CSS (سی اس اس) چیست؟ و تفاوت Html و css در چیست؟
Css چیست؟

Css چیست؟

Css چیست؟
گاهی وارد سایتی میشویم که خیلی کند است . در این مواقع تنها چیزی که به ذهن ما میرسد، خارج شدن از سایت است. مطمئن باشید نه تنها ما بلکه بسیاری از کاربران همین کارو را انجام میدهند و این یعنی شکستی بزرگ برای صاحب وبسایت .
یکی از عوامل مهمی که باعث افت سرعت سایت میشود تصویر است. تصاویر نقش پررنگی را در این مسئله ایفا میکنند و اگر به آنها توجه نکنید، کاربران خود را نیز از دست میدهید. افزایش سرعت بارگذاری تصاویر در وردپرس مسئله مهمی است که از همان روزهای اولیه ساخت سایت باید در نظر گرفت. اینکه چطور تصاویر خود را بهینهسازی کنید و حجم آن را در عین کیفیت کاهش دهید، موردی است که حتما باید به آن توجه کرد.
در این مقاله در نظر داریم افزونهای را به شما معرفی کنیم که برای افزایش سرعت در وردپرس مفید بوده و در جهت بهبود وضعیت تصاویر گام برمیدارد. امیدواریم با استفاده از آن بتوانید قدمی در جهت بهبود سایت خود بردارید.
افزونهای که جهت افزایش سرعت بارگذاری Rocket Lazy Load نام دارد. این افزونه تصاویر و آیفریمها را در بهینهترین زمان ممکن به کاربر نمایش میدهد. در واقع با کاهش مکانیسم درخواستهای HTTP، سرعت بارگذاری تصاویر را افزایش میدهد.
در واقع این افزونه برای افزایش سرعت بارگذاری تصاویر در وردپرس کارایی دارد که قلمروی حکومت آن شامل تصاویر شاخص، تصاویر داخل پستها، در متن ابزارکها، آواتارها و آیفریمها میشود.

برای افزایش سرعت بارگذاری تصاویر در سایت وردپرس، همین حالا افزونه را از سایت wordpress.org دانلود کنید. سپس به پیشخوان وردپرس رفته و افزونه را در مسیر افزونهها نصب و فعال نمایید. پس از فعالسازی گزینهای با عنوان “Lazy Load” در بخش تنظیمات ایجاد میشود. با کلیک روی آن، مسلما به بخش تنظیمات افزونه منتقل میشوید.

