
وبلاگ
افزونه بهینه سازی تصاویر Image Optimizer

با اینکه تصاویر، عنصر بسیار مهمی در محتوا و صفحات وب سایت هستند و همه برای افزایش بازدیدکنندگان و جذاب تر شدن شدن ظاهر سایت های خود از تصاویر خاص و با کیفیت استفاده میکنند اما این تصاویر در سرعت بارگذاری سایت شما تاثیر می گذارد. زمانی هم که سرعت بارگذاری وبسایت کم شود باید به شدت نگران خروج کاربران باشید. زیرا تصاویر بخش مهمی را از نظر سئو و سرعت بارگذاری سایت، تشکیل می دهند.
افزونه Image Optimizer Wd افزونهای حرفهای جهت بهینه کردن تصاویر در وردپرس بدون کاهش کیفیت می باشد.
آموزش نصب افزونه
برای نصب افزونه Image Optimizer جهت بهینه کردن تصاویر در وردپرس، باید از سمت راست پنل مدیریتی خود به آدرس افزونه ها> افزودن رفته و افزونه Image Optimizer را در قسمت سرچ وارد کنید بعد از نمایش نتایج جستجو روی دکمه هم اکنون نصب کن کلیک کنید تا افزونه نصب شود. پس از فعالسازی گزینهای با عنوان “Image optimizer” در پیشخوان ایجاد میشود که قرار است با کمک آن بهینه کردن تصاویر در وردپرس را امکانپذیر سازیم.
با چنین صفحهای مواجه میشویم. که اجازه دسترسی به اطلاعات را برای بهینه کردن تصاویر در وردپرس را میخواهد. مسلما باید روی دکمه Allow& continue کلیک کنیم. پس از آن به صفحه تنظیمات افزونه منتقل میشویم.

بعد ازباز شدن صفحه مربوطه به Image Optimizer دو تب با عنوان های Eesy Maode و Advanced روخواهید دید که در تب اول (Easy Mode) با فعال کردن دکمه Auto Optimize، افزونه به صورت خودکار عملیات بهینه کردن تصاویر در وردپرس را انجام میدهد.
با رفتن به تب Advanced، سه گزینه General، Conversation و Other وجود دارد. هر بخش را به طور مجزا بررسی میکنیم.
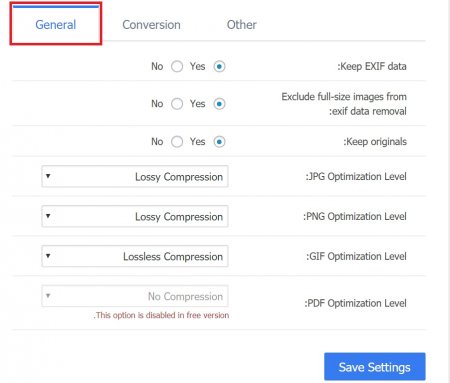
در این بخش باید تنظیماتی را برای انجام مراحل فشردهسازی و در واقع بهینه کردن تصاویر در وردپرس انجام دهید. تمامی گزینهها به صورت پیشفرض مطلوبند اما میتوانید نوع فشرده سازی را تغییر دهید.
lossy: نوعی فشرده سازی است که در آن کمی از کیفیت تصویر کاهش مییابد اما به خوبی فشرده میشود.
Lossless: کیفیت بر قوت خود باقی است اما نوع فشردهسازی نسبت به مدل قبلی کمتر است.

بهینه سازی تصاویر
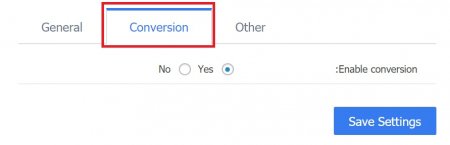
Conversation
در این بخش میتوانید گزینه تبدیل را فعال کنید. یعنی تبدیل شدن یک تصویر با حجم بالا به یک تصویر با حجم بهینه شده.

بهینه سازی تصاویر
Other
Exclude full-size images from optimization: تصاویر تمام صفحه را از جدول بهینهسازی حذف کنید.
Resize other directory images: تغییر اندازه در تمامی تصاویر دایرکتوری
Optimize these sizes: سایزهایی که در این بخش تیک خورده باشد بهینه سازی می شود.
Don’t optimize images smaller than: تصاویر کوچکتر از اندازه مورد نظر را بهینهسازی نمیکند. این اندازه را شما باید تعیین کنید.
Don’t optimize images larger than: تصاویر بزرگتر از اندازه مورد نظر را بهینهسازی نمیکند. این اندازه را شما باید تعیین کنید.
In other optimize once more, if optimization level has changed: در مرحله دیگر بهینهسازی، نوع و سطح آن تغییر میکند.
Report
در این منو نیز میتوانید گزارشی از بهینه کردن تصاویر در وردپرس دریافت کنید. با مشخص کردن زمان، نام و اندازه تصاویر میتوان گزارش خوبی گرفت.
