ساخت آیکون های شبکه اجتماعی در وردپرس با ultimate social media plus
نمایش آیکون شبکه های اجتماعی گزینه ی مناسبی برای افزایش محبوبیت ما در شبکه های اجتماعی می باشند.با نمایش آیکون شبکه های اجتماعی در مکان مناسب در سایت می توانیم باعث شویم که مقالات ما توسط کاربران در شبکه های اجتماعی نیز منتشر شوند.
ابتدا لازم به ذکر است که بدانید نمایش آیکون های شبکه اجتماعی در وردپرس تنها برای وبسایت هایی موثر می باشد که محتوای خوبی را در سایت به کاربران ارائه می کنند و کاربران نیز بر حسب علاقه مند شدن به نوشته ی مورد نظر، آن را در شبکه های اجتماعی share می کنند.
در این نوشته افزونه ای را داریم که می توانید به کمک آن این گونه آیکون ها را با شخصی سازی هر چه تمام تر به سایت خود اضافه کنید.
افزونه ای که معرفی می کنیم توسط توسعه دهندگان آن به طور کامل با زبان های مختلف ترجمه شده است پس می توانید به راحتی و بدون هیچ گونه مشکلی از آن استفاده کنید.
آیکون های شبکه اجتماعی در وردپرس با ultimate social media plus

شروع کار
برای شروع کار ابتدا افزونه را دریافت نموده و از بخش افزونه های سایت خود آن را نصب نمایید. بعد از نصب این افزونه در بخش پیشخوان سایت وردپرسی شما بخشی با عنوان ultimate social media plus برای نمایش آیکون های شبکه اجتماعی در وردپرس ایجاد شده است.
روی آن کلیک کنید تا به بخش تنظیمات افزونه بروید.

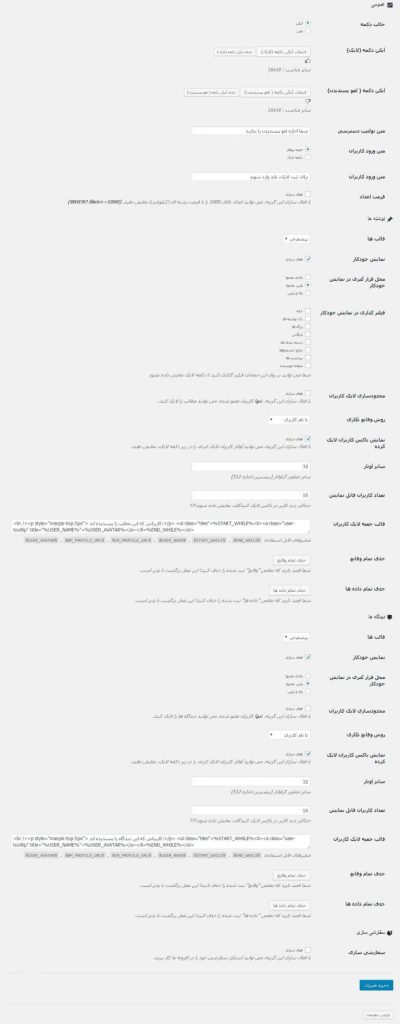
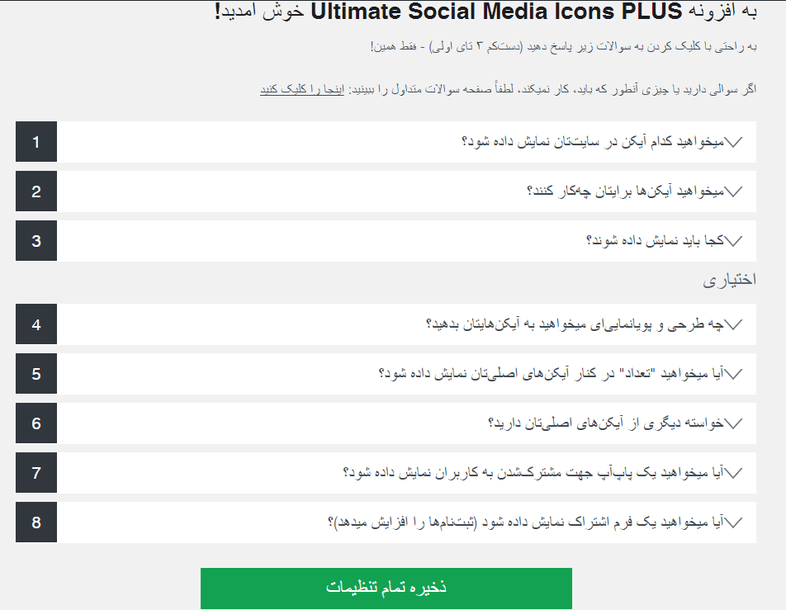
همان طور که مشاهده می کنید محیط کنترلی این افزونه کاملا فارسی می باشد و می توانید به راحتی هر بخش را شخصی سازی کنید.
برای نمایش آیکون های شبکه اجتماعی در وردپرس انجام تنظیمات بخش های ۱و۲و۳ کافی می باشد و مابقی اختیاری می باشد.
تب ۱
از این تب می توانید آیکون های مورد نظر که می خواهید در خروجی نمایش داده شود را انتخاب کنید.
تب ۲
از این تب هم می توانید عملی که بعد از کلیک شدن روی هر آیکون انجام می شود را تعیین کنید.
تب ۳

