تأثیر روانشناسی رنگها در طراحی وبسایت
اگر با نگاهی دقیقتر به تمام مارکهای محبوب توجه کنید، متوجه خواهید شد که طرح، رنگ، قالب وبسایت و لوگو بهطور کامل با یکدیگر مرتبط هستند. مانند کوکاکولا، پپسی، فدرال اکسپرس و… نمونههای بیشماری وجود دارند که طرح و رنگبندی آنها با تفکر و بررسی همهجانبه انتخابشده است. رنگها، توانایی برقراری ارتباط با ذهن ما و ارائه یک تجربه بصری را دارند.
رنگها روی خلق و خوی ما تأثیر میگذارند… ادراک ما را تحت تأثیر قرار میدهند و ناخودآگاه ما را متقاعد میکنند که آیا اقدام کنیم یا خیر! به همین دلیل، مارکهای بزرگ، تأکید زیادی بر روی انتخاب رنگ مخصوص فروش محصولات و خدمات خود دارند و به آن توجه زیادی میکنند. روانشناسی رنگها در وبسایت نیز مسئلهای بسیار مهم است.
روانشناسی رنگها در وبسایت
انتخاب رنگهای مناسب در طراحی وبسایت اهمیت زیادی دارد. یک تصمیم بسیار مهم برای طراحان، انتخاب مجموعهای از رنگها است که با شخصیت کسب و کار آنلاین سازگار باشد. این انتخاب میتواند در جذب کاربر و فروش وبسایت بسیار تأثیرگذار باشد. به همین دلیل انتخاب رنگبندی مناسب و بهینه برای وبسایت ضروری است.
در این آموزش، با نگاهی عمیق، به تأثیر رنگها بر الگوهای تفکر و تصمیمگیری مخاطب میپردازیم. روانشناسی رنگها در وبسایت، نشان میدهد که هر رنگی میتواند تأثیری مثبت یا منفی در ذهن مخاطب ایجاد کند.

روانشناسی رنگها در وبسایت و اهمیت آن
روانشناسی رنگها در وبسایت یک موضوع بسیار جالب است که بر روی تأثیرات هیجانی و ذهنی رنگهای مختلف بر ابعاد مختلف زندگی تمرکز دارد. مطالعات متعددی در این زمینه انجام شده که همگی اثبات میکنند رنگها تأثیر زیادی بر توانایی تصمیمگیری ما دارند.

تحقیقات نشان میدهد که رنگهای وبسایت روی خرید یک مشتری تأثیرگذار هستند. به عنوان مثال، رنگ قرمز هیجانانگیز و رنگ آبی آرامشبخش است. رنگها تأثیر زیادی روی ذهنیت مشتریان، از یک نام تجاری دارند. همچنین تأثیر رنگها بر نحوه «قضاوت شخصی» در مورد نام تجاری نیز حائز اهمیت است.
مطالعه بر روی تأثیر رنگ در بازاریابی نشان میدهد که بسته به نوع محصول، ۹۰ درصد از ذهنیت مربوط به محصولات خاص، براساس رنگ است.
یکی دیگر از مطالعات مربوط به رنگ و برند، ارتباط بین رنگ و تصویر برند را نشان میدهد و گفته میشود که تصمیمگیری خرید، بیشتر براساس درک مناسب از ترکیب رنگهایی است که برای نامهای تجاری خاص استفاده میشوند. این رنگها در نگاه اول میتوانند نظر کاربران را به سمت خود جلب کرده و در مرحله دوم با ارائه توضیحات مناسب میتوانند کاربر را به سمت خود جذب کنند.
تئوری رنگها

تئوری رنگها موضوع بسیار وسیعی است و کتابهای بسیاری با این موضوع منتشر شده است. نظریه روانشناسی رنگها در وبسایت سه جنبه عمده در طراحی را شامل میشود:
احساسات و زیبایینگری (نوسانات درونی)

این جنبه از روانشناسی رنگها در وبسایت، با احساسات مخاطب در ارتباط است. هر رنگ با یک خلق و خوی خاص مرتبط است. برای مثال رنگهای سرد و تیرهتر مانند سبز، بنفش، آبی و… نمایانگر آرامش هستند. به همین ترتیب رنگهای روشنتر و گرمتر مانند زرد، قرمز، نارنجی و… انرژیبخش هستند.
تضاد

کنتراست در اصطلاح رنگی به تفاوت بین دو رنگ اشاره دارد. در زمینه طراحی وب، به دو هدف اشاره میکند.
- در گام اول توجه بازدیدکنندگان را نسبت به محتوای وبسایت جلب میکند.
- در گام دوم روی خوانایی و گیرا بودن مطلب تمرکز میکند.
برای ایجاد یک کنتراست متوازن، یک رنگ تیره مانند سیاه، با رنگ پسزمینه بسیار سبک، مانند آبی آسمانی، بیشترین تأثیر را دارد.
مکمل بودن
رنگهایی که در دایره طیف رنگی، درست مقابل یکدیگر قرار دارند، به عنوان رنگ مکمل شناخته میشوند. به عنوان مثال، آبی، رنگ مکمل برای نارنجی است… یا رنگ سبز مکمل رنگ قرمز است. اگر رنگهای مکمل به درستی مورد استفاده قرار بگیرند، میتوانند طرح رنگی جذابی را ایجاد کنند. بنابراین از روانشناسی رنگها در وبسایت غافل نشوید.

