اقدامات ضروری پس از نصب وردپرس که باید انجام دهید
تعداد زیادی از کاربران پس از نصب و راهاندازی وردپرس این سوال برایشان پیش میاید که چگونه باید وبسایت خود را تکمیل کنن و آن را مطابق با هدف خود بسازند. اما نکاتی است که باید در مراحل ساخت و ساز به آن اولویت داده و توجه کنید. در مقاله امروز اگرت به بررسی اقدامات ضروری که باید پس از نصب وردپرس انجام دهیم می پردازیم.
اقدامات ضروری پس از نصب وردپرس
این اقدامات ضروری پس از نصب وردپرس به همه بخشهای وبسایتتان مرتبط میشود و ربطی به تنها امنیت یا سئو یا … ندارد. حتما باید این مسیر را طی کرده و سپس به بقیه امکانات سایت فکر کنید.
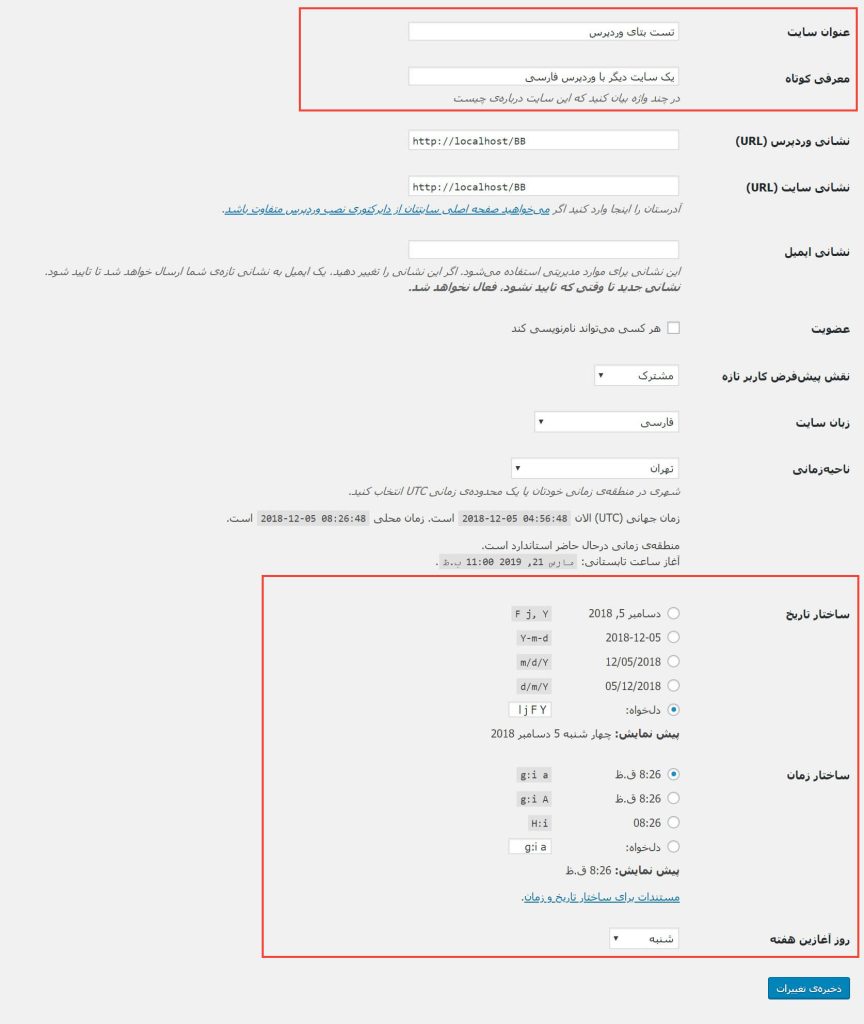
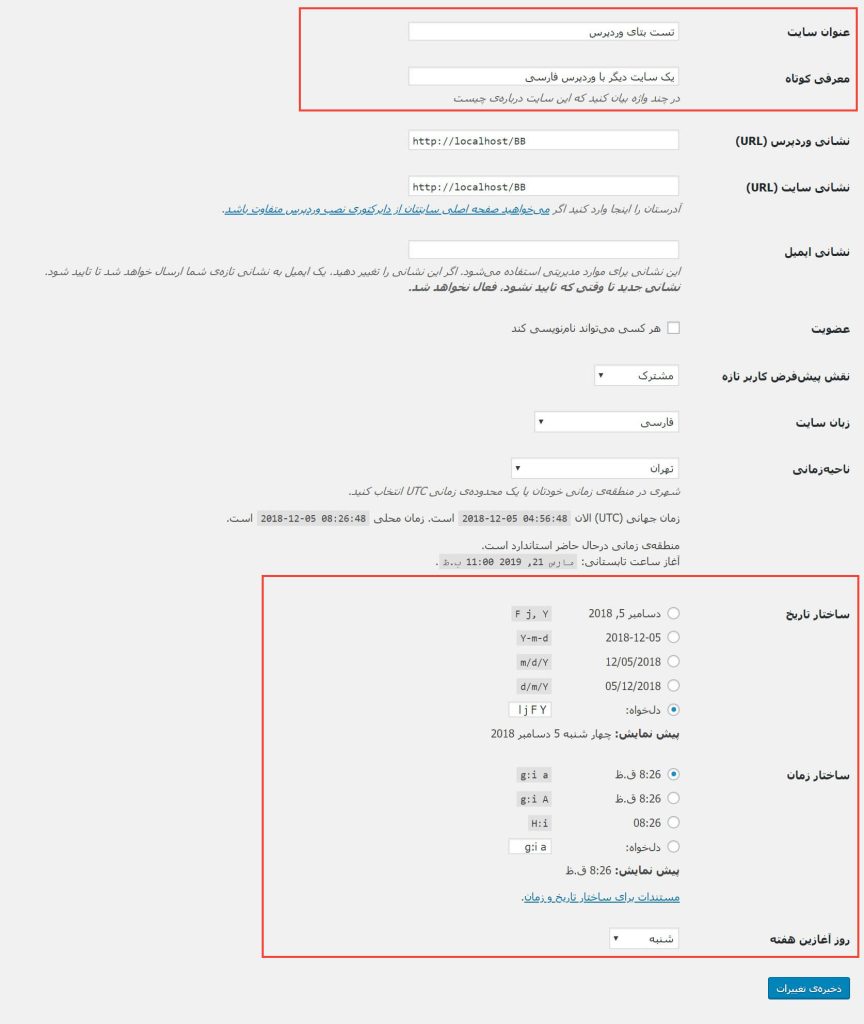
تغییر عنوان سایت، توضیحات کوتاه و ساعت محلی
دومین گزینه برای اقدام ضروری پس از نصب وردپرس، تغییر عنوان سایت، توضیحات کوتاه سایت و ساعت محلی است. برای این منظور به بخش تنظیمات>>همگانی مراجعه کنید.

تنظیمات سئوی وردپرس
