نصب قالب وردپرس در DirectAdmin
در این مطلب به آموزش نصب قالب وردپرس در دایرکت ادمین می پردازیم تا بتوانیم شروع به ساخت وب سایت خود کنیم.
DirectAdmin یک نرم افزار کنترل پنل میزبانی وب است مشابه cPanel.
دایرکت ادمین امکان مدیریت وب سایت و گزینه های میزبانی وب خود با استفاده از یک رابط گرافیکی مبتنی بر وب فراهم می کند.
با استفاده از کنترل پنل دایرکت ادمین می توانید تعداد نامحدودی از وب سایت ها را مدیریت کنید.
دایرکت ادمین وظایف را به صورت خودکار انجام می دهد. در نتیجه سرورهای وب به راحتی به اشتراک گذاشته شوند.
دایرکت ادمین راهی برای مدیریت سریع وب سایت ها به صاحبان وب سایت ارائه می دهند.
ویژگی های دایرکت ادمین:
- ایجاد و مدیریت آدرس های ایمیل.
- ایجاد و مدیریت حساب های کاربری FTP.
- مدیریت DNS.
- مشاهده آمار.
- ایجاد و مدیریت زیر دامنه ها.
- بارگذاری و مدیریت فایل با استفاده از مدیر فایل.
- مدیریت پایگاه داده MySQL.
- تهیه نسخه پشتیبان و بازیابی پرونده های سایت و اطلاعات حساب.
- تنظیم محافظت از رمز عبور دایرکتوری.
در این مطلب مراحل نصب قالب وردپرس در دایرکت ادمین را آموزش می دهیم. مراحل کار به این صورت است:
- برای شروع وارد کنترل پنل هاست خود که همان دایرکت ادمین هست، شوید.
اکنون باید وردپرس را روی هاست خود نصب کنید.
وردپرس را از سایت وردپرس دانلود کنید و فایل زیپ شده وردپرس را باید روی هاست خود نصب کنید.
توجه داشته باشید، فایل هایی که روی هاست خود منتقل می کنید دارای فرمت زیپ باشند.
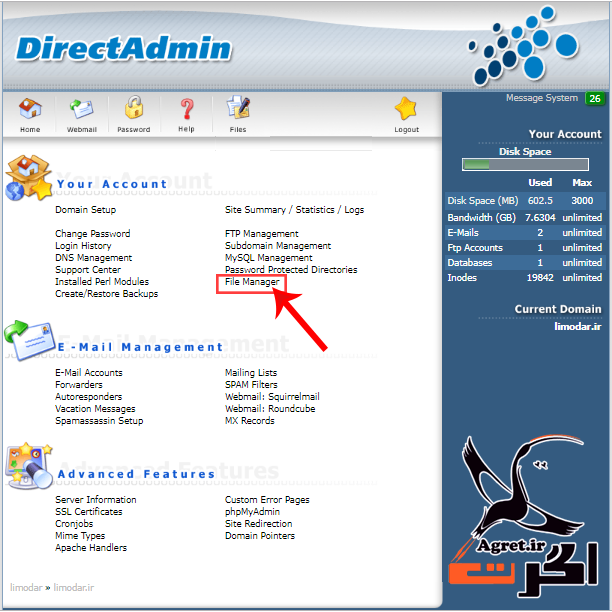
در کنترل پنل هاست خود روی file manager کلیک کنید.
