بایگانی برچسب ها: قالب وردپرس
آموزش رایگان فارسی سازی قالب وردپرس
آموزش رایگان فارسی سازی قالب وردپرس و ترجمه افزونههای وردپرس یکی از سوالاتیه که بیشتر کاربران وردپرسی به دنبال اون هستند اما به دلیل اینکه تخصص کافی در برنامه نویسی و کدنویسی را ندارند به صورت کلی این قضیه را کنار میزارن و اون دسته از وبمسترانی که دستشون به جیبشون میرسه سفارش ترجمه قالب وردپرس و پرداخت هزینه از کسی میخوان تا نهایتا قالب و یا افزونه دلخواهشونو براش فارسی کرده و ترجمه کنه. فارسی سازی قالب وردپرس و فارسی کردن افزونه وردپرس یکی از نیازهای اساسی هستش تا به استفاده از اون تمام محیط سایت خودتون را بتونید به زبان شیریت پارسی تبدیل کنید.
حتی خیلی از کاربران هم هستند که قالبهای فارسی را خریداری میکنند اما دوست دارند تا از زبان مادری و محلی خودشون در وردپرس استفاده کنند که از این میان استفاده از زبان کردی و ترکی بین کاربران مرسوم هست و تمایل دارن تا سایت خودشون را به فرهنگ خودشون نزدیک و نزدیکتر کنند.
در این آموزش از پایگاه دانش اگرت قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از اون میتونید تا اقدام به فارسی سازی قالب وردپرس و فارسی سازی افزونه وردپرس کرده و به اصطلاح خودتون نسبت به ترجمه قالب وردپرس و افزونه وردپرس اقدام کنید.
آموزش رایگان فارسی سازی قالب وردپرس
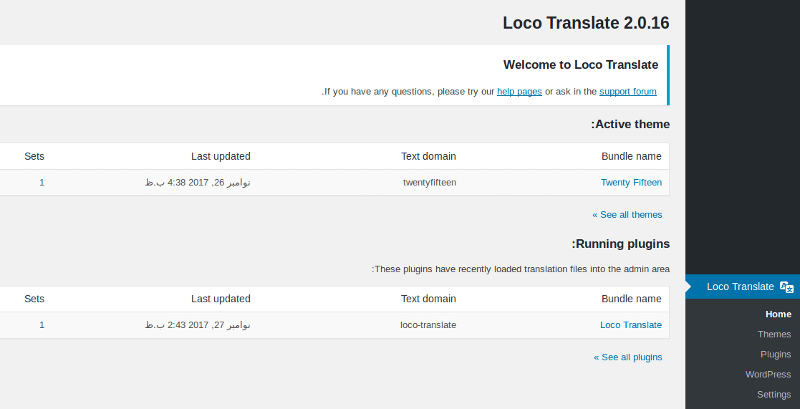
افزونهای که قصد معرفی اونو دارم با نام Loco Translate در مخزن وردپرس به ثبت رسیده و تاحالا تونسته تا بیشتر از ۵۰۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۹ را ازآن خودش بکنه که با استفاده از این افزونه میتونید برای سایت وردپرسی خودتون ترجمههای مختلفی را برای هر بخشفراهم کنید و به ترجمه افزونه و ترجمه قالب وردپرس بپردازید. برای استفاده از این افزونه کافیه تا ابتدا روی دکمه زیر کلیک کنید و پس از هدایت به صفحه افزونه در مخزن وردپرس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت وردپرسی خودتون بکنید.
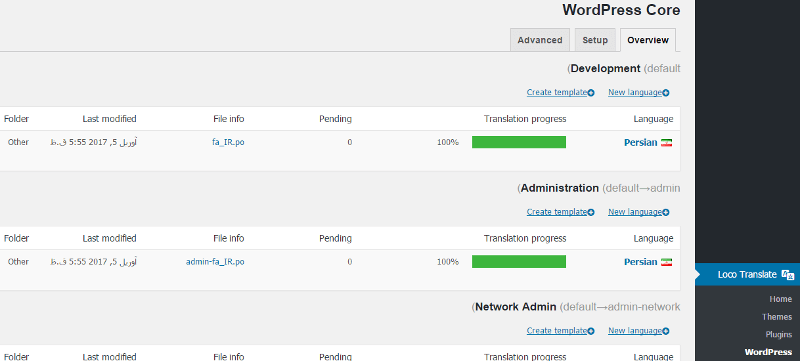
بعد از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی با نام Loco Translate در پیشخوان سایت وردپرسی شما اضافه خواهد شد، روی این منو کلیک کنید تا به صفحه افزونه هدایت شوید.

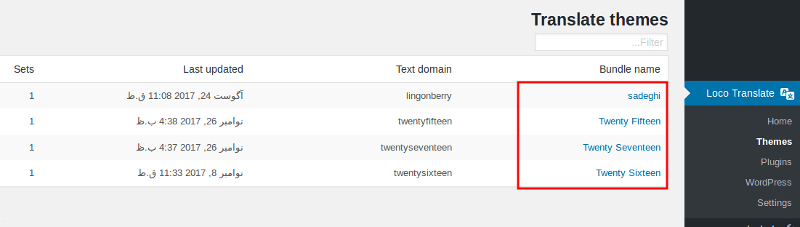
حالا همانطور که در تصویر میبینید بسته به نیازی که دارید برای ترجمه قالب، افزونه و هسته وردپرس به ترتیب میتوانید به منوهای Themes, Plugins و WordPress مراجعه کرده و هر یک از قالب و افزونههای فعال و یا حتی غیرفعال که در سایت خودتون دارید را ترجمه و فارسی سازی کنید.
