ایجاد دیتابیس درهاست دایرکت ادمین
در این مطلب، چگونگی ایجاد دیتابیس در هاست دایرکت ادمین را توضیح می دهیم. برای نصب وردپرس به دیتابیس یا بانک اطلاعاتی نیاز داریم. بانک اطلاعاتی مجموعه ای متشکل از داده ها است. که عموماً بصورت الکترونیکی از یک سیستم کامپیوتری ذخیره و قابل دسترسی می باشد. در وردپرس نیز تمام اطلاعات مربوط به برگه ها و نوشته ها در دیتابیس ذخیره می شوند.
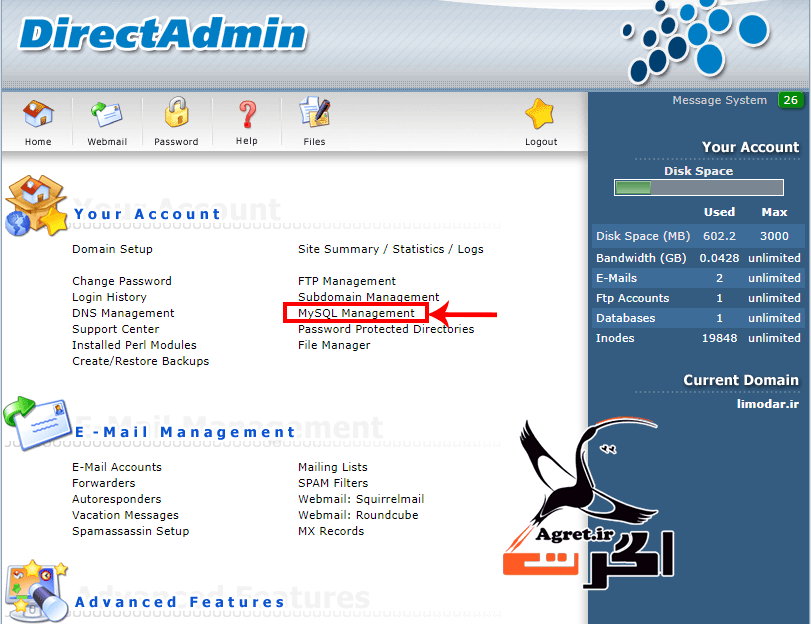
برای ایجاد دیتابیس در هاست دایرکت ادمین my sql management را کلیک کنید.
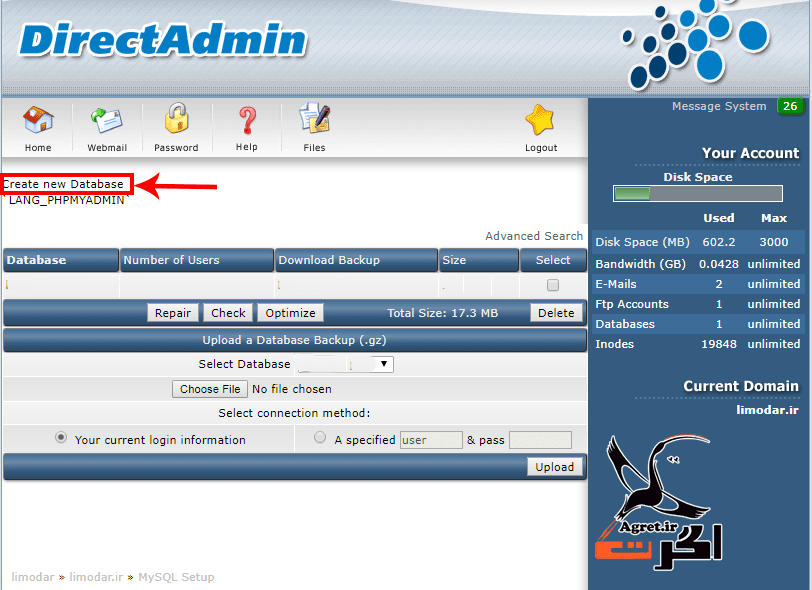
در این مرحله باید گزینه Create new Database را انتخاب تا بتوانید یک دیتابیس جدید بسازید.