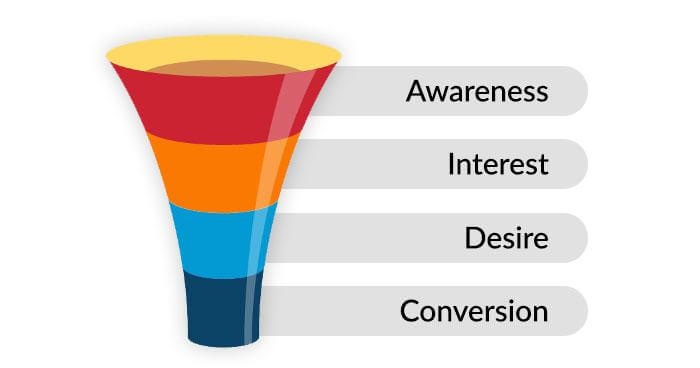
نقش رنگ در قیف تبدیلات
با کمک یک قیف تبدیل، میتوانید الگو و ذهنیت بازدیدکنندگان وبسایت را درک کنید. این مورد کمک میکند تا صفحاتی که بازدید میکنند و همچنین اقدامات آنها را تجسم کنید. قیف تبدیل دارای چهار عنصر است که عبارتاند از:

اطلاعرسانی
اطلاعرسانی، بزرگترین بخش قیف است که مشتریان را با نام تجاری شما آشنا میکند و با جذب بازدیدکنندگان و مشتریان بالقوه به وبسایت مرتبط است. کاربران از وبسایت شما بازدید میکنند… در مورد کسب و کار مطالعه میکنند و از طریق دیدگاه و نظرات سایرین، ذهنیتی را نسبت به کسب و کار شما پیدا میکنند.
این بخشی است که رنگها میتوانند نقش مهمی را بازی کنند. در این بخش اگر رنگ و طرح جذابی داشته باشید، کاربر تحت تأثیر این زیبایی به بخشهای دیگر وبسایت رجوع کرده و با آن آشنا میشود. اما در صورت عدم وجود رنگبندی مناسب، کاربر کسل و خسته وبسایت را رها میکند.
علاقه
پس از مرحله آگاهی و آشنایی با وبسایت، باید به دنبال جذب بازدید، از بازدیدکنندگان باشید. با کنجکاوی آنها بازی کنید و به آنها اجازه دهید که وبسایت را بیشتر بررسی کنند و درباره کسب و کار شما کنجکاو شوند. در این مرحله، باید روی نوشتن یک مطلب جذاب و قانعکننده درباره نام تجاری خود تمرکز کنید و اطلاعات، تصاویر و سرفصلهای چشمنوازی را برای جلب توجه مشتریان بالقوه خود قرار دهید. روانشناسی رنگها در وبسایت کمک میکند توجه کاربر را به راحتی جلب کنید.
میل
در صورتی که وبسایت چشمنواز باشد و کنجکاوی کاربر را تحریک کند، باید با ارائه محتوای مناسب نظر کاربر را به سمت خود جلب کنید. توضیحات مناسب برای محصولات، توصیفات، فیلمها و تصاویر باید همه با هدف جلب نظر و رضایت کاربران با رنگبندی صحیح ارائه شوند.
با توجه به تاثیر روانشناسی رنگها در وبسایت، هنگامی که در مرحله برنامهریزی برای طراحی وبسایت هستید، توصیه میشود که سه رنگ را انتخاب کنید که درنهایت در تمام بخشهای تجاری شما مانند قالب وبسایت، لوگو و… حضور داشته باشند.
برای ایجاد یک اثر بصری قابل توجه و جذاب، از رنگهای اصلی کمک بگیرید. از رنگهای ثانوی برای سر صفحهها، منوها و لینکها استفاده کنید و از رنگ سوم به عنوان رنگ تأکیدی استفاده کنید، که فقط برای اهداف خاص مانند CTA (تشویق کاربر برای کلیک) استفاده میشود.
تبدیل
تمام موارد فوق، ما را به مرحله نهایی یعنی مراحل تبدیل هدایت میکنند. مرحله تبدیل، فضایی است که بازدیدکنندگان اقداماتی را انجام میدهند که شما میخواهید و این اقدام میتواند هر چیزی از عضویت در خبرنامه تا تصمیمگیری برای خرید باشد. تبدیل، بخشی است که شما توجه بازدیدکنندگان خود را نسبت به انجام آن اقدام جلب میکنید و به این روندِ هدایت، تبدیل گفته میشود. یکی از روشهای گسترده برای رسیدن به مرحله تبدیل این است که از رنگ تأکیدی برای تکمیل طرح خود استفاده کنید. اما باید آن را به اندازه کافی متضاد نگه دارید تا کاربر به کلیک کردن روی آن بخش تحریک شود.
به عنوان مثال، اگر رنگ اصلی وبسایت آبی باشد، با استفاده از رنگی مانند قرمز، زرد یا نارنجی، کاربر را به کلیک کردن تشویق کنید.
نکته: این روش به این معنا نیست که از رنگهای عجیب و غریب برای CTA استفاده کنید. چون ممکن است موجب تأثیر منفی در رنگبندی شده و کسل کننده شود. کل نگرش انتخاب یک طرح رنگی، جلب توجه مشتری است؛ نه کسل و خسته کردن کاربر!
ابزارهای مفید برای انتخاب طرحهای رنگی برای وبسایت