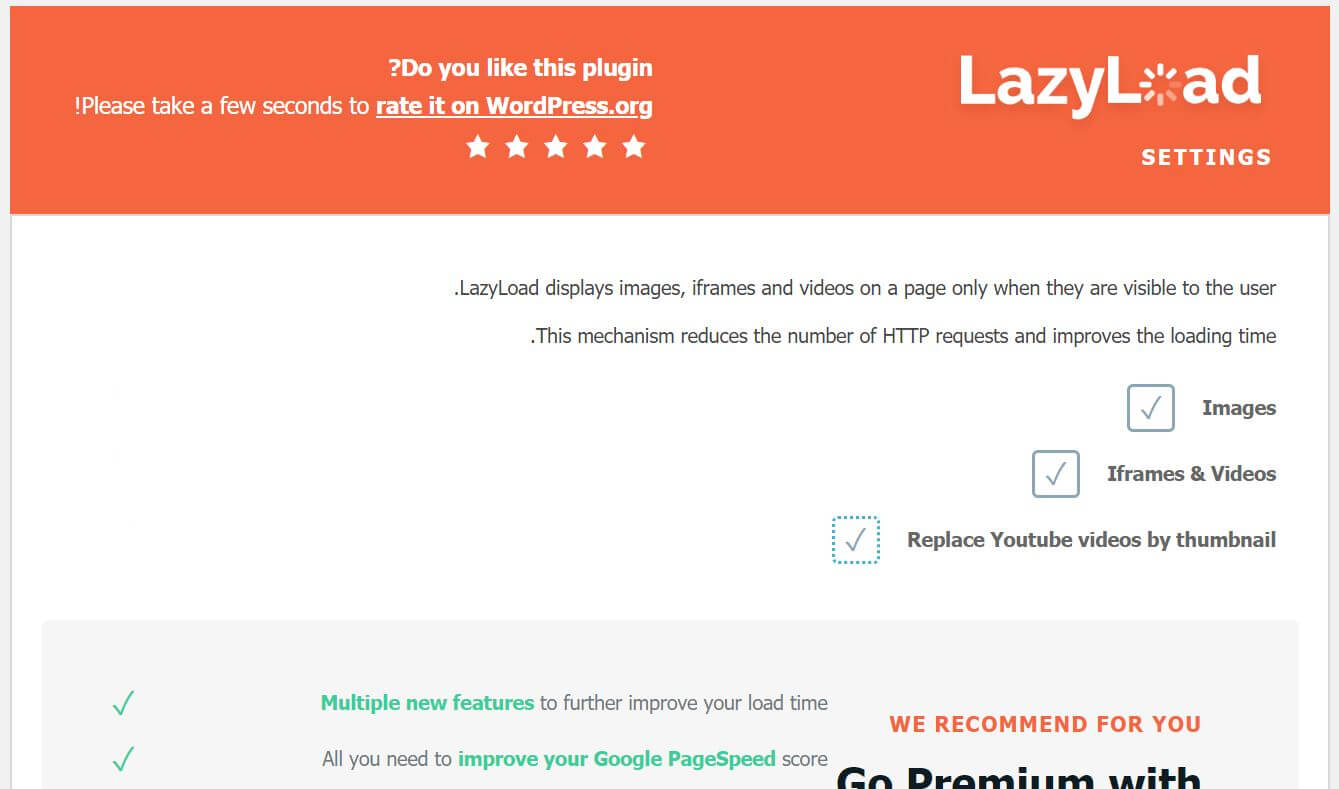
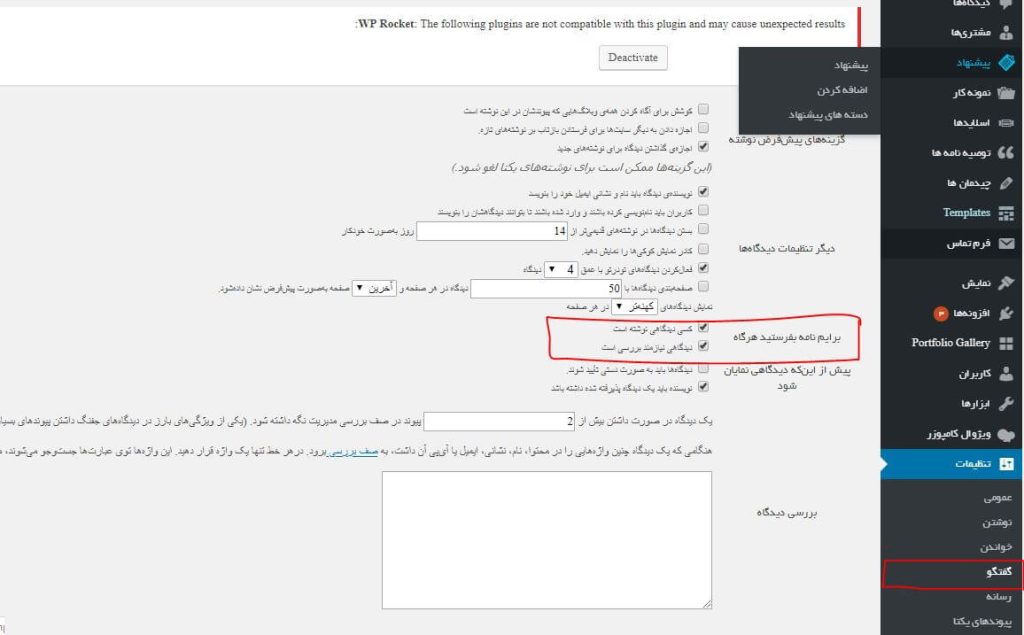
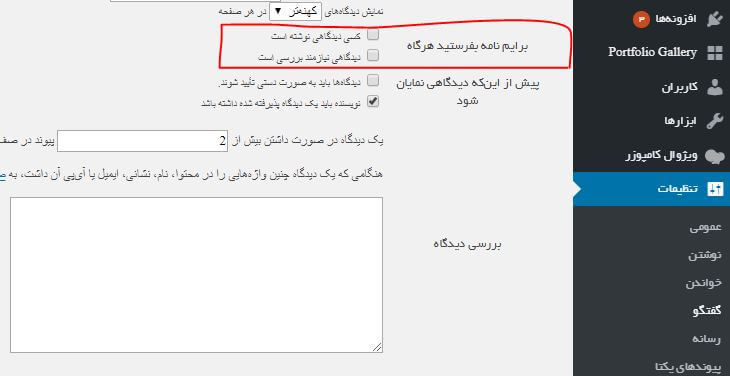
این افزونه یکی از زیرمجموعههای افزونه قدرتمند WP Rocket است. بعضی از تنظیمات اصلی آن بصورت رایگان بوده و میتوانید با توجه به تصویر بالا آنها را علامت بزنید.
Images: چنانچه میخواهید عملیات افزایش سرعت روی بارگذاری تصاویر اعمال شود، این گزینه را علامت بزنید.
Iframes & Videos: چنانچه میخواهید عملیات بهینهسازی روی ویدئوها و آیفریمها اعمال شود، این گزینه را نیز علامت بزنید.
Replace Youtube videos by thumbnail: برای اینکه بتوانید ویدئوهای یوتیوب را با تصاویر شاخص جابهجا کنید، این گزینه را علامت بزنید.
در نهایت تنظیمات خود را ذخیره نمایید. خب تنظیمات انجام شد و در همین لحظه قدمی در جهت بهینهسازی و افزایش سرعت در وردپرس برداشتیم.
همچنین می توانید روش بهینه سازی تصاویر را دراینجا بخوانید.
عوامل مختلفی در سرعت بارگذاری یک سایت دخیل هستند. در واقع از روزی که شما سایت خود را طراحی میکنید باید به فکر سرعت بارگذاری استاندارد آن باشید. اگر کاربر بیش از ۳ ثانیه برای مشاهده محتوای سایت معطل شود، باید فاتحه سایتتان را بخوانید.
یکی از عوامل بسیار موثر در سرعت بارگذاری، تصاویر هستند. معمولا بدون آنکه توجهی به حجم تصویر داشته باشیم و عملیات بهینهسازی را بر روی آن انجام دهیم، آن را در سایت بارگذاری نمایید و این آغاز شکست برای سایت است.
برای افزایش سرعت بارگذاری تصاویر در وردپرس میتوان از ابزارها و افزونههای متعددی استفاده کرد. افزونه Rocket Lazy Load یکی از گزینههای مفید در این حوزه است که به کمک شما خواهد آمد.