سئوی هر وبسایتی مهم است و برای اینکه ترافیکی را برای سایت فراهم کند باید به آن توجه کرد. پس شما هم از افزونه yoast seo برای سئوی وردپرس استفاده کنید. جزء اقدام ضروری پس از نصب وردپرس است و نباید فراموش شود.
ثبت وبسایت در گوگل آنالیتیکس
یکی از اولین قدمهایی که باید بردارید، ثبت وبسایت در ابزار تحلیلی گوگل آنالیتیکس است. اگر صاحب وبسایت هستید باید مخاطبین خود را شناسایی کنید، اقدامات و جستجوهای آنها را بشناسید و به آنها کمک کنید تا به هدف خود برسند.
نصب افزونه cache
هر یک ثانیهای که از سرعت بارگذاری وبسایت کم شود، چیزی حدود ۱۷% از بازدیدها، ۱۱% از بازدید صفحات و ۱۶% از اعتماد مشتریان به شما کاهش مییابد. پس همیشه به سرعت خوب نیازمندیم. برای این منظور نیز میتوان افزونههایی مانند W3 total cache را برای افزایش سرعت با کش کردن صفحات استفاده کرد.
تنظیمات بکآپگیری
هر ساله چندین میلیون دلار بابت آسیبهای جدی که به وبسایتها وارد میشود، هدر میرود. تهیه نسخه پشتیبان یک اقدام ضروری پس از نصب وردپرس و جلوگیری از این فاجعه است.