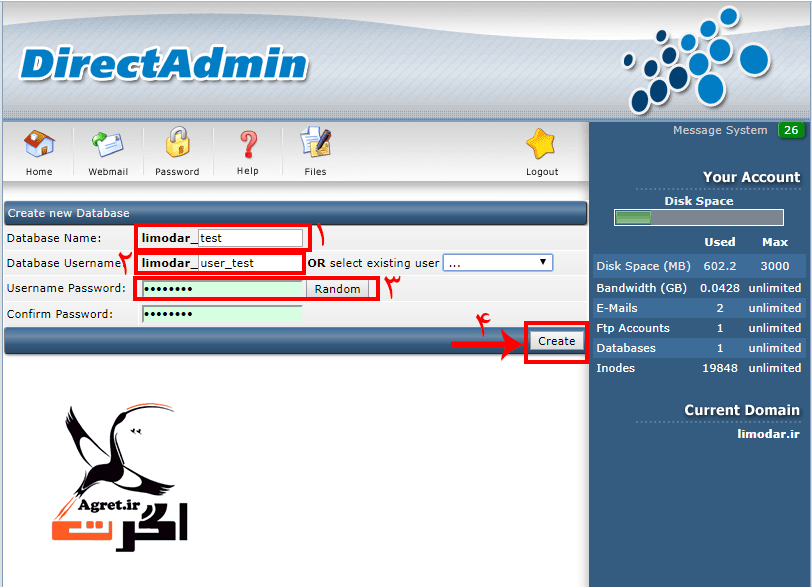
- یک نام برای دیتابیس خود انتخاب کنید.
دقت کنید نامی که برای پایگاه داده تان انتخاب می کنید. همراه با نام هاستتان به عنوان نام پایگاه داده در نظر گرفته می شود.
- یک نام کاربری مناسب انتخاب کنید.
- رمز عبوری انتخاب کنید که البته با گزینه random به صورت تصادفی یک رمز انتخاب می شود.
- در نهایت create را انتخاب تا دیتابیس در دایرکت ادمین ساخته شود.
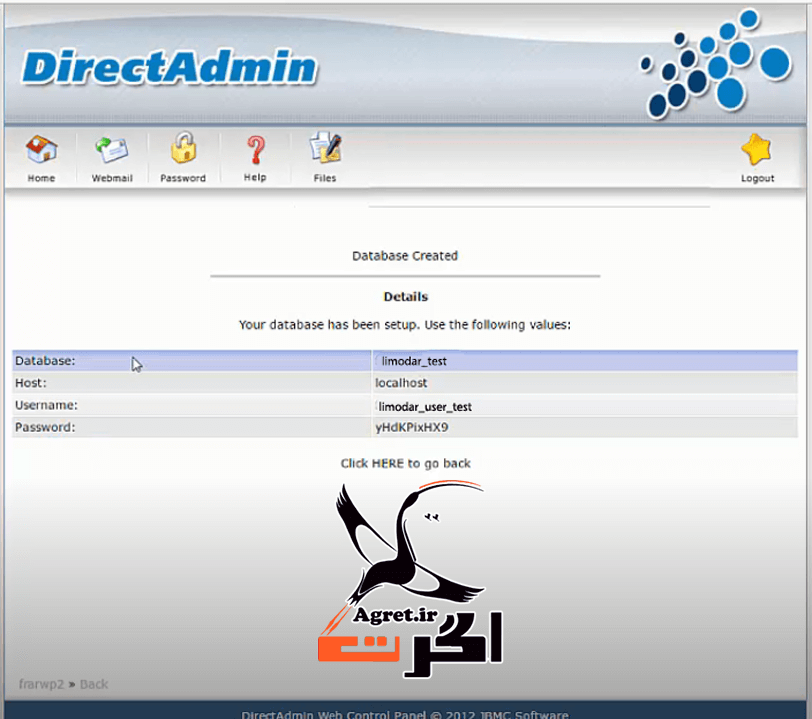
از این اطلاعات در مراحل نصب وردپرس باید استفاده کنید.
