اپلیکیشن
مراحل ساخت اپلیکیشن :۱۰ مرحله برای اینکه چگونه یک اپلیکیشن موبایل موفق ایجاد کنیم؟
مراحل ساخت اپلیکیشن
مرحله ۱: تخیل عالی منجر به یک برنامه عالی می شود
- مشکلاتی که توسط برنامه شما برطرف می شود را شناسایی کنید
- ویژگی های برنامه خود را مشخص کنید.

مرحله ۲: شناسایی کنید
مرحله ۳: برنامه خود را طراحی کنید
مرحله چهارم: روش توسعه برنامه را بومی ، وب یا ترکیبی مشخص کنید
مرحله ۵: ایجاد یک نمونه اولیه
مرحله ششم: یک ابزار تحلیلی مناسب را ادغام کنید
- Google Analytics
- Flurry
- Localytics
- Mixpanel
- Preemptive

مراحل ساخت اپلیکیشن
آزمایش بتا اولین فرصت برای گرفتن بازخورد از مشتریان هدف شما است. از اهمیت ویژه ای برخوردار است زیرا باعث افزایش دید شما در فروشگاه برنامه می شود. این نه تنها ریسک محصول را کاهش می دهد بلکه باعث می شود که فشار اولیه در فروشگاه برنامه وارد شود. شناسایی آزمایش کنندگان بتا کار مهم دیگری برای اطمینان از موفقیت یک برنامه است.
آماده سازی برای راه اندازی :
مرحله ۸:معیار های سنجش را جمع آوری کنید
مرحله۹: برنامه خود را با پیشرفت ها و ویژگی های جدید ارتقا دهید
مرحله ۱۰: اپلیکیشن خود را درست به بازار عرضه کنید
ساخت اپلیکیشن اندروید و مراحل ساخت اپلیکیشن موبایل
ساخت اپلیکیشن اندروید
این روزا با گسترش استفاده عموم مردم از وب سایت ها، اپلیکیشن های موبایل در زمینه های مختلف مانند: خرید و فروش کالا، اطلاع رسانی و اخبار، دانلود و تماشای محتوای چند رسانه ای و … برخی به فکر کسب و ایجاد استارتاپ از این روش های بروز برای جذب مخاطب و مشتری هستند.
اما قطعا می دانید که طراحی وب سایت و یا ساخت اپلیکیشن موبایل به همین راحتی ها هم نیست و نیاز به تیم برنامه نویسی، توسعه رابط کاربری، تجربه کاربری، گرافیست دیده می شود.
طراحی اپلیکیشن های تحت موبایل
با توجه به این که دسترسی به وب سایت ها در حال حاضر از طریق موبایل ها بسیار بیش از دسکتاپ شده است. شما می توانید با طراحی و ایجاد یک برنامه کاربردی در موبایل و تحت سیستم عامل های مختلف هوشمند، امکانات خاصی را در اختیار مشتریان و مخاطبان خود قرار دهید . به طوری که برنامه نویسی آن با وب سایت شما یکپارچه باشد و بتوانید تغییرات را پس از استفاده برنامه موبایلی روی وب سایت نیز مشاهده کنید.
اگر صاحب یک فروشگاه آنلاین هستید و نیاز دارید وب سایتی واکنشگرا داشته باشید، بهتر است در کنار آن اپ موبایلی را نیز در اختیار مشتریان قرار داده و از این رو سود بیشتری عاید شما می شود.
در واقع یک وب سایت استاندارد، این روز ها باید کاملا با موبایل، تبلت و کامپیوتر های شخصی به صورت ریسپانسیو هماهنگ باشد.

اگر یک ایده فوقالعاده برای ساخت اپلیکیشن موبایل در مغز خود دارید و نمیدانید که چگونه آن را پیادهسازی کنید، با ما همراه باشید تا مراحل ساخت اپلیکیشن اندروید را به شما بیاموزیم.
گام اول: هدف را مشخص کنید
در این گام بدون استفاده از تکنولوژی، فقط با یک قلم و کاغذ به سوالات زیر پاسخ دهید:
- اپلیکیشن دقیقا چه کاری انجام میدهد؟
- چگونه میخواهید نظر کاربران را جلب کنید؟
- با این اپلیکیشن چه مشکلی حل میشود؟
- چگونه زندگی مردم را سادهتر میکند؟
- چگونه میخواهید اپلیکیشن خود را به بازار عرضه کنید؟
شما اگر نتوانید اهداف خود را به وضوح مشخص کنید، در هر کسبوکاری شکست خواهید خورد.
گام دوم: ایدههای خود را طراحی کنید
نه! هنوز نمیتوانید کامپیوتر خود را روشن کنید. باید طرحهایی را که در ذهن دارید، طراحی کنید. بهطور مثال مشخص کنید، میخواهید از تبلیغات درون اپلیکیشن استفاده کنید یا خیر. آیا برنامه را رایگان عرضه میکنید یا پولی. همچنین میتوانید گزینهای برای پرداختهای درون برنامهای ارائه دهید. مطمئن شوید، ایدهها را به خوبی طراحی کردهاید.
گام سوم: جستجو و تحقیق هر چه بیشتر
حالا میتوانید کامپیوتر خود را روشن کنید. شما باید تا میتوانید درباره ایده اپلیکیشن خود تحقیق کنید. میدانم که فکر میکنید ایده بسیار خوبی دارید، اما کمی جستجو کنید، احتمالا کسی قبلا آن را امتحان کرده باشد. حالا شما دو راه دارید. یکی اینکه بدون بررسی رقیب، ایده خود را عملی کنید و احتمالا تا دو یا سه سال دیگر یکی از شما، نابود شود؛ یا اینکه نقاط ضعف و قوت رقیب را بررسی کنید. نظرات کاربران را درباره آن بخوانید و از این اطلاعات به نفع خود استفاده کنید. حالا با اطلاعات جدیدی که کسب کردهاید، گامهای یک و دو را دوباره انجام دهید.
پس از اصلاح ایده خود، در اینترنت جستجو کنید و مطمئن شوید که ایده شما امکانپذیر است. محدودیتهای کپیرایت و … را بررسی کنید تا وقتتان صرف یک ایده غیرممکن نشود.
در آخر تمرکز خود را روی بررسی فروش و بازاریابی بگذارید. مشخص کنید، چگونه میخواهید از اپلیکیشن خود درآمد کسب کنید؟ بازار هدف شما کدام گروه هستند؟ کودکان، نوجوانان، معلمان، بازیگران و یا هر گروه دیگر. با مشخص شدن بازار هدف میتوانید ایده خود را دقیقتر کنید.
گام چهارم: Wireframe
در این گام باید یک راهنمای تصویری کامل از اپلیکیشن خود طراحی کنید. با این کار ایده شما روشنتر و ملموس میشود. برای این کار میتوانید از سایتهایی مانند https://wireframe.cc/و http://visio.microsoft.com/ استفاده کنید.

