طراحی سایت
۵تا از بهترین تم های وردپرس برای سالن یوگا (۲۰۱۸)
ساخت یک وب سایت یوگا با وردپرس
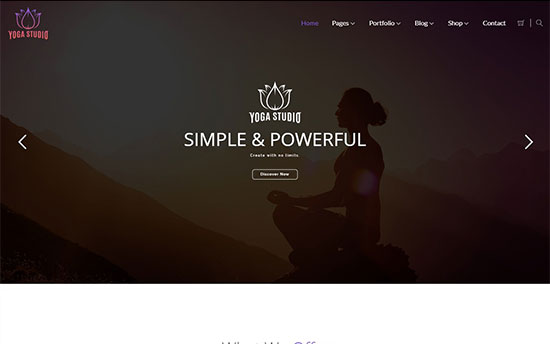
۱- Yoga Studio

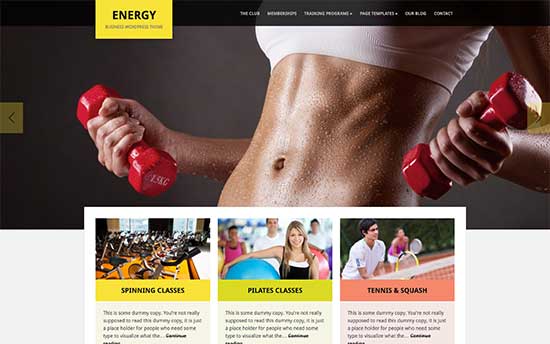
۲- Energy

Energy یک تم وردپرس شیک و واکنشی است برای مربیان تناسب اندام، ورزشگاه ها، رویدادهای ورزشی، و باشگاه های یوگا. این برنامه دارای یک اسلایدر تصویر پس زمینه است که از لوگوسفارشی و منو پشتیبانی می کند.
۳- Spencer

Spencer یک تم حرفه ای وردپرس برای وبلاگ نویسان تناسب اندام، مربیان ورزشگاه و یوگی است. این یک طرح صفحه اصلی سفارشی با مناطق ویجت آماده برای اضافه کردن یک منوی ناوبری چسبنده، تماس با دکمه اقدام، فرم ثبت نام خبرنامه، آیکون های اجتماعی و تصویر پس زمینه کامل پشتیبانی می کند.
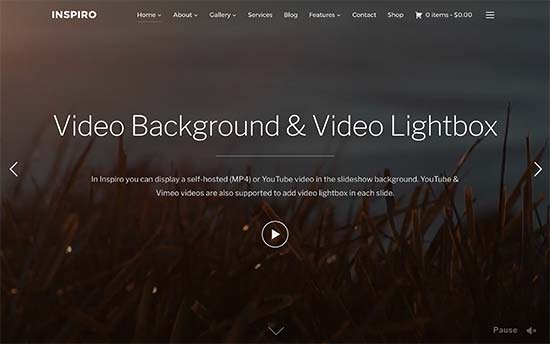
۴- Inspiro

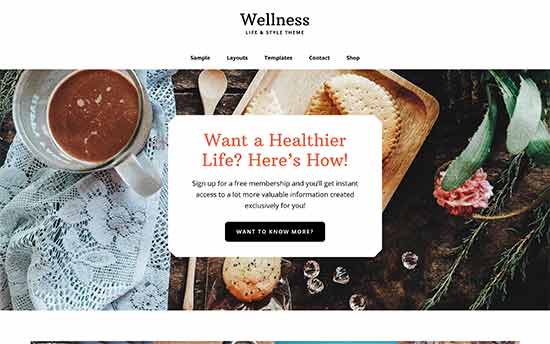
۵- Wellness

Wellnessتم وردپرس حرفه ای و ظریف برای تناسب اندام، یوگا، zumba و سایر ارائه دهندگان خدمات سلامتی است. این برنامه با طرح بندی مبتنی بر ویجت به راحتی سایت شما را راه اندازی می کند.
