طراحی سایت
تأثیر روانشناسی رنگها در طراحی وبسایت
اگر با نگاهی دقیقتر به تمام مارکهای محبوب توجه کنید، متوجه خواهید شد که طرح، رنگ، قالب وبسایت و لوگو بهطور کامل با یکدیگر مرتبط هستند. مانند کوکاکولا، پپسی، فدرال اکسپرس و… نمونههای بیشماری وجود دارند که طرح و رنگبندی آنها با تفکر و بررسی همهجانبه انتخابشده است. رنگها، توانایی برقراری ارتباط با ذهن ما و ارائه یک تجربه بصری را دارند.
رنگها روی خلق و خوی ما تأثیر میگذارند… ادراک ما را تحت تأثیر قرار میدهند و ناخودآگاه ما را متقاعد میکنند که آیا اقدام کنیم یا خیر! به همین دلیل، مارکهای بزرگ، تأکید زیادی بر روی انتخاب رنگ مخصوص فروش محصولات و خدمات خود دارند و به آن توجه زیادی میکنند. روانشناسی رنگها در وبسایت نیز مسئلهای بسیار مهم است.
روانشناسی رنگها در وبسایت
انتخاب رنگهای مناسب در طراحی وبسایت اهمیت زیادی دارد. یک تصمیم بسیار مهم برای طراحان، انتخاب مجموعهای از رنگها است که با شخصیت کسب و کار آنلاین سازگار باشد. این انتخاب میتواند در جذب کاربر و فروش وبسایت بسیار تأثیرگذار باشد. به همین دلیل انتخاب رنگبندی مناسب و بهینه برای وبسایت ضروری است.
در این آموزش، با نگاهی عمیق، به تأثیر رنگها بر الگوهای تفکر و تصمیمگیری مخاطب میپردازیم. روانشناسی رنگها در وبسایت، نشان میدهد که هر رنگی میتواند تأثیری مثبت یا منفی در ذهن مخاطب ایجاد کند.

روانشناسی رنگها در وبسایت و اهمیت آن
روانشناسی رنگها در وبسایت یک موضوع بسیار جالب است که بر روی تأثیرات هیجانی و ذهنی رنگهای مختلف بر ابعاد مختلف زندگی تمرکز دارد. مطالعات متعددی در این زمینه انجام شده که همگی اثبات میکنند رنگها تأثیر زیادی بر توانایی تصمیمگیری ما دارند.

تحقیقات نشان میدهد که رنگهای وبسایت روی خرید یک مشتری تأثیرگذار هستند. به عنوان مثال، رنگ قرمز هیجانانگیز و رنگ آبی آرامشبخش است. رنگها تأثیر زیادی روی ذهنیت مشتریان، از یک نام تجاری دارند. همچنین تأثیر رنگها بر نحوه «قضاوت شخصی» در مورد نام تجاری نیز حائز اهمیت است.
مطالعه بر روی تأثیر رنگ در بازاریابی نشان میدهد که بسته به نوع محصول، ۹۰ درصد از ذهنیت مربوط به محصولات خاص، براساس رنگ است.
یکی دیگر از مطالعات مربوط به رنگ و برند، ارتباط بین رنگ و تصویر برند را نشان میدهد و گفته میشود که تصمیمگیری خرید، بیشتر براساس درک مناسب از ترکیب رنگهایی است که برای نامهای تجاری خاص استفاده میشوند. این رنگها در نگاه اول میتوانند نظر کاربران را به سمت خود جلب کرده و در مرحله دوم با ارائه توضیحات مناسب میتوانند کاربر را به سمت خود جذب کنند.
تئوری رنگها

تئوری رنگها موضوع بسیار وسیعی است و کتابهای بسیاری با این موضوع منتشر شده است. نظریه روانشناسی رنگها در وبسایت سه جنبه عمده در طراحی را شامل میشود:
احساسات و زیبایینگری (نوسانات درونی)

این جنبه از روانشناسی رنگها در وبسایت، با احساسات مخاطب در ارتباط است. هر رنگ با یک خلق و خوی خاص مرتبط است. برای مثال رنگهای سرد و تیرهتر مانند سبز، بنفش، آبی و… نمایانگر آرامش هستند. به همین ترتیب رنگهای روشنتر و گرمتر مانند زرد، قرمز، نارنجی و… انرژیبخش هستند.
تضاد

کنتراست در اصطلاح رنگی به تفاوت بین دو رنگ اشاره دارد. در زمینه طراحی وب، به دو هدف اشاره میکند.
- در گام اول توجه بازدیدکنندگان را نسبت به محتوای وبسایت جلب میکند.
- در گام دوم روی خوانایی و گیرا بودن مطلب تمرکز میکند.
برای ایجاد یک کنتراست متوازن، یک رنگ تیره مانند سیاه، با رنگ پسزمینه بسیار سبک، مانند آبی آسمانی، بیشترین تأثیر را دارد.
مکمل بودن
رنگهایی که در دایره طیف رنگی، درست مقابل یکدیگر قرار دارند، به عنوان رنگ مکمل شناخته میشوند. به عنوان مثال، آبی، رنگ مکمل برای نارنجی است… یا رنگ سبز مکمل رنگ قرمز است. اگر رنگهای مکمل به درستی مورد استفاده قرار بگیرند، میتوانند طرح رنگی جذابی را ایجاد کنند. بنابراین از روانشناسی رنگها در وبسایت غافل نشوید.