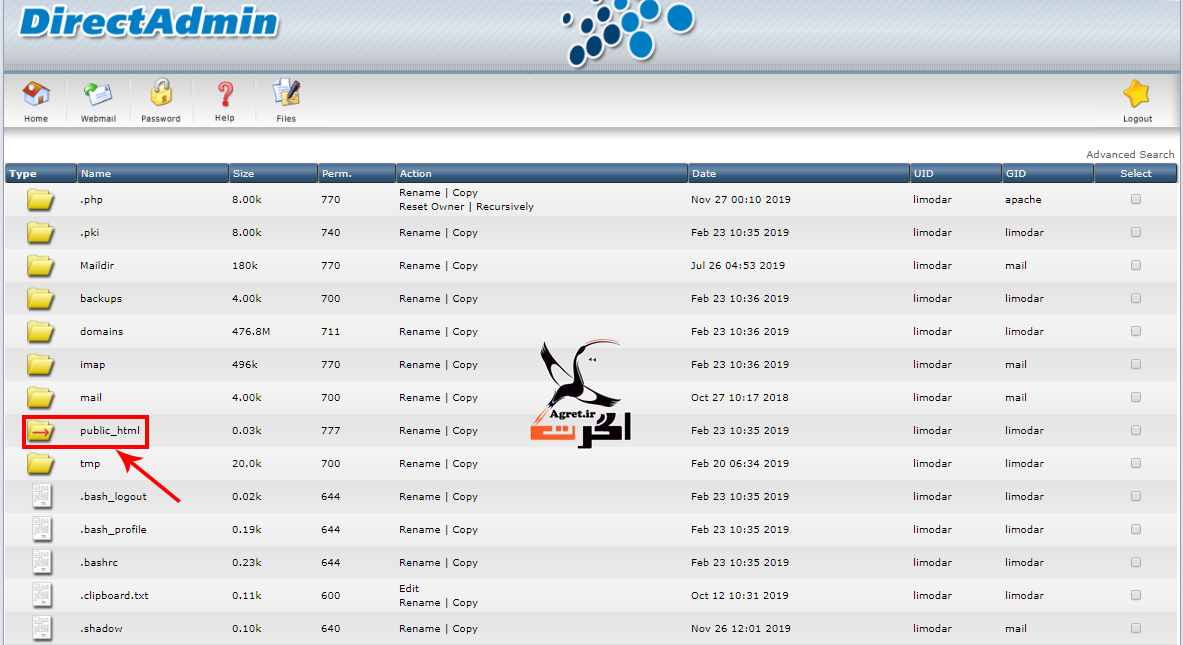
- در این صفحه گزینه public html را انتخاب کنید، همیشه سایت را در این صفحه می سازیم.
- وقتی وارد صفحه public html شدید باید سایت خود را بارگذاری کنید.
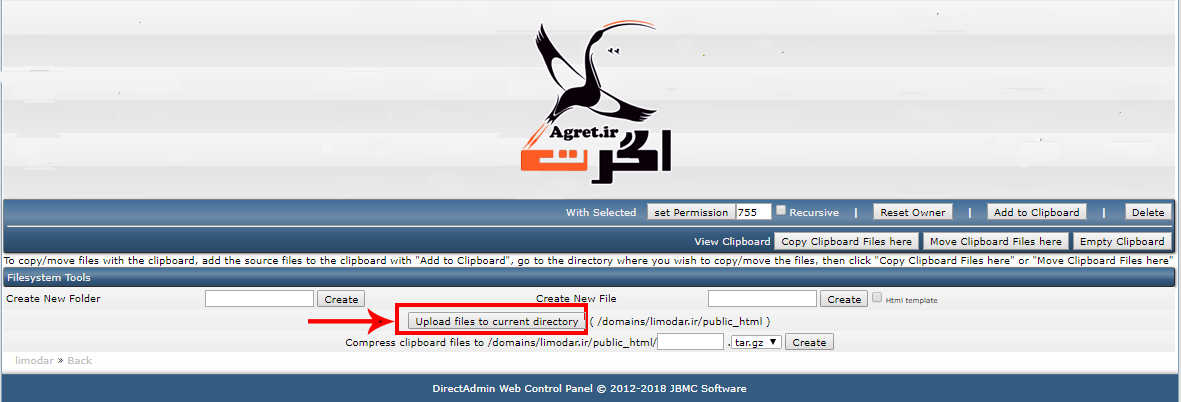
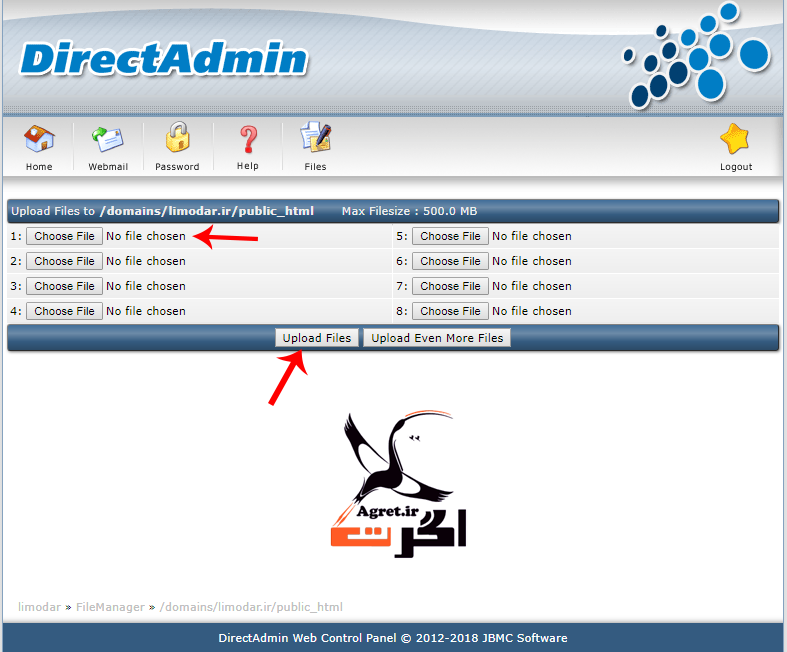
- در این مرحله برای نصب قالب وردپرس در دایرکت ادمین باید آن را روی هاست خود آپلود کنید. پس در پایین صفحه گزینه upload files را انتخاب کنید.
