بایگانی برچسب ها: وردپرس
ایجاد دیتابیس درهاست دایرکت ادمین
در این مطلب، چگونگی ایجاد دیتابیس در هاست دایرکت ادمین را توضیح می دهیم. برای نصب وردپرس به دیتابیس یا بانک اطلاعاتی نیاز داریم. بانک اطلاعاتی مجموعه ای متشکل از داده ها است. که عموماً بصورت الکترونیکی از یک سیستم کامپیوتری ذخیره و قابل دسترسی می باشد. در وردپرس نیز تمام اطلاعات مربوط به برگه ها و نوشته ها در دیتابیس ذخیره می شوند.
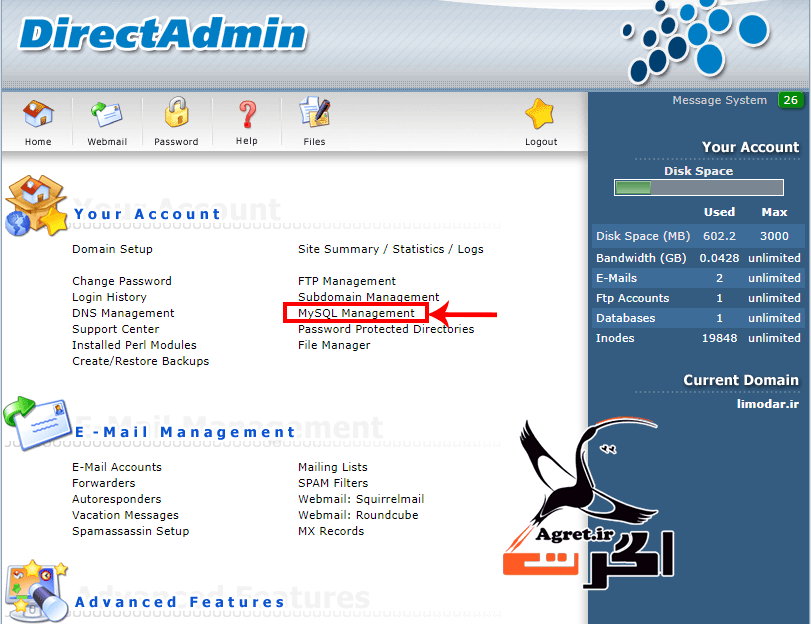
برای ایجاد دیتابیس در هاست دایرکت ادمین my sql management را کلیک کنید.
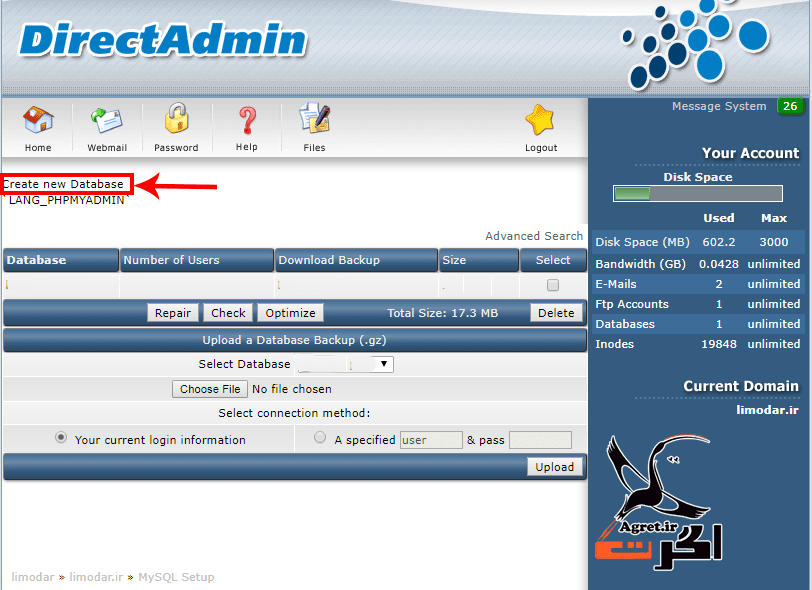
در این مرحله باید گزینه Create new Database را انتخاب تا بتوانید یک دیتابیس جدید بسازید.
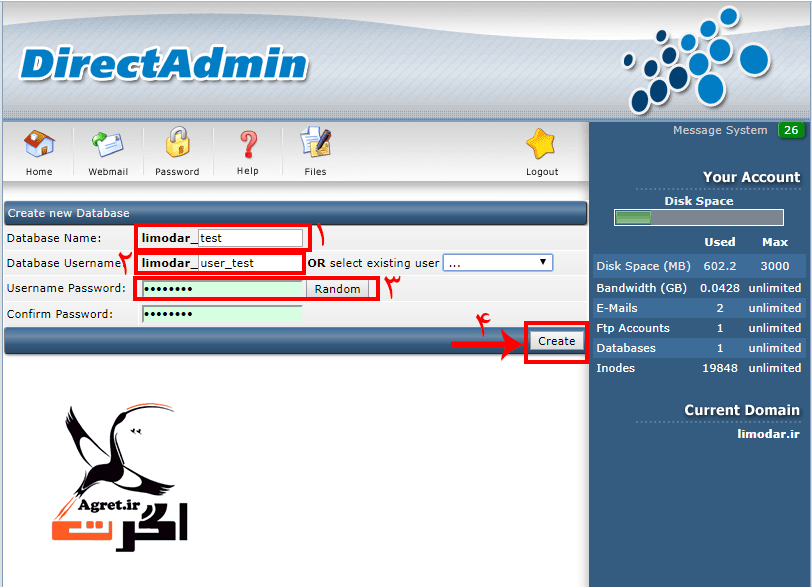
- یک نام برای دیتابیس خود انتخاب کنید.
دقت کنید نامی که برای پایگاه داده تان انتخاب می کنید. همراه با نام هاستتان به عنوان نام پایگاه داده در نظر گرفته می شود.
- یک نام کاربری مناسب انتخاب کنید.
- رمز عبوری انتخاب کنید که البته با گزینه random به صورت تصادفی یک رمز انتخاب می شود.
- در نهایت create را انتخاب تا دیتابیس در دایرکت ادمین ساخته شود.
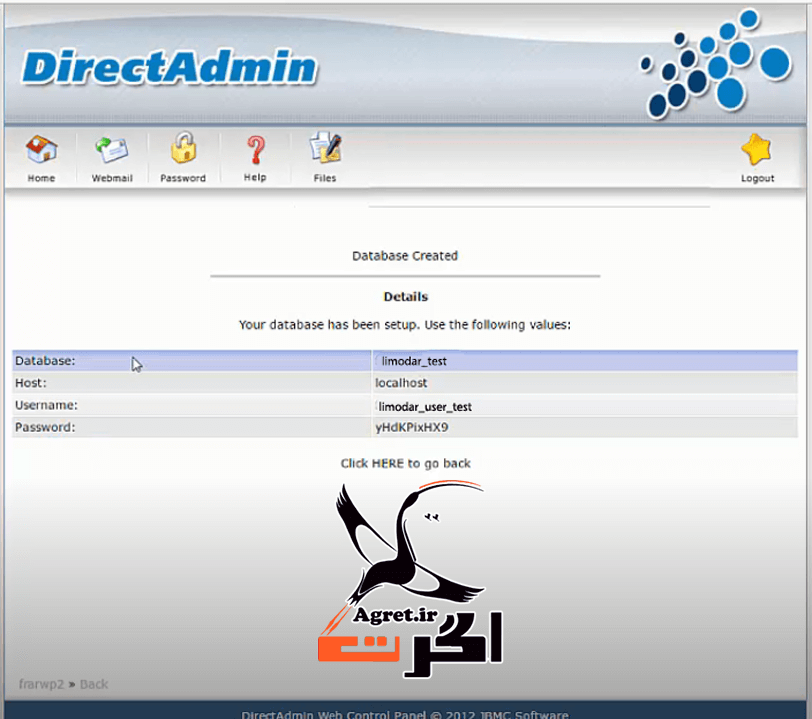
از این اطلاعات در مراحل نصب وردپرس باید استفاده کنید.
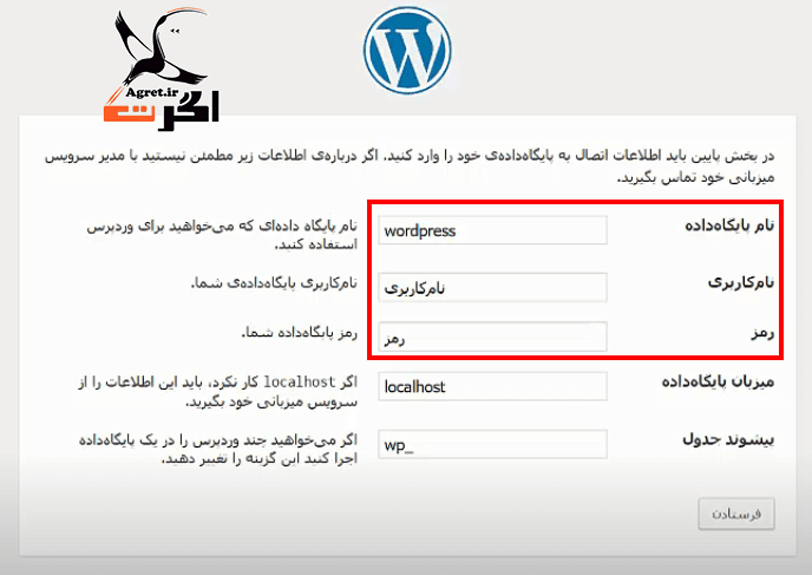
در یکی از مراحل نصب وردپرس با چنین صفحه ای مواجه میشوید که نیاز به اطلاعات پایگاه داده تان دارید.
توجه داشته باشید اطلاعات مورد نیاز برای ایجاد پایگاه داده در وردپرس را دقیقا مانند اطلاعاتی که در دایرکت ادمین ثبت کردید وارد کنید.
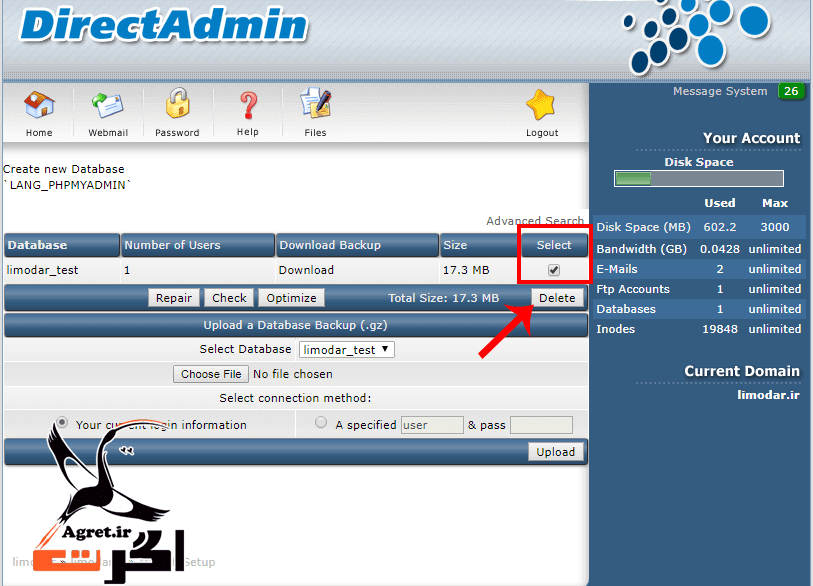
در صورتیکه بخواهید پایگاه داده ای را از دایرکت ادمین حذف کنید. باید پایگاه داده مورد نظر خود را انتخاب (select) کنید و گزینه delete را بزنید.
وقتی دیتابیس را حذف کردید. دیگر قابل بازیابی نخواهد بود. تنها راه حل این است که از قبل یک بک آپ از هاست خود تهیه کرده باشید یا از شرکت میزبان هاست خود بخواهید آخرین بک آپ را بازگردانی کند.
آیا وردپرس واقعا بهترین بستر ساخت وب سایت است؟
وردپرس در مقابل سازندگان وب سایت

