طراحی سایت
چرا سرعت در وب سایت مهم است؟
سرعت وب سایت
ـ ۷۳ درصد از کاربران اگر وب سایت بر روی موبایل آنها باز نشود، هیچگاه به آن وب سایت باز نمی گردند.
ـ ۴۰ درصد از کاربران اگر بیش از ۳ ثانیه سرعت بارگزاری وب سایت طول بکشد، وب سایت را ترک میکنند.
ـ ۴۷ درصد از کاربران انتظاراین امر را دارند یک وب سایت کمتر از ۲ ثانیه لود شود.

پس سرعت لود سایت بسیار اهمیت دارد زیرا :
- باعث افزایش ترافیک واقعی وب سایت می شود.
- ترک ناگهانی را کاهش می دهد.
- تعامل کاربران با وب سایت را افزایش می دهد.
- تجربه کاربری بهتر ایجاد می شود.

بهترین ابزارهای انالیز سئو سایت !
برخی توصیه هایی برای بهبود زمان بارگذاری وب سایت :
- از قالب سبک و دارای سرعت بارگذاری بیشتر استفاده کنید.
- فایل های عکس را کم حجم تر کنید. ازCDNبرای محتوای خود استفاده کنید.
- طول و عرض تصویر را باtagتعریف کنید. صفحه طولانی را به چند صفحه کوتاه تبدیل کنید.
- افزونه های بدون استفاده را حذف نمایید. هر چه می توانید از تعداد آنها بکاهید. المان های زاید را از صفحه وب سایت پاک کنید.
- فواصل اضافی مابین کدهای خود را حذف کنید.
- از یک سرویس دهنده (هاست) معتبر و پر سرعت بهره بگیرید. ازcssبرای طراحی خود به جای جدول استفاده کنید.
- کدهای زاید و اضافی را پاک کنید.
- بک لینک و پینگ بک را حذف کنید، تعداد صفحات یا پست ها را کم کنید.
۵ نکته مهم در انتخاب عنوان موثر برای صفحه اصلی وبسایت
هنگامی که وبسایت خود را ساختید باید پس از آن به برخی آیتم ها دقت کنید. یکی از این عوامل مهم انتخاب عنوان موثر برای صفحه اصلی می باشد. برای انتخاب بهترین عنوان سزاوار است که زمان زیادی بگذارید، چند مورد را تست کنید و بهترین نتیجه را بگیرید. زیرا این مورد بسیار مهم است و باعث کاهش نرخ خروج افزایش ۴۰ درصدی بازدیدها می شود. اما این سوال مطرح می شود که چرا عنوان صفحه اصلی وبسایت تا این اندازه حائز اهمیت است؟!
انتخاب عنوان موثر برای صفحه اصلی
به طور متوسط بیشتر کاربران با ورود به وبسایت توجه شان به سمت عنوان اصلی سایت شما معطوف خواهد شد و همین امر می تواند دلیل اساسی در انتخاب عنوان موثر برای صفحه اصلی وبسایت در همان ابتدای فعالیت باشد.
بعلاوه، محتوای زیادی در اینترنت موجود است و از این بابت به حد اشباع رسیده به همین علت کاربران وبسایت ها را فیلتر می کنند و آنچه برایشان جذاب است را انتخاب می کنند. به همین علت است که شما در یک رقابت تنگاتنگ هستید و باید کاری کنید که در این رقابت پیروز شوید.
نوشتن بهترین عنوان صفحه ی اصلی احتیاجی به علم و آگاهی زیادی ندارد، اما تمرین کردن برای انتخاب آن بسیار مهم و ضروری است! در این مقاله ۵ نکته ی مهم را در انتخاب عنوان موثر برای صفحه اصلی وبسایت خدمت شما ارائه می کنیم.
۱- انتخاب استاندارد
اولین موردی که در انتخاب عنوان موثر برای صفحه اصلی به آن احتیاج دارید عنوانی است که بین ۵ الی ۱۲ کلمه باشد. چنانچه کلمات شما به مقدار کمی باشد یک ریسک است زیرا به درستی نمی توان آن را برداشت کرد و اگر بیش از این حد باشد کاربران را خسته و گیج می کند.
از طرفی دیگر سعی کنید یک زیر عنوان برای عنوان اصلی به صورت کوتاه انتخاب کنید. این می تواند به توضیح کوتاهی از عنوان اصلی بسیار کمک کند.
زیر عنوان می تواند شاکل ۱۱۰ کاراکتر باشد و نیازی نیست که حتما یک جمله ی کاملی را دربرگیرد.
۲- استفاده از حالت توصیفی یا صفت خاص
عنوان انتخابی شما باید توضیحی از خدمت، محصول و هر آنچه در سایت شما قرار است ارائه شود، باشد. صفاتی مانند عالی، ارزان و… صفات خوبی هستند اما ممکن است یک نوع غرور برای سازمان و وبسایت شما به حساب آید و کاربران از این موضوع خوششان نیاید. پس استفاده از صفات حقیقی بهتر است.
در انتخاب عنوان موثر برای صفحه اصلی می توانید به گونه ای عمل کنید که خاص باشد و کاربر با دیدن آن این حس را پیدا کند که به آن کمک شده یا مشکلش در سایت شما حل می شود.
۳- متفاوت بودن
درست است که انتخاب عنوان موثر برای صفحه اصلی مهم است و باید یک عنوان انتخاب شود اما قرار نیست شما با اولین موردی که به ذهنتان می رسد کار را شروع کنید. شاید اولین تلاش شما گزینه ی خوبی باشد اما از طرفی باز هم باید به جستجو و تلاش خود برای بهتر شدن ادامه دهید. شما می توانید تعدادی عنوان مناسب انتخاب کنید و از بین آنها بهترین را به کار ببرید.
۴- استفاده از کلمات کلیدی
همان گونه که در محتوای وبسایت خود از کلمات کلیدی استفاده می کنید در عنوان نیز باید از کلمه ی کلیدی خود استفاده کنید. این موضوع باعث تمرکز وبسایت بر مبحث اصلی می شود. با اینکار می توانید مخاطبان خاص خود را جذب کنید و به سمت خود بکشانید.
۵- همیشگی نبودن عنوان صفحه اصلی
در حال حاضر شما با تلاش و جستجوی فراوان عنوان خوبی را برای صفحه اصلی خود می یابید. اما بعد از گذر زمان متوجه می شوید می توانید آن را بهینه تر کنید و تغییر دهید. اشکالی ندارد! نگران نباشید اتفاقی نمی افتد به راحتی عنوان خود را با یک عنوان بهتر و بهینه تر جایگزین کنید.
شما می توانید با همین ۵ نکته ی کلیدی که گفته شد امکان انتخاب عنوان موثر برای صفحه اصلی را به درستی ایجاد کنید و به بهترین نتایج برسید. البته ناگفته نماند که از ابزار جستجو هرگز غافل نشوید و حتما برای انتخاب خود از آن بهره مند شوید.
منبع : hamyarwp.com
چرا طراحی وب سایت بسیار مهم است؟
اگر یک مشتری یا مشتری بالقوه به وب سایت شما می آید، فقط زمان کوتاهی برای پر کردن نیازهایش دارید که آنها را در سایت خود نگه دارید. اگر آنها نتوانند اطلاعاتی را که به موقع به آنها نیاز دارند پیدا کنند، به جایی می روند که به دنبال آن هستند، و در نتیجه یک فرصت از دست رفته برای شما پیدا می شود. یک طراحی وبسایت عالی برای بازدیدکنندگان شما را برای حرکت آسان، کمک به رسیدن به افرادی که در حال تلاش برای رسیدن به آن هستید، و نزدیک شدن به تماس جدید یا فروش نزدیکتر خواهد کرد. به همین دلیل طراحی وب سایت بسیار مهم است.
یک وبسایت باید با کاربر در نظر گرفته شود، اطلاعات را برای دسترسی و آسان پیدا کند. اگر شما در یک وب سایت به دنبال اطلاعات خاص هستید و قادر به ردیابی آن نیستید، سایت کار خود را انجام نداده است. آیا به این وبسایت بازگشته اید یا دوباره درباره این شرکت فکر می کنید؟
با رتبه بندی موتورهای جستجو که بسیار مهم هستند، مهم است که بدانید چگونه طراحی وب سایت شما رتبه بندی شما را تحت تاثیر قرار می دهد. به عنوان مثال، طراحی سایت شما می تواند زمان بارگذاری سایت را تعیین کند، که تاثیر بزرگی بر گوگل دارد. برای این منظور، با یک آژانس بازاریابی دیجیتالی که کسب و کار را درک می کند و می تواند وب سایت خود را طراحی کند، مشاوره بگیرید.
داشتن یک طراحی وب حرفه ای به ایجاد اعتماد با مشتریان بالقوه کمک می کند، زیرا آنها می توانند به سرعت متوجه شوند که شما در مورد کسب و کارتان جدی هستید. برداشت های اول همه چیز است، و یک سایت حرفه ای و طراحی شده، اولین تصور را ایجاد می کند که مشتریان بالقوه را با شما راحت می کند. این کار آنها را در عمل متقاعد می کند، مانند تماس با شما، بازدید از کسب و کار شما و یا خرید محصول .