امیدواریم که این مقاله به شما در پیدا کردن بهترین تم های وردپرس یوگا کمک کند.
دیجیتال مارکتینگ چیست
نکات مهم و اساسی در طراحی لگو وب سایت
طراحی لگو برای وب سایت و اپلیکیشن
لگو نمایانگر و چشم انداز فعالیت سازمان شما میباشد. یکی از معمول ترین کارها بعد از طراحی سایت و اپلیکیشن طراحی لگوی مناسب است. در این مقاله تلاش ما بر این است تا بهترین نکات در زمینه طراحی اپلیکیشن را در اختیارتان قرار دهیم.البته شایان به ذکر است که نمیشود برای طراحی ها تمام موارد را یکسان در نظر گرفت.
۱- طراحی لگو باید ساده باشد
لگویی که پیچیده باشد و شلوغ به سختی با کاربر ارتباط برقرار میکند و در ذهن بجا نمی ماند.
طراحی لگوی ساده نشان دهنده خلاقیت طراح و بیانگر ساده سازی ایده های پیچیده است.
میتوانید در ابتدای کار با دست طراح مد نظر را روی کاغذ نقاشی کنید تا یک نمای ظاهری از لگوی مورد نظر داشته باشید.
۲- سایز لگو
سایز و اندازه لگو باید به گونه ای باشد که در تمامی ابعاد ،سایز خیلی کوچک برای کارت ویزیت و یا سایز خیلی بزرگ برای استفاده در سربرگ مناسب باشد.برای استفاده در اپلیکیشن ساده و واضح دیده شود و یا هرجای دیگری که بخواهید از آن استفاده کنید. هر چه طراحی پیچیده تر باشد این امکان را سخت تر میکند.
پس زمان طراحی ابعاد مختلف را طراحی کنید تا مورد پسند مشتری قرار گیرد.
۳- تعادل
تعادل طول و عرض در طراحی لگو بسیار تاثیرگذار است. در بعضی مواقع میتوان تقارن طول و عرض را نادیده گرفت، ولی این در صورتی است که شکل ظاهری آن در حالت بصری گیج کننده نباشد.
لگوهایی که بصورت مربع و یا دایره هستند تاثیرگذاری و زیبایی بیشتری دارند.
۴- خصوصیت و رنگ
گاهی ممکن است مشتری از شما بخواهد در طراحی خود از متن و اشکال گرافیکی در کنار یکدیگر استفاده کنید.پیشنهاد میکنیم روی هر دو بصورت جداگانه کار کنید و در انتها کنار یکدیگر قرار دهید.
مسئله مهم دیگر استفاده از ترکیب رنگه های مناسب است و این را در نظر بگیرید که رنگ ها باعث برانگیخته شدن احساسات و حالات مختلف میشود.
هیچ وقت از رنگهای خیلی روشن استفاده نکنید، به این دلیل که به خوبی دیده نمیشوند.
.
همیشه ۲ رنگ را در کنار یکدیگر بکار ببرید تاثیرگذاری و زیبای طرح لگو را به کاربر انتقال دهد.
رنگ انتخابی شما در طرح لگو میتواند شناسه تشخیص سایت و یا اپلیکیشن شما باشد.
به رنگ های چاپی دقت کنید.
۵- سبک طراحی باید با ماهیت کمپانی همخوانی داشته باشد
در ابتدای کار درباره مشتری و مخاطبان کمپانی اش تحقیق کنید. این کار به شما این امکان را میدهد که متناسب با فعالیت و تاریچخه آن کمپانی لگوی مدنظر را طراحی کنید.
لگویی که برای یک سوپرمارکت در نظر گرفته میشود باید با لگویی که برای یک سازمان اداری طراحی میشود متفاوت باشد.