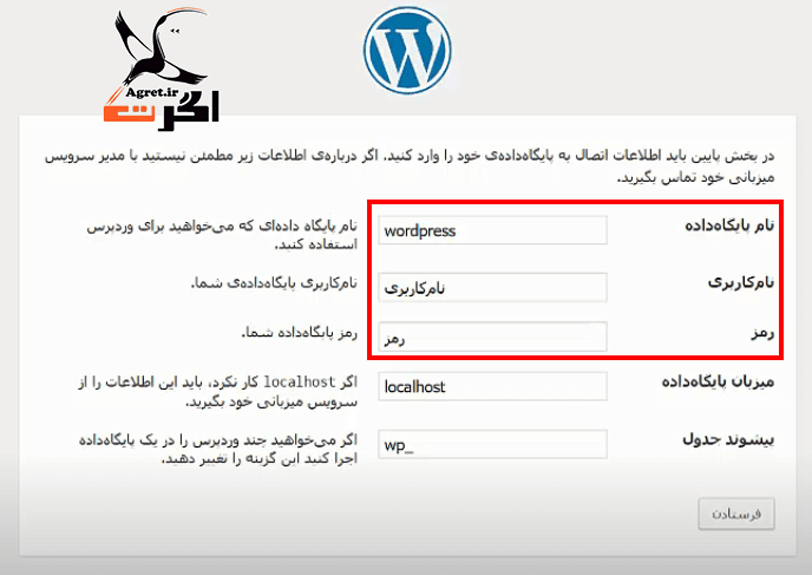
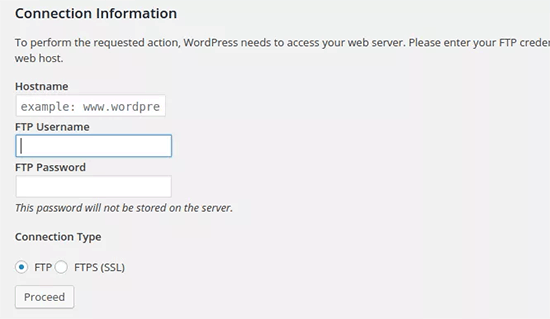
در یکی از مراحل نصب وردپرس با چنین صفحه ای مواجه میشوید که نیاز به اطلاعات پایگاه داده تان دارید.
توجه داشته باشید اطلاعات مورد نیاز برای ایجاد پایگاه داده در وردپرس را دقیقا مانند اطلاعاتی که در دایرکت ادمین ثبت کردید وارد کنید.
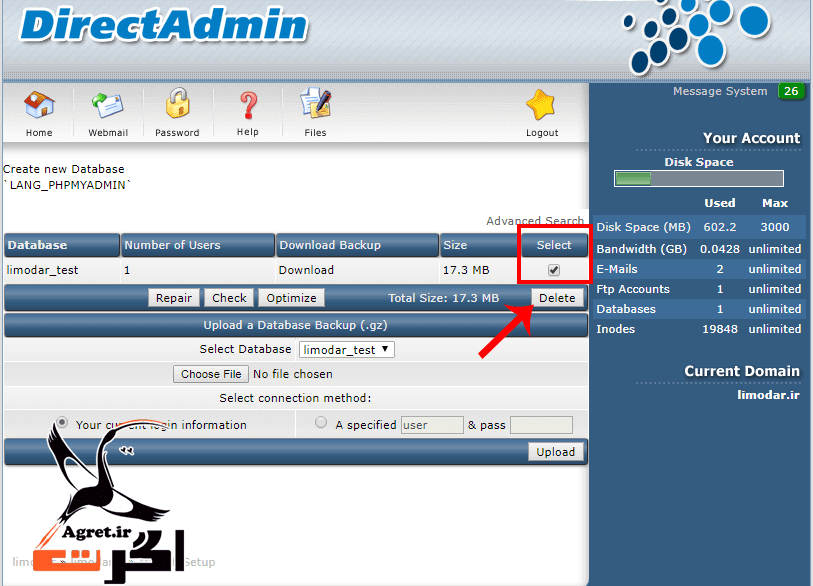
در صورتیکه بخواهید پایگاه داده ای را از دایرکت ادمین حذف کنید. باید پایگاه داده مورد نظر خود را انتخاب (select) کنید و گزینه delete را بزنید.
وقتی دیتابیس را حذف کردید. دیگر قابل بازیابی نخواهد بود. تنها راه حل این است که از قبل یک بک آپ از هاست خود تهیه کرده باشید یا از شرکت میزبان هاست خود بخواهید آخرین بک آپ را بازگردانی کند.