گام پنجم: Back End اپلیکیشن خود را مشخص کنید
در این مرحله شما باید سرورها، API ها و نمودارهای داده خود را مشخص کنید. ضروری است که نمودارها واضح باشند، چون در طول پروژه از آنها به عنوان دستورالعمل استفاده خواهید کرد.
گام ششم: مدل خود را بررسی کنید
نسخه پیشنمایش اپلیکیشن خود را در اختیار دوستان، خانواده و هر کسی که میخواهید قرار دهید تا نقاط ضعف اپلیکیشن را بفهمید. وقت خود را با افرادی که میگویند “وای، عجب کار بینقصی” تلف نکنید. هدف در این مرحله، نهاییکردن ساختار برنامه است.
گام هفتم: ساختن
شما میتوانید ساخت اپلیکیشن را شروع کنید. سرورها، پایگاههای داده و API ها را تنظیم کنید. فراموش نکنید بازخوردی که در گام قبل گرفتید را در اپلیکیشن منعکس کنید.
گام هشتم: طراحی رابط کاربری
در این مرحله طراحان، رابطگرافیکی اپلیکیشن را طراحی میکنند. رابطکاربری بخش بسیار مهمی از اپلیکیشن است. شما باید با طرحها، بیننده را جذب کنید. دقت کنید که رابط کاربری باید بر اساس سلایق بازار هدف باشد، نه بر اساس سلیقه خودتان!
گام نهم: تست اپلیکیشن
در این قسمت شما باید عملکرد اپلیکیشن را چه از لحاظ ساختاری و چه از لحاظ رابط کاربری تست کنید. شما باید تستهای زیادی را انجام دهید تا مطمئن شوید تمام قسمتهای اپلیکیشن بهدرستی کار میکند. Pixate و Proto.ioبسترهای خوبی برای تست اپلیکیشن شما هستند. آنها به شما کمک خواهند کرد تا تمامی لایهها، تعاملات و طراحیهای اپلیکیشن خود را بررسی کنید.
گام دهم: اصلاح و تنظیم
اکنون که اپلیکیشن شکل کامل خود را پیدا کرده باید به عقب برگردید و دوباره اپلیکیشن را بررسی کنید. از همان افرادی که قبلا اپلیکیشن را نقد و بررسی کرده بودند بخواهید دوباره آن را مشاهده کنند و انتقادات خود را مطرح کنند. در نهایت هر تغییر دیگری را که فکر میکنید لازم است، انجام دهید.
گام یازدهم: تست نسخه بتا
حالا شما باید برنامه را در یک محیط واقعی تست کنید. شما بهراحتی میتوانید اپلیکیشن خود را در دستگاههای مختلف تست کنید. اگر اپلیکیشن اندروید است، شما میتوانید بهراحتی آن را در دستگاههای اندرویدی مشاهده و بررسی کنید. اگر اپلیکیشن ios است، نیاز به استفاده از پلتفرمی بهنام TestFlight خواهید داشت.
گام دوازدهم: اپلیکیشن خود را منتشر کنید
اکنون که اپلیکیشن خود را ساختید باید آن را منتشر کنید. امیدوارم با ساخت این اپلیکیشن یک مشکل بزرگ را حل کرده باشید. شما بهراحتی میتوانید اپلیکیشن خود را به فروشگاه اندروید اضافه کنید. اپلیکیشن شما بلافاصله در Google Play قرار خواهد گرفت. اگر بخواهید اپلیکیشن خود را در فروشگاه اپل منتشر کنید، اپلیکیشن شما توسط تیم اپل بررسی خواهد شد و شاید بتوانید آن را در App Store نیز مشاهده کنید.
اگر شما در مورد اپلیکیشن خود روی دستگاههای مختلف نگرانی دارید، میتوانید ابتدا آنرا در Pre-Apps منتشر کنید. این کار به شما کمک میکند تا از سازگاری اپلیکیشن خود با دستگاههای مختلف اطمینان حاصل کنید.
اما این پایان کار نیست! شاید بتوان گام سیزدهم را بازاریابی در نظر گرفت. برای اینکه بتوانید اپلیکیشن خود را به فروش بالایی برسانید، باید برنامههایی برای بازاریابی نیز داشته باشید.
امیدواریم از این مطلب درباره ساخت اپلیکیشن اندروید و مراحل ساخت آن لذت برده باشید.
ساخت اپلیکیشن رایگان وردپرس با افزونه wordapp
امروزه ساخت اپلیکیشن سایت به نوعی از الزامات هر وب سایت به شمار می رود زیرا دستگاههای هوشمند مانند موبایل و تبلت با انواع رزولوشن هر روزه در حال رشد است و در این راستا موتورهای جستجو گوگل الگوریتم های جدید جهت رتبه بندی سایت ها ارائه می کند زیرا کاربران از سیستم خانگی یا همان کامپیوتر فاصله گرفته و به سمت تلفن های موبایل هوشمند می روند و بسیاری از کارهای اینترنتی مانند وبگردی و خرید کالاهای مورد نیاز خود را با این نوع دستگاه ها موبایل انجام میدهند این امر باعث شده تا ملاک اصلی رتبه بندی سایت ها بر اساس موبایل یا همان اپلیکیشن در نتایج جستجوی خود نمایش دهد بنابراین مدیران وب سایت ها در تلاش هستند تابا ساخت اپلیکیشن بتوانند طبق الگوریتم های جدید گوگل حرکت کنند و بتوانند در نتایج بهتر دیده شود. با آموزش ساخت اپلیکیشن رایگان وردپرس به وسیله افزونه wordapp در این مطلب خدمت شما هستیم
اپلیکیشن ساز رایگان وردپرس
همانطور که در بالا عرض کردیم ما در این مطلب از اگرت تصمیم داریم نحوه ایجاد نسخه اپلیکیشن اندروید سایت وردپرس با استفاده از یک افزونه قدرتمند را ارائه دهیم با این کار بازدیدکنندگان وب سایت و کسانی که از تلفنهای با سیستم عامل اندروید و با اپلکیشن وارد سایت شما می شوند می توانند سایت را به بهترین نحو ممکن ببینند با این کار شما می توانید کاربران را جذب و تشویق به استفاده از محتویات و همچنین خرید محصول کنید. کار با افزونه wordapp بسیار ساده است و شما در کمترین زمان ممکن و بدون هیچ هزینه اضافی و بدون نیاز به دانش کدنویسی قادر خواهید بوداپلکیشن نسخه اندروید وردپرس خود را بسازید.
آموزش ساخت اپلکیشن رایگان وردپرس
بعد از معرفی اپلیکیشن اندروید وردپرس و اشاره به کاربردهای این نرم افزار ، توسعه وب سایت و همگام سازی با الگوریتم های جدید گوگل به آموزش ساخت اپلیکیشن رایگان اندروید با افزونه مذکور یعنی wordapp که مخفف WordApp Mobile App Plugin است می پردازیم.این پلاگین در مخزن وردپرس ثبت شده و توانسته تا به امروز که این مقاله آموزشی را منتشر میکنیم بیش از ۱۰۰۰۰ نصب فعال را داشته باشد این از نشانه حرفه ای بودن و محبوبیت یک افزونه اپلیکیشن ساز رایگان وردپرس است.جهت کار با این افزونه ابتدا از طریق سایت wordpress.org صورت رایگان دانلود کنید روی وردپرس خود نصب کنید و در نهایت کار فعال سازی را انجام دهید.
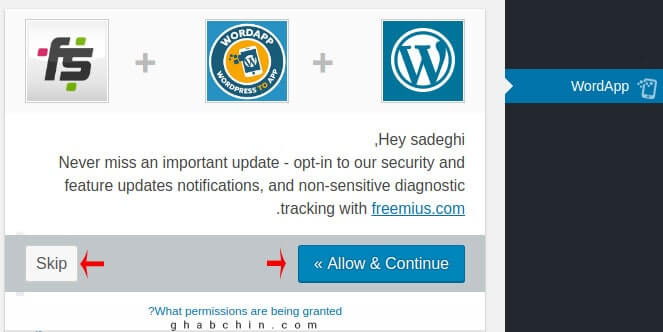
بعد از نصب و فعال سازی افزونه ساخت اپلیکیشن رایگان وردپرس همانند تصویری که در زیر نمایش دادیم منوی با نام wordapp در پیشخوان وردپرس شما اضافه خواهد شد که در مرحله ابتدایی شما اجازه دسترسی به برخی از داده های سایت را خواستار است که میتوانید این اجازه را با کلیک روی Allow & Continue بدهید اگر تصمیم ندارید اجازه دهید کافیست روی دکمه Skip کلیک کنید.

بعد از قبول کردن یا رد کردن مجوز دسترسی به داده های وب سایت شما با یک صفحه روبرو خواهید شد که متشکل از سه مرحله است در تصویر زیر شما مرحله اول را می بینید که می بایست یک نام برای اپلیکیشن اندروید وردپرس خود وارد کنید. توجه کنید نام وارد شده حروف لاتین باشد. سپس روی دکمه Next Step کلیک کنید تا وارد مرحله دوم شوید.

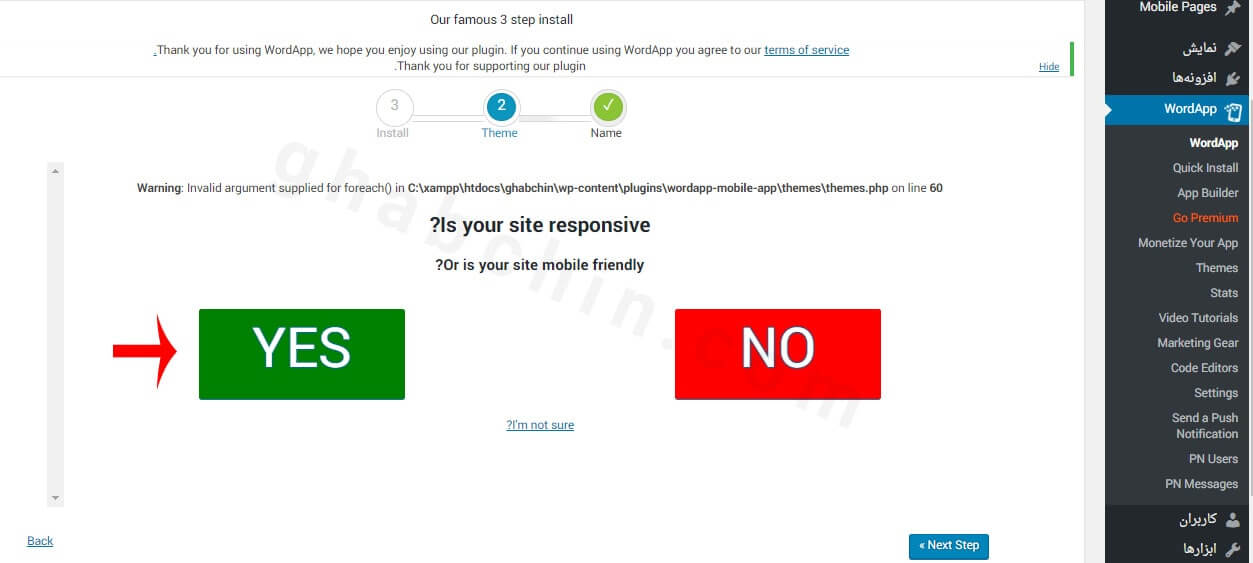
در زیر مرحله دوم این افزونه رو میبینید که می بایست به سلیقه خود ریسپانسیو بودن اپلیکیشن اندروید را انتخاب کنید . در اینجا به سلیقه خود چنانچه قصد این را دارید تا حالت ریسپانسیو روی اپلیکیشن اعمال شود روی دکمه Yes کلیک و درصورت اینکه نمیخواهید ریسپانسیو باشد کافی است روی دکمه بعدی یا همان Next کلیک کنید تا وارد مرحله سوم این بخش شوید.

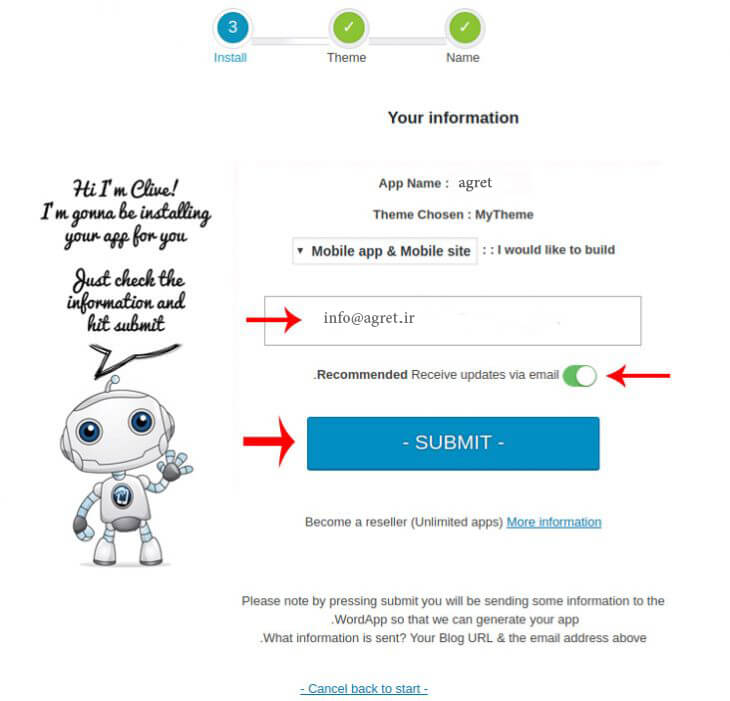
در مرحله سوم و پایانی که در تصویر زیر میبینی می بایست یک ایمیل جهت دریافت لینک دانلود برنامه اندروید وردپرس وارد کنید در اینجا سعی کنید از ایمیل خود استفاده کنید. همچنین در این مرحله با استفاده از گزینه would like to build می توانید قالب کلی سایت برای اپلیکیشن نسخه اندروید را انتخاب کنید. توجه داشته باشید که به صورت پیش فرض این گزینه بر روی mobile app & mobile site قرار گرفته که می تواند گزینه خوبی برای قالب کلی باشد. ما پیشنهاد می کنیم از همین گزینه استفاده کنید.