از این تب هم می توانید محل نمایش آیکون ها را تعیین کنید که ما آن را بصورت نمایش در زیر هر نوشته و بصورت راست چین قرار داده ایم.
تب های بعدی
تب های بعدی هم تنظیماتشان اختیاری است و هیچ توضیح خاصی ندارند. می توانید روی هر تب کلیک کنید و شخصی سازی دلخواه را انجام دهید. مثلا از تب ۴ می توانید استایل و طرح آیکون هایتان را مشخص کنید.
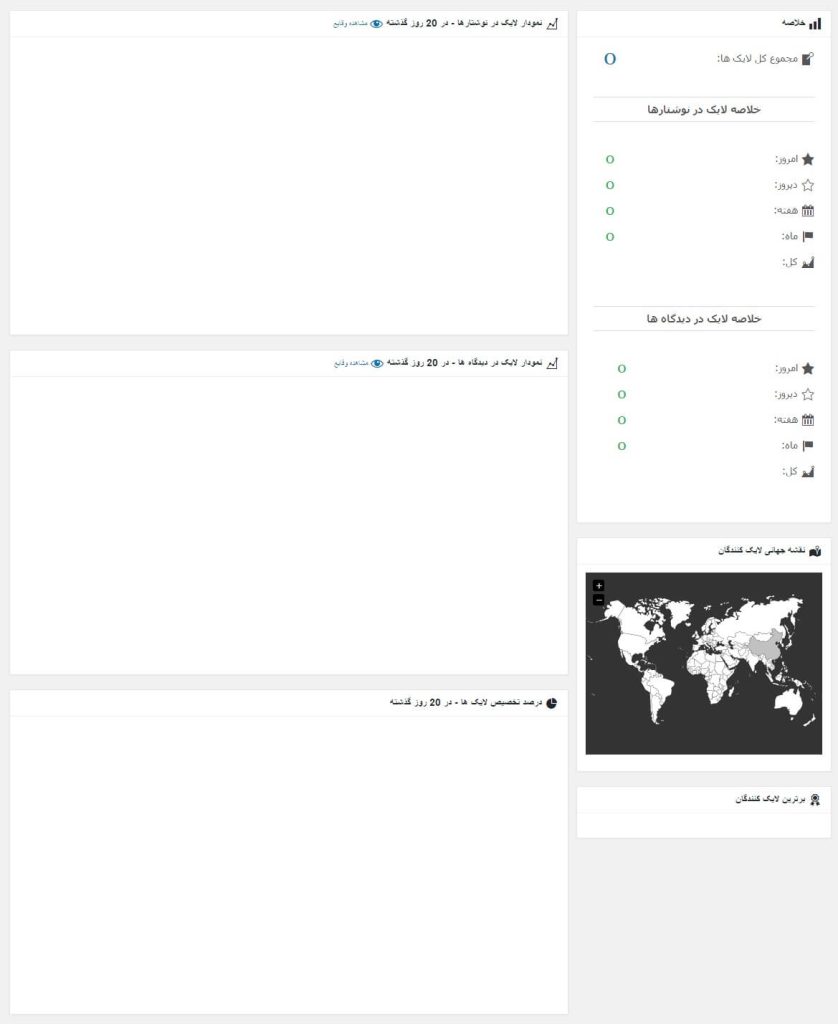
نتیجه کار
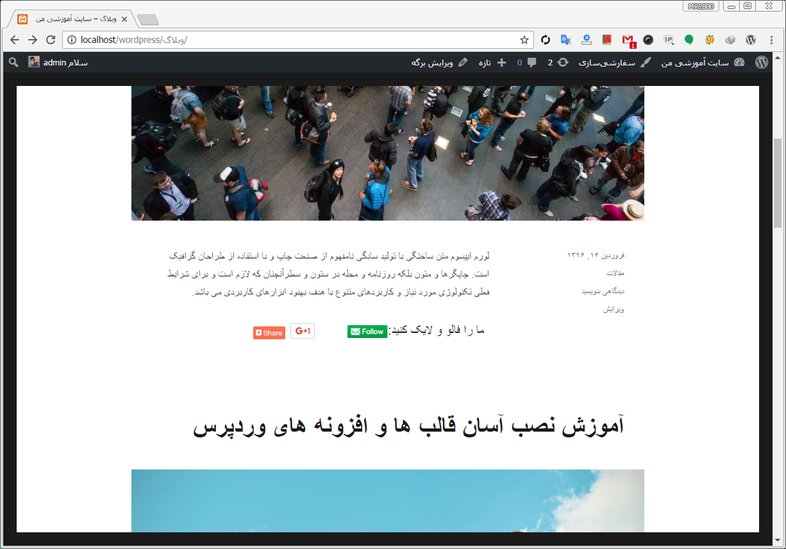
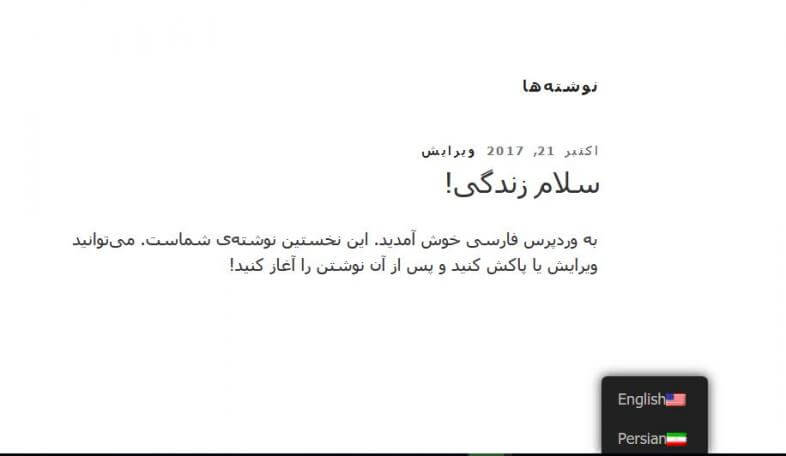
در نهایت نتیجه ی کار را در خروجی به صورت زیر مشاهده خواهید کرد.