افزونه wpml در slider revolution
در این مطلب، نحوه استفاده از افزونه wpml در اسلایدر رولوشن برای چند زبانه کردن لایه های اسلایدها را به شما آموزش می دهیم.
Slider Revolutionیک افزونه وردپرسی است که با ایجاد بسیاری از جلوه های انیمیشن، لایه های متن، تصویر، فیلم و بسیاری از ویژگی های دیگر، اسلایدرهای پاسخگو ایجاد می کند.
Wpml نیز یکی از افزونه های پرکاربرد برای چند زبانه کردن سایت است. محتوای متنی لایه های اسلایدها در سایت های چند زبانه باید ترجمه شود.
نحوه کار به این صورت است:
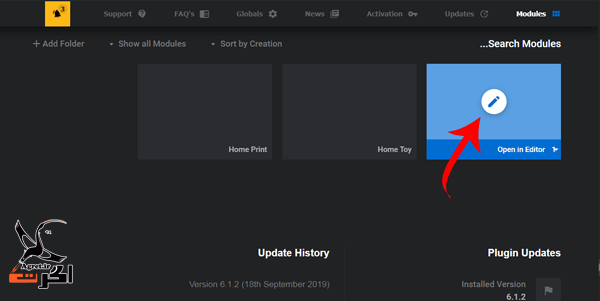
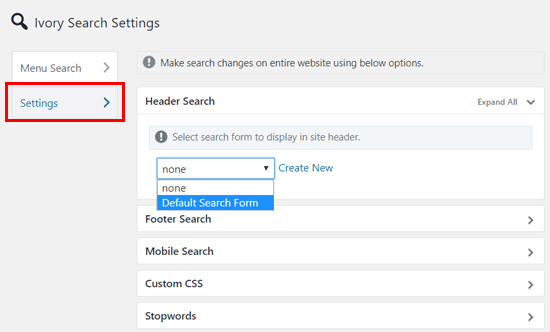
ابتدا افزونه اسلایدر رولوشن را فعال و بر روی اسلایدر مورد نظر خود رفته و آیکن ویرایش که به شکل یک مداد است، را انتخاب می کنیم.
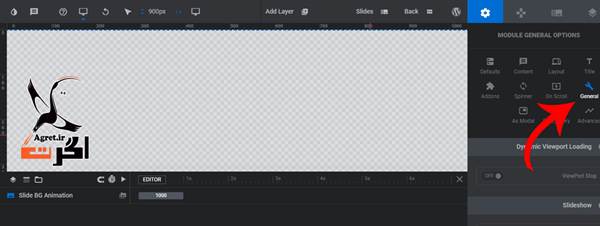
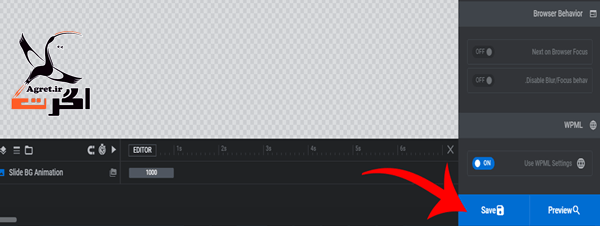
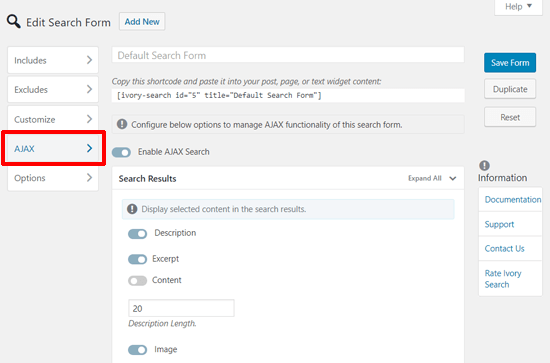
در این صفحه برای ترجمه اسلایدر باید تنظیمات WPML را فعال کنیم. برای فعال کردن تنظیمات بر روی Slider Settings کلیک می کنیم. حالا صفحه تنظیمات وردپرس باز می شود.