هشتگ یا #… کلمه ایست که مدتی در اینترنت زیاد استفاده میشود و قطعاً با آن آشنایی دارید. هشتگها در اپلیکیشنهای اجتماعی باعث میشوند دیگر کاربران، مطالب مرتبط با موضوعی که میخواهند را به راحتی پیدا کنند. در وردپرس چنین امکانی با کمک برچسبها فراهم میشود. اما میتوانیم هشتگ در وردپرس را نیز داشته باشیم و آن را فعال کنیم.
در وردپرس با نصب افزونه، تقریباً امکان استفاده از هشتگها فراهم میشود.
هشتگ در وردپرس معادلی به نام برچسب در وردپرس دارند. شما میتوانید به وسیله افزونه Hashtagger در مطالب خود از هشتگ استفاده کنید. این افزونه در مخزن وردپرس با بیش از ۱,۰۰۰ نصب فعال، توانسته امتیاز ۵ از ۵ را به خود اختصاص دهد؛ که کم نظیر است. شما میتوانید این افزونه را به صورت رایگان ازسایت wordpress.org دانلود کنید
پس از نصب افزونه از این پس میتوانید در مطالب سایت خود از #هشتگ استفاده کنید. هنگامی که در نوشته از هشتگ استفاده میکنید، این افزونه به طور خودکار هشتگها را در قسمت برچسبهای مطلب اضافه میکند. با این امکان وقتی کاربر روی هشتگ در مطلبی کلیک کند، کلیه مطالبی که در آنها از این هشتگ استفاده شده برای کاربر به نمایش گذاشته میشود.
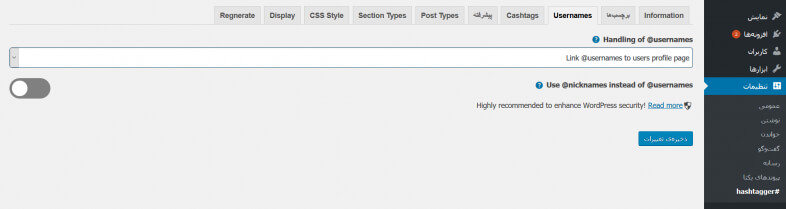
اضافه کردن هشتگ در وردپرس و سازماندهی آنها، تنها کار این افزونه نیست. این افزونه همچنین میتواند با دستور username@ کاربر مورد نظر را در متن مورد توجه قرار داده و با کلیک روی آن، به صفحه شخصی کاربر هدایت شود. چنانچه قسمت username@ برای شما کار نکرد، از پیشخوان وردپرس و قسمت تنظیمات، روی لینک hashtag کلیک کرده، وارد تب usernames شده و در قسمت Handeling of @username نحوه پاسخ آن را مانند تصویر زیر تعیین کنید.


در این مقاله به معرفی هشتگ در وردپرس و کاربرد آن پرداختیم… سپس افزونه hashtagger را به شما معرفی کردیم و کار با آن را به شما آموزش دادیم. اکنون با این امکان، تجربه نوع جدید و سریعتری از جست و جو را به کاربران خود عرضه میکنید. در واقع هشتگ در وردپرس، ترکیبی از دسته بندی با برچسب است. همچنین دیگر قابلیت افزونه، یعنی منشن کردن کاربر دلخواه را نیز به شما آموزش دادیم.

یکی از خطاهای رایج در وردپرس، خطای مربوط به زیاد بودن حجم فایلهای در حال آپلود است. خطایی که خیلی از کاربران با آن مواجه شدهاند و از اینکه نمیتوانند یک ویدیو روی سایت خود آپلود کنند، دلسرد شدهاند. علاوه بر این، اگر بخواهید از قالبهای حرفهای وردپرس استفاده کنید، به احتمال زیاد همین خطا را مشاهده خواهید کرد؛ چرا که قالبهای حرفهای، حجم زیادی دارند و اگر این مشکل را حل نکنید، عملا نمیتوانید قالب جدیدی بارگذاری کنید. در نسخههای قبلی وردپرس با پیغامی تحت عنوان “پرونده فرستاده شده بزرگتر از upload_max_filesize در php.ini است” مواجه میشدیم که مربوط به افزایش حجم آپلود در وردپرس است. اما در نسخههای جدید وردپرس، چنین صفحهای برای شما باز خواهد شد:

در این مقاله، ما ۴ روش حل مشکل افزایش حجم آپلود در وردپرس را بررسی خواهیم کرد. یکی از این ۴ روش را امتحان کنید و اگر مشکل حل نشد، روش دیگری را امتحان کنید. اگر احیانا مشکل شما با این ۴ روش حل نشد، موضوع را با پشتیبان هاست خود پیگیری نمایید.
فایل php.ini ، یکی از فایلهای مهم هاست شما محسوب میشود که تنظیمات php در آن قرار دارد. یکی از راههای افزایش حجم آپلود در وردپرس ، ویرایش این فایل و اضافه کردن قطعه کدی به آن است.
برای این منظور، وارد کنترل پنل هاست خود شوید؛ پس از ورود به پوشه public_html، وارد پوشه wp-admin شوید. فایل php.ini را پیدا کنید؛ اگر این فایل برای شما وجود ندارد، یک فایل جدید به نام php.ini بسازید. سپس با استفاده از دکمه Edit، وارد صفحه ویرایش شده و کد زیر را وارد کنید و در آخر دکمه Save را بزنید.
upload_max_filesize = 3000M
post_max_size = 3000M
max_execution_time = 300
این روش معمولا جوابگو بوده و بهترین روش است؛ اما باز هم بسته به نوع هاست و سرور شما، ممکن است روشهای دیگر مشکل افزایش حجم آپلود در وردپرس را حل کند.
ابتدا وارد کنترل پنل هاست خود شده و در پوشه public_html، به دنبال فایل htaccess. بگردید. چون این فایل جزو فایلهای مخفی محسوب میشود، در کنترل پنلهایی مثل سی پنل، این فایل را مشاهده نخواهید کرد. برای مشاهده فایلهای مخفی در هاست، در کنترل پنل سی پنل، دکمه Settings در بالای صفحه سمت راست را بزنید و تیک گزینه Show Hidden Files را فعال کنید. سپس فایل htaccess. را با استفاده از دکمه Edit ویرایش کرده و کد زیر را وارد نمایید و سپس دکمه Save را بزنید.
php_value upload_max_filesize 3000M
php_value post_max_size 3000M
php_value max_execution_time 300
php_value max_input_time 300
روش سوم: ویرایش فایل functions.php
وارد مسیر زیر در کنترل پنل هاست شوید:
public_html/wp-content/themes، سپس وارد پوشه قالب خود شوید و فایل functions.php قالب خود را پیدا کنید. با استفاده از دکمه Edit، وارد صفحه ویرایش شده و قطعه کد زیر را قرار دهید و در نهایت تغییرات را ذخیره کنید.
@ini_set( ‘upload_max_size’ , ‘3000M’ );
@ini_set( ‘post_max_size’, ‘3000M’);
@ini_set( ‘max_execution_time’, ‘300’ );
نکته مهم: دقت داشته باشید که این روش خیلی توصیه نمیشود و تنها زمانی کاربرد دارد که هیچ یک از روشهای پیشنهاد شده برای شما راهگشا نباشد؛ چرا که ویرایش این فایل ممکن است در عملکرد قالب شما اختلال ایجاد کند.
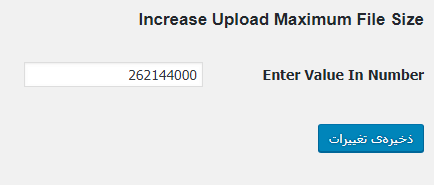
اگر هیچ کدام از روشهای بالا جوابگو نبود، استفاده از افزونه Increase Max Uplod Filesize میتواند به عنوان آخرین راهحل باشد. این افزونه هم عملا همان روشهای بالا را پیاده سازی خواهد کرد. اما کسانی که علاقهای به ویرایش فایلها برای افزایش حجم آپلود در وردپرس ندارند، میتوانند از این افزونه استفاده کنند تا تمامی این ویرایشها به صورت خودکار توسط افزونه انجام پذیرد. افزونه افزایش حجم آپلود در وردپرس را از انتهای این مقاله دانلود کرده و آن را فعال کنید. در منوی پیشخوان وردپرس، روی Upload Max File Size کلیک کنید تا وارد صفحه تنظیمات افزونه شوید؛ سپس در فیلد موجود در این صفحه، مقدار حجم دلخواه خود را به بایت بنویسید. مثلا ۲۶۲۱۴۴۰۰۰ بایت، معادل ۲۵۰ مگابایت است.