آموزش فارسی سازی قالب وردپرس
برای ترجمه قالب وردپرس مشابه تصویر زیر همونطور که در بالا اشاره کردم ابتدا به منوی Themes مراجعه کرده و از میان قالبهای موجود که در سایت خودتون استفاده میکنید قالب مدنظر را برای ترجمه و فارسی سازی انتخاب کنید تا وارد صفحه ترجمه قالب وردپرس شوید.
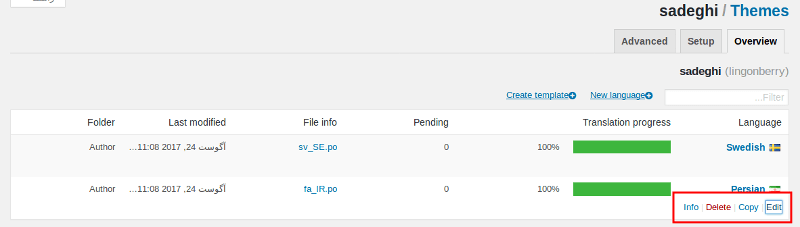
بعد از کلیک روی یکی از قالبهای موجود مشابه تصویر زیر میزان ترجمه قالب را به صورت نوار پیشرفت سبز رنگ میبینید که برای هر زبان به شما نشون داده خواهد شد و سایر اطلاعاتی همچون زبان ترجمه، دانلود فایل ترجمه، زمان آخرین تغییرات بر روی فایل ترجمه و… را هم میتونید ببینید که با کلیک بر روی دکمههای مشخص شده قادر هستید فایل ترجمه را ویرایش، کپی و یا حذف کنید.
با کلیک روی دکمه info هم میتونید تا سایر اطلاعات مربوط به فایل ترجمه را مشاهده کنید.
ترجمه فایل زبان مربوط به قالب، افزونه و هسته اصلی وردپرس همگی به یک شکل هستند و هیچ تفاوتی با هم دیگه ندارند.
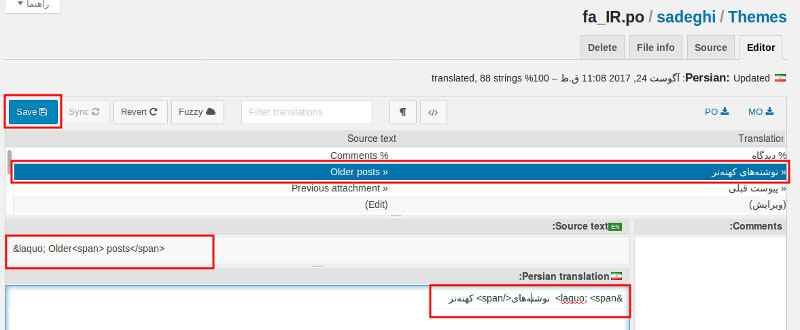
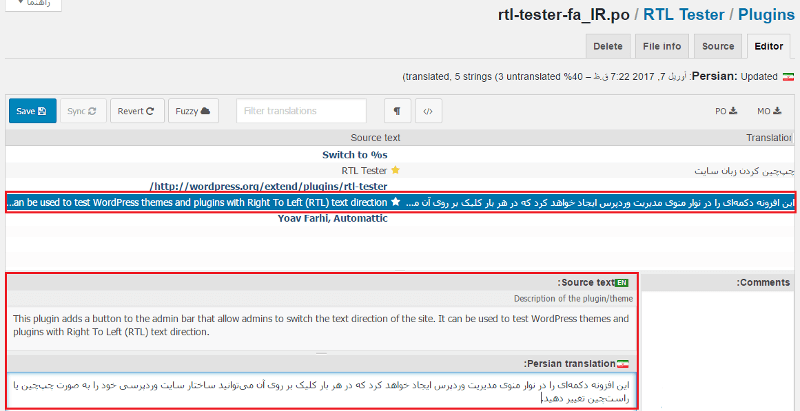
حالا برای ترجمه قالب وردپرس روی دکمه Edit کلیک کنید تا وارد صفحه ویرایش فایل ترجمه قالب بشید و سپس مشابه تصویر زیر برای ترجمه هر کدوم از کلمات کافیه تا ابتدا از بخش Translation خط مورد نظرتون را انتخاب کنید تا در کادر source text به شما نشون داده بشه و سپس همونطور که در تصویر میبینید در کادر Persian translation معادل همون عبارت را به صورت فارسی شده وارد کنید.
در نهایت بعد از اینکه رشته مورد نظر از قالب خودتون را ترجمه کردید روی دکمه Save ذخیره کنید تا فایل ترجمه آپدیت و بهروزرسانی بشه. به همین ترتیب برای تمامی رشتهها میتونید عمل کنید و فایل ترجمه قالب خودتون را بهروز و شخصی سازی کنید.