مراحل طبق شماره های زیر است:
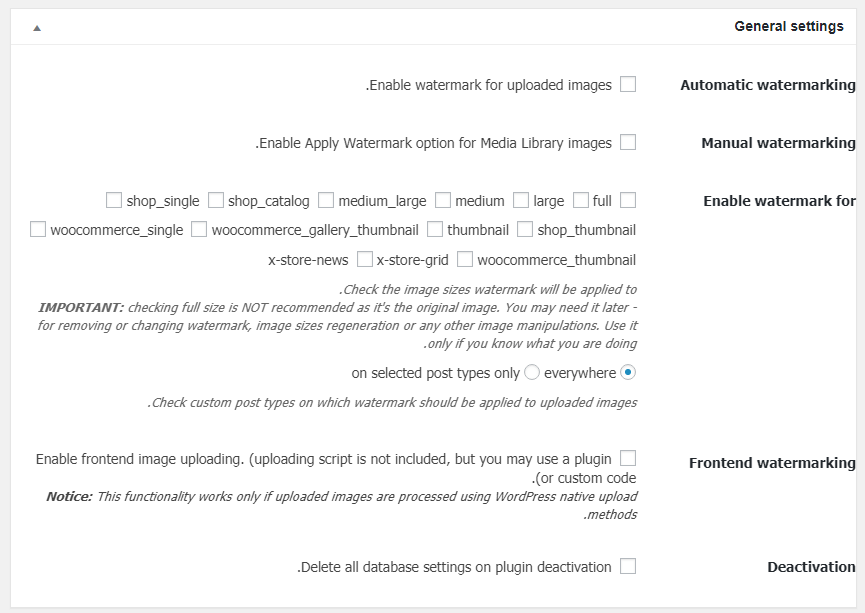
- گزینه General Settings
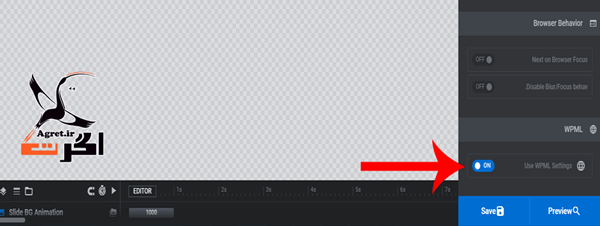
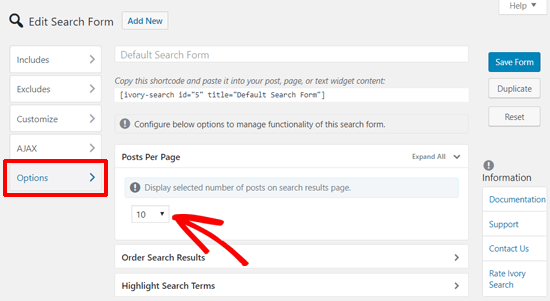
2. در پایین همین صفحه Use Multi Language)WPML) را روشن کرده
3. و در پایان Save Settings
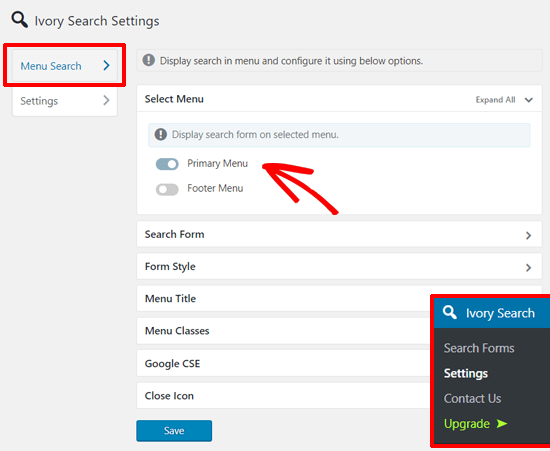
حالا در اسلایدر ادیتور قسمتی با عنوان Choose slide language اضافه شده است که به صورت پیش فرض روی All Language قرار دارد یعنی یک اسلایدر را برای همه زبان ها به نمایش می گذارد.
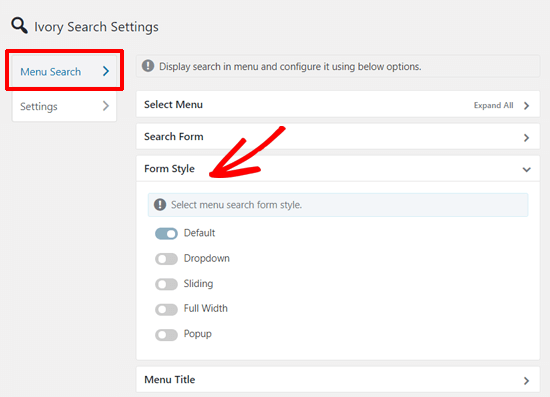
اگر بخواهیم متن داخل اسلایدر مطابق با زبان هر کشوری باشد باید اسلایدری مطابق با هر زبانی که مد نظر ماست اضافه کنیم برای این کار باید مراحل زیر را برای هر زبان انجام دهیم:
- لایه اسلایدر را انتخاب کرده
- بر روی + کلیک کنید
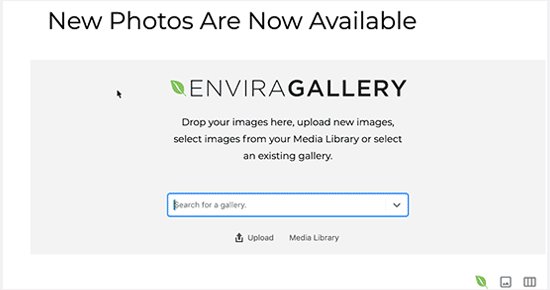
- یک لایه جدید ایجاد می شود.