توجه: در مرحله سوم و در بخش وارد کردن ایمیل جهت دریافت لینک دانلود برنامه اندروید حتما ایمیل خود را وارد کنید زیرا لینک دانلود ارسالی برای برنامه محدودیت زمانی دارد و سعی کنید در اولین فرصت برنامه را دریافت و جهت استفاده کاربران در یک جای امن آپلود و ذخیره کنید.
خوب بعد از وارد کردن اطلاعات سه مرحله این بخش روی دکمه Submit کلیک کنید و منتظر لینک تاییدیه که به ایمیل وارد شده ارسال خواهد شد بمانید و در نهایت روی لینک ارسالی ایمیل کلیک کنید.
تنظیمات برنامه اپلیکیشن اندروید وردپرس
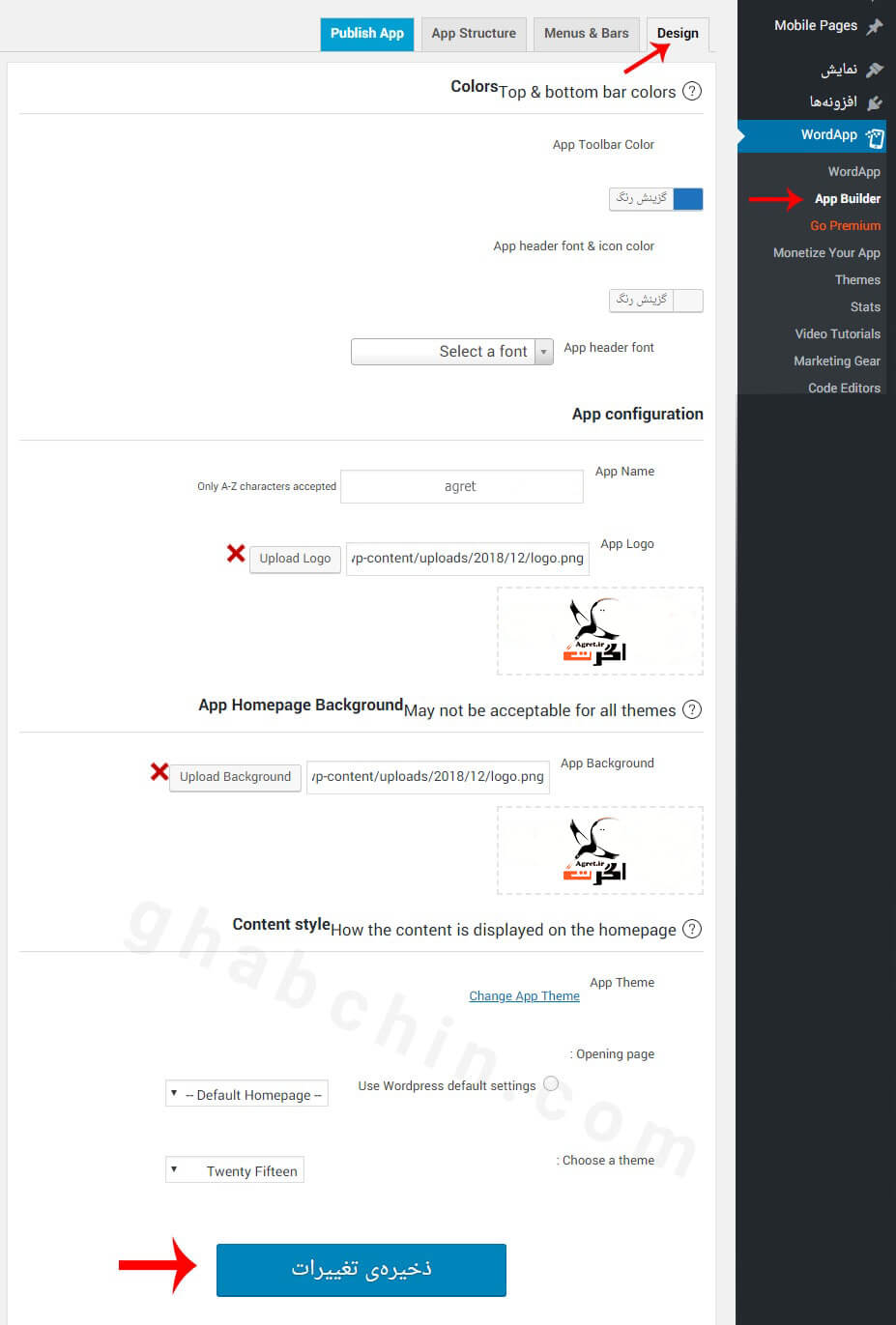
در نوبت بعدی به تنظیمات این برنامه خواهیم پرداخت و شما جهت سفارشی سازی آیکون ها برنامه ، فونت ها ، رنگ بندی ها و … باید از طریق زیر منوی App Builder اقدام کنید همانطور که در تصویر زیر نمایش دادیم می توانید به سلیقه خود سفارشی سازی و شخصی سازیها را انجام دهید که این تنظیمات در تب Design قرار دارد.

در ادامه ما به گزینه های این بخش Design اشاره خواهیم داشت و کار هر یک از آنها را به شما بازگو خواهیم کرد تا بتوانید به بهترین نحو ممکن این تنظیمات را انجام دهید و سایت خود را با یک دیزاین بهتر و حرفه ای در نسخه اپلیکیشن اندروید نمایش دهید.
تب Design
App Toolbar Color: این گزینه مربوط به رنگ منوی تولبار می باشد که می توانید به سلیقه خود رنگ مورد نظر را انتخاب کنید.
App header font & icon color: رنگ مورد نظر برای ایکون و همچنین متن بخش تولبار اپلیکیشن اندروید وردپرس را بخش میتوانید به سلیقه خود انتخاب کنید.
App header font: همانطور که از اسم این گزینه پیدا شد میتوانید فونت مورد نظر برای بخش درباره این اپلیکیشن را به سلیقه خود انتخاب کنید.
App Logo: این گزینه هم مربوط به انتخاب اپلیکیشن وبسایت وردپرس می باشد که می توانید لوگوی مورد نظر خود را جهت نمایش آپلود کنید.
App Background: اگر قصد دارید که تصویر پس زمینه ای انتخاب کنید تا در زمان نامه نمایش داده شود از این بخش می توانید این کار را انجام دهید.
App Theme: با استفاده از این افزونه ساخت اپلیکیشن رایگان وردپرس می توانید از قالب های متعددی که دارد یکی را به عنوان قالب اپلیکیشن وب سایت خود انتخاب کنید برای این کار کافیست روی گزینه Change App Theme کلیک و پوسته مورد نظر خود را انتخاب کنید .
opening page: با استفاده از این گزینه شما قادر هستید صفحه ای را انتخاب کنید تا به عنوان صفحه آغاز برنامه نمایش داده شود.
Choose a theme: اگر شما بر روی از چند نوع قالب وردپرس استفاده و یا ی نصب کردید در این بخش از افزونه رایگان وردپرس شما می توانید برای نسخه اپلیکیشن قالب مجزا از قالب اصلی وب سایت انتخاب کنید تا قالب اپلیکیشن با قالب اصلی وب سایت تفاوت داشته باشد. که در نوع خود می تواند جالب به نظر برسد.
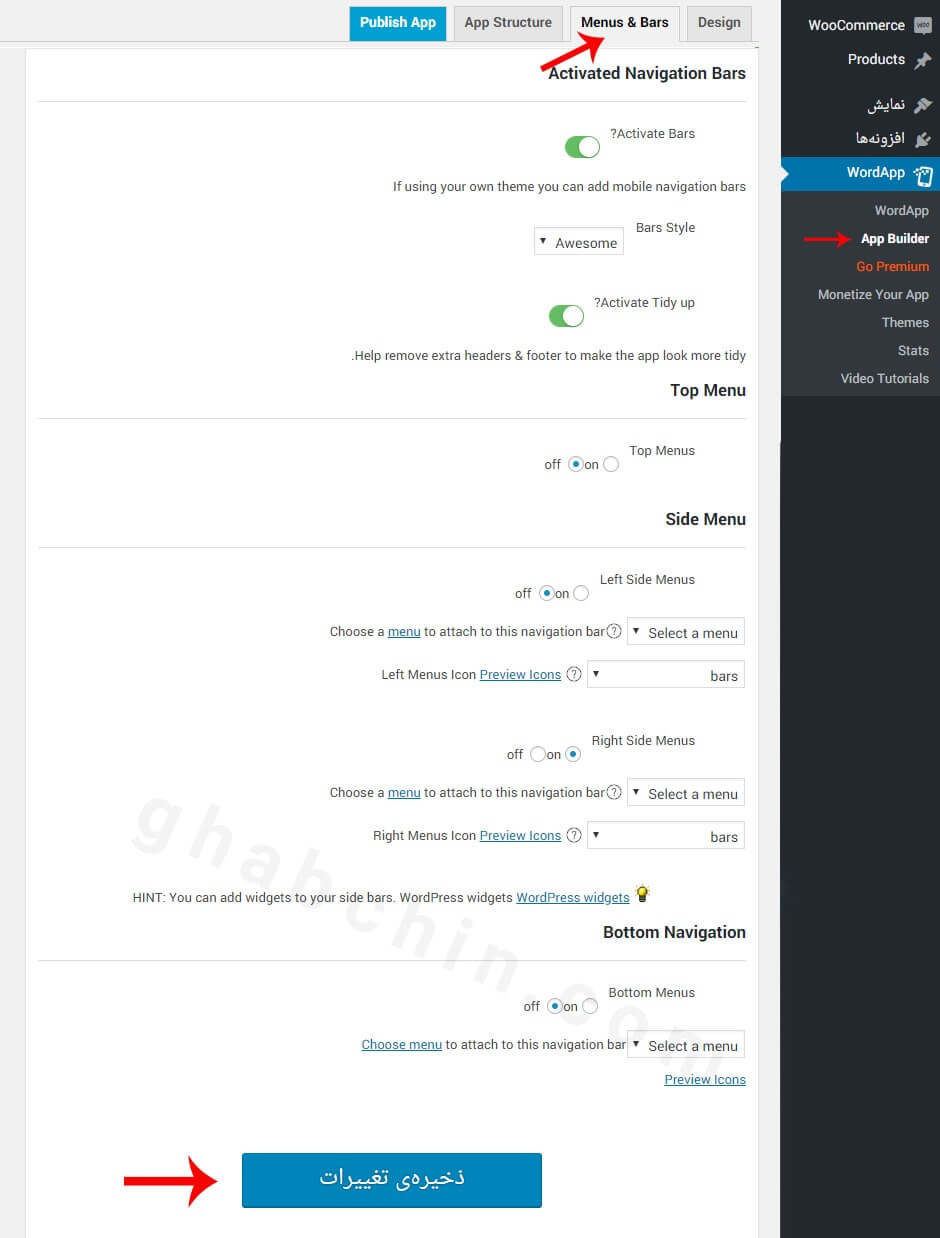
تب Menu & Bars