آموزش فارسی سازی افزونه وردپرس
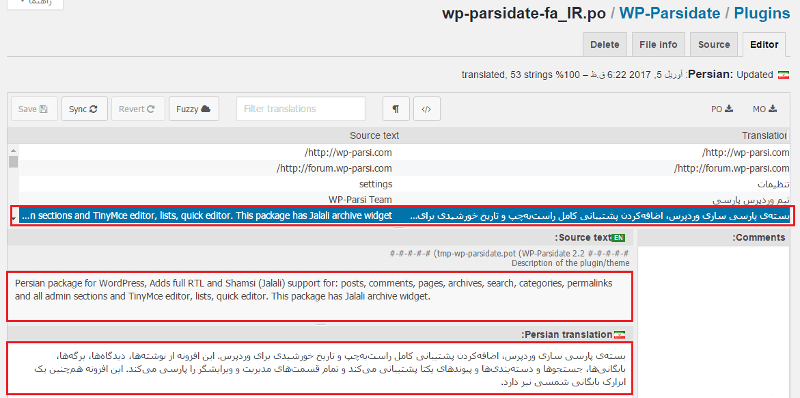
برای فارسی سازی افزونه وردپرس هم کافیه تا درست مشابه فارسی کردن قالب وردپرس عمل کنید. برای این کار به منوی Plugins مراجعه کنید تا مشابه مرحله قبل لیستی از افزونههای موجود در وردپرس را ببینید، حالا هریک از افزونههایی را که قصد دارید ویرایش کرده و یا فایل ترجمه برای آن ایجاد نمایید را انتخاب کرده و وارد مرحله انجام تغییرات شوید. به عنوان مثال در نمونه زیر افزونه wp-parsidate را میبینید که اونو برای ترجمه انتخاب کردم.
حالا همونطور که در تصویر میبینید در قسمت بالای تصویر که با عنوان translation مشخص شده لیستی از تمامی رشتههای موجود در افزونه به همراه ترجمه نمایش داده خواهد شد که با کلیک روی هر رشته قادرید تا در بخش source text نسخه انگلیسی رشته را مشاهده کرده و ترجمه دلخواه خود را برای رشته مورد نظر در بخش persian translate وارد کرده و یا آن را ویرایش کنید.
برای سایر زبانها و افزونهها هم کافیه تا به همین ترتیب عمل کنید و با انتخاب هر یک از رشتهها که مایل هستید کلمه دلخواه خودتون را برای اون رشته ترجمه کرده و تغییربدین.
با کلیک روی تب source که در بالای صفحه قرار داره هم میتونید تا لیست تمامی رشتهها را به همراه شماره خط کدنویسی شده در فایلی که در آن قرار داره را مشاهده کنید.
آموزش فارسی سازی هسته وردپرس
برای فارسی سازی و ترجمه هسته وردپرس که میتونه شامل تغییر نام گزینهها، منوها و سایر بخشهای پیشخوان وردپرس باشه هم کافیه تا به منوی WordPress مراجعه کرده و مشابه تصویر زیر بسته نسخهی زبان وردپرس را که از اون استفاده میکنید را انتخاب کرده و سپس مشابه ویرایش قالب و افزونه بعد از اینکه وارد صفحه Edit در اونها شدید اقدام به ترجمه و فارسی سازی وردپرس کرده و از کلمات دلخواه خودتون در هسته وردپرس استفاده کنید.
ساخت فایل ترجمه برای قالب وردپرس و افزونه وردپرس
در صورتی که کاربر خوش شانسی نباشید ممکنه تا قالب یا افزونهای که ازش استفاده میکنید اصلا دارای فایل زبان فارسی نباشه، پس در این صورت لازمه تا خودتون اقدام به ساخت فایل ترجمه برای قالب مورد نظر بکنید.
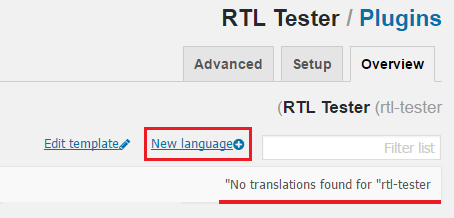
بنابراین برای اینکه اقدام به ساخت فایل زبان در قالب وردپرس و یا افزونه وردپرس بکنید کافیه تا مشابه تصویر زیر بر روی دکمه New Language کلیک کنید.
اگر قصد ساخت فایل ترجمه برای قالب وردپرس دارید باید در صفحه ویرایش قالب خودتون که در منوی themes قرار داره روی این دکمه کلیک کنید و برای ساخت فایل ترجمه افزونه وردپرس هم در صفحه ویرایش افزونه که در منوی plugins قرار داره روی این دکمه کلیک کنید.
بعد از اینکه روی این گزینه کلیک کردید وارد صفحهای مشابه تصویر زیر میشید که در اون میتونید زبان مورد نظر برای ایجاد فایل ترجمه و ساختار نویسنده و مترجم فایل زبان را انتخاب کرده و شروع به ساخت فایل زبان کنید.