با توچه به تاثیر عمیق روانشناسی رنگها در وبسایت، میتوانید از ابزارهای متعدد و حرفهای برای انتخاب رنگهای مناسب کمک بگیرید. در اینجا چند ابزار عالی برای انتخاب طرحهای رنگی برای وبسایت شما وجود دارد.
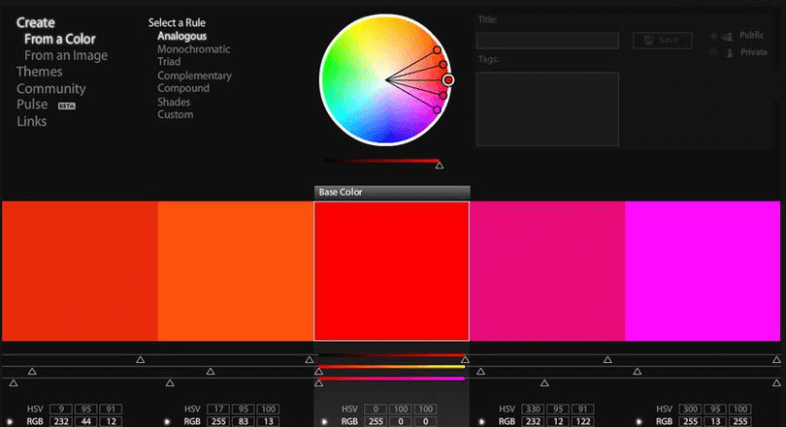
Color Blender: این ابزار به شما اجازه میدهد رنگی را انتخاب کنید که فکر میکنید برای برند شما مناسب خواهد بود. پس از انتخاب رنگ، یک ترکیب از شش رنگ بر اساس انتخاب شما ارائه میدهد. این ابزار ویژگیهای فوقالعادهای دارد که شما را قادر میسازد رنگ خاصی را تنظیم و از روانشناسی رنگها در وبسایت خود بیشترین استفاده را کنید.
Kuler: این ابزار پشتیبانی نسبتاً بزرگی از انواع رنگها دارد و به شما اجازه میدهد تا از طریق پالتهای مختلف رنگی که دیگران ایجاد کردهاند، آن را بررسی کنید. این ابزار ساده است و از طریق آن میتوانید یک پالت رنگی استاندارد تهیه کنید.
ColoRotate: این ابزار بسیار سرگرم کننده و موردعلاقه بسیاری از طراحان وب قرار گرفته است. این ابزار رنگهایی را برای نمایش تصاویر به صورت ۳ بعدی ارائه میدهد و این باعث میشود که احساس واقعیتری نسبت به تصاویر داشته باشید.
Color Wizard: درست مانند Color Blender، از شما میخواهد یک رنگ پایه را انتخاب کنید و سپس طرحهای رنگی مختلف بر اساس انتخاب شما ارائه میکند. این ابزار رنگ مکمل، رنگهای مشابه، رنگهای تکمیلی و… را به صورت بخشبندی شده ارائه میکند.
Designer Color Scheme: این ابزار مدتها است که مورد استفاده طراحان قرار گرفته و بروز رسانی اخیر آن، یک رابط کاملاً جدید و تعاملی را فراهم کرده. همچنین دارای یک طرح مولد است که به شما در انتخاب رنگ مناسب برای وبسایت کمک میکند.