آموزش ساخت آزمون آنلاین در وردپرس با افزونه Quiz Master Next
بعضی وبسایتها بنا به نحوه فعالیتشان آزمونهای آنلاینی را تعبیه کرده و ذهن کاربران را با آن به چالش میکشند. گاهی این آزمونها جنبه روانشناسی دارد و گاهی جنبههای علمی و تعیین سطح.
در کل هر کسی میتواند بنا به نوع عملکرد خود از آزمون آنلاین در وردپرس بهرهمند شود. برای این منظور قبلا هم افزونه آزمون ساز در وردپرس معرفی کردیم، امروز نیز قرار است شما را با ساخت آزمون آنلاین در وردپرس به شیوهای متفاوت شگفتزده کنیم. آماده هستید؟
آزمون آنلاین در وردپرس
آیا میدانید از آزمون آنلاین در وردپرس به چه منظور استفاده میکنیم؟ و اینکه آیا تاثیرات آن را بر وبسایت میدانید؟
ساخت آزمون آنلاین در وردپرس معمولا برای سایتهای آموزشی گزینه خوبی محسوب میشود. این امکان را امروز به کمک افزونه حرفهای Quiz Master Next پیادهسازی میکنیم.
انتظارات از این آموزش
در انتهای این آموزش باید بتوانید یک آزمون آنلاین در وردپرس را به صورت کامل اجرا کنید.
افزونه Quiz Master Next
افزونه Quiz Master Next جزء افزونههای محبوب وردپرس است که تا امروز بیش از ۲۰٫۰۰۰ نصب داشته و با آخرین نسخه وردپرس سازگار است. برای نصب افزونه به مسیر افزونهها در پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال میکنیم. پس از نصب با صفحه خوش آمدگویی رو به رو میشویم:

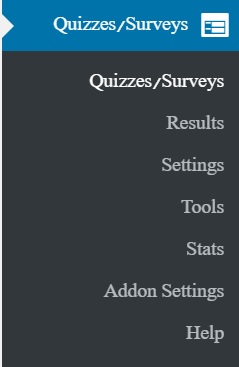
اگر در منوی سمت راست پیشخوان خود توجه کنید با گزینه ” Quizzes/Surveys” مواجه میشویم که دارای زیرمنوهایی است که در تصویر زیر مشاهده میکنیم:

اول از همه سراغ تنظیمات افزونه میرویم تا ببینیم چه مواردی را باید تنظیم کنیم تا در ساخت آزمون آنلاین در وردپرس به ما کمک کند.
Settings

Allow Usage Tracking: اجازه اجرای افزونه برای نمایش آزمونهای ایجاد شده توسط شما
Disable collecting and storing IP addresses؟: غیرفعال کردن امکان ذخیرهسازی آدرس آیپی افراد
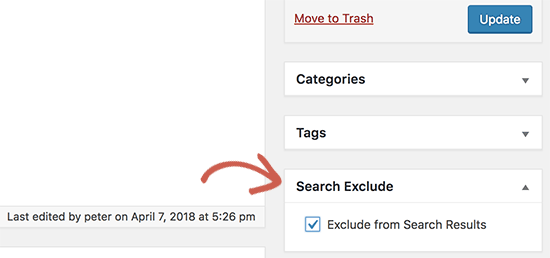
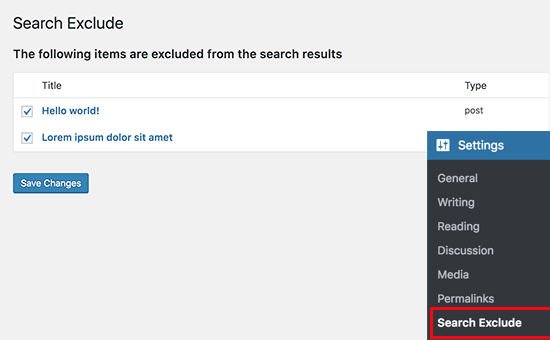
Disable Quiz Posts From Being Searched؟: غیرفعال کردن جستجو در نوشته آزمونها
Disable Quiz Archive؟: غیرفعال کردن بایگانی آزمونها
Quiz Url Slug: انتخاب نامک مناسب برای صفحه آزمونها
Post Type Plural Name: عنوانی برای نمایش در صفحه آزمون (این قسمت به صورت پیشفرض انگلیسی بوده که ما آن را به فارسی برگرداندیم.)
Facebook App Id: چنانچه شناسه فیسبوک دارید میتوانید در این قسمت وارد کنید.
Template For Admin Results Details: جزئیات نتیجه قالب برای مدیریت
حال بخشی که باید به سراغش برویم همان بخش اصلی یعنی ساخت آزمون آنلاین در وردپرس است. برای این منظور روی گزینه Quizzes& Surveys کلیک کنید و در آن روی دکمه Add New بزنید.