با استفاده از این بخش میتوانید تنظیمات آیکون منو ها ، منو کناری ، منوی پایینی و همچنین ناوبری را به سلیقه خود سفارشی سازی کنید که ما به هر یک از گزینههای این بخش اشاره کردیم و شما میتوانید طبق گفته های ما این بخش را شخصی سازی کنید.
تنظیمات Activated Navigation Bar
Activate Bars: اگر تصمیم دارید در اپلیکیشن اندروید وردپرس یا همان وب سایت خود امکان منوی پایینی منوی بالایی را داشته باشید میتوانید این قابلیت را فعال کنید.
Bars Style: با استفاده از این گزینه می توانید استایل بخش هدر اپلیکیشن ساز وردپرس را به سلیقه خود انتخاب کنید.
Activate Tidy up: با استفاده از این گزینه می توانید ظاهر اپلیکیشن وب سایت خود را مرتب سازی کنید.
Top Menus: چنانچه این گزینه را فعال کنید شما مینوی بالایی را در اپلیکیشن نمایش و خواهیم داشت.
تنظیمات Side Menu
Left Side Menus: از طریق این گزینه می توانید منوی سمت چپ اپلیکیشن را فعال سازی کنید.
Choose a menu to attach to this navigation bar: از طریق این گزینه هم قادر هستید فهرست دلخواه وردپرس برای منوی سمت چپ اپلیکیشن بازی کنیم.
Left Menus Icon: از طریق این گزینه می توانید آیکون برای منوی کناری سمت چپ انتخاب کنید.
Right Side Menus: با استفاده از این گزینه می توانید منوی سمت راست اپلیکیشن را انتخاب کنید تا در نسخه های موبایل این منوی کناری نمایش داده شود.
Choose a menu to attach to this navigation bar: همچنین از طریق این گزینه می توانید منوی دلخواه خود را برای نمایش در سمت راست اپلیکیشن انتخاب و نمایش دهید.
Right Menus Icon Preview Icons: چنانچه قصد دارید برای منوی اپلیکیشن آیکون اضافه کنید از طریق این بخش می توانید این کار را انجام دهید.
تنظیمات Bottom Navigation
Bottom Menus: چنانچه قصد دارید منو در پایین برنامه نمایش داده شود این گزینه را فعال کنید.
Choose menu to attach to this navigation bar: می توانید یک منو جهت نمایش در پایین اپلیکیشن انتخاب و بعد از نمایش یک آیکون به سلیقه خود انتخاب و نمایش دهید.
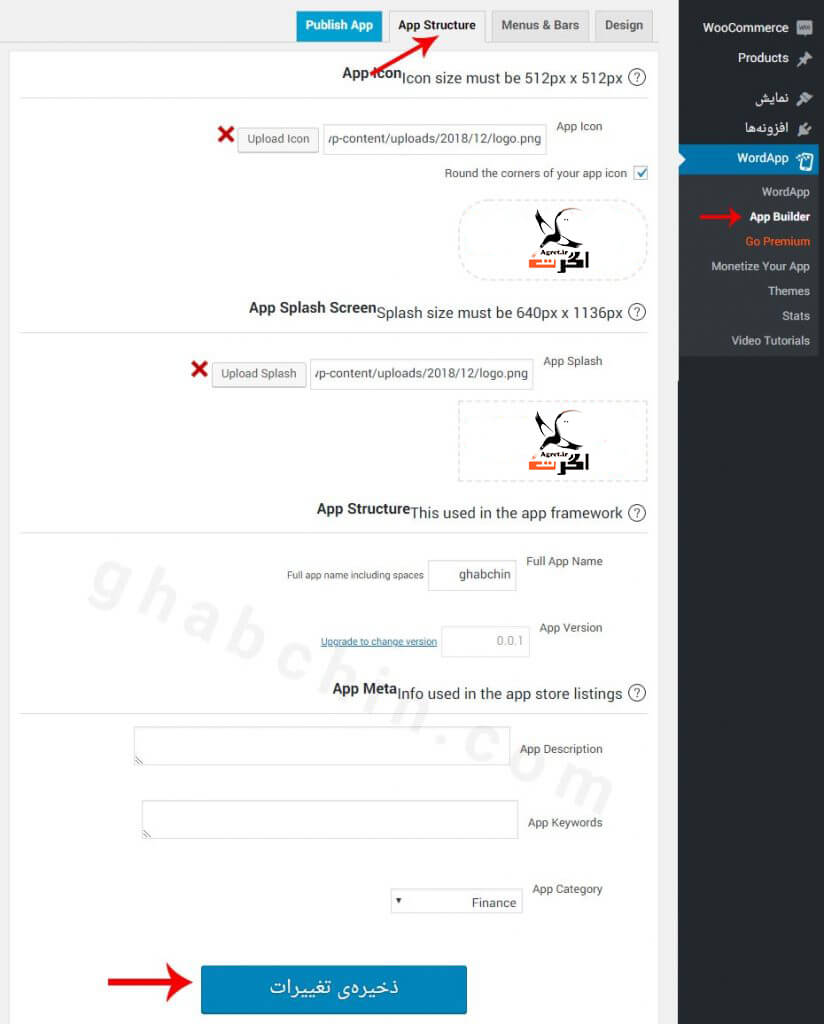
تب app atructure

App Icon: از طریق این گزینه می توانید آیکون برنامه را انتخاب کنید حتما توجه داشته باشید که می بایست سایز آیکون ۵۱۲*۵۱۲ باشد. این آیکون زمانی که کاربران اپلیکیشن را نصب و وارد برنامه می شوند به آنها نمایش داده می شود.
Round the corners of your app icon: اگرتصمیم دارید تا لوگوی اپلیکیشن از طرف لبه ها گرد شود این گزینه را فعال کنید.با این کار یک ظاهر زیبا به لوگو خواهید بخشید.
App Splash: میتوانید یک عکس به عنوان اسپلش برای ورود اپلیکیشن انتخاب کنید این عکس زمانی نمایش داده می شود که سایت در حال لود است (البته لحضاتی قبل از لود )
Full App Name: از اسم این گزینه و بخش پیدا شما می توانید یک نام کامل برای اپلیکیشن اندروید وردپرس خود انتخاب کنید که می تواند شامل کاراکترهای مانند فاصله نیز باشد این نام در زیر لوگوی اپلیکیشن نمایش داده خواهد شد.
App Version: از آنجایی که هر نرم افزار اندرویدی از نسخه ای برخوردار است که به آن ورژن می گویند با استفاده از این گزینه می توانید ورژن اپلیکیشن را انتخاب کنید. البته این قابلیت مختص نیازهای پولی این افزونه می باشد نسخه رایگان از این قابلیت محروم است.
App Description: اگر تصمیم دارید تا برای اپلیکیشن وردپرسی خود یک توضیح داشته باشید از این قسمت می توانید وارد کنید.
App Keywords: از طریق این قسمت می توانید تعدادی برچسب یا همان کلمات کلیدی برای اپلیکیشن خود وارد کنید.
App Category: از طریق این گزینه قادر هستید اپ خود را بر اساس دسته بندی های برنامه که در ارتباط است وارد کنید.
مرحله پایانی ساخت اپلیکیشن رایگان وردپرس
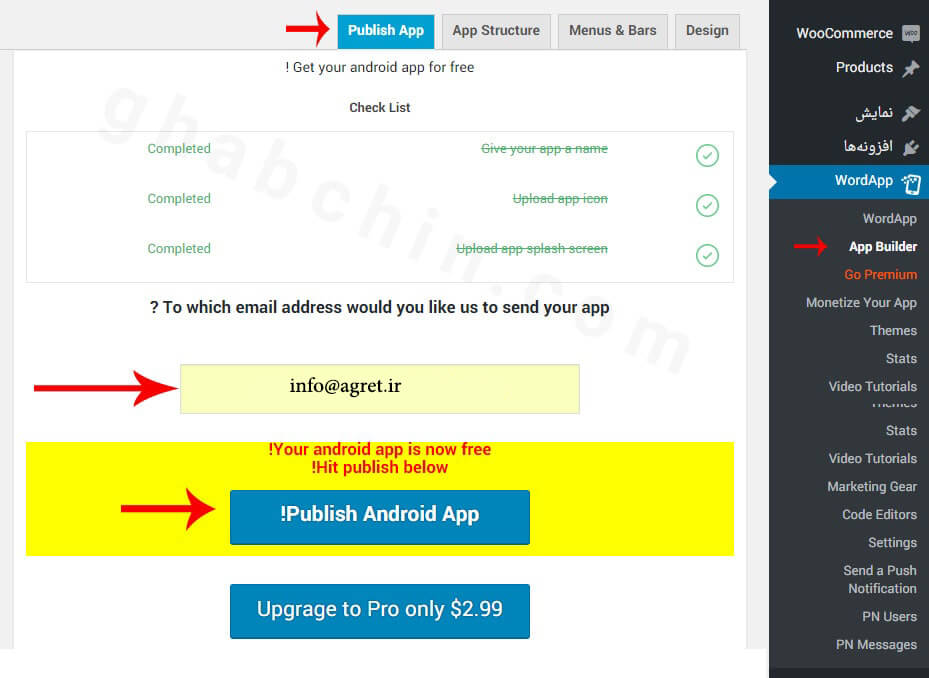
خب بعد از این که افزونه را دانلود بر روی وردپرس خود نصب کردید و طبق آموزش و گفته های ما تنظیمات تمامی بخش های اپلیکیشن خود را شخصی سازی گردید نوبت به دریافت نسخه apk اپلیکیشن وب سایت می باشد. البته هر یک از گزینه هایی که تغییرات خود را اعمال می کنید می توانید نتیجه تغییرات را در ستون کنتری ببینید که می تواند در نوع خود بسیار حرفه ای باشد و بهترین اپلیکیشن وب سایت خود را بسازید. جهت دریافت فایل apk از سربرگ Publish App اقدام کنید
تب Publish App

همانطور که در تصویر بالا نمایش دادیم ابتدا ایمیل خود را جهت دریافت لینک دانلود برنامه وارد کنید و در نهایت روی دکمه Publish Android App کلیک کنید تا برنامه ایجاد و لینک آن از طریق ایمیل به شما ارسال شود. به همین راحتی شما قادر هستید برای وب سایت خود اپلیکیشن اندروید بسازید و آن را در اختیار کاربران قرار دهید تا با استفاده از این اپ به وبسایت شما مراجعه و از محتوا ، مقالات ، محصولات و … استفاده کنند.
نمونه ای از اپلیکیشن وردپرس که ما در حین آموزش از وب سایت تستی خود ایجاد کردید می توانید در تصویر زیر ببینید.

