. ما همیشه تلاش می کنیم ضمن رعایت اصول و استانداردها، وب سایت هایی جذاب و خاص تولید کنیم.
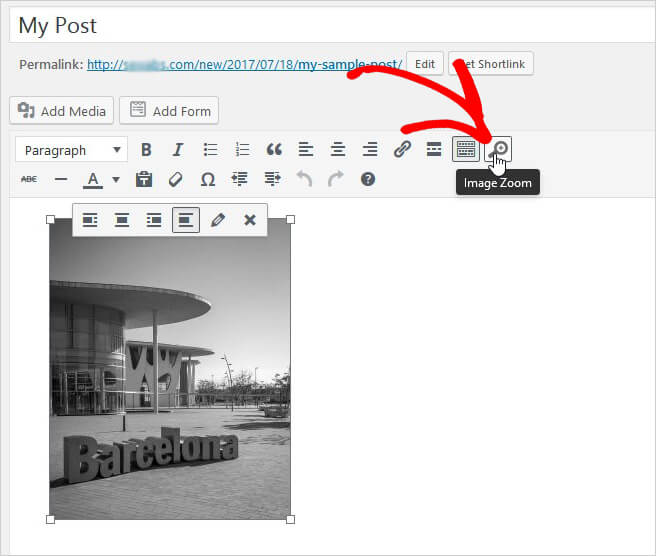
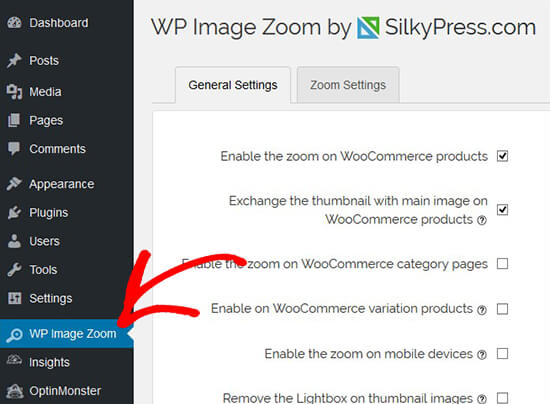
چگونه می توان بزرگنمایی زوم برای تصاویر را در وردپرس اضافه کرد

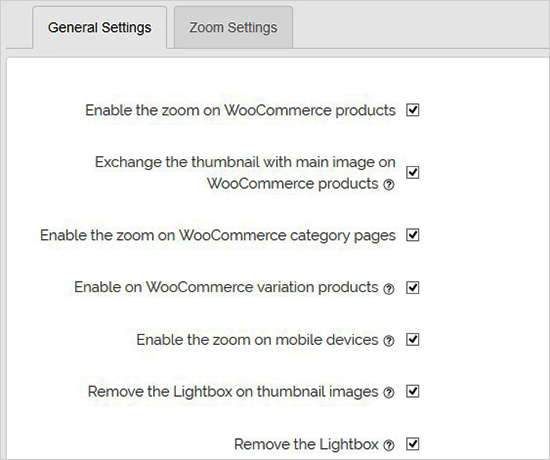
اضافه کردن بزرگنمایی بزرگ برای تصاویر وردپرس

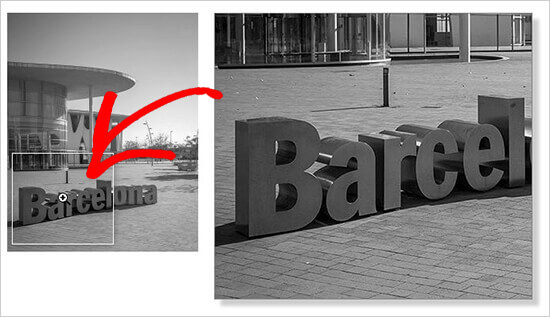
lightbox را حذف کنید،بنابراین کاربران شما می توانند تصاویر را به راحتی زوم کنند.

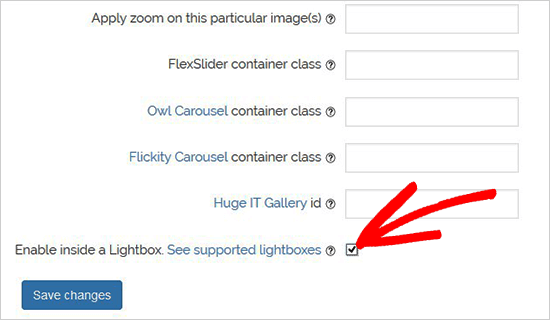
داخل lightbox، به پایین بروید.








فعال کردن بزرگنمایی زوم برای تصاویر در پست ها و صفحات