با انتخاب گزینه custom language میتونید زبانی که در حال حاضر وردپرس از اون پشتیبانی نمیکنه و یا در لیست زبان دلخواه شما وجود نداره را وارد کرده و پس از تعیین نوع ساختار نویسنده فایل ترجمه و مسیر آن بر روی دکمه start translating وارد صفحهترجمه وردپرس شوید. این بخش نیز مشابه ویرایش فایل زبان هستش که در بخش فارسی سازی با نحوه ایجاد تغییر در اون در داخل بخشهای فارسی سازی قالب و افزونه وردپرس آشنا شدید که در اینجا صرفا به ذکر یک تصویر از محیطساخت فایلهای ترجمه اکتفا میکنم.
تهیه شده از سایت : https://mizbanfa.net/blog
انتخاب بهترین فریمورک برای طراحی قالب وردپرس
اگر شما در زمینه طراحی وب حرفهای هستید اما می خواهید جریان کاری خود را برای طراحی و توسعه قالب های وردپرس تسریع ببخشید ممکن است این مقاله برای شما بسیار مناسب باشد.
به صورت کلی یک فریمورک وردپرس باعث می شود که زندگی شما به عنوان یک توسعه دهنده سادهتر شود. این فریمورک ها به شما پایه های ساخت یک قالب را می دهند ویژگی هایی مانند لایه بندی از پیش تعریف شده برگه ها، قرار دادن قسمت گزینه های قالب که می شود از طریق پیشخوان به آن دسترسی پیدا کرد، فیلترها، هوک ها، کتابخانه های از پیش تعیین شده و مواردی از این دست.
بجای نوشتن تمام کدهای CSS و PHP مربوط به قالب، فریمورک شما را قادر می سازد تا یک نقطه شروع سریع را برای ایجاد و توسعه قالب ها فراهم نمایید. در این فریمورک ها لایه بندی اصلی قرار گرفته است (البته باید بگویم که قابلیت شخصی سازی بسیار خوبی نیز برایتان قرار گرفته است.) فریمورک های مختلف ممکن است دارای یک یا چند مکان مختلف برای قرار دادن ابزارک ها و منوهای ناوبری نیز باشند. تمام این ویژگی ها باعث می شود که زمان بسیار زیادی را بتوانید ذخیره کنید و در انجام پروژه ها سریعتر باشید.
خیلی باحاله نه؟! خب بیاید با همین تعاریف وارد قسمت فریمورک های متن باز ی بشیم که استفاده از آن ها جذاب هستند.
۱. WP StartBox
StartBox یکی از قدیمیترین فریمورک های این زمینه به حساب میآید. این فریمورک در اصل توسط Brian Richards توسعه و طراحی شده است اما بعدها توسط شرکت WebDevStudios خریداری شد. وقتی به شخصه می گویم که این فریمورک زندگی من را آسانتر کرد، این حرف را براساس تجربیاتم می زنم.

یکی از زیباترین ویژگی های این فریمورک توانایی استفاده از پنل تنظیمات قالب به صورت بسیار سادهای است. با استفاده از این پنل می توانید به کاربران به راحتی قابلیت آپلود لوگوی جدید، فاوآیکون، تعیین لایه بندی های مختلف برای محتوا، طراحی قسمت فوتر و … را بدهید. تقریبا همه چیز در آن آماده است البته همانطور که گفته شد این یک ابزار برای شروع به انجام کار توسعه است، نه بیشتر.
با وجود محبوبیت StartBox اما به نظر می رسد که در چند سال سپری شده بر توسعه آن هیچگونه بروزرسانی نشده است. البته باید گفت به خاطر آنکه این فریمورک رایگان و متن باز است توسعه آن توسط افراد دیگری انجام شده و هنوز قابل استفاده است.
(underscores) 2
این فریمورک توسط Automattic (شرکت توسعه وردپرس) ساخته شده است. البته underscores بیشتر بجای اینکه یک فریمورک باشد یک پوسته شروع به حساب می آید.

این مورد از لیست واقعا پیچیده نیست و به شما امکانات فوق العاده پیچیده ای را نمی دهد. بلعکس بسیار ساده و مینیمال است. علاوه بر آن این مورد هیچگونه امکان قرار دادن قسمت تنظیمات یا پیکربندی در پنل وردپرس را به کاربرانتان نمیدهد. ابزار برای افرادی مناسب است که قصد توسعه قالب یا پوسته ای را بدون انجام کارهای پیچیده یا سخت دارند. با این ابزار می توانید پروسه ساخت را به سادگی هرچه تمام تر انجام دهید.
در وبسایت پروژه underscores.me یک تولیدکننده پوسته در نظر گرفته شده است که با آن می توانید اطلاعات خود را قبل از دریافت پروژه وارد کنید. جدای از آن اگر بخواهید از Sass استفاده کنید باز هم می توانید آن را همراه فایل مربوطه دانلود نمایید. در این پروژه می توانید لایه بندی و منوهای ناوبری را براساس نیاز خودتان برای دستگاه های مختلف طراحی و شخصی سازی کنید.
درحالی که این پروژه برای تازه واردان ساخته نشده است اما در کل به شما یک شکل خالی را می دهد که در آن می توانید متناسب با احتیاجتون خلاقیت به خرج بدهید و چیز جدیدی را بسازید. تصورش را بکنید در یک پروژه سنگین کافی است این پروژه را دریافت کنید و در هر مسیری که خودتان دوست دارید آن را شخصی سازی کنید و در نهایت برای پروژه های دیگر نیز از آن استفاده کنید.