بسیاری از شرکتهای معتبر هاست، روزانه از وبسایت شما نسخه پشتیبان تهیه میکنند اما شرط عقل است که خودتان دست به کار شوید و از افزونههایی مانند افزونه Updraft Plus استفاده کنید.
تنظیمات امنیتی وردپرس
وردپرس سیستم ایمنی است اما باید تدابیر امنیتی قویتری را برای آن در نظر بگیرید. برخی از مهمترین اقدامات امنیتی انتخاب پسورد قدرتمند، ایمنسازی پیشخوان وردپرس و بروزرسانی وردپرس است.
برای حفظ ایمنی بیشتر نیازمند نصب یک افزونه امنیتی استاندارد مانند Sucuri هستیم.
استفاده از ضداسپم
یک اقدام ضروری پس از نصب وردپرس استفاده از ضداسپم است. زیرا در بخش دیدگاهها مطمئنا با اسپمها مواجه میشوید و نباید به آنها اجازه ورود دهید. همین اسپمها ممکن است منجر به خطرات جدی و در نهایت هک شدن سایت شوند. برای این منظور میتوانید از افزونههای کپچا و کدهای امنیتی استفاده کنید.
کاربران بسیاری از قالبهای وردپرس را در ابتدا نصب کرده و تست میکنند. سپس آن را غیرفعال کرده و به حال خود رها میکنند؛ درصورتیکه باید حتما آن را حذف کنند. برای این منظور به بخش نمایش>> پوستهها رفته و قالب مورد نظر را حذف کنید.
تنظیمات دیدگاهها
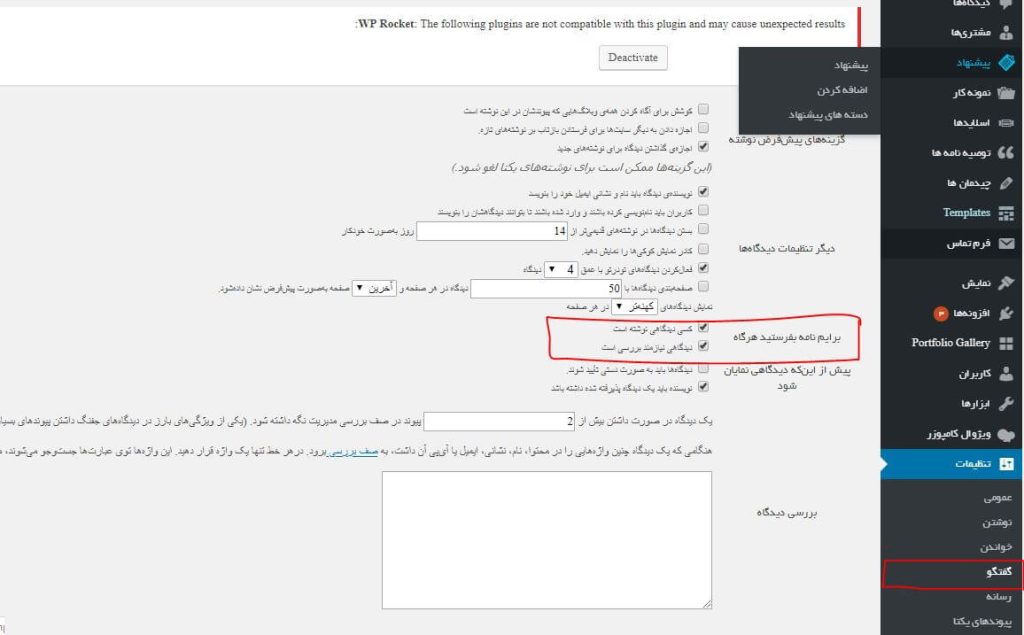
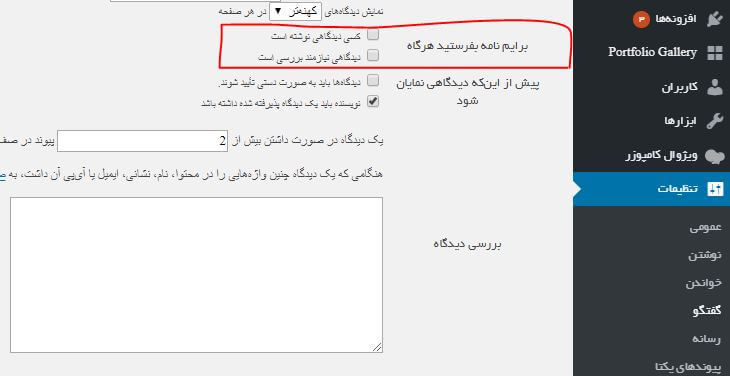
دیدگاهها نقش پر رنگی را در وبسایت ایفا میکنند. در واقع وجود آنها بیانگر فضای باز نظردهی است که به کاربران اجازه قرار دادن نظرات و بیان دیدگاههایشان را میدهد. برای اینکه این قسمت را تنظیم کنید به قسمت تنظیمات>> گفت و گوها در وردپرس بروید.