با استفاده از یکی از روشهای بالا، مشکل خطای حجم سایز آپلودی در وردپرس برطرف خواهد شد. روش ویرایش فایل php.ini و htaccess. از روشهای معمول و کارآمد حل این مشکل هستند که ما هم پیشنهاد میکنیم ابتدا این دو راه را انتخاب کنید و اگر مشکل شما حل نشد، سپس به سراغ افزونه و فایل functions.php بروید.
منبع : hamyarwp.com
هنگامی که در ویرایشگر وردپرس شروع به نوشتن میکنید با حالت پیش فرضی رو به رو می شوید.شروع نوشته در وردپرس فارسی از راست و در وردپرس انگلیسی از چپ آغاز می شود. در واقع این موضوع استاندارد است و مشکلی برای ما ایجاد نمی کند! اما حتما دیده اید که در بعضی قالب ها فاصله هایی بین کلمات می افتد یا بیش از حد به هم می چسبند. برای رفع این مشکل باید از تراز کردن یا به اصطلاح justify وردپرس استفاده کنیم.
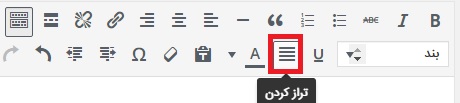
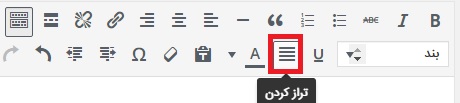
برای این منظور در برخی از قالب ها نوار ابزار وردپرس گزینه ای با عنوان تراز کردن موجود است که می توانید با کمک آن justify وردپرس را فعال کنید:

با کمک این گزینه می توانید متون خود را تراز یا مرتب کنید و فاصله های استانداردی خلق کنید. اما مشکل اینجاست که گاهی این گزینه در برخی قالب ها جوابگو نیست! یعنی با کلیک روی آن عملا هیچ اتفاقی نمی افتد و متون همانگونه که هستند باقی می مانند.
اگر جزء کاربرانی هستید که دکمه ی تراز کردن در وبسایت شما موثر نیست و یا در آن نمیبینید می توانید از بخش متنی ویرایشگر وردپرس و یا از افزونه استفاده کنید. پس برای اینکار ادامه را بخوانید….
۱- در گام اول متن مورد نظر خود را از بخش دیداری ویرایشگر وردپرس وارد کنید.
۲- حال متن مورد نظر یعنی justify خود را بین تگ زیر قرار دهید:
<p align=”right”>
روش دیگر برای تراز کردن متن به این صورت است که می توانید از پلاگین استفاده کنید . افزونه Re-Add Text Justify Button برای جاستفای کردن متن کاربرد دارد.برای اینکار افزونه را از سایت wordpress.orgدانلود میکنید و آن را نصب می کنید . بعد از نصب افزونه در قسمت ویرایشگر متن گزینه ای اضافه میشود که می توانید روی آن بزنید تا متن شما مرتب شود.

امیدواریم این مطلب از اگرت کمکتان کرده باشد و به راحتی متن نوشته هایتان را مرتب کنید.
برای اینکه بتوانیم در جهت بهبود رتبه الکسا قدم برداریم و با کاهش سریع رتبه الکسا مواجه شویم، اول از همه باید درباره الکسا و رتبهبندی آن اطلاعات بیشتری کسب کنیم.
الکسا، یک شرکت تابع آمازون است. یک ابزار رتبهبندی برای سایتها که سایتها را از ۱ تا ۲۴۰۰۰۰۰۰ رتبهبندی میکند. هر چه رتبه به ۱ نزدیکتر باشد وبسایت شما محبوبتر است. رتبهبندی الکسا براساس میزان ترافیک یک وبسایت که بازدیدکنندگان آن نوار ابزار الکسا را در مرورگر خود نصب کردهاند تعیین میشود. اما چگونه میتوان برای بهبود رتبه الکسا تلاش کرد و به نتیجه درستی رسید.
رتبه الکسا شما برآوردی از میزان محبوبیت سایت شما نسبت به سایتهای دیگر است. رتبه Alexa پاسخ به این سؤال است که: در مقایسه با تمام سایتهای دیگر، سایت من چگونه عمل میکند؟ توجه داشته باشید که از آنجا که این رتبه یک اندازه نسبی است، رتبه سایت شما نه تنها به ترافیک واردشده به سایتتان وابسته است، بلکه به تغییرات در ترافیک در سایر سایتها هم بستگی دارد.
الکسا دارای یک پنل داده بزرگ ترافیک است که میلیونها نفر از مردم سراسر جهان را تشکیل میدهد. بر اساس دادههای این نمونه، الکسا تعداد بازدیدکنندگان را در تمامی سایتهای اینترنتی برآورد میکند. این یک محاسبه پیچیده است که شامل شناسایی و حذف ترافیک جعلی یا هرزنامه نیز میشود، بنابراین شما میتوانید بهترین تصمیم را برای کسبوکار خود بگیرید و بهبود رتبه الکسا را امکانپذیر سازید.

