استفاده از سایتهای چند زبانه در وردپرس با افزونه TranslatePress
توسعه سایت شامل موارد مختلفی میشود که شاید بتوان یکی از مهمترین آنها را چند زبانه کردن آن دانست. چند زبانه کردن سایت به معنای جهانی کردن آن و جذب مخاطب از سایر کشورهای دنیا است. بهطور مثال فرض کنید وارد یک سایت خارجی شده باشید و این سایت، علاوه بر زبان انگلیسی، محتوای خود را به فارسی نیز ترجمه کرده باشد! قطعا برقراری ارتباط کاربران فارسی زبان با محتوای فارسی به مراتب بیشتر است و رضایت بیشتر کاربران را در برمیگیرد. در این مقاله در اگرت قصد معرفی افزونهای را داریم که قادر به ساخت سایتهای چند زبانه در وردپرس است.
سایت های چند زبانه در وردپرس با TranslatePress
افزونه TranslatePress افزونهای حرفهای برای وردپرس است که امکان ساخت سایتهای چند زبانه در وردپرس را فراهم میکند. این افزونه از میان +۲۰۰ نصب توانسته است امتیاز ۵ از ۵ را به خود اختصاص دهد.

سایتهای چند زبانه
برخی از ویژگیهای افزونه
- قابلیت ترجمه تمام محتوای موجود در سایت
- قابلیت ترجمه تمامی بخشهای مربوط به کاربران
- قابلیت مشاهده پیشنمایش از ترجمهها پیش از انتشار در سایت
- قابلیت ترجمه هسته وردپرس، قالبها و افزونههای مربوط به آن