آیا وردپرس واقعا بهترین است؟
وردپرس و دیگر سیستم های مدیریت محتوا
۵تا از بهترین تم های وردپرس برای شرکت ها، شخصی، مد، سفر و غیره – ۲۰۱۹
Jevelin

Divi

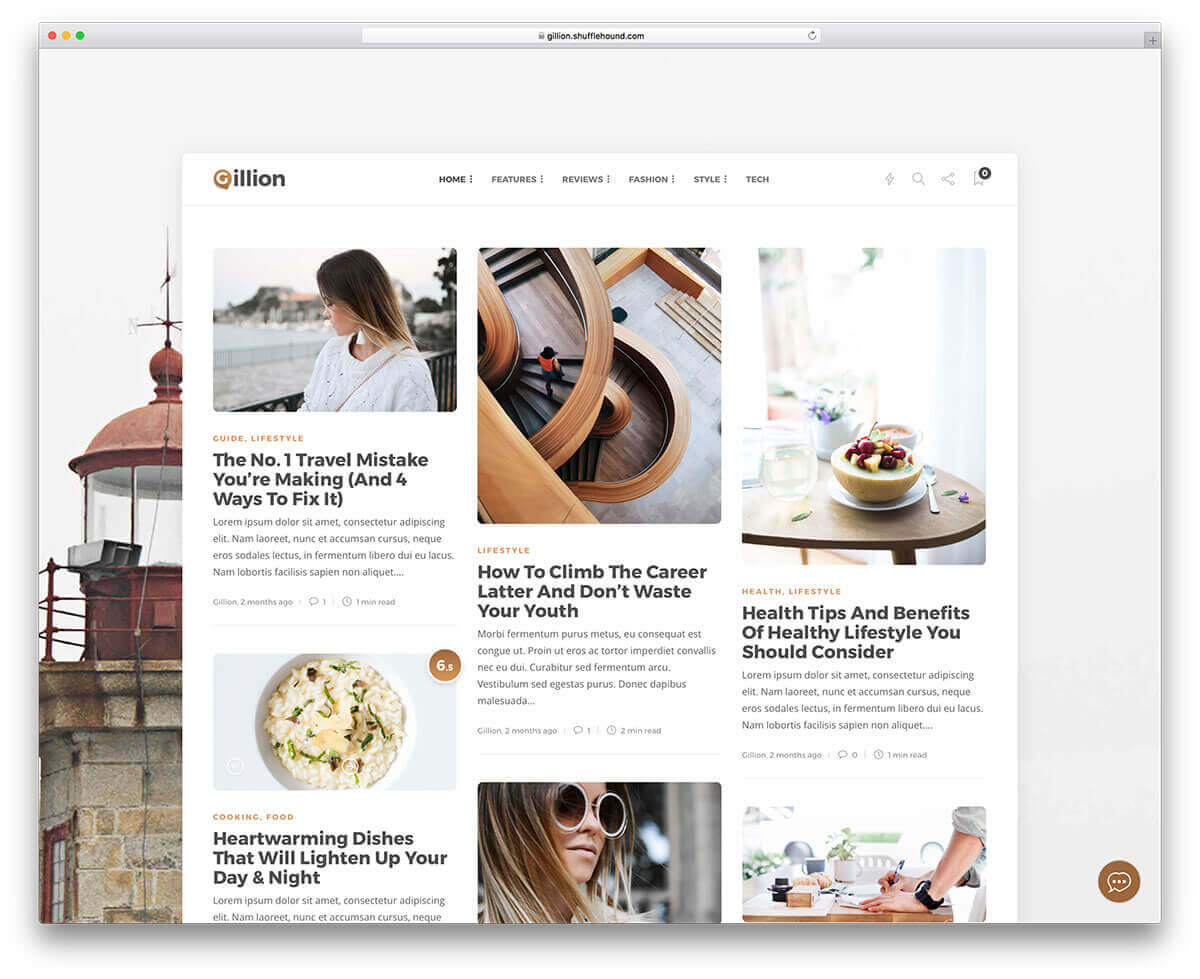
Gillion (Trending Item)