به پایان معرفی بهترین افزونه های ساخت اپلکیشن رایگان وردپرس برای اندروید و ios رسیدیم امیدواریم که توانسته باشیم نیاز شما کاربران را برآورده کنیم از اینکه ما را تا پایان همراهی کردید بسیار سپاسگزاریم.جهت ساخت اپلیکیشن هایی خلاقانه میتوانید با ما تماس بگیرید و مشاوره رایگان بگیرید.
ابزار توسعه برنامه موبایل (ابزار طراح اپلیکیشن موبایل)
چرا گوشی های هوشمند بسیار محبوب هستند؟
برنامه های موبایل چیست؟
مزایای برنامه های موبایل (اپلیکیشن)
بهترین راه برای بهره برداری از روند تکنولوژی تلفن همراه، توسعه برنامه های تلفن همراه است که کارآمد و کاربر پسند است.برنامه های موبایل سریع و کارآمد هستند. سرعت به یک عامل بسیار مهم تبدیل می شود، به ویژه هنگامی که زندگی به سرعت انجام می شود و همه می خواهند کارها را سریع انجام دهند.
برنامه های موبایل می توانند مقدار زیادی اطلاعات را در یک بخش از یک ثانیه ارائه دهند؛ چرا که اطلاعات مورد نیاز از قبل در برنامه ذخیره می شود و ما مجبور نیستیم آن را از طریق اینترنت جستجو کنیم یا منتظر بمانیم تا از وب دانلود شود. ما می توانیم همزمان برنامه های مختلفی را اجرا کنیم و زمان بیشتری را صرفه جویی کنیم. برنامه های موبایل نیز یک منبع عالی از تبلیغات هستند.
از زمان شروع استفاده از برنامه ها در تلفن همراه خود، زندگی بسیار ساده تر شده است. برنامه های مختلفی در گوشی های هوشمند من وجود دارد، مانند برنامه های خرید الکترونیکی، برنامه های بازی، برنامه های کاربردی برای شبکه های اجتماعی و چت، برنامه ای برای ردیابی سلامتی و تناسب اندام و خیلی بیشتر.
با لمس انگشت، غذا به دستان من تحویل داده می شود. برای خرید، من دیگر مجبور نیستم از خانه بیرون بروم و در گرما یا سرما منتظر بمانم . سازمان دهنده گوشی هوشمند من تضمین میکند که من همیشه از کسب و کار خودم جلوتر هستم.
ویژگی های یک برنامه خوب
ابزار توسعه برنامه موبایل
۱-پیروی از دستورالعمل های طراحی شده توسط OS مربوطه
۲-سادگی کلید است
بهینه سازی برنامه ها
برنامه ای که مقدار زیادی اطلاعات را در هارد دیسک اشغال می کند، برای اجرا بسیار کند است و زمان زیادی را صرف بارگذاری می کند. هر عملکرد یک کاربر کامل نیست. یک برنامه عالی باید عملکرد مطلوب را در زمان اشغال حداقل فضا داشته باشد. برای جلوگیری از این مشکل، توسعه دهندگان نباید مقالات ناخواسته را که در برنامه هایشان فضای بیشتری دارند، اضافه نکنند.
به دستگاه های چند منظوره احترام بگذارید
تست، قیمت گذاری و بازاریابی
نتیجه گیری – ابزار توسعه برنامه موبایل
توسعه نرم افزار موبایل یک اشتیاق بیش از یک حرفه است. بنابراین از هر تجربه ای لذت ببرید. زمانی که شما قادر به غلبه بر چالش هایی که در طول توسعه برنامه بوجود آمده، احساس پیروزی واقعی خواهید کرد.
معرفی ۱۰ کامپوننت فوق العاده React
React یکی از محبوب ترین کتابخانه های جاوا اسکریپت هست که توسط فیسبوک توسعه داده شده, این به شما اجازه میده حتی سخت ترین رابط های کاربری رو تبدیل به رابط های ساده کنید و قابلیت استفاده ی مجدد رو داشته باشید. به جای اینکه هرچیزی رو خودتون بسازید, شما میتونید از کامپوننت های خارجی برای افزودن سریع ویژگی ها و عملگرها استفاده کنید.
در این مقاله می خواهیم به معرفی ۱۰ کامپوننت هیجان انگیز React بپردازیم که بصورت فعال آپدیت می شوند و میتونند کمک بزرگی برای پروژه بعدی شما باشند.
React-burger-menu شامل یک کامپوننت React سایدبار off-canvas با تعدادی افکت و استایل هست. این همچنین از انیمیشن های مختلفی مثل اسلاید, استک, حباب, push و غیره است. این کامپوننت از ویژگی های CSS۳ مدرن استفاده می کنه, پس بعضی از انیمیشن ها ممکنه در تمام مرورگرها به خوبی نمایش داده نشوند.
یک کامپوننت React برای ساخت اسلایدرهای زیبا و واکنش گرا. یک نسخه ی پایه React از slick carousel هست. این تعداد زیادی تنظیمات اسلایدر رو فراهم میکنه که شما میتونید سفارشی سازی کنید, از جمله چرخش بی نهایت, پخش خودکار, بارگذاری lazy و غیره.
این کامپوننت React برپایه ی Google Maps API هست. درصورتی که نقشه گوگل بارگذاری نشه, این به شما اجازه میده که کامپوننت های متحرک شده رو در نقشه نمایش بدید. با توجه به الگوریتم hover داخلی که داره, شما میتونید هر آبجکتی رو در نقشه hover کنید.
یک گالری تصویر واکنش گرا و فوق العاده قابل تنظیم برای React. این نسبت ابعاد تصاویر شما رو به صورت اورجینال نگه میداره و از عناصر تصویر واقعی استفاده میکنه. همچنین شما میتونید کامپوننت های سفارشی تصویر خودتون رو هم پاس بدید مثلا متن زیرنویس و محبوب ها.
یک کامپوننت زیبا و مدرن برای کارت های اعتباری که برای فرم های پرداخت استفاده میشه. این شامل یک اعتبارسنج داخلی کارت اعتباری هست که کارت رو چک کرده و نوعش رو شناسایی میکنه. این از تمام کارت های اعتباری موجود در Payment پشتیبانی میکنه.
React-dates یک پنل تقویم و انتخاب تاریخ تعاملی, فول امکانات و موبایل پسند است. این همچنین به شما اجازه میده یک تاریخ تکی یا یک محدوده تاریخ رو توسط تنظیمات داخلیش انتخاب کنید. همچنین شما میتونید ورودی ها و تقویم رو به صورت دلخواه تون سفارشی سازی کنید.
یک کامپوننت کامل و قابل تنظیم برای اطلاعیه ها (notifications ) در React. با تنظیمات داخلی اطلاعیه ها شما میتونید عنوان, پیام, مکان, اعمال و تنظیمات دیگر رو انجام بدید. برای رسیدن به ظاهر مطلوب این کامپوننت باید در یک عنصر سطح بالای HTML در اپلیکیشن شما رندر بشهه تا از ناسازگاری های احتمالی جلوگیری بشه.
یک کامپوننت React برای پخش ویدیوها از مسیر ها و URL های مختلفی مثل یوتیوب, فیس بوک, توویچ و غیره. این URL رو تجزیه میکنه و sdk های خارجی و کدهای مناسب رو برای پخش ویدیو بارگذاری میکنه. تنظیمات داخلی میتونه برای کنترل میزان صدا, طول و ارتفاع پلیر و غیره به کار برده بشه.
یک کتابخانه ی React که توسط Atlassian برای ساخت کامپوننت های drag-drop طراحی شده. این یک API تمیز و قدرتمند ارائه میده که بسیار راحت استفاده میشه و تعداد زیادی تنظیمات سفارشی سازی و کنترل ها رو پیشنهاد میده. کامپوننت های تولید شده شامل انیمیشن های نرمی هستند که هنگام برداشتن یا مرتب سازی واکنش های طبیعی دارند.
یک کامپوننت React که توسط تیم Unsplash تهیه شده و میتونه برای ساخت گراف های خطی زیبای مناسب نمایش معیارهای فعالیت و آمارهای مختلف مورد استفاده قرار بگیره. این پروژه از یک رویکرد حداقلی (مینیمالیستی) استفاده میکنه که به شما یک راه حل ساده و تمیز برای یک مشکل خاص میده, پس انتظار یک کتابخانه چارت پیشرفته رو نداشته باشید.
کدام گزینه مناسبتر است؟ ریاکت نیتیو یا فلاتر ؟
امروزه توسعه اپلیکیشنها به صورت چند-سکویی یکی از موضوعات بسیار پرطرفدار است. درک چرایی این موضوع نیز بسیار ساده است. شما میتوانید با استفاده از یک کدبیس هم برای پلتفرم اندروید و هم برای iOS اپلیکیشن تولید کنید. این روند بسیار سریعتر از حالت نیتیو خواهد بود و همچنین هزینه بسیار کمتری را در پی خواهد داشت. با در نظر گرفتن چنین روندی، تا به حال فریمورکها و ابزارهای مختلفی را ایجاد کردهاند که به ما در انجام چنین کاری کمک میکنند. ریاکت نیتیو یکی از گزینههای قدرتمند در این زمینه است، اما در حال حاضر رقیب جدیدی برای آن به وجود آمده که باعث میشود موضوع انتخاب بین این دو مورد کمی چالش برانگیز شود.
اگر شما نیز بر سر این دو راهی ماندهاید که کدام مورد از ریاکت نیتیو یا فلاتر میتواند گزینه بهتری برای شما باشد، ما در این مطلب در اگرت را آماده کردهایم تا به شما مقایسه دقیقی را ارائه دهیم.
ریاکت نیتیو و فلاتر : چیزهایی که در ابتدا باید بدانید
ریاکت نیتیو در سال ۲۰۱۵ ظهور پیدا کرد. این فریمورک متن باز است و توسط فیسبوک پشتیبانی میشود. تا به حال نیز اپلیکیشنهای مختلفی با استفاده از ریاکت نیتیو ساخته شده که از مهمترین آنها میشود به اینستاگرام و اسکایپ اشاره کرد.
ممکن است شما در این مدت نامی از فلاتر نشنیده باشید، چرا که فلاتر در سال ۲۰۱۷ عرضه شد اما نسخه پایدار آن در سال ۲۰۱۸ منتشر شد. این فریمورک توسط گوگل ساخته شده و پشتیبانی آن نیز توسط گوگل انجام میشود. فلاتر متن باز است و به شما اجازه میدهد تا بتوانید اپلیکیشنهای مبتنی بر آندروید، iOS و سیستم عامل جدید گوگل یعنی Fuchsia را توسعه دهید.
فلاتر در مقابل ریاکت نیتیو: تفاوتهای اصلی
هر دوی این ابزارها در مواردی مشترک هستند:
- هر دو متن باز هستند.
- هر دو توسط شرکتهای بسیار معتبری پشتیبانی میشوند.
- هر دو برای ساخت و توسعه اپلیکیشنهای چند-سکویی مورد استفاده قرار میگیرند.
حال بیایید در ارتباط با تفاوتهای اصلی این دو مورد صحبت بکنیم:
پشتیبانی از APIهای محلی
در ارتباط با ریاکت نیتیو شما میتوانید به خوبی از APIهای محلی آندروید و iOS استفاده بکنید. البته ممکن است تمام این موارد به صورت رسمی پشتیبانی نشود، اما ابزارهای مختلفی وجود دارد که این دسترسی را امکان پذیر میکند.
از طرفی دیگر فلاتر با وجود آنکه بسیار از ریاکت نیتیو جوانتر است، اما پشتیبانی بسیار خوبی از اکثر سختافزارها میکند و APIهای متفاوتی را پشتیبانی میکند. اما از آنجایی که فلاتر اول راه است، ممکن است بعضی از APIها در مرحله توسعه باشند و هنوز نسخه پایداری از آنها منتشر نشده باشد. این بدان معناست که ممکن است در برخی موارد با مشکلاتی مواجه شوید. ( البته با توجه به مقداری قدیمی بودن این مقاله این مورد یعنی api ها در فلاتر پیشرفت بسیار بسیار زیادی داشته )
زبانها
اگر از ریاکت نیتیو استفاده بکنید، شما باید با زبان جاوااسکریپت آشنایی داشته باشید. زبانی که توسط بیشتر برنامهنویسان مورد علاقه قرار گرفته و بسیار محبوب است.
برای فلاتر شما باید با استفاده از زبان دارت برنامهنویسی بکنید. دارت نسبت به جاوااسکریپت از محبوبیت بسیار کمتری برخوردار است اما میشود منابع آموزشی نسبتا زیادی را برای دارت نیز پیدا کرد. اگر شما یک توسعه دهنده زبانهایی مانند جاوا/کاتلین باشید یادگیری دارت برایتان بسیار راحت خواهد بود.
کارایی
زمانی که به موضوع کارایی میرسیم ممکن است نتایج برایتان تعجب آور باشد. در ریاکت نیتیو از آنجایی که از جاوااسکریپت استفاده میشود، برای رندر نهایی پروژه از یک پل برای تبدیل کردن جاوااسکریپت به کدهای نیتیو استفاده میشود.
اما از طرفی دیگر فلاتر به چنین پلی نیاز ندارد. چرا که تمام کامپوننتها به صورت مستقیم آدرسدهی میشوند. به همین دلیل کارایی در اپلیکیشنهای مبتنی بر فلاتر بسیار بهتر است. البته این موضوع زمانی خود را نشان میدهد که شما بخواهید یک اپلیکیشن بزرگ را توسعه دهید، در چنین حالتی فلاتر سریعتر عمل میکند.
توسعه رابط کاربری
یکی از مهمترین تفاوتها در این قسمت است. ایجاد رابط کاربری با استفاده از ریاکت نیتیو به این معناست که شما باید به فکر توسعه یکسری کامپوننتهای نیتیو باشید. البته شکل ظاهری تمام کامپوننتها براساس پلتفرمی که در حال توسعه آن هستید، سازگار است. اما المانهای رابط کاربری ریاکت نیتیو ممکن است مشکلات کارایی را نیز ایجاد بکند. در کنار این، شما گاهی اوقات باید از کتابخانههای متفاوتی که لزوما استاندارد نیستند نیز استفاده بکنید.
فلاتر اما رویکرد کاملا متفاوتی را در پیش میگیرد. در فلاتر ما با ویجتهایی انحصاری با قابلیت شخصیسازی شدن سر و کار داریم:
- طراحی متریال (آندروید)
- Cupertino (iOS)
- ویجتهایی برای متون، انیمیشنها و… که میشود در هر پلتفرمی استفاده شود.
این رویکرد اجازه میدهد که رابط کاربری شما قابلیت شخصیسازی بسیار بالاتری داشته باشد و در نهایت توسعهدهندگان آزادی بسیار بیشتری را در پیادهسازی رابط کاربریشان داشته باشند. این موضوع باعث میشود که کارایی بالاتری در اپلیکیشن شما ایجاد شود.
البته این رویکرد برای Cupertino چندان بالغانه عمل نکرده است و در حال حاضر نیز با مشکلات و کمبودهایی همراه است که باید حل شوند. ( البته با توجه به مقداری قدیمی بودن این مقاله تقریبا Cupertino به بلوغ خوبی رسیده است )
تستینگ
توسعهدهندگان ریاکت نیتیو ابزارهای بسیار زیادی برای تست کردن اپلیکیشنشان دارند. با این حال زمانی که بخواهید در ارتباط با رابط کاربری تستهایی را پیاده سازی بکنید همه چیز به سادگی پیش نخواهد رفت.
از طرفی دیگر برای فلاتر نیز تستینگ خوبی پیادهسازی نشده است. به صورت کلی روال تستینگ آنچنان باید و شاید در هر دو پلتفرم با مشکلاتی همراه است اما ریاکت نیتیو در این رابطه بهتر عمل میکند.
پشتیبانی و IDE
از آنجایی که ریاکت نیتیو برای مدت بیشتری در این حوزه حضور داشته است، مطمئنا برنده این قسمت خواهد بود. ریاکت نیتیو تقریبا در هر جایی که از جاوااسکریپت پشتیبانی میشود، قابلیت کد نوشتن را دارد. از طرفی دیگر فلاتر توسط ابزارهای محدودتری پشتیبانی میشود.
یکی دیگر از مزیتهای ریاکت نیتیو نسبت به فلاتر، میزان پشتیبانی شدن آن توسط جامعه کاربران است. ریاکت نیتیو در گیتهاب ۶۸ هزار ستاره، ۱۷۰۰ مشارکت کننده و ۱۴۳۰۰ کامیت دارد، در حالیکه فلاتر ۳۶ هزار ستاره، ۲۳۰ مشارکت کننده و ۱۱۷۰۰ کامیت دارد.
برای ریاکت نیتیو ابزارهای بسیار زیادی وجود دارد، به همین دلیل روال توسعه شما بسیار سریعتر و آسانتر خواهد بود. اما فلاتر از چنین ویژگی بهره نمیبرد و پیدا کردن ابزارهای غیر رسمی بسیار سخت است.
البته در نظر داشته باشید که فلاتر تمام این موارد را تنها در یک سال بدست آورده که خود این موضوع بسیار مهم است.
فلاتر در مقابل ریاکت نیتیو: در پایان
هیچ فریمورکی که مشکلی نداشته باشد وجود ندارد. حتی اگر تمام ویژگیهای هر کدام را با هم مقایسه کنیم، باز هم انتخاب بین این دو مورد به نیازمندیهای شما بستگی خواهد داشت.
ریاکت برای پروژه شما خوب خواهد بود اگر:
- اپلیکیشنی با ظاهری کاملا نیتیو ایجاد کنید.
- ابزارهای مناسبی برای تستینگ داشته باشید.
فلاتر برای پروژه شما خوب خواهد بود اگر:
- میخواهید رابط کاربری با حداکثر میزان شخصیسازی را داشته باشید.
- آماده برای مواجه شدن با باگهای مختلف هستید.
فلاتر در حال حاضر واقعا جوان است، شاید به همین دلیل باشد که برندهای مختلفی از آن استفاده نمیکنند. فلاتر نیاز دارد که در مدت زمانی تست شده و بهبود یابد. بنابراین اگر شما میخواهید در سریعترین زمان ممکن اپلیکیشنتان را در سال ۲۰۱۹ ایجاد کنید، ممکن است ریاکت نیتیو انتخابی بهتر باشد. اما اگر آینده را در دست کارایی بهتر ببینیم، مطمئنا فلاتر میتواند انتخابی بهتر باشد.
البته موضوع دیگری که فلاتر را به بهترین گزینه تبدیل میکند این است که در ری اکت نیتیو بدلیل اینکه بسیاری از پکیج ها توسط دیگران توسعه داده میشود در یک پروژه شما با مشکلات ریز و درشتی مواجع خواهید بود . اما در فلاتر اینگونه نیست و شما با اطمینان بیشتری میتوانید کد اپلیکیشن خود را آماده کنید .
تبدیل یک وبسایت وردپرسی به یک اپلیکیشن موبایل
داشتن یک وبسایت واکنشگرا یکی از مهمترین مواردی است که دارندگان وبسایت باید به آن توجه کنند، با این کار آن ها می توانند تمام اطلاعات وبسایت را در دستگاه های مختلف به نمایش بگذارند.
بعضی اوقات داشتن یک وبسایت واکنشگرا به تنهایی برای برخی از کاربران مناسب نیست، و بجای آن شما باید یک نسخه اپلیکیشن موبایل را برای وبسایت داشته باشید. افزونه های بسیاری برای تبدیل کردن وبسایت وردپرسی به اپلیکیشن موبایل وجود دارد. در این مطلب قصد داریم در رابطه با چند مورد از این افزونه ها صحبت کنیم.
برای وبسایت روزنامهها و وبلاگها این مورد یکی از بهترین گزینه هاست. این افزونه خوراک مربوط به وبسایت را دریافت می کند و آن را در یک لایه بندی کاربرپسند داخل موبایل نشان می دهد. نتیجه نهایی شبیه به همان وبسایت واکنشگرا شما خواهد بود با این تفاوت که در اینجا شما چند کارایی اضافی نیز در اختیار دارید. امکاناتی مانند:
- Push notifications
- رنگهای سفارشی و پوسته های مختلف برای تطبیق یافتن با وبسایت
- توانایی ذخیره مطالب به صورت آفلاین
- پشتیبانی از لینکهای عمیق
- آگهیهای Inline
- پشتیبانی از زووم کردن تصاویر
برای شبیه کردن وبسایت با یک اپلیکیشن موبایل شما نیاز دارید تا با این افزونه شما شخصی سازی های بیشتری را انجام دهید. این افزونه یکی از راحتترین راهها برای طراحی اپلیکیشن موبایل است، اما باید بگویم که این مورد نیازمند کمی دانش توسعه است. در هر حال این افزونه یکی از بهترین موارد موجود است. ویژگیهای این افزونه شامل موارد زیر است:
- توانایی در طراحی منوها و تبها
- Push notifications
- ساختن برگه های سفارشی در هر بخش وبسایت
- سازگاری بالا با دیگر اپلیکیشن های موجود مانند گوگل مپس و فیسبوک، توانایی به اشتراک گذاری محتوا و ارتباط با دوربین
Blappsta
Blappsta تقریبا با تمام سیستم عامل های موبایل سازگار است. دو افزونهای که بررسی شد به صورت کامل با آندروید و آیاواس سازگاری دارند اما این افزونه با سیستم عامل ویندوزفون نیز سازگاری کامل دارد. برخی از ویژگی های موجود در این افزونه شامل موارد زیر می شود:
- Push notifications برای وقتی که پست جدیدی موجود است
- ایندکس کردن توسط گوگل
- توانایی به اشتراک گذاری از طریق ایمیل و همچنین شبکه های اجتماعی -گوگل+، فیسبوک و توییتر-
- توانایی در سفارشی سازی طراحی اپلیکیشن های موبایل و شیوه ناوبری کردن
- انعطاف پذیری در سازمان دهی کردن محتوا برای اپلیکیشن موبایل
این افزونه برای مدت کمی در بازارها حضور دارد، پس کاملا جدید است و تا به حال استفاده چندانی از آن نشده است.
MobiLoud
MobiLoud به عنوان یک افزونه رایگان شناخته شده اما واقعیت آن است که آنقدرها هم رایگان نیست. من بیشتر دوست دارم بجای افزونه آن را یک سرویس اپلیکیشن موبایل بنامم. جایی که تیم MobiLoud برای شما اپلیکیشن موبایل درست می کنند. سرویس آن ها می تواند در دو گروه کلی دسته بندی شود:
- تبدیل کردن وبسایت ها و وبلاگ ها به نسخهای از اپلیکیشن موبایل
- سوئیچینگ وبسایت های همراه با ترافیک بالا
تیم توسعه این ابزار به موارد زیر توجه بالایی دارند:
- نگهداری از اپلیکیشن و مدیریت بروزرسانی ها
- سفارشی سازی طراحیتان براساس لوگو و فاوآیکون
- قابلیت Push notifications
- مانیتور کردن اپلیکیشن و آنالیز آن
- کارا کردن اپلیکیشن موبایل. آنها از آندروید و آیاواس پشتیبانی میکنند.
این افزونه وردپرس، یک افزونه تجاری است و به شما کمک می کند تا در زمان بسیار کوتاهی وبسایت وردپرسی خود را به نسخه موبایل تبدیل کنید. این افزونه برای تبدیل کردن وبلاگها، وبسایت شرکتهای کوچک و یا ارگان ها به اپلیکیشن موبایل انتخاب بسیار مناسبی است. این مورد هم به آن دلیل است که این افزونه قابلیت شخصی سازی زیادی را به شما ارائه نمی دهد.
این افزونه تنها وبسایت وردپرسی را دریافت میکند و آن را در یک لایهبندی مناسب برای موبایل ها قرار می دهد. این افزونه توانایی ایجاد کارایی مانند push notification و یا کسب درآمد را ندارد.
این مورد یکی از اپلیکیشن هایی است که که وبسایتتان را دریافت کرده و آن را به یک اپلیکیشن کامل موبایل تبدیل می کند. پیاده سازی و استفاده از این مورد بسیار ساده است هرچند که اپلیکیشن موبایل ساخته شده در این مورد به عنوان یک اپلیکیشن محلی شناخته می شود که ممکن است با آن اپلیکیشن موبایلی که شما فکرش را می کنید متفاوت باشد. یکی از مزایای خوب این مورد این است که برای افرادی که در رابطه با توسعه دادن دانش ندارند می توانند از ویدیوی آموزشی موجود در وبسایت استفاده کنند. در این اپلیکیشن شما می توانید از ویژگی های شخصی سازی بسیاری که وجود دارد نیز استفاده کنید که شامل موارد زیر می شود:
- قرار دادن اسپلش اسکرین -برای شروع اپلیکیشن-
- پشتیبانی از به اشتراک گذاری و همچنین ادغام با دیگر شبکه های اجتماعی
- قابلیت دریافت نظر از طریق گوگل پلی
- در اختیار قرار دادن حالت های سفارشی سازی بسیار زیاد برای ناوبری وبسایت و نمایش محتوا
در پایان
استفاده از چنین متدی برای ساختن اپلیکیشن وبسایت باعث می شود تا در زمان و هزینههایتان بسیار صرفه جویی کنید.
فواید استفاده از این افزونه ها را نمی توان پشت چشم انداخت. ساختن اپلیکیشن باعث می شود که قابلیت های وبسایتتان افزایش بیابد، ترافیک وبسایت بالا رود و تعامل بیشتری با کاربر ایجاد شود.
دکمه نمایش بیشتر در ریکت نیتیو
امروز براتون از یک کامپوننت میخوام بگم که شاید خیلی بکارتون بیاد.
اگه شما برنامه نویس موبایل هستید و با ریکت نیتیو کار میکنید ، حتما براتون پیش که بخواین یه سر مطالب رو خلاصه کنید و به جاش یه دکمه بزارید که وقتی کاربر اونو زد توضیحات بیشترش بیاد. با یه باتن که میشه بهش گفت دکمه نمایش بیشتر.
ما براتون یه کامپوننت اماده کردیم که باهاش میتونید به راحتی این کارو انجام بدید.
البته شما میتونید با سر زدن به این لینک مطالب بیشتری بخونید.