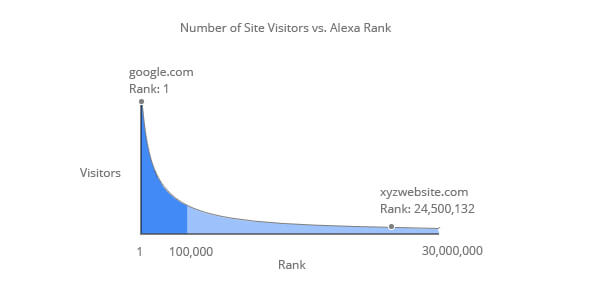
تعداد بازدیدکنندگان هر سایت با رتبه الکسای آن سایت رابطه مستقیم دارد. به نمودار شکل زیر توجه کنید:

سر این نمودار (سمت چپ) تعداد زیادی بازدیدکننده را به خود اختصاص میدهد و رتبههای برتر را شامل میشوند. در آنجا وبسایتهایی مانند Google، Facebook، YouTube و غیره را میتوان پیدا کرد.
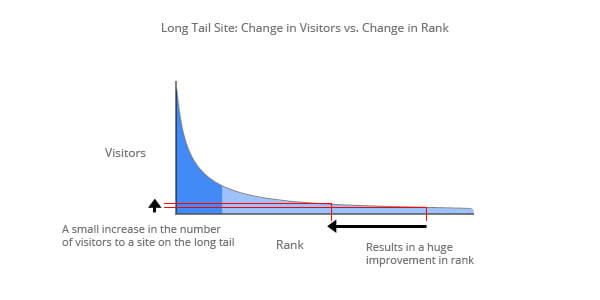
در آخر نمودار (سمت راست)، وبسایتهای بدون ترافیک یا با ترافیک بسیار کم (الکسا) وجود دارند. تغییر بسیار کوچکی در تعداد بازدیدکنندگان سایت در آخر نمودار باعث تغییر زیادی در رتبه آنها میشود.

در بالای نمودار روند تغییر رتبه بسیار کند است و برای تغییر رتبه به ترافیک بسیار زیادی نیاز است.

برای کاهش سریع رتبه الکسا باید نکاتی را در نظر بگیریم. این نکات به شما کمک میکند که به بهبود رتبه الکسا کمک کنید.
همانطور که میدانید محتوا بخش اصلی هر وبسایت است. اگر از مطالب باکیفیت و جذاب برای وبسایت خود استفاده کنید، قطعاً رتبه الکسا شما بهبود خواهد یافت. محتوایی که جذاب و باکیفیت نباشد باعث ایجاد مخاطبان وفادار نمیشود. وقتی خوانندگان منابع ارزشمند و آموزنده پیدا میکنند، با محتواهای آینده شما نیز درگیر میشوند و مطالب شما را در شبکههای اجتماعی خود به اشتراک میگذارند. این کار باعث میشود که بازدیدکنندگان جدیدی به سایت شما بیایند که احتمال دارد مشتری شما شوند. محتوای باکیفیت نیز توسط موتورهای جستجو مانند گوگل پاداش داده میشود.
سعی کنید از سایتهای مرتبط با حوزهی کاری خودتان لینک دریافت کنید. این بک لینکها میتوانند بر رتبه سایت شما تأثیر مثبت زیادی بگذارند.
لینکهای داخلی، لینکهایی هستند که از یک صفحه یا نوشته در سایت شما به یک جای دیگری از سایت هدایت میشوند. این لینکهای داخلی بسیار مفید هستند زیرا محتوای سایت شما را باهم مرتبط میکنند.
در مجموع، هر دو لینک داخلی و خارجی به گوگل کمک میکنند محتوای سایت شما را درک کند و بازدیدکنندگان هدفمند را به سایت شما بفرستد؛ اما توجه داشته باشید که از لینک دادن بهطور مناسب استفاده کنید تا بهبود رتبه الکسا امکانپذیر سازید. لینک بیشازحد میتواند اعتبار یا قابلیت خواندن سایت شما را کاهش دهد و ممکن است سایت شما توسط گوگل مجازات شود.
پیدا کردن کلمات کلیدی که ترافیک را به سمت رقبای شما هدایت میکند یک استراتژی خوب بازاریابی است. با پیدا کردن این کلمات کلیدی شما میتوانید بیشتر روی این کلمات کارکنید و سایت خود را برای آنها بهینهسازی کنید. با انجام تحقیق روی کلمه کلیدی کسبوکار خودتان، میتوانید ببینید که مخاطبان شما چگونه جستجو میکنند و چه چیزی را میخواهند و از این طریق به کاهش سریع رتبه الکسا کمک کنید.
دلایل متعددی برای تحلیل مسائل مربوط به رقابت وجود دارد، اما بهطور خلاصه تجزیهوتحلیل رقابتی، تجزیهوتحلیل سایت خودتان را در متن قرار میدهد؛ بنابراین، به شما درک روشنی از معیارهای مهم را داده و به نشان میدهد که چه استراتژیهایی (برای شما و رقبای شما) بهدرستی کار میکنند و به شما امکان میدهد تا روند کسبوکار خود را شناسایی و پیشبینی کنید. توجه به این زوایا به استراتژی کلی شما کمک کرده و به شما امکان میدهد تصمیمات آگاهانه بیشتری در مورد کسبوکار خود بگیرید.
سئو یک استراتژی بسیار مهم است که سزاوار مقدار قابلتوجهی از وقت و توجه شما است؛ اما سئو فقط در مورد بهبود و ارتقاء رتبه وبسایت شما نیست. همچنین لازم است که یک تجربه کاربری خوب و مناسبی را در سایت خود ایجاد کنید. بدون یک تجربه کاربری خوب نباید امید زیادی به نگهداشتن و تبدیل آنها به مشتری داشته باشید.
در واقع، شبکههای اجتماعی تعداد بازدیدکنندگان وبسایت شما را افزایش میدهند و به دلیل افزایش تعداد بازدیدکنندگان، رتبه الکسا شما هم قطعاً بهبود خواهد یافت.
توصیه میکنم نوار ابزار الکسا را در تمام مرورگرهای خود و در تمام کامپیوترهای خود نصب کنید و وبسایت خود را بهعنوان وبسایت پیشفرض در همه آنها تنظیم کنید. به هراندازه که میتوانید مطالب خود را در شبکههای اجتماعی به اشتراک بگذارید و تغییرات در رتبهبندی الکسا را از هفتهبههفته ببینید.
با راههای مختلف، رتبه الکسا شما بهطور مستقیم بر سلامت و پیشرفت کسبوکار شما تأثیر میگذارد. این چیزی است که سهامداران اصلی در هنگام تعیین اینکه آیا شرکت شما ارزش انجام معاملات را دارد یا خیر، اغلب به آن نگاه میکنند؛ بنابراین، دستیابی به رتبهبندی مطلوب (حداقل در بالای ۱۰۰،۰۰۰ جهانی) باید یک اولویت باشد. چون رتبه الکسا شما یک معیار مهم است، توصیه میکنم تلاشهای خود را در بهبود رتبه الکسا ادامه دهید.
منابع:
این روزا با گسترش استفاده عموم مردم از وب سایت ها، اپلیکیشن های موبایل در زمینه های مختلف مانند: خرید و فروش کالا، اطلاع رسانی و اخبار، دانلود و تماشای محتوای چند رسانه ای و … برخی به فکر کسب و ایجاد استارتاپ از این روش های بروز برای جذب مخاطب و مشتری هستند.
اما قطعا می دانید که طراحی وب سایت و یا ساخت اپلیکیشن موبایل به همین راحتی ها هم نیست و نیاز به تیم برنامه نویسی، توسعه رابط کاربری، تجربه کاربری، گرافیست دیده می شود.
با توجه به این که دسترسی به وب سایت ها در حال حاضر از طریق موبایل ها بسیار بیش از دسکتاپ شده است. شما می توانید با طراحی و ایجاد یک برنامه کاربردی در موبایل و تحت سیستم عامل های مختلف هوشمند، امکانات خاصی را در اختیار مشتریان و مخاطبان خود قرار دهید . به طوری که برنامه نویسی آن با وب سایت شما یکپارچه باشد و بتوانید تغییرات را پس از استفاده برنامه موبایلی روی وب سایت نیز مشاهده کنید.
اگر صاحب یک فروشگاه آنلاین هستید و نیاز دارید وب سایتی واکنشگرا داشته باشید، بهتر است در کنار آن اپ موبایلی را نیز در اختیار مشتریان قرار داده و از این رو سود بیشتری عاید شما می شود.
در واقع یک وب سایت استاندارد، این روز ها باید کاملا با موبایل، تبلت و کامپیوتر های شخصی به صورت ریسپانسیو هماهنگ باشد.

