۵ نشانه که شما باید پوسته وردپرس تان را تغییر دهید
وردپرستقریبا برای یک دهه است که به خوبی کار میکند. همراه با نفوذ عظیم وردپرس در بازارهای جهانی نسخه های منقضی شده نصب شده آن نیز بسیار وجود دارد.
بیشترین نگرانی در رابطه با نسخه منقضی شده یک نرم افزار همیشه هسته آن و افزونه های نصب شده روی آن است اما در حقیقت باید پوسته ها را نیز در نظر بگیرید.
درست مانند یک افزونه، پوسته ها نیز میتوانند یک نقطه ضعف امنیتی به حساب بیایند و به بک دورها اجازه دهند تا به فایل های سیستمی و بانک اطلاعاتیتان نفوذ کنند.
همچنین در کنار اینها استفاده از بعضی پوسته ها به شما این نگرانی را میدهند که از کدنویسی ضعیفی برخوردار باشد و اینکه قابلیت استفاده از ویژگی های جدید در آن وجود نداشته باشد.
همچنین در کنار این مسائل مشکلات استفاده پذیری نیز بهوجود خواهد آمد که ما را متقاعد می سازد از پوستهای جدید تر استفاده کنیم.
با در نظر گرفتن این موضوع نشانه هایی وجود دارد که بیان میکند حال دیگر زمان تغییر دادن پوستهتان است.

۱. از ویژگی سفارشی سازی وردپرس بهره نمیبرد
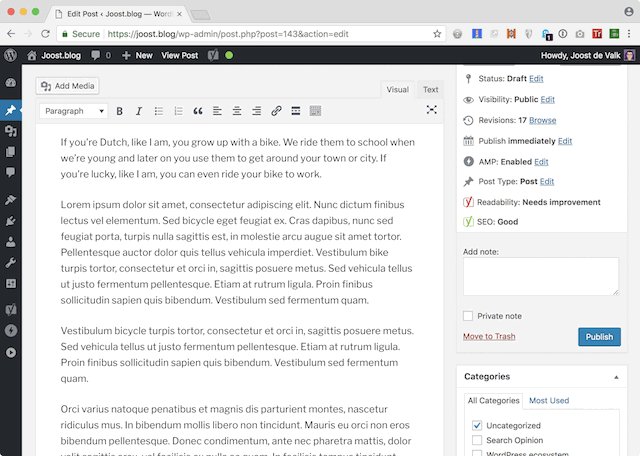
با استفاده از Customize API که در نسخه ۳.۴ وردپرس اضافه شد، مدیران وبسایت میتوانند از طریق رابط کاربری داخل پیشخوان وردپرس چندین ویژگی و جنبه وردپرس را به سادگی تغییر دهند.
عناصری مانند لوگو، فاوآیکن، فونتها، لایهبندی، رنگها، ابزارکها و فهرست را به سادگی و تنها با چند کلیک میتوانید تغییر دهید.
قبل از اینکه موضوع Customize API بوجود بیاید، پوسته ها اغلب از یک پنل سفارشی که توسط خود توسعه دهنده اصلی پوسته ایجاد شده بود، استفاده می کردند.
یکی از مشکلات اصلی این پنل ها نداشتن رابط کاربری آسان برای کار کردن بود، همین باعث می شد که برخی از پوسته ها گیج کننده به نظر برسند.
البته در حال حاضر نیز پوسته هایی وجود دارد که از پنل تنظیمات خود استفاده می کنند. شاید خیلی درست نباشد اما بیشتر اوقات این مسئله نشان میدهد که پوسته وردپرس میتواند ناکارامد باشد.
با وجود اینکه خیلی وقت از بوجود آمدن حالت سفارشی سازی نمیگذرد، اما از توسعه دهندگان انتظار می رود که از رویکردهای استاندارد استفاده کنند. اگر یک پوسته جدید از چنین ویژگی بهره نبرد ممکن است واقعا تعجب برانگیز باشد البته خیلی ها نیز هستند که از این مسئله به سادگی عبور میکنند.