خوبی این کامپومننت( دکمه نمایش بیشتر ) تو اینه که شما میتونید هر چیزهایی که لازم دارید رو داخلش قرار بدید.
یعنی فقط متن نیست که توش قرار میگیره بلکه شما میتونید عکس یا هر چیز دیگه ای رو داخلش قرار بدید. مثل المنت ویو که هر چیزی داخلش میتونید بزارید.
این کامپننت عالی ( دکمه نمایش بیشتر ) رو میتونید با دستور زیر استفاده کنید.
[code style=”text-align: left;”] npm i –save react-native-show-more-button [/code]
با تشکر فراوان از اقای امیر احمدی
react native چیست
اغلب برنامه نویس ها دوست دارند که با یادگیری یک زبان برنامه نویسی برنامه هایی بنویسیم که بر روی پلتفرم های مختلف قابل اجرا باشه. گرچه برنامه های زیادی تو این زمینه تولید شده ولی هیچکدوم چنگی به دل نزد.تا اینکه فیسبوک در سال ۲۰۱۳ اولین نسخه stable از یک کتابخونه جاوا اسکریپت رو بصورت open-source در GitHub منتشر کرد.
اسم این کتابخونه ReactJs بود که برای توسعه وب اپلیکیشن ها مورد استفاده قرار میگرفت. این کتابخونه سرعت بسیار بالا و سادگی خاصی داشت که باعث شد خیلی سریع مورد توجه قرار بگیره. اواخر مارچ ۲۰۱۵ بود که فیسبوک یک فریم ورک جدید به اسم React Native منتشر کرد که بهت اجازه میداد فقط با استفاده از جاوا اسکریپت و کتابخونه React اپلیکیشن موبایل برای ios بسازی. فیسبوک شش ماه بعد گام اصلی و محکم رو با انتشار React Native برای Android برداشت.
توسعه دهنده ها دیگه مجبور به نوشتن کدهای جداگونه برای سیستم عامل های مختلف نبودن و استارتاپ ها و صاحبان کسب کار به توسعه دهنده هایی دسترسی پیدا کردند که برای هر دو سیستم عامل َAndroid و IOS اپلیکیشن طراحی میکردند.
با React Native یک “mobile web app” ، ” HTML5 app” یا “Hybridapp” نمیسازی بلکه یک اپلیکیشن واقعی موبایل میسازی که از یک برنامه ساخته شده با Objective-c یا Java قابل تشخیص نیست یعنی برنامه شما بصورت Native خواهد بود و تفاوتی ندارد.
از ویژگی های مهم کار با React Native اینه که برای طراحی UI جای مانور بیشتری داری و با سرعت بالایی میتونی اپلیکیشن هایی با ظاهر زیبا و جذاب طراحی کنی مثل اپلیکیشن Instagram که با همین فریمورک نوشته شده. تازه با استفاده از Node میتونی سمت سرور برنامه نویسی کنی. حالا فکرشو بکن تو داری فقط با استفاده از جاوا اسکریپت اپلیکیشن Native طراحی میکنی که روی Android و IOS اجرا میشه.
Open-source بودن React Native و اینکه توسط فیسبوک پشتیبانی میشه ، باعث میشه ادم وسوسه شه که بره سمتش که اگه برید سمتش شما هم مثل من بهش علاقمند میشید.
پس در جواب اینکه react native چیست میتوان گفت : یک فریمورک بر پایه react که با استفاده از زبان جاوا اسکریپت ، اپلیکیشن نیتیو ایجاد میکند.
در معرفی ریکت نیتیو باید به ویژگی های React Native نیز اشاره کرد:
- کامپوننتی بودن و امکان استفاده از کامپوننت ها در پروژه های دیگر و همچنین استفاده از کامپوننت های دیگر افراد که هم باعث سادگی میشه و هم سریعتر شدن کار.
- ساخت بسیار راحتتر رابط کاربری های زیبا برای اپلیکیشن (به دلیل وجود استایل css مانند و jsx) که میبینید که skype هم تجدیدنظر کرد و به ریکت نیتیو پیوست به تازگی.
- هیچ محدودیتی برای شما نداره . شما میتونید هرموقع خواستید توی ریکت نیتیو کدهای java , swift بنویسید تا کامپوننت های نیتیو خودتونو به وجود بیارید. پس از این بابت هم نگرانی ای نمیزاره (البته که هر کامپوننتی نیاز داشته باشید ایجاد شده ولی این مورد محض اطمینان هست).
- یه فرانت اند کار خوب میتونه با گذاشتن تایم کمی ریکت نیتیو رو به خوبی فرا بگیره و همچنین برنامه نویس های اندروید و Ios هم که تا الان نیتیو کار میکردند با یادگرفتن پایه های وب سمت ریکت نیتیو بیان.
- بدون اینکه از زبان های نیتیو هم سردر بیارید میتونید کار بکنید باهاش و فقط باید قواعد اپلیکیشن و تفاوتش با وب رو فرا بگیرید.
- نیازی نیست برای توسعه اپ اندرویدتون از اندروید استودیو و برای ios از xcode استفاده کنید و آزادانه میتونید از هر ادیتوری استفاده بکنید و لذت ببرید.
چه زمانی یک تجارت کوچک به اپلیکیشن موبایل نیاز دارد؟
در یک دهه گذشته اپلیکیشنهای موبایل توانستهاند که سیطره بسیار خوبی روی دنیای ما به عنوان کاربر داشته باشند. اما این بدان معنا نیست، هر کسی که از اپلیکیشنها استفاده میکند دانش ساخت آنها را نیز دارد.
با گذشت سالها، من شرکتهای کوچک مختلفی را زیر نظر داشتم که مدیران آنها باور داشتند که شرکتشان به یک اپلیکیشن موبایلی نیاز دارد. آنها مصمم بودند که در کنار وبسایتشان یک نسخه موبایلی نیز به صورت اپلیکیشن مستقل داشته باشند. البته چنین موضوع بیشتر شبیه به یک اجبار بود تا اینکه مدیران واقعا آن را بخواهند، زیرا باور داشتند که بدون انجام چنین کاری از بازار رقابتی بیرون انداخته میشوند.
اما جالب اینجاست که در چند نمونهای که من مشاهده کرده بودم، بعد از یک مدت کوتاهی به این نتیجه رسیده بودند که داشتن یک اپلیکیشن واقعا الزامی و ضروری نبوده است. در واقع تنها استفاده کردن از یک طراحی واکنشگرا درست، میتوانست نیازهای اساسی آنها را جواب بدهد.
با این وجود هنوز هم یکسری سوالات باقی میمانند که ما به جواب آنها نرسیدهایم: معایب داشتن یک اپلیکیشن موبایلی چیست؟ چگونه میتوانیم موقعیت را برای مشتریان توضیح بدهیم؟ در آخر، چه زمانی بهترین زمان ممکن برای سرمایه گذاری روی یک اپلیکیشن موبایل است؟
اپلیکیشنها همیشه جوابگو نیستند
همیشه این ایده در فکر عوام شکل گرفته که یک اپلیکیشن میتواند مشکلات بسیاری را حل بکند. اما چنین تفکری همیشه صادق نیست. قبل از اینکه یک مشتری یا صاحب شرکت دقیقا بخواهد به فکر داشتن یک اپلیکیشن بیافتد، شما باید همراه با آنان، موارد زیر را بررسی بکنید:
دنیای تلفن همراه بسیار رقابتی است
همه کاربران دنیا از تلفنهایی با قدرت پردازشی بالا استفاده نمیکنند. شما باید این موضوع را به خوبی درک بکنید و تا حدی اپلیکیشنهایتان را بهینه نمایید تا بتواند روی دستگاههای اکثریت جامعه کارکرد داشته باشد.
شما واقعا باید خوب باشید
وجود بازار رقابتی اپلیکیشنهای موبایل یک واقعیت است. شما باید واقعا به فکر ساخت یک محصول منحصر به فرد و متمایز باشید در غیر اینصورت نمیتوانید موفق باشید. حتی نمیتوانید پیشرفت نیز بکنید. البته اگر سرویسهای شما منحصر به فرد باشد داشتن یک اپلیکیشن عادی نیز میتواند جوابگو باشد.
هزینه بر است
توسعه و نگهداری یک اپلیکیشن موبایل واقعا هزینه بر است. برای یکی شرکت کوچک این موضوع میتواند فشار بسیاری را روی بودجه وی بیاورد. بنابراین باید به خوبی یک پلن مالی را برای این هدف پایهریزی بکنید.