اگر یک ایده فوقالعاده برای ساخت اپلیکیشن موبایل در مغز خود دارید و نمیدانید که چگونه آن را پیادهسازی کنید، با ما همراه باشید تا مراحل ساخت اپلیکیشن اندروید را به شما بیاموزیم.
در این گام بدون استفاده از تکنولوژی، فقط با یک قلم و کاغذ به سوالات زیر پاسخ دهید:
شما اگر نتوانید اهداف خود را به وضوح مشخص کنید، در هر کسبوکاری شکست خواهید خورد.
نه! هنوز نمیتوانید کامپیوتر خود را روشن کنید. باید طرحهایی را که در ذهن دارید، طراحی کنید. بهطور مثال مشخص کنید، میخواهید از تبلیغات درون اپلیکیشن استفاده کنید یا خیر. آیا برنامه را رایگان عرضه میکنید یا پولی. همچنین میتوانید گزینهای برای پرداختهای درون برنامهای ارائه دهید. مطمئن شوید، ایدهها را به خوبی طراحی کردهاید.
حالا میتوانید کامپیوتر خود را روشن کنید. شما باید تا میتوانید درباره ایده اپلیکیشن خود تحقیق کنید. میدانم که فکر میکنید ایده بسیار خوبی دارید، اما کمی جستجو کنید، احتمالا کسی قبلا آن را امتحان کرده باشد. حالا شما دو راه دارید. یکی اینکه بدون بررسی رقیب، ایده خود را عملی کنید و احتمالا تا دو یا سه سال دیگر یکی از شما، نابود شود؛ یا اینکه نقاط ضعف و قوت رقیب را بررسی کنید. نظرات کاربران را درباره آن بخوانید و از این اطلاعات به نفع خود استفاده کنید. حالا با اطلاعات جدیدی که کسب کردهاید، گامهای یک و دو را دوباره انجام دهید.
پس از اصلاح ایده خود، در اینترنت جستجو کنید و مطمئن شوید که ایده شما امکانپذیر است. محدودیتهای کپیرایت و … را بررسی کنید تا وقتتان صرف یک ایده غیرممکن نشود.
در آخر تمرکز خود را روی بررسی فروش و بازاریابی بگذارید. مشخص کنید، چگونه میخواهید از اپلیکیشن خود درآمد کسب کنید؟ بازار هدف شما کدام گروه هستند؟ کودکان، نوجوانان، معلمان، بازیگران و یا هر گروه دیگر. با مشخص شدن بازار هدف میتوانید ایده خود را دقیقتر کنید.
در این گام باید یک راهنمای تصویری کامل از اپلیکیشن خود طراحی کنید. با این کار ایده شما روشنتر و ملموس میشود. برای این کار میتوانید از سایتهایی مانند https://wireframe.cc/و http://visio.microsoft.com/ استفاده کنید.