- در این قسمت با انتخاب گزینه Choose File فایل قالب وردپرس خود را بارگذاری کنید. بعد از بارگذاری کامل فایل، گزینه upload files را کلیک کنید.

- بعد از آپلود کامل فایل، صفحه زیر نشان داده می شود.
پیغامی مبنی بر اینکه آپلود فایل با موفقیت انجام شده است. اکنون با انتخاب گزینه here به root اصلی خود (همان پوشه public html) بر می گردید.
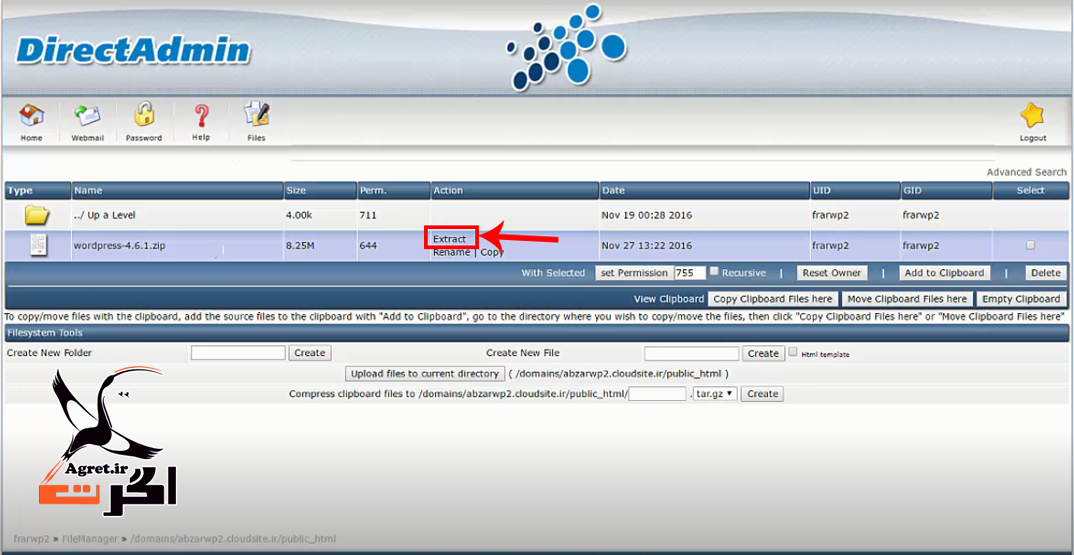
- همانطور که میبینید فایل به حالت زیپ می باشد، پس با انتخاب گزینه extract فایل را از حالت زیپ خارج کنید.
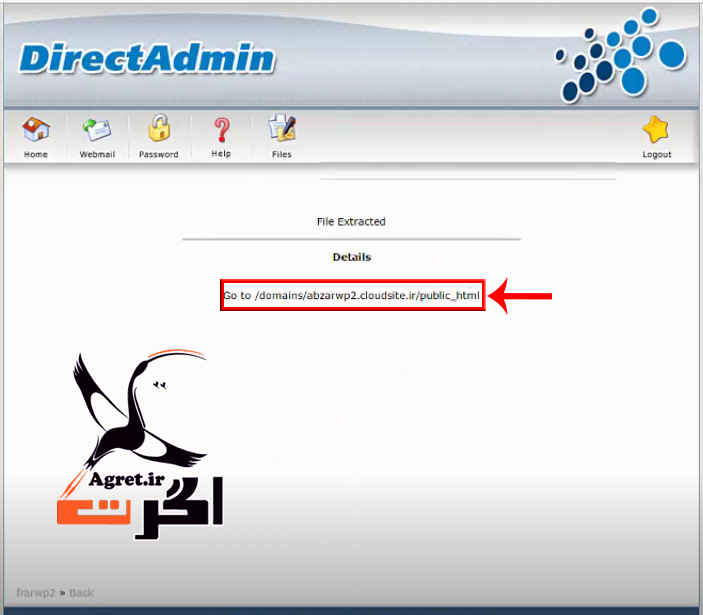
- بعد از اینکه فایل با موفقیت از حالت زیپ خارج شد با زدن این گزینه به root اصلی خود در دایرکت ادمین برمی گردید.