بحث در ارتباط با اپلیکیشن موبایل با مشتری
به عنوان یک توسعهدهنده واقعا باید به مشتریهایتان در این رابطه کمک بکنید. اولین موضوعی که باید بحثش را پیش بیاورید میزان تواناییهای شما در دنیای توسعه اپلیکیشنهای موبایل است. شما باید براساس نیازهایی که مشتری از شما میخواهد سرویس دهی را انجام دهید. همچنین در مرحله دوم به آنها مشاوره لازم در جهت پیادهسازی اپلیکیشن و راهکارهای آن بدهید.
در برخی از حالتها میتوانیم ببینیم که توسعهدهنده وارد فاز فروشنده میشود، اما در این سناریو شما واقعا باید به مشتری کمک بکنید. برای آنکه بهتر بتوانید با مشتری تعامل داشته باشید میتوانید به پاسخ سوالهای زیر فکر کنید:
میخواهید اپلیکیشن چکاری را انجام دهد؟
مشتری شما باید یک دیدگاه یا هدف کلی راجع به اینکه اپلیکیشن چکاری باید انجام دهد را داشته باشد. این هدف میتواند هر چیزی باشد.
کاربران مورد نظر شما چه کسانی هستند؟
منظورمان از این سوال کاربرانی است که میخواهیم آنها را مورد هدف قرار بدهیم. براساس این موضوع باید نیازها و اپلیکیشنتان را بهینهسازی بکنید.
چرا تنها یک وبسایت نمیتواند نیازهایتان را رفع بکند؟
اینجا جاییست که ما به جزئیات اصلی که میخواهیم دست پیدا میکنیم. دقیقا کارایی و قضیه problem-solving مربوط به اپلیکیشن را میتوانیم از این سوال بدست بیاوریم. مثلا مشتری میگوید که بررسی کردن رویدادها در وبسایت کمی زمان بر است، اپلیکیشن میتواند این کار را سریعتر برای کاربران انجام دهد.