۲. در طی یک سال بروزرسانی نشده است
اگر دارید از یک پوسته وردپرس توسعه داده شده توسط یک فرد شخص ثالث استفاده میکنید باید این انتظار را داشته باشید که هر چند وقت یکبار آن را بروزرسانی کند.
حتی اگر ویژگی جدیدی به آن اضافه نشود، خیلی خوب است اگر چند «رفع خطا و باگ» را در گوشه هایی از پوسته وردپرس مشاهده کنید.
در غیر اینصورت شما به این نتیجه خواهید رسید که پوسته دیگر برای نویسنده اصلی آن اولویت به حساب نمی آید و برایش مهم نیست.
وقتی برای مدت طولانی یک پوسته وردپرس بدون کنش باقی میماند بدین معنی است که پوسته شانس اینکه به مشکلات امنیتی بخورد بیشتر می شود و سازگاری اولیهاش را از دست میدهد.
باوجود آنکه مدیریت محتوا وردپرس تمرکز بالایی روی مسائل امنیتی و مشکلاتی از این دست دارد اما مطمئنا می شود مشکلات امنیتی را در افزونه ها و پوسته های خاص نیز مشاهده کرد.
پس اگر بعد از مدت ها بروزرسانی از پوستهای را مشاهده نکردید بهتر است که به یک پوسته وردپرس بروز مراجعه کنید.

۳. مبتنی بر اسکریپتهای دیگری است که در حال حاضر در دسترس نیستند
منظور از اسکریپت های دیگر اسکریپت هایی است که به صورت مستقیم در وردپرس وجود ندارد، البته در صورتی که خودتان به شخصه پوستهای را راه اندازی نکردهاید این مسئله میتواند برایتان بسیار سخت تر باشد.
به این دلیل که نمی دانید در پوسته از چه اسکریپت هایی استفاده شده است.
اما حقیقتا ارزشش را دارد که به خوبی نگاهی به فایل ها و کدهای پوستهتان بیاندازید. اسکریپت هایی که در وبسایت استفاده می کنید و حال دیگر پشتیبانی نمی شوند یا تاریخ انقضایشان گذشته است می توانند یک خطر ساکت برای هک شدن وبسایتتان به حساب بیاید. تا زمانی که وبسایتتان هک نشود شما از آن ها خبر دار نمی شوید.
شما می توانید به سرعت نگاهی به دایرکتوری پوسته خود بیاندازید و متوجه شوید که چه فایل های جاوااسکریپتی موجود است. هر کدام از موارد را باز کنید، به احتمال زیاد در هر کدام آن ها نسخه و تاریخ انتشار موجود است. بعد از این مهم است که یک تحقیقی را انجام دهید. مطمئنا این مورد خیلی برای گذراندن یک بعدازظهر جذاب نخواهد بود!
دوباره تذکر می دهم، بروزرسانی نشدن یک پوسته در مدت طولانی یکی از مشکلاتی که با خود به همراه می آورد دقیقا همین مورد است.
نه تنها این اسکریپت ها باعث بوجود آمدن مشکلات عظیمی در وبسایت می شوند بلکه باعث می شوند که دسترسی ادمین وبسایت محدود و کار مدیریت وبسایت سخت شود.
البته تازه بودن یک اسکریپت نیز همیشه به این معنی نیست که هیچ مشکلی ندارد، شما باید در رابطه با این اسکریپت ها رعایت کامل را بکنید. هروقت مشاهده کردید که یک اسکریپت کارکردی ندارد و عمل خاصی را انجام نمی دهد به راحتی آن را از دایرکتوری خود پاک نمایید.

۴. واکنشگرا نیست
در کنار تغییرات، این مورد خیلی واضح است. وقتی پوسته وبسایت شما واکنشگرا نیست، بدین معناست که به آخر خط رسیده است! چند سال پیش خیلی، مرسوم بود که وبسایت ها با صفحات نمایش موبایل های همراه سازگار نباشند. اما در حال حاضر هیچ بهانهای برای نداشتن وبسایت واکنشگرا در دنیای وب مدرن قابل قبول نیست.