Uncode

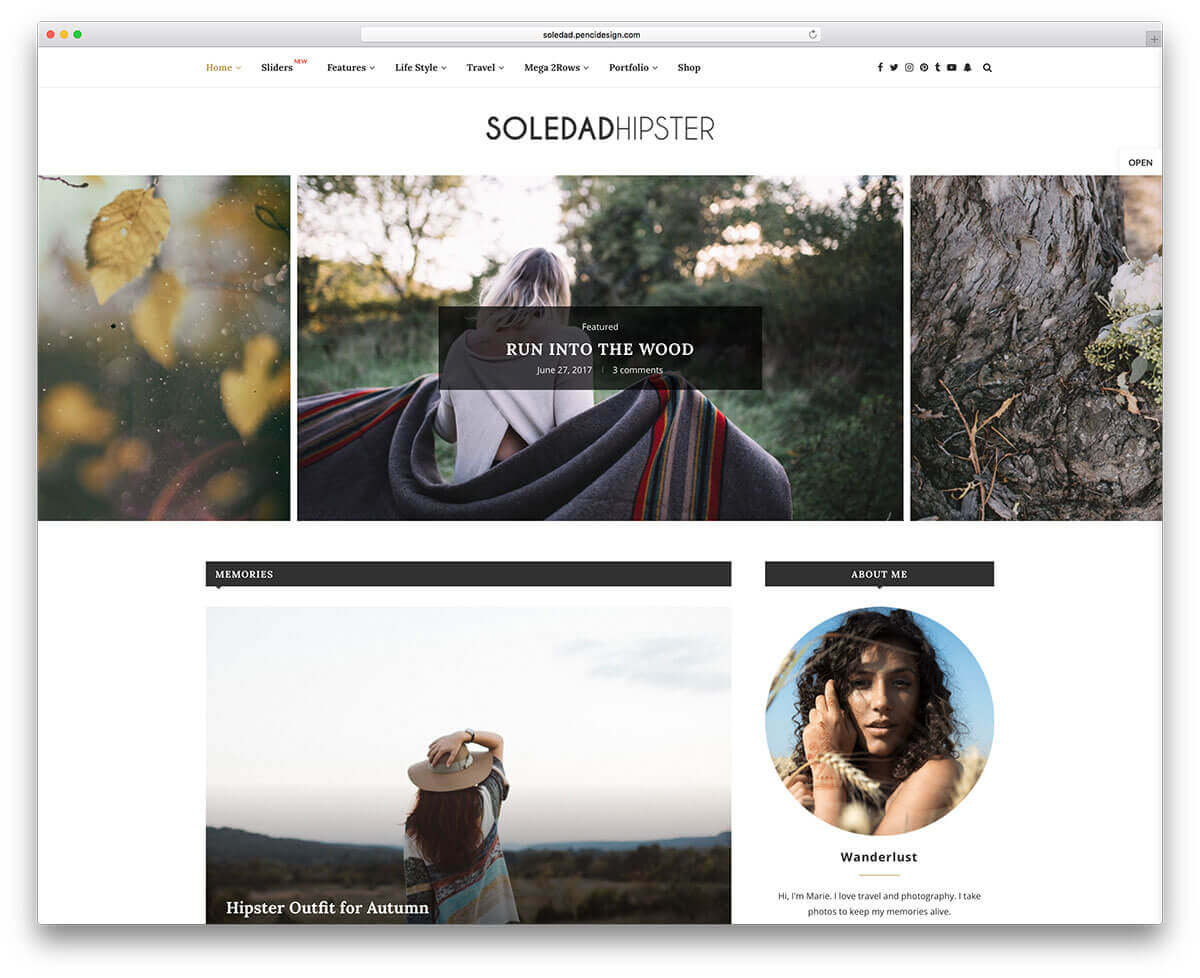
Soledad

وردپرس دقیقا چیست ؟
بدون شک شما مقالات زیادی در مورد وردپرس دیده اید. انواع پلاگین، تم ، یا اموزش در مورد چگونگی اجرای هر چیزی در مورد سیستم مدیریت محتوا (CMS)وجود دارد. که همگی خوب هستند. هرچند گاهی اوقات به نظر می رسد ، اینکه چه کسانی قبل از اینکه همه چیز را در مورد وردپرس بدانند ، نباید از ان استفاده کنند ، فراموش می شود.
اگر شما تازه کار هستید ، اجازه بدید به برخی اصول اولیه در مورد چیستی وردپرس ، نصب و استفاده از ان بپردازیم .
وردپرس دقیقا چیست؟
وردپرس یک پلت فرم نرم افزاری کد باز کاملا رایگان است که ما به ان سیستم مدیریت محتوا می گوییم. این پلت فرم به شما اجازه می دهد که به راحتی تمام بخش های وب سایت تان که شامل موارد زیر است را مدیریت کنید:
- اضافه ، حذف یا ویرایش محتوا
- به روز رسانی فایل های چندرسانه ای مانند عکس ها ، PDF ها ،اسناد متنی، صفحات گسترده ، ویدئوها و صوت.
- تغییر نمای وب سایت تان از طریق تم های وردپرس
- افزودن یک قابلیت جدید به وب سایت تان از طریق پلاگین ها
محتوای متنی و تنظیمات سایت شما، همگی در یک پایگاه داده MySQL ذخیره می شوند. هرچیزی به عنوان یک فایل روی سرور ذخیره می شود.
انواع متفاوت
دو نوع متفاوت از وب سایت های وردپرس وجود دارد:
۱- خود میزبان : اغلب به عنوان .org نامیده می شوند. این ورژن قابل دانلود وردپرس است و تمرکز اصلی ما روی این نوع است. این نوع نیازمند این است که شما فضایی روی وب سرور داشته باشید ( و برای ساخت پایگاه داده دسترسی داشته باشید) خبر خوب اینکه روی هر شرکت میزبان وبی که وجود دارد می توانید یک وب سایت وردپرس را اجرا کنید.
۲-wordpress.com : تمام وب سایت هایی که از طریق wordpress.com ساخته شده اند توسط wordpress میزبانی می شوند.
طریقه نصب وردپرس
نوع خود میزبان وردپرس به “نصب ۵ دقیقه ای ” مشهور است. (این لینک دستور العمل نصب مرحله به مرحله کامل را دارد) برای نصب وردپرس به این روش شما به موارد زیر نیاز دارید:
- یک نسخه جدید از وردپرس که باید ان را داخل یک پوشه دلخواه در کامپیوترتان از حالت فشرده خارج کنید
- یک پایگاه داده MySQL (شما باید قادر به ساخت یک پایگاه داده از طریق کنترل پنل هاست خود باشید)
- یک ویرایشگر متن برای به روز رسانی فایل wp-config.php با جزئیات اتصال پایگاه داده تان
- یک کلاینت FTP (file zilla خوبه)
هنگامی که یک پایگاه داده ساخته می شود و فیل ها اپلود می شوند مرورگر شما به URL ی که نصب کردید اشاره می کند. یک زبان انتخاب کنید ، جزئیات لاگین خود را پر کنید و نصب کامل خواهد شد.
بسته به میزبان وبی که شما استفاده می کنید ممکن است یک گزینه سریع تر وجود داشته باشد. نصب های خودکار به صورت گسترده توسط شرکت های میزبانی مختلف در دسترس است. شما می توانید یک کپی از وردپرس را با پر کردن کمی جزئیات در مورد سایت تان و کلیک روی دکمه نصب کنید. این شما را از سختی ساخت پایگاه داده و اپلود فایل ها از طریق FTP برحذر می دارد.
شما می توانید به وردپرسی که نصب کردید از طریق URL ادمین سایت تان لاگسن کنید: http://www.yoursite.com/wp-admin/
داشبورد وردپرس
داشبورد وردپرس جایی است که جادو انجا اتفاق می افتد. اگز شما به عنوان مدیر لاگین کرده باشید برای ساخت محتوا، مدیریت رسانه دسترسی خواهید داشت و هچنین قابلیت نصب پلاگین و تم را نیز دارید. فقط باید از منو سمت چپ استفاده کنید.
تم ها
وردپرس چند نسخه تم پیش فرض دارد اما مجبور نیستید از انها استفاده کنید. در وردپرس ، به Appearance > Themes در داشبورد وردپرس بروید و روی Add New button برای دیدن تم های رایگان بیشتر کلیک کنید. تم های رایگانی برای ساختن فروشگاه انلاین ، پرتفوهای خلاقانه ، سایت های تجاری کوچک و غیره وجود دارد. البته تم های تجاری بسیاری در جاهای دیگر وب نیز وجود دارد.
تم هایی که مزایای شخصی سازی وردپرس را می گیرند به شما اجازه تنظیماتی از قبیل فونت ها ، رنگ ها و تصاویر پس زمینه را می دهند و به شما یک نمای زنده از تغییراتی که ایجاد کردید را نشان می دهند. تم های قوی تر می توانند تنظیمات بیشتری را در اختیارتان قرار دهند.
پلاگین ها
همچون تم ها، وردپرس پلاگین های تجاری و رایگان زیادی دارد. انها می توانند قابلیت های وب سایت شما را افزایش دهند. تقریبا برای هر نوع نیازی پلاگین وجود دارد. به عنوان مثال پلاگین های وجود دارند که به شما برای فروش انلاین، ساخت گالری و اسلایدرهای عکس خلاقانه ، ساخت فرم و اشتراک محتوا روی رسانه های اجتماعی کمک می کنند.
برای شروع از داشبورد وردپرس Plugins > Add New برای دیدن پلاین های موجود چک کنید. فقط یادتان باشد که هرپلاگینی که وجود دارد یک پلاگین با کیفیت بالا نیست. دنبال پلاگین های بگردید که رتبه خوبی دارند زیاد استفاده می شوند. Plugin Directory تعداد دفعات استفاده و نظرات کاربران را نشان می دهد.
صفحات و پست ها
شما با وردپرس می توانید دو نوع اصلی از صفحات و پست ها را ایجاد کنید. گاهی اوقات کاربران در مورد تفاوت این دو(پست و صفحه) کمی دچار اشتباه می شوند.
صفحات: عموما محتوای استاتیک هستند . مثل صفحه “درباره ما” روی یک وب سایت. این صفحه ممکن است متنی درباره صاحبان وب سایت و چند عکس داشته باشد.
پست ها : برای چیزهایی شبیه پست های وبلاگ ها مناسب ترین هستند. راهی برای نگهداری یک ارشیو در حال اجرا از محتوا. شما حتی می توانید دسته بندی ها و برچسب های مختلفی استفاده کنید.
سایر ویژگی ها
دنیای وردپرس بسیار گسترده است . هیچ راهی برای پوشش همه ی چیزهایی که ارائه می شود وجود ندارد. (ایا تا به حال قوانین و مستندات وردپرس را مطالعه کرده اید.) چند ویژگی دیگر که مکن است بخواهید در موردشان بدانید در ادامه امده است:
- می توانید با استفاده از Visual Editor محتوا را اضافه یا ویرایش کنید.
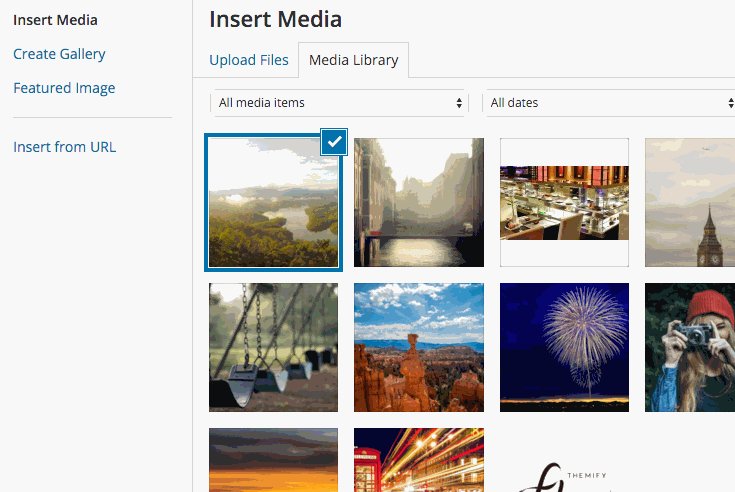
- Media Library به شما اجازه اپلود و دتسرسی ب فایل های چند رسانه ای را می دهد. همچنین می توانید مستقیما مدیا را به صفحه یا پتی اضافه کنید.
- ناوبری سایت از طریق Navigation Menus کنترل می شود.
- WordPress Widgets روشی برای افزودن اطلاعات مفید به وب سایت تان است.
- Mobile Apps اندورید و IOS به شما اجازه به روز رسانی سایت تان را می دهند.
- JetPack یک پلاگین رایگان که ویژگی های برای امنیت ، افزودن قابلیت ها و غیره دارد.
جستجو را ادامه دهید
حالا که در مورد اصول اولیه وردپرس یاد گرفتید ادامه کار برای یادگیری بیشتر در مورد آن راحت می شود. با گذشت زمان پلاگین های موردعلاقه تان یا تم هایی که همانطور که شما می خواهید کار می کنند ، را پیدا می کنید.
اگر راهنمایی بیشتری لازم دارید در سرتاسر جهان کاربرانی هستند که خوشحال می شوند دانش شان را با شما به اشتراک بگذارند. بهترین راه برای یادگیری مستقیم، پیدا کردن یک کمپ وردپرس است. این کمپ ها ارزان هستند و به شما شانس ملاقات با کسانی که در زمینه وردپرس باهوش هستند را می دهند.
وردپرس و لاراول
وردپرس یکی از محبوب ترین اپلیکیشن های متن باز جهان هست و این یعنی خیلی از مردم برای مدیریت سایتشون این ابزار رو انتخاب می کنند. شرایطی پیش میاید که استفاده از وردپرس به عنوان Backend برای سایت مورد نظر شما بهتر است چون آموزش کاربر در زمینه کار با Backend به حداقل میرسه و یا ممکنه کاربر کاملا با محیط وردپرس آشنایی داشته باشه. یک روش محبوب برای راه اندازی این سایت ها استفاده از وردپرس به عنوان ادمین و ساخت frontend در فریمورکی مثل لاراول است.
بیایید نگاهی به چند پکیج بیاندازیم که کار رو با وردپرس راحت می کنند :
Corcel با استفاده از مدل های Laravel Eloquent و با هدف مدیریت دریافت مستقیم محتوا از دیتابیس وردپرس کاربرد داره. وقتی اون رو نصب کنید, میتونید با همان syntax همیشگی بصورت زیر ازش استفاده کنید :
// All published posts
$posts = Post::published()->get();
$posts = Post::status('publish')->get();
// A specific post
$post = Post::find(31);این شامل پشتیبانی از پست ها, انواع پست ها, دسته بندی ها, صفحات و ضمیمه هاست. تنها ضعفش اینه که همچنان در حال توسعه هست.
WordPressToLaravel اطلاعات رو از وبلاگ wordpress.com همگام سازی میکنه. این پکیج برای اجرای زمان بندی شده cron job از طریق Laravel Scheduler طراحی شده. سپس بصورت خودکار اطلاعات پست رو دانلود کرده و به دیتابیس محلی شما وارد میکنه. وقتی راه اندازی شد شما مسئول ساخت مدل ها, کنترلر و view های خودتون برای یکپارچه سازی با دیتایس هستید, و برخی از مزایای استفاده از سیستم wordpress.com این است که اونها بصورت خودکار وردپرس رو آپدیت میکنند, از CDN استفاده می کنند و محتوا میتونه از طریق وبسایت, اپ موبایل یا اپ دسکتاپ اضافه بشه.
عیب این پکیج محدود بودن به اطلاعات پست هست و از دسته بندی ها و تگ ها پشتیبانی نمیکنه.
WP Eloquent پکیجی برای ساختwrapper برای جداول دیتابیس وردپرس هست. این شامل مدل پست ها, نظرات, Meta پست, کاربران و Meta کاربران میشه. وقتی نصب کامل شد, یک نمونه از استفاده رو در ادامه مشاهده می کنید :
use WeDevs\ORM\WP\Post as Post;
Post::type('page')->get()
Post::status('publish')->get()
Post::type('page')->status('publish')->get()همچنین این پکیج با پکیج Laravel DebugBar کار میکنه و نیازی به ساخت هیچ اتصال دیتابیس اضافی نداره.
