با اینکه تصاویر عنصر بسیار مهمی در محتوا و ظاهر سایت هستند اما میتوانند سرعت بارگذاری سایت را پایین آورند. زمانی هم که سرعت بارگذاری وبسایت کم شود باید به شدت نگران خروج کاربران باشید. بارها گفتیم اگر وبسایتتان در همان ثانیههای اول باز نشد، مطمئن باشید کاربران ناراضی میشوند و وبسایتتان را ترک میکنند. پس تکلیف چیست؟
افزونههای خوبی برای بهینه کردن تصاویر در وردپرس موجود است که به کمک آن میتوانیم تا حدی مانع از کندی سرعت شویم. افزونهای که امروز برایتان در نظر گرفتیم به مراتب تاثیرگذاری بیشتری دارد و میتوان به آن اعتماد کرد.
بهینه کردن تصاویر در وردپرس
آیا از تصاویر با رزولوشن بالا استفاده میکنید؟ پس باید انتظار کند شدن سرعت بارگذاری را داشته باشید! نه اشتباه برداشت نکنید; منظورم این نیست که کیفیت تصاویر خود را کاهش دهید، میخواهم بگویم لطفا به فکر بهینه کردن تصاویر در وردپرس باشید. راهکار بهینهسازی تصاویر را نیز همین امروز به شما میگویم. افزونه Image Optimizer Wd افزونهای حرفهای برای این منظور است که قرار شده با کمک آن امروز تصاویر وبسایت شما را بهینه کنیم. موافقید؟ پس با من همراه شوید…
افزونه Image Optimizer Wd

برای بهینه کردن تصاویر در وردپرس، به پیشخوان وردپرس رفته و این افزونه را نصب میکنیم. پس از فعالسازی گزینهای با عنوان “Image optimizer” در پیشخوان ایجاد میشود که قرار است با کمک آن بهینه کردن تصاویر در وردپرس را امکانپذیر سازیم.
Image Optimizer

با چنین صفحهای مواجه میشویم. اجازه دسترسی به اطلاعات برای بهینه کردن تصاویر در وردپرس را میخواهد. مسلما باید روی دکمه Allow& continue کلیک کنیم. پس از آن به صفحه تنظیمات افزونه منتقل میشویم.
Easy Mode

در این قسمت با فعال کردن دکمه Auto Optimize، افزونه به صورت خودکار عملیات بهینه کردن تصاویر در وردپرس را انجام میدهد و گزارش را در باکسهای مختلف نمایش میدهد. چنانچه تمایل دارید هر تصویر را جداگانه بهینه کنید به کتابخانه چندرسانهای مراجعه کنید.
Advanced
در قسمت تنظیمات پیشرفته سه گزینه general، conversation و other وجود دارد. هر بخش را به طور مجزا بررسی میکنیم.
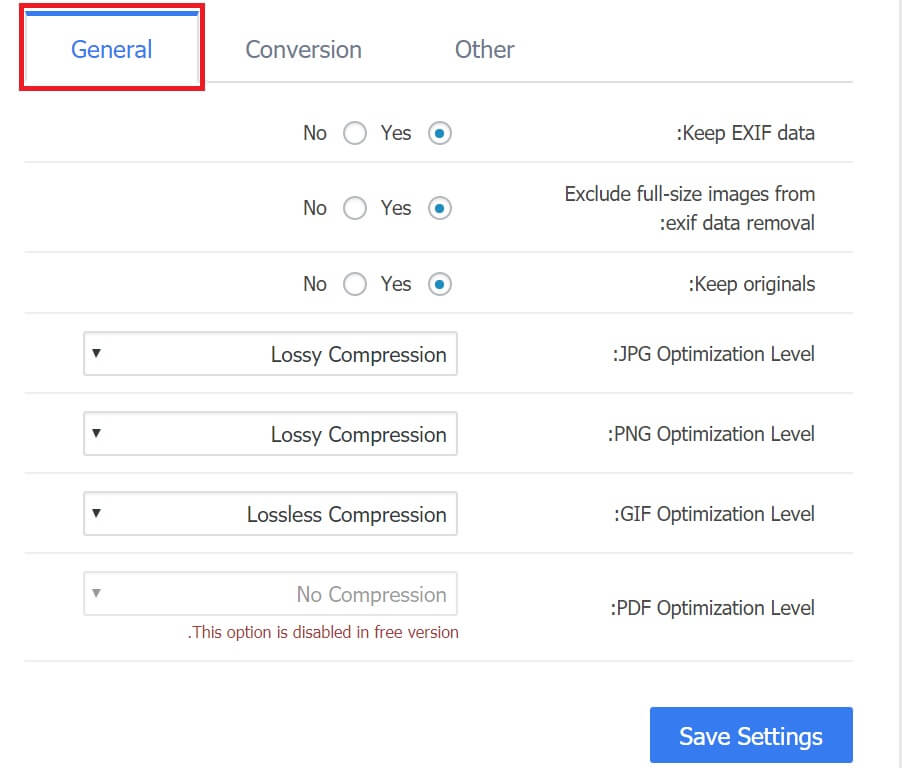
General

در این قسمت باید تنظیماتی را برای انجام مراحل فشردهسازی و در واقع بهینه کردن تصاویر در وردپرس انجام دهید. تمامی گزینهها به صورت پیشفرض مطلوبند اما میتوانید نوع فشرده سازی را تغییر دهید.

آیا در مورد انواع فشردهسازی میدانید؟
lossy نوعی فشرده سازی است که در آن کمی از کیفیت تصویر کاهش مییابد اما به خوبی فشرده میشود در Lossless کیفیت بر قوت خود باقی است اما نوع فشردهسازی نسبت به مدل قبلی کمتر است.
حال با این تفاسیر گزینه مناسب را انتخاب کنید.
Conversation

در این بخش میتوانید گزینه تبدیل را فعال کنید. یعنی تبدیل شدن یک تصویر با حجم بالا به یک تصویر با حجم بهینه شده.
Other

Exclude full-size images from optimization: تصاویر تمام صفحه را از جدول بهینهسازی حذف کنید.
Resize other directory images: تغییر اندازه در تمامی تصاویر دایرکتوری
Optimize these sizes: بهینهسازی به اندازههایی که در اینجا گفته شده.
Don’t optimize images smaller than: تصاویر کوچکتر از اندازه مورد نظر را بهینهسازی نمیکند. این اندازه را شما باید تعیین کنید.
Don’t optimize images larger than: تصاویر بزرگتر از اندازه مورد نظر را بهینهسازی نمیکند. این اندازه را شما باید تعیین کنید.
In other optimize once more, if optimization level has changed: در مرحله دیگر بهینهسازی، نوع و سطح آن تغییر میکند.
Report

در این منو نیز میتوانید گزارشی از بهینه کردن تصاویر در وردپرس دریافت کنید. با مشخص کردن زمان، نام و اندازه تصاویر میتوان گزارش خوبی گرفت.