۶- لگو باید تاثیر فوری بگذارد
اگر لگو پیچیده باشد تاثیرگذاری مطلوب و سریع روی بیننده ندارد.
باید به نحوی باشد که چند ثانیه بعد از دیدن لگو بییننده را جذب کند و ماهیت کمپانی را تشخیص دهد.
۷- تایپوگرافی را رعایت کنید
در انتخاب اندازه و نوع فونت دقت کنید. در نظر بگیرید که حتما لگو بصورت tag line نباشد ، ممکن است مشتری بخواهد از طرح لگو را روی یک خودکار تبلیغاتی چاپ کند. طرح لگو باید خوانا باشد.
از فونت های معمول استفاده نکنید و سعی بر این داشته باشید تا لگوی متفاوت ارائه دهید.
۸- از افکت استفاده کنید
با بهره گیری مناسب از برنامه های گرافیگی که دارای ابزارهای قدرتمند هستند استفاده مطلوب کنید. زیاده روی در این مسئله چندان خوشایند نیست.
۹- تاییده مشتری
لگوی آماده شده را حتما به مشتری نشان دهید و اجازه دهید مشتری هرآنچه را که میخواهد حذف و یا اضاف کند و تاییده نهایی را از مشتری دریافت کنید.
۱۰- تاثیرگذاری
در از رونمایی لگو به بینندگان مدت زمانی که صرف نگاه کردن به لگو میشود بسیار مهم است. هرچه این مدت زمان بیشتر باشد، ضبط و نگهداری آن در حافظه بیشتر است.
طراحی سایت و نکات اصلی آن
تعداد سایت های اینترنتی هر روز در حال زیاد شدن است و امروزه تقریبا تمامی افرادی که سرویس یا کالایی برای فروش داشته باشند با راه اندازی و طراحی سایتاینترنتی سعی در معرفی خود در فضای مجازی جهت بازاریابی و فروش بیشتر را دارند.
یک بخش مهم از قبل از شروع پروژه آنلاین خود باید به آن توجه کنید نکات طراحی سایت است. وقتی یک کاربر وارد سایت شما می شود اولین چیزی که توجه او را جلب میکند طراحی سایت شما است. در واقع رعایت نکات طراحی سایت و ظاهر سایت مانند ویترین یک فروشگاه است که هرچه زیباتر باشد میتواند مشتریان بیشتری به داخل فروشگاه هدایت کند.
نکات طراحی سایت
۱- بررسی اولیه:
قبل از اینکه یک پروژه طراحی سایت استارت بخورد باید نکات طراحی سایت را بررسی کنید که سایت هدف چه موضوعی دارد و مخاطبان آن چه اشخاصی هستند؟
هر سایتی با توجه به گروه کاربران هدف و نوع محتوا باید نکات طراحی سایت مخصوص به خود را داشته باشد. یک سایت شخصی با سایت سازمانی و شرکتی از نظر ساختار بسیار متفاوت است و به عنوان یک طراح باید تمامی این موارد را بررسی کنید. چون اگر با عجله و بدون تحقیق قالب را طراحی کنید و بعد از طراحی سایت متوجه شوید که آن قالب پاسخگوی سایت مقصد نیست در عمل شکست خورده اید و باید از صفر شروع کنید و این یعنی اتلاف هزینه و زمان…
۲- رنگ بندی:
گام بعدی در توجه به نکات طراحی سایت رنگ بندی سایت است. سایت های خبری و رسمی معمولا از رنگ های سنگین و تیره استفاده میکنند چون بیشتر محتوا آنها شامل متن است و کاربر هنگام مطالعه اینگونه سایت ها خسته نمیشود.
اما سایتهای فروشگاهی و خدماتی از رنگ های تند و با کنتراست بالا استفاده میکنند چون هدف این سایت ها جذب مشتری و افزایش فروش است. پس باید در انتخاب نوع رنگ سایت نیز دقت کافی داشته باشید.