این پکیج به صورت مستقیم با WordPress JSON REST API برای سایت های self hosted یکپارچه سازی میشه.
بعد از نصب شما به WpApi alias بصورت زیر دسترسی دارید که کار رو برای کوئری زدن راحت میکنه :
$post = WpApi::post($slug);
$catPosts = WpApi::category_posts($slug, $page);این پکیج امکان یکپارچه سازی وردپرس با میکروفریمورک Lumen که با لاراول ساخته شده رو فراهم میکنه.
ویژگی ها
- پلاگین های موجود در جهان به علاوه ی یک قالب موجود است.
- امکان اصلاح وردپرس و پلاگین ها وجود دارد.
- سرعت کدگذاری قالب HTML با استفاده از موتور قالب Blade بالا میرود.
- سازگاری با موبایل ها ساده تر می شود.
- کار با وب سرویس های خارجی و ساخت اونها ساده می شود.
- استفاده از سیستم مدیریت پکیچ های PHP مثل کامپوزر ممکن است.
این پکیج به راحتی با دستور زیر نصب میشه :
$ cd <parent-of-an-install-directory>
$ composer create-project laravel-plus/wordpress <an-install-directory>همچنین میتونید فایل zip رو دانلود کنید و در محل سرور فایل هایش رو قرار بدید.
سپس دستور زیر رو برای اتمام نصب از طریق zip وارد کنید :
$ cd <installed-directory>
$ composer install
$ cp .env.example .env
$ php artisan key:generateدستورات artisan این پکیج به صورت زیر است :
- wordpress:status وضعیت وردپرس.
- wordpress:install نصب جداول وردپرس.
- wordpress:uninstall حذف جداول وردپرس.
- wordpress:multisite:install نصب جداول برای چندسایت.
- wordpress:multisite:uninstall حذف جداول برای چندسایت.
- wordpress:theme لیست قالب ها.
- wordpress:theme <name> جزئیات یک قالب.
- wordpress:plugin لیست پلاگین ها.
- wordpress:plugin <name> جزئیات یک پلاگین.
- make:theme <name> ساخت قالب.
- make:plugin <name> ساخت پلاگین.
سایر روش های یکپارچه سازی وردپرس و لاراول
قطعا پکیج های بالا تنها راه یکپارچه سازی این دو نیستند. در ادامه به روش های دستی که این یکپارچه سازی رو انجام میده اشاره خواهیم کرد :
- WordPlate توسط کامپوننت های لاراول و سمفونی ساخته شده و از وردپرس بعنوان وابستگی از طریق Composer استفاده میکنه.
- استفاده از وردپرس با Lumen
- آموزش راه اندازی API لاراول به همراه بک اند وردپرس (بهمراه مثال)
همینطور که مشاهده می کنید تعداد زیادی روش برای یکپارچه سازی وردپرس و لاراول وجود داره, بسته به نیاز شما مطمئنا میتونید پکیج های بیشتر و اختصاصی پیدا کنید که کار رو برای هدف شما راحت می کنند.
چگونه عکس های وردپرس را ریسپانسیو کنیم؟
<span class=”hljs-selector-tag”>Thumbnail</span> (150×۱۵۰)
<span class=”hljs-selector-tag”>Medium</span> (300×۳۰۰)
<span class=”hljs-selector-tag”>Large</span> (1024×۱۰)
ورد پرس یک پلت فرم فوق العاده قوی ایست. ساخت یک تم ریسپانسیو و یکپارچه وقتی که اصول اولیه قالب سازی را میدانید واقعا آسان است. عکس های ریسپانسیو چیزی نیستند که وردپرس خارج از باکس خود به آن بپردازد. در پایین ما به شما یاد میدیم که چطور هر عکس با اندازه دلخواه بصورت دستی ایجاد کنید و سپس در ادیتور خود ، تگ عکس و ویژگی srcset را برای هر عکسی تعیین کنید. این کار میتونه زیاد وقتگیر نباشه ولی میتواند برای هر یوزری که اطلاعاتی از HTML ندارد یک مشکل ایجاد کنه.
خوشبختانه یک راه برای این که ورد پرس خود این کارها را انجام دهد وجود دارد. وردپرس میتواند تمام سایزهای مختلف از یک عکس را ایجاد کرده و سپس ( با یک پلاگین ) هر جایی که نویسنده برای قرارگیری عکس انتخاب کند ، تگ و سورس آن را قرار دهد (بیافزاید).
گام اول : تغییر در فایل functions.php برای ایجاد عکس در سایز های مختلف
هر وقت شما عکسی آپلود میکنید ، وردپرس آن را در همان سایز خود عکس ذخیره میکند همچنین سه نسخه ی دیگر از عکس را به طور خودکار در اندازه های استاندارد ایجاد میکند :
این یک ویژگی قوی است که میتواند عکس های با سایز های مختلف تولید کند. این بدان معنی است که شما نیاز ندارید که نسخه های مختلفی از عکس در سایزهای مختلف درست کنید، شما تنها عکس را آپلود میکنید و وردپرس خود عکس در انواع سایزها تولید میکند.
این کار با اعمال تغییراتی در فایل function.php انجام میشود. برای افزودن عکس در اندازههای دیگر شما نیاز دارید که تابع add_image_size را فراخوانی کنید. برای مثال
add_image_size( ‘sml_size’, 300 );
add_image_size( ‘mid_size’, 600 );
add_image_size( ‘lrg_size’, 1200 );
add_image_size( ‘sup_size’, 2400 );
هر فراخوانی به تابع شامل یک نام ( برای شناسایی اندازه توسط وردپرس ) و یک اندازه است. سایز جدید پهنای ۳۰۰, ۶۰۰, ۱۲۰۰ ، ۲۴۰۰ دارد . همچنین برای این تابع تعیین ارتفاع و یا برش مقدور است ، اما در مثال بالا ما نسبت ابعاد تصویر را حفظ کردیم.
مثال بالا تنها نشان میدهد چهار اندازه تصویر جدید اضافه شده ، اما شما ممکن است بخواهید اندازههای بیشتر یا کمتری اضافه کنید . این وابسته به طراحی تم شماست. در حال حاضر هر زمان یک تصویر به وردپرس آپلود می شود، وردپرس آن را در اندازه جدید تولید میکند . گام بعدی افزودن آنها به HTML است .
گام دوم : نصب پلاگین the RICG Responsive Images .
به منظور اینکه وردپرس عکس در اندازه های مختلف به ما بدهد نیاز به نصب پلاگین RICG Responsive Images داریم. هنگامی که آن را نصب و فعال کردیم تمام عکسها در هر سایزی شامل تگ عکس همراه با ویژگی srcset میشود.
معمولا وقتی عکسی در وردپرس به صفحه اضافه میشود ، خروجی HTML به صورت زیر در می آید :
<img class="aligncenter wp-image–۱۷۶ size-full" src="http://somedomain.co.uk/wp-content/uploads/2015/05/img1.jpg" alt="App Screenshot">
اینجا تنها یک عکس در سورس آورده شده است.
و وقتی که این پلاگین نصب میشود ، خروجی HTML به صورت زیر در میآید :
<img class="aligncenter wp-image–۱۳۷ size-full" src="http://somedomain.co.uk/2/wp-content/uploads/2015/05/onavo.jpg" srcset="http://somedomain.co.uk/2/wp-content/uploads/2015/05/onavo–۱۶۹x300.jpg 169w, http://somedomain.co.uk/2/wp-content/uploads/2015/05/onavo–۵۷۶x1024.jpg 576w, http://somedomain.co.uk/2/wp-content/uploads/2015/05/onavo–۳۰۰x534.jpg 300w, http://localhost/SebastianGreen/2015/wp_dev/wp-content/uploads/2015/05/onavo–۶۰۰x1067.jpg 600w, http://somedomain.co.uk/2/wp-content/uploads/2015/05/onavo.jpg 600w" alt="onavo" width="600" height="1067" sizes="(max-width: 600px) 100vw, 600px">
تمام اندازه تصویر جدید از طریق ویژگی srcset اضافه شده است.
این پلاگین همچنین شامل Picturefill.js است که یک تصویر ریسپانسیو برای هر دو عنصر تصویر و ویژگی های ریسپانسیو جدید برای عنصر IMG اضافه می کند. این ویژگی در کنار ویژگی srcset در حال حاضر در تگ تصویر باعث ریسپانسیو شدن تصاویر شما میشوند.
تصاویر شما حالا ریسپانسیو شدند !
حال تصاویر بر روی وب سایت شما ریسپانسیو خواهند بود – مرورگر خود مناسب ترین تصویر را انتخاب و دانلود می کند.
کاربران در دستگاههای با صفحه نمایش کوچکتر تصاویر کوچکتر دریافت خواهند کرد. همان طور این تصاویر سریعتر دانلود میشود وب سایت شما هم سریعتر بارگیری میشود ، آنگاه کمتر به پهنای باند کاربران نیاز پیدا میشود. کاربران در دستگاههای با صفحه نمایش بزرگتر تصاویر بزرگتر دریافت خواهند کرد ، آنها نمی خواهند از کیفیت کمتر برخوردار باشند.
تنها یک مشکل بالقوه با این روش وجود دارد: سایزهای ایجاد شده تنها با تصاویر که پس از نصب RICG Responsive Images پلاگین به وردپرس آپلود شده است کار خواهد کرد. اگر یک وب سایت با نام تجاری جدید که شما در حال کار بر روی آن هستید دارید ، مشکلی نیست، با این حال اگر آن یک وب سایت موجود با محتوای موجود باشد اندازه تصویر جدید که شما در functions.php قرار دادید به تصویر افزوده نخواهد شد. خوشبختانه، شما لازم نیست دوباره تمام تصاویر را اضافه کنید – یک پلاگین موجود است که می تواند کمک کند.
گام سوم : نصب پلاگین برای تولید مجدد اندازه های تصویر(اختیاری)
پلاگین Regenerate Thumbnails تمام فایلهای عکس پیوست موجود در سایت شما را یافته و به تولید دوباره اندازه تصویر جدید بر اساس آن چه در functions.php جدید قرار دارد اقدام میکند – این بهینه سازی واقعی است و تنها نیاز به کلیک یک دکمه دارد .
پس از نصب، به Tools -> Regen .Thumbnails بروید سپس “ایجاد مجدد تمام عکسها” را کلیک کنید.نوار وضعیت ظاهر خواهد شده و شما اطلاعاتی درباره تعداد تصاویری که تغییر اندازه داده شده مشاهده می کنید.
در این صورت، تمام تصاویر موجود در وب سایت شما خروجی صحیح ، با استفاده از تگ تصاویر از طریق ویژگی srcset خواهند داشت.
رمز و رازهایی درباره بهینهسازی وبسایت که احتمالاً نمیدانید!
زمانی که وردپرس پا به عرصه نهاد، محبوبیت خاصی پیدا کرد و راهاندازی وبسایت برای همه سادهتر شد. نه تنها توسعهدهندگان وب، بلکه افراد فاقد دانش فنی هم توانستند حضور آنلاین خود را پر رنگ کنند. علی رغم سادگی وردپرس، بهینهسازی وبسایت، یک بازی پیچیده است.
بهینهسازی وبسایت
اگر چه منابع زیادی برای آموزش و آشنایی با تکنیکهای سئو وجود دارد، اما باید بتوانید یک راهحل مناسب را در پیش بگیرید و از فرمول خاص وبسایت خود پیروی کنید. وردپرس امکانات کافی برای بهینهسازی وبسایت و رشد آن را در اختیار کاربران قرار داده، اما این کاربران هستند که تصمیم میگیرند وبسایتی بهینه داشته باشند یا خیر.