اگر شما یک توسعه دهنده توانا هستید استفاده از underscores انتخاب بسیار خوبی است.
۳. Bones
درست مانند underscores این گزینه نیز برای شما یک پوسته شروع مینیمال را در دسترس قرار می دهد. تنها فرقشان این است که در Bones کمی بیشتر به آن پرداخته شده است و به صورت پیشفرض از Sass استفاده می کند. اگر که می خواهید با این ابزار به خوبی کار کنید به احتمال زیاد نیاز دارید که بدانید چگونه Sass کار می کند.

این پوسته به صورت کامل با موبایل سازگاری دارد و واکنشگرا است. پس این خیلی مهم است که بدانید Bones در حالت عادی و پایه واکنشگرا است و همه چیز را برای شما قرار داده است.
۴. Wonderflux
یکی از بهترین انتخاب ها در این لیست مطمئنا Wonderflux خواهد بود، مهمترین دلیل این موضوع نیز وجود مستندات و فایل های راهنمای آن است. اگر در میان فریمورک ها و پوسته های شروع مختلف مشاهده کنید، می بینید که تعداد محدودی از آن ها فایل راهنمای مخصوص به خودشان را دارند. حتی اگر در زمینه توسعه قالب های وردپرس فرد حرفهای باشید این راهنماها باز هم برای شما بسیار کارا خواهد بود و کمک بسیاری به شما می کنند.

استفاده از این ابزار بسیار معقول تر خواهد بود مخصوصا زمانی که متوجه شوید این ابزار دارای یک قسمت تنظیمات مربوط وبسایت است. این قسمت تقریبا شبیه به قسمت تنظیمات StartBox است، البته ناگفته نماند که گزینه های آن محدودتر است. در این ابزار شما می توانید سایز گریدها را تعیین کنید و مکان سایدبار را تنظیم نمایید.
Wonderflux یک فریمورک نسبتا قدیمی است و شما را در ساختن پوسته های فرزند بسیار کمک می کند. در وبسایت این ابزار یک پوسته فرزند به اسم Girder قرار گرفته است که می توانید آن را دانلود کرده و به صورت رایگان از آن استفاده کنید. این پوسته فرزند شامل استایل ها و لایه بندی های اصلی است. پس نیازی نیست که وقت خود را با حذف آیتم های مختلف هدر دهید.
انتخاب فریمورک مناسب: انتخابی شخصی است
انتخاب یک فریمورک مناسب برای وردپرس درست مانند انتخاب بستنی مورد علاقهتان برای خوردن است. تعداد فریمورک های بسیاری وجود دارد و هر کدام نیز دارای مزه منحصر به فرد خود هستند. فریمورک متناسب با شما فریمورکی است که استایل و حالت کلی که در نظر دارید را به سادگی در اختیارتان قرار دهد.
هر کدام از فریمورک ها که مینیمالتر باشد نیازمند انجام کارهای بیشتری برای شروع است. یکی از خوبی های اینگونه فریمورک ها این است که شما می توانید از تعداد بسیار زیادی از قطعه کدهای داخل آن مجددا استفاده کنید. اینکار باعث می شود که زمان بسیاری را ذخیره نمایید. فریمورک هایی که جلوه بصری کمتری دارند به این مفهوم هستند که می شود آنها را سریعتر پیکربندی کرد، در چنین حالت هایی نیازی نیست که هر چیزی را کنترل کنید.
یکی از نکات بسیار مثبت اینجاست که هیچگونه انتخاب اشتباهی وجود ندارد. همه چیز در رابطه با این است که از یک فریمورک برای بهتر کردن کیفیت و کارایی وبسایت استفاده شود. من به شما پیشنهاد می کنم که چندین مورد این لیست را انتخاب کرده و آن ها را امتحان کنید در پایان هر موردی که بیشتر مورد علاقهتان بود را انتخاب کنید.
راهنمای راهاندازی و نصب قالب وردپرس (گام به گام )
نصب قالب وردپرس
شما یک قالب خریدید و یا بصورت رایگان تهیه کردید، خیلی هم عالی! اما حالا میخواهید بدانید چه
کاری میتوانید با آن انجام دهید. نگران نباشید! هر شخصی میتواند یک وبسایت یا بلاگ وردپرس
طراحی کند، حتی افراد غیر متخصص! در این راهنمای قدم به قدم، همراه شماییم تا آنچه را برای ساخت
یک وبسایت و نصب قالب وردپرس نیاز دارید، بگوییم. راهاندازی قالب وردپرس مراحلی دارد که در این مقاله
با هم به بررسی آن میپردازیم.
وردپرس چیست؟
وردپرس نرمافزاری است که شما میتوانید با آن وبسایت خود را بسازید. wordpress.org یا همان مخزن
وردپرس، جایی است که میتوانید سیستم مدیریت محتوای وردپرس را دانلود کنید. این نرمافزار فقط مجموعهای
از فایلهاست. بنابراین شما به خرید هاست و دامنه نیاز دارید. در فضای هاستی که خریداری کردهاید میتوانید،
سایت وردپرسی خود را میزبانی کنید و وبسایتتان را بسازید. همچنین مدیریت بخشهایی مثل امنیت، پوستهها
و افزونهها نیز هستید.