سازماندهی یک وبسایت نیز برای ایجاد اعتماد به کار می رود، به عنوان یک سایت به خوبی سازمان یافته به بازدیدکنندگان کمک می کند دقیقا همان چیزی را پیدا کنند که به دنبال آن هستند. این طرح باید سازگار باشد و بدون توجه به اینکه چه صفحه ای از سایت آنها باشد، مهم است که موارد برجسته ای از آن وجود داشته باشد. با موارد ثانویه دست نزنید، اما اطمینان حاصل کنید که اهداف اولیه شما در وب سایت شما روشن است.
طراحی وب سایت که از نظر بصری جذاب است نیز به متقاعد کردن بازدیدکنندگان برای ماندن در سایت شما کمک می کند. نیازی به گفتن نیست که اینترنت با وب سایت ها و اطلاعات بیش از حد بارگیری شده است، بنابراین وب سایت شما نیاز به کشیدن و حفظ توجه دارد. این به سادگی به این معنی است که باید زیبایی را جذب کرد، با استفاده از چیزهایی مانند رنگ ها، تصاویر، فیلم ها و یا نمایش های اسلاید برای حفظ توجه. با داشتن رسانه های زیادی از ارتباطات در دسترس، وب سایت شما باید از این موارد استفاده کند تا تجربه بازدید کنندگان را لذت بخش کند.
اگرت یک شرکت طراحی وب سایت در بابل است که در ارائه مشتریان خود به وب سایت هایی که کسب و کارشان را ارتقا و رشد می دهد، با استفاده از تجربه و دانش گسترده ای در صنعت برای ساختن سایت که هر دو به نظر عالی می باشد، کمک می کند . ما از سال ۱۳۹۳ در کسب و کار طراحی وب سایت بوده ایم. با ما تماس بگیرید و به ما بگویید چگونه می توانیم با هم کار کنیم تا کسب و کار شما را افزایش دهیم.
چرا سایت شما نیازمند HTTPS است؟

چرا HTTPS مهم است؟
SEO
همانطور که می دانید، seo (بهینه سازی موتور جستجو) برای هر وب سایت بسیار مهم است. شما می توانید زیبا ترین سایت در جهان داشته باشید، اما اگر مردم نتوانند آن را بیابند، بی ارزش است.
اعتماد مشتری
اطلاعات را امن نگه دارید
سازنده وب سایت و HTTPS
شما هم اکنون می دانید که چرا HTTPS مهم است – اطلاعات بازدید کنندگان آنلاین امن نگه می دارد، ایجاد اعتماد، و کمک می کند وب سایت خود را در رتبه بالاتر در گوگل قرار دهید.اما چگونه در واقع باید آن را دریافت کنید؟ به عبارت دیگر، چه باید بکنید؟
جواب این سه حرف SSL است.