- قابلیت ترجمه خودکار با استفاده از موتور جستجوگر وردپرس
- قابلیت نمایش سایت با زبان دیگر در آدرس مجزا
- قابلیت ذخیرهسازی ترجمه با وجود عدم انتشار آن در سایت
- قابلیت نمایش محتوا به زبان دیگر با استفاده از شورتکدها
- و…
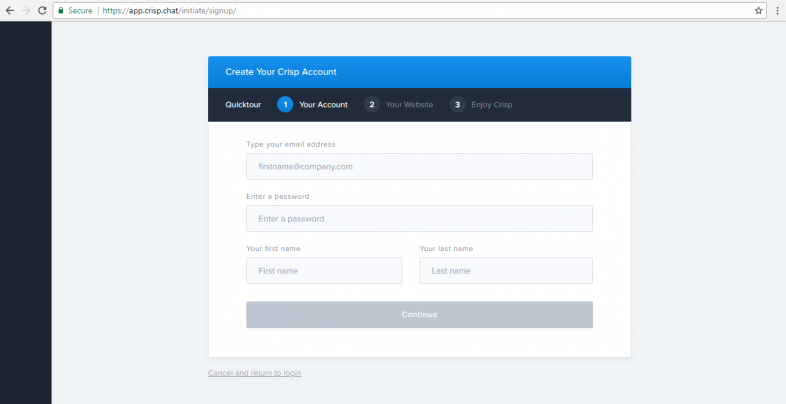
نصب و راهاندازی افزونه
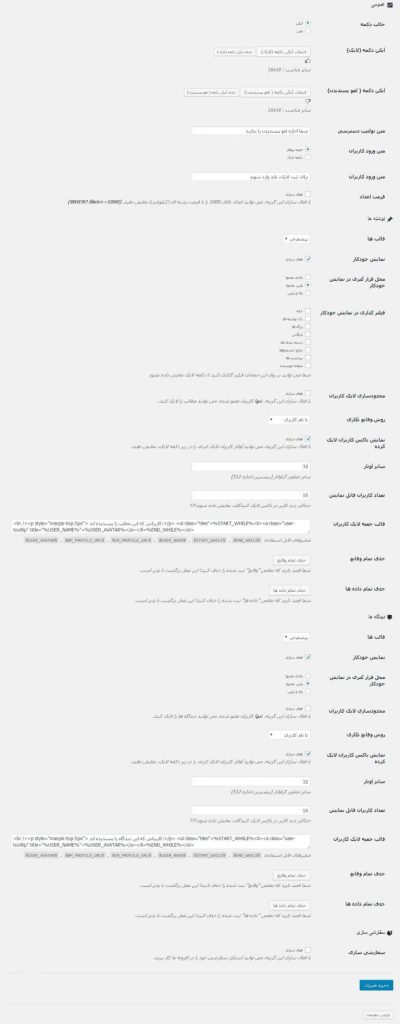
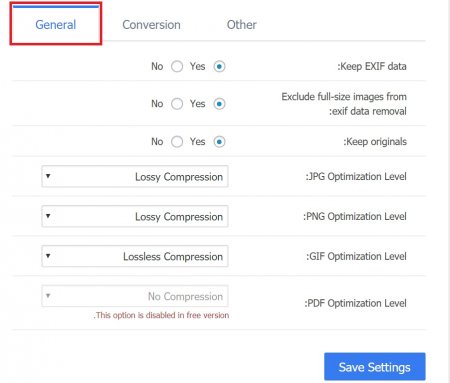
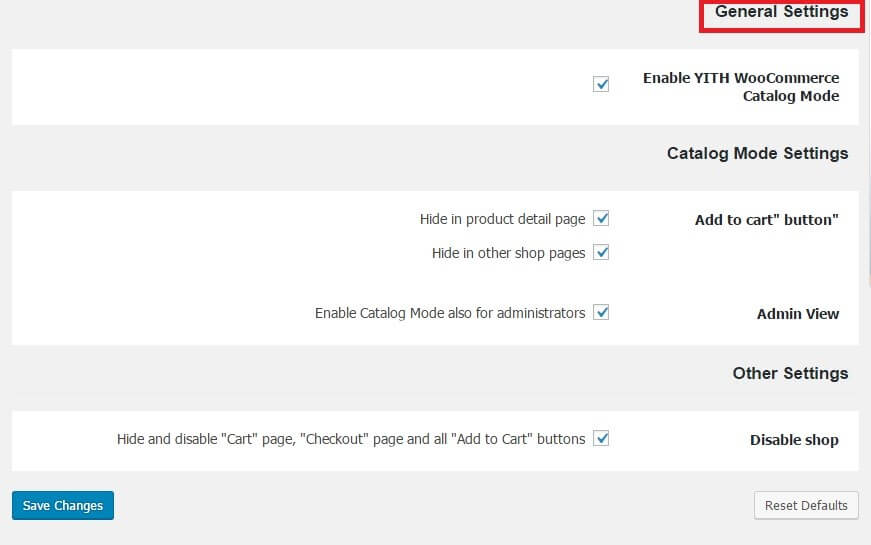
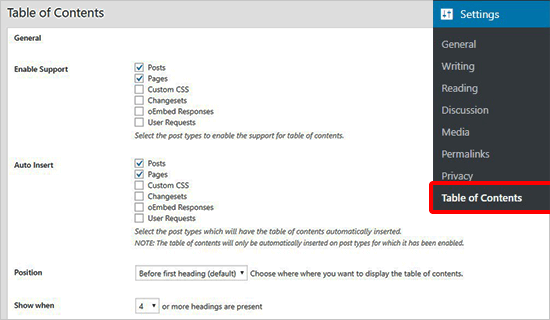
برای استفاده از این افزونه ابتدا آن را از انتهای همین مقاله نصب کنید. پس از نصب، بخشی به نام TranslatePress ظاهر میشود که از طریق تنظیمات در دسترس است. در این بخش برخی از تنظیمات مربوط به افزونه مشاهده میشود که باید آن را اعمال کنید.

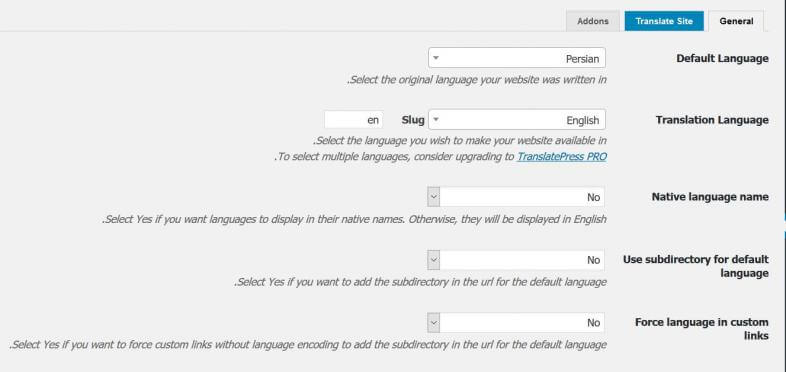
Default Language: در این بخش باید زبان پیشفرض سایت وردپرسی خود را انتخاب کنید.
Translation Language: در این بخش باید زبان دوم سایت خود را جهت نمایش سایت به صورت دو زبانه انتخاب کنید.
Slug: در این بخش باید نامی را جهت نمایش سایت با زبان دوم انتخاب کنید. به طور مثال اگر در این بخش از en برای زبان انگلیسی استفاده کنید، در آدرس باید آن را با استفاده از آدرس site.com/en/ نمایش دهید.