در این مرحله شما باید سرورها، API ها و نمودارهای داده خود را مشخص کنید. ضروری است که نمودارها واضح باشند، چون در طول پروژه از آنها به عنوان دستورالعمل استفاده خواهید کرد.
نسخه پیشنمایش اپلیکیشن خود را در اختیار دوستان، خانواده و هر کسی که میخواهید قرار دهید تا نقاط ضعف اپلیکیشن را بفهمید. وقت خود را با افرادی که میگویند “وای، عجب کار بینقصی” تلف نکنید. هدف در این مرحله، نهاییکردن ساختار برنامه است.
شما میتوانید ساخت اپلیکیشن را شروع کنید. سرورها، پایگاههای داده و API ها را تنظیم کنید. فراموش نکنید بازخوردی که در گام قبل گرفتید را در اپلیکیشن منعکس کنید.
در این مرحله طراحان، رابطگرافیکی اپلیکیشن را طراحی میکنند. رابطکاربری بخش بسیار مهمی از اپلیکیشن است. شما باید با طرحها، بیننده را جذب کنید. دقت کنید که رابط کاربری باید بر اساس سلایق بازار هدف باشد، نه بر اساس سلیقه خودتان!
در این قسمت شما باید عملکرد اپلیکیشن را چه از لحاظ ساختاری و چه از لحاظ رابط کاربری تست کنید. شما باید تستهای زیادی را انجام دهید تا مطمئن شوید تمام قسمتهای اپلیکیشن بهدرستی کار میکند. Pixate و Proto.ioبسترهای خوبی برای تست اپلیکیشن شما هستند. آنها به شما کمک خواهند کرد تا تمامی لایهها، تعاملات و طراحیهای اپلیکیشن خود را بررسی کنید.
اکنون که اپلیکیشن شکل کامل خود را پیدا کرده باید به عقب برگردید و دوباره اپلیکیشن را بررسی کنید. از همان افرادی که قبلا اپلیکیشن را نقد و بررسی کرده بودند بخواهید دوباره آن را مشاهده کنند و انتقادات خود را مطرح کنند. در نهایت هر تغییر دیگری را که فکر میکنید لازم است، انجام دهید.
حالا شما باید برنامه را در یک محیط واقعی تست کنید. شما بهراحتی میتوانید اپلیکیشن خود را در دستگاههای مختلف تست کنید. اگر اپلیکیشن اندروید است، شما میتوانید بهراحتی آن را در دستگاههای اندرویدی مشاهده و بررسی کنید. اگر اپلیکیشن ios است، نیاز به استفاده از پلتفرمی بهنام TestFlight خواهید داشت.
اکنون که اپلیکیشن خود را ساختید باید آن را منتشر کنید. امیدوارم با ساخت این اپلیکیشن یک مشکل بزرگ را حل کرده باشید. شما بهراحتی میتوانید اپلیکیشن خود را به فروشگاه اندروید اضافه کنید. اپلیکیشن شما بلافاصله در Google Play قرار خواهد گرفت. اگر بخواهید اپلیکیشن خود را در فروشگاه اپل منتشر کنید، اپلیکیشن شما توسط تیم اپل بررسی خواهد شد و شاید بتوانید آن را در App Store نیز مشاهده کنید.
اگر شما در مورد اپلیکیشن خود روی دستگاههای مختلف نگرانی دارید، میتوانید ابتدا آنرا در Pre-Apps منتشر کنید. این کار به شما کمک میکند تا از سازگاری اپلیکیشن خود با دستگاههای مختلف اطمینان حاصل کنید.
اما این پایان کار نیست! شاید بتوان گام سیزدهم را بازاریابی در نظر گرفت. برای اینکه بتوانید اپلیکیشن خود را به فروش بالایی برسانید، باید برنامههایی برای بازاریابی نیز داشته باشید.
امیدواریم از این مطلب درباره ساخت اپلیکیشن اندروید و مراحل ساخت آن لذت برده باشید.






نمایش تعداد نظرات کاربران وردپرس (بدون افزونه)