در حالحاضر نرمافزار وردپرس در بیش از %۲۸ سایتهای جهان یعنی نزدیک به یک سوم سایتهای آنلاین. استفاده
میشود. وردپرس در اصل به صورت یک نرمافزار بلاگنویسی شروع به کار کرد و همچنان که در حال استفاده برای
وبلاگنویسان در سراسر جهان بود به یک سامانه مدیریت محتوای قدرتمند تبدیل شد که شرکتهای بزرگی مثل
Wired، newyorker، Sony Music و حتی BEYONCE که هنرمندان هم از آن استفاده میکنند. بنابراین با اطمینان
میتوان گفت که وردپرس انتخاب خوبی برای ساخت هر گونه وبسایتی است!
پیشنیازهای نصب قالب وردپرس
قبل از شروع نصب قالب وردپرس به چند مورد نیازمندیم:
- خدمات میزبانی یا هاستینگ وبسایت. جایی است که فایلهای وبسایت شما ذخیره میشوند.
- یک نام دامنه. این نام وبسایت شماست. (مثل sitename.com)
- یک پوسته وردپرس٫ صدها نمونه از قالب وردپرس را می توانید در دستهبندیهای مختلف ژاکت مشاهده کنید.
پوسته یا قالب وردپرس چیست؟
یک پوسته یا قالب وردپرس مجموعهای از فایلهاست که با هم کار میکنند تا ظاهر سایت وردپرسی شما را
کنترل کنند. پوسته شامل مواردی مثل طرحهای ساختاری از پیش آماده، محل قرارگیری نوار کناری، فونتها
و رنگها است.
تغییر پوسته و نصب قالب وردپرس، باعث تغییر طراحی سایت شما میشود. این تغییرات شامل طرحهای ساختاری
(layout) نیز میشود. آنچه که یک فرد از وبسایت شما میبیند در واقع یک پوسته وردپرس یک وبسایت نیست.
این به این معنی است که هنگامی که شما یک پوسته را خریداری میکنید، به زبان ساده یک
فایل دارید که میتوانید از آن برای تغییر ظاهر سایت خود استفاده کنید.
آیا می توانم از یک قالب وردپرس برای سایت سازهایی مثل Wix، weebly یا SquareSpace استفاده کنم؟
قالب وردپرس صرفا روی هاست لوکال یا سرورهای موجود قابل استفاده است. وبسایت هایی مثل SqareSpace
، Wix و Weebly روشهای اختصاصی خودشان را برای طراحی وبسایت دارند.
راه اندازی یک وبسایت وردپرسی
قدم اول: یک هاست انتخاب کنید.
یک سرویس میزبانی یا یک هاست، شرکتی است که خدمات و تکنولوژی مورد نیاز برای دیده شدن وبسایت
در اینترنت را تامین مینماید. پوشه ها و فایلها در رایانههایی به نام سرور ذخیره میشود. شرکتهای مختلفی
خدمات هاستینگ ارایه میکنند. با بررسی میتوانید بهترین خدمات را با توجه به نیاز وبسایت تان تهیه کنید.
ممکن است هنگام خرید هاست، امکان خرید نام دامنه یا دامین نیز فراهم باشد، بنابراین نام دامین خود را
نیز انتخاب کنید.
پس از انتخاب شرکت هاستینگ، یک حساب کاربری برای شما ایجاد میشود. این حساب شما را به بخش
مدیریت هاست منتقل میکند. در این بخش شما میتوانید با ارسال تیکت درخواست پشتیبانی کنید، جزییات
شخصی حساب خود را بروز کنید و ایمیل بسازید. هاست جایی است که این امکان را دارید تا وردپرس را نصب کنید.
قدم دوم: نصب وردپرس
از wordpress.org یا wp-persian.com فایل وردپرس را دریافت کنید. پس از ایجاد پایگاه داده روی سرور،
وردپرس را روی هاست خود بارگذاری کنید. برای اطلاعات بیشتر میتوانید به راهنمای نصب پارسی موجود
در سایت ذکر شده مراجعه نمایید.

قدم سوم: نصب قالب وردپرس
اگر وردپرس شما با موفقیت روی هاست نصب شده باشد، حالا زمان نصب قالب وردپرس برای سایت
شماست. پس از نصب قالب وردپرس روی هاست یک پوسته یا همان قالب به صورت پیشفرض روی سایت
نصب میشود. اگر نام دامنه خود را در مرورگر وارد کنید، آنچه میبینید شبیه تصویر بالا است. خوب به نظر میآید،
اما میتواند خیلی بهتر باشد. البته اگر یک قالب حرفهایتر را نصب کنید. قبل از نصب پوسته وارد بخش پیشخوان
سایت خود شوید.