Native language name: با انتخاب این گزینه زبان دوم با استفاده از نام محلی آن نمایش داده میشود.
Use subdirectory for default language: با انتخاب این گزینه برای زبان اصلی سایت نیز آدرس بر روی Slug مربوط به آن زبان نمایش داده میشود. به طور مثال اگر زبان اصلی سایت شما فارسی باشد، آدرس آن به صورت site.com/fa/ نمایش داده میشود. همچنین در صورتی که کاربر به آدرس سایت مراجعه کنید، افزونه به صورت خودکار کاربر را به این آدرس منتقل میکند.

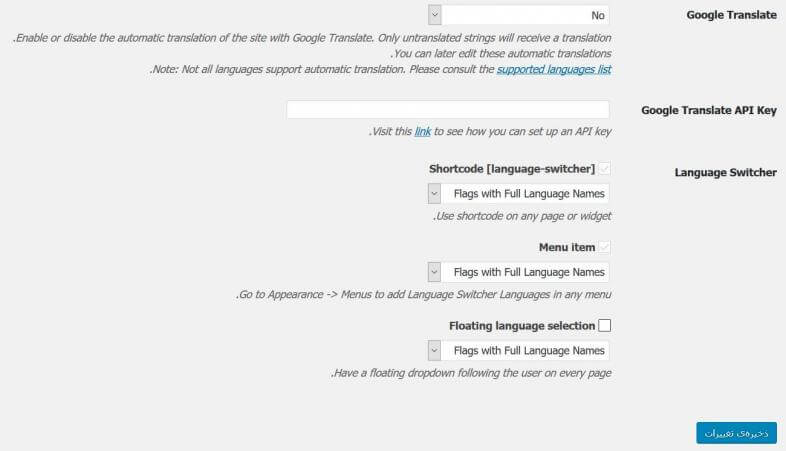
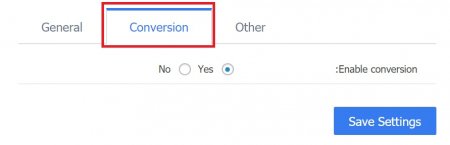
Google Translate: با استفاده از این گزینه میتوانید به جای ترجمه دستی، از سرویس ترجمه گوگل استفاده کنید و تمامی محتوای سایت خود را به صورت خودکار به زبان موردنظر خود ترجمه کنید.
Google Translate API Key: در صورت استفاده از سرویس ترجمه گوگل در سایت باید کلید api مربوط به سرویس خود را در این بخش وارد کنید تا بتوانید محتوای سایتهای چند زبانه در وردپرس را با استفاده از ترجمهگر گوگل ترجمه نمایید.
Language Switcher
این بخش مربوط به تنظیمات انتخاب زبان توسط کاربر است.
Shortcode: با استفاده از شورتکد مربوط به افزونه میتوانید در هر بخشی از سایت که بخواهید، زبانهای در دسترس سایت را به کاربران نمایش دهید تا بتوانند زبان موردنظر خود را انتخاب کنند و سایت را با زبان انتخاب شده مشاهده کنند.
Menu item: با استفاده از این گزینه میتوانید زبانهای در دسترس سایت را در منوی سایت نمایش دهید تا کاربران بتوانند یکی از آن زبانها را انتخاب کنند.
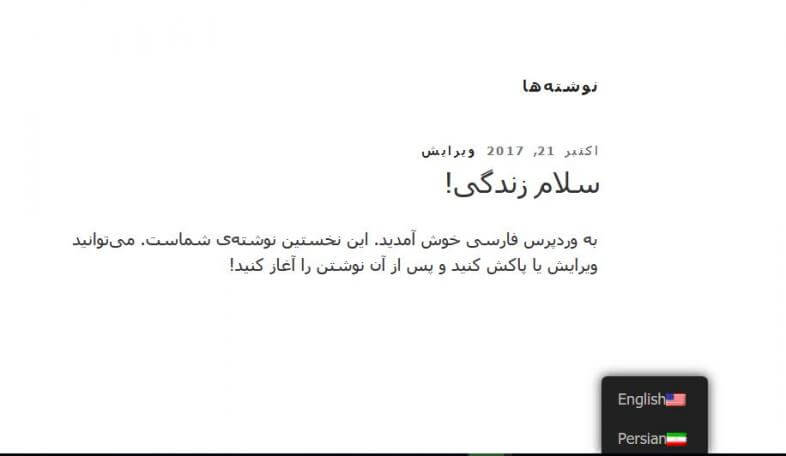
Floating language selection: با انتخاب این بخش، میتوانید بخش انتخاب زبان را به صورت شناور در سایت نمایش دهید تا در صورت اسکرول کردن صفحه توسط کاربران، دسترسی به سایر زبانهای سایت سخت نباشد.