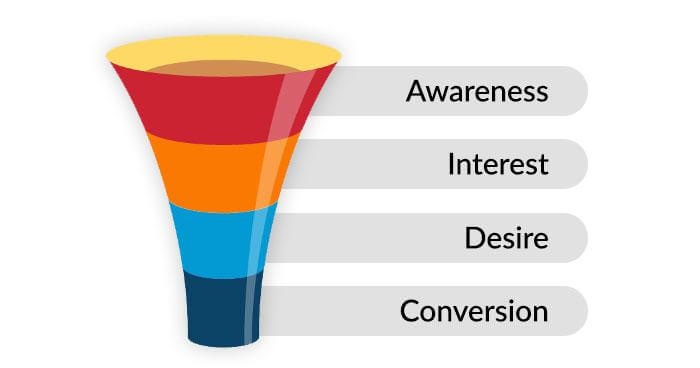
نقش رنگ در قیف تبدیلات
با کمک یک قیف تبدیل، میتوانید الگو و ذهنیت بازدیدکنندگان وبسایت را درک کنید. این مورد کمک میکند تا صفحاتی که بازدید میکنند و همچنین اقدامات آنها را تجسم کنید. قیف تبدیل دارای چهار عنصر است که عبارتاند از:

اطلاعرسانی
اطلاعرسانی، بزرگترین بخش قیف است که مشتریان را با نام تجاری شما آشنا میکند و با جذب بازدیدکنندگان و مشتریان بالقوه به وبسایت مرتبط است. کاربران از وبسایت شما بازدید میکنند… در مورد کسب و کار مطالعه میکنند و از طریق دیدگاه و نظرات سایرین، ذهنیتی را نسبت به کسب و کار شما پیدا میکنند.
این بخشی است که رنگها میتوانند نقش مهمی را بازی کنند. در این بخش اگر رنگ و طرح جذابی داشته باشید، کاربر تحت تأثیر این زیبایی به بخشهای دیگر وبسایت رجوع کرده و با آن آشنا میشود. اما در صورت عدم وجود رنگبندی مناسب، کاربر کسل و خسته وبسایت را رها میکند.
علاقه
پس از مرحله آگاهی و آشنایی با وبسایت، باید به دنبال جذب بازدید، از بازدیدکنندگان باشید. با کنجکاوی آنها بازی کنید و به آنها اجازه دهید که وبسایت را بیشتر بررسی کنند و درباره کسب و کار شما کنجکاو شوند. در این مرحله، باید روی نوشتن یک مطلب جذاب و قانعکننده درباره نام تجاری خود تمرکز کنید و اطلاعات، تصاویر و سرفصلهای چشمنوازی را برای جلب توجه مشتریان بالقوه خود قرار دهید. روانشناسی رنگها در وبسایت کمک میکند توجه کاربر را به راحتی جلب کنید.
میل
در صورتی که وبسایت چشمنواز باشد و کنجکاوی کاربر را تحریک کند، باید با ارائه محتوای مناسب نظر کاربر را به سمت خود جلب کنید. توضیحات مناسب برای محصولات، توصیفات، فیلمها و تصاویر باید همه با هدف جلب نظر و رضایت کاربران با رنگبندی صحیح ارائه شوند.
با توجه به تاثیر روانشناسی رنگها در وبسایت، هنگامی که در مرحله برنامهریزی برای طراحی وبسایت هستید، توصیه میشود که سه رنگ را انتخاب کنید که درنهایت در تمام بخشهای تجاری شما مانند قالب وبسایت، لوگو و… حضور داشته باشند.
برای ایجاد یک اثر بصری قابل توجه و جذاب، از رنگهای اصلی کمک بگیرید. از رنگهای ثانوی برای سر صفحهها، منوها و لینکها استفاده کنید و از رنگ سوم به عنوان رنگ تأکیدی استفاده کنید، که فقط برای اهداف خاص مانند CTA (تشویق کاربر برای کلیک) استفاده میشود.
تبدیل
تمام موارد فوق، ما را به مرحله نهایی یعنی مراحل تبدیل هدایت میکنند. مرحله تبدیل، فضایی است که بازدیدکنندگان اقداماتی را انجام میدهند که شما میخواهید و این اقدام میتواند هر چیزی از عضویت در خبرنامه تا تصمیمگیری برای خرید باشد. تبدیل، بخشی است که شما توجه بازدیدکنندگان خود را نسبت به انجام آن اقدام جلب میکنید و به این روندِ هدایت، تبدیل گفته میشود. یکی از روشهای گسترده برای رسیدن به مرحله تبدیل این است که از رنگ تأکیدی برای تکمیل طرح خود استفاده کنید. اما باید آن را به اندازه کافی متضاد نگه دارید تا کاربر به کلیک کردن روی آن بخش تحریک شود.
به عنوان مثال، اگر رنگ اصلی وبسایت آبی باشد، با استفاده از رنگی مانند قرمز، زرد یا نارنجی، کاربر را به کلیک کردن تشویق کنید.
نکته: این روش به این معنا نیست که از رنگهای عجیب و غریب برای CTA استفاده کنید. چون ممکن است موجب تأثیر منفی در رنگبندی شده و کسل کننده شود. کل نگرش انتخاب یک طرح رنگی، جلب توجه مشتری است؛ نه کسل و خسته کردن کاربر!
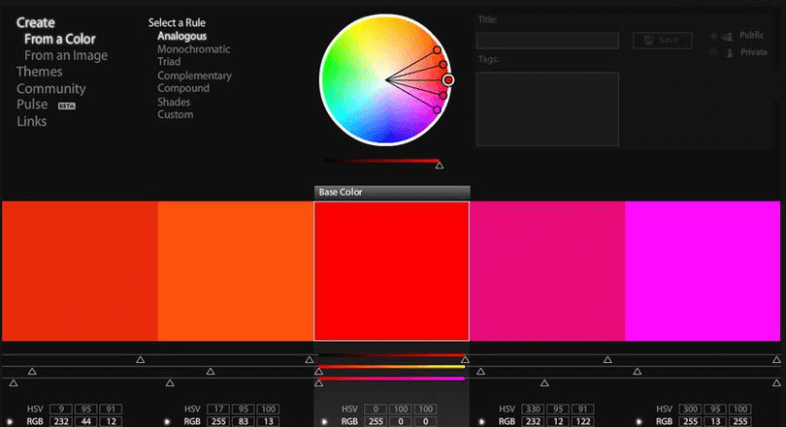
ابزارهای مفید برای انتخاب طرحهای رنگی برای وبسایت

با توچه به تاثیر عمیق روانشناسی رنگها در وبسایت، میتوانید از ابزارهای متعدد و حرفهای برای انتخاب رنگهای مناسب کمک بگیرید. در اینجا چند ابزار عالی برای انتخاب طرحهای رنگی برای وبسایت شما وجود دارد.