در این مقاله قصد داریم نکات مهمی را ذکر کنیم، که بیشتر افراد از آنها غافل میشوند و با اغراق در تکنیکهای سئو، وبسایت خود را نابود میکنند! در پایان یاد میگیرید که با رعایت اصولی تکنیکهای سئو و اجتناب از اشتباهات، در صفحه نتایج جستجوی گوگل (SERPs) ظاهر شوید.
۱- وردپرس به صورت پیشفرض بهینهسازی نمیکند
باید بدانید که سیستم مدیریت محتوای وردپرس، بهینهساز موتور جستجو نیست… اما سئو فرندلی است. یعنی بستری برای بهینهسازی وبسایت فراهم میکند. فقط استفاده از وردپرس با این تفکر که سئو فرندلی است، کافی نخواهد بود… بلکه باید از امکانات آن برای بهینهسازی وبسایت کمک گرفت.
برخی از بازاریابها برای جذب مشتری به اشتباه میگویند که وردپرس بهینه شده، اما باید بدانید که وردپرس امکاناتی ارائه داده تا خودتان محتوا و سایر عناصر را بهینهسازی کنید.
۲- برای کاربر بنویسید، نه برای موتورهای جستجو
الگوریتمهای موتورهای جستجوی به اندازه کافی هوشمند هستند و متوجه میشوند که سعی دارید آنها را فریب دهید تا رتبه بهتری بگیرید. همیشه تکنیکهای سئو، با هدف دریافت رتبه بهتر و موقعیت بالاتر در موتور جستجو انجام میشود، اما در نهایت چه کسانی باید محتوای شما را بپسندند تا دوباره به سایت بازگردند؟ رباتها یا کاربران؟! بنابراین سعی کنید هدف اصلی خود را بر مبنای سلیقه و نیاز کاربر قرار دهید. زمانی که در نتایج ابتدایی گوگل ظاهر شوید، اما محتوایی خوب ارائه ندهید، نرخ کلیک کاهش مییابد یا اینکه بازخورد مناسب و رضایت کاربران را به دست نخواهید آورد.

بنابراین محتوا را به گونهای بهینهسازی کنید که کاربران انتظار دارند، مشاهده کنند. همچنین محتوا را به گونهای بهینه کنید، که دقیقاً مطابق با موضوع مورد نظر کاربر هنگام جستجو باشد.
۳- نصب افزونههای سئو به تنهایی کافی نیست
سئو یک فرآیند مستمر است که باید با استفاده از تکنیکهای بازاریابی روز، با در نظر گرفتن آخرین الگوریتمهای موتورهای جستجو، با توجه به نیاز کاربران و… تامین شود. هیچ افزونهای تمام جوانب سئو یک وبسایت را پوشش نمیدهد و رتبهبندی بالا را تضمین نمیکند.

این گونه افزونهها هر کدام در زمینهای خاص، شما را راهنمایی یا در مسیری خاص قرار میدهند. به عنوان مثالافزونه Yoast SEO هنگام محتوا گذاری، کاربرد دارد و اعلان و توصیههایی در جهت بهبود سئو محتوا ارائه میدهد. افزونههایی مانند EWWW Image Optimizer یاWP Smush به منظور بهبود بخشیدن به تصاویر وردپرس استفاده میشوند.
به همین صورت هر افزونهای در زمینهای خاص مورد استفاده قرار میگیرد و این شما هستید که باید اصول بهینهسازی وبسایت را اعمال کنید.
در کنار داشتن افزونههای سئو میتوانید از متخصصین سئو نیز کمک بگیرید، و در مورد کلمات کلیدی و میزان جستجوی هر کدام تحقیق کنید.
۴- اگر محتوا پادشاه است، پس ملکه کیست؟!
این جمله را به وفور میبینیم که میگویند، محتوا پادشاه است! ارزش محتواگذاری به قدری بالا است که می توان گفت در حال حاضر بهترین تکنیک بهبود سئو سایت است. اما اگر محتوا پادشاه است، پس ملکه کیست؟
“محتوا پادشاه” و “انتشار ملکه” است.
زمانی از تلاشهای بهبود سئو نتیجه میگیرید، که محتوایی با کیفیت داشته باشید… در غیر این صورت موفق نخواهید شد. سعی کنید بهترین و منحصر بفردترین مطالب را بنویسید.

موتورهای جستجو حتی زمان حضور کاربر در وبسایت را محاسبه میکنند. بنابراین اگر فقط سعی در جذب ترافیک از طریق موتورهای جستجوگر داشته باشید، بازدیدکنندگان زمان کمی در وبسایت میمانند و شاید سایت شما به دلیل داشتن محتوای کم کیفیت، جریمه شود.
در جایی که محتوا نقش پادشاه را ایفا میکند، باید بدانید که انتشار هم نقش ملکه را بازی میکند. محتوای خود را با مخاطبان واقعی و هدف به اشتراک بگذارید به این طریق میتوانید مشتریان جدید و بازدیدکنندگان بیشتری پیدا کنید. داشتن حساب در شبکههای اجتماعی و انتشار محتوا یک روش بسیار عالی است که کمتر کسی به آن توجه لازم را دارد.

محتوای با کیفیت و انتشار، دو عنصری هستند که اگر در کنار هم قرار بگیرند مفهوم سئو را تکمیل میکنند.
۵- مقالات طولانی بهتر از مقالات کوتاهِ بهینه هستند
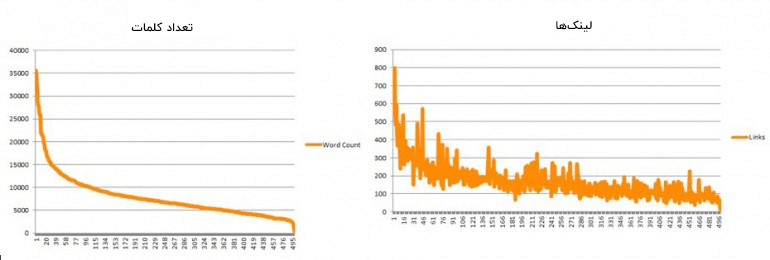
در کنار جستجو و انتخاب کلمه کلیدی مناسب، مشغول نوشتن یک مقاله با کیفیت و جامع باشید. نتایج بررسی شده نشان داده که مقالات حاوی بیش از ۱۰۰۰ کلمه در رتبه بالاتری قرار دارند، چون جامعتر و پاسخگوی نیاز کاربران هستند.

در محتوای طولانی، تجربه نویسندگی و سطح مهارت به وضوح مشخص می شود. همچنین فرصتی برای اضافه کردن لینک به سایر مقالات، عمیقتر شدن محتوا، بررسی جامعتر موضوع و در نهایت پاسخگوی سوالات بازدید کنندگان است.
۶- از کلمات کلیدی و مترادفها استفاده کنید
برای اینکه رتبه خوبی بگیرید و موتور جستجو، موضوع محتوای شما را بهتر درک کند، باید یک کلمه کلیدی برای آن در نظر بگیرید. در عناوین قبلی ذکر کردیم که با کلمات کلیدی اسپمسازی نکنید، اما استفاده از آنها را نیز متوقف نکنید. یعنی چه؟! این روزها موتورهای جستجو خیلی هوشمند و مقالات مبتنی بر (LSI Latent Semantic Indexing) هستند.
کلمات (LSI Latent Semantic Indexing) از لحاظ معناشناختی کاربرد دارند. موتورهای جستجو با بررسی محتوای شما و کلمات درون آن، موضوع اصلی و سایر کلمات مرتبط با محتوای شما را تشخیص میدهند. به این صورت با رعایت اصول، طبیعی نویسی و اجتناب از درج بیش از حد کلمات کلیدی، میتوانید محتوایی هوشمندانه بسازید.

در اینجا چند نکته برای استفاده از کلمات کلیدی شرح داده شده است:
- از کلمات کلیدی در عنوان مقاله استفاده کنید.
- از ۱۰۰ کلمه اول خود به بهترین شکل استفاده کنید و کلمه کلیدی را در آن درج کنید.
- در مقاله خود تصاویری با خاصیت ALT درج کنید.
- بر طول مقاله تمرکز کنید.
- از هدینگها به صورت صحیح کمک بگیرید.
۷- عدم درج حروف اضافه در پیوندهای یکتا
لینکها اهمیت ویژهای دارند و در حد ممکن باید به موضوع محتوا مرتبط، کوتاه و جامع باشند.
نامک فارسی: اگر از نامک فارسی استفاده میکنید، سعی کنید از درج حروف اضافه مانند: از، در، به، با، بی و… اجتناب کنید.
نامک انگلیسی: بهتر است از درج مواردی مانند a, and، the و لغات این چنینی اجتناب شود. سعی کنید لینکی جذاب، جامع و کوتاه بسازید.
۸- نقشه سایت را فراموش نکنید
XML Sitemap مستلزم توجه شما، به طور منظم است. افزونههایی مانند Yoast SEO و All in One SEO به شما در بهینهسازی وبسایت و تهیه نقشه کمک میکنند. افزونه Yoast SEO یک ویژگی به نام Auto XML Sitemap برای ساخت سریع و راحت نقشه سایت ارائه داده و هر زمان که یک پست یا یک صفحه منتشر میکنید، به صورت خودکار به Google و Bing ارسال میشود.