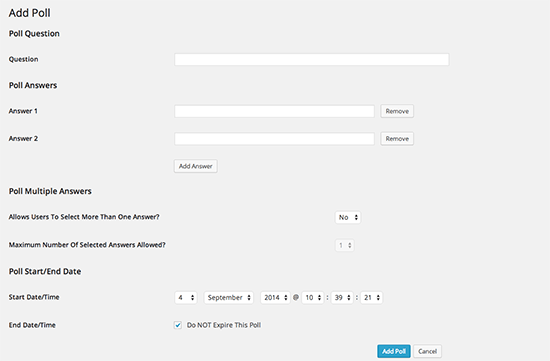
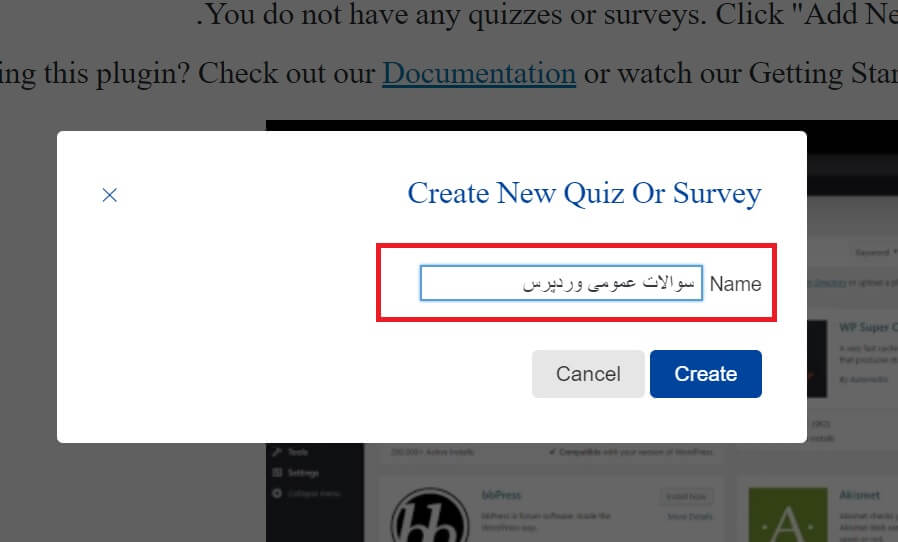
پنجره پاپ آپی برای وارد کردن نام آزمون آنلاین مورد نظر باز میشود. عنوان را وارد کرده و سپس روی گزینه Create کلیک کنید. صفحهای که به آن منتقل میشوید به صورت زیر است:

حال برای اینکه بتوانیم آزمون مورد نظر را بسازیم، باید این گزینه ایجاد شده را به حالت ویرایش درآوریم.
مراحل ساخت آزمون آنلاین
این بخش شامل ۸ تب مختلف است که هر کدام را با هم بررسی کرده و میسازیم.
Questions
 در این بخش میتوانید سوالات را در آزمون آنلاین در وردپرس بنویسید و اضافه کنید. همچنین اگر از قبل سوالی در اینجا موجود باشد با جستجو میتوان آن را یافت. پس برای این منظور روی گزینه Create new page کلیک کرده تا سوال خود را ایجاد کنیم.
در این بخش میتوانید سوالات را در آزمون آنلاین در وردپرس بنویسید و اضافه کنید. همچنین اگر از قبل سوالی در اینجا موجود باشد با جستجو میتوان آن را یافت. پس برای این منظور روی گزینه Create new page کلیک کرده تا سوال خود را ایجاد کنیم.

