وردپرس دارای ابزارها و امکانات دقیقی برای ویرایش تصویر است اما متاسفانه گاهی افراد مبتدی از این ویژگیها با خبر نیستند به همین دلیل ممکن است با مشکل بر ای ساخت و بارگذاری تصاویر در وردپرس برخورد کنند. به این منظور در این مقاله میخواهیم به این موضوع بپردازیم تا تمامی ویژگیهای بخش رسانهها را آشکار سازیم.
ساخت و بارگذاری تصاویر در وردپرس
در این مقاله به موارد زیر به عنوان روشهای مختلف در ساخت و بارگذاری تصاویر در وردپرس پرداخته میشود:
- چگونه تصاویر را در وردپرس بارگذاری کنیم؟
- چگونه تصاویر را به سمت راست یا چپ هدایت کنیم؟
- چگونه بالای تصاویر، توضیحات قرار دهیم؟
- چگونه تصاویر را در ردیف یا ستون قرار دهیم؟
- چگونه یک گالری تصاویر در وردپرس بسازیم؟
- چگونه مشکل نمایش تصاویربه صورت دوتایی را رفع کنیم؟
- چگونه تصویری برای سربرگ در وردپرس در نظر بگیریم؟
- چگونه به بک گراند سایت، تصویر اضافه کنیم؟
- چگونه میتوان تصاویر را در وردپرس تگ کرد؟
- چگونه میتوان تصاویر را در وردپرس درونریزی کرد؟
حال به بررسی هر کدام از موارد بالا جهت بررسی ساخت و بارگذاری تصاویر در وردپرس در حالتهای مختلف میپردازیم.
۱- چگونه تصاویر را در وردپرس بارگذاری کنیم؟
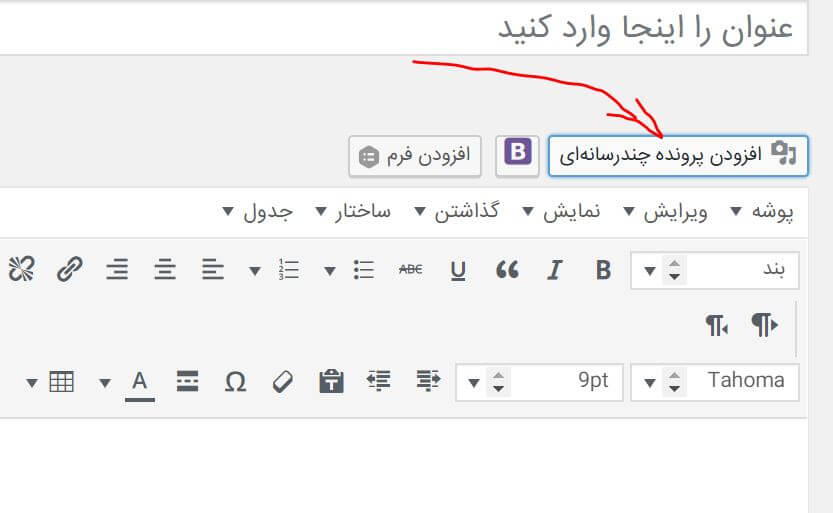
این عملیات در وردپرس به سادگی انجام میشود. در ویرایشگر وردپرس میتوانید دکمهای با عنوان” افزودن پرونده چندرسانهای” مشاهده کنید. با کلیک بر روی آن به سادگی میتوان تصاویر را آپلود کرد.

۲- چگونه تصاویر را به سمت راست یا چپ هدایت کنیم؟
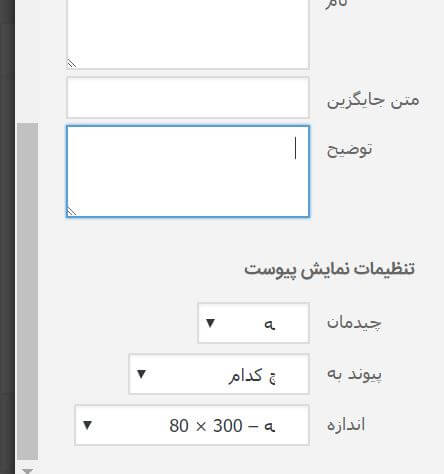
در وردپرس این قابلیت وجود دارد که تصاویر را جهتدهی کنید. مثلا به سمت چپ یا راست یا وسط هدایت کنید. به این منظور در قسمت تنظیمات نمایش پیوست میتوانید جهت را مشخص کنید. مانند تصویر زیر:
۳- چگونه بالای تصاویر، توضیحات قرار دهیم؟
در وردپرس امکان قرار دادن توضیحات یا همان کپشن وجود دارد. برای این منظور در همان قسمت تنظیمات نمایش پیوست میتوان در قسمت توضیح، کپشن مورد نظر را وارد کرد.