در نهایت تنظیمات مربوط به افزونه را ذخیره کنید تا افزونه بتواند عملکرد خود را با تنظیمات صورت گرفته تطبیق دهد.
Translate Site
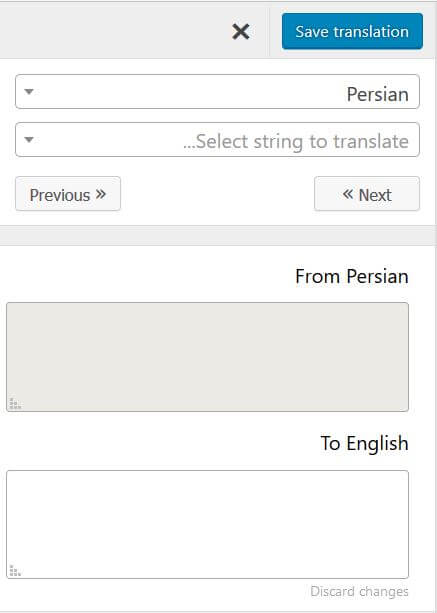
با کلیک بر روی این بخش میتوانید تمامی اجزای سایتهای چند زبانه در وردپرس را به صورت دستی ترجمه کنید. با ورود به این بخش اگر موس را بر روی هر بخشی ببرید، آیکن مربوط به ویرایش آن نمایش داده میشود. با کلیک بر روی این بخش پنجره دیگری مشاهده میشود که میتوانید تمامی اجزای صفحه را ترجمه کنید.

در بخش اول باید زبان اول (پیشفرض) سایت را انتخاب کنید و در بخش دوم نیز باید زبان دوم جهت ترجمه را انتخاب کنید!

در انتخاب زبان دوم توجه کنید که این بخش با انتخاب کاربر تمامی موارد ترجمه شده نمایش داده میشود و ترجمههای صورت گرفته در آدرس مربوط به آن زبان در دسترس کاربر قرار میگیرد.

















































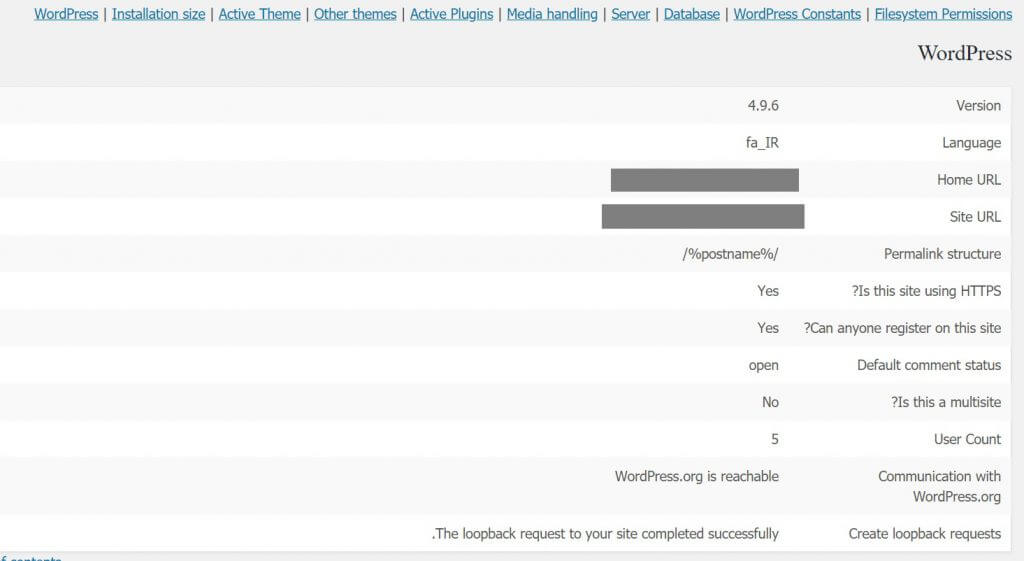
 این بخش مربوط به هر آنچه در وبسایت شما قابلیت اجرایی شدن دارد، است که در هنگام نصب و فعالسازی قالب و افزونه با نسخههای آنها ایجاد میشود. به کمک این بخش میتوانید اندازه واقعی فایلها، قالبهای غیرفعال شده، افزونههای غیرفعال، اطلاعات سرور، فایلهای دسترسی و… را مشاهده کنید.