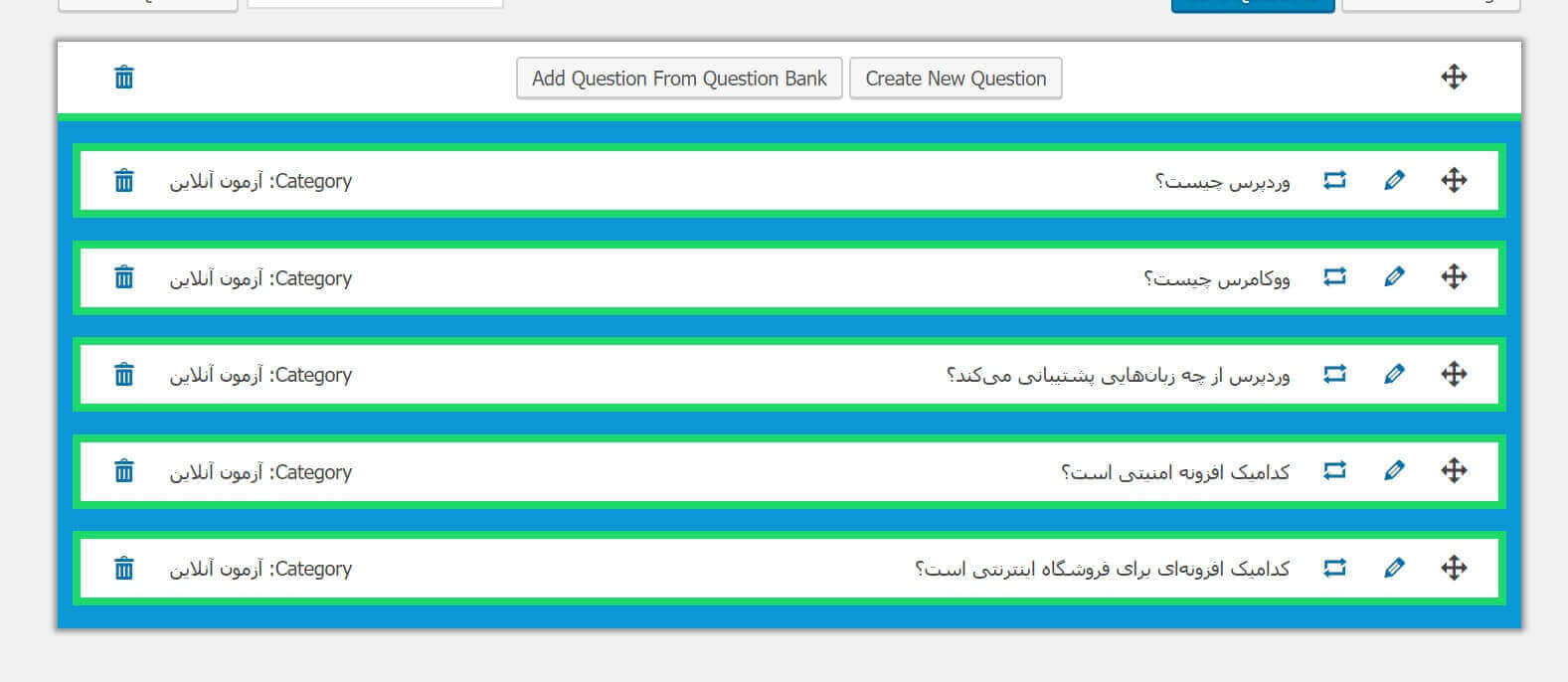
به این صورت سوالات و پاسخ را وارد کرده و تنظیمات مربوطه را انجام میدهیم و هر کدام را ذخیره میکنیم.
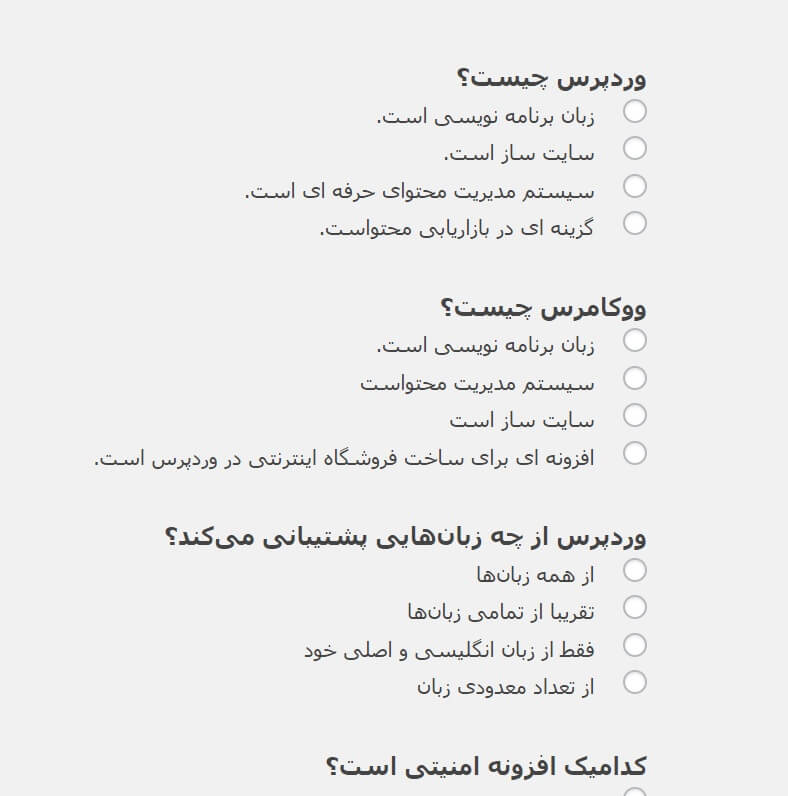
به عنوان نمونه ما ۵ سوال برای آزمون خود ساختهایم که به صورت زیر است:

حال بر روی دکمه Save Questions کلیک کنید تا آزمون مورد نظر ذخیره شود.
Contact
در این بخش میتوانید فیلدهایی که تمایل دارید کاربر تکمیل کند را وارد نمایید:

پس از وارد کردن موارد دلخواه در این بخش آن را ذخیره کرده و به بخش بعدی میرویم.
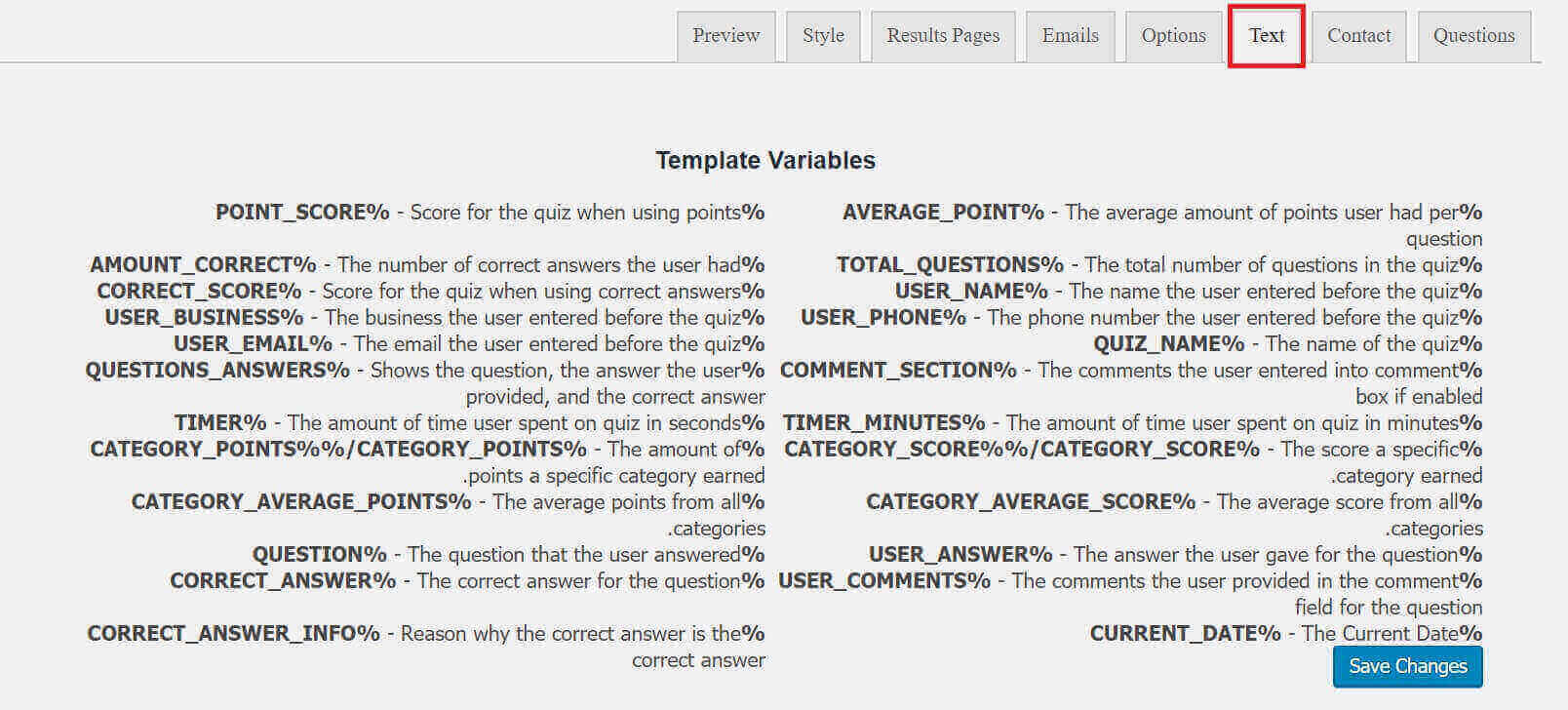
Text
در این بخش میتوان قالبهای متعددی را ساخت اما حالت پیشفرض گزینه خوبی است زیرا باید مهارت ساخت قالب آزمون را داشته باشید و یا از کاراکترهای موجود در بالای همین صفحه استفاده کنید.

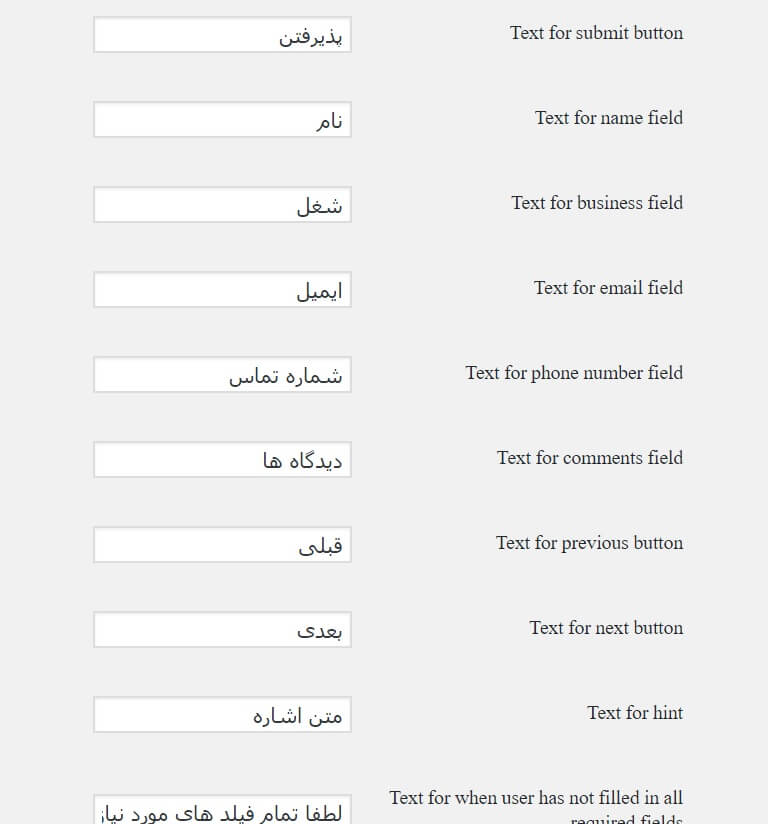
با کمک این کاراکترها میتوانید قالب آزمونساز را تغییر دهید. حال به پایینتر اسکرول میکنیم. برخی متون را که به صورت انگلیسی هستند میتوان به فارسی برگردان کرد:

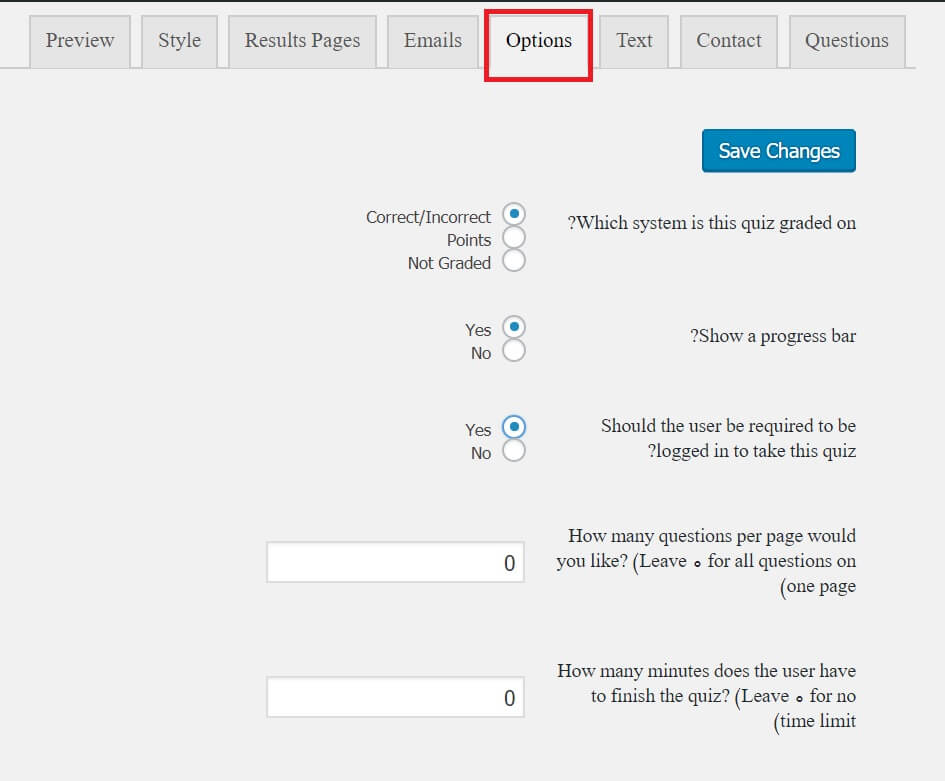
Options

Which system is this quiz graded on: نوع سیستم امتیازدهی را مشخص کنید.
Show a progress bar: نمایش نوار پیشرفت
Should the user be required to be logged in to take this quiz: آیا نیاز به ورود کاربران جهت پاسخگویی به سوالات است؟
How many questions per page would you like؟: چه تعداد سوال در هر صفحه نمایش داده شود. اگر میخواهید تمامی سوالات در یک صفحه نشان داده شود عدد را روی ۰ قرار دهید.
How many minutes does the user have to finish the quiz؟: اگر میخواهید بازه زمانی برای پاسخگویی به سوالات تعیین کنید میتوانید عدد مورد نظر را وارد کنید در غیر اینصورت عدد را روی همان ۰ تنظیم کنید.