Color Blender: این ابزار به شما اجازه میدهد رنگی را انتخاب کنید که فکر میکنید برای برند شما مناسب خواهد بود. پس از انتخاب رنگ، یک ترکیب از شش رنگ بر اساس انتخاب شما ارائه میدهد. این ابزار ویژگیهای فوقالعادهای دارد که شما را قادر میسازد رنگ خاصی را تنظیم و از روانشناسی رنگها در وبسایت خود بیشترین استفاده را کنید.
Kuler: این ابزار پشتیبانی نسبتاً بزرگی از انواع رنگها دارد و به شما اجازه میدهد تا از طریق پالتهای مختلف رنگی که دیگران ایجاد کردهاند، آن را بررسی کنید. این ابزار ساده است و از طریق آن میتوانید یک پالت رنگی استاندارد تهیه کنید.
ColoRotate: این ابزار بسیار سرگرم کننده و موردعلاقه بسیاری از طراحان وب قرار گرفته است. این ابزار رنگهایی را برای نمایش تصاویر به صورت ۳ بعدی ارائه میدهد و این باعث میشود که احساس واقعیتری نسبت به تصاویر داشته باشید.
Color Wizard: درست مانند Color Blender، از شما میخواهد یک رنگ پایه را انتخاب کنید و سپس طرحهای رنگی مختلف بر اساس انتخاب شما ارائه میکند. این ابزار رنگ مکمل، رنگهای مشابه، رنگهای تکمیلی و… را به صورت بخشبندی شده ارائه میکند.
Designer Color Scheme: این ابزار مدتها است که مورد استفاده طراحان قرار گرفته و بروز رسانی اخیر آن، یک رابط کاملاً جدید و تعاملی را فراهم کرده. همچنین دارای یک طرح مولد است که به شما در انتخاب رنگ مناسب برای وبسایت کمک میکند.
۴ سوال کلیدی که در هنگام تولید محتوای مطلوب باید در نظر بگیریم
شما برای سایت خود به تولید محتوای مطلوب نیاز دارید و از طرفی میدانید که به تنهایی نمیتوانید محتوای لازم را فراهم کنید؛ در این شرایط به شما تولید محتوا با استراتژیهای مناسب را پیشنهاد میکنیم.
تولید محتوای مطلوب در تولید مشتریهای راغب، موقعیتیابی برند، بازاریابی درونی و بهینهسازی نرخ تبدیل سایت شما، نقش مهمی را ایفا میکند.
برخی از تیمهای بازاریابی محتوا، تعدادی وبلاگ راهاندازی میکنند… اما آنچه که برای سایت شما، خواننده و دنبالکننده جذب میکند، محتواهای مفید و موثر هستند و تولید و آمادهسازی چنین محتواهایی به یک تیم ماهر نیاز دارد.
تولید محتوای مطلوب
اگر قصد دارید که دربازاریابی محتوا سرمایهگذاری کنید، باید سوالات صحیحی از تیم مورد نظر بپرسید، تا پتانسیلهای آنها را بشناسید. شما با پرسیدن سوالات صحیح، با تیمی کارآمد و با تجربیات و طرحهای مناسب انتخاب خواهید کرد.

بهترین محتوا زمانی اتفاق تولید میشود که این چهار مورد همزمان به درستی فعالیت کنند: استراتژیست، نویسنده، طراح و توسعهدهنده
این سوالات را برای تیم تولید محتوای خود در نظر بگیرید:
۱- چگونه مشخص میکنید چه محتوایی باید تهیه شود؟
تولید محتوای مطلوب باید مانند کسب و کار، خدمتی را به کاربران ارائه دهد. ممکن است به سوالی که در ذهن مخاطب است پاسخ دهد یا درک یا چشمانداز او را به یک موضوع تغییر دهد.
زمان انتخاب یک تیم بازاریابی محتوا، داشتن استراتژی، بسیار اهمیت دارد:
- اهداف کسب و کار برای بازاریابی محتوا
- مخاطبانی که هدف محتوا هستند
- پیامهای کلیدی که در محتوا به اشتراک گذاشته میشوند
تیمی که انتخاب میکنید باید به این سوالات پاسخ دهد. اگر آنها نتوانند آنچه که میخواهید را انجام دهند، محتوای با کیفیتی نخواهید داشت.
۲- چه فرایندی برای مدیریت تولید محتوا دارید؟
محتوا میتواند یک دارایی بزرگ باشد، اما ایجاد آن ممکن است، یک کابوس برای شما شود. گروه کارشناسان بازاریابی محتوا، باید با کارشناسان سایت شما (در بخش بازاریابی و در بخشهای دیگر) در ارتباط باشند تا بهترین محتوای را مناسب با سایت شما تهیه کنند.
افرادی که قادر نیستند در خصوص روش کار خود در تولید محتوای مطلوب، ارائه آن، دستورالعملهای ارتباطاتی و… به وضوح صحبت کنند، ممکن است برای شما ایجاد دردسر کنند.