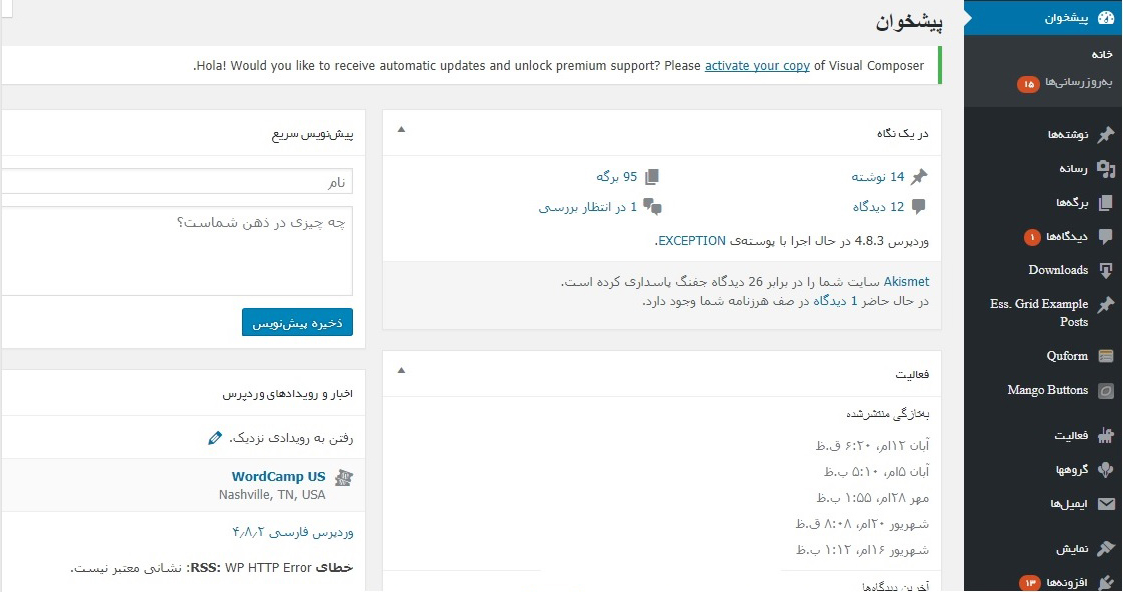
بخش پیشخوان از آدرس www.yoursite.com/wp-admin وارد شوید. نام کاربری و رمزی که هاست از طریق
ایمیل به شما اختصاص داده است را وارد کرده و وارد بخش پیشخوان شوید. بخش پیشخوان شبیه تصویر زیر است:

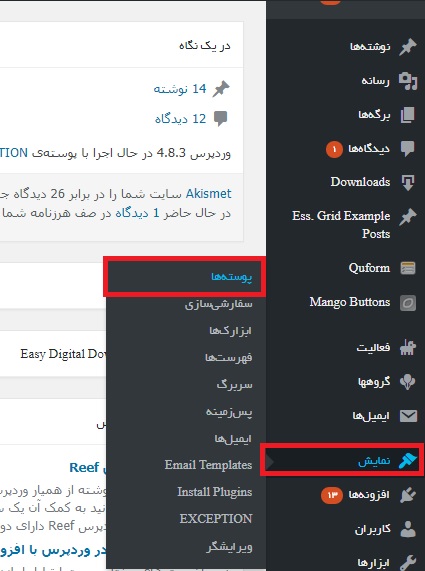
برای نصب پوسته در منو روی نمایش کلیک نمایید و گزینه ی پوستهها را انتخاب نمایید.

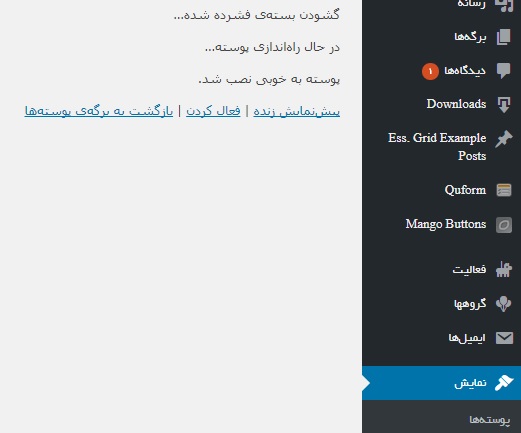
پس از انتخاب پوستهها، صفحه زیر را خواهید دید.

اکنون میتوانید فایل زیپ قالبی که قبلا تهیه کرده بودید را بارگذاری نمایید. دقت کنید که فایلهای قالب همواره
به صورت زیپ بارگذاری میشوند. بنابراین آن ها را از حالت زیپ خارج نکنید. فایل زیپ قالب را با دکمه انتخاب فایل
یا choose file بارگذاری و سپس دکمه ی open را بزنید. پس از این مرحله در صورت نصب کامل با صفحهای شبیه
تصویر بالا روبرو خواهید شد. پوسته را فعال کنید. اکنون همه چیز برای شخصیسازی سایت شما فراهم است.