دقیقا در زمانی که ۵۰ درصد ترافیک های اینترنت مربوط به موبایل ها هستند.
درست است که در این بین تعدادی افزونه وجود دارد که وبسایت را به حالت واکنشگرا تبدیل می کند اما واقعیت آن است که اگر پوسته شما به صورت محلی از حالت واکنشگرا پیروی نمی کند باید به فکر بازطراحی پوستهتان باشید.

۵. از «راه وردپرس» ساخته نشده است
همه پوسته ها از یک راه یکسان درست نشده اند. برخی از این پوسته ها از کدهای قدیمی و کهنه استفاده می کنند. بعضی دیگر نیز ممکن است به گونه ای درست شده باشند که با استانداردهای وردپرس همخوانی نداشته باشد. پس ارزشش را دارد که بررسی کنید پوسته شما به چه میزان درست ساخته شده است.
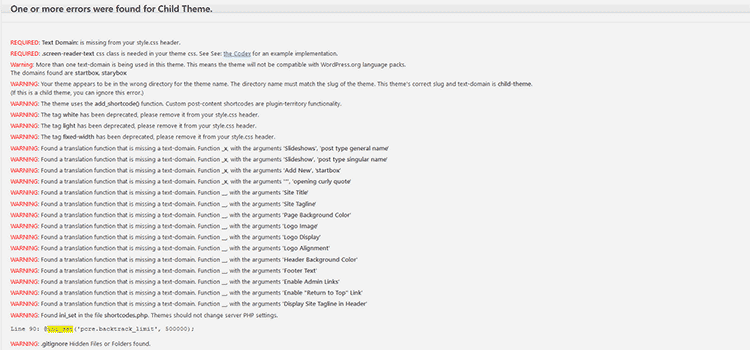
یکی از بهترین راه ها برای درک این مسئله و فهمیدن آن استفاده از افزونه Theme Check است. این افزونه آزمایشاتی را انجام می دهد که مشخص می کند پوسته وردپرسی شما از آخرین ویژگی های وردپرس استفاده می کند یا خیر. همچنین در کنار این موضوعات به شما کدهای اشتباه نوشته شده و ناجور را هشدار می دهد.
در این بین برخی از مشکلات ممکن است خیلی بزرگ نباشند اما وقتی که مشکلات خیلی بزرگ هستند و تعدادشان زیاد است باید حتما راجع به آن ها فکری کنید و آن را درست نمایید.
تصمیم بگیرید چه زمانی پوستهای را تغییر دهید
در حالی که موضوعاتی که گفته شد موضوعات کلی هستند اما ممکن است بعضی موارد نیز وجود داشته باشد که شما بخواهید آن ها را در نظر بگیرید.
برخی از این موضوعات واقعا منعطف هستند و به سادگی می توان به مخرب بودن آن ها اندیشید اما برخی دیگر نیز نمیتوان صراحتا بیان داشت بلکه زمان نشان میدهد.
اگر شما در حال استفاده از یک فریمورک یا پوسته وردپرس ابتدایی استفاده می کنید همیشه مطمئن شوید که نسخه نهایی آن را در اختیار خواهید داشت.
روی دیگر سکه را اگر نگاه کنیم متوجه می شویم که همیشه یک پوسته دقیقا همان چیزی نیست که شما میخواهید.
در کل تمام مواردی که گفته شد در این مطلب باید به خاطر سپرده شود و هر از چندگاهی به آن ها نگاهی انداخته شود. برخی از اوقات واقعا نیاز است که پوسته ای را تغییر دهید.
هیچ چیزی برای همیشه بهترین و کاملترین نخواهد بود مخصوصا در حوضه طراحی وب. واقعیت آن است که میزان تاثیر گذاریی که وردپرس از افزونه ها دریافت می کند به همان اندازه نیز از پوسته میگیرد.
اگر به دنبال قالب مناسب برای خود میگردید من به شما قالب بی ( betheme ) رو معرفی میکنم که از اینجا براحتی میتونید دانلود کنید