برای هر طراحی سایت از ترکیب ۲ تا ۳ رنگ مختلف استفاده کنید. استفاده از رنگ های بیشتر از این باعث شلوغ شدن طراحی سایت خواهد شد.
۳- لوگو:
تمام سایت های شخصی و تجاری باید از یک لوگو برای معرفی نام و برند خود استفاده کنند. یک لوگو در ذهن کاربر ثبت میشود و هر جا که لوگوی شما منتشر شده باشد بازدید کنندگان را به یاد شما می اندازد. برای رعایت نکات طراحی سایت حتما از یک لوگو زیبا در قسمت بالایی سایت استفاده کنید.
۴ – رنگ متن:
بهتر است رنگ متن سایت مشکی با پس زمینه سفید باشد. در این صورت کاربر هنگام خواندن متن دچار خستگی چشم نمیشود و میتواند مقالات شما را کاملا مطالعه کند. استفاده از رنگ های تند برای متن سایت باعث میشود کاربران سایت شما را ترک کنند.
۵- امنیت کدنویسی:
در کدنویسی قالب سایت باید دقت کنید تا راهی برای نفوذ هکرها وجود نداشته باشد. اکثر سایت هایی که توسط یک نفر کدنویسی میشوند دارای باگ هستند. پس سعی کنید قبل از طراحی سایت از دوستان متخصص خود کمک بگیرید و بخواهید کدهای سایت شما از لحاظ آسیب پذیری و نفوذ بررسی کنند.
۶ – نظم و برنامه ریزی:
رعایت نکات طراحی سایت برای شما یک پروژه است و برای هر پروژه باید برنامه ریزی وجود داشته باشد. از مرحله تحقیق تا تحویل پروژه و بخش های بعدی، باید برای تک تک این کارها برنامه ریزی داشته باشید و طبق آن پیش بروید. با این کار دیگر چیزی هم از قلم نمیافتد و پروژه تا انتها درست پیش میرود.
۷ – بخش بندی سایت:
یکی دیگر از نکات طراحی سایت برای زیبا تر شدن ظاهر سایت این است که صفحات آن را به بخش های مختلف تقسیم کنید و در هر بخش نوع خاصی از مطالب قرار دهید.
به عنوان مثال میتوانید از ستون های کناری برای قرار دادن تبلیغات، لینک دوستان، فرم ثبت نام و … استفاده کنید. از بخش بالایی سایت هم برای قرار دادن لوگو و منو های سایت استفاده کنید. این کار باعث افزایش رضایت کاربر از سایت شما میشود.
۸ – سادگی:
طراحی سایت که انجام می دهید باید ساده ولی کامل باشد. یک طراحی سایت ساده همیشه زیبا و برای همه قابل فهم است و در عین حال میتواند به بهترین وجه ممکن موضوع را به کاربر منتقل کند.
۹ – تکنولوژی:
برای طراحی سایت تا جایی که میتوانید از جدیدترین تکنولوژی های برنامه نویسی تحت وب مانند: Html 5 ,Jquery ,bootstrap و این دست فریم ورک ها استفاده کنید که قابلیت های فراوانی در اختیار شما قرار میدهد و امنیت بیشتری هم دارد. برای آشنایی بیشتر به مقاله تاریخچه طراحی سایت مراجعه کنید.
۱۰ – خاص بودن:
قالب های رایگان فراوانی در بازار وجود دارد که میتوانید از آن ها برای طراحی سایت خود استفاده کنید اما فکر کرده اید چند نفر مثل شما از همان قالب استفاده کرده اند و سایت شما ممکن است از نظر کاربر تکراری باشد. همچنین این قالب های رایگان و قفل شکسته که در اینترنت به وفور یافت میشوند پر از مشکلات ظاهری و فنی هستند.