۵ فاکتور موثر بر سرعت بارگذاری وبسایت
همه ما وقتی وارد وبسایتی میشویم انتظار داریم در حداقل زمان ممکن بارگذاری شود و بتوانیم آن را مشاهده کنیم، مسلما همه حسی مشابه دارند و از انتظار کشیدن برای باز شدن یک وبسایت نه تنها خوشحال نمیشوند بلکه به هیچ وجه چنین سایتی را تحمل نمیکنند و قید آن را میزنند. پس باید چه کرد؟ آیا همیشه میتوان مواظب پایین نیامدن سرعت وبسایت بود؟ آیا روشی برای از بین بردن کندی سرعت وجود دارد؟
اگر دوست داشته باشید در این مقاله فاکتورهای موثر بر سرعت را با هم بررسی میکنیم تا بتوانیم به وبسایتتان کمک کنیم.
فاکتورهای موثر بر سرعت
همانطور که گفتیم هیچکس تحمل صبر کردن برای باز شدن کامل یک وبسایت را ندارد و ما به عنوان صاحب سایت موظف هستیم فکری برای حل این مشکل کنیم. بدین منظور تحقیقاتی را انجام دادهایم که نظر شما را به فاکتورهای موثر بر سرعت جلب میکنم.
۱- رعایت استانداردهای کدنویسی

توسعهدهندگان و برنامه نویسها باید در استفاده از کدها دقت کنند. معمولا برای قسمتهایی از وبسایت و قالب وردپرسی نیازمند تغییراتی هستیم و این تغییرات را با استفاده از کدنویسی اعمال میکنیم. اما توجه کنید که به هر طریقی نمیتوان چنین کاری انجام داد بلکه باید در این مسیر استانداردهای کدنویسی را رعایت کرد تا با مشکلاتی مانند کاهش سرعت سایت مواجه نشویم.
البته به غیر از این فاکتور، مشکلات دیگری نیز ممکن است پیش آید. از طرفی استفاده از جاوا اسکریپت خارج از استاندارد و به میزان زیاد میتواند به راحتی سرعت را کاهش داده و برای نمایش دچار مشکل کند. پس یکی از فاکتورهای موثر بر سرعت رعایت استانداردهای کدنویسی است که باید در نظر بگیرید.
۲- پرهیز از انتخاب هاست ضعیف

بارها در مقالات مختلف گفتیم که انتخاب هاست اولین گامی است که برای ساخت وبسایت خود برمیدارید. پس مسلما باید قدم محکمی باشد و با هر تکانی تعادلتان بهم نخورد. این را میدانم که برای خیلیها هزینه کردن در ابتدا، کار دشواری است اما اگر به عواقب آن فکر کنید میتوانید با خود کنار بیایید و این هزینه را متقبل شوید. هاست قوی تهیه کنید تا یکی دیگر از فاکتورهای موثر بر سرعت را رعایت کرده باشید. هاست قدرتمند به میزان قابل توجهی سرعت بارگذاری را افزایش میدهد. در نتیجه به هیچ وجه از آن چشم پوشی نکنید!
۳- زیاده روی در استفاده از افزونهها و ابزارکها

یکی دیگر از فاکتورهای موثر بر سرعت، استفاده به جا از افزونهها و ابزارکهاست. شاید استفاده از هر افزونهای برای شما جذاب باشد اما قرار نیست همه آنها را در هاست خود بارگذاری کنید. هر آنچه هدف اصلی وبسایتتان را حمایت میکند، گزینه خوبی است. به کار بردن ابزارکها و افزونهها به منظور اینکه وبسایت خود را جذابتر و پر از امکانات کنید، سرعت وبسایتتان را کاهش میدهد و مسلما آن جذابیت مدنظرتان با این کاهش سرعت کم میشود. در نتیجه یکی دیکر از فاکتورهای موثر بر سرعت، استفاده معقول و منطقی از افزونهها و ابزارکهاست.
۴- سرقت پهنای باند وبسایت یا Hotlinking
شاید تا به حال با واژه hotlinking برخورد نکرده باشید و اصلا اطلاعاتی در مورد آن نداشته باشید. hotlinking یا سرقت پهنای باند زمانی اتفاق میافتد که تصویری را که در هاست دیگری بارگذاری شده به صورت لینک در سایت شما قرار گیرد. این مشکل باعث محدودیت در پهنای باند شده و مسلما سرعت وبسایت را به طرز عجیبی کاهش میدهد. بسیاری از صاحبان وبسایتها از فایل htaccess. برای جلوگیری از این اتفاق استفاده میکنند.
۵- استفاده از فایلهای سنگین CSS و Java Script

هر وبسایت وردپرسی از فایلهای CSS و Javascript برای نمایش ظاهری استفاده میکند. این فایلها شامل خطهای طولانی کد هستند. زمانی که این فایلها را چک میکنید در آن به خطوط شکسته شده، فاصلههای اضافی و سایر فرمتهای غیر ضروری برخورد خواهید کرد. شاید باور نکنید اما همین موارد به راحتی سرعت وبسایت را در بارگذاری کاهش میدهد. با اینکه حل این مشکل به صورت دستی قابل اجراست اما زمانبر است، به همین دلیل میتوانید برای حل آن از افزونه WP Super Minify کمک بگیرید.
جملات پایانی
در این مقاله در مورد مشکلات بارگذاری وبسایت و فاکتورهای موثر بر سرعت صحبت کردیم. در واقع مسئله بسیار مهمی است که اگر آن را نادیده بگیرید تضمینی برای جذب کاربر و مشتری نیست.
منبع: hamyarwp.com