حذف نوشتههای پیشفرض
زمانی که وردپرس را نصب میکنید با نوشتههای پیشفرضی مواجه میشوید. این نوشتهها فقط جهت تست این بخش صورت گرفتهاند (مانند نوشته سلام دنیا!). یک اقدام ضروری پس از نصب وردپرس این است که آنها را حذف کنید تا در سایتتان ظاهر نشوند.
تنظیمات دستهها
وردپرس بصورت پیشفرض از دسته “دستهبندی نشده” استفاده میکند. اما شما مطمئنا دستههایی دارید که قرار است نوشتهها و محصولات خود را به آنها ارجاع دهید. پس با توجه به نوع دستهبندی خود آنها را از بخش نوشتهها>> دسته اضافه کنید.
تنظیمات صفحه اصلی سایت
یک اقدام ضروری پس از نصب وردپرس تنظیم صفحه اصلی است. صفحه اصلی شما باید بصورت یک صفحه ایستا باشد یا بلاگی؟ برای این منظور به بخش تنظیمات >> خواندن مراجعه کرده و نوع صفحه را مشخص کنید:

تکمیل پروفایل کاربری
تکمیل پروفایل کاربری یک اقدام ضروری پس از نصب وردپرس است. برای این منظور به بخش کاربران>> شناسنامه شما رفته و اطلاعات خود را تکمیل کنید. اینگونه به پروفایل خود اعتبار میبخشید.
تنظیمات قالب وردپرس
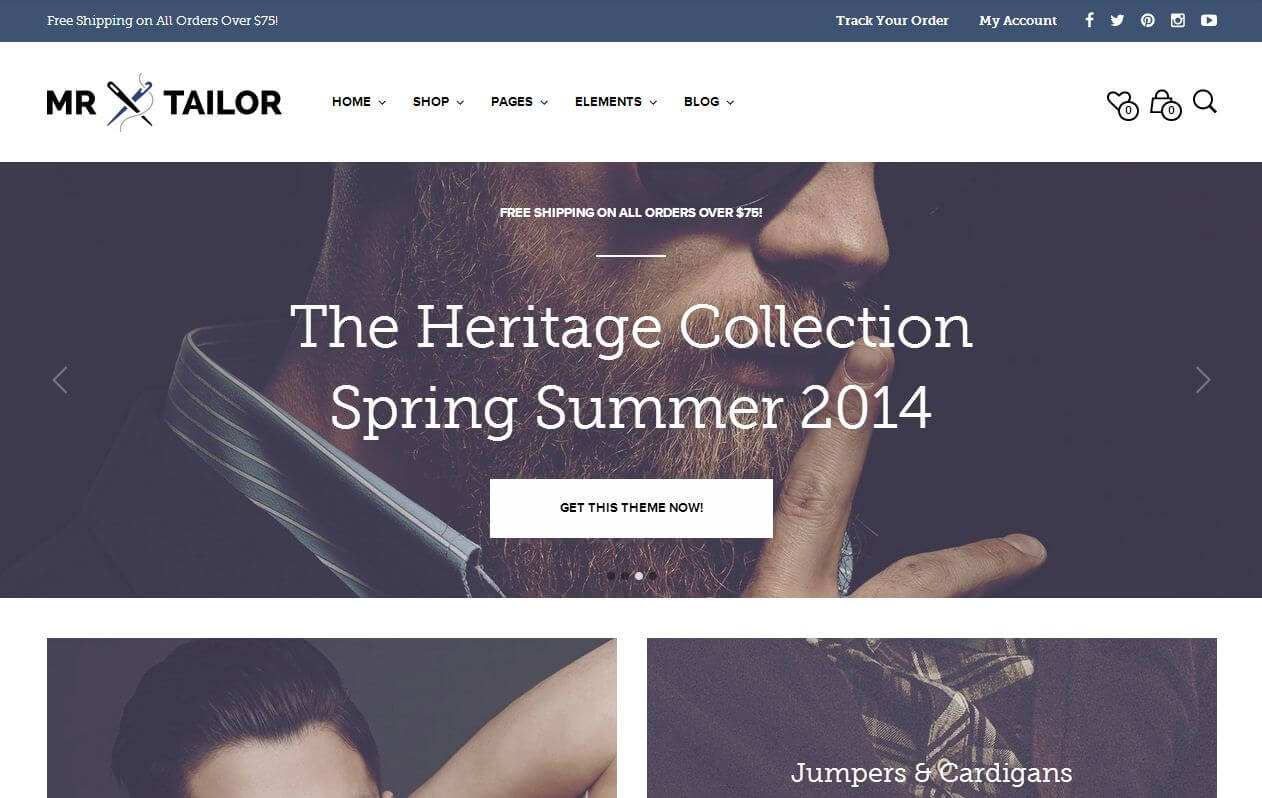
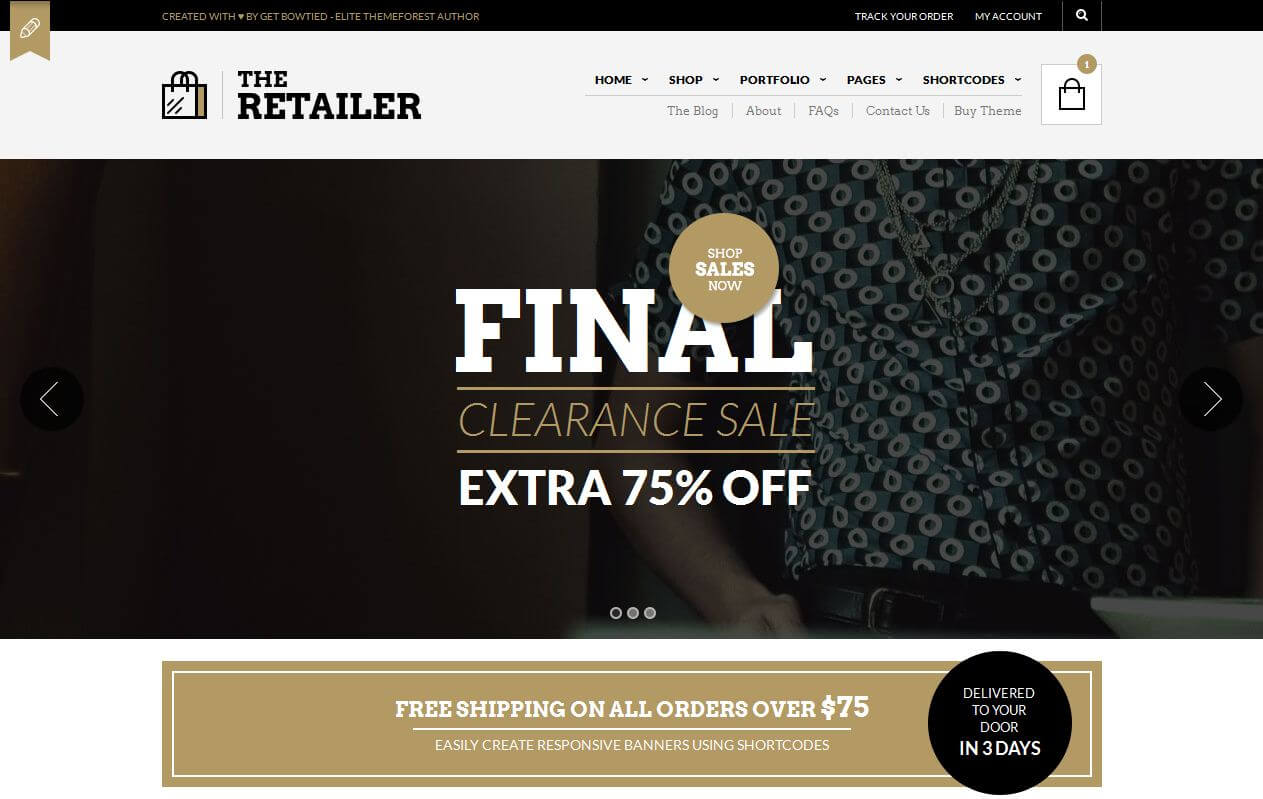
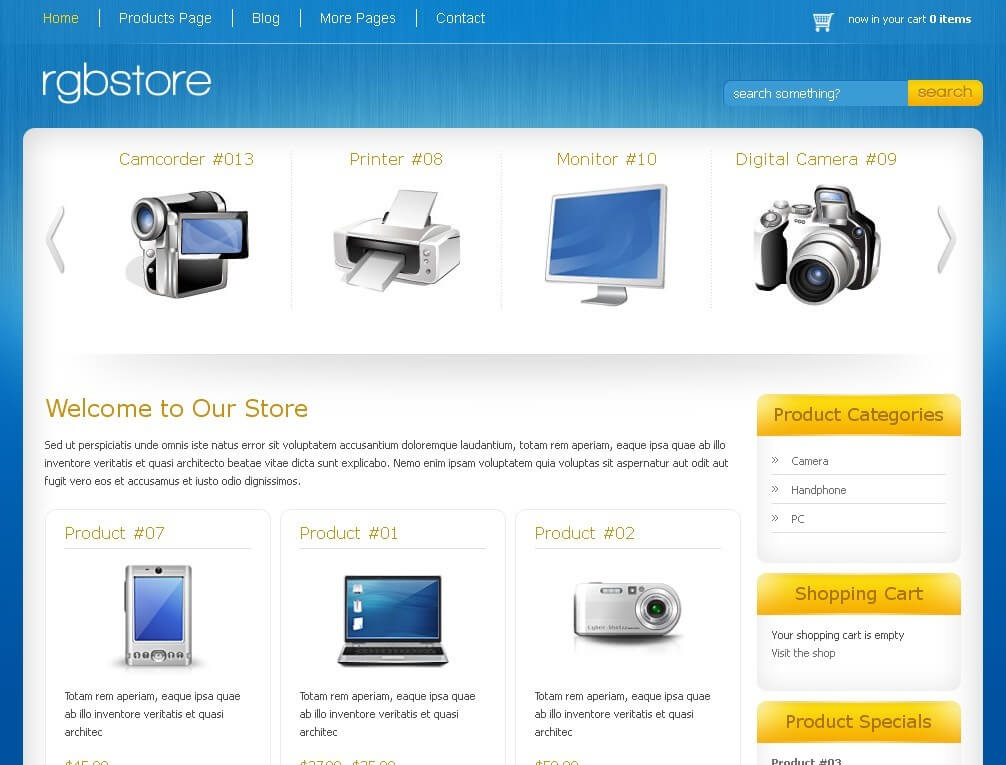
همه ما میدانیم قالب وردپرس یکی از مهمترین گزینههایی است که باید در یک وبسایت وردپرسی آن را در نظر داشت. برای اینکه بهترین گزینه را انتخاب کنید باید زمان بگذارید. سپس آن را نصب کرده و به تنظیمات آن بپردازید.
هر قالبی تنظیمات منحصر به خود را دارد که با کمی جستجو و تامل میتوانید آن را تنظیم کنید.
نصب و راهاندازی وردپرس اولین گامی است که برای ساخت یک سایت برمیداریم. اما کار ما تازه پس از راهاندازی وردپرس آغاز میشود. مواردی که در اولویت قرار دارند را در نظر گرفته و به تکمیل سایت میپردازیم.در اینجا برخی از اقدامات لازم بعد از نصب وردپرس گفته شد. امیدواریم برایتان مفید بوده باشد.