۱۱ – تست:
قبل از اینکه قالب طراحی شده را روی سایت استفاده کنید ابتدا برای مدتی بصورت آفلاین یا روی یک زیردامنه آن را فعال کنید و از دوستان خود بخواهید با سایت کارکنند و معایب آن را پیدا کنند تا بتوانید آنها را رفع کنید. با این کار وقتی قالب بر روی سایت اصلی قرار گرفت دیگر کاربران شما مشکلی با آن نخواهند داشت.

محتوا Content
۱۳- تعداد صفحات:
در طراحی سایت نیازی نیست که صدها صفحه برای یک سایت ایجاد کنید بلکه میتوانید در چند صفحه اصلی سرویس ها و کالای خود را معرفی کنید. به این ترتیب مدیریت آن برای شما راحت تر خواهد بود و کاربر هم سریعتر به هدف خود میرسد.
۱۴ – صفحه اصلی:
مهم ترین بخش یک سایت و از دیگر نکات طراحی سایت که اگر درست طراحی شود میتواند یک بازدیدکننده عادی را به یک خریدار تبدیل کند صفحه اصلی آن سایت است. پس باید دقت فراوانی در طراحی سایت و صفحه اول داشته باشید.
۱۵ – محتوا همه چیز است:
اگر هدف بلندمدت برای موفقیت در فضای اینترنت دارید باید روی تولید محتوا تمرکز کنید. در میانه میلیونها سایت اینترنتی فقط یک محتوا خوب و کاربردی میتواند در نتایج جست و جو جایگاهی داشته باشد.
۱۶ – اسپم:
از دیگر نکات طراحی سایت این است که هرگز افرادی که در خبرنامه سایت شما عضو هستند را با مطالب بی مورد و تبلیغات اسپم نکنید.
۱۷ – تصاویر:
در یک متن طولانی یا توضیح یک موضوع تخصصی انتشار یک تصویر مناسب از نکات طراحی سایت است که میتواند به اندازه صدها خط توضیح در انتقال مفاهیم موثر باشد.
۱۸ – ویدئو ها:
برای مطالب آموزش از ویدئو استفاده کنید و این کار تا حد بسیار زیادی نرخ تبدیل کاربران را افزایش میدهد.
۱۹ – به روز رسانی:
یک سایت راکد و بدون فعالیت هیچ کاربری نخواد داشت و جایگاهی در نتایج هم ندارد. پس آپدیت کردن منظم سایت در فواصل زمانی منظم از دیگر نکات طراحی سایت است.
۲۰ – وبلاگ:
از نکات طراحی سایت داشتن وبلاگی است که یکی از مهم ترین بخش های سایت است که مقالات شما در آن قرار میگیرد و میتوانید اطلاعات مهم در مورد محصولات را در آن قرار دهید.
۲۱ – شبکه های اجتماعی:
بخش بسیار مهمی از ترویج و جذب کاربر به سایت بر عهده شبکه های اجتماعی است که به شما کمک میکند به صورت رایگان خودتان را به میلیونها کاربر از سراسر جهان معرفی کنید.
البته باید دقت کنید تا اشتباهات رایج در شبکه های اجتماعی را مرتکب نشوید.
۲۲ – هدفمندی:
یکی دیگر از نکات طراحی سایت هدفمندی سایت است. اگر سایت شما جنبه عمومی ندارد و کالای خاصی ارائه میکنید پس فقط به دنبال جذب کاربران هدف خود باشید تا نتیجه بهتری بگیرید.
۲۳ – گرامر:
باید دقت کنید که در متن شما غلط املایی و گرامر وجود نداشته باشد تا کاربر دچار چند فهمی و اشتباه نشود.
۲۴ – برتر بودن:
در دنیای پر رقابت سایت های اینترنتی فقط به بهترین بودن و رتبه اول نتایج گوگل فکر کنید.
۲۵ – صفحات فرود:
از دیگر نکات طراحی سایت این است که برای فروش کالاهای خود صفحات فرود Landing page طراحی کنید و به طور خلاصه امتیازات مثبت محصول خود را در آن منتشر کنید.