خب، چه زمانی داشتن یک اپلیکیشن ضروری است؟
بعد از آنکه ما به اطلاعات و جزئیات درست دسترسی پیدا کردیم، میتوانیم متوجه شویم که چه زمانی یک اپلیکیشن موبایل میتواند مفید باشد. به عنوان یک پایه برای درک این قضیه، بیایید به سناریوهای زیر که در آن داشتن یک اپلیکیشن میتواند ضروری و مفید باشد نگاهی بیاندازیم:
مزیت استفاده از تکنولوژیهای تلفنهای هوشمند
بسیاری از اوقات ما در ارائه سرویسمان نیاز داریم که از تکنولوژیهای یک دستگاه هوشمند استفاده بکنیم. اپلیکیشن ما میتواند در این موقع واقعا استفادهپذیر و مناسب باشد. برای مثال تصور کنید شما یک شرکت ردیابی و مسیریابی دارید، خب برای اینکه بتوانید بهترین سرویسها را ارائه دهید نیاز دارید که یک اپلیکیشن داشته باشید که در آن از تکنولوژیهایی مانند GPS استفاده میکند.
کارها را برای کاربران سادهتر میکند
این مورد را میتوان به عنوان یکی از مهمترین مزیتهای یک اپلیکیشن در نظر گرفت. همانطور که در مثالهای قبلی گفتم، استفاده از یک اپلیکیشن میتواند کارها را سریعتر انجام دهد. با داشتن چنین مزیتهایی مطمئنا کاربران بیشتر سعی در استفاده از اپلیکیشن خواهند داشت.
مدیریت حساب بانکی از طریق وبسایت ساده تر است یا از طریق اپلیکیشن رسمی بانک مورد نظر؟ جواب ساده است!

تقاضاها و انتظارات کاربری را رفع میکند
اپلیکیشن شما باید نیازهای کاربری را به خوبی رفع بکند. در غیر اینصورت حتی وجود آخرین تکنولوژیها و… نمیتواند مفید باشد. برای چنین کاری نیاز است که مخاطبین خودتان را بهتر بشناسید و نیازهای آنان را بهتر رصد بکنید. همچنین شما باید پتانسیل و نیرویی را در اپلیکیشن ایجاد بکنید که بتواند کاربران جدیدی را به خود جذب بکند.
در پایان
همیشه این قضیه را در نظر بگیرید که وبسایت و اپلیکیشن موبایل دو موضوع متفاوت از یکدیگر هستند. برخی از افراد میگویند که داشتن یک وبسایت در حال حاضر بی استفاده است اما چنین موضوعی واقعیت ندارد. شما باید نیازهای مشتری یا شرکت را به خوبی درک بکنید و با آنها همراهی نمایید. در غیر اینصورت تمام تلاشهای شما و تمام هزینههای مشتریتان بی نتیجه خواهد ماند.