فایل unzip شده ورد پرس را مشاهده می کنید.
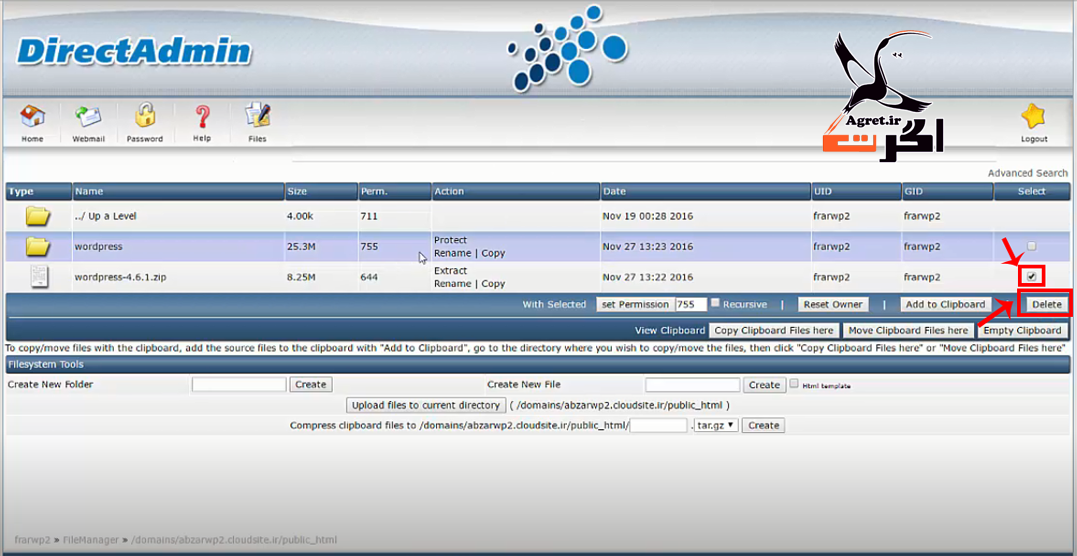
اکنون به فایل زیپ وردپرس نیازی ندارید پس آن را حذف کنید.
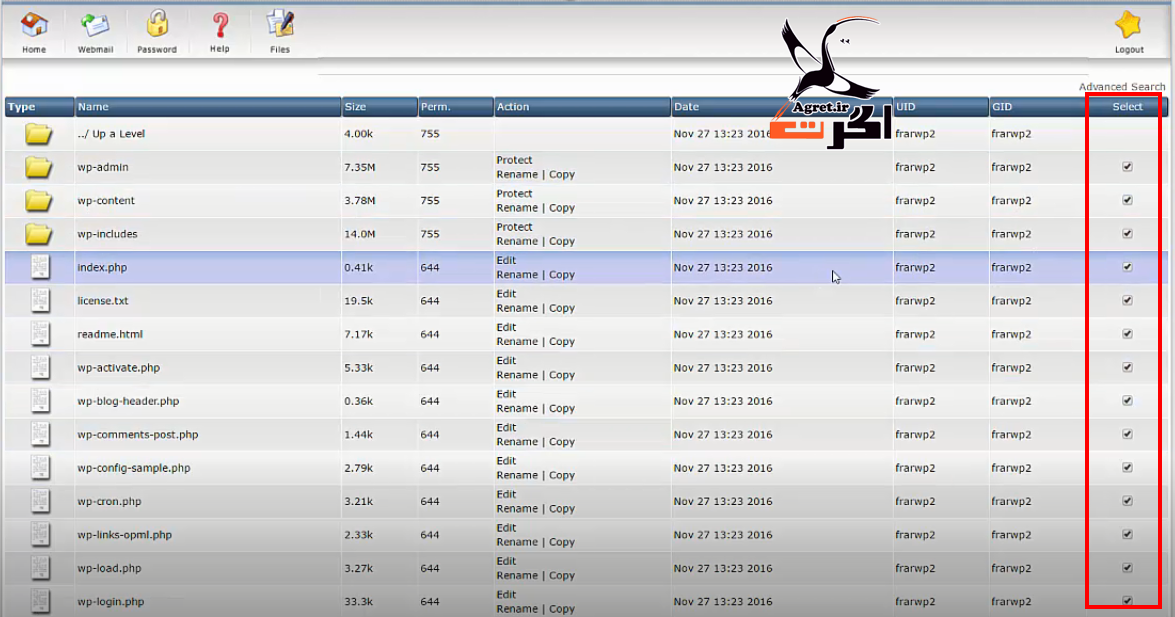
- فایل های اصلی سایت درون پوشه وردپرس قرار دارند. پس باید این فایل ها را از پوشه وردپرس خارج و در root اصلی خود قرار دهید.