۳- چطور با یک مشتری مثل خودمان کار میکنید؟
محتوا برای صنایع نیز میتواند یک دارایی باشد، اما صنایع خاص، ملاحظات محتوایی منحصر بفردی دارند. در ادامه تعدادی از حالتهای خاص بیان میشود:
- سازمانهای مراقبتهای بهداشتی: اغلب باید به یک فرایند تصویب شده طولانی داخلی، که شامل یک بخش حقوقی است، رسیدگی کنند.
- سازمانهای ماموریت محور:اغلب دارای ساختار یک دست هستند، که مشکلات بخشهای تایید شده را پیدا میکنند.
- کسب و کارهای B2B: اغلب به محتواهای بسیار فنی نیاز دارند که باید توسط متخصصین نوشته شوند.
- استارت آپها: اغلب اهداف واضحتری دارند.
۴- چطور محتواهای موجود را مدیریت میکنید؟
امروزه تقریباً هر سازمانی محتوای آنلاین دارد. تیم محتوایی خوب باعث حرکت رو به جلوی شما در بازاریابی محتوا میشود اگر محتواهای قبلی شما را هم در نظر بگیرد و با توجه به آنها بهترین طرح را برای پیشرفت شما برنامهریزی کند:
- موفقیتهایی در گذشته وجود دارد که بتوانیم برای پشبرد اهداف خود به کار ببریم؟
- محتوایی وجود دارد که به آسانی قابل بهبود باشد؟
- آیا محتوایی وجود دارد که به موقعیت کنونی برند صدمه بزند و نیاز به اصلاح فوری داشته باشد؟
یک تیم بازاریابی تولید محتوای مطلوب، به شما کمک میکند تا محتواهای قدیمی را اصلاح کنید تا نتیجه بهتری نسبت به تلاشهای قبلی بدست بیاورید.
تیم محتوایی باید به محتواهای موجود شما رسیدگی کند، و ببیند آیا محتوا، ویژگیهای زیر را دارد:
- ارزش محتوا برای کاربر: آیا محتوا به سوالات کاربران پاسخ میدهد و باعث جذب خواننده میشود؟
- خوانایی: محتوا با مخاطبان هدف، ارتباط برقرار میکند؟
- برند: این محتوا ارزش برند شما را به طور مناسب تقویت میکند؟
- ترافیک: این محتوا چه تعداد بازدید کننده را جذب کرده است؟
- نرخ خروج از سایت (Bounce rate) : چه تعداد افراد با خواندن صفحه اول سایت از آن خارج شدهاند؟
- نرخ تبدیل: چه تعداد کاربر به پر کردن فرمهای تماس یا آیکونهای خرید واکنش نشان میدهند؟
- بک لینک: دیگران این محتوا را در گذشته لینک کردهاند؟
- پتانسیل بک لینکها: اگر دوباره این محتوا منتشر شود، پتانسیل گرفتن بک لینک را دارد؟
زمانی که افرادی را جستجو میکنید که به شما در تولید محتوای مطلوب کمک کنند، ممکن است در انتخاب تیم مناسب، دچار آشَفتگی شوید. برای رهایی از سردرگمی، سوالات بالا را از آنها بپرسید تا در انتخاب تیم بازاریابی محتوا و در نهایت تولید محتوای مطلوب موفق شوید.
۳ تاکتیک فوقالعاده برای افزایش ترافیک وبسایت بدون درج محتوای جدید
همانطور که میدانید درصد بالایی از ترافیک هر وبسایت از طریق موتورهای جستجو دریافت میشود، و تمام وبسایتها تمایل زیادی به افزایش ترافیک دریافتی از موتورهای جستجو دارند.
برخی از وبسایتها به کمک لینک سازی و یا روشهای مشابه، اقدام به افزایش رتبه و بهبود موقعیت خود میکنند و برخی دیگر، محتوای جدیدی به وبسایت اضافه میکنند، که روش بسیار عالی برای دریافت ورودی و افزایش ترافیک است. با این حال هر دو روش بالا برای افزایش ترافیک وبسایت و دریافت ورودی از طریق موتورهای جستجو، مورد نیاز هستند.
افزایش ترافیک وبسایت
در کنار همه موارد ذکر شده، روشهای دیگری نیز وجود دارند که میتوانند به بهبود و افزایش ترافیک وبسایت شما کمک کنند. سه تکنیک فوقالعاده برای این کار وجود دارد، که در این مقاله قصد معرفی آنها را داریم.
- برای شروع کار از روشهای ادغام تکنیکها کمک میگیریم.
- سپس شکافهای موجود در محتواهای وبسایت را حل میکنیم.
- در آخر به بررسی کلمات کلیدی اصلی میپردازیم که آیا به درستی انتخاب شدهاند یا خیر.
برای افزایش ترافیک وبسایت آماده هستید؟ با دقت موارد زیر را با هم بررسی میکنیم 🙂
۱- ادغام تکنیکها و افزایش بیش از ۵۰ درصدی ترافیک
برخی افراد چندین صفحه را بر اساس یک کلمه کلیدی مشترک، منتشر میکنند. این کار کمی گیج کننده است و مشخص نیست کدام صفحه دقیقاً به کلمه کلیدی نزدیکتر است. این کار برای برخی افراد، جزء تکنیکها محسوب شده و با این کار چند صفحه را در نتایج جستجوی کلمه کلیدی هدف، به نمایش میگذارند.
فرض کنید شما چندین پست دارید و همه آنها مناسب و مرتبط با یک کلمه کلیدی هستند… یکی از آن مطالب ترافیک بسیار خوبی دریافت میکند، اما بازدیدکنندگان، چند پستی که به این مقاله مرتبط است را نمیبینند. حالا فرض کنید بستری فراهم شود که کاربر بتواند محتوای مشابه را هم ببیند. بازدید به طرز شگفتانگیزی افزایش خواهد یافت. این روش یکی از بهترین تاکتیکها برای ضبط سریع ترافیک عالی است. میتوانید از تکنیکهای زیر برای افزایش ترافیک وبسایت کمک بگیرید.