- Wix
- Squarespace
- Weebly
- Site123
- GoDaddy
- ۱&1
نتیجه گیری
۶ افکت جاوااسکریپت که میتواند با سیاساس انجام شود
افراد مختلف خیلی از اوقات از جاوااسکریپت استفاده می کنند اما خیلی از اوقات آنها هیچ نیازی به آن ندارند. بسیاری از افراد موافق وجود جاوااسکریپت در دنیای طراحی وبسایت های امروزی هستند، اما این موضوع هیچ ربطی به اجبار وجود ندارد و حتما در هر حالتی ما به جاوااسکریپت نیاز نداریم. اگر وبسایت شما تقریبا کمی همراه با ویژگیهای اپلیکیشنها همراه است، آیا واقعا نیازی هست که برای تمام افکتهای وبسایت از جاوااسکریپت استفاده کنید؟
خب همیشه نه. هزاران مثال دیگر وجود دارد که در آنها نمونههایی از CSS خالص توانستهاند که جای افکتهای جاوااسکریپتی را بگیرند. با پیوند دادن آنها به همدیگر به سادگی می توانید موارد بسیار حرفهای و خوبی از انیمیشن را ایجاد کنید. در چنین حالتی مرورگر شما می تواند بهتر و بهتر عمل کند و همچنین سریعتر از همیشه باشد، در چنین حالتی دیگر مشکل پشتیبانی کردن نخواهید داشت.
دیگر مزایا: انیمیشنهای سی اساس برای رندر کردن استفاده بسیار بهینه تری از سخت افزار میکنند و کار شما را تسریع میبخشند. استفاده کردن از جاوااسکریپت و مدیریت خطاهای آن اغلب اوقات با مشکلات خاص خود همراه است و این حالت می تواند زمان توسعه شما را نیز افزایش دهد.
پس بهتر است نگاهی به گزینههای بسیار مناسب CSS بیاندازید که به صورت خالص با CSS ایجاد شده اند و می توانند به درستی برای شما کار کنند.
پارالکس
تکنیک پارالکس حالتی نیست که به طور گسترده توسط افراد زیادی استفاده شود اما با این وجود این حالتی است که معروف است و افرادی وجود دارند که از آن استفاده می کنند. تقریبا در تمام حالت ها نیز وقتی از این تکنیک استفاده شده در پیاده سازی آن جاوااسکریپت وجود داشته است. طراحان وب در دنیا دیگری نیازی ندارند تا از این حالت جاوااسکریپتی استفاده کنند. به این دلیل که Keith Clark در سال ۲۰۱۴ یک نسخه از این حالت را طراحی کرد و با تکنیکهای دیگری آن را در سال ۲۰۱۵ مجددا بازخوانی نمود.
برای یک جایگزین پیاده سازی و ایده جالبتر می توانید به این مثال از Joshua Bemenderfer نگاهی بیاندازید.
اسلایدشو
درسته، اسلایدشوها هم می توانند به راحتی با استفاده از سیاساس پیاده سازی شوند. تا به حال ما همواره برای چنین کاری از jQuery استفاده کردهایم. اما خب به نظر برای درک کردن کمی سخت میآمد. در لینکهایی که در زیر آمده است می توانید مواردی را مشاهده کنید که در آن اسلایدشوهایی درست براساس سیاساس طراحی شده اند.
اسلایدشو واکنشگرا / تنها با استفاده از CSS و HTML۵
اسلایدر Testimonial با استفاده از سیاساس
حالت کشویی
به نظر میرسد که این مورد یکی از مرسوم ترین حالتهایی است که در تمام وبسایتها وجود دارد و پیاده سازی آن توسط جاوااسکریپت انجام می شود. به یاد میآورم زمانی که می خواستیم در وبلاگها منوهای کشویی با استفاده از سیاساس را پیاده سازی کنیم به مشکل برمیخوردیم، اما حال این تکنیکی کاملا مشهود است که توسط تمام مرورگرها نیز اجرا می شود. در این لینک می توانید مثالی که توسط Andor Nagy ایجاد شده را مشاهده کنید.
پنجرههای MODAL و گالریهای تصویری
آیا محتوای مخفی دارید که بخواهید با استفاده از یک دکمه آنها را نشان دهید؟ خب سیاساس می تواند این کار را به خوبی برای شما انجام دهد. شما مطمئن می توانید یک پنجره ساده Modal را ایجاد کنید، همچنین در کنار آن به خوبی می توانید گالریهای تصویری را ایجاد نمایید.
دکمهها و افکت های شناور
خب، این موضوع تقریبا حالتی است که توسعه دهندگان قبلا نیز با آن کار کرده اند. اما در سیاساس ۳ به نظر تلاش بسیاری برای ساختن افکتهای مختلف شده که برای دکمهها و منوها میتوانیم در نظر بگیریم، البته نه فقط برای دکمهها و منوها بلکه برای هر المانی که می تواند کلاس hover را دریافت کند. پیدا شدن HTML۵ و موضوع Canvas در کنار SVG طراحان را یاری نموده تا بتوانند کارهای خارقالعاده دیگری را نیز انجام دهند.
برای انیمیشنهای مربوط به دکمه و افکتهای مربوطه میتوانید لینکهای زیر را مطالعه نمایید.
مجموعه دکمهها توسط Christophe Guerrin
افکتهای موج دار توسط Pau Giner
افکت تایپرایتر تصادفی
من هیچ دسته بندی خاص برای این موضوع پیدا نکردهام، اما میتوانید برای بهتر متوجه شدن از آن این لینک را مشاهده کنید. این یک افکت تایپرایتر است که معمولا افراد با استفاده از جاوااسکریپت آن را انجام میدهند. برای مطالعه بیشتر در رابطه با این موضوع می توانید این مقاله از Geoff Graham را مطالعه نمایید.
بهترین منبعها برای دریافت تصاویر باکیفیت
تصاویر با کیفیت همیشه بخش مهمی از هر وبسایتی را شامل می شوند. هر وبسایتی، از یک وبسایت کوچک تا یک وبسایت خبری پر از محتوا میتواند فایدههای بسیاری را از تصاویری که درست انتخاب شدهاند، بگیرد. آن ها کمک میکنند تا یک پیغام به درستی منتقل شود و کاربران را برای علاقه مند کردن بیشتر محتوا یاری میکند. در این باره باید بگویم که مطمئنا هر فردی نیز بودجه لازم را برای استخدام یک فرد عکاس ندارد و یا اینکه نمیتواند تصاویر لازمه را خریداری کند.
خوشبختانه برای این کار عکاسان بسیاری وجود دارند که به صورت رایگان کارهای خلاقانه خود را در اینترنت پخش می کنند. در بسیاری از حالتها، تصاویر رزولوشن بالایی دارند و در مقایسه با تصاویر تجاری برابری زیادی می کنند.
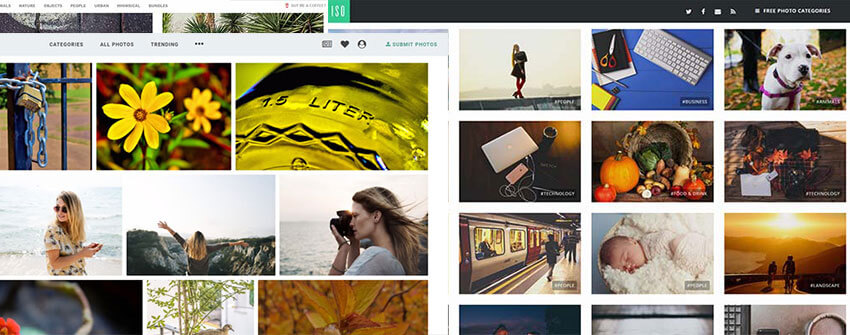
منابع تصاویر رایگان در اینترنت به وفور پیدا می شوند. ما اینترنت را بررسی کردیم و مجموعهای از بهترین موارد را پیدا نمودیم. در این مطلب می توانید شاهد بهترین مجموعه تصاویر در سطح اینترنت باشید. البته همواره در کنار مشاهده تصاویر به کپی رایت آن ها نیز نگاهی بیاندازید تا مطمئن شوید که تصاویر را درست مانند آنچه که میخواهید میتوانید استفاده کنید یا خیر!