با این وجود همیشه باید روی تمام لینکهای خود توجه و نظارت داشته باشید و عملکرد آنها را چک کنید. گوگل آنالیز و کنسول میتوانند در این زمینه به شما کمک کنند، تا عملکرد سایت را بررسی کنید.
۹- سرعت
هر موقع سخن بهینهسازی وبسایت و سئو میشود، قطعاً پای مقوله سرعت هم در میان میآید. اگر چه وردپرس زمینه بهبود هر چیزی را فراهم کرده، اما شما هم باید جوانب مختلف وبسایت را برای بهبود سرعت بررسی کنید.

افزونههای زیاد و بلااستفاده، قالبهای سنگین، وجود فایلهای اضافی و… سرعت را تحت تاثیر قرار میدهند. گوگل و سایر موتورهای جستجو، وبسایتهای سریع را بیشتر دوست دارند. وجود یک CDN میتواند به شما کمک کند تا تجربه کاربری بهتری ارائه دهید.
تمام موارد ذکر شده نشان میدهند که وردپرس به صورت پیشفرض، عملیات بهینهسازی وبسایت را انجام نمیدهد… بلکه بستری برای بهبود سایت فراهم میکند، که عامل محرک آن شما هستید. بهینهسازی صرفاً برای موتورهای جستجو و با هدف دریافت رتبه نیست! بلکه هدف اصلی شما باید رضایت کاربران و ارائه محتوای مناسب و با کیفیت باشد.
روی محتوای خود کار کنید… کیفیت آن را بهبود بخشید و با مخاطبان هدف به اشتراک بگذارید.
بهینهسازی وبسایت، نیازمند تلاش و صرف زمان است. اما در نهایت با ارائه محتوای با کیفیت، سئوی خوب و اشتراکگذاری، میتوانید وبسایتی موفق داشته باشید.
تفاوت وردپرس با جوملا در چیست ؟
تفاوت وردپرس با جوملا در چیست ؟
در این مقاله ما سعی کرده ایم مهمترین تفاوت های این دو CMS را برایتان بازگو کنیم تا در حین راه اندازی وب سایت خود بتوانید تصمیم هوشمندانه ای در این باره بگیرید.
وردپرس چیست؟

جوملا چیست؟
این سیستم به شما این امکان را میدهد که در سریع ترین زمان ممکن بتوانید وب سایت مورد نظر خود را راه اندازی کنید. جوملا هیچگونه محدودیتی در سفارشی سازی، توسعه، پشتیبانی و امنیت ندارد.
مقایسه وردپرس با جوملا

وردپرس یا جوملا؟ مسئله اینست…
- برای وبلاگنویسی و تولید محتوای سریع انتخاب سرراست وردپرس است.
- برای سایتهای خبری وردپرس و جوملا هر دو مناسبند.
- برای سایتهای تجاری و شرکتی جوملا انتخاب کاملتری است.
- برای سایتهای پیچیدهتر معقول است که به سراغ جوملا بروید.
- اگر یک سایت ساده میخواهید و قصد وقت گذاشتن زیاد برای مدیریت سایتتان ندارید انتخاب وردپرس منطقی است.
- برای سایتهای کوچک و متوسط وردپرس انتخاب خوبی است. برای سایتهای متوسط و بزرگ جوملا انتخاب خوبی است. برای سایتهای خیلی بزرگ شاید CMSها چندان مناسب نباشند.
- اگر تنوع سایت و سازگاری سایت برایتان مهم است بهتر است جوملا را انتخاب کنید.
- برای سیستمهای چندکاربره با سطوح دسترس مختلف و سایتهای دارای گروههای کاربری مختلف جوملا انتخاب مناسبتری است.
- برای فروش و معرفی محصولات جوملا مناسبتر است.
- اگر میخواهید برای مشتریتان یک سایت راهاندازی کنید که مدیریتش را خودش در دست بگیرد بهتر است برای مشتریانی که اطلاعات فنی زیادی ندارند به سراغ وردپرس بروید.
- اگر موضوع خاص یا قابلیت خاصی در نظرتان هست که در افزونههای یکی از این دو سیستم بهتر یافته میشود به سراغ همان سیستم بروید.
۱۵ ترفند پیکربندی وردپرس که مفید است و شما نمی دانید

نحوه استفاده از این ترفند پیکربندی وردپرس
۱. تنظیمات پیکربندی وردپرس پایه


|
۱
۲
۳
۴
|
define('DB_NAME', 'database-name');define('DB_USER', 'database-username');define('DB_PASSWORD', 'database-password');define('DB_HOST', 'localhost'); |
۲. اضافه کردن کلید های امنیتی در وردپرس
|
۱
۲
۳
۴
۵
۶
۷
۸
|
define( 'AUTH_KEY', 'put your unique phrase here' );define( 'SECURE_AUTH_KEY', 'put your unique phrase here' );define( 'LOGGED_IN_KEY', 'put your unique phrase here' );define( 'NONCE_KEY', 'put your unique phrase here' );define( 'AUTH_SALT', 'put your unique phrase here' );define( 'SECURE_AUTH_SALT', 'put your unique phrase here' );define( 'LOGGED_IN_SALT', 'put your unique phrase here' );define( 'NONCE_SALT', 'put your unique phrase here' ); |
۳. تغییر پیشوند جدول وردپرس
|
۱
|
$table_prefix = 'wp_'; |
۴. روشن کردن اشکال زدایی در وردپرس
|
۱
|
define( 'WP_DEBUG', true ); |
|
۱
۲
۳
|
define( 'WP_DEBUG', true );define( 'WP_DEBUG_LOG', true );define( 'WP_DEBUG_DISPLAY', false ); |
۵. تغییر سایت یا آدرس وردپرس
|
۱
۲
|
define('WP_HOME', 'http://www.example.com');define('WP_SITEURL', 'http://www.example.com'); |
۶. نادیده گرفتن مجوزهای پرونده
|
۱
۲
|
define('FS_CHMOD_FILE', 0644);define('FS_CHMOD_DIR', 0755); |
۷. تغییر تنظیمات بازخورد ارسال
|
۱
|
define('AUTOSAVE_INTERVAL', 120); // in seconds |
|
۱
|
define('WP_POST_REVISIONS', 10); |
|
۱
|
define( 'WP_POST_REVISIONS', false ); |
۸. تغییر تنظیمات حذف وردپرس
|
۱
|
define( 'EMPTY_TRASH_DAYS', 15 ); // 15 days |
|
۱
|
define('EMPTY_TRASH_DAYS', 0 ); |
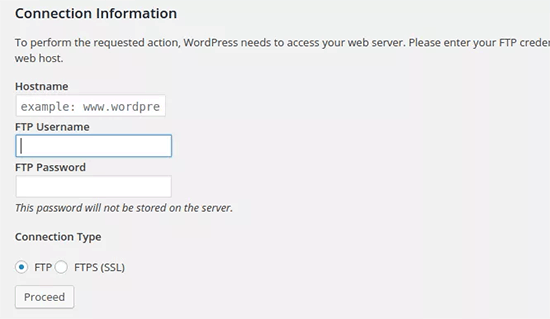
۹. اضافه کردن ثابت FTP / SSH به پیکربندی وردپرس
برخی از میزبان ها نیاز به اتصال FTP یا SSH دارند هر بار سعی می کنید ارتقا دهید یا یک افزونه جدید نصب کنید.

|
۱
۲
۳
۴
۵
۶
۷
۸
۹
۱۰
۱۱
۱۲
۱۳
۱۴
۱۵
۱۶
۱۷
۱۸
|
// forces the filesystem method: "direct", "ssh", "ftpext", or "ftpsockets"define('FS_METHOD', 'ftpext');// absolute path to root installation directorydefine('FTP_BASE', '/path/to/wordpress/');// absolute path to "wp-content" directorydefine('FTP_CONTENT_DIR', '/path/to/wordpress/wp-content/');// absolute path to "wp-plugins" directorydefine('FTP_PLUGIN_DIR ', '/path/to/wordpress/wp-content/plugins/');// absolute path to your SSH public keydefine('FTP_PUBKEY', '/home/username/.ssh/id_rsa.pub');// absolute path to your SSH private keydefine('FTP_PRIVKEY', '/home/username/.ssh/id_rsa');// either your FTP or SSH usernamedefine('FTP_USER', 'username');// password for FTP_USER usernamedefine('FTP_PASS', 'password');// hostname:port combo for your SSH/FTP serverdefine('FTP_HOST', 'ftp.example.org:21'); |
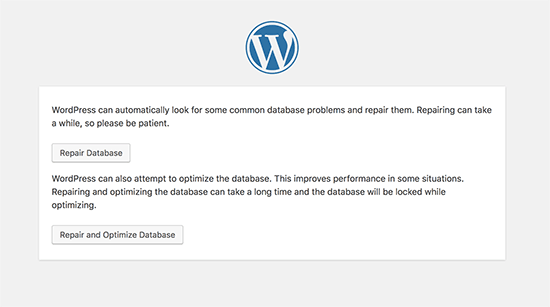
۱۰. اجازه تعمیر خودکار بانک اطلاعاتی
|
۱
|
define('WP_ALLOW_REPAIR', true); |
http://example.com/wp-admin/maint/repair.php