۲۶ – سئو :
یک بخش بسیار مهم در طراحی سایت قابلیت سئو بودن آن قالب است. یعنی قالب برای موتورهای جستجو از نظر کدنویسی بهینه باشد تا بتواند رتبه خوبی کسب کند.
۲۷ – رتبه بندی:
سایت شما باید در نتایج جست و جو رتبه خوبی داشته باشد که بتوانید فروش بیشتری داشته باشید. همه در حال تلاش هستند تا به صفحه اول نتایج گوگل دست پیدا کنند.
در رتبه بندی گوگل این صفحات سایت شما هستند که به شما رتبه میدهند نه خود سایت.
توسعه Development
۲۸ – سیستم مدیریت محتوا:
به جای ساعت ها برنامه نویسی و طراحی سایت از صفر میتوانید از صدها سیستم مدیریت محتوا موجود در اینترنت نظیر : وردپرس، جوملا و … استفاده کنید.
۲۹ – امنیت کاربران:
وقتی شما قصد فروش کالایی به کاربران دارید پس تامین امنیت روند خرید و فعالیت کاربران در سایت یکی دیگر از نکات طراحی سایت است که بر عهده شماست.
۳۰ – پاداش:
از دیگر نکات طراحی سایت در نظرگیری پاداش برای کاربران است. اگر فرم ثبت نامی در سایت دارید در مقابل این ثبت نام و اعتماد کاربران برای آنها پاداشی در نظر بگیرید. مانند یک کتاب الکترونیکی یا یک کد تخفیف…
۳۱ – مطالعه:
سعی کنید همیشه در موضوع سایت خود آگاه باشید و با مطالعه و تحقوق از آخرین اخبار مطلع شوید.
۳۲ – انتقال تجربیات:
در محتوا سایت خود از تجربیات گذشته خود بنویسید و کاربران را از آنچه به سختی یاد گرفته اید مطلع سازید.
۳۳ – برون سپاری:
از دیگر نکات طراحی سایت داشتن تخصص و زمان کافی است. اگر تخصص و زمان کافی در اختیار شما نیست میتوانید از طریق برون سپاری آن پروژه را به یک شخص متخصص بسپارید.
۳۴ – رعایت اصول:
رعایت اصول برنامه نویسی و بخش بندی های سایت یک بخش مهم از نکات طراحی سایت است.
۳۵ – سرعت سایت:
از دیگر نکات طراحی سایت سرعت خوب یک سایت است. میتوانید با خرید هاست مناسب و همچنین استفاده از یک سرویس CDN تا حد زیادی سرعت سایت را افزایش دهید.
۳۶ – تصاویر مرتبط:
استفاده از تصاویر مرتبط با موضوع سایت از نکات طراحی سایت است. سعی کنید از عکس های مرتبط با موضوع استفاده کنید.
۳۷ – متن بیش از حد:
اگر مقالات سایت شما طولانی هستند سعی کنید آنها را به چند بخش تقسیم کنید و با پراگراف بندی و استفاده از تگ های H1 . H2 مطالب مهم را مشخص کنید.
۳۸ – کدهای اضافی:
از دیگر نکات طراحی سایت کدهای زیباسازی که در آن استفاده میشود. مانند: خوش آمدگویی هنگام ورود کاربر، پرسیدن سن و تاریخ تولد، خداحافظی هنگام خروج کاربر و ….. اینگونه کدها دیگر منسوخ شده اند و بهتر است از سایت حذف شوند.
۳۹ – فوتر سایت:
بخش انتهایی سایت که به آن فوتر گفته میشود محل خوبی برای قرار دادن لینک دوستان و همچنین لینک بخشهای اصلی سایت است که از نکات طراحی سایت است که باید به آن پرداخت.