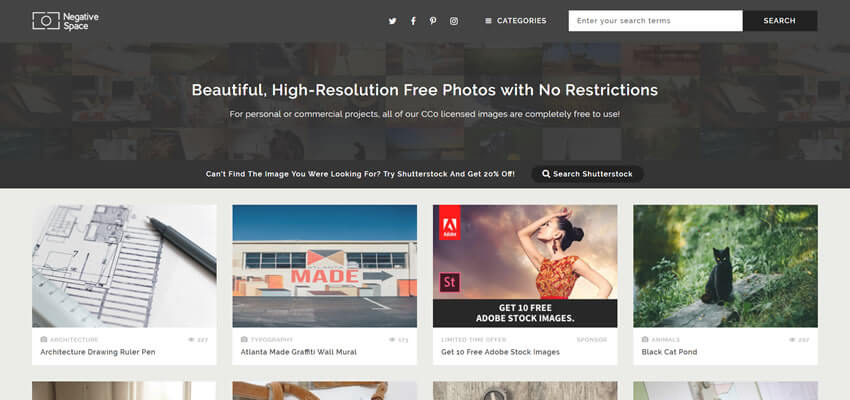
منبع دریافت تصاویر باکیفیت
جدای از اینکه نام این وبسایت یکی از تکنیک های عکاسی است، اما خود وبسایت نیز مجموعهای از تصاویری است که از بهترین هنرمندان جمع آوری شده است. در این وبسایت می توانید تصاویر مربوط به دسته بندی های مختلف از جمله تصاویر landscape و تصاویر مربوط به تکنولوژی را مشاهده کنید. تمام تصاویر این وبسایت با لایسنس CC۰ عرضه می شوند که بدین معناست، هیچ محدودیتی برای استفاده از آن ها ندارید.
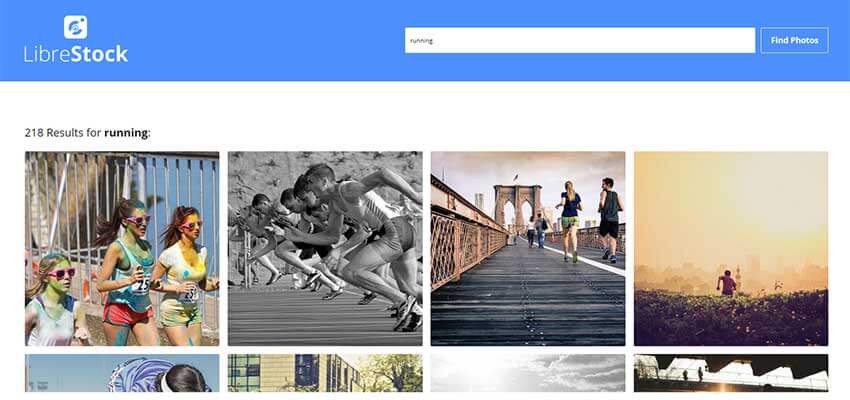
 LibreStock یک موتور جستجوگر تصاویر است که نتایجی را از تقریبا ۵۰ وبسایت مختلف به شما نمایش میدهد. این تعدد منابع به شما اجازه می دهد تا تصاویر زیادی را براساس موضوعات مختلف مشاهده کنید. پیشنمایش تصاویر بزرگ هستند و پیدا کردن تصویر مناسب در این موارد ساده است. وقتی که تصویر مناسب را پیدا کردید، میتوانید وارد منبع اصلی شده و آن را دریافت کنید. آگاه باشید که منابع مختلف لایسنسهای مختلفی نیز خواهد داشت.
LibreStock یک موتور جستجوگر تصاویر است که نتایجی را از تقریبا ۵۰ وبسایت مختلف به شما نمایش میدهد. این تعدد منابع به شما اجازه می دهد تا تصاویر زیادی را براساس موضوعات مختلف مشاهده کنید. پیشنمایش تصاویر بزرگ هستند و پیدا کردن تصویر مناسب در این موارد ساده است. وقتی که تصویر مناسب را پیدا کردید، میتوانید وارد منبع اصلی شده و آن را دریافت کنید. آگاه باشید که منابع مختلف لایسنسهای مختلفی نیز خواهد داشت.

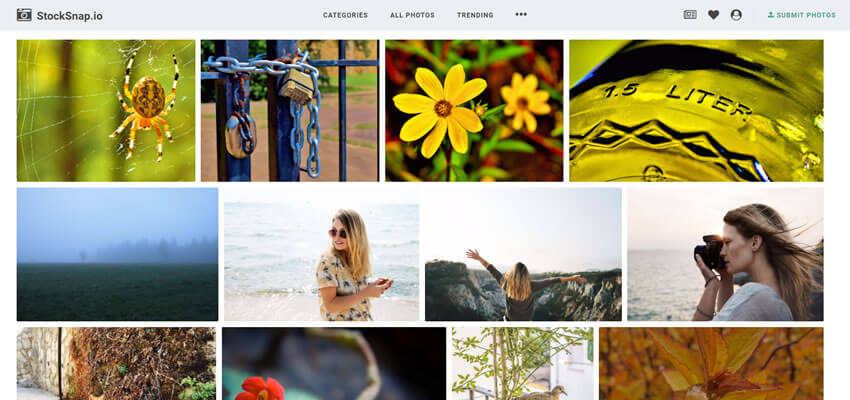
StockSnap وبسایتی است که از عکاسان سراسر دنیا تصاویری را دریافت می کند و در طول هفته بیش از ۱۰۰ مورد آن را منتشر میکند. این موضوع بدان معناست که شما تنوع بسیار زیادی را دریافت خواهید کرد – این تنوع تصاویر را می توانید در دسته بندی های مختلف مشاهده نمایید. جدای از آن میتوانید استایل های متفاوت تصویر برداری را نیز در این وبسایت پیدا کنید، این موضوع به شما کمک می کند چیزی را که دقیقا میخواهید پیدا کنید. تمام تصاویر نیز مطابق با لایسنس CC۰ منتشر میشود.

برای وبسایتهای آشپزی یا وبلاگهای این حوضه استفاده از تصاویر غذاهای دهان آب آور لازم است. Foodie Factor برای شما تصاویر با کیفیت و با نمای حرفهای را فراهم میکند (آنقدر عالی هستند که میشود آنها را در کتابهای آشپزی نیز آورد). موضوعات محبوب نیز در این وبسایت دسته بندی شده اند، موضوعاتی مانند نوشیدنیها، صبحانه و… .

Gratisography وبسایتی همراه با مجموعهای از تصاویر رنگی و زیبا است. استفاده از این تصاویر در پروژه باعث می شود تا شکل زندهتر و حس خوشحال کنندهتری به خود بگیرد. یکی دیگر از دلایل خوبی این وبسایت این است که از تصاویر میتوان هم در پروژههای شخصی استفاده کرد و هم در پروژه های تجاری.

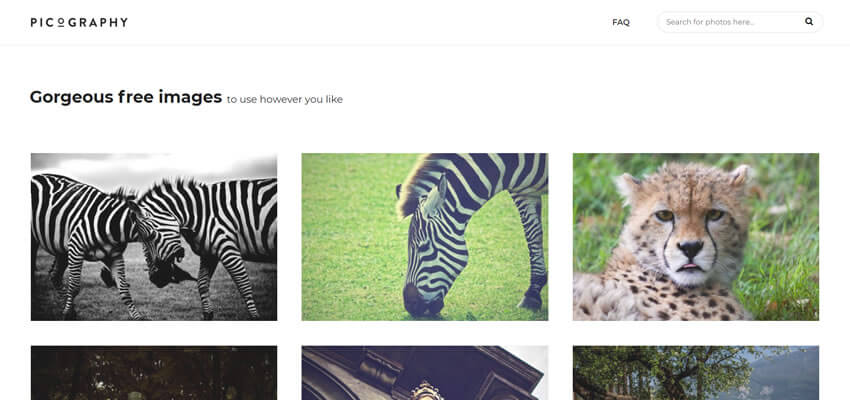
Picography مجموعهای از تصاویر مربوط به شهر ها و کشورهای سراسر اروپا است. ممکن است در این مجموعه مکانها و یا اشخاص مشهور را مشاهده کنید اما در کل تمرکز اصلی این وبسایت روی همه چیز است. این وبسایت میگوید که می توانید از تصاویر هر طور که مایل هستید استفاده کنید.