۱۱. محدودیت حافظه PHP را افزایش دهید
|
۱
|
define('WP_MEMORY_LIMIT', '128M'); |
۱۲. حرکت دایرکتوری wp-content
|
۱
۲
۳
۴
|
define( 'WP_CONTENT_DIR', $_SERVER['DOCUMENT_ROOT'] . '/blog/wp-content' );define( 'WP_CONTENT_URL', 'http://example/blog/wp-content');define( 'WP_PLUGIN_DIR', $_SERVER['DOCUMENT_ROOT'] . '/blog/wp-content/plugins' );define( 'WP_PLUGIN_URL', 'http://example/blog/wp-content/plugins'); |
۱۳. از جداول کاربر سفارشی استفاده کنید
|
۱
۲
|
define('CUSTOM_USER_TABLE', $table_prefix.'my_users');define('CUSTOM_USER_META_TABLE', $table_prefix.'my_usermeta'); |
۱۴. شبکه چند سایت را فعال کنید
|
۱
|
define('WP_ALLOW_MULTISITE', true); |
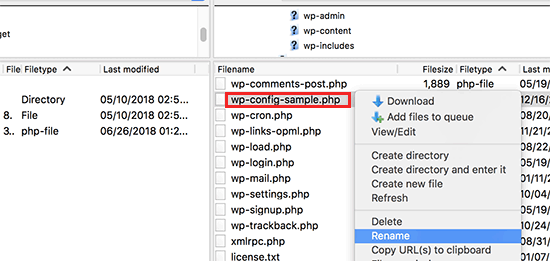
۱۵. تأمین پرونده پیکربندی وردپرس شما
همانطور که می بینید، فایل wp-config.php حاوی تنظیمات مهم وردپرس است. به طور پیش فرض آن در پوشه root وردپرس واقع
شده است، اما شما می توانید آن را انتقال دهید. این می تواند در خارج از پوشه public_html شما منتقل شود، بنابراین کاربران
نمی توانند به آن دسترسی پیدا کنند. وردپرس به طور پیش فرض به دایرکتوری های دیگر نگاه می کند، اگر فایل ها در پوشه ریشه
وردپرس یافت نشد.
|
۱
۲
۳
۴
۵
|
# Protect wp-config.php<Files wp-config.php>order allow,denydeny from all</Files> |
۹ قابلیت ناشناخته در وردپرس که ممکن است شما از آن بی اطلاع باشید!
زمانی که رشد وبسایت وردپرسی خود را بررسی میکنید، اگر تمام قسمتهای آن همزمان رشد
نکردهاند؛ به معنی این است که تعدادی از امکانات وردپرس نادیده گرفته شده است. در این پست
سعی میکنیم، تعدادی از قابلیت ناشناخته در وردپرس که ممکن است، ندانید را معرفی کنیم.
برای حرفهای شدن آمادهاید؟
قابلیت ناشناخته در وردپرس
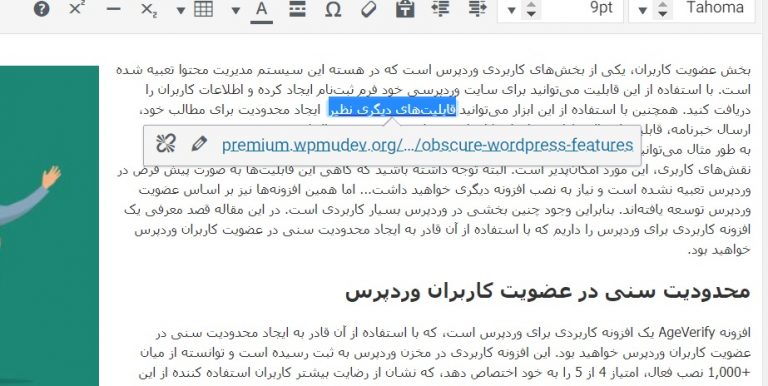
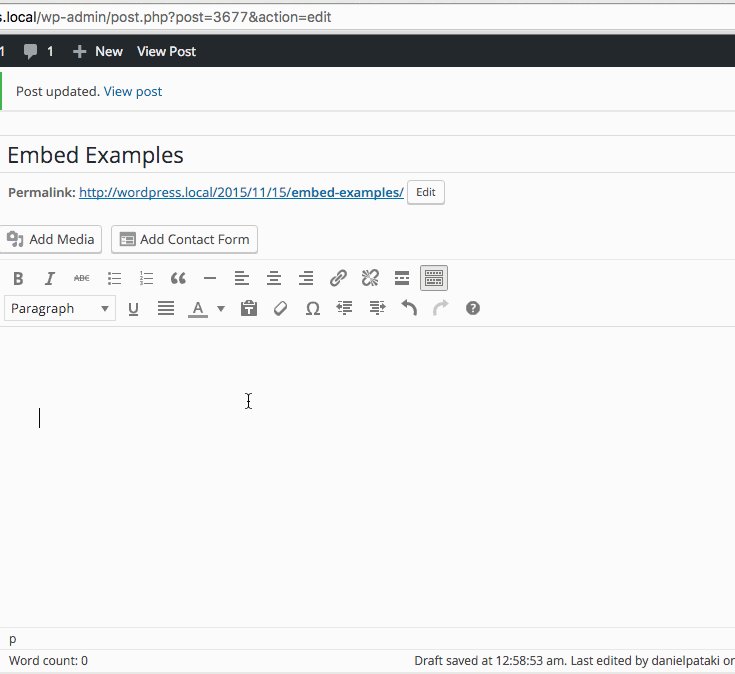
۱- چسباندن یک لینک
این قابلیت ناشناخته در وردپرس را تعدادی از کاربران میدانند. در بخش ویرایشگر دیداری وردپرس
شما میتوانید قسمتی از متن را انتخاب کنید و به قسمت انتخاب شده، لینکی را بچسبانید.
صرفهجویی در وقت! یعنی نیازی نیست بخشی از متن را هایلایت کنید و از نوار ابزار بالا گزینه لینک
دادن را انتخاب کنید. لینک را کپی کرده و روی نوشته مورد نظر paste کنید.
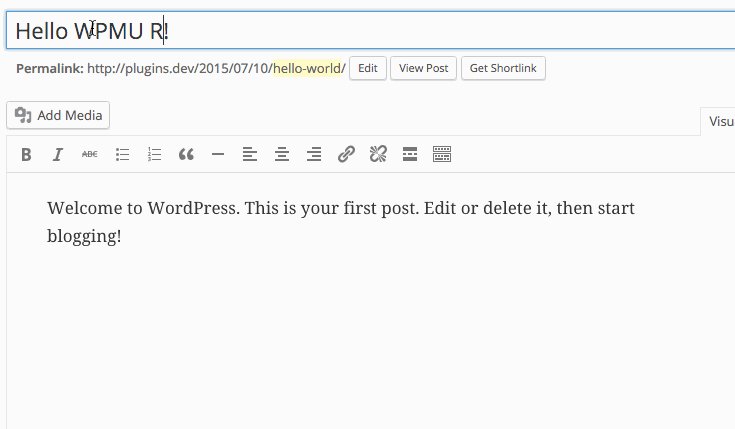
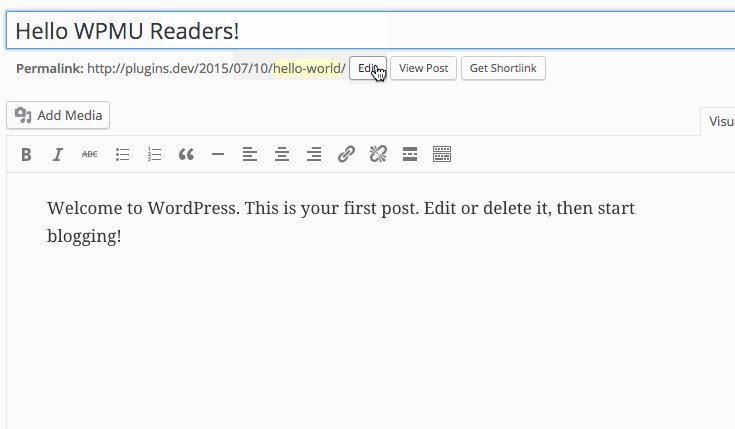
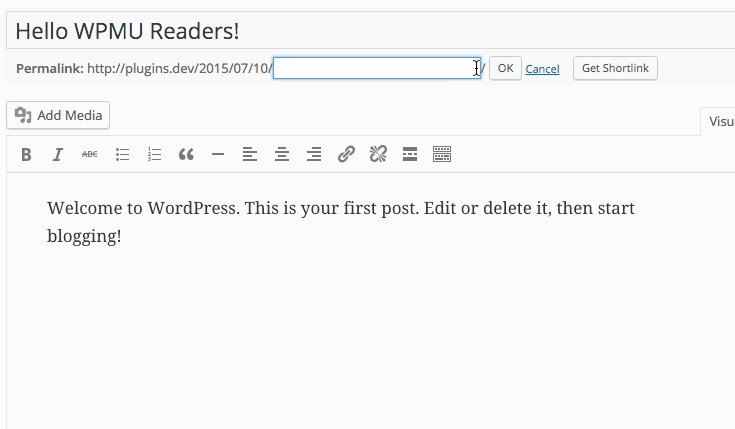
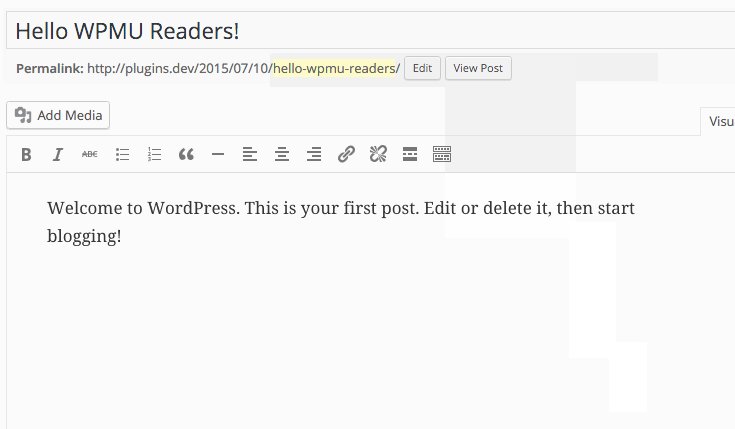
۲- پاک کردن اسم پست و ایجاد دوباره آن
اگر نام یک پست قبل از انتشار آن تغییر کند، بایستی نام پست را در لینکش ویرایش کنید. اگر روی
گزینه Edit کلیک کنید و تمام نام پست را پاک کنید، وردپرس بر اساس عنوان جدید، نام پست را دوباره
تولید میکند. به قدرت وردپرس خیره شوید!