آینده سایت Future
۴۰ – رفع مشکلات:
از کاربرهای سایت بخواهید که اگر مشکلی در سایت وجود دارد حتما به شما خبر بدهند و هرچه سریعتر آن مشکل را رفع کنید.
۴۱ – آنالیز رقبا :
از نکات طراحی سایت که می توان به آن اشاره کرد سایت رقباست. سایت های همکار خود را بررسی کنید و از نقاط قوت آنها برای بهبود سایت خود استفاده کنید.
۴۲ – راهنما باشید:
در دنیای اینترنت امروز فقط سایت هایی موفق هستند که با دادن اطلاعات جامع و کاربردی به کاربران بتوانند رتبه خوبی در نتایج گوگل داشته باشند.
۴۳ – فعال باشید:
از نکات طراحی سایت که باید همیشه به آن توجه کرد فعال بودن است. مهم نیست چقدر از سایت های رقیب عقب هستید با سعی و تلاش میتوانید در زمان کوتاهی جایگاه خود را پیدا کنید.
۴۴ – همگام سازی :
از دیگر نکات طراحی سایت که باید به آن دقت کنید این است که سایت شما قابلیت گسترش داشته باشد و بتواند با تکنولوژی های آینده تطبیق پذیری پیدا کند.
نبایدها در طراحی سایت
۴۵ – فلش:
استفاده از فلش از نکات طراحی سایت و زیباسازی آن بسیار موثر است اما نباید در این کار زیاده روی کرد چون باعث کند شدن سایت و سنگینی صفحات میشود.
۴۶ – پاپ آپ:
هیچکس علاقه ای به این پنجره های مزاحم ندارد. از نکات طراحی سایت است که از پاپ آپ در هیچ جای سایت استفاده نکنید.
۴۷ – پخش اتوماتیک:
اگر در سایت خود از فیلم و صدا استفاده میکنید حتما برای آن دکمه پخش و توقف قرار دهید و قابلیت پخش اتوماتیک را از روی آن حذف کنید.
۴۸ – تبلیغات:
همه سایت ها برای ادامه دادن و کسب درآمد از تبلیغات در سایت استفاده میکنند. از دیگر نکات طراحی سایت حفظ تعادل است. با تبلیغ بیش از حد باعث آزاد کاربران نشوید.
۴۹ – اسلاید شو:
یک بخش دیگر از نکات طراحی سایت ایجاد اسلاید شو است. با کمک اسلاید شو میتوانید مطالب مهم و اصلی سایت را به کاربران نمایش دهید. اما دقت کنید که این اسلاید شو ها در طراحی سایت زمانبندی مناسبی داشته باشد که برای کاربر قابل دیدن باشد و کاربر بتواند در صورت نیاز روی آن کلیک کند.
۵۰ – تکنولوژی های منسوخ:
اگر مدتهاست از طراحی سایت شما گذشته و سایت شما قدیمی شده بهتر است به فکر طراحی سایت و یک قالب نو باشید و از تکنولوژی های جدید برنامه نویسی تحت وب در آن استفاده کنید.
۵۱ – تصاویر متحرک:
استفاده از تصاویر متحرک یا Gif سالها پیش در طراحی سایت مرسوم بود. اما دیگر جایگاهی ندارد و خوب نیست که زیاد از این تصاویر در سایت استفاده کنید.
۵۲ – حروف بزرگ:
از دیگر نکات طراحی سایت این استکه در نوشتن محتوا سایت نیازی نیست تمام کلمات را با حروف بزرگ بنویسید. چون کاربری که این متن را میخواند احساس میکند شما در حال فریاد زدن هستید که اصلا خوشایند نیست .
۵۳ – زیرخط:
استفاده از زیرخط هم باید به اندازه لازم باشد. کلمات مهم و لینک ها را زیرخط دار کنید. نیازی نیست کل متن به صورت زیرخط دار باشد چون باعث اذیت شدن کاربر و ناخوانایی متن میشود.