- زبان مورد نظرتان را انتخاب تا کپی از اسلایدر به زبان مورد نظرتان ساخته شود.
- Save Settings
برای ویرایش هر زبان می توانیم از منو آبشاری زبان را تغییر دهیم یا بر روی پرچم کلیک کنیم و با Edit Slider زبان مورد نظر را ویرایش کنیم.
به این ترتیب می توانیم از افزونه wpml در اسلایدر رولوشن به منظور چند زبانه کردن لایه های اسلایدها استفاده کنیم.




















































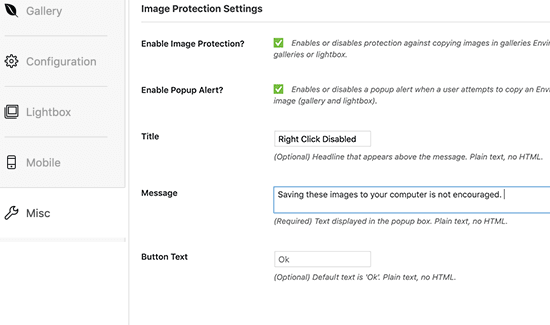
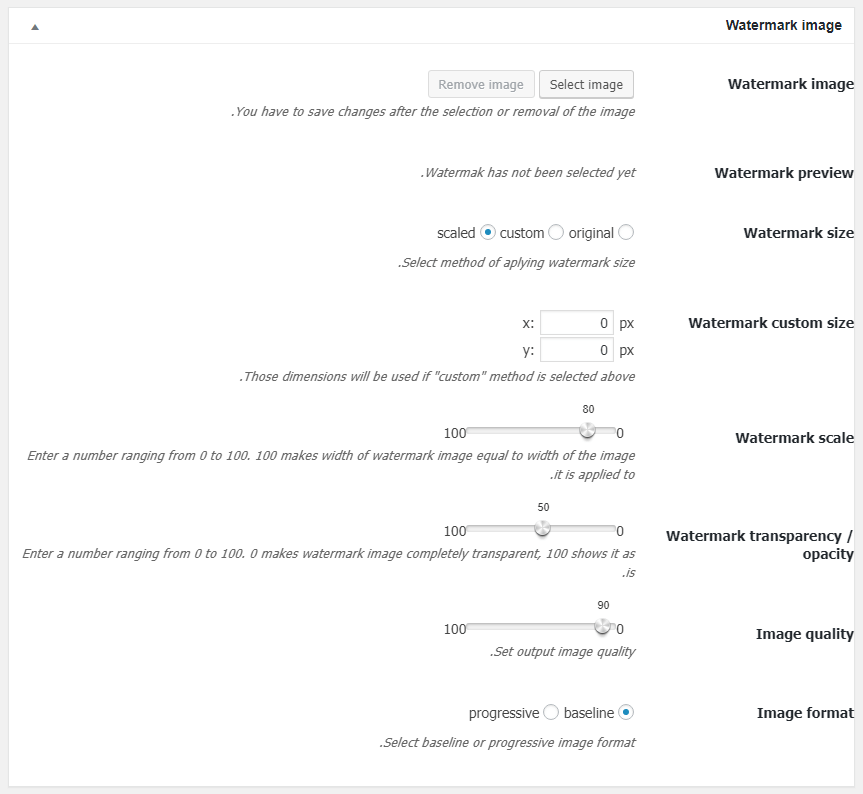
 Backup full size image: با تیک زدن این گزینه، افزونه به صورت خودکار از عکسهای اصلی بدون واترمارک یک نسخه پشتیبان ذخیره میکند.
Backup full size image: با تیک زدن این گزینه، افزونه به صورت خودکار از عکسهای اصلی بدون واترمارک یک نسخه پشتیبان ذخیره میکند.