۳- تنظیمات صفحه برای هر کاربر
ممکن است با Screen options یا تنظیمات صفحه آشنا باشید… اما از تمام مزایای آن استفاده نمیکنید.
تنظیمات صفحه نه تنها در کوکی ها و در پایگاه داده ذخیره می شود، بلکه برای هر کاربر نیز ذخیره
میشوند. یعنی شما میتوانید یک طرح کاملاً متفاوت نسبت به آنچه دیگران میبینند، برای خودتان
تنظیم کنید. و این یک قابلیت ناشناخته در وردپرس است.
ذخیره سازی در پایگاه داده و کوکی به این معنی است که شما میتوانید یک طرح خاص را در یک
کامپیوتر تنظیم کنید، و سپس از یک دستگاه دیگر وارد شوید و هنوز طرح خود را ببینید.
۴- پستهای چند صفحهای
یک قابلیت ناشناخته در وردپرس به این صورت است که شما میتوانید از تگ <!–nextpage–> برای
تقسیم محتوا به چند صفحه استفاده کنید. وردپرس همه تگهای شما را میگیرد و بر اساس آنها،
صفحه بندی را انجام میدهد.
۵- میانبر با استفاده از markdown
از زمان وردپرس ۴٫۳ میتوانید از Syntax markdown برای نوشتن سریعتر، استفاده کنید. با کمک این
قابلیت ناشناخته در وردپرس با عنوان markdown میتوانید از کارکترهای خاصی مانند ستاره، نشانه
شماره و خط تیره در محتوا استفاده کنید.
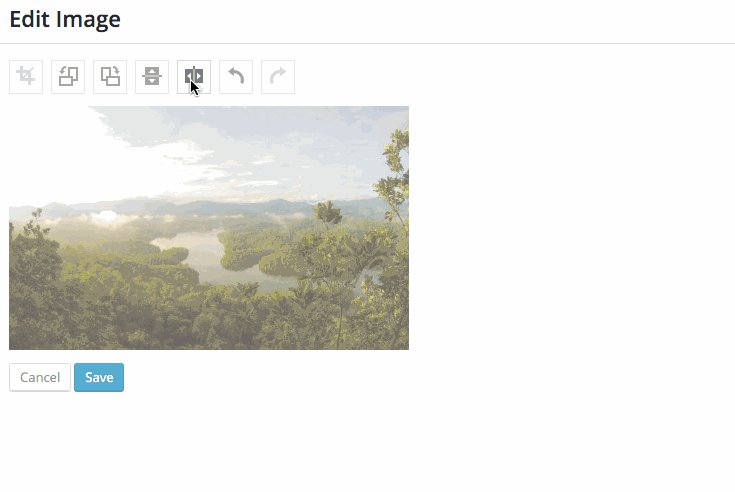
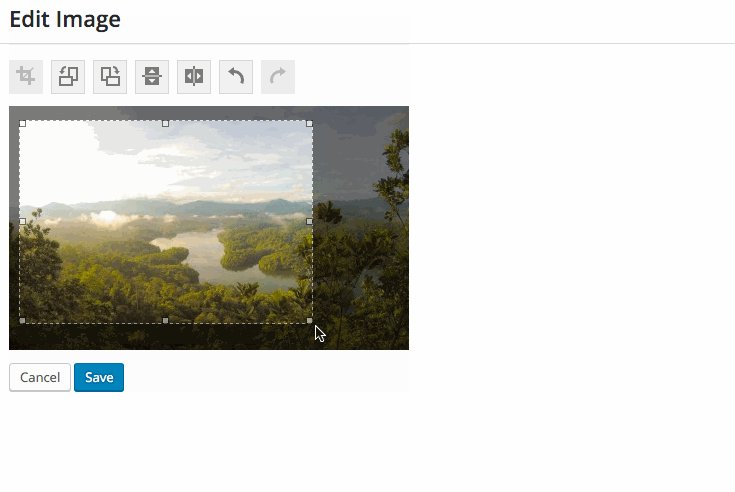
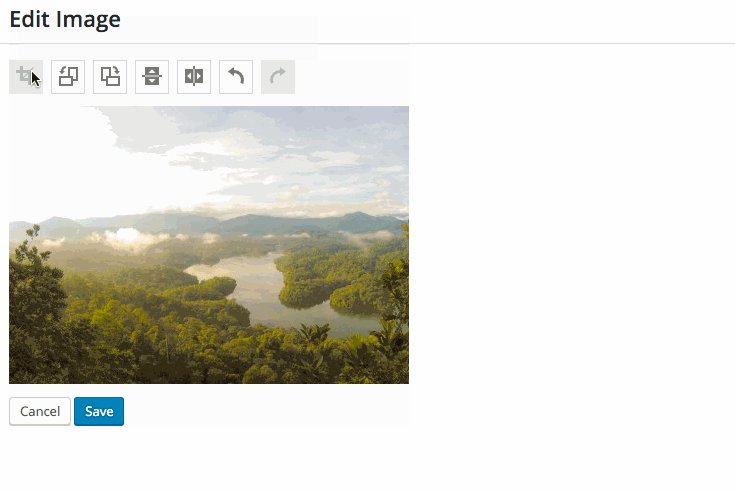
۶- وردپرس قابلیت ویرایش تصویر را دارد

وردپرس قابلیت ویرایش تصاویر، مانند چرخاندن، برش و تغییر اندازه آنها را دارد. اگر شما بخواهید
تصویری را سریع ویرایش کنید، وردپرس این امکان را در اختیار شما قرار میدهد. کافی است، تصویر
را انتخاب کنید و روی Edit image کلیک کنید. با استفاده از گزینههای این بخش، میتوانید تصویر را
ویرایش کنید.
۷- وردپرس Filesystem API دارد
این قابلیت در ابتدا به وردپرس ۲٫۶ برای امکان بروز رسانی خودکار وردپرس اضافه شد. این ویژگی برای
توسعه دهندگان وب، بسیار مهم است. این قابلیت را هر روز استفاده نخواهید کرد؛ اما بدانید که در وردپرس
چنین ویژگی برای کمک به شما وجود دارد.
۸- وردپرس در حال حاضر metadata دارد
از آخرین نسخه ۴٫۴ وردپرس، Taxonomy دارای metadata است که شامل یک جدول جدید wp_termmeta
با توابع ()get_term_meta()،update_term_meta و موارد مفید دیگر است.
عالی است!
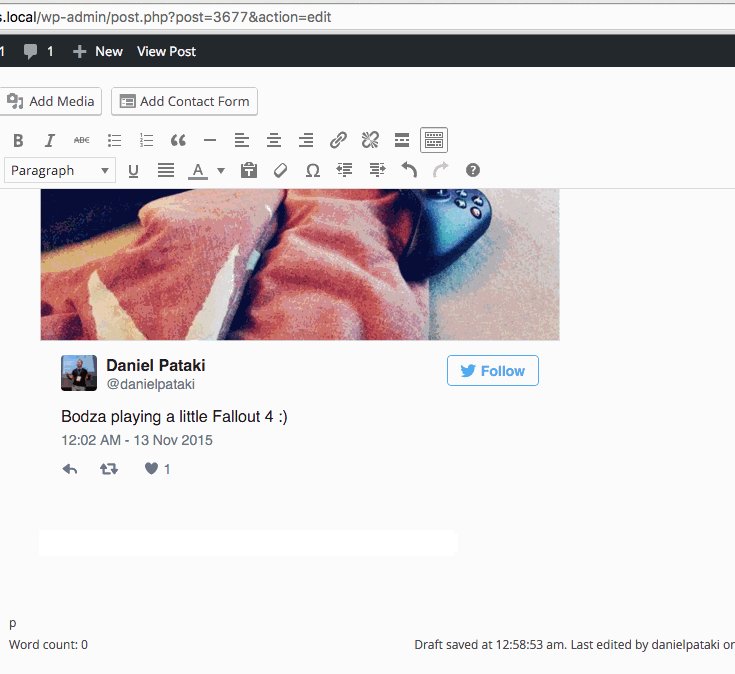
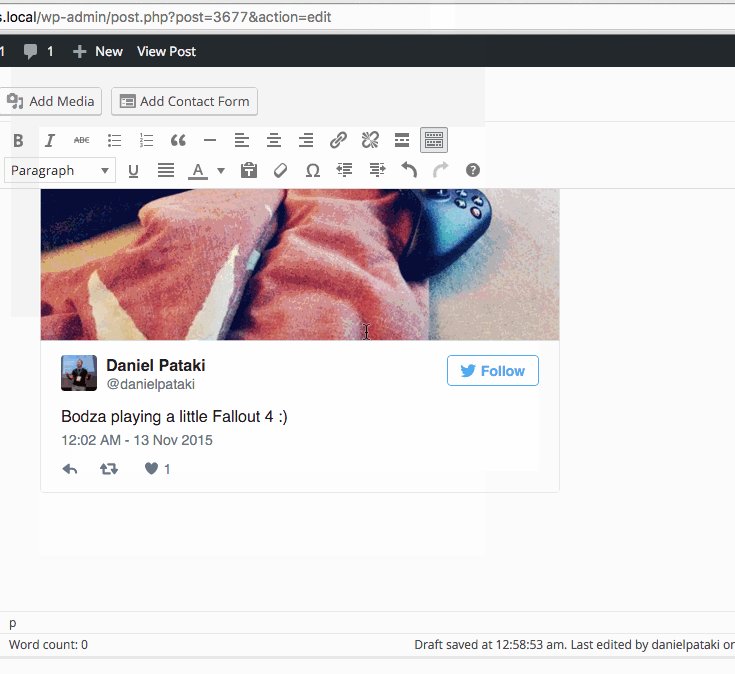
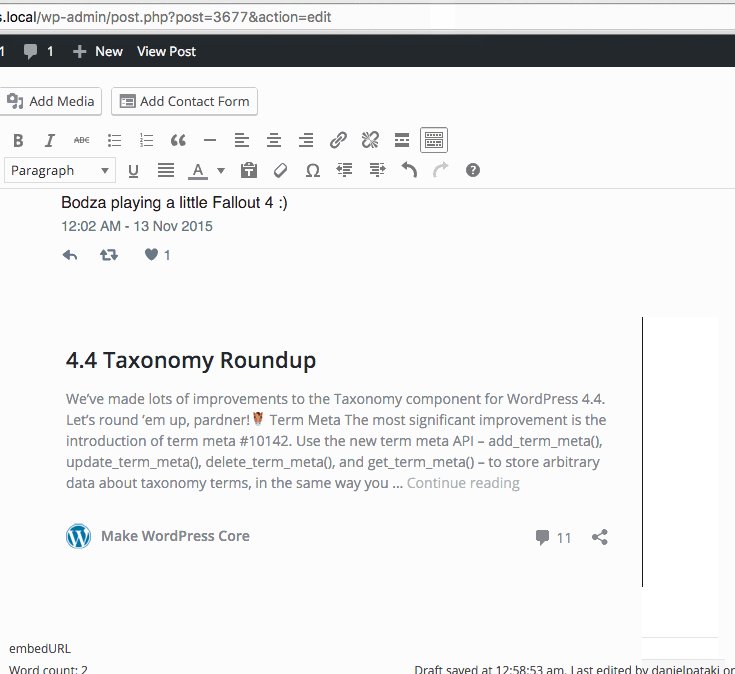
۹- قرار دادن محتوای خارج از سایت با چسباندن لینک

وردپرس ۴٫۴ قابلیت oEmbed دارد که با استفاده از آن به شما اجازه میدهد تا ویدئو یوتیوپ، Soundcloud و
تویتها را در محتوای خود قرار دهید. بدین منظور، شما کافی است تنها لینک منبع مورد نظر را کپی کنید، تا
وردپرس آن را در محتوا جاسازی کند. شما حتی میتوانید محتوای خود را در دیگر سایتها قرار دهید.
منبع:hamyarwp.com