۴- چگونه تصاویر را در ردیف یا ستون قرار دهیم؟
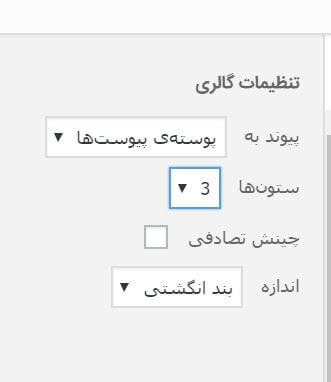
یکی دیگر از ویژگیهای ساخت و بارگذاری تصاویر در وردپرس این است که بسیاری از کاربران تمایل دارند تصاویر خود را در کنار هم در یک ردیف یا یک ستون قرار دهند. مثلا تصاویری را که به هم مرتبط هستند یا مربوط به یک مناسب است باید کنار هم قرار داد. به این منظور در بخش بارگذاری تصاویر، گزینه “ساخت گالری” را انتخاب کنید. تصاویر مورد نظر را انتخاب کرده و روی گزینه ” گالری تازه بسازید” کلیک کنید. حال با تصویر زیر مواجه میشوید:

در اینجا میتوانید تعداد ستون مورد نظر را برای نمایش تصاویر در نظر بگیرید.
۵- چگونه یک گالری تصاویر در وردپرس بسازیم؟
یکی دیگر از ویژگیهای موجود برای ساخت و بارگذاری تصاویر در وردپرس، ایجاد گالری تصاویر است. در گزینه ۴ توضیح دادیم که چگونه میتوان به کمک وردپرس گالری ساخت اما اگر بخواهید حرفهایتر این کار را انجام دهید میتوانید از افزونههای وردپرسی برای ساخت گالری تصاویر در وردپرس کمک بگیرید.
۶- تصاویر بیش از اندازه بزرگ هستند؟ چگونه آنها را تنظیم کنیم؟
معمولا برخی از تصاویر بیش از اندازه بزرگ هستند. مثلا تصاویری که با گوشی تلفن همراه یا دوربین میاندازید این خاصیت را دارند. وردپرس به صورت خودکار از سه اندازه کوچک، متوسط و بزرگ پشتیبانی میکند. اما علیرقم این ویژگی گاهی نیاز به بریدن یا به اصطلاح Crop کردن تصویر دارید.
وردپرس امکان فتوشاپ را ندارد اما به صورت معمول چنین ویژگی را دارد که تصاویر را برش دهد.
برای این منظور به پرونده چند رسانهای مراجعه کنید. پس از بارگذاری تصویر گزینه “ویرایش” را مشاهده میکنید:

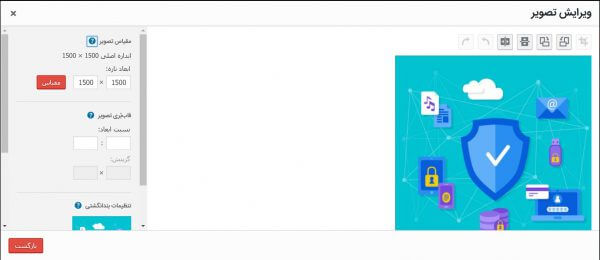
روی آن کلیک کنید تا ویرایشگر تصویر باز شود:

این مورد نیز یکی دیگر از ویژگیهای کلیدی برای ساخت و بارگذاری تصاویر در وردپرس است.
۷- چگونه تصویری برای سربرگ در وردپرس در نظر بگیریم؟
انتخاب تصویر برای سربرگ یا همان Header در وردپرس یکی از ویژگیهای قالب است. بسیاری از قالبهای رایگان و پرمیوم از این ویژگی پشتیبانی میکنند. شما میتوانید برای بارگذاری تصویر در سربرگ به قسمت نمایش و سپس بخش سفارشیسازس مراجعه کنید.
۸- چگونه به بک گراند سایت، تصویر اضافه کنیم؟
بعضی دیگر از قالبهای وردپرسی دارای ویژگی تصویر پس زمینه نیز هستند. برای این منظور نیز باید به بخش سفارشیسازی مراجعه کرده و تصویر مورد نظر را اضافه کنید:
۹- چگونه میتوان تصاویر را در وردپرس تگ کرد؟
در وردپرس برای سایتهایی که بر پایه تصویر فعالیت میکنند، هیچ گونه طبقهبندی در نظر گرفته نشده است. اما اگر بتوان تصاویر را طبقهبندی یا تگ کرد، مسلما کاربران به راحتی میتوانند آنها را بیابند. برای این منظور افزونههای زیادی در وردپرس مانند WP media Tagger موجود است که این عملیات را امکانپذیر میکند.
۱۰- چگونه میتوان تصاویر را در وردپرس درونریزی کرد؟
برخی از صاحبان وبسایتها تصمیم میگیرند از سیستم دیگری به وردپرس مهاجرت کنند. بدین منظور باید اطلاعات خود را به گونهای منتقل نمایند. برای انتقال تصاویر میتوان از افزونه Import external plugin کمک گرفت.