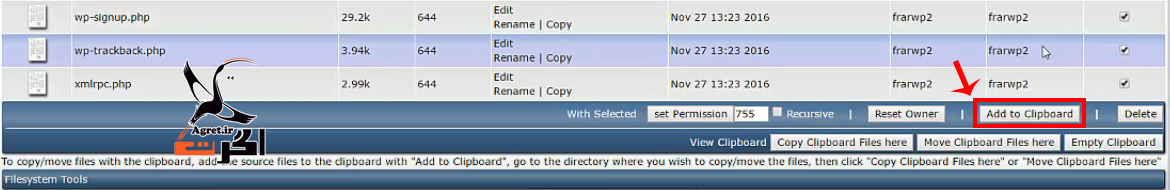
پس روی پوشه وردپرس کلیک و همه فایل ها را select کنید.
در پایین صفحه گزینه add to clipboard را کلیک کنید. این گزینه مانند کپی کردن همه فایل های انتخاب شده است.
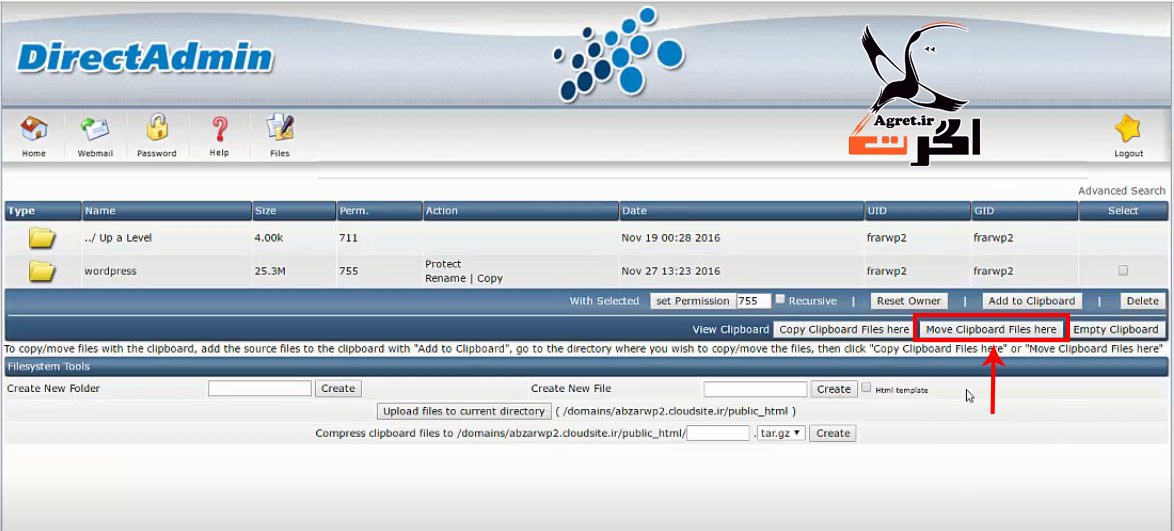
- حالا با بازگشت به root اصلی با انتخاب گزینه Move clipboard files here فایل های انتخاب شده را paste می کنیم.
اکنون به پوشه مد نظر خود بروید که در اینجا همان public html است. با زدن گزینه Move clipboard file here عمل paste را انجام دهید.
با این کار فایل ها را در root اصلی قرار می دهید. (دقت کنید در دایرکت ادمین برای انتقال هر فایلی باید از همین روش استفاده کنید.)
- با این کار پوشه وردپرس خالی می شود پس آن را حذف کنید. زیرا تمامی فایل ها در پوشه public html قرار گرفته اند. اکنون سایت وردپرسی شما شروع به فعالیت می کند.
با انجام مراحل بالا موفق به نصب قالب وردپرس در دایرکت ادمین می شویم.
در ادامه نصب وردپرس نیاز به ایجاد دیتابیس در دایرکت ادمین دارید که از همین سایت می توانید نحوه ایجاد دیتابیس را به خوبی فرا بگیرید.