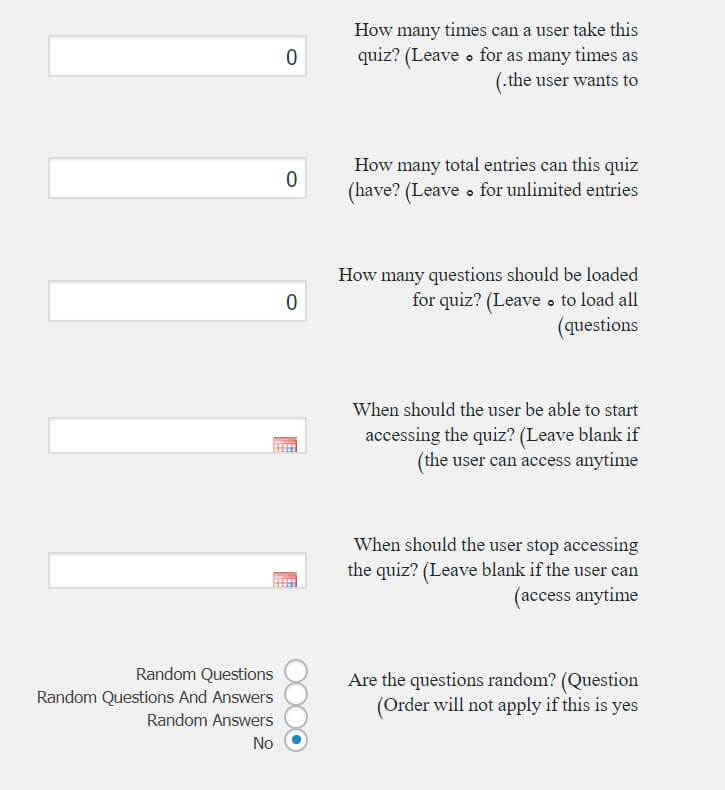
How many times can a user take this quiz؟: چند بار یک کاربر میتواند از این آزمون استفاده کند.
How many total entries can this quiz have؟: تعداد کل ورودیهای این آزمون باید چقدر باشد.
How many questions should be loaded for quiz؟: چه تعداد آزمون باید بارگذاری شود.
When should the user be able to start accessing the quiz؟: چه زمانی کاربر میتواند شروع به انجام آزمون کند.
When should the user stop accessing the quiz؟: چه زمانی دسترسی کاربر به آزمون بسته میشود.
Are the questions random؟: آیا سوالات به صورت رندم مشخص شود.
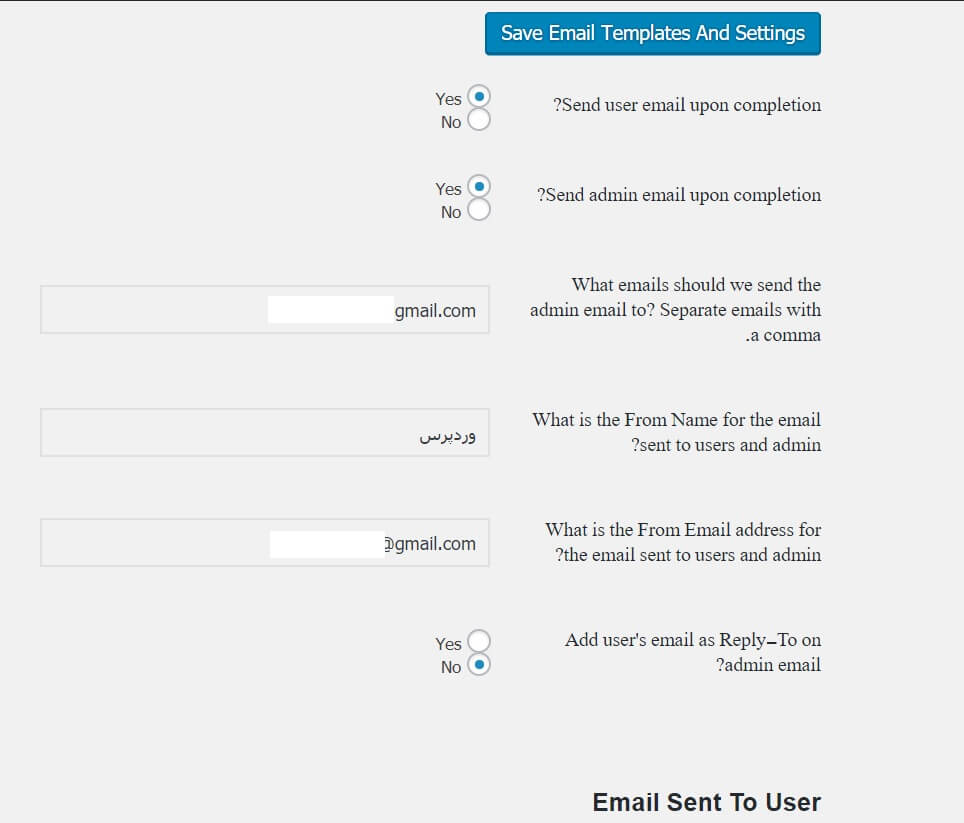
Emails

همانطور که در تصویر بالا مشاهده میکنید، این بخش مختص تنظیمات ایمیلی است که برای کاربر ارسال میشود.
Result Page
این صفحه برای نمایش نتایج آزمون آنلاین در وردپرس است. میتوانید در صورت تمایل آن را سفارشیسازی کنید.
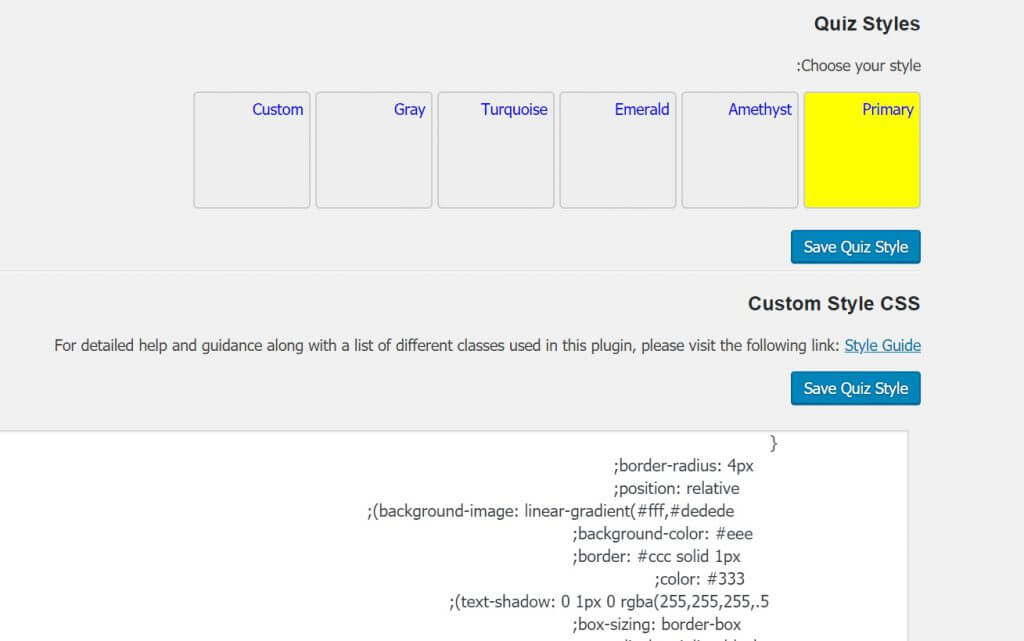
Style
در اینجا میتوانید مدل دلخواه را انتخاب کنید:

۶ طرح مختلف در بالا موجود است که میتوانید آن را انتخاب کنید یا به صورت سفارشی خودتان در قسمت پایینی، CSS آن را وارد کنید.
Preview
در این قسمت نیز میتوانید پیشنمایش آزمون آنلاین در وردپرس را که ایجاد کردهاید، مشاهده کنید:
نمایش آزمون در سایت
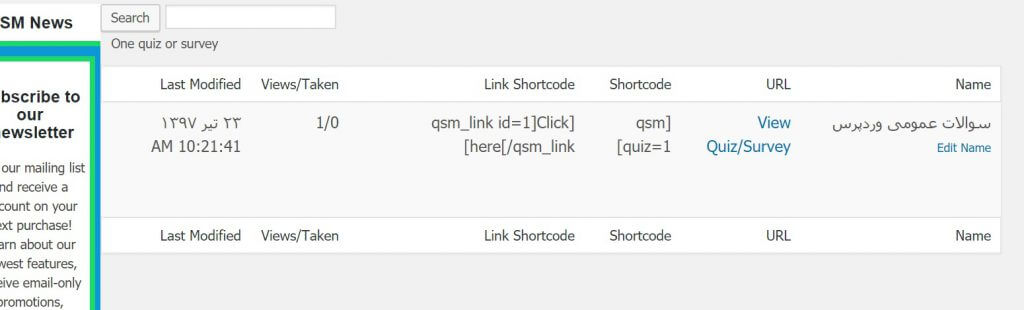
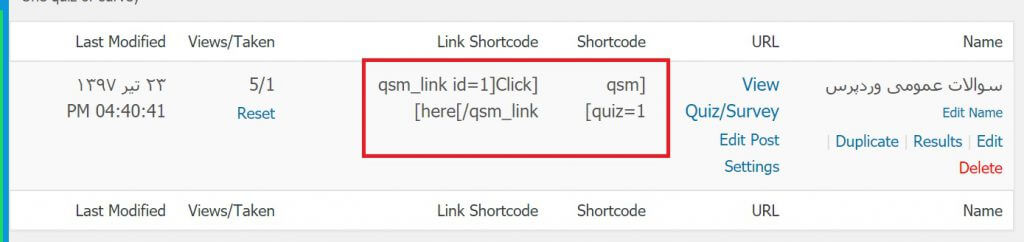
حال برای نمایش آزمون آنلاین در وردپرس باید از شورتکد موجود در آن استفاده کنید. این شورتکد در بخش Quzzes/Survey قایل مشاهده و کپی است:

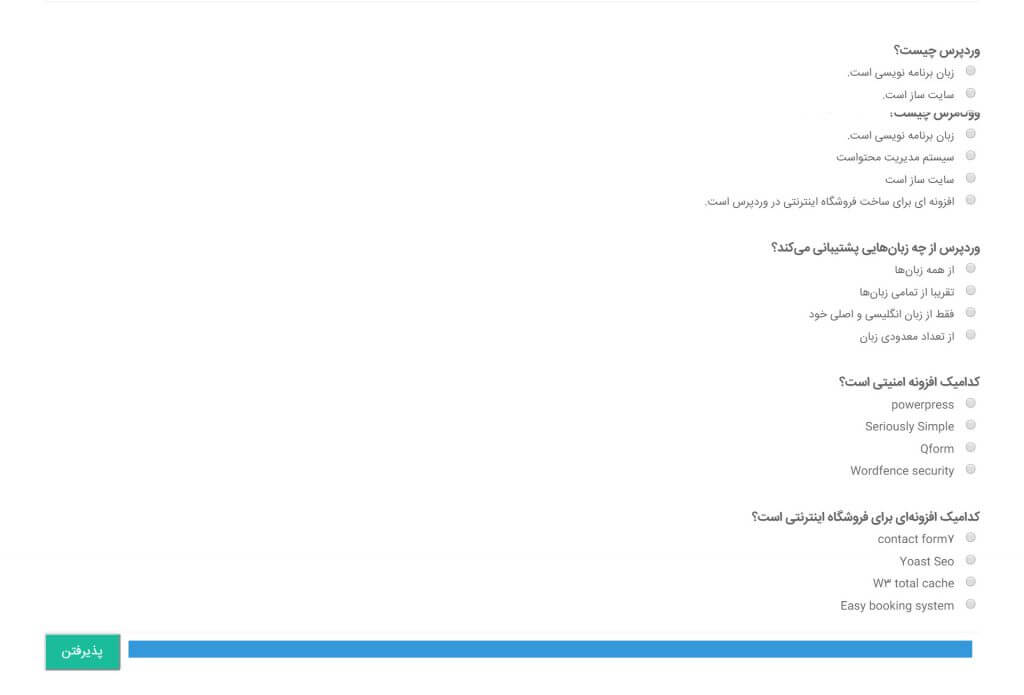
اگر این شورتکد را در برگه و نوشته بگذاریم، میتوانیم آزمون آنلاین را در معرض دید کاربر قرار دهیم.

پس از پاسخگویی به سوالات و کلیک بر روی دکمه پذیرفتن، پاسخ درست و نادرست را به شما خواهد گفت و در صورت اشتباه بودن، پاسخ صحیح را مشخص میکند.
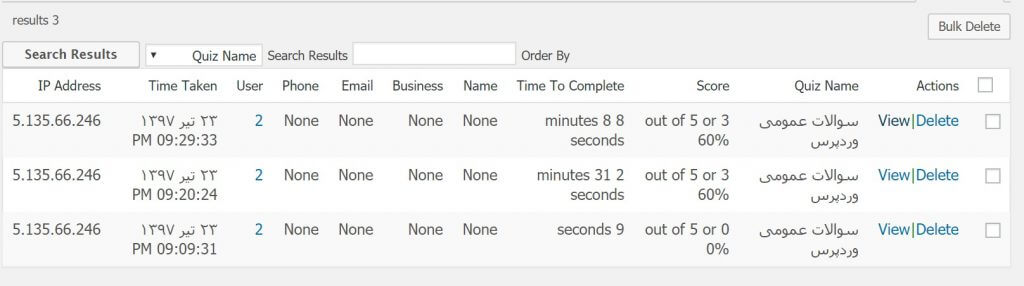
از طرفی برای مدیر سایت در پیشخوان در بخش Quizzes Result نتایج را مشخص میکند:

نکته مهم: این افزونه امکان ورود اطلاعاتی از قبیل نام، شغل، ایمیل و شماره تلفن را دارد. کاربران میتوانند این بخشها را تکمیل کنند.
نکته مهم ۲: این افزونه را در سمت کاربر فارسیسازی کردهایم. برای تهیه نسخه فارسی آن را از همیار وردپرس دانلود کنید.
نتیجهگیری
برخی وبسایتها به نوعی فعالیت میکنند که نیازمند فرمی برای ساخت سوالات نظرسنجی یا آزمونهای آنلاین روانشانسی و علمی هستند. برای این منظور در وردپرس نیز افزونههایی موجود است که با کمک آنها میتوانید آزمون آنلاین در وردپرس را به خوبی ایجاد کرده و در اختیار کاربرانتان قرار دهید.
سوالات متداول
- آیا به کمک این آزمونساز میتوان نمره علمی برای افراد در نظر گرفت؟
بله! چنانچه اطلاعات کامل را برای افراد در نظر بگیرید، میتوانید نمره علمی نیز برای آنها تعریف کنید و از بخش Quizzes Result آن را مشاهده کنید. - تعداد سوالاتی که مطرح میشود محدود است؟
خیر. هیچ محدودیتی در کار نیست. هر تعداد سوال و جوابی که میخواهید ایجاد کنید، امکانپذیر است. - از این آزمونساز برای چه سایتهایی میتوان استفاده کرد؟
هر سایت آموزشی که نیازمند طرح سوال باشد، وبسایتهای روانشانسی که آزمونهای مختلف دارند و حتی سایتهایی که نیازمند فرم نظرسنجی هستند، میتوانند از این افزونه کمک بگیرند. - آیا این افزونه با تمامی نسخههای وردپرس سازگار است؟
خیر، برای استفاده از این افزونه حتما باید وردپرس خود را بروزرسانی کنید تا با مشکل مواجه نشوید.
چنانچه سوالات دیگری دارید، میتوانید در بخش دیدگاهها مطرح کرده تا پاسخگوی شما دوستان باشیم.










 جمعبندی
جمعبندی