این بخش مربوط به هر آنچه در وبسایت شما قابلیت اجرایی شدن دارد، است که در هنگام نصب و فعالسازی قالب و افزونه با نسخههای آنها ایجاد میشود. به کمک این بخش میتوانید اندازه واقعی فایلها، قالبهای غیرفعال شده، افزونههای غیرفعال، اطلاعات سرور، فایلهای دسترسی و… را مشاهده کنید.
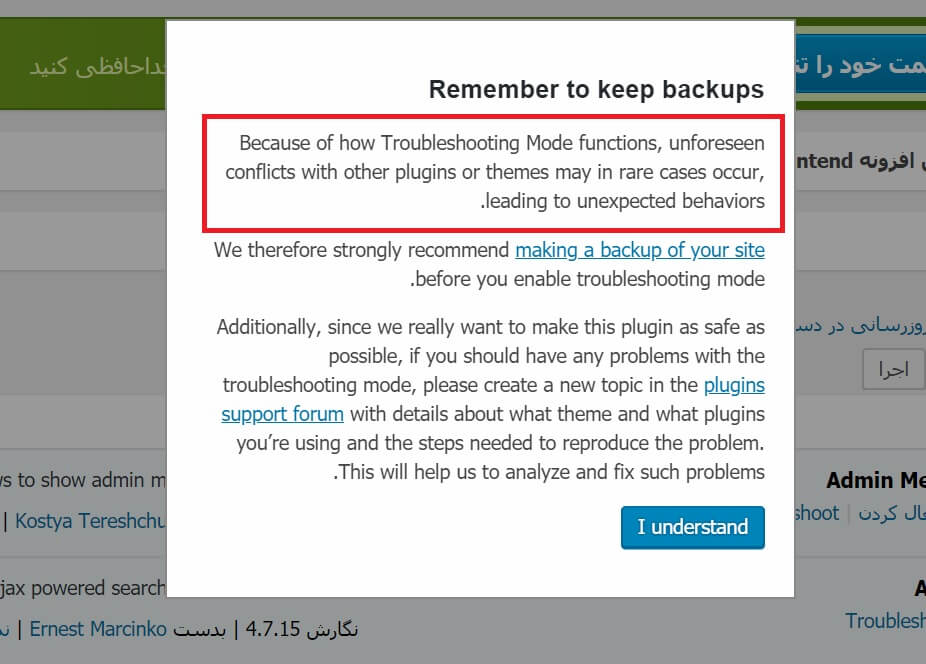
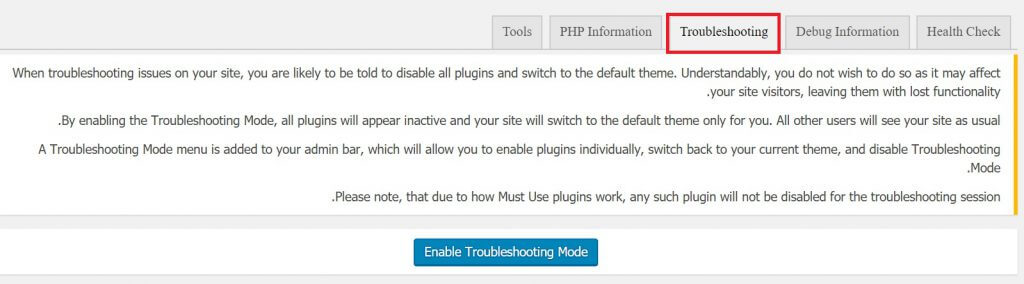
 در آخر بهتر است به سراغ تب TroubleShooting بروید. با کلیک روی دکمه آبی رنگ موجود در آن “Enable Troubleshooting Mode” میتوانید تمام مشکلات موجود را دریابید. به گونهای وبسایت را اسکن میکند و مشکلات را اعلام مینماید. زمانی که عملیات در حال انجام است، میتوانید هر قالب یا افزونهای را غیرفعال کنید و دکمهای برای همین قسمت در نوار بالای پیشخوان ایجاد میشود که امکان مدیریت این عملیات را برای شما آسان میکند.
در آخر بهتر است به سراغ تب TroubleShooting بروید. با کلیک روی دکمه آبی رنگ موجود در آن “Enable Troubleshooting Mode” میتوانید تمام مشکلات موجود را دریابید. به گونهای وبسایت را اسکن میکند و مشکلات را اعلام مینماید. زمانی که عملیات در حال انجام است، میتوانید هر قالب یا افزونهای را غیرفعال کنید و دکمهای برای همین قسمت در نوار بالای پیشخوان ایجاد میشود که امکان مدیریت این عملیات را برای شما آسان میکند.