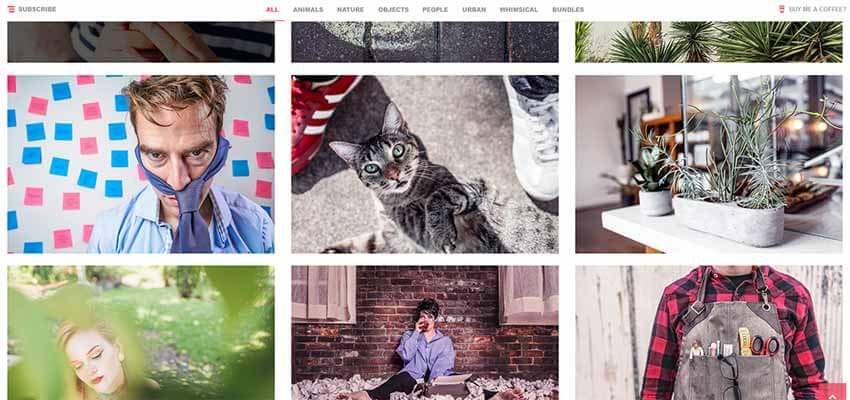
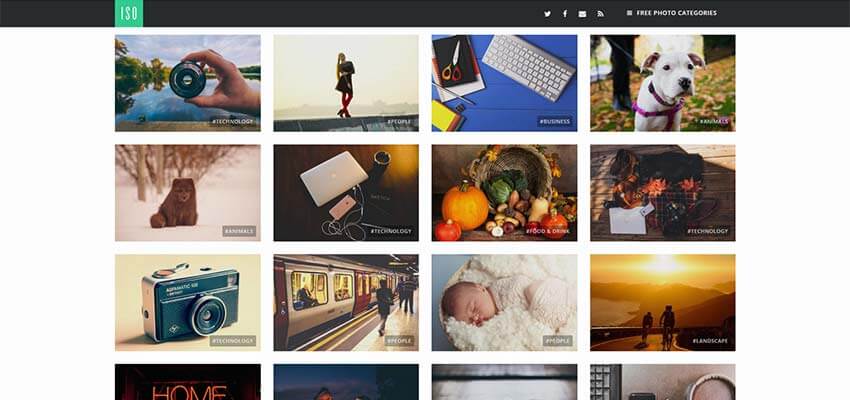
ISO Republic مجموعهای از تصاویر است که در آن تقریبا هر موضوعی پیدا می شود، پس به راحتی میتوانید در این سرویس برای هر نوع پروژهای تصاویر مورد نظرتان را پیدا کنید. استایل کلی تصاویر مدرن و هنرمندانه است. آرشیو تصاویر آن ها را مشاهده کنید، مطمئنا مورد بدی را پیدا نخواهید کرد.
فراهم کردن تصاویر عالی
درست مانند بسیاری چیزهای دیگر در دنیای طراحی، تصاویر رایگان بسیاری وجود دارند که برای پیدا کردن آنها نیاز دارید تا کمی جستجو کنید. به این خاطر که تصاویر نقش مهمی را در طراحی ایفا میکنند، پس مهم است که هرکسی بتواند به تصاویر خوب دسترسی داشته باشد. تنها به این دلیل که شما بودجه مناسب را برای تصاویر ندارید به این معنا نیست که شما نمیتوانید از داشتن تصاویر خوب بی بهره باشید.
یکی از موارد بسیار خوب منابع بالا این است که آنها تصاویر را از عکاسان حرفه ای و آماتور دریافت میکنند. این مورد به هنرمندان کمک می کند تا کارشان بیشتر دیده شود و مردم بتوانند از هنرشان در پروژههای مختلف استفاده کنند. این یک موقعیت برای بُرد هر دو طرف است.
۱۰ اشتباه که وبسایت شما را حرفهای نشان نمیدهد(بخش دوم)
با ادامه اشتباهاتی که در طراحی وبسایت به وجود میاید بخش اول را میتوانید در این قسمت ببنید
۶. مشکل ترازبندی و فضای بین المنت ها

ایجاد فضا در صفحات وب یکی از کارهای بسیار مشکل است. اما استفاده نکردن بیش از حد از فضای سفید هم یکی دیگر از مسائل و مشکلات اساسی است که هر طراحی با آن مواجه می شود. اما این مشکل می تواند تنها با یک قاعده دو مرحلهای ساده حل شود. اول، مطمئن شوید که المنت های مربوط به هم را با استفاده از فضا بندی، در یک گروه قرار دهید. دوم اینکه بین گروه های ایجاد شده فضابندی را رعایت کنید.
۷. کپی غیرحرفه ای

خوب نوشتن یکی از مسائل سخت است. اما شما باید منظور و مقصد وبسایت خود را در سراسر اینترنت با یک نوشته خوب و درست ارائه دهید. حتی اگر شما در حال فروش محصولی هستید، سعی کنید اگر ویژگی های آن را کپی میکنید اینکار را به صورت حرفه ای انجام دهید. از غلط های نگارشی و املایی دوری کنید. کاری کنید که متن کپی شده رنگ و لعاب تازه ای به خود بگیرد.
من به شخصه در اوقات فراغت وبسایت های بسیاری را مطالعه می کنم که جدای از آنکه از متن کپی شده استفاده می کنند دارای جملات و عبارات اشتباه بسیاری هستند. بهتر است همیشه یک فرد قبل از قرار دادن سایت به صورت زنده مشغول به خواندن همه متن ها و عبارات وبسایت باشد.
۸. مشکل خوانایی

اگر بهترین متن را در اختیار داشته باشید اما وبسایت شما قابلیت خوبی را برای خواندن به خواننده ندهد، متن شما بی ارزش می شود. مشکلات و مسائل بسیاری وجود دارد که وبسایت شما را از این مشکل رهایی می دهد.
اغلب اوقات مشکل خوانایی ناشی از ارتفاع کم بین سطرها، کوچک بودن فونت استفاده شده و یا هم سنجی بسیار پایین میان صفحه پس زمینه و رنگ متن است. وجود فقط یکی از این مشکلات می تواند باعث آن شود که خوانایی وبسایت شما به شدت کاهش پیدا کند. می توانید فیسبوک را با این مشکلات تصور کنید؟
۹. تناقض

اجزای مختلف برند و تجارت شما باید با هم بسیار سازگار و همخوان باشد. هر شرکت موفقی باید این قاعده را رعایت کند. یک مثال ساده از این حالت را می توان فیسبوک نام برد. تمام اجزای فیسبوک از جمله تبلیغات، اپلیکیشن، وبسایت و … به صورت بسیار خاص با هم همخوان هستند. این حالت باعث می شود تا در هر شرایط بازدید کننده وبسایت شما را تشخیص دهد.
اما بیاید یک قدم عقب برویم و مطمئن شویم که آیا وبسایت شما با خودش تطبیق و سازگاری دارد یا خیر. آیا فونت های بدنه وبسایت شما با اجزای دیگر وبسایت همخوانی دارد؟ آیا رنگ هایی که در لوگو استفاده شده است همان رنگ هایی است که در کل وبسایت استفاده شده؟ آیا طراحی اجزای مختلف وبسایت با هم همخوانی دارند؟ بعضی اوقات برای رسیدن به همخوانی تنها کافی است نگاهی به کدهای سی اس اس خود بیاندازید و آن ها را درست کنید. در این حالت بسیاری از مشکلات مربوط به مفهوم تناقض رفع خواهد شد.
۱۰. استفاده از روندهای قدیمی در طراحی

چه بپذیرید یا نه هنوز هم وبسایت هایی هستند که از طراحی های قدیمی، گرادینت و المنت های دیگری که در طراحی های قدیمی استفاده می شدند، استفاده می کنند. طراحی های سه بعدی برای دکمه ها و دیگر المنت ها هم سنگین هستند و هم تاریخ مصرفشان گذشته است، می توانید بجای این گونه طراحی از طراحی فلت استفاده کنید، که سبک و مدرن است.
ما به شما ۱۰ مورد مهم و مشکل وبسایت ها را گفتیم. این مسائل می تواند در موفقیت یک شرکت استارتاپ تازه نقش بسیاری داشته باشد. حال نوبت آن است که وبسایت خود را دوباره نگاهی بیاندازید و ببینید که چه مقدار با این مشکلات همخوانی دارد.
۱۰ اشتباه که وبسایت شما را حرفهای نشان نمیدهد(بخش اول)
ساختن وبسایت برای کارآفرینان بهنظر راهی مناسب برای کسب درآمد میآید. شما تنها به یک طراح نیاز دارید و بعد از انجام کارهایی از این قبیل تنها کافی است به مسائل کوچک و ناچیز دیگری فکر کنید.
درست است؟
در واقع داشتن یک وبسایت می تواند تاثیر بسیار بیشتری از آنچه که فکر می کنید روی تجارت نوپای شما داشته باشد. وقتی که شما یک تجارت آنلاین را تحویل مشتری میدهید معمولا تمام قضاوت های آن ها روی جزئیات کوچک وبسایت خواهد بود. آنها معمولا از وبسایت شما دور می شوند. این دور شدن اغلب اوقات به این دلیل است که این افراد معمولا به برندهای تجاری کمی اعتماد می کنند. پس باید از خودتان بپرسید چرا آنها باید ناگهان به شما اعتماد بکنند؟ فرصت کمی برای جلب اعتماد دیگران وجود دارد! پس شما باید در لحظه اول آنها را بگیرید، وگرنه آنها از دست میروند.
سرانجام باید گفت که این کوچکترین تغییرات هستند که بزرگترین تاثیرات را به همراه خواهند داشت. اما اگر می خواهید که اعتماد دیگران نسبت به برند خودتان را جلب کنید، باید توجه داشته باشید که موارد جزئی و کوچک را به صورت دقیق و درست مورد بررسی و تحلیل قرار دهید.
در این مقاله قصد دارم که شما را با اشتباهاتی در صنعت طراحی وب آشنا کنم که معمولا طراحان آماتور مرتکب میشوند. البته اگر شما در این صنعت پیشرفته هستید باز هم ممکن است چندین اشتباه در این لیست را در کارهای خود بیابید.
۱. استفاده نادرست از پوسته

من، با استفاده از قالب های آماده برای شرکت ها بزرگ مخالف ام، اما می توانم احتیاجات آنها را نیز ببینم. به هر حال اگر شرکت شما از چنین قالب هایی استفاده می کند به نظر بنده بهتر است که یک طراح استخدام کنید تا آن قالب را برای برند شخصی شما شخصی سازی کند. احتمال دارد که شما با یک طرح کاملا جدید اما سازگار با برندتان بربخورید.
یکی از مشکلات اصلی استفاده از طراحی های از پیش آماده شده ارتباط بسیار ضعیف میان لوگو و بقیه وبسایت به خصوص قسمت هدر وبسایت است. برای مثال امکان دارد که رنگ لوگوی شما با رنگ طرح از پیش آماده شده همخوانی نداشته باشد و یا اینکه فونت ها با طراحی شما سازگاری نداشته باشد.
اگر شما در حال توسعه یک برند تجاری هستید این نکته را فراموش نکنید و به یاد بسپارید که طرح شما نباید تکراری و کهنه باشد.
۲. استفاده از طراحی پیشفرض بوت استرپ

یکی دیگر از اشتباهات در امر طراحی وبسایت استفاده از طراحی پیشفرض فریمورک بوت استرپ است. وبسایت های بسیاری را می یابیم که این اشتباه را مرتکب می شوند. برای مثال استفاده از فونت Open Sans در کار بسیاری از وبسایت ها دیده می شود که این خیلی چالش برانگیز و مهیج نیست. بیشتر باعث می شود وبسایت ها شکل هم بگیرند در حالی که فونت یکی از مهمترین آیتم های طراحی وبسایت است.
یکی دیگر از نکاتی که باعث می شود وبسایت شما بوت استرپی به نظر برسد، استفاده از فونت Font Awesome است. این فونت درست شبیه به بوت استرپ یکی از پرکاربردترین کتابخانه ها و ویژگی های است که طراحان امروزی از آن استفاده می کنند. یکی از نکات جالبی که در رابطه با این موضوع وجود دارد نزدیکی و یکپارچگی قدرتمند بین این دو ویژگی و فریمورک است.
مطمئنا وبسایت شما اگر دارای فونت های منحصر به فرد خود باشد می تواند اصیل تر و ارجینال تر به نظر برسد. تنها با انجام تغییرات کوچکی در آیکن های موجود نیز می توانید چنین کاری را انجام دهید.
۳. مشکلات مربوط به تایپوگرافی

بعضی اوقات اندازه فونت مربوط به وبسایت شما بسیار بزرگ است. که این خود باعث مشکلاتی می شود. برای مثال باعث می شود که کل صفحه اصلی وبسایت شما در نگاه اول به هم بریزد. تصویر بالا حاکی از چنین مشکلی است.
یکی از مرسوم ترین مشکلاتی که وبسایت های طراحی شده براساس «home-made» دارا است، هم سنجی بسیار پایین میان فونت های Headline و بدنه وبسایت است. برای حل این مشکل کافی است که اندازه فونت مربوط به Headline را بزرگ تر کنید. همچنین با استفاده از حالت Bold می توانید آن را مهمتر نشان دهید. در این حالت میتوان متن مربوط به Headline را از بدنه وبسایت جدا کرد.
۴. استفاده از پس زمینه تیره

رنگ پس زمینه یکی از مهمترین مسائل و بخش های مربوط به وبسایت است. پس بهتر است آن را با دقت بیشتری انتخاب کنید.
مطابق با یک قاعده ساده، وبسایت های تیره رنگ هیچوقت خوب به نظر نمی رسند مگر اینکه حرفهای طراحی شوند. رنگ سفید نیز معقول است اما بیشتر طراحان از رنگ خاکستری روشن برای این قسمت از طراحی استفاده می کنند. آگاه باشید که استفاده از رنگ خاکستری تیره همراه با متن سیاه می تواند برای وبسایت شما بد باشد. چرا که خوانایی وبسایت شما را به شدت کاهش می دهد. بهتر است از رنگ خاکستری استفاده کنید که کمتر از ۱۵ درصد حاوی رنگ تیره است.
۵. استفاده از چندین دکمه CTA

در یک طراحی مناسب هر صفحه از وبسایت باید فقط یک دکمه مربوط به CTA داشته باشد. اگر این اصل رعایت نشود بیشتر اوقات موجب میشود که کاربر بازدید کننده سردرگم و گیج شود. بهتر بگویم گذاشتن چند دکمه CTA باعث می شود که کاربر برای انتخاب یک مورد دچار تردید و شبه شود. بعضی اوقات این حالت باعث می شود که کاربر به کلی از وبسایت خارج شود.
مطمئن شوید که در طراحی خود تا جایی که امکان پذیر است تعداد دکمه های CTA را کاهش دهید. به کاربران اجازه دهید تا یک فعالیت را بدون فکر کردن زیاد انجام دهند. در نهایت سعی کنید که دکمه های CTA خود را به بهترین شکل طراحی کنید تا کاربران بتوانند بهتر آن را ببینند. از آیکن استفاده کنید، رنگ های زیبا یکی از مهمترین عاملان این مسئله هستند.
ادامه دارد…..
۵ راه برای سرعت بخشی به روند توسعه وبسایت و اپلیکیشن
دنیای تکنولوژی به شدت در حال پیشرفت و تغییرات روزانه است. آژانسهای طراحی و صاحبان دنیای وبسایتها و اپلیکیشنها اگر نتوانند خود را با این پیشرفتها تطبیق دهند مطمئنا از دیگران عقب میمانند و این موضوع واقعا میتواند نتیجه بدی را در پی داشته باشد. همچنین رویکردهایی وجود دارد که با مشاهده آنها میتوان به این نتیجه رسید که برخی از آنها واقعا در روند توسعه وبسایت و اپلیکیشن خلال وارد میکنند و نمیتوانند به خوبی نیازهای ما را آنچنان باید و شاید رفع نمایند. نتیجه این کار این است که شما از تحویل دادن بهترین تجربه کاربری موجود برای وبسایتها باز میمانید و نمیتوانید سرویس را به خوبی ارائه دهید.

توسعه وبسایت و اپلیکیشن
اگر شما نیز با چنین نتیجهای روبرو شدهاید پس نیاز است کمی مشاوره دریافت کنید. ما در این مطلب از وبسایت اگرت قصد داریم به شما ۵ گزینه را معرفی کنیم که هر کدام از آنها، روال توسعه و طراحی وبسایت شما را بسیار سریعتر و بهتر میکنند. نتیجه این موارد داشتن خروجی با تجربه کاربری بسیار بهتری است.
۱. استفاده از یک فریمورک جاوااسکریپت
استفاده از یک فریمورک جاوااسکریپتی یکی از رویکردهایی است که باعث میشود روال توسعه یک وب اپلیکیشن بسیار سریعتر شود. اگرچه این رویکرد جدیدی نیست و در سالهای اخیر افراد بسیاری آن را دنبال کردهاند، اما باز هم افرادی هستند که از استفاده این فریمورکها سر باز میزنند. در حال حاضر نیز اکثر این فریمورکها توسط مرورگرهای مدرن به خوبی پشتیبانی میشود و به همین دلیل دیگر نگرانی موجهی وجود ندارد. با استفاده کردن از فریمورکهای جاوااسکریپتی شما قابلیت آن را پیدا خواهید کرد که بتوانید اپلیکیشنهای تک صفحهای یا SPA را ایجاد کنید که خود برای استفادههای خاص بسیار پر کاربرد و عالی است. انگولار یکی از آن دسته فریمورکهایی است که میتواند در این حوزه به شما کمک بکند.
به عنوان یک توجه در نظر داشته باشید که ممکن است این فریمورکها روال توسعه را بسیار سرعت ببخشند اما همین موضوع میتواند روی اجرای برنامهها تاثیر بگذارد و اپلیکیشن شما را حجیمتر بکند. به همین دلیل در استفاده کردن از آنها و شیوه درست آن باید مراقب باشید.
۲. استفاده از PWA یا وب اپلیکیشنهای پیشرونده
استفاده از PWA در حال حاضر به یک استاندارد تقریبا همگانی برای شرکتهای بزرگ تبدیل شده است. هدف این اپلیکیشنها این است که دسترسی آفلاین و البته بسیار سریعی را برای یک وبسایت ایجاد کنیم. پایه و اساس این اپلیکیشنها، مرورگر شماست. بنابراین تمام اطلاعات و دادههای دریافتی در مرورگر ذخیره میشود. PWA میتواند در برخی از سناریوها جایگزین خوبی برای اپلیکیشنهای نیتیو به حساب بیاید. از آنجایی نیز که توسعه این دست اپلیکیشنها بسیار سریعتر از حالت نیتیو اتفاق میافتد بنابراین لازم به توجه زیاد در روال توسعه ایدههایتان است.
۳. استفاده از AMP
دسترسی سریع به محتوا یکی از مهمترین مقولاتی است که به عنوان یک توسعهدهنده باید آن را در نظر بگیرید. طراحیهای سنگین و المانهای گرافیکی پیچیده، کاربر را مجبور میکند که برای دسترسی داشتن به یک وبسایت، چنین المانهایی را ابتدا بارگذاری نماید. اما با پیادهسازی AMP این موضوع تغییرات بسیاری کرد. در این روش محتوا نسبت به طراحی ارجعیت پیدا میکند و هدف کلی آن است که محتوا به روشی بسیار سادهتر در اختیار کاربران قرار بگیرد. گوگل این رویکرد را بسیار رویکرد مثبتی میشمارد و در نتایج گوگل برای آن رتبه بالایی را قائل است.
۴. استفاده از یک CDN
شبکههای تحویل محتوا یا CDN موضوع جدیدی نیستند و در حال حاضر وبسایتهای بسیار زیادی از آن استفاده میکنند. CDNها به شما کمک میکنند تا بتوانید اطلاعات را به صورتی بسیار سریعتر در اختیار کاربرانتان (براساس نقطه جغرافیایی) قرار دهید. در روند توسعه استفاده از CDN بسیار کاربردی است. به این دلیل که تمام محتوا از یک منبع ساطع میشود و بروزرسانی پکیجها نیز سریعتر و بدون دردسر انجام میشود. بنابراین استفاده از یک CDN میتواند تاثیرگذاری بسیار زیادی را در روال توسعه وبسایت داشته باشد.
۵. استفاده از ابزارهای توسعه
ابزارهای توسعه بسیار زیادی وجود دارد که شما را میتوانند در روال توسعه وبسایت کمک کنند. این ابزارها در دستهبندیهای مختلفی از جمله IDE، Testing، Automation و… قرار میگیرند که هر کدام به نحوی به شما میتوانند کمک بکنند. برای مثال کد ادیتور VSCode با ادغام کردن ویژگیهای مختلفی از جمله ترمینال، گیت، دیباگینگ و… به شما این امکان را میدهد تا روند توسعه سریع و یکپارچهای را تجربه کنید.
۵ اشتباه که در طراحی سایت باید از آنها اجتناب کرد!
با اینکه طراحی سایت روز به روز در حال رشد و تکامل بوده اما باز هم در این میان بسیاری از وب سایت ها با اصول اشتباهی طراحی می شوند که چندان خوشایند نیست.
اگر در حال راه اندازی یک وب سایت تجاری هستید، استفاده از اصول درست طراحی را جدی بگیرید و از اشتباهات رایج در طراحی سایت اجتناب کنید. اجتناب از اشتباهات رایج در طراحی، تاثیر چشمگیری در افزایش محبوبیت و درآمد یک سایت تجاری دارد که دارای اهمیت زیادی است و نباید آن را نادیده گرفت.
اشتباه در طراحی سایت
اشتباه در طراحی سایت ، ناشی از استفاده نادرست از تکنولوژی ها و اصول طراحی جدید است که در این مقاله به شرح آن می پردازیم.
۱ – مخفی کردن محتوای مهم
برخی از سایت ها اطلاعات مهم را از چشم کاربران مخفی می کنند که این کار برخلاف تصور آنها تاثیر منفی در جذب کاربران سایت خواهد داشت. و یک اشتباه در طراحی سایت محسوب می شود.
به عنوان مثال بعضی از سایت های فروشگاهی به کاربران اجازه مشاهده قیمت یک محصول را در ابتدای مراحل خرید نمی دهند تا زمانی که محصول به سبد خرید اضافه شود و کاربر به مرحله پرداخت برسد.
اکثرا سایت های تجاری این کار را برای جلوگیری از وارد شدن شوک به مردم انجام می دهند تا با این کار کاربران را تا مرحله پرداخت برای خرید تشویق کنند، در صورتی که مخفی نگه داشتن اطلاعات مهم ازچشم کاربران نه تنها آنها را به سمت خرید جذب نمی کند بلکه به احتمال زیاد باعث کاهش محبوبیت سایت در دید مشتریان می شود.
۲ – دسترسی به اطلاعات با استفاده ازتعدادی زیادی لینک
همانطور که می دانید لینک های موجود در یک سایت ، واسط دسترسی کاربران به بخش های مختلف سایت هستند. باید تا حد ممکن تعداد لینک ها را برای دسترسی به یک بخش کاهش داد به طوری که با تعدادی کمی کلیک کردن بتوانیم یک بخش از سایت را مشاهده کنیم.
اگر تعداد لینک ها برای دسترسی به یک بخش از سایت زیاد باشد، دسترسی کاربران سخت تر خواهد شد که این باعث تلف شدن زمان زیاد و گیج شدن کاربران می شود و خود یک اشتباه در طراحی سایت به حساب می آید.
درواقع یک وب سایت باید از مسیرهای مشخصی برای دسترسی کاربران به مطالب برخودار باشد که کاربران بتوانند به راحتی و در زمان کوتاهی به مطالبی که در جستجوی آن هستند دسترسی پیدا کنند.
۳- استفاده از عنوان نامناسب برای دسته بندی مطالب
گاهی انتخاب نام نامناسب برای عنوان یک بخش از سایت باعث نادیده گرفتن آن از چشم کاربران و از دست دادن مخاطبان آن بخش می شود که نباید نسبت به آن بی اهمیت باشیم.
تمام مطالب موجود در یک سایت را باید براساس محتوا دسته بندی کرد و به هر دسته عنوانی مناسب اختصاص دهیم تا دسترسی به محتوای هر دسته از مطالب برای کاربران آسان باشد.
طبقه بندی محتوای مطالب باید به گونه ای باشد که برای کابران واضح و دسترسی به آنها راحت باشد که در غیر اینصورت باعث سردرگمی کاربران می شود و منجر به یک اشتباه در طراحی سایت می شود.
مثال…
به عنوان مثال دسته بندی فهرست های موجود در صفحه اصلی یک سایت باید مرتب و منظم و واضح بوده و از عنوانی مناسبی برخودار باشند که از طریق آن بتوان به تمام مطالب سایت به راحتی دسترسی پیدا کرد.
۴- درج اطلاعات مشابه و تکراری
درج مطالب مشابه و تکراری در سایت چندان جذاب نیست و باعث کاهش محبوبیت سایت در بین مخاطبان می شود زیرا که وجود مطالب مشابه در یک سایت دسترسی کاربران به اطلاعات کامل در مورد موضوعات مختلف را سخت تر می کند.
باید برنامه ریزی کنیم که تا حد امکان مانع از درج مطالب مشابه در سایت شویم و به این نکته توجه کنیم که گاهی یک مطلب با حجم کم ومحتوای ارزشمند بر یک متن باحجم زیاد و محتوای ضعیف برتری دارد.
در واقع سایت های دارای محتوای ارزشمند بیشتر مورد توجه موتورهای جستجو قرار گرفته و بهتر مورد بازدید عموم قرار می گیرند که این باعث شهرت نام تجاری است.
اگر شما صاحب یک سایت تجاری هستید باید تمام تلاش خود را به کار بگیرید تا محتوای ارزشمند سایت خود را بیشتر از گذشته افزایش دهید به ویژه زمانی که رقابت زیادی وجود دارد.
علاوه بر اینکه به افزایش محتوای سایت خود توجه دارید باید به دنبال این باشید که مطالب به روز و جدیدی را در اختیار عموم قرار دهید و از درج مطالب مشابه و قدیمی خودداری نمایید.
برای داشتن محتوای خوب و ارزشمند می توانید بر روی مطالب تخصصی مرتبط با فعالیت نام تجاری خود تمرکز کنید و مطالب تخصصی و جدیدی را در سایت خود منتشر کنید.
۵- استفاده از فیلترهای زیاد در جستجوی یک مطلب یا محصول
فراهم آوردن امکان جستجوی قوی برای مطالب سایت یک مزیت محسوب می شود اما اینکه مخاطبان با عبور از فیلترهای زیادی بتوانند یک مطلب یا محصول را جستجو کنند چندان خوشایند نیست.
در واقع اضافه شدن گزینه های زیادی به عنوان فیلترهای جستجوی مطالب برای کاربران خسته کننده خواهد بود و خوب یک شکاف و اشتباه در طراحی سایت می باشد.
به عنوان مثال گاهی گزینه انتخاب رنگ برای جستجوی یک محصول نیاز نیست و باید حذف شود.