ترکیب چند پست و ساخت یک راهنمای جامع

میتوانید پستهای مشابه را دستهبندی کرده و یک راهنمای جامع به همراه اطلاعات منحصر بفرد ارائه دهید… به این تکنیک، ادغام پستها گفته میشود. یک کلمه کلیدی هدف، برای این راهنمای جامع در نظر بگیرید و لینک تمام پستهای مشابه را در آن درج کنید. این محتوا میتواند یک مرجع یا منبع برتر باشد، که تمام محتویات مشابه را در برمیگیرد.
ریدایرکت آدرسهای قدیمی
ریدایرکت ۳۰۱ هدایت پستهای قدیمی به آدرسهای جدید است. همانطور که میدانید این فرآیند بسیار ساده است. در برخی موارد، پستهایی مشاهده میشود که بسیار قدیمی بوده میتوانید ورودیهای این محتوا را به پستی دیگر ریدایرکت کنید و ترافیک آن را از دست ندهید.
انجام دو تکنیک ذکر شده موجب دریافت ترافیک خواهند شد… فقط فراموش نکنید که محتوا باید به طور مداوم بروزرسانی شود تا بتواند ترافیک دریافتی را حفظ کند.
چه زمانی از ادغام تکنیکها کمک بگیریم؟
زمانی که چندین صفحه دارید و همگی دارای یک کلمه کلیدی مشابه هستند، میتوانید آنها را به یک پست تبدیل کنید. آدرسهای قدیمی را با استفاده از روش تغییر مسیر ۳۰۱ به منبع جدید هدایت کنید.
۲- افزایش ترافیک وبسایت با بهبود وضعیت محتوای موجود

همگی تلاش میکنیم تا مقالات کامل و حاوی هزاران کلمه بنویسیم… محتوا را به صدها ایمیل ارسال میکنیم تا بازخورد بهتری کسب کنند و به این ترتیب ترافیک جستجوی ارگانیک ما افزایش مییابد؛ اما گاهی اوقات فراموش میکنیم مطالب قدیمیتر هم نیاز به توجه دارند و نباید پس از انتشار فراموش شوند!
یکی از ترفندهای ساده این است که روی محتواهای قدیمیتر کار کنید، که موجب هدایت ترافیک به صفحات موجود، بدون هیچگونه لینک سازی خواهد شد. برای افزایش ترافیک صفحات مراحل زیر را دنبال کنید:
بررسی موقعیت کلمات کلیدی
اولین قدم این است که موقعیت کلمات کلیدی موجود را بررسی کنید. از ابزارهای مختلف در زمینه سئو برای دریافت گزارش کلمات کلیدی کمک بگیرید. بررسی کنید که ۱۰۰ رتبه برتر شما شامل چه کلماتی است. سپس بررسی کنید که کدام محتوا دارای کیفیت مناسبی است اما رتبه خوبی نگرفته… با دید انتقادی به آن بنگرید و بررسی کنید کدام یک از بخشهای محتوا به بهبود نیاز دارند. در نهایت کمبودها و کاستیهای محتوا را تأمین کنید.
شناسایی رقبا
گام دوم، شناسایی رقیبان است… همیشه قبل از نوشتن محتوای جدید باید بدانید که رقیبان شما چه کسانی هستند و با چه نوع محتوایی باید رقابت کنید. به این صورت حداقل سطح کیفی محتوای شما مشخص خواهد شد.
سعی کنید محتوایی تهیه کنید که رتبهبندی خوبی به آن اختصاص داده شود؛ وگرنه رقبا این کار را خواهند کرد و موقعیت برخی کلمات کلیدی را از دست خواهید داد. در هر جستجو ۱۰ نتیجه در اختیار شما قرار میگیرد… هر ۱۰ مورد را بررسی کنید. موقعیت و تراکم کلمه کلیدی خود را تجزیه و تحلیل کنید تا متوجه شوید محتوای کدام یک از رقبا، بهتر از محتوای شما است.
طرح پرسش و پاسخ
برای بررسی و قیاس محتوا با رقبا، از دستور العملهای زیر استفاده کنید و به پرسشها پاسخ دهید:
- محتوای شما در چه سطح کیفی قرار دارد؟
- محتوای شما در مقایسه با برترین محتوا، بهتر است یا خیر؟
- آیا محتوای شما به اندازه کافی جامع است و برای آن تحقیق شده؟
- کدام بخش در ارتباط با این محتوا پوشش داده نشده؟
- این محتوا پاسخگوی کاربران خواهد بود؟
- چه کارهایی باید انجام دهید تا محتوای شما بهتر از موقعیتهای فعلی شود و رتبه بگیرد؟
- میتوانید از تصاویر با کیفیت، طرح و نمودار برای تکمیل محتوای خود استفاده کنید؟
- آیا این امکان را دارید که به محتوای خود ویدیو اضافه کنید؟
بعد از پاسخگویی به سؤالات بالا، اقدام کنید. این روند ممکن است در ابتدا کمی سخت باشد اما سایر محتواها الگوی مشابهی را دنبال خواهند کرد. متأسفانه هیچ راه میانبری وجود ندارد. برای تمام صفحات، الگوی بالا را دنبال کنید تا در نهایت متوجه شوید هر صفحه چه اشکالاتی دارد. به این صورت میتوانید شکافهای موجود در هر محتوا را رفع کنید.
محتویات خود را به طور منظم بروز کنید
فراموش نکنید که بروزرسانی محتوا بسیار مهم است. تنها تکنیکی که موجب افزایش ترافیک وبسایت شما خواهد شد، این است که محتوای شما باید بهتر از رقبا باشد و به موضوع هدف کاربر نزدیک و مرتبط باشد.
فرض کنید محتوای خود را تجزیه و تحلیل کردهاید و اکنون بعد از مدتی، قصد دارید آن را بروزرسانی کنید. لازم نیست که آن را به طور کامل بازنویسی کنید یا محتوای ارزشمندی که گوگل برای شما رتبهبندی کرده را از دست بدهید.
بروزرسانی
- همیشه توجه کنید که شروع به نوشتن یک پست جدید نمیکنید… بلکه محتوای موجود را بروزرسانی و سطح کیفی آن را ارتقاء میدهید.
- سعی کنید به گونهای بنویسید که محتوا با کلمه کلیدی کاملاً منطبق و مرتبط باشد.
اهمیت کلمات کلیدی
کلمات کلیدی به گوگل کمک میکنند تا موضوع محتوای شما را درک کند. سعی کنید هنگام نوشتن محتوای جدید یا هنگام بروزرسانی، فعالیتهای زیر را انجام دهید:
- از کلمات کلیدی در سر فصلها و زیر مجموعهها استفاده کنید.
- از تکرار بیش از اندازه کلمات در سر فصلها خودداری کنید، تا حالت اسپم به خود نگیرند و کاربر از موضوع اصلی منحرف نشود.
- در محتوا از کلمات کلیدی به صورت معقول استفاده کنید.
- کم و کاستیهای محتوا را برطرف کنید تا کاملتر شود.
زمان ماندگاری کاربر در وبسایت را افزایش دهید
مدت زمانی که کاربر در صفحات وبسایت شما سپری میکند، به طور فزایندهای برای گوگل اهمیت دارد. به طور کلی مدت زمانی که کاربران روی صفحات سپری میکنند، محاسبه خواهد شد. سؤال اینجاست که چه کاری انجام دهیم تا کاربران مدت بیشتری در وبسایت بمانند؟
- طول محتوا: طول محتوا بسیار مهم است. محتوای جذاب موجب میشود کاربر مدت زمان بیشتری را روی صفحه سپری کند. مطالعات بسیاری نشان داده که طول محتوا، روی رتبهبندی آن مؤثر است. سعی کنید محتوایی جذاب و در عین حال جامع تهیه کنید.
- رسانهها: رسانههای موجود در صفحات نیز بسیار مفید هستند. فیلمهای جاسازی شده مرتبط با موضوع، میتوانند به افزایش زمان ماندگاری کاربر در صفحات کمک کرده و محتوای شما را جذابتر کنند.
- لینکهای داخلی: اتصال محتوای جاری به سایر مقالات میتواند موجب افزایش زمان ماندگاری کاربر شود.
۳- فعالیتهای مهم در جهت افزایش نرخ کلیک
مواردی که تا اینجا ذکر شد، کلیات کار هستند تا محتوا به بهترین حالت تهیه و به بالاترین درجه کیفی برسد؛ اما محتوا هر چقدر هم جامع و با کیفیت باشد، باید کاربر را تشویق به مطالعه کند… در غیر این صورت ارزشمند نخواهد بود! به کمک تکنیکهای مختلف میتوانید کاربران را به کلیک ترغیب کرده و میزان بازدید آن را افزایش دهید.
- عنوان سئو را به گونهای بنویسید که کاربر نسبت به کلیک روی آن تشویق شود. در صورتی که نرخ کلیک بالا باشد، رتبهبندی بهتری دریافت خواهید کرد.
- برای افزایش بازدید، از تمام کانالهای ممکن استفاده کنید… به عنوان مثال، فعالیت در شبکههای اجتماعی، ایمیل مارکتینگ و سایر روشهای بازاریابی را امتحان کنید. قطعاً این فعالیتها سیگنالهای مناسب را به گوگل ارسال میکند.
تاکتیکهای ذکر شده روی هر نوع محتوایی مؤثر خواهند بود.
تفاوت وب سایت با وب اپلیکیشن چیست؟
وب سایت(Website):
تفاوت وب سایت با وب اپلیکیشن
وب اپلیکیشن (Webapplication):
راه اندازی کسب و کار آنلاین
مزایای وب سایت داشتن / چرا باید برای کسب و کارتان وب سایت داشته باشید؟
مزایای وب سایت
ممکن است این سوال برای شما پیش آمده باشد که داشتن سایت اینترنتی چه مزیت هایی دارد ؟
وب سایت ها مزایای فراوانی را برای مدیران و صاحبان خود به همراه دارند که مهمترین آنها به شرح زیرند:
تاثیر سایت در اطلاع رسانی:
داشتن یک سایت مانند داشتن یک کاتالوگ است اما با مزایای فراوان دیگر. یک کاتالوگ می تواند شامل تصاویر و متون باشد اما یک سایت میتواند از تصاویر، متون، فیلم و صوت و یا انیمیشن نیز بهره بگیرد بنابر این امکان اطلاع رسانی جامع با محتوایی جذاب تر را می دهد. برای طراحی، چاپ و انتشار هر نسخه از کاتالوگ نیاز به هزینه است اما برای طراحی یک سایت داینامیک فقط کافیست هزینه ای اولیه برای طراحی و نگهداری آن پرداخت شود و بعد از آن شما می توانید بینهایت صفحه ایجاد کنید که هزاران و یا میلیونها کاربر از جاهای مختلف جهان می توانند بارها و بارها از آن ها بازدید کنند.
جهانی دیده شوید
با داشتن وب سایت میتوانید در سطح جهانی به معرفی خدمات و محصولات خود بپردازید. حضور در بستر آنلاین محدودیت فیزیکی را از بین میبرد و امروزه بسیاری از کسب و کار ها از طریق وب سایت های خود توانسته اند سالیانه درصد بالایی از فروش را از این طریق پیدا کنند.
خود را حرفه ای معرفی کنید
با طراحی سایت حرفه ای و خلاقانه میتوانید کسب و کار خود را موثر تر معرفی کنید. وب سایت شما ویترین محصولات و خدمات شماست. هرچه این ویترین زیباتر چیده شود، میتوانید مشتریان بیشتری را جذب کنید.
رشد کنید
داشتن وب سایت کسب و کار شما را ۲۴ ساعت شبانه روز باز نگاه میدارد و قادر هستید در هر زمان از شبانه روز خدمات خود را به مشتریانتان عرضه کنید. با افزایش میزان فروش خود و همچنین توسعه و بهبود وب سایت از طریق پیشنهادات و انتقادات کاربران میتوانید به سطح بالایی از کیفیت در ارائه خدمات و محصولات خود برسید و در حوزه ی کسب و کارتان از رقبا پیشی بگیرید.
در جستجوی آنلاین دیده شوید
امروزه کاربران زیادی در بستر آنلاین محصولات و خدمات مورد نیاز خود را جستجو میکنند و حضور شما در این فضا شانس فروش محصولات و خدماتتان را افزایش میدهد. حجم بسیار بالای وب سایت ها و رشد روز افزون تولد وب سایت های حرفه ای لزوم داشتن یک وب سایت مناسب برای تمام کسب و کارها لازم و ضروری کرده است.
تاثیر سایت در بازاریابی:
موتورهای جستجو بدون هزینه برای شما بازاریابی می کنند فقط کافیست رباتهای آنها سایت شما را پیدا کنند و از آن پس زمانی که فردی به دنبال هر یک از خدمات و یا محصولات و یا اطلاعات ارائه شده در سایت شما باشد، این موتورها فرد را به سمت سایت شما هدایت می کنند. میزان بازدید کننده هدایت شده به سایت به پارامترهای زیادی وابسته است اما در بدترین حالت چیزی در حدود ۵۰ نفر در روز توسط موتورهای جستجو به یک سایت هدایت می شوند.
در دسترس بودن:
سایت شما با متقاضیان اطلاعات و محصولات یا خدمات فقط یک کلیک فاصله دارد و در تمامی ساعات شبانه روز و روزهای تعطیل نیز فعال است.
طراحی سایت حرفه ای لازمه کسب و کار حرفه ای
وب سایت حرفه ای لازمه هر کسب و کار حرفه ای است
بسیاری از کسب و کارهای کوچک به خصوص کسب و کار های نوپا با یک سرمایه محدود شروع میکنند. این کسب و کار بر روی امور ضروری خود تمرکز میکنند. کسب و کارهای نوپا تنها در مواقع ضرورت منابع مالی خود را خرج میکنند.طراحی وب سایت حرفه ای جنبه اعتبار کسب و کار را افزایش میدهد. همچنین بهترین و کم هزینه ترین راه برای آن است که کسب و کارهای کوچک و نوپا بتوانند از طریق بستر آنلاین به معرفی و فروش محصولات و خدمات خود بپردازند.
وب سایت شما لنگرگاه بازاریابی شماست
قبل از طراحی کارت ویزیت با ایجاد یک وب سایت جدید شروع به بازاریابی کنید. یک وب سایت حرفه ای به عنوان لنگری برای نگهداری مشتریان شما عمل میکند. تمامی جزئیات مربوط به محصولات و خدماتتان را میتوانید در وب سایت خود درج کنید. بعد از تکمیل وب سایت مشتریان را برای کسب اطلاعات بیشتر به سایت هدایت کنید.
یک وب سایت می تواند محصولات و خدمات شما را به صورت آنلاین به فروش برساند
وب سایت حرفه ای شما به عنوان یک بروشور آنلاین می تواند عمل کند. به راحتی می توانید قیمت مربوط به محصولات خود را قرار دهید. مزیت انتشار وب سایت این است که شما می توانید اطلاعات محصولات و خدمات خود را در زمان واقعی تغییر دهید. با این کار هیچ هزینه ی اضافی صرف چاپ کاتالوگ یا بروشورهای تبلیغاتی نکنید.
یک وب سایت به شما کمک میکند تا با مشتریان جدید ارتباط برقرار کنید
داشتن وب سایت حرفه ای به شما کمک میکند تا مشتریان جدیدی پیدا کنید. وب سایت حرفه ای وب سایتی که در ان راه حل های پاسخ به نیاز مشتریان قرار گرفته است. شما میتوانید با تولید محتوا مرتبط و با کیفیت مشتریان جدیدی به سوی سایت خود جذب کنید.
وب سایت حرفه ای مزایای زیادی برای کسب و کارهای محلی دارد
یکی از تصورات اشتباه در رابطه با وب سایت حرفه ای این است که وب سایت ها تنها برای شرکت هایی که در سطح جهانی و یا ملی فعالیت میکنند مورد نیاز است. اما باید دانست به همان اندازه که وب سایت برای کسب و کارهای کوچک مفید است برای یک کسب و کار نوپا نیز میتواند منبعی برای درامد باشد.
جهت مشاوره رایگان طراحی وب سایت می توانید با شماره های زیر در تماس باشید.
۰۱۱۳۲۲۹۱۳۵-۰۹۱۱۷۷۵۵۵۰۷
جاوا اسکریپت چیست؟
جاوا اسکریپت دقیقا چیست ؟
آیا جاوا اسکریپت و جاوا یکسان هستند؟
برای استفاده ار javascript به چه چیز هایی نیاز دارم؟
آیا من برای استفاده از javascript نیاز به یادگیری آن دارم؟
برای نوشتن جاوا اسکریپت به چه چیزی نیاز دارم؟
می توانم از HTML به جای جاوا اسکریپت استفاده کنم؟
آیا من می توانم از PHP و یا دیگر زبان های سمت سرور به جای جاوا اسکریپت استفاده کنم ؟
آیا جاوا اسکریپت و html بر روی یک فایل اجرا میشوند ؟
نکات مهم برنامه نویسی استاندارد
همکاری کدنویس و تسترها:
همیشه سعی کنید پیش از کدنویسی یک یا چند نفر را به عنوان تستر کدهای خود در نظر بگیرید و هنگامی که شما به برنامه نویسی مشغولید و به صورت شی گرا کد می نویسید هرقسمت توسط تستر ها بازبینی شود و یک روند موازی کاری ایجاد شود که این امر باعث سرعت هرچه بیشتر برنامه نویسی شما و همچنین تولید نرم افزار می شود. یکی دیگر از مزیت های این روش این است که باگ های نرم افزار تا حد ممکن کاسته شده و به سلامت نرم افزار شما کمک می کند.
همکاری در کدنویسی:
یکی از مهم ترین مسائلی که امروزه مطرح است این است که همیشه چند ذهن بهتر است از یک ذهن .
اگر شما یک برنامه نویس حرفه ای باشید ولی بخواهید به تنهایی یک پرژه عظیم را کدنویسی کنید هم از نظر زمان دچار مشکل می شوید و هم از نظر سلامت کد و برنامه . درواقع منظورم این است که همیشه گروه های چند نفری که با کمک و خلاقیت یکدیگر شروع به پیش بردن یک پرژه می کنند بسیار موفق تر از یک فرد حرفه ای در زمینه این زمینه هستند زیرا که برنامه نویسی نیاز به یک ذهن باز و خلاق دارد بنابر این وقتی چند ذهن خلاق درکنار یکدیگر جمع شوند بسیار بهتر و موثرتر عمل می کنند.
همیشه سعی کنید جلوی خطاهای احتمالی را بگیرید:
خطا و باگ در هنگام استفاده از یک نرم افزار بسیار می تواند تاثیرات بد و منفی در کاربر مورد استفاده گذارد پس سعی کنید همیشه پیش از اینکه کاربر خطایی را در هنگام کار با نرم افزار مرتکب گردد سیاست های لازم را در مقابل استفاده کاربر اعمال کنید .
برای روشن تر شدن این موضوع فرض کنید یک کاربر وارد صفحه ای از نرم افزار شما می شود و شما از آن درخواست وارد نمودن تاریخ تولد شخص را کرده اید. خوب بهتر است که به جای قرار دادن یک باکس برای وارد نمودن تاریخ کامل تولد توسط شخص گزینه ای را تعبیه کنید که خو کاربر تاریخ تولد خود را به صورت یک منوی بازشونده انتخاب کند.
اینگونه خطای احتمالی تقریبا به صفر نزدیک می شود.
یک برنامه نویس حرفه ای شوید:
المان های متعددی برای اینکه شما را یک برنامه نویس حرفه ای خطاب کنند وجو دارد. اما مهمترین مسئله در مورد این امر این است که همیشه سعی کنید به تعهدات و زمانبندی ها و مسئولیت هایی که برای به اتمام رساندن این پرژه برای خود تعیین می کنید پایبند باشید.
افرادی که شما آن ها را حرفه ای خطاب می کنید همیشه برای کد های خود ارزش والایی قادرند و همیشه معتقدند که ما زمانی محصولی را به بازار عرضه می کنیم که به خوبی کار کند و به بهترین شکل ممکن جوابگوی کاربران باشد.
تفاوت وردپرس با جوملا در چیست ؟
تفاوت وردپرس با جوملا در چیست ؟
در این مقاله ما سعی کرده ایم مهمترین تفاوت های این دو CMS را برایتان بازگو کنیم تا در حین راه اندازی وب سایت خود بتوانید تصمیم هوشمندانه ای در این باره بگیرید.
وردپرس چیست؟

جوملا چیست؟
این سیستم به شما این امکان را میدهد که در سریع ترین زمان ممکن بتوانید وب سایت مورد نظر خود را راه اندازی کنید. جوملا هیچگونه محدودیتی در سفارشی سازی، توسعه، پشتیبانی و امنیت ندارد.
مقایسه وردپرس با جوملا

وردپرس یا جوملا؟ مسئله اینست…
- برای وبلاگنویسی و تولید محتوای سریع انتخاب سرراست وردپرس است.
- برای سایتهای خبری وردپرس و جوملا هر دو مناسبند.
- برای سایتهای تجاری و شرکتی جوملا انتخاب کاملتری است.
- برای سایتهای پیچیدهتر معقول است که به سراغ جوملا بروید.
- اگر یک سایت ساده میخواهید و قصد وقت گذاشتن زیاد برای مدیریت سایتتان ندارید انتخاب وردپرس منطقی است.
- برای سایتهای کوچک و متوسط وردپرس انتخاب خوبی است. برای سایتهای متوسط و بزرگ جوملا انتخاب خوبی است. برای سایتهای خیلی بزرگ شاید CMSها چندان مناسب نباشند.
- اگر تنوع سایت و سازگاری سایت برایتان مهم است بهتر است جوملا را انتخاب کنید.
- برای سیستمهای چندکاربره با سطوح دسترس مختلف و سایتهای دارای گروههای کاربری مختلف جوملا انتخاب مناسبتری است.
- برای فروش و معرفی محصولات جوملا مناسبتر است.
- اگر میخواهید برای مشتریتان یک سایت راهاندازی کنید که مدیریتش را خودش در دست بگیرد بهتر است برای مشتریانی که اطلاعات فنی زیادی ندارند به سراغ وردپرس بروید.
- اگر موضوع خاص یا قابلیت خاصی در نظرتان هست که در افزونههای یکی از این دو سیستم بهتر یافته میشود